
WordPress Calendar Widget Above the Fold Ondblclick Iframe Tutorial
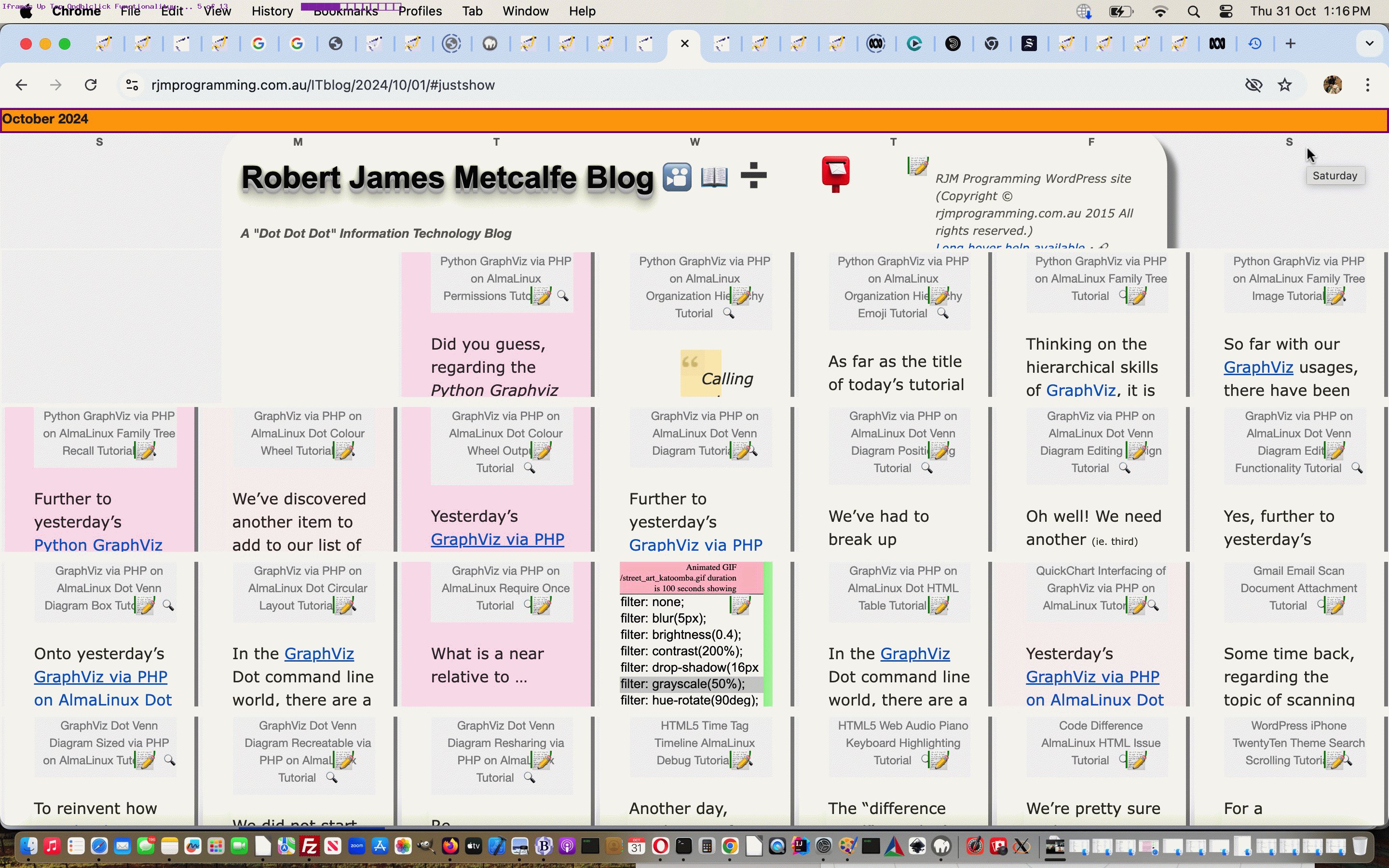
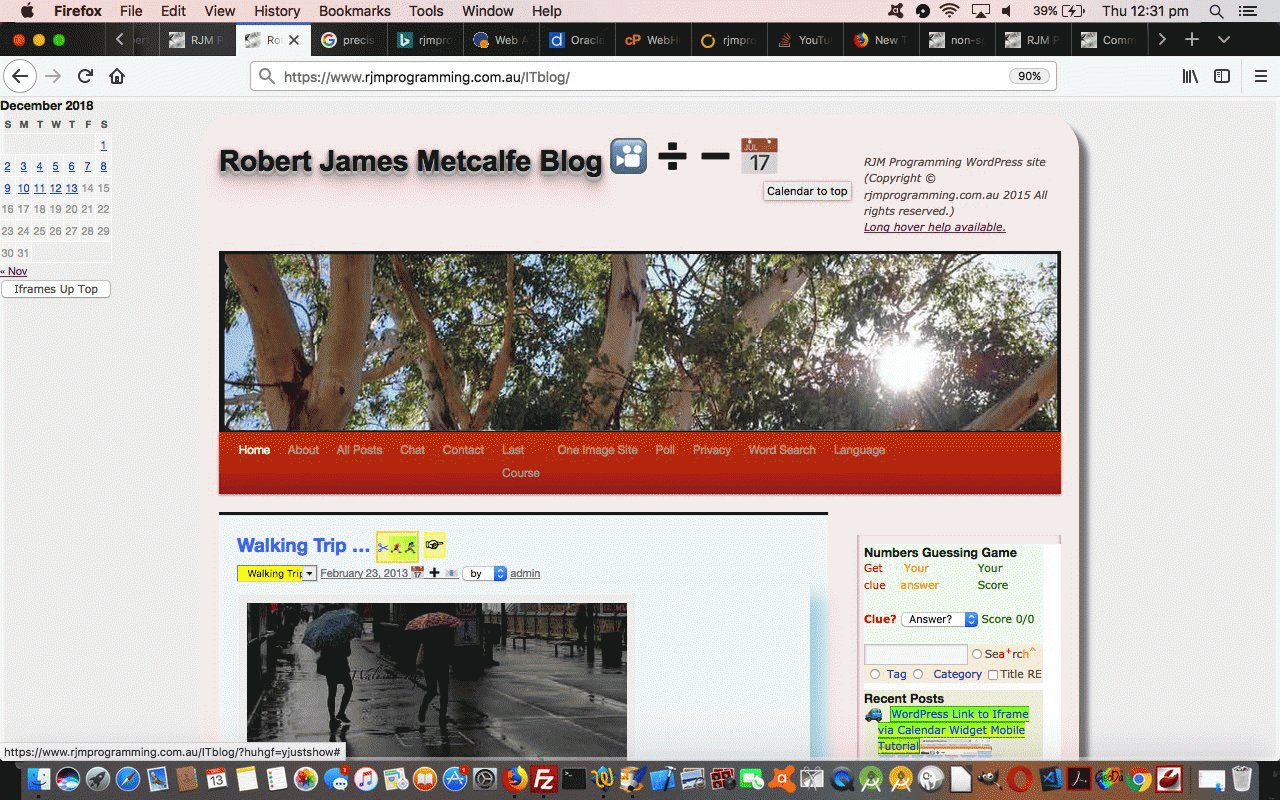
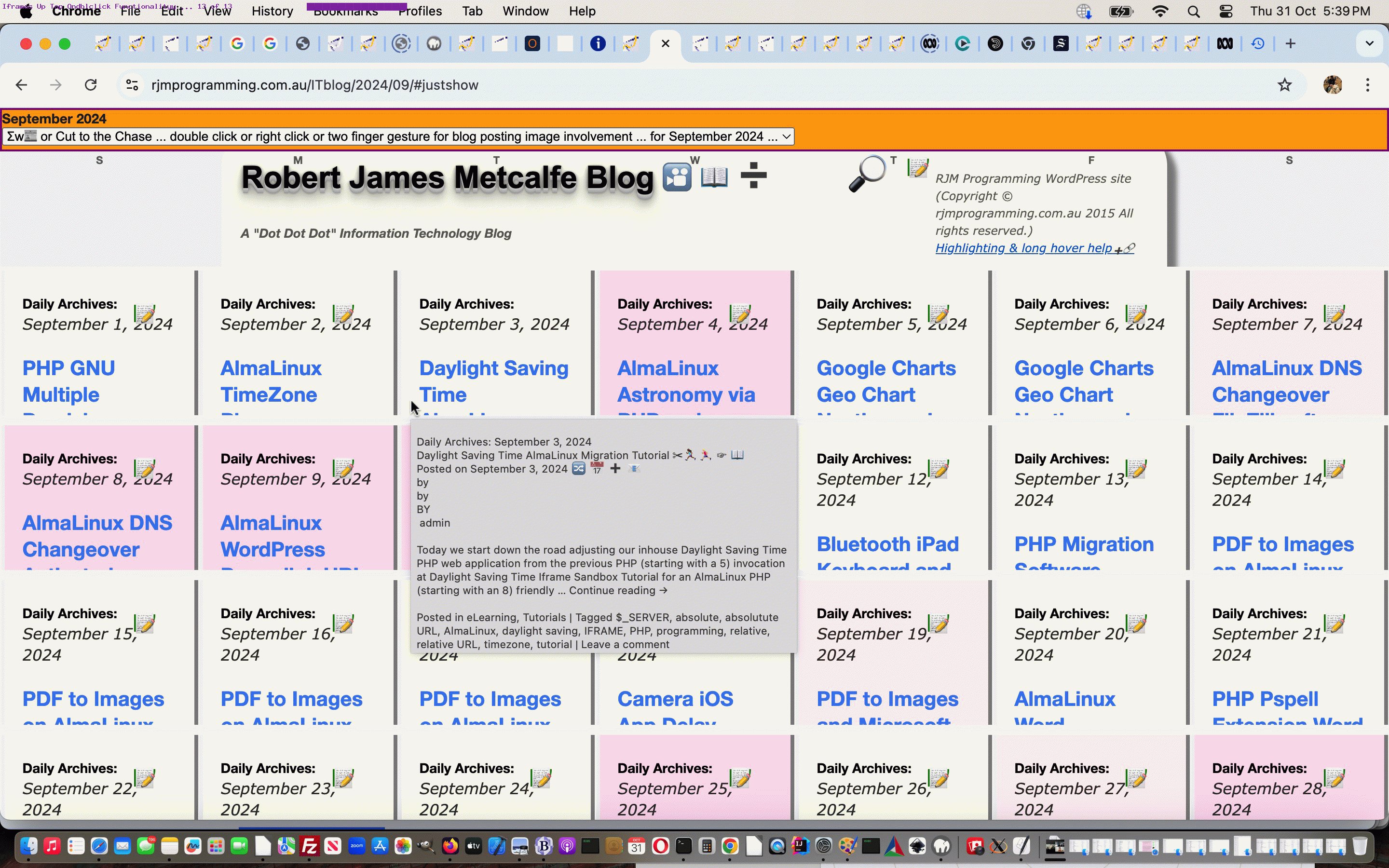
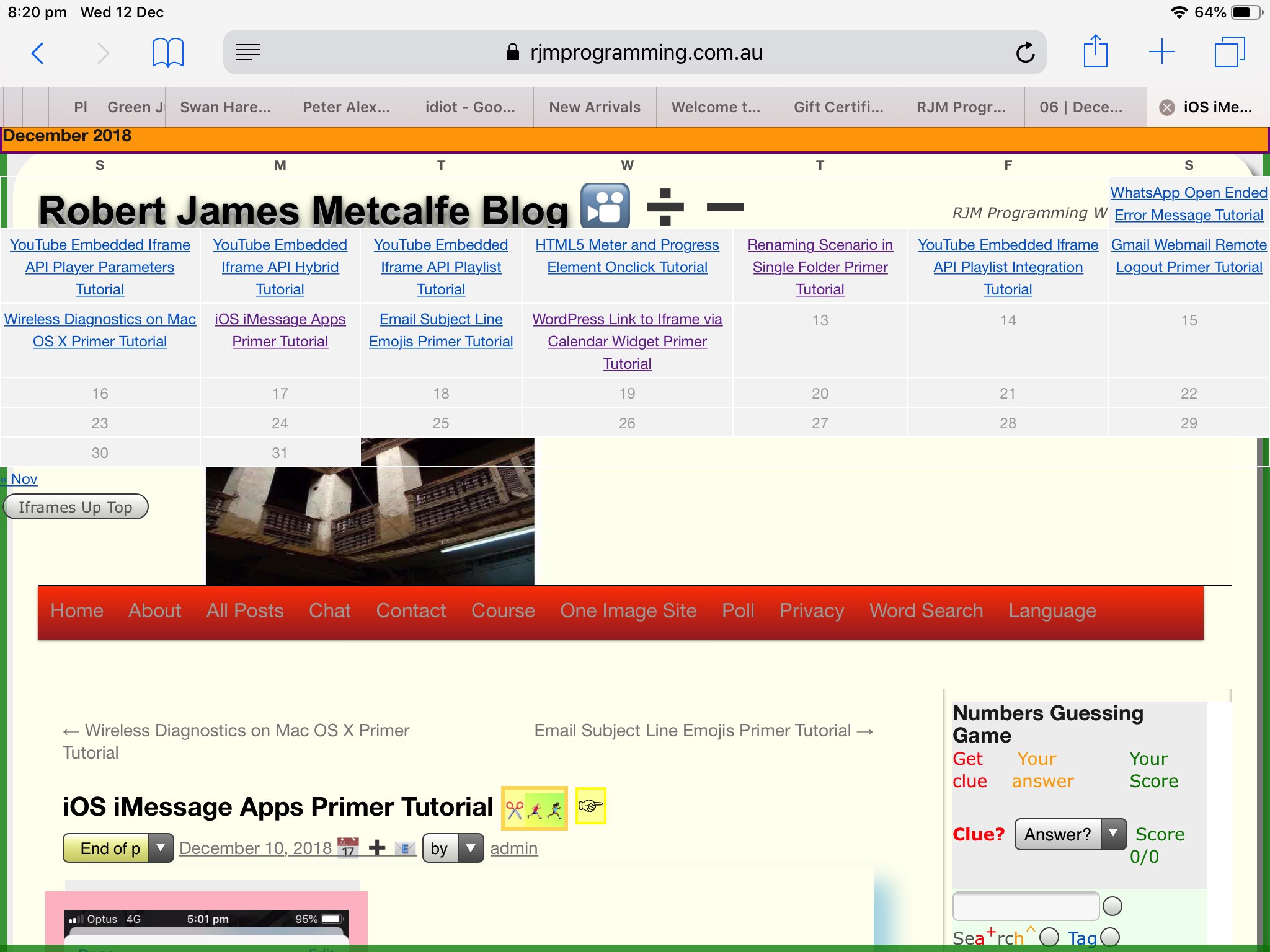
We’re revisiting our WordPress Blog TwentyTen themed Calendar Widget last referred to with WordPress Calendar Widget Above the Fold Word Count Tutorial regarding it’s “Iframes Up the Top” functionality.
On the revisit we made we immediately thought of two improvement “categories”, if you will …
- help improve the iframe “programmatical” look …
- add an “ondblclick” event part to the “Iframes Up Top” button clicking functionality
Let’s flesh this out a bit …
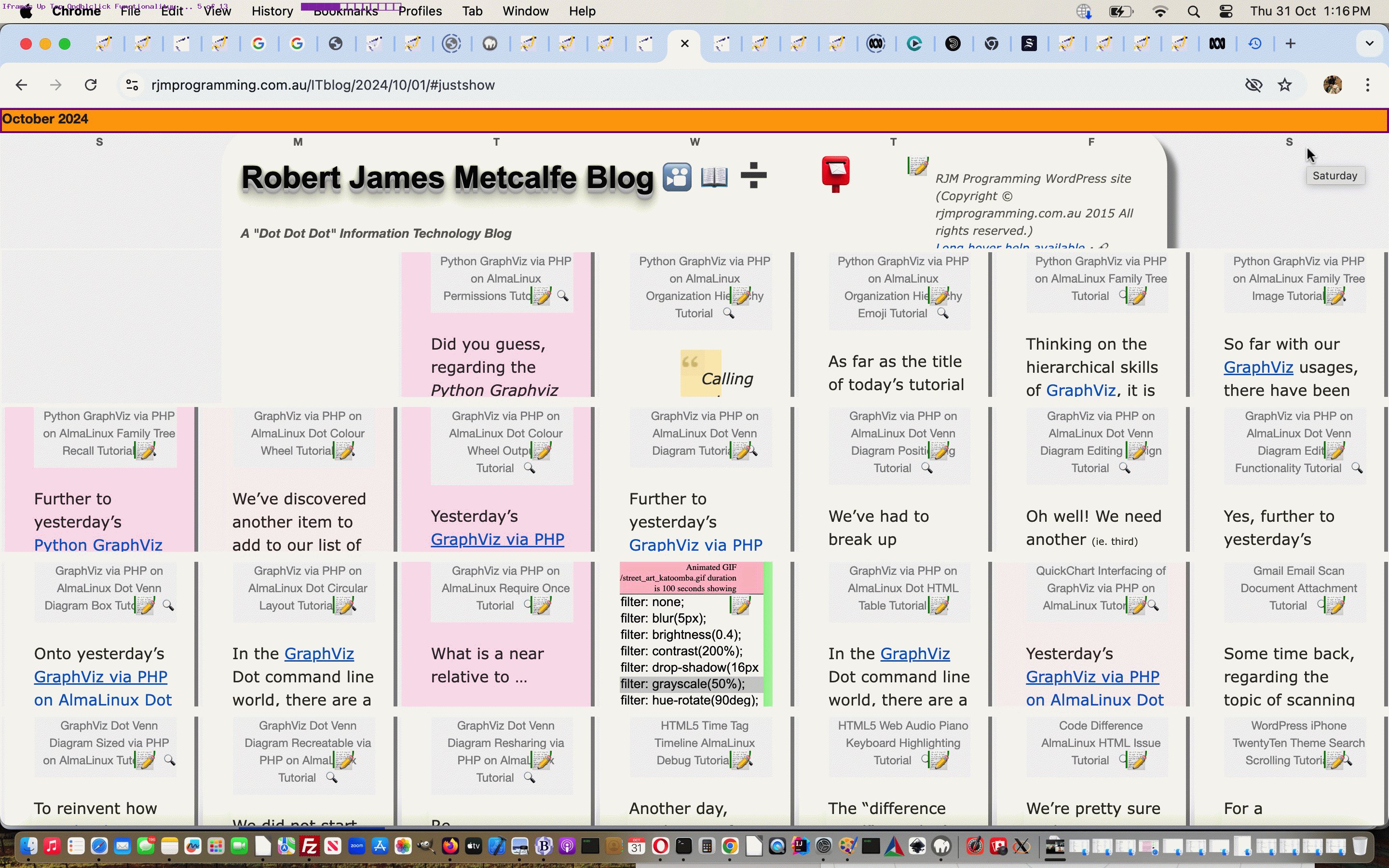
- help improve the iframe “programmatical” look … it used to use no hashtagging nor scrolling, and so the small size of each iframe, in a month’s worth of iframe elements showed very little of use after “programmatical” work … now for both “onclick” and “odblclick” logics some wording of the posting title related to the blog posting of the relevant day will show …
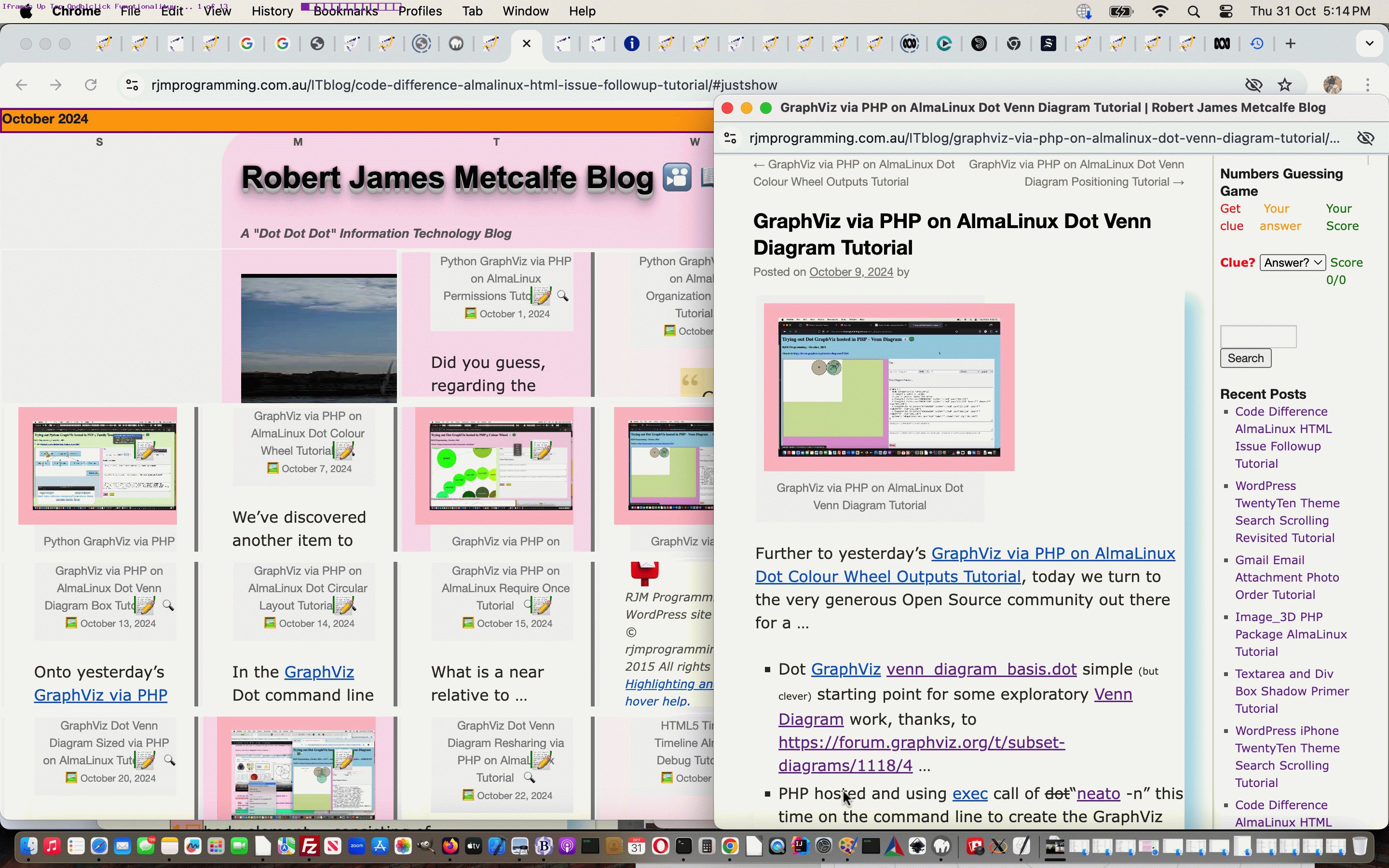
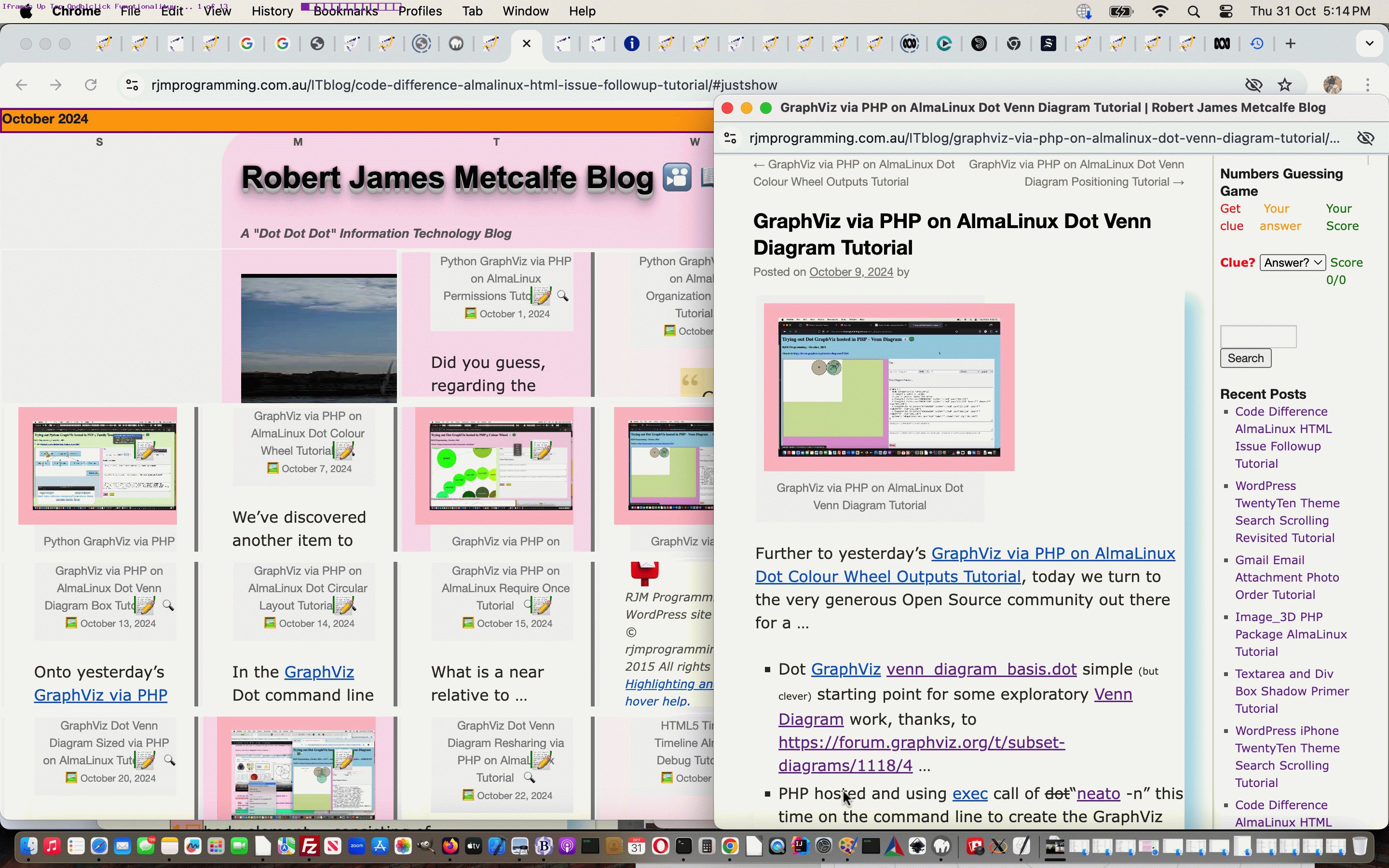
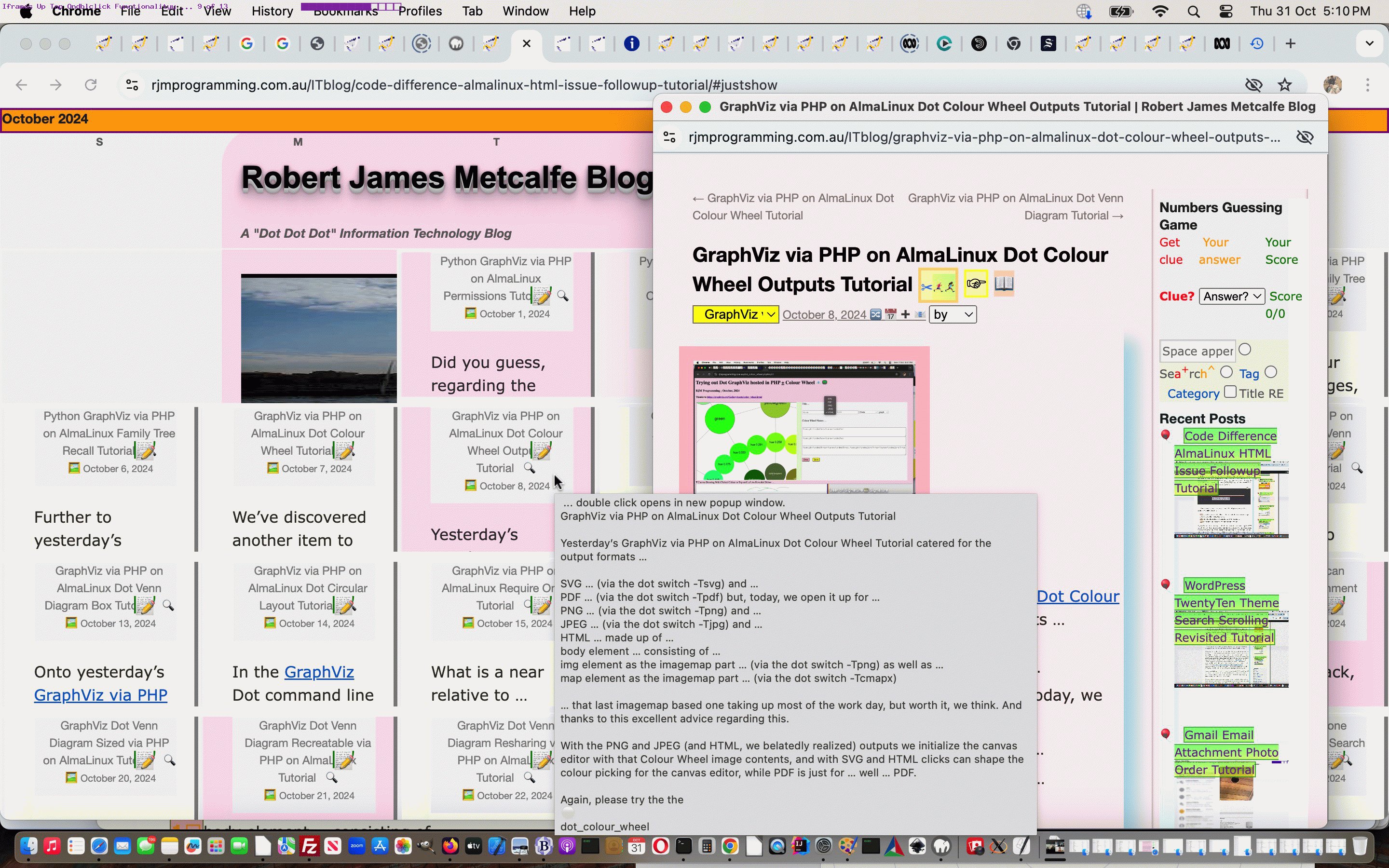
- add an “ondblclick” event part to the “Iframes Up Top” button clicking functionality … we click the permalink of a URL such as …
https://www.rjmprogramming.com.au/ITblog/2024/09/15 September, 15 2024 blog posting "summary" webpage
… “programmatically” navigating to …
Google Charts Geo Chart Nesting and Zooming Tutorial blog posting, scrolling to the caption up the top of the webpage
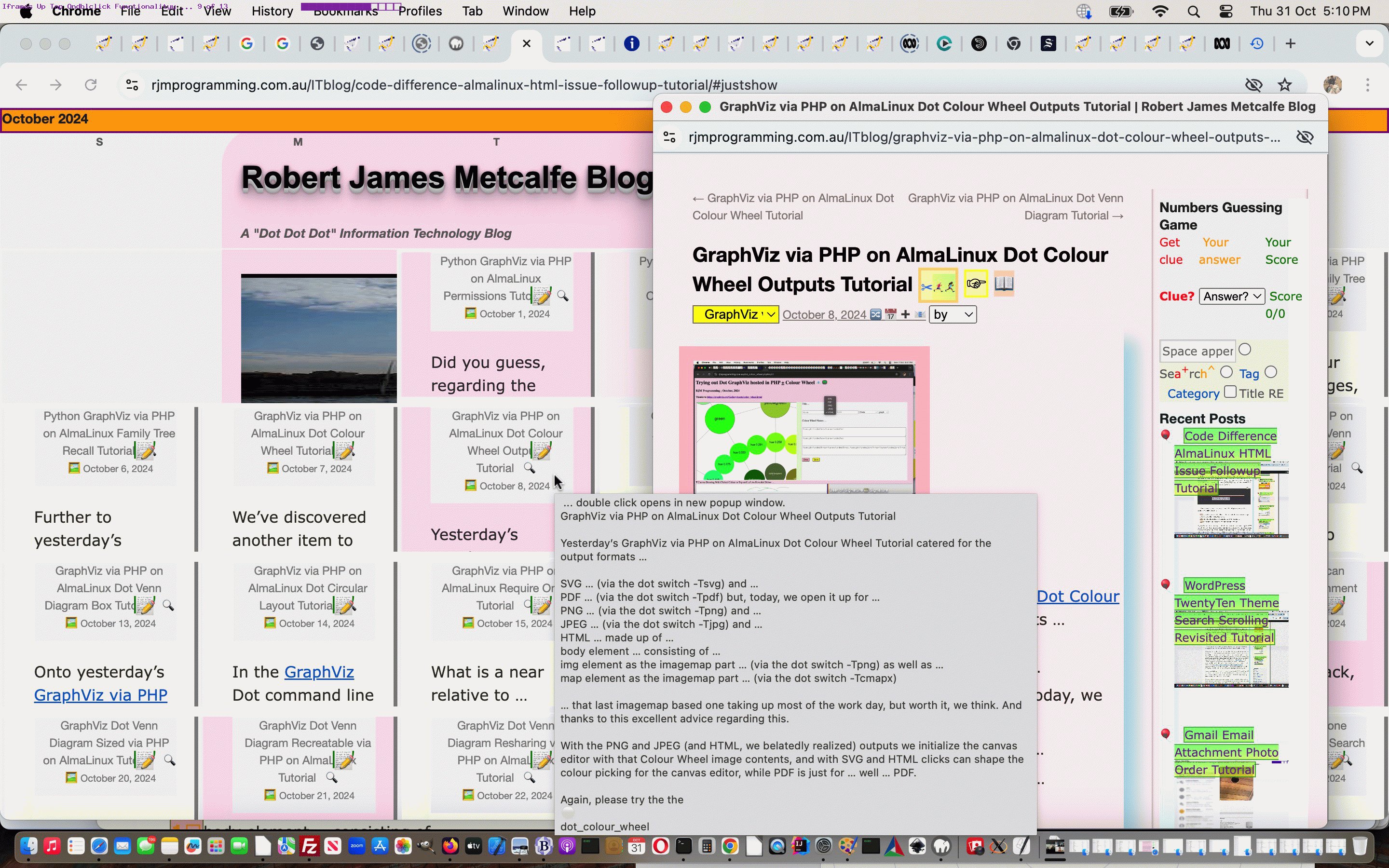
… and we flesh out more document.getElementById(‘content’).innerText style content to display in places as the user hovers over these day of the month blog post iframe elements.
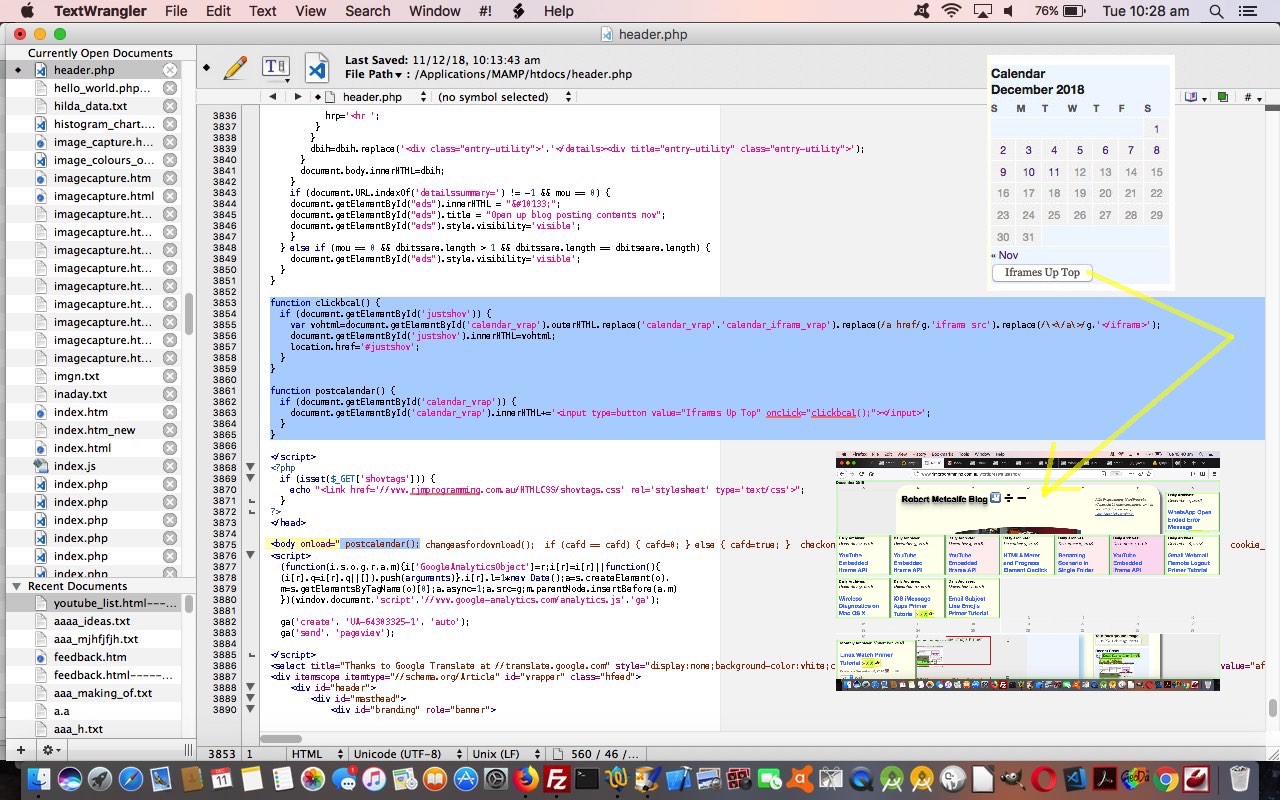
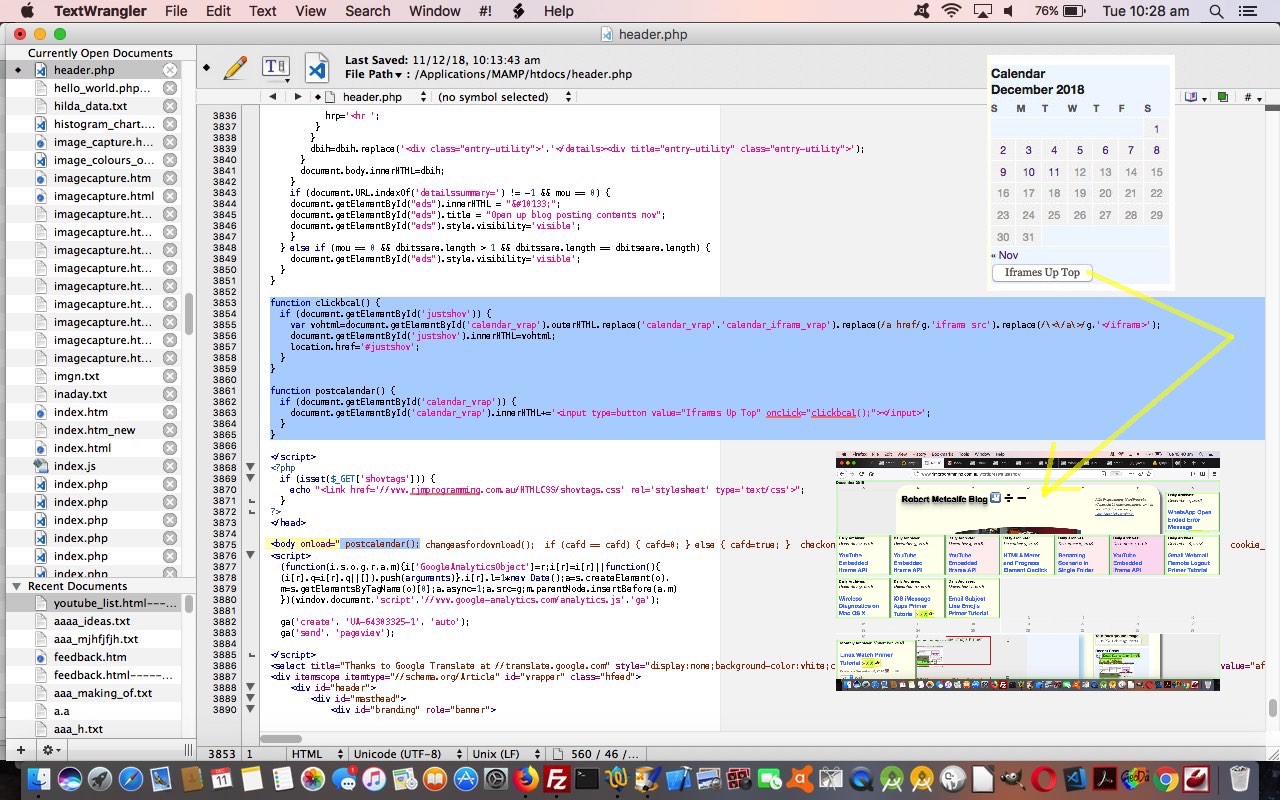
All our changes occurred in TwentyTen theme’s header.php as per
<?php
var precb=0;
function preclickbcal() {
precb=1;
setTimeout(function(){
precb=2;
clickbcal();
}, 3000);
}
function clickbcal() {
if (precb == 1) { precb=0; return ''; }
if (document.getElementById('justshow')) {
var wohtml='';
if (document.URL.indexOf('domorecalendar=') == -1 && 1 == 7) {
wohtml=document.getElementById('calendar_wrap').outerHTML.replace('<thead>','<thead style=height:120px;>').replace(/calendar_wrap/g,'calendar_iframe_wrap').replace(/a href/g,'iframe src').replace(/\<\/a\>/g,'</iframe>').replace(/\" title\=/g,'#content" style="background-color:yellow;" title=').replace('>1</iframe>',' id=ifrcal1></iframe>').replace('>2</iframe>',' id=ifrcal2></iframe>').replace('>3</iframe>',' id=ifrcal3></iframe>').replace('>4</iframe>',' id=ifrcal4></iframe>').replace('>5</iframe>',' id=ifrcal5></iframe>').replace('>6</iframe>',' id=ifrcal6></iframe>').replace('>7</iframe>',' id=ifrcal7></iframe>').replace('>8</iframe>',' id=ifrcal8></iframe>').replace('>9</iframe>',' id=ifrcal9></iframe>').replace('>10</iframe>',' id=ifrcal10></iframe>').replace('>11</iframe>',' id=ifrcal11></iframe>').replace('>12</iframe>',' id=ifrcal12></iframe>').replace('>13</iframe>',' id=ifrcal13></iframe>').replace('>14</iframe>',' id=ifrcal14></iframe>').replace('>15</iframe>',' id=ifrcal15></iframe>').replace('>16</iframe>',' id=ifrcal16></iframe>').replace('>17</iframe>',' id=ifrcal17></iframe>').replace('>18</iframe>',' id=ifrcal18></iframe>').replace('>19</iframe>',' id=ifrcal19></iframe>').replace('>20</iframe>',' id=ifrcal20></iframe>').replace('>21</iframe>',' id=ifrcal21></iframe>').replace('>22</iframe>',' id=ifrcal22></iframe>').replace('>23</iframe>',' id=ifrcal23></iframe>').replace('>24</iframe>',' id=ifrcal24></iframe>').replace('>25</iframe>',' id=ifrcal25></iframe>').replace('>26</iframe>',' id=ifrcal26></iframe>').replace('>27</iframe>',' id=ifrcal27></iframe>').replace('>28</iframe>',' id=ifrcal28></iframe>').replace('>29</iframe>',' id=ifrcal29></iframe>').replace('>30</iframe>',' id=ifrcal30></iframe>').replace('>31</iframe>',' id=ifrcal31></iframe>');
} else if (document.URL.indexOf('domorecalendar=') != -1 || 1 == 1) {
var colspantlines=document.getElementById('calendar_wrap').outerHTML.split('<tbody')[1].split('</tr>')[0].split(' colspan="');
var dayoftheweekthatoneis=0, monthyesr='';
var mys=document.getElementById('calendar_wrap').outerHTML.split('<caption>');
if (mys.length > 1) {
monthyesr=mys[1].split('<')[0];
//alert(monthyesr);
}
if (colspantlines.length > 1) {
dayoftheweekthatoneis=eval(colspantlines[1].split('"')[0]);
}
cttcs=[];
var ahrefsare=document.getElementById('calendar_wrap').outerHTML.replace(' title="View posts',' TITLE="View posts').replace(/\"col\" title\=/g,"'col' title=").split('" title="');
for (var ziuy=1; ziuy<ahrefsare.length; ziuy++) {
if (document.URL.indexOf('animated_emoji=') != -1 || ('' + location.search + location.hash).replace('#justshow','psi').indexOf('psi') == -1) { cttcs.push(ahrefsare[ziuy].split('"')[0]); }
}
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
//alert(document.getElementById('calendar_wrap').outerHTML);
//alert(ahrefsare.length);
for (var iuy=0; iuy<31; iuy++) {
ahrefsare.push('');
}
//alert(ahrefsare.length);
var citn='?citn=y';
if (document.URL.indexOf('?') != -1) { citn='&citn=y'; }
if (precb != 0) {
//alert('here7');
wohtml=document.getElementById('calendar_wrap').outerHTML.replace(/\"\ aria\-label\=/g, '?psi=0\" aria-label=').replace('<thead>','<thead style=height:120px;>').replace(/\"col\" title\=/g,"'col' title=").replace('<caption>','<caption style="border:2px solid purple;background-color:orange;" onclick="wordreps(this.innerHTML,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');">').replace(/calendar_wrap/g,'calendar_iframe_wrap').replace(/\" title\=/g,citn + '#content" title=').replace('>1</a>','>1<br><br>' + ahrefsare[1].split('"')[0] + '</a>').replace('>2</a>','>2<br><br>' + ahrefsare[2].split('"')[0] + '</a>').replace('>3</a>','>3<br><br>' + ahrefsare[3].split('"')[0] + '</a>').replace('>4</a>','>4<br><br>' + ahrefsare[4].split('"')[0] + '</a>').replace('>5</a>','>5<br><br>' + ahrefsare[5].split('"')[0] + '</a>').replace('>6</a>','>6<br><br>' + ahrefsare[6].split('"')[0] + '</a>').replace('>7</a>','>7<br><br>' + ahrefsare[7].split('"')[0] + '</a>').replace('>8</a>','>8<br><br>' + ahrefsare[8].split('"')[0] + '</a>').replace('>9</a>','>9<br><br>' + ahrefsare[9].split('"')[0] + '</a>').replace('>10</a>','>10<br><br>' + ahrefsare[10].split('"')[0] + '</a>').replace('>11</a>','>11<br><br>' + ahrefsare[11].split('"')[0] + '</a>').replace('>12</a>','>12<br><br>' + ahrefsare[12].split('"')[0] + '</a>').replace('>13</a>','>13<br><br>' + ahrefsare[13].split('"')[0] + '</a>').replace('>14</a>','>14<br><br>' + ahrefsare[14].split('"')[0] + '</a>').replace('>15</a>','>15<br><br>' + ahrefsare[15].split('"')[0] + '</a>').replace('>16</a>','>16<br><br>' + ahrefsare[16].split('"')[0] + '</a>').replace('>17</a>','>17<br><br>' + ahrefsare[17].split('"')[0] + '</a>').replace('>18</a>','>18<br><br>' + ahrefsare[18].split('"')[0] + '</a>').replace('>19</a>','>19<br><br>' + ahrefsare[19].split('"')[0] + '</a>').replace('>20</a>','>20<br><br>' + ahrefsare[20].split('"')[0] + '</a>').replace('>21</a>','>21<br><br>' + ahrefsare[21].split('"')[0] + '</a>').replace('>22</a>','>22<br><br>' + ahrefsare[22].split('"')[0] + '</a>').replace('>23</a>','>23<br><br>' + ahrefsare[23].split('"')[0] + '</a>').replace('>24</a>','>24<br><br>' + ahrefsare[24].split('"')[0] + '</a>').replace('>25</a>','>25<br><br>' + ahrefsare[25].split('"')[0] + '</a>').replace('>26</a>','>26<br><br>' + ahrefsare[26].split('"')[0] + '</a>').replace('>27</a>','>27<br><br>' + ahrefsare[27].split('"')[0] + '</a>').replace('>28</a>','>28<br><br>' + ahrefsare[28].split('"')[0] + '</a>').replace('>29</a>','>29<br><br>' + ahrefsare[29].split('"')[0] + '</a>').replace('>30</a>','>30<br><br>' + ahrefsare[30].split('"')[0] + '</a>').replace('>31</a>','>31<br><br>' + ahrefsare[31].split('"')[0] + '</a>');
} else {
wohtml=document.getElementById('calendar_wrap').outerHTML.replace(/\"\ ariNOWAYa\-label\=/g, '#psi0\" aria-label=').replace('<thead>','<thead style=height:120px;>').replace(/\"col\" title\=/g,"'col' title=").replace('<caption>','<caption style="border:2px solid purple;background-color:orange;" onclick="wordreps(this.innerHTML,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');">').replace(/calendar_wrap/g,'calendar_iframe_wrap').replace(/\" title\=/g,citn + '#content" title=').replace('>1</a>','>1<br><br>' + ahrefsare[1].split('"')[0] + '</a>').replace('>2</a>','>2<br><br>' + ahrefsare[2].split('"')[0] + '</a>').replace('>3</a>','>3<br><br>' + ahrefsare[3].split('"')[0] + '</a>').replace('>4</a>','>4<br><br>' + ahrefsare[4].split('"')[0] + '</a>').replace('>5</a>','>5<br><br>' + ahrefsare[5].split('"')[0] + '</a>').replace('>6</a>','>6<br><br>' + ahrefsare[6].split('"')[0] + '</a>').replace('>7</a>','>7<br><br>' + ahrefsare[7].split('"')[0] + '</a>').replace('>8</a>','>8<br><br>' + ahrefsare[8].split('"')[0] + '</a>').replace('>9</a>','>9<br><br>' + ahrefsare[9].split('"')[0] + '</a>').replace('>10</a>','>10<br><br>' + ahrefsare[10].split('"')[0] + '</a>').replace('>11</a>','>11<br><br>' + ahrefsare[11].split('"')[0] + '</a>').replace('>12</a>','>12<br><br>' + ahrefsare[12].split('"')[0] + '</a>').replace('>13</a>','>13<br><br>' + ahrefsare[13].split('"')[0] + '</a>').replace('>14</a>','>14<br><br>' + ahrefsare[14].split('"')[0] + '</a>').replace('>15</a>','>15<br><br>' + ahrefsare[15].split('"')[0] + '</a>').replace('>16</a>','>16<br><br>' + ahrefsare[16].split('"')[0] + '</a>').replace('>17</a>','>17<br><br>' + ahrefsare[17].split('"')[0] + '</a>').replace('>18</a>','>18<br><br>' + ahrefsare[18].split('"')[0] + '</a>').replace('>19</a>','>19<br><br>' + ahrefsare[19].split('"')[0] + '</a>').replace('>20</a>','>20<br><br>' + ahrefsare[20].split('"')[0] + '</a>').replace('>21</a>','>21<br><br>' + ahrefsare[21].split('"')[0] + '</a>').replace('>22</a>','>22<br><br>' + ahrefsare[22].split('"')[0] + '</a>').replace('>23</a>','>23<br><br>' + ahrefsare[23].split('"')[0] + '</a>').replace('>24</a>','>24<br><br>' + ahrefsare[24].split('"')[0] + '</a>').replace('>25</a>','>25<br><br>' + ahrefsare[25].split('"')[0] + '</a>').replace('>26</a>','>26<br><br>' + ahrefsare[26].split('"')[0] + '</a>').replace('>27</a>','>27<br><br>' + ahrefsare[27].split('"')[0] + '</a>').replace('>28</a>','>28<br><br>' + ahrefsare[28].split('"')[0] + '</a>').replace('>29</a>','>29<br><br>' + ahrefsare[29].split('"')[0] + '</a>').replace('>30</a>','>30<br><br>' + ahrefsare[30].split('"')[0] + '</a>').replace('>31</a>','>31<br><br>' + ahrefsare[31].split('"')[0] + '</a>');
}
//alert(wohtml);
} else {
if (precb != 0) {
//var dfx=prompt('here77 ' + document.getElementById('calendar_wrap').outerHTML, document.getElementById('calendar_wrap').outerHTML);
wohtml=document.getElementById('calendar_wrap').outerHTML.replace(/\"\ aria\-label\=/g, '?psi=0\" aria-label=').replace('<thead>','<thead style=height:120px;>').replace(/\"col\" title\=/g,"'col' title=").replace('<caption>','<caption style="border:2px solid purple;background-color:orange;" onclick="wordreps(this.innerHTML,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');">').replace(/calendar_wrap/g,'calendar_iframe_wrap').replace(/a href/g,'iframe onload="ifrcheck(this,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');" src').replace(/\<\/a\>/g,'</iframe>').replace(/\" title\=/g,'#content" style="background-color:yellow; transform: scale(0.98,0.98); -o-transform: scale(0.98,0.98); -moz-transform: scale(0.98,0.98); -ms-transform: scale(0.98,0.98); -webkit-transform: scale(0.98,0.98); height:350px;" title=');
} else {
wohtml=document.getElementById('calendar_wrap').outerHTML.replace(/\"\ ariNOWAYa\-label\=/g, '#psi0\" aria-label=').replace('<thead>','<thead style=height:120px;>').replace(/\"col\" title\=/g,"'col' title=").replace('<caption>','<caption style="border:2px solid purple;background-color:orange;" onclick="wordreps(this.innerHTML,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');">').replace(/calendar_wrap/g,'calendar_iframe_wrap').replace(/a href/g,'iframe onload="ifrcheck(this,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');" src').replace(/\<\/a\>/g,'</iframe>').replace(/\" title\=/g,'#content" style="background-color:yellow; transform: scale(0.98,0.98); -o-transform: scale(0.98,0.98); -moz-transform: scale(0.98,0.98); -ms-transform: scale(0.98,0.98); -webkit-transform: scale(0.98,0.98); height:350px;" title=');
}
}
}
document.getElementById('justshow').innerHTML=cttcsize(wohtml, monthyesr, dayoftheweekthatoneis);
document.getElementById('justshow').style.display='block';
//setTimeout(function(){ location.href='#justshow'; }, 30000);
location.href='#justshow';
}
precb=0;
}
function captionsearchit() {
var fone=-1, was_ih='', kk=0, anymore='';
var ps=document.getElementsByTagName("p");
for (var i=0; i<ps.length; i++) {
if (('' + ps[i].className) == 'wp-caption-text') {
if (fone < 0) { fone=i; }
was_ih=ps[i].innerHTML;
if (('' + ps[i].id).indexOf('psi') != -1) {
ps[i].innerHTML+=" <a title='Search ...' data-title='" + was_ih + "' id=apsi" + i + " onclick=\"if (document.getElementById('spanback')) { document.getElementById('spanback').style.display='inline-block'; document.getElementById('aback').title='Back to reading ' + this.getAttribute('data-title') + ' ...'; this.title=this.getAttribute('data-title'); document.getElementById('aback').href=('#' + this.id).replace('#a','#'); } document.getElementById('s').scrollIntoView(); document.getElementById('s').focus(); \" style=text-decoration:none;cursor:pointer; title=Search>🔍</a>";
} else {
ps[i].id='psi' + i;
if (('' + location.search + location.hash).indexOf('psi') != -1) {
var sps=document.getElementsByTagName("span");
for (var si=0; si<sps.length; si++) {
if (('' + sps[si].className).indexOf('entry-date') != -1 && anymore == '') {
anymore='<br> <a onclick="window.scrollBy(0,-130);" title=Image style=text-decoration:none;cursor:pointer;>🖼</a> <font size=1>' + sps[si].innerHTML + '</font>';
ps[i].ondblclick=function(){ window.open(document.URL.split('#')[0] + '#content','_blank','top=100,left=100,width=700,height=700'); };
ps[i].title+=' ... double click opens in new popup window.';
ps[i].title+=' ' + String.fromCharCode(10) + (document.getElementById('content').innerText || document.getElementById('content').contentWindow || document.getElementById('content').contentDocument).split('BY')[1].trim();
document.body.title='' + (document.getElementById('content').innerText || document.getElementById('content').contentWindow || document.getElementById('content').contentDocument).split('BY')[1].trim();
}
}
}
ps[i].innerHTML+=" <a title='Search ...' data-title='" + was_ih + "' id=apsi" + i + " onclick=\"if (document.getElementById('spanback')) { document.getElementById('spanback').style.display='inline-block'; document.getElementById('aback').title='Back to reading ' + this.getAttribute('data-title') + ' ...'; this.title=this.getAttribute('data-title'); document.getElementById('aback').href=('#' + this.id).replace('#a','#'); } document.getElementById('s').scrollIntoView(); document.getElementById('s').focus(); \" style=text-decoration:none;cursor:pointer; title=Search>🔍</a>" + anymore;
if (kk == 0 && ('' + location.hash).indexOf('psi') != -1) {
kk=1;
document.getElementById('psi' + i).scrollIntoView();
}
}
}
}
postcaptionsearchit();
}
setTimeout(captionsearchit, 1000);
?>
Previous relevant WordPress Calendar Widget Above the Fold Word Count Tutorial is shown below.

WordPress Calendar Widget Above the Fold Word Count Tutorial
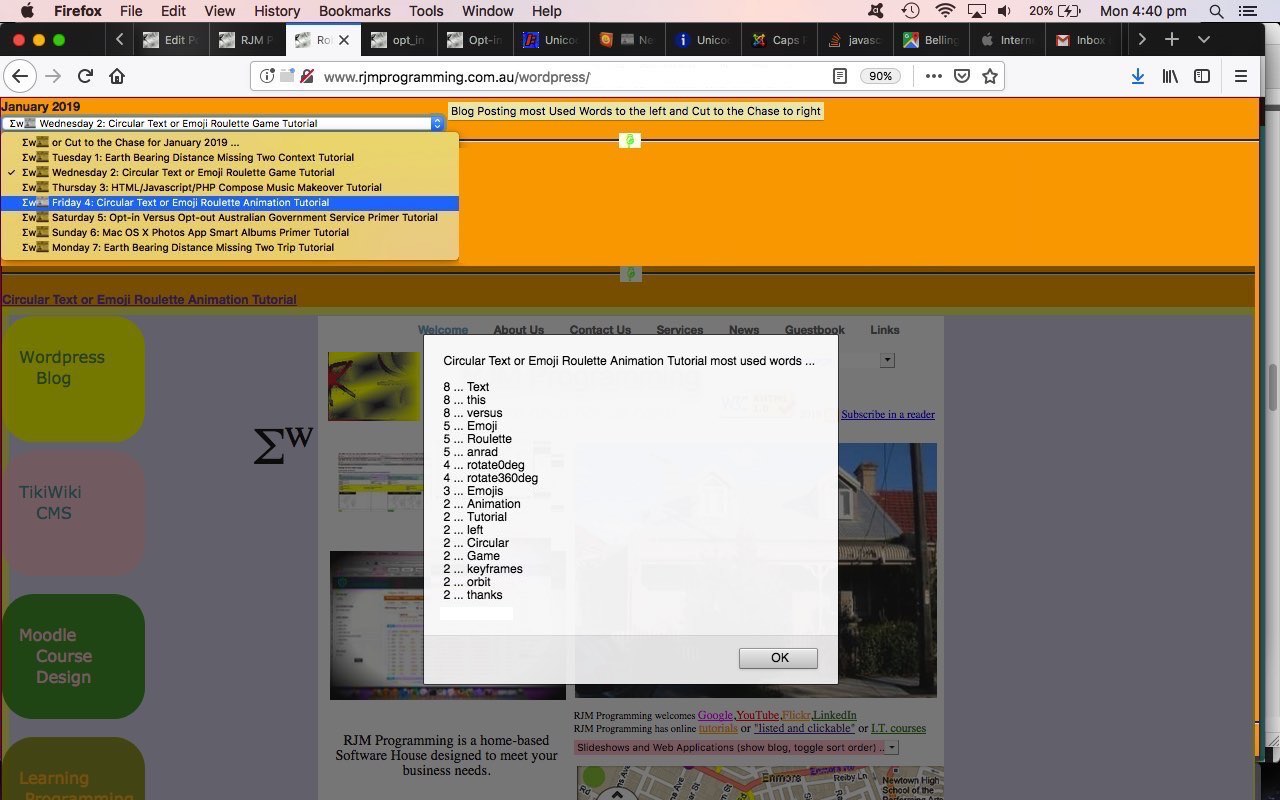
We’re trying out a new idea extending the recent WordPress Calendar Widget Above the Fold Cut to the Chase Tutorial‘s …
- Cut to the Chase dropdown (HTML select) element driven functionality … with, new today …
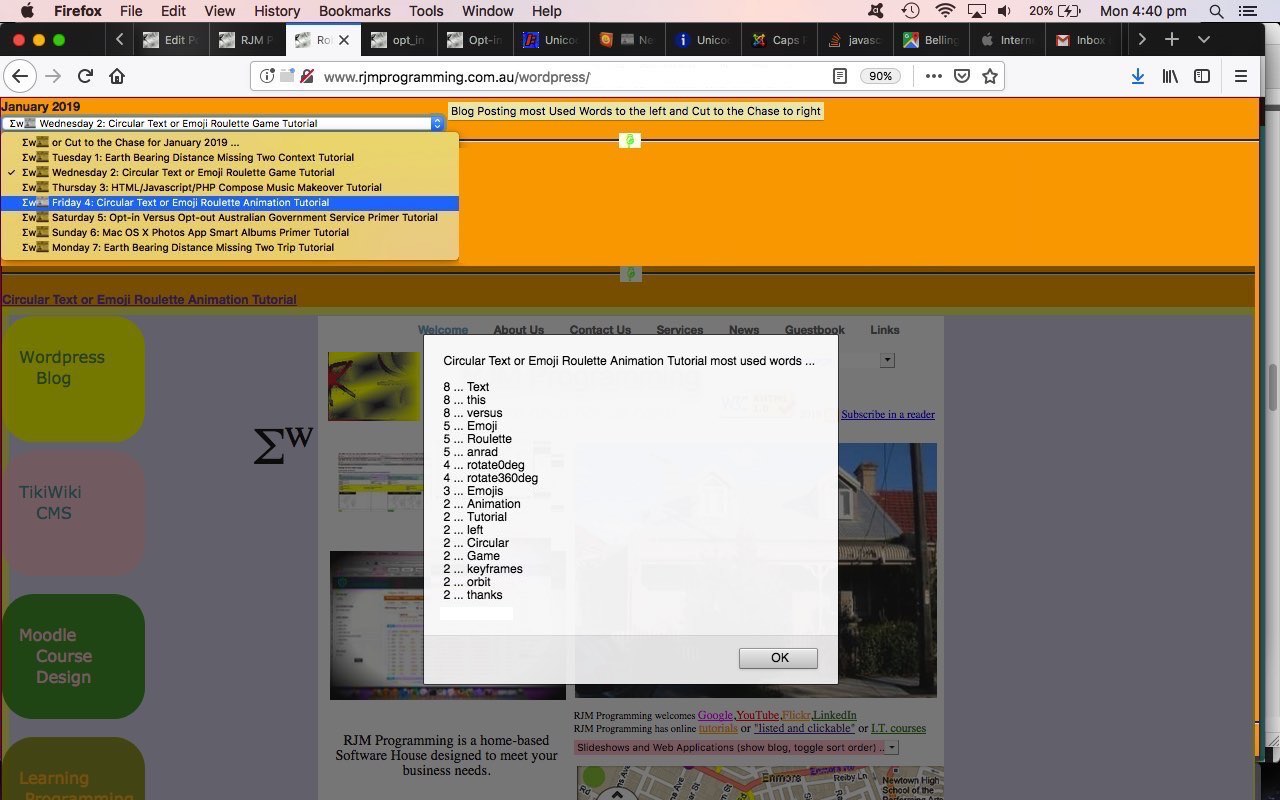
- Blog Posting (most numerous four letter and above) Word Count functionality …
… and here’s “the kicker”, in the way we don’t add any new HTML elements to make this all happen. Whaaaaaatttt?! Well, we have warned you many times of our deep deep regard for dropdowns, and how they will be intrinsic in our ongoing “make breakfast for the resident before they even know it” project, probably sending “onchange” events willy-nilly to the resident, we’re not sure before or after breakfast :-J
Let me explain our new dropdown element usage plan. We were wondering, and got helped out by this useful link, thanks, if the mouse position could be traced ahead of the onchange event for a dropdown, and yes, though we started with an onclick event thought pattern, an onmousemove (and ontouchmove) event concentration of effort was fruitful, so that, once that was established, we simply researched some …
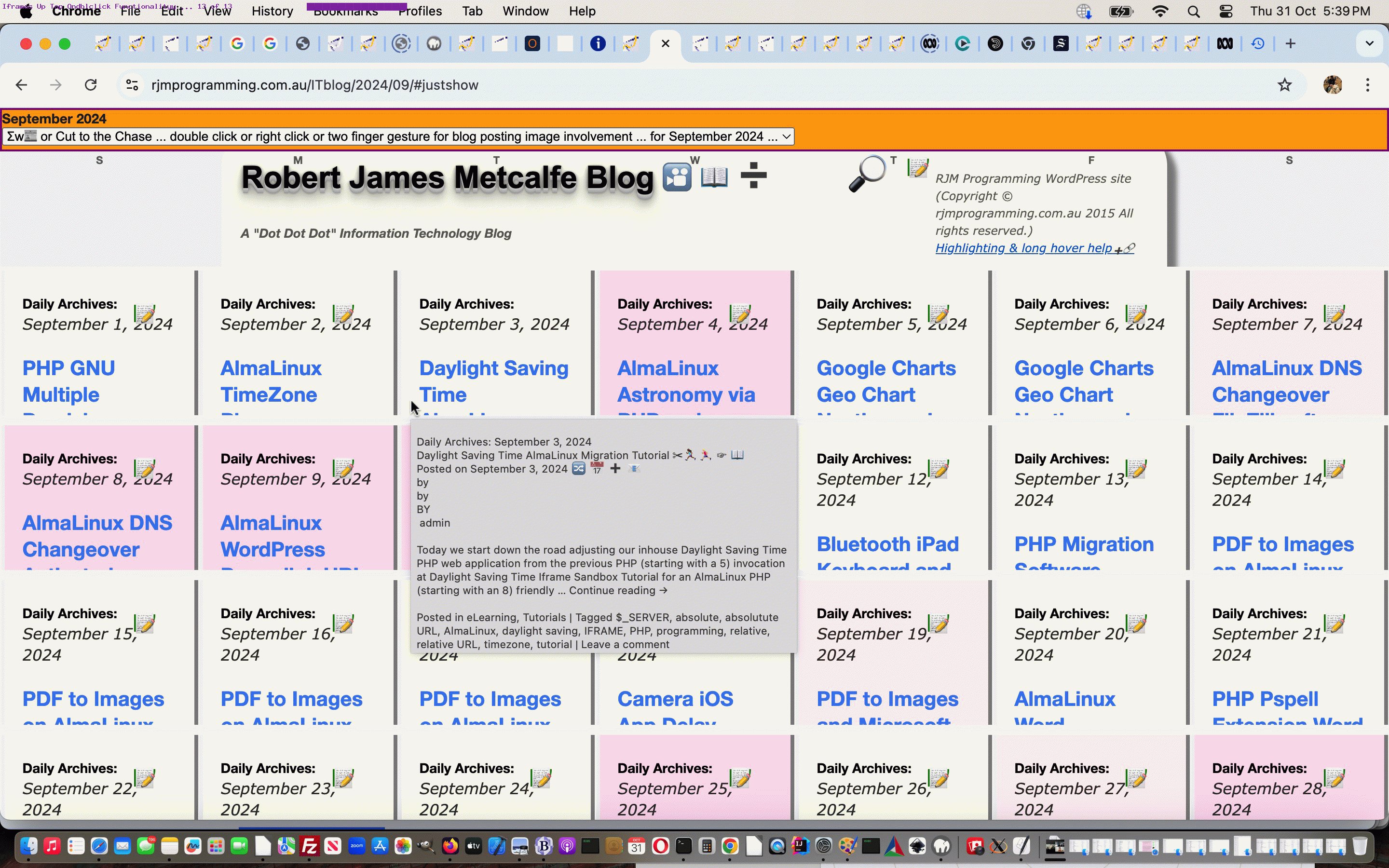
- new emojis Σw📰 to prefix the dropdown’s wordage on the left hand side with … an onhover title suggests usage advice … leaving …
- right hand side dropdown’s wordage remains the same … meaning …
… we can say the user meant to activate some new Word Count functionality when they stick to the left hand side (code changes to Twenty Ten theme’s good ol’ header.php) …
var morethanfifty=75, refw='';
function socwc(evt) {
var ourx=0;
if (evt.clientX) {
ourx = evt.clientX; // - elemLeft;
} else {
ourx = evt.pageX; // - elemLeft;
}
var rectj=document.getElementById('scttcs').getBoundingClientRect();
morethanfifty=eval('' + ourx);
refw='';
if (eval('' + morethanfifty) <= 200) { refw='refw'; }
}
function cttcsize(whl, myre, dotwtoi) {
var idotwtoi=dotwtoi, thisdayi="", dotwr=["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"];
if (cttcs.length >= 1) {
var selcttcs='<br><select title="Blog Posting most Used Words to the left and Cut to the Chase to right" ontouchmove=socwc(event); onmousemove=socwc(event); id=scttcs onchange=" if (this.value.length > 0) { var qperf=document.getElementById(' + "'" + 'dcttcs' + "'" + ').innerHTML; document.getElementById(' + "'" + 'dcttcs' + "'" + ').innerHTML=' + "'" + '<hr><a target=_blank title=CutToTheChase href=//www.rjmprogramming.com.au/slideshow.html?title' + "'" + ' + refw + String.fromCharCode(61) + encodeURIComponent(this.value) + ' + "'" + '>' + "'" + ' + this.value.replace(' + "'" + ' Tutorial' + "'" + ',' + "'" + '<a target=_blank title=Tutorial href=//www.rjmprogramming.com.au/ITblog/' + "'" + ' + urlit(this.value) + ' + "'" + '> Tutorial</a>' + "'" + ') + ' + "'" + '</a><br><iframe style=width:100%;height:600px; src=//www.rjmprogramming.com.au/slideshow.html?title' + "'" + ' + refw + String.fromCharCode(61) + encodeURIComponent(this.value) + ' + "'" + '></iframe><br>' + "'" + ' + qperf; } "><option value="">Σ<sup>w</sup>📰 or Cut to the Chase for ' + myre + ' ...</option></select>';
//if (document.URL.indexOf('?c=') != -1) { alert(selcttcs); }
for (var zziuy=0; zziuy<cttcs.length; zziuy++) {
thisdayi=dotwr[eval(idotwtoi % 7)];
idotwtoi++;
selcttcs=selcttcs.replace('</select>', '<option value="' + cttcs[zziuy] + '">Σ<sup>w</sup>📰 ' + thisdayi + ' ' + eval(1 + zziuy) + ': ' + cttcs[zziuy] + '</option></select>');
}
return '' + whl.replace('</caption>', ' ' + selcttcs + '<div id=dcttcs></div></caption>');
} else {
return whl;
}
}
… working with the extended and changed slideshow.html Cut to the Chase (and now Blog Posting Word Count) live run link … when selecting from the dropdown, whereas selecting to the right activates the usual (and original) Cut to the Chase functionality, all via the one dropdown element. Interesting, or crazy, we hope you try this “Iframes Up the Top” Calendar Widget extension functionality for yourself, to see what we mean.
Guess we’re bargaining on the ongoing understanding of emoji action usage we hope happens more and more on the net.
Stop Press
This January month starting on a Tuesday (and the Iframes Up Top covering the blog title) made us realize we needed to add some separation between the header day of the weeks table row and the rest to allow the blog title to be decipherable underneath. We ended up doing this via …
function clickbcal() {
if (document.getElementById('justshow')) {
var wohtml='';
if (document.URL.indexOf('domorecalendar=') == -1 && 1 == 7) {
wohtml=document.getElementById('calendar_wrap').outerHTML.replace('<thead>','<thead style=height:80px;>').replace(/calendar_wrap/g,'calendar_iframe_wrap').replace(/a href/g,'iframe src').replace(/\<\/a\>/g,'</iframe>').replace(/\" title\=/g,'#content" style="background-color:yellow;" title=').replace('>1</iframe>',' id=ifrcal1></iframe>').replace('>2</iframe>',' id=ifrcal2></iframe>').replace('>3</iframe>',' id=ifrcal3></iframe>').replace('>4</iframe>',' id=ifrcal4></iframe>').replace('>5</iframe>',' id=ifrcal5></iframe>').replace('>6</iframe>',' id=ifrcal6></iframe>').replace('>7</iframe>',' id=ifrcal7></iframe>').replace('>8</iframe>',' id=ifrcal8></iframe>').replace('>9</iframe>',' id=ifrcal9></iframe>').replace('>10</iframe>',' id=ifrcal10></iframe>').replace('>11</iframe>',' id=ifrcal11></iframe>').replace('>12</iframe>',' id=ifrcal12></iframe>').replace('>13</iframe>',' id=ifrcal13></iframe>').replace('>14</iframe>',' id=ifrcal14></iframe>').replace('>15</iframe>',' id=ifrcal15></iframe>').replace('>16</iframe>',' id=ifrcal16></iframe>').replace('>17</iframe>',' id=ifrcal17></iframe>').replace('>18</iframe>',' id=ifrcal18></iframe>').replace('>19</iframe>',' id=ifrcal19></iframe>').replace('>20</iframe>',' id=ifrcal20></iframe>').replace('>21</iframe>',' id=ifrcal21></iframe>').replace('>22</iframe>',' id=ifrcal22></iframe>').replace('>23</iframe>',' id=ifrcal23></iframe>').replace('>24</iframe>',' id=ifrcal24></iframe>').replace('>25</iframe>',' id=ifrcal25></iframe>').replace('>26</iframe>',' id=ifrcal26></iframe>').replace('>27</iframe>',' id=ifrcal27></iframe>').replace('>28</iframe>',' id=ifrcal28></iframe>').replace('>29</iframe>',' id=ifrcal29></iframe>').replace('>30</iframe>',' id=ifrcal30></iframe>').replace('>31</iframe>',' id=ifrcal31></iframe>');
} else if (document.URL.indexOf('domorecalendar=') != -1 || 1 == 1) {
var colspantlines=document.getElementById('calendar_wrap').outerHTML.split('<tbody')[1].split('</tr>')[0].split(' colspan="');
var dayoftheweekthatoneis=0, monthyesr='';
var mys=document.getElementById('calendar_wrap').outerHTML.split('<caption>');
if (mys.length > 1) {
monthyesr=mys[1].split('<')[0];
}
if (colspantlines.length > 1) {
dayoftheweekthatoneis=eval(colspantlines[1].split('"')[0]);
}
cttcs=[];
var ahrefsare=document.getElementById('calendar_wrap').outerHTML.replace(' title="View posts',' TITLE="View posts').replace(/\"col\" title\=/g,"'col' title=").split('" title="');
for (var ziuy=1; ziuy<ahrefsare.length; ziuy++) {
if (document.URL.indexOf('animated_emoji=') != -1 || 7 == 7) { cttcs.push(ahrefsare[ziuy].split('"')[0]); }
}
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
for (var iuy=0; iuy<31; iuy++) {
ahrefsare.push('');
}
//alert(ahrefsare.length);
var citn='?citn=y';
if (document.URL.indexOf('?') != -1) { citn='&citn=y'; }
wohtml=document.getElementById('calendar_wrap').outerHTML.replace('<thead>','<thead style=height:80px;>').replace(/\"col\" title\=/g,"'col' title=").replace('<caption>','<caption style="border:2px solid purple;background-color:orange;" onclick="wordreps(this.innerHTML,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');">').replace(/calendar_wrap/g,'calendar_iframe_wrap').replace(/\" title\=/g,citn + '#content" title=').replace('>1</a>','>1<br><br>' + ahrefsare[1].split('"')[0] + '</a>').replace('>2</a>','>2<br><br>' + ahrefsare[2].split('"')[0] + '</a>').replace('>3</a>','>3<br><br>' + ahrefsare[3].split('"')[0] + '</a>').replace('>4</a>','>4<br><br>' + ahrefsare[4].split('"')[0] + '</a>').replace('>5</a>','>5<br><br>' + ahrefsare[5].split('"')[0] + '</a>').replace('>6</a>','>6<br><br>' + ahrefsare[6].split('"')[0] + '</a>').replace('>7</a>','>7<br><br>' + ahrefsare[7].split('"')[0] + '</a>').replace('>8</a>','>8<br><br>' + ahrefsare[8].split('"')[0] + '</a>').replace('>9</a>','>9<br><br>' + ahrefsare[9].split('"')[0] + '</a>').replace('>10</a>','>10<br><br>' + ahrefsare[10].split('"')[0] + '</a>').replace('>11</a>','>11<br><br>' + ahrefsare[11].split('"')[0] + '</a>').replace('>12</a>','>12<br><br>' + ahrefsare[12].split('"')[0] + '</a>').replace('>13</a>','>13<br><br>' + ahrefsare[13].split('"')[0] + '</a>').replace('>14</a>','>14<br><br>' + ahrefsare[14].split('"')[0] + '</a>').replace('>15</a>','>15<br><br>' + ahrefsare[15].split('"')[0] + '</a>').replace('>16</a>','>16<br><br>' + ahrefsare[16].split('"')[0] + '</a>').replace('>17</a>','>17<br><br>' + ahrefsare[17].split('"')[0] + '</a>').replace('>18</a>','>18<br><br>' + ahrefsare[18].split('"')[0] + '</a>').replace('>19</a>','>19<br><br>' + ahrefsare[19].split('"')[0] + '</a>').replace('>20</a>','>20<br><br>' + ahrefsare[20].split('"')[0] + '</a>').replace('>21</a>','>21<br><br>' + ahrefsare[21].split('"')[0] + '</a>').replace('>22</a>','>22<br><br>' + ahrefsare[22].split('"')[0] + '</a>').replace('>23</a>','>23<br><br>' + ahrefsare[23].split('"')[0] + '</a>').replace('>24</a>','>24<br><br>' + ahrefsare[24].split('"')[0] + '</a>').replace('>25</a>','>25<br><br>' + ahrefsare[25].split('"')[0] + '</a>').replace('>26</a>','>26<br><br>' + ahrefsare[26].split('"')[0] + '</a>').replace('>27</a>','>27<br><br>' + ahrefsare[27].split('"')[0] + '</a>').replace('>28</a>','>28<br><br>' + ahrefsare[28].split('"')[0] + '</a>').replace('>29</a>','>29<br><br>' + ahrefsare[29].split('"')[0] + '</a>').replace('>30</a>','>30<br><br>' + ahrefsare[30].split('"')[0] + '</a>').replace('>31</a>','>31<br><br>' + ahrefsare[31].split('"')[0] + '</a>');
//alert(wohtml);
} else {
wohtml=document.getElementById('calendar_wrap').outerHTML.replace('<thead>','<thead style=height:80px;>').replace(/\"col\" title\=/g,"'col' title=").replace('<caption>','<caption style="border:2px solid purple;background-color:orange;" onclick="wordreps(this.innerHTML,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');">').replace(/calendar_wrap/g,'calendar_iframe_wrap').replace(/a href/g,'iframe onload="ifrcheck(this,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');" src').replace(/\<\/a\>/g,'</iframe>').replace(/\" title\=/g,'#content" style="background-color:yellow; transform: scale(0.98,0.98); -o-transform: scale(0.98,0.98); -moz-transform: scale(0.98,0.98); -ms-transform: scale(0.98,0.98); -webkit-transform: scale(0.98,0.98); height:350px;" title=');
}
}
document.getElementById('justshow').innerHTML=cttcsize(wohtml, monthyesr, dayoftheweekthatoneis);
document.getElementById('justshow').style.display='block';
location.href='#justshow';
}
}
Previous relevant WordPress Calendar Widget Above the Fold Cut to the Chase Tutorial is shown below.

WordPress Calendar Widget Above the Fold Cut to the Chase Tutorial
The recent WordPress Widget via Animated Emoji Button Above the Fold Tutorial “WordPress Widgets Above the Fold” work needs to return back to the specifics of those “early days” amended Calendar Widget because we want to contextualize …
- chronology … with …
- “Cut to the Chase” tutorial (gist)
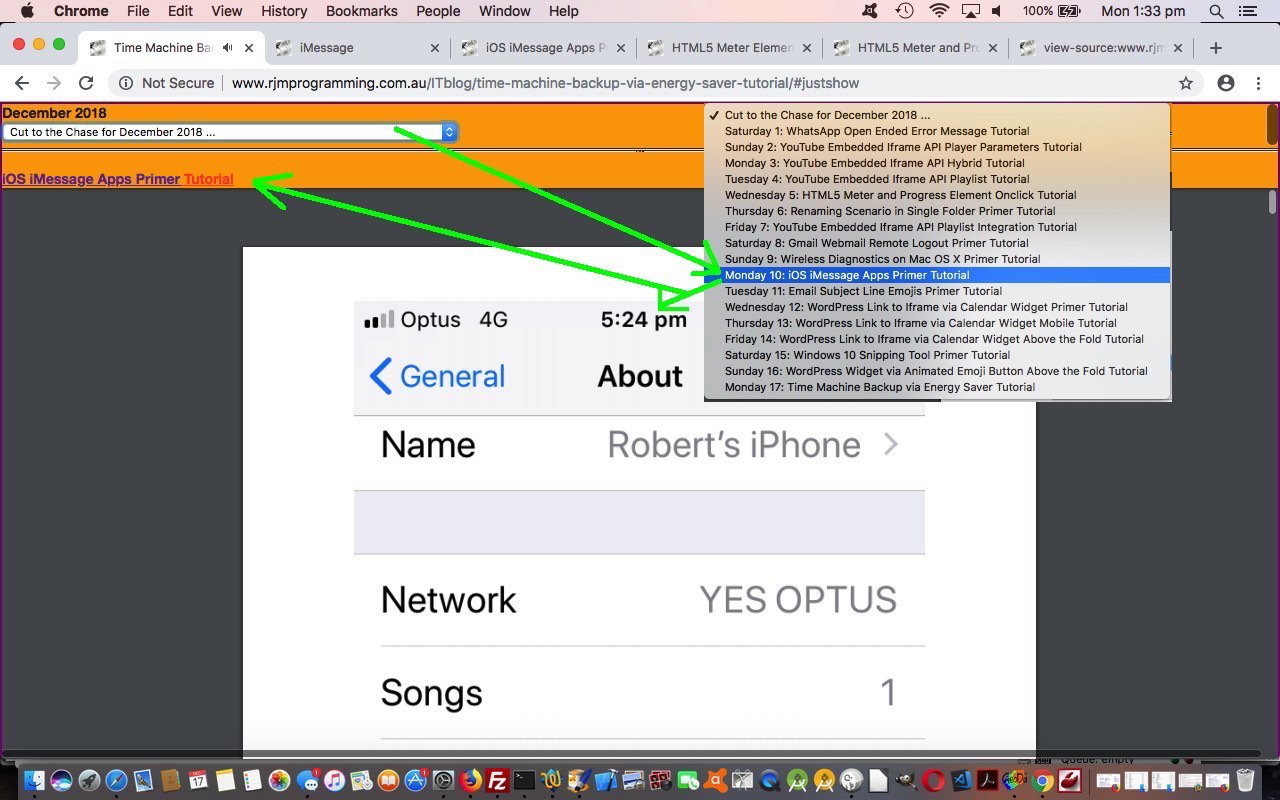
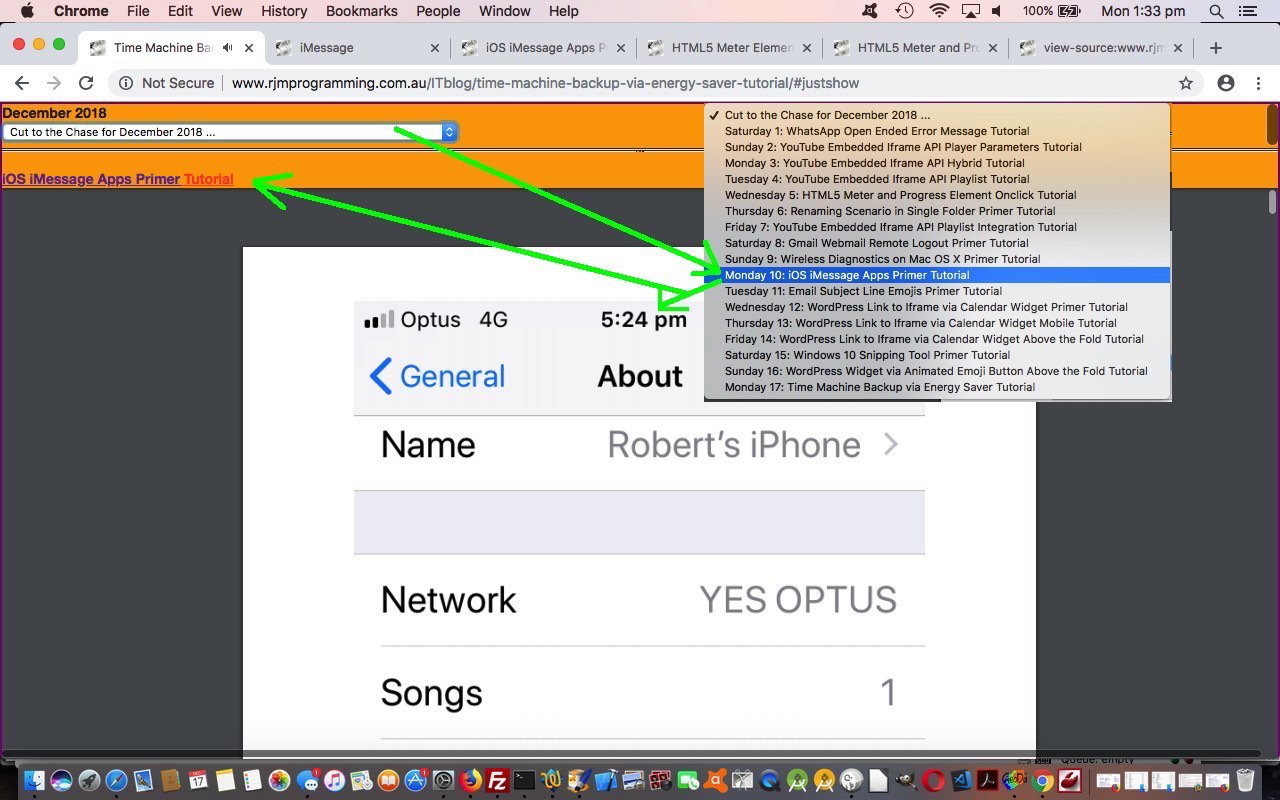
Why? So that, you, the user, can ask a question like …
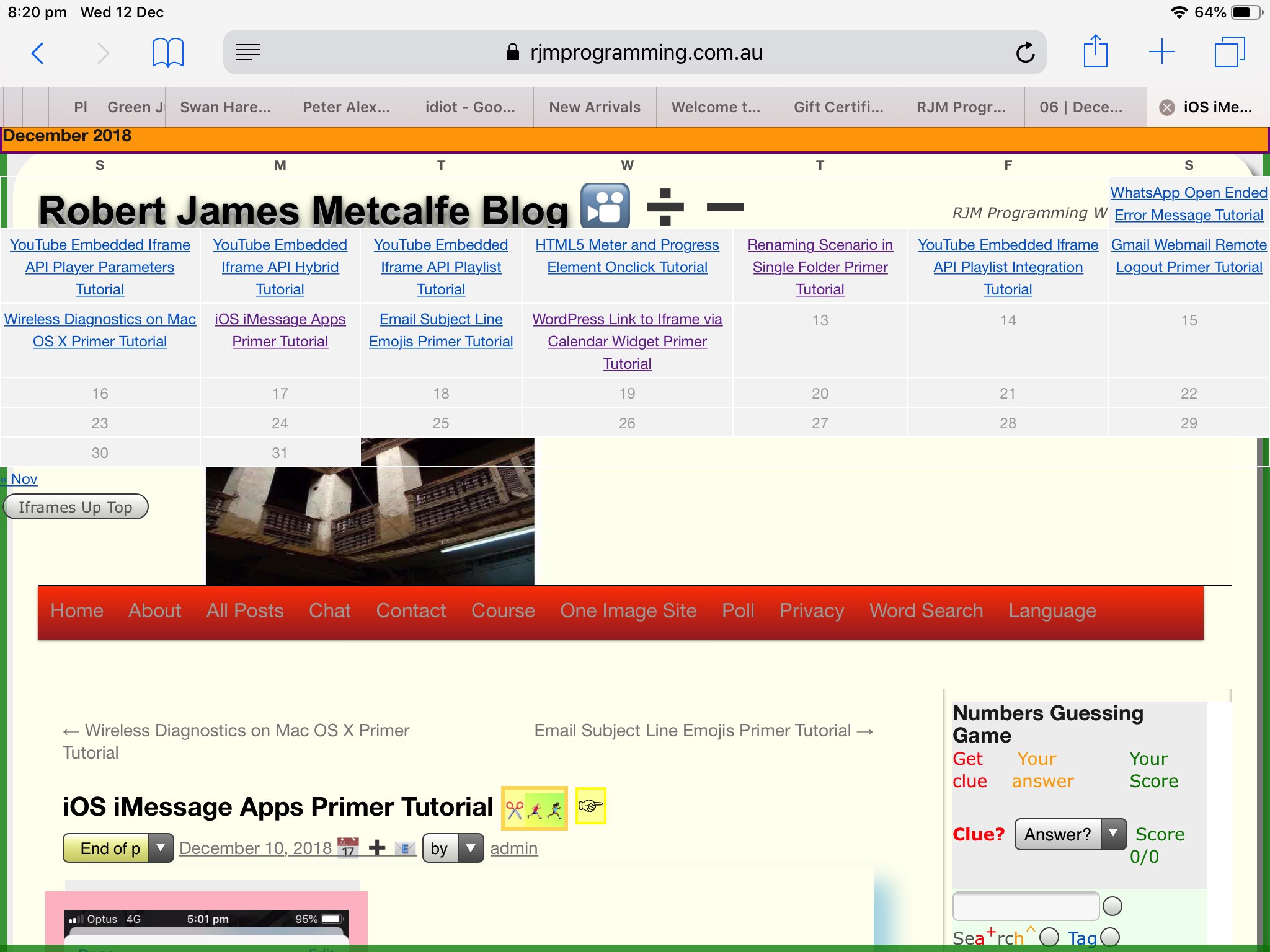
On Monday 10th December 2018 what is the gist of the "iOS iMessage Apps Primer Tutorial"
… and can, via the Above the Fold “clone” of the Calendar Widget and the click/touch of its “Iframes Up the Top” button, derive this information fairly easily via a new HTML select element dropdown, that we have introduced today …
var cttcs=[];
function clickbcal() {
if (document.getElementById('justshow')) {
var wohtml='';
if (document.URL.indexOf('domorecalendar=') == -1 && 1 == 7) {
wohtml=document.getElementById('calendar_wrap').outerHTML.replace(/calendar_wrap/g,'calendar_iframe_wrap').replace(/a href/g,'iframe src').replace(/\<\/a\>/g,'</iframe>').replace(/\" title\=/g,'#content" style="background-color:yellow;" title=').replace('>1</iframe>',' id=ifrcal1></iframe>').replace('>2</iframe>',' id=ifrcal2></iframe>').replace('>3</iframe>',' id=ifrcal3></iframe>').replace('>4</iframe>',' id=ifrcal4></iframe>').replace('>5</iframe>',' id=ifrcal5></iframe>').replace('>6</iframe>',' id=ifrcal6></iframe>').replace('>7</iframe>',' id=ifrcal7></iframe>').replace('>8</iframe>',' id=ifrcal8></iframe>').replace('>9</iframe>',' id=ifrcal9></iframe>').replace('>10</iframe>',' id=ifrcal10></iframe>').replace('>11</iframe>',' id=ifrcal11></iframe>').replace('>12</iframe>',' id=ifrcal12></iframe>').replace('>13</iframe>',' id=ifrcal13></iframe>').replace('>14</iframe>',' id=ifrcal14></iframe>').replace('>15</iframe>',' id=ifrcal15></iframe>').replace('>16</iframe>',' id=ifrcal16></iframe>').replace('>17</iframe>',' id=ifrcal17></iframe>').replace('>18</iframe>',' id=ifrcal18></iframe>').replace('>19</iframe>',' id=ifrcal19></iframe>').replace('>20</iframe>',' id=ifrcal20></iframe>').replace('>21</iframe>',' id=ifrcal21></iframe>').replace('>22</iframe>',' id=ifrcal22></iframe>').replace('>23</iframe>',' id=ifrcal23></iframe>').replace('>24</iframe>',' id=ifrcal24></iframe>').replace('>25</iframe>',' id=ifrcal25></iframe>').replace('>26</iframe>',' id=ifrcal26></iframe>').replace('>27</iframe>',' id=ifrcal27></iframe>').replace('>28</iframe>',' id=ifrcal28></iframe>').replace('>29</iframe>',' id=ifrcal29></iframe>').replace('>30</iframe>',' id=ifrcal30></iframe>').replace('>31</iframe>',' id=ifrcal31></iframe>');
} else if (document.URL.indexOf('domorecalendar=') != -1 || 1 == 1) {
var colspantlines=document.getElementById('calendar_wrap').outerHTML.split('<tbody')[1].split('</tr>')[0].split(' colspan="');
var dayoftheweekthatoneis=0, monthyesr='';
var mys=document.getElementById('calendar_wrap').outerHTML.split('<caption>');
if (mys.length > 1) {
monthyesr=mys[1].split('<')[0];
}
if (colspantlines.length > 1) {
dayoftheweekthatoneis=eval(colspantlines[1].split('"')[0]);
}
cttcs=[];
var ahrefsare=document.getElementById('calendar_wrap').outerHTML.replace(' title="View posts',' TITLE="View posts').replace(/\"col\" title\=/g,"'col' title=").split('" title="');
for (var ziuy=1; ziuy<ahrefsare.length; ziuy++) {
if (document.URL.indexOf('animated_emoji=') != -1 || 7 == 7) { cttcs.push(ahrefsare[ziuy].split('"')[0]); }
}
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
//alert(document.getElementById('calendar_wrap').outerHTML);
//var ahrefsare=document.getElementById('calendar_wrap').outerHTML.replace(' title="View posts',' TITLE="View posts').replace(/\"col\" title\=/g,"'col' title=").split('" title="');
//alert(ahrefsare.length);
for (var iuy=0; iuy<31; iuy++) {
ahrefsare.push('');
}
//alert(ahrefsare.length);
var citn='?citn=y';
if (document.URL.indexOf('?') != -1) { citn='&citn=y'; }
wohtml=document.getElementById('calendar_wrap').outerHTML.replace(/\"col\" title\=/g,"'col' title=").replace('<caption>','<caption style="border:2px solid purple;background-color:orange;" onclick="wordreps(this.innerHTML,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');">').replace(/calendar_wrap/g,'calendar_iframe_wrap').replace(/\" title\=/g,citn + '#content" title=').replace('>1</a>','>1<br><br>' + ahrefsare[1].split('"')[0] + '</a>').replace('>2</a>','>2<br><br>' + ahrefsare[2].split('"')[0] + '</a>').replace('>3</a>','>3<br><br>' + ahrefsare[3].split('"')[0] + '</a>').replace('>4</a>','>4<br><br>' + ahrefsare[4].split('"')[0] + '</a>').replace('>5</a>','>5<br><br>' + ahrefsare[5].split('"')[0] + '</a>').replace('>6</a>','>6<br><br>' + ahrefsare[6].split('"')[0] + '</a>').replace('>7</a>','>7<br><br>' + ahrefsare[7].split('"')[0] + '</a>').replace('>8</a>','>8<br><br>' + ahrefsare[8].split('"')[0] + '</a>').replace('>9</a>','>9<br><br>' + ahrefsare[9].split('"')[0] + '</a>').replace('>10</a>','>10<br><br>' + ahrefsare[10].split('"')[0] + '</a>').replace('>11</a>','>11<br><br>' + ahrefsare[11].split('"')[0] + '</a>').replace('>12</a>','>12<br><br>' + ahrefsare[12].split('"')[0] + '</a>').replace('>13</a>','>13<br><br>' + ahrefsare[13].split('"')[0] + '</a>').replace('>14</a>','>14<br><br>' + ahrefsare[14].split('"')[0] + '</a>').replace('>15</a>','>15<br><br>' + ahrefsare[15].split('"')[0] + '</a>').replace('>16</a>','>16<br><br>' + ahrefsare[16].split('"')[0] + '</a>').replace('>17</a>','>17<br><br>' + ahrefsare[17].split('"')[0] + '</a>').replace('>18</a>','>18<br><br>' + ahrefsare[18].split('"')[0] + '</a>').replace('>19</a>','>19<br><br>' + ahrefsare[19].split('"')[0] + '</a>').replace('>20</a>','>20<br><br>' + ahrefsare[20].split('"')[0] + '</a>').replace('>21</a>','>21<br><br>' + ahrefsare[21].split('"')[0] + '</a>').replace('>22</a>','>22<br><br>' + ahrefsare[22].split('"')[0] + '</a>').replace('>23</a>','>23<br><br>' + ahrefsare[23].split('"')[0] + '</a>').replace('>24</a>','>24<br><br>' + ahrefsare[24].split('"')[0] + '</a>').replace('>25</a>','>25<br><br>' + ahrefsare[25].split('"')[0] + '</a>').replace('>26</a>','>26<br><br>' + ahrefsare[26].split('"')[0] + '</a>').replace('>27</a>','>27<br><br>' + ahrefsare[27].split('"')[0] + '</a>').replace('>28</a>','>28<br><br>' + ahrefsare[28].split('"')[0] + '</a>').replace('>29</a>','>29<br><br>' + ahrefsare[29].split('"')[0] + '</a>').replace('>30</a>','>30<br><br>' + ahrefsare[30].split('"')[0] + '</a>').replace('>31</a>','>31<br><br>' + ahrefsare[31].split('"')[0] + '</a>');
//alert(wohtml);
} else {
wohtml=document.getElementById('calendar_wrap').outerHTML.replace(/\"col\" title\=/g,"'col' title=").replace('<caption>','<caption style="border:2px solid purple;background-color:orange;" onclick="wordreps(this.innerHTML,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');">').replace(/calendar_wrap/g,'calendar_iframe_wrap').replace(/a href/g,'iframe onload="ifrcheck(this,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');" src').replace(/\<\/a\>/g,'</iframe>').replace(/\" title\=/g,'#content" style="background-color:yellow; transform: scale(0.98,0.98); -o-transform: scale(0.98,0.98); -moz-transform: scale(0.98,0.98); -ms-transform: scale(0.98,0.98); -webkit-transform: scale(0.98,0.98); height:350px;" title=');
}
}
document.getElementById('justshow').innerHTML=cttcsize(wohtml, monthyesr, dayoftheweekthatoneis);
document.getElementById('justshow').style.display='block';
location.href='#justshow';
}
}
function cttcsize(whl, myre, dotwtoi) {
var idotwtoi=dotwtoi, thisdayi="", dotwr=["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"];
if (cttcs.length >= 1) {
var selcttcs='<br><select id=scttcs onchange=" if (this.value.length > 0) { var qperf=document.getElementById(' + "'" + 'dcttcs' + "'" + ').innerHTML; document.getElementById(' + "'" + 'dcttcs' + "'" + ').innerHTML=' + "'" + '<hr><a target=_blank title=CutToTheChase href=//www.rjmprogramming.com.au/slideshow.html?title=' + "'" + ' + encodeURIComponent(this.value) + ' + "'" + '>' + "'" + ' + this.value.replace(' + "'" + ' Tutorial' + "'" + ',' + "'" + '<a target=_blank title=Tutorial href=//www.rjmprogramming.com.au/ITblog/' + "'" + ' + urlit(this.value) + ' + "'" + '> Tutorial</a>' + "'" + ') + ' + "'" + '</a><br><iframe style=width:100%;height:600px; src=//www.rjmprogramming.com.au/slideshow.html?title=' + "'" + ' + encodeURIComponent(this.value) + ' + "'" + '></iframe><br>' + "'" + ' + qperf; } "><option value="">Cut to the Chase for ' + myre + ' ...</option></select>';
for (var zziuy=0; zziuy<cttcs.length; zziuy++) {
thisdayi=dotwr[eval(idotwtoi % 7)];
idotwtoi++;
selcttcs=selcttcs.replace('</select>', '<option value="' + cttcs[zziuy] + '">' + thisdayi + ' ' + eval(1 + zziuy) + ': ' + cttcs[zziuy] + '</option></select>');
}
return '' + whl.replace('</caption>', ' ' + selcttcs + '<div id=dcttcs></div></caption>');
} else {
return whl;
}
}
Previous relevant WordPress Widget via Animated Emoji Button Above the Fold Tutorial is shown below.

WordPress Widget via Animated Emoji Button Above the Fold Tutorial
We have a dual purpose blog posting today that …
How do we structure the HTML of an “Emoji Button Animated”?
- the emoji buttons are HTML “a” (link) elements style=’font-size:40px;’ … and for our animated ideas we now say for that original emoji HTML “a” (link) element we add style=’display:inline-block;’ … then …
- nest this first emoji in an HTML div element style=’display:inline-block;’ that also includes within its innerHTML …
- other nested emojis are added like the first but with different onclick logic to suit the widget purpose at hand and having different ID but the same style=’font-size:40px;’ and style=’display:none;’ … enforcing a “one emoji at a time is displayed” stratagem mixed up via …
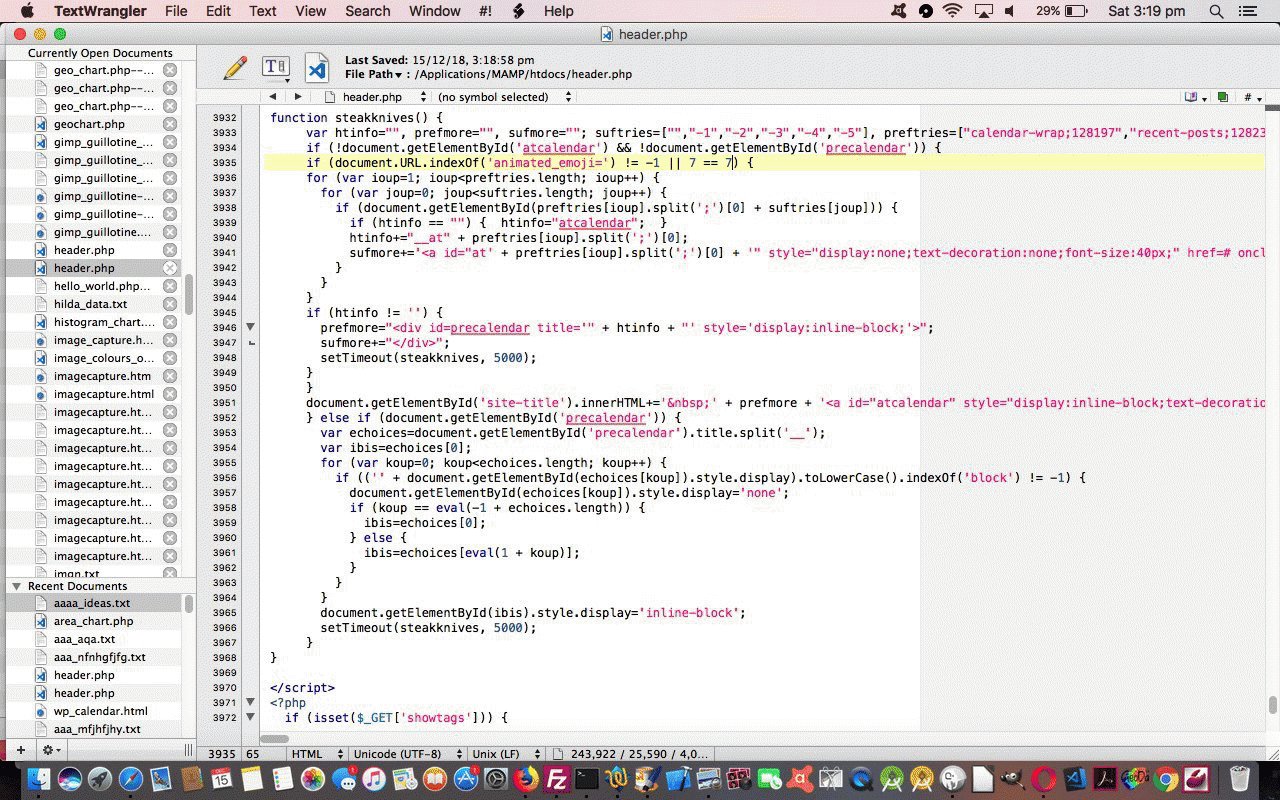
- the Javascript “steakknives()” function doing all this (the original contents before today’s changes emboldened) …
function steakknives() {
var htinfo="", prefmore="", sufmore=""; suftries=["","-1","-2","-3","-4","-5"], preftries=["calendar-wrap;128197","recent-posts;128238","tag_cloud;127991","categories;128451","meta;128100","s;128270"];
if (!document.getElementById('atcalendar') && !document.getElementById('precalendar')) {
if (document.URL.indexOf('animated_emoji=') != -1 || 7 == 7) {
for (var ioup=1; ioup<preftries.length; ioup++) {
for (var joup=0; joup<suftries.length; joup++) {
if (document.getElementById(preftries[ioup].split(';')[0] + suftries[joup])) {
if (htinfo == "") { htinfo="atcalendar"; }
if (preftries[ioup].split(';')[0] == "s") {
htinfo+="__at" + preftries[ioup].split(';')[0] + "earch";
sufmore+='<a id="at' + preftries[ioup].split(';')[0] + 'earch" style="display:none;text-decoration:none;font-size:40px;" href=#s title="' + preftries[ioup].split(';')[0].replace(/\_/g,' ').replace(/\-/g,' ').toUpperCase().substring(0,1) + 'earch' + ' positioned for you">&#' + preftries[ioup].split(';')[1] + ';</a> ';
} else {
htinfo+="__at" + preftries[ioup].split(';')[0];
sufmore+='<a id="at' + preftries[ioup].split(';')[0] + '" style="display:none;text-decoration:none;font-size:40px;" href=# onclick=" if (document.getElementById(' + "'" + 'justshow' + "'" + ')) { document.getElementById(' + "'" + 'justshow' + "'" + ').innerHTML=document.getElementById(' + "'" + preftries[ioup].split(';')[0] + suftries[joup] + "'" + ').innerHTML.replace(/' + preftries[ioup].split(';')[0] + '/g,' + "'" + preftries[ioup].split(';')[0] + '_t' + "'" + '); document.getElementById(' + "'" + 'justshow' + "'" + ').style.display=' + "'" + 'block' + "'" + '; } " title="' + preftries[ioup].split(';')[0].replace(/\_/g,' ').replace(/\-/g,' ').toUpperCase().substring(0,1) + preftries[ioup].split(';')[0].replace(/\_/g,' ').replace(/\-/g,' ').toLowerCase().substring(1) + ' to top">&#' + preftries[ioup].split(';')[1] + ';</a> ';
}
}
}
}
if (htinfo != '') {
prefmore="<div id=precalendar title='" + htinfo + "' style='display:inline-block;'>";
sufmore+="</div>";
setTimeout(steakknives, 5000);
}
}
document.getElementById('site-title').innerHTML+=' ' + prefmore + '<a id="atcalendar" style="display:inline-block;text-decoration:none;font-size:40px;" href=# onclick=" if (document.getElementById(' + "'" + 'justshow' + "'" + ')) { document.getElementById(' + "'" + 'justshow' + "'" + ').innerHTML=document.getElementById(' + "'" + 'calendar_wrap' + "'" + ').outerHTML.replace(/calendar_wrap/g,' + "'" + 'calendar_wrap_t' + "'" + '); document.getElementById(' + "'" + 'justshow' + "'" + ').style.display=' + "'" + 'block' + "'" + '; } " title="Calendar to top">📅</a>' + sufmore + ' ';
} else if (document.getElementById('precalendar')) {
var echoices=document.getElementById('precalendar').title.split('__');
var ibis=echoices[0];
for (var koup=0; koup<echoices.length; koup++) {
if (('' + document.getElementById(echoices[koup]).style.display).toLowerCase().indexOf('block') != -1) {
document.getElementById(echoices[koup]).style.display='none';
if (koup == eval(-1 + echoices.length)) {
ibis=echoices[0];
} else {
ibis=echoices[eval(1 + koup)];
}
}
}
document.getElementById(ibis).style.display='inline-block';
setTimeout(steakknives, 5000);
}
}
… is recursive (via the Javascript setTimeout timer function), the continuing job of that function being to determine one emoji to be style=’display:inline-block;’ while all the other nested emojis are style=’display:none;’
Can you see this as another idea for a menu?
Stop Press
To include the Search Widget … or not to include the Search Widget .. that is the question? We decided to include it, but we didn’t clone it (like the other widgets) this time, rather, we just hashtag navigate the user to the Search Widget. Why the difference? Cloning more suits scenarios where the ID is not crucial, and though cloning may work for the Search Widget, it is not worth it, in our books (nor our December pamphlette). It will be good for a mobile user to include the Search Widget in the thinking though, because it can be way down the bottom of the webpage otherwise.
Anyway, in amended code above look for the Search Widget specific itallic code snippets.
Previous relevant WordPress Link to Iframe via Calendar Widget Above the Fold Tutorial is shown below.

WordPress Link to Iframe via Calendar Widget Above the Fold Tutorial
As a web application programmer, it may seem a pretty obvious aim (or User Experience (UX) stratagem) in programming life, to seek to place functionality “above the fold” (ie. within an initial screen height and width view). The “above the fold” comes from the days when large spreadsheet newspapers needed to be folded in half to read on busy trains and buses, the “above the fold” content being that content above that fold within eyesight, at the time you are interested in.
Am totally in agreement with all this as well (though am a bit biassed here?!), though there are complications here …
- often a single piece of functionality content “look” (that is large enough to read) can’t fit in the one initial screen (height and width) … and one we often come across as a programmer …
- we only want to make some new functionality “very obvious” (“above the fold”) when we are ready to release it, because we feel that it is non-buggy enough to “go live”
… and this second point may be irrelevent in many scenarios, such as those where you …
- have a test case scenario separate to the “go live” environment, on which you can fully test everything, ahead of deploying it (ie. going live with it)
- can still test live with a “backdoor approach” that only you, the programmer (yooooooo hooooooo) know above for a short time while tests are carried out
- an IDE controls your deployment to the live environment
… and for us with this current project, we used a bit of the middle option above, but were up until today, still sheepish with the incomplete look of our WordPress Blog Calendar Widget extended “Iframes Up the Top” functionality.
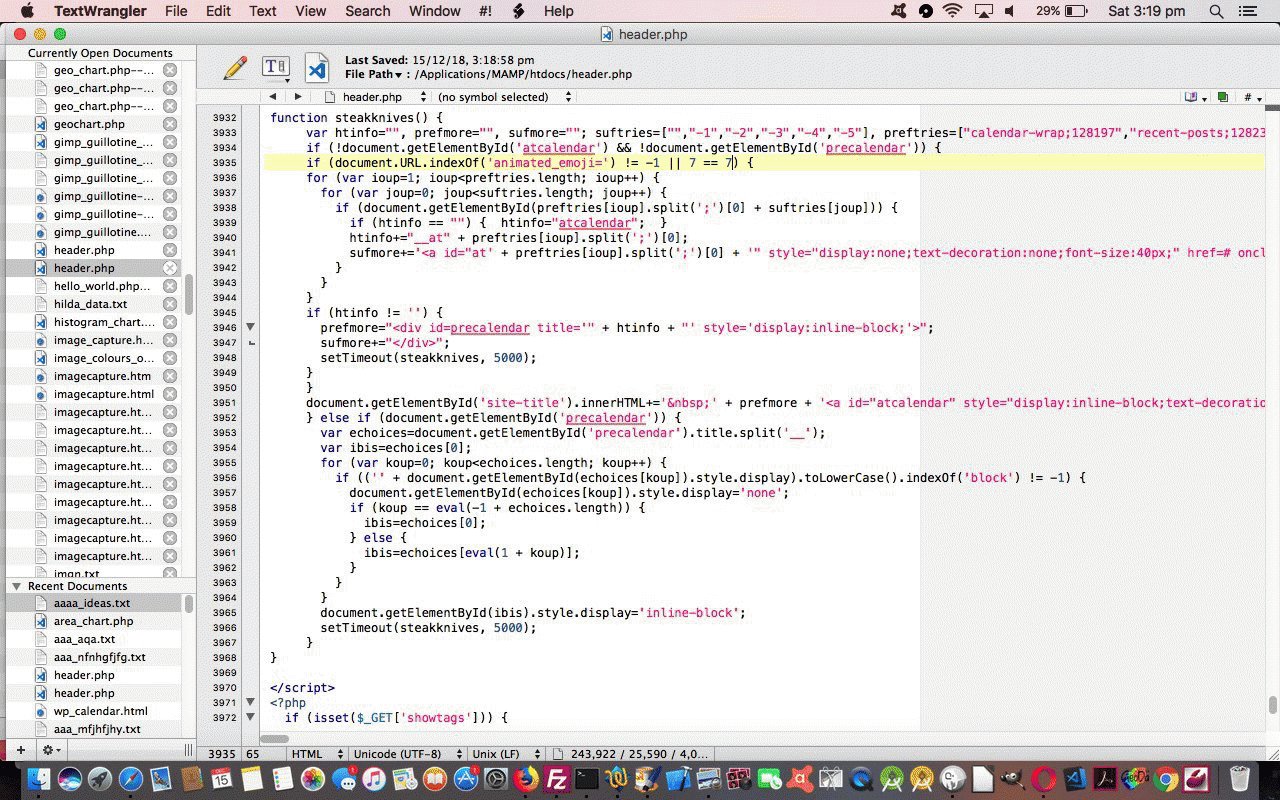
Taking a look at the parts of this WordPress Blog webpages just to the right of the blog title, you’ll have gathered we like to use “Emoji Buttons”, the size of which can be controlled by font-size:40px; (within new added code) to be that little bigger than usual, to suit their importance as buttons …
function wordreps(tih,dowtoi,myc) {
if (1 == 2) { alert("Soon we will have a word report for " + tih.replace(' ', " 1 is " + ['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'][dowtoi] + ' ')); }
}
function ifrcheck(iois,dayoneis,monthyishere) {
if (iois != null) {
var aaconto = (iois.contentWindow || iois.contentDocument);
if (aaconto != null) {
if (aaconto.document) { aaconto = aaconto.document; }
if (aaconto.body != null) {
if (1 == 2) { alert(aaconto.body.innerText); }
}
}
}
}
function clickbcal() {
if (document.getElementById('justshow')) {
var wohtml='';
if (document.URL.indexOf('domorecalendar=') == -1 && 1 == 7) {
wohtml=document.getElementById('calendar_wrap').outerHTML.replace(/calendar_wrap/g,'calendar_iframe_wrap').replace(/a href/g,'iframe src').replace(/\<\/a\>/g,'</iframe>').replace(/\" title\=/g,'#content" style="background-color:yellow;" title=').replace('>1</iframe>',' id=ifrcal1></iframe>').replace('>2</iframe>',' id=ifrcal2></iframe>').replace('>3</iframe>',' id=ifrcal3></iframe>').replace('>4</iframe>',' id=ifrcal4></iframe>').replace('>5</iframe>',' id=ifrcal5></iframe>').replace('>6</iframe>',' id=ifrcal6></iframe>').replace('>7</iframe>',' id=ifrcal7></iframe>').replace('>8</iframe>',' id=ifrcal8></iframe>').replace('>9</iframe>',' id=ifrcal9></iframe>').replace('>10</iframe>',' id=ifrcal10></iframe>').replace('>11</iframe>',' id=ifrcal11></iframe>').replace('>12</iframe>',' id=ifrcal12></iframe>').replace('>13</iframe>',' id=ifrcal13></iframe>').replace('>14</iframe>',' id=ifrcal14></iframe>').replace('>15</iframe>',' id=ifrcal15></iframe>').replace('>16</iframe>',' id=ifrcal16></iframe>').replace('>17</iframe>',' id=ifrcal17></iframe>').replace('>18</iframe>',' id=ifrcal18></iframe>').replace('>19</iframe>',' id=ifrcal19></iframe>').replace('>20</iframe>',' id=ifrcal20></iframe>').replace('>21</iframe>',' id=ifrcal21></iframe>').replace('>22</iframe>',' id=ifrcal22></iframe>').replace('>23</iframe>',' id=ifrcal23></iframe>').replace('>24</iframe>',' id=ifrcal24></iframe>').replace('>25</iframe>',' id=ifrcal25></iframe>').replace('>26</iframe>',' id=ifrcal26></iframe>').replace('>27</iframe>',' id=ifrcal27></iframe>').replace('>28</iframe>',' id=ifrcal28></iframe>').replace('>29</iframe>',' id=ifrcal29></iframe>').replace('>30</iframe>',' id=ifrcal30></iframe>').replace('>31</iframe>',' id=ifrcal31></iframe>');
} else if (document.URL.indexOf('domorecalendar=') != -1 || 1 == 1) {
var colspantlines=document.getElementById('calendar_wrap').outerHTML.split('<tbody')[1].split('</tr>')[0].split(' colspan="');
var dayoftheweekthatoneis=0, monthyesr='';
var mys=document.getElementById('calendar_wrap').outerHTML.split('<caption>');
if (mys.length > 1) {
monthyesr=mys[1].split('<')[0];
}
if (colspantlines.length > 1) {
dayoftheweekthatoneis=eval(colspantlines[1].split('"')[0]);
}
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
var ahrefsare=document.getElementById('calendar_wrap').outerHTML.replace(' title="View posts',' TITLE="View posts').replace(/\"col\" title\=/g,"'col' title=").split('" title="');
for (var iuy=0; iuy<31; iuy++) {
ahrefsare.push('');
}
var citn='?citn=y';
if (document.URL.indexOf('?') != -1) { citn='&citn=y'; }
wohtml=document.getElementById('calendar_wrap').outerHTML.replace(/\"col\" title\=/g,"'col' title=").replace('<caption>','<caption style="border:2px solid purple;background-color:orange;" onclick="wordreps(this.innerHTML,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');">').replace(/calendar_wrap/g,'calendar_iframe_wrap').replace(/\" title\=/g,citn + '#content" title=').replace('>1</a>','>1<br><br>' + ahrefsare[1].split('"')[0] + '</a>').replace('>2</a>','>2<br><br>' + ahrefsare[2].split('"')[0] + '</a>').replace('>3</a>','>3<br><br>' + ahrefsare[3].split('"')[0] + '</a>').replace('>4</a>','>4<br><br>' + ahrefsare[4].split('"')[0] + '</a>').replace('>5</a>','>5<br><br>' + ahrefsare[5].split('"')[0] + '</a>').replace('>6</a>','>6<br><br>' + ahrefsare[6].split('"')[0] + '</a>').replace('>7</a>','>7<br><br>' + ahrefsare[7].split('"')[0] + '</a>').replace('>8</a>','>8<br><br>' + ahrefsare[8].split('"')[0] + '</a>').replace('>9</a>','>9<br><br>' + ahrefsare[9].split('"')[0] + '</a>').replace('>10</a>','>10<br><br>' + ahrefsare[10].split('"')[0] + '</a>').replace('>11</a>','>11<br><br>' + ahrefsare[11].split('"')[0] + '</a>').replace('>12</a>','>12<br><br>' + ahrefsare[12].split('"')[0] + '</a>').replace('>13</a>','>13<br><br>' + ahrefsare[13].split('"')[0] + '</a>').replace('>14</a>','>14<br><br>' + ahrefsare[14].split('"')[0] + '</a>').replace('>15</a>','>15<br><br>' + ahrefsare[15].split('"')[0] + '</a>').replace('>16</a>','>16<br><br>' + ahrefsare[16].split('"')[0] + '</a>').replace('>17</a>','>17<br><br>' + ahrefsare[17].split('"')[0] + '</a>').replace('>18</a>','>18<br><br>' + ahrefsare[18].split('"')[0] + '</a>').replace('>19</a>','>19<br><br>' + ahrefsare[19].split('"')[0] + '</a>').replace('>20</a>','>20<br><br>' + ahrefsare[20].split('"')[0] + '</a>').replace('>21</a>','>21<br><br>' + ahrefsare[21].split('"')[0] + '</a>').replace('>22</a>','>22<br><br>' + ahrefsare[22].split('"')[0] + '</a>').replace('>23</a>','>23<br><br>' + ahrefsare[23].split('"')[0] + '</a>').replace('>24</a>','>24<br><br>' + ahrefsare[24].split('"')[0] + '</a>').replace('>25</a>','>25<br><br>' + ahrefsare[25].split('"')[0] + '</a>').replace('>26</a>','>26<br><br>' + ahrefsare[26].split('"')[0] + '</a>').replace('>27</a>','>27<br><br>' + ahrefsare[27].split('"')[0] + '</a>').replace('>28</a>','>28<br><br>' + ahrefsare[28].split('"')[0] + '</a>').replace('>29</a>','>29<br><br>' + ahrefsare[29].split('"')[0] + '</a>').replace('>30</a>','>30<br><br>' + ahrefsare[30].split('"')[0] + '</a>').replace('>31</a>','>31<br><br>' + ahrefsare[31].split('"')[0] + '</a>');
} else {
wohtml=document.getElementById('calendar_wrap').outerHTML.replace(/\"col\" title\=/g,"'col' title=").replace('<caption>','<caption style="border:2px solid purple;background-color:orange;" onclick="wordreps(this.innerHTML,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');">').replace(/calendar_wrap/g,'calendar_iframe_wrap').replace(/a href/g,'iframe onload="ifrcheck(this,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');" src').replace(/\<\/a\>/g,'</iframe>').replace(/\" title\=/g,'#content" style="background-color:yellow; transform: scale(0.98,0.98); -o-transform: scale(0.98,0.98); -moz-transform: scale(0.98,0.98); -ms-transform: scale(0.98,0.98); -webkit-transform: scale(0.98,0.98); height:350px;" title=');
}
}
document.getElementById('justshow').innerHTML=wohtml;
document.getElementById('justshow').style.display='block';
location.href='#justshow';
}
}
function postcalendar() {
if ((location.hash + '').indexOf('content') != -1 && (document.URL.indexOf('?m=') != -1 || document.URL.split('/').length >= 4)) {
var aps=document.getElementsByTagName('a');
var kaps=false, huhas=[];
for (var iaps=0; iaps<aps.length; iaps++) {
if (!kaps) {
if (('' + aps[iaps].target).toLowerCase().indexOf('blank') == -1 && document.body.innerHTML.indexOf(aps[iaps].outerHTML) != -1) {
huhas=document.body.innerHTML.split(aps[iaps].outerHTML);
if (huhas[0].indexOf('entry-title') != -1 && aps[iaps].href.replace('/wordpress?','/ITblog/').replace('/wordpress/','/ITblog/').indexOf('/ITblog/') != -1) {
kaps=true;
if (document.URL.indexOf('citn=') != -1) {
location.href=aps[iaps].href; //aps[iaps].click();
} else {
aps[iaps].target='_blank';
}
}
}
}
}
}
if (document.getElementById('calendar_wrap')) {
document.getElementById('calendar_wrap').innerHTML+='<input id=itcalendar_wrap type=button value="Iframes Up Top" onclick="clickbcal();"></input>';
setTimeout(steakknives, 3000);
}
}
function steakknives() {
document.getElementById('site-title').innerHTML+=' <a id="atcalendar" style="text-decoration:none;font-size:40px;" href=# onclick=" if (document.getElementById(' + "'" + 'justshow' + "'" + ')) { document.getElementById(' + "'" + 'justshow' + "'" + ').innerHTML=document.getElementById(' + "'" + 'calendar_wrap' + "'" + ').outerHTML.replace(/calendar_wrap/g,' + "'" + 'calendar_wrap_t' + "'" + '); document.getElementById(' + "'" + 'justshow' + "'" + ').style.display=' + "'" + 'block' + "'" + '; } " title="Calendar to top">📅</a> ';
}
… and note the /calendar_wrap/g Javascript “replace all” regex syntax that we introduced to start being able to “clone” these Calendar Widgets, rather than physically move the original one. This idea is possible because, apart from the outer layer HTML div element of this WordPress (TwentyTen theme) Calendar widget, it lacks ID’ed HTML elements, so in that way all we need is to uniquify that one outer layer HTML div (in its outerHTML property form) to “slap it” up to the top using that onclick event logic you can see above.
To trace back through the context of this job during the “lack of very obvious above the fold logic” you can read from yesterday’s WordPress Link to Iframe via Calendar Widget Mobile Tutorial and on, down.
Previous relevant WordPress Link to Iframe via Calendar Widget Mobile Tutorial is shown below.

WordPress Link to Iframe via Calendar Widget Mobile Tutorial
Try controlling the size of an HTML iframe in tight confines on a mobile platform, and perhaps you get the feeling of trying to tame a brumby. We tried some horse whispering for an hour but got precisely nowhere, and so used “plan B”, that is to make the content smaller, while still adding knowledge. How about adding the blog posting title for the day of the month currently shown in the WordPress TwentyTen theme Calendar widget? And if they’ve clicked one of these links, take them straight to that whole blog posting rather than the “middlemanperson” precis. The Javascript (DOM) (including lots of inline CSS styling) became …
function wordreps(tih,dowtoi,myc) {
if (1 == 2) { alert("Soon we will have a word report for " + tih.replace(' ', " 1 is " + ['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'][dowtoi] + ' ')); }
}
function ifrcheck(iois,dayoneis,monthyishere) {
if (iois != null) {
var aaconto = (iois.contentWindow || iois.contentDocument);
if (aaconto != null) {
if (aaconto.document) { aaconto = aaconto.document; }
if (aaconto.body != null) {
if (1 == 2) { alert(aaconto.body.innerText); }
}
}
}
}
function clickbcal() {
if (document.getElementById('justshow')) {
var wohtml='';
if (document.URL.indexOf('domorecalendar=') == -1 && 1 == 7) {
wohtml=document.getElementById('calendar_wrap').outerHTML.replace('calendar_wrap','calendar_iframe_wrap').replace(/a href/g,'iframe src').replace(/\<\/a\>/g,'</iframe>').replace(/\" title\=/g,'#content" style="background-color:yellow;" title=').replace('>1</iframe>',' id=ifrcal1></iframe>').replace('>2</iframe>',' id=ifrcal2></iframe>').replace('>3</iframe>',' id=ifrcal3></iframe>').replace('>4</iframe>',' id=ifrcal4></iframe>').replace('>5</iframe>',' id=ifrcal5></iframe>').replace('>6</iframe>',' id=ifrcal6></iframe>').replace('>7</iframe>',' id=ifrcal7></iframe>').replace('>8</iframe>',' id=ifrcal8></iframe>').replace('>9</iframe>',' id=ifrcal9></iframe>').replace('>10</iframe>',' id=ifrcal10></iframe>').replace('>11</iframe>',' id=ifrcal11></iframe>').replace('>12</iframe>',' id=ifrcal12></iframe>').replace('>13</iframe>',' id=ifrcal13></iframe>').replace('>14</iframe>',' id=ifrcal14></iframe>').replace('>15</iframe>',' id=ifrcal15></iframe>').replace('>16</iframe>',' id=ifrcal16></iframe>').replace('>17</iframe>',' id=ifrcal17></iframe>').replace('>18</iframe>',' id=ifrcal18></iframe>').replace('>19</iframe>',' id=ifrcal19></iframe>').replace('>20</iframe>',' id=ifrcal20></iframe>').replace('>21</iframe>',' id=ifrcal21></iframe>').replace('>22</iframe>',' id=ifrcal22></iframe>').replace('>23</iframe>',' id=ifrcal23></iframe>').replace('>24</iframe>',' id=ifrcal24></iframe>').replace('>25</iframe>',' id=ifrcal25></iframe>').replace('>26</iframe>',' id=ifrcal26></iframe>').replace('>27</iframe>',' id=ifrcal27></iframe>').replace('>28</iframe>',' id=ifrcal28></iframe>').replace('>29</iframe>',' id=ifrcal29></iframe>').replace('>30</iframe>',' id=ifrcal30></iframe>').replace('>31</iframe>',' id=ifrcal31></iframe>');
} else if (document.URL.indexOf('domorecalendar=') != -1 || 1 == 1) {
var colspantlines=document.getElementById('calendar_wrap').outerHTML.split('<tbody')[1].split('</tr>')[0].split(' colspan="');
var dayoftheweekthatoneis=0, monthyesr='';
var mys=document.getElementById('calendar_wrap').outerHTML.split('<caption>');
if (mys.length > 1) {
monthyesr=mys[1].split('<')[0];
}
if (colspantlines.length > 1) {
dayoftheweekthatoneis=eval(colspantlines[1].split('"')[0]);
}
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
var ahrefsare=document.getElementById('calendar_wrap').outerHTML.replace(' title="View posts',' TITLE="View posts').replace(/\"col\" title\=/g,"'col' title=").split('" title="');
for (var iuy=0; iuy<31; iuy++) {
ahrefsare.push('');
}
var citn='?citn=y';
if (document.URL.indexOf('?') != -1) { citn='&citn=y'; }
wohtml=document.getElementById('calendar_wrap').outerHTML.replace(/\"col\" title\=/g,"'col' title=").replace('<caption>','<caption style="border:2px solid purple;background-color:orange;" onclick="wordreps(this.innerHTML,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');">').replace('calendar_wrap','calendar_iframe_wrap').replace(/\" title\=/g,citn + '#content" title=').replace('>1</a>','>1<br><br>' + ahrefsare[1].split('"')[0] + '</a>').replace('>2</a>','>2<br><br>' + ahrefsare[2].split('"')[0] + '</a>').replace('>3</a>','>3<br><br>' + ahrefsare[3].split('"')[0] + '</a>').replace('>4</a>','>4<br><br>' + ahrefsare[4].split('"')[0] + '</a>').replace('>5</a>','>5<br><br>' + ahrefsare[5].split('"')[0] + '</a>').replace('>6</a>','>6<br><br>' + ahrefsare[6].split('"')[0] + '</a>').replace('>7</a>','>7<br><br>' + ahrefsare[7].split('"')[0] + '</a>').replace('>8</a>','>8<br><br>' + ahrefsare[8].split('"')[0] + '</a>').replace('>9</a>','>9<br><br>' + ahrefsare[9].split('"')[0] + '</a>').replace('>10</a>','>10<br><br>' + ahrefsare[10].split('"')[0] + '</a>').replace('>11</a>','>11<br><br>' + ahrefsare[11].split('"')[0] + '</a>').replace('>12</a>','>12<br><br>' + ahrefsare[12].split('"')[0] + '</a>').replace('>13</a>','>13<br><br>' + ahrefsare[13].split('"')[0] + '</a>').replace('>14</a>','>14<br><br>' + ahrefsare[14].split('"')[0] + '</a>').replace('>15</a>','>15<br><br>' + ahrefsare[15].split('"')[0] + '</a>').replace('>16</a>','>16<br><br>' + ahrefsare[16].split('"')[0] + '</a>').replace('>17</a>','>17<br><br>' + ahrefsare[17].split('"')[0] + '</a>').replace('>18</a>','>18<br><br>' + ahrefsare[18].split('"')[0] + '</a>').replace('>19</a>','>19<br><br>' + ahrefsare[19].split('"')[0] + '</a>').replace('>20</a>','>20<br><br>' + ahrefsare[20].split('"')[0] + '</a>').replace('>21</a>','>21<br><br>' + ahrefsare[21].split('"')[0] + '</a>').replace('>22</a>','>22<br><br>' + ahrefsare[22].split('"')[0] + '</a>').replace('>23</a>','>23<br><br>' + ahrefsare[23].split('"')[0] + '</a>').replace('>24</a>','>24<br><br>' + ahrefsare[24].split('"')[0] + '</a>').replace('>25</a>','>25<br><br>' + ahrefsare[25].split('"')[0] + '</a>').replace('>26</a>','>26<br><br>' + ahrefsare[26].split('"')[0] + '</a>').replace('>27</a>','>27<br><br>' + ahrefsare[27].split('"')[0] + '</a>').replace('>28</a>','>28<br><br>' + ahrefsare[28].split('"')[0] + '</a>').replace('>29</a>','>29<br><br>' + ahrefsare[29].split('"')[0] + '</a>').replace('>30</a>','>30<br><br>' + ahrefsare[30].split('"')[0] + '</a>').replace('>31</a>','>31<br><br>' + ahrefsare[31].split('"')[0] + '</a>');
} else {
wohtml=document.getElementById('calendar_wrap').outerHTML.replace(/\"col\" title\=/g,"'col' title=").replace('<caption>','<caption style="border:2px solid purple;background-color:orange;" onclick="wordreps(this.innerHTML,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');">').replace('calendar_wrap','calendar_iframe_wrap').replace(/a href/g,'iframe onload="ifrcheck(this,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');" src').replace(/\<\/a\>/g,'</iframe>').replace(/\" title\=/g,'#content" style="background-color:yellow; transform: scale(0.98,0.98); -o-transform: scale(0.98,0.98); -moz-transform: scale(0.98,0.98); -ms-transform: scale(0.98,0.98); -webkit-transform: scale(0.98,0.98); height:350px;" title=');
}
}
document.getElementById('justshow').innerHTML=wohtml;
document.getElementById('justshow').style.display='block';
location.href='#justshow';
}
}
function postcalendar() {
if ((location.hash + '').indexOf('content') != -1 && (document.URL.indexOf('?m=') != -1 || document.URL.split('/').length >= 4)) {
var aps=document.getElementsByTagName('a');
var kaps=false, huhas=[];
for (var iaps=0; iaps<aps.length; iaps++) {
if (!kaps) {
if (('' + aps[iaps].target).toLowerCase().indexOf('blank') == -1 && document.body.innerHTML.indexOf(aps[iaps].outerHTML) != -1) {
huhas=document.body.innerHTML.split(aps[iaps].outerHTML);
if (huhas[0].indexOf('entry-title') != -1 && aps[iaps].href.replace('/wordpress?','/ITblog/').replace('/wordpress/','/ITblog/').indexOf('/ITblog/') != -1) {
kaps=true;
if (document.URL.indexOf('citn=') != -1) {
location.href=aps[iaps].href; //aps[iaps].click();
} else {
aps[iaps].target='_blank';
}
}
}
}
}
}
if (document.getElementById('calendar_wrap')) {
document.getElementById('calendar_wrap').innerHTML+='<input type=button value="Iframes Up Top" onclick="clickbcal();"></input>';
}
}
… for a codebase that suits both mobile and non-mobile platforms, the latter of which were catered for well by yesterday’s WordPress Link to Iframe via Calendar Widget Primer Tutorial.
Two aspects of interest here are …
- mobile platform detection via … if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
// mobile platform specific Javascript goes here
}
- checking in Javascript for hashtag navigation via … if ((location.hash + ”).indexOf(‘content’) != -1 && (document.URL.indexOf(‘?m=’) != -1 || document.URL.split(‘/’).length >= 4)) {
// #content hashtag navigation code goes here
}
Previous relevant WordPress Link to Iframe via Calendar Widget Primer Tutorial is shown below.

WordPress Link to Iframe via Calendar Widget Primer Tutorial
Calendar functionality in web applications can be very useful. To organize data in a chronological order makes a lot of sense given the lives we live here on Earth where we are able to rely on the sun rising every day. At this blog, for example, we post once every Sun rising (somewhere on Earth) every day.
The WordPress TwentyTen theme has a Calendar widget you can choose to use on your blog, and we decided to do that here at this blog. If this Calendar widget had been a …
- Text Widget we could have added to its functionality with today’s “WordPress Link to Iframe via Calendar” directly in the code of the Text Widget … and then you could get inside the native PHP and use …
- WordPress Codex approach to native code amendments … or, at least for us, here, with our …
- TwentyTen theme’s header.php gets changed to add in the new “WordPress Link to Iframe via Calendar” functionality, working off what the widget already provides via document.body onload event Javascript DOM code
We like the look of WordPress TwentyTen theme’s Calendar widget, so why not start with its outerHTML property value as used in the (Javascript DOM) code …
function clickbcal() {
if (document.getElementById('justshow')) {
var wohtml=document.getElementById('calendar_wrap').outerHTML.replace('calendar_wrap','calendar_iframe_wrap').replace(/a href/g,'iframe src').replace(/\<\/a\>/g,'</iframe>').replace(/\" title\=/g,'#stuts" style="background-color:yellow;" title=');
document.getElementById('justshow').innerHTML=wohtml;
document.getElementById('justshow').style.display='block';
location.href='#justshow';
}
}
function postcalendar() {
if (document.getElementById('calendar_wrap')) {
document.getElementById('calendar_wrap').innerHTML+='<input type=button value="Iframes Up Top" onclick="clickbcal();"></input>';
}
}
… called via document.body onload event Javascript DOM code call in the PHP’s HTML …
<body onload=" postcalendar(); ">
… manifested (and used) by one additional button added to the end of the Calendar widget labelled “Iframes Up Top”.
Did the “justshow” (HTML, within header.php) bit …
<div id="justshow" style="position:absolute;top:0;left:0;display:none;z-index:23;"></div>
<div id="main">
… remind you of another WordPress blog change? Take a read of WordPress Blog Posting Thread Content Summary Tutorial. We hope this helps you out.
Previous relevant WordPress Blog Posting Thread Content Summary Tutorial is shown below.

WordPress Blog Posting Thread Content Summary Tutorial
Yesterday’s WordPress Blog Posting Content Summary Primer Tutorial used the reveal HTML5 “stars” …
… to allow for “scrunched up” presentations of multiple blog posts so really only had huge impactive use with the WordPress Blog document root index.php call of it, where several of the latest blog postings are shown to the user. However, in the way we go about it here, we construct these …
Blog Posting Threads
… that call on and contain blog postings related to it (from the recent past, usually, but doesn’t have to be). These “lead in” blog postings are presented in full separated from the new blog posting content by our home (CSS) styled …
<hr />
… horizontal rule elements. Today, we make use of that “habit” we have to introduce new …
… “pairings” to scrunch these up, when the user has decided to generally “scrunch up” (though we are going to think about doing it all the time after seeing what it’s like, for a while).
Not much new here, you might say, but there is something new about what we do navigation wise in these scenarios. We have another “habit” with our blog posting creations for these “blog posting threads”. Invariably, we’re pretty sure, we provide within the new blog posting, an HTML a hashtagging link (eg. #wpbpcspt to get to blog posting “thread” member below, often “yesterday’s”). We want it to be that if the user uses one of these a hashtagging links that causes any (new) “closed” details/summary “guardians against verbosity” to open up. How is that done? We maintain a global …
var nohlist=";";
… which gets to be accessed and used in a new Javascript function …
function checknohlist() {
if (('' + location.hash).indexOf('#') != -1) {
if (nohlist.indexOf(';#' + location.hash.split('#')[1] + ';') != -1) {
document.getElementById('ds_' + location.hash.split('#')[1]).setAttribute('open', true);
nohlist=nohlist.replace(';#' + location.hash.split('#')[1] + ';',';');
}
}
if (nohlist.replace(';','') != '') setTimeout(checknohlist, 3000);
}
… using the hashtagging “flagger” location.hash … the bits of a URL after and including the # character, as relevant … that is hashtagging, to us … and this new function is now used in amended function from yesterday as per …
function details_summary(mou) {
var other_bits=[], hrother_bits=[], ihrb=0, fb='', fbids=[], thatidis='', hrp='';
var dbitssare=document.body.innerHTML.split('<div class="entry-content">');
var dbitseare=document.body.innerHTML.split('<div class="entry-utility">');
if (document.URL.indexOf('detailssummary=') != -1 || mou != 0) {
if (dbitssare.length > 1 && dbitssare.length == dbitseare.length) {
var dbih=document.body.innerHTML, idbih=1;
for (var idb=0; idb<dbitssare.length; idb++) {
if (('' + dbitssare[eval(1 + idb)]).indexOf('<p>') != -1) {
if (('' + dbitssare[eval(1 + idb)]).split('<p>')[idbih].split('</p>')[0] == '') {
if (('' + dbitssare[eval(1 + idb)]).split('<p>').length >= eval(1 + eval(idbih))) {
idbih++;
}
}
dbih=dbih.replace('<div class="entry-content">','<details class="gendetails" title="Click me to toggle open/close ... ' + ('' + dbitssare[eval(1 + idb)]).split('<p>')[idbih].split('</p>')[0].replace(/\'/g,'`').replace(/\"/g,'`').replace(/\>/g,'>').replace(/\</g,'<') + '"><summary></summary><div title="entry-content" class="entry-content">');
} else {
dbih=dbih.replace('<div class="entry-content">','<details class="gendetails" title="Click me to toggle open/close"><summary></summary><div title="entry-content" class="entry-content">');
}
if (document.URL.indexOf('andmorehr=') != -1 || 1 == 1) {
other_bits=dbih.split('<div title="entry-content" class="entry-content">');
hrother_bits=other_bits[eval(-1 + other_bits.length)].split('<div class="entry-utility">')[0].split('<hr ');
hrp='<hr ';
for (ihrb=1; ihrb<hrother_bits.length; ihrb++) {
if (hrother_bits[ihrb].indexOf('</p>') != -1 && hrother_bits[ihrb].indexOf('If this was interesting you may be interested') == -1) {
thatidis='';
fb=hrp + hrother_bits[ihrb].split('>')[0] + '>';
fbids=(hrp + hrother_bits[ihrb]).split(fb)[1].split('</p>')[0].split('<p id="');
if (fbids.length <= 1) {
fbids=(hrp + hrother_bits[ihrb]).split(fb)[1].split('</p>')[0].split("<p id='");
if (fbids.length > 1) {
thatidis=fbids[1].split("'")[0];
}
} else {
thatidis=fbids[1].split('"')[0];
}
if (nohlist.replace(';','') == '' && thatidis != '') {
setTimeout(checknohlist, 3000);
}
if (thatidis != '') {
nohlist+='#' + thatidis + ';';
dbih=dbih.replace((hrp + hrother_bits[ihrb]), (fb + '<details id="ds_' + thatidis + '" class="innerdetails" title="Click me to toggle open/close"><summary>' + (hrp + hrother_bits[ihrb]).split(fb)[1].split('</p>')[0] + '</p></summary>' + (hrp + hrother_bits[ihrb]).split((hrp + hrother_bits[ihrb]).split('</p>')[0] + '</p>')[1] + '</details>'));
} else {
dbih=dbih.replace((hrp + hrother_bits[ihrb]), (fb + '<details class="innerdetails" title="Click me to toggle open/close"><summary>' + (hrp + hrother_bits[ihrb]).split(fb)[1].split('</p>')[0] + '</p></summary>' + (hrp + hrother_bits[ihrb]).split((hrp + hrother_bits[ihrb]).split('</p>')[0] + '</p>')[1] + '</details>'));
}
}
hrp='<hr ';
}
}
dbih=dbih.replace('<div class="entry-utility">','</details><div title="entry-utility" class="entry-utility">');
}
document.body.innerHTML=dbih;
}
if (document.URL.indexOf('detailssummary=') != -1 && mou == 0) {
document.getElementById("eds").innerHTML = "➕";
document.getElementById("eds").title = "Open up blog posting contents now";
document.getElementById("eds").style.visibility='visible';
}
} else if (mou == 0 && dbitssare.length > 1 && dbitssare.length == dbitseare.length) {
document.getElementById("eds").style.visibility='visible';
}
}
So if you try today’s live run and “motor down” to one of the “blog posting threads” we have … and a lot are … you’ll see those new details/summary pairings “guarding against verbosity” unless you use some of those hashtagging links into these “lead in” blog posting thread submembers, or if you click the details element yourself.
Previous relevant WordPress Blog Posting Content Summary Primer Tutorial is shown below.

WordPress Blog Posting Content Summary Primer Tutorial
We really like WordPress.org for the basis of this blog’s design (and recognize WordPress.com as a great idea for those not wanting to host their own Apache/PHP/MySql domain). And am sure you would not be surprised that I am not alone. Take a read of the excellent WordPress information by Websitebuilder.org and, reading closely, you’ll see how popular this blogging platform is, and mention of a number of famous people using it.
I’ve never had much trouble with WordPress, so, not all the time, but occasionally, I tweak it. For this, we suggest, as WordPress would, to use their Codex PHP (with MySql) coding advice, and on a personal level, though, you’ll see, reading this blog, that we also like the direct approach of, mainly, changing the header.php PHP code that sits in, for our case of a theme called TwentyTen (“twentyten” in lowercase) …
[documentRootOfWordPressWebsite]/wp-content/themes/twentyten/
Today’s tweak of header.php relates to a matter dear to our hearts. The desire to cater for mobile users with small screens, yet not be dumbing blog posting content down just for the sake of it. Today we channel just about our favourite reveal based idea you can read more about at HTML5 Details Summary Primer Tutorial to harness the goodies that came with HTML5 in the form of the …
Implementing this in header.php went like this …
- added into …
<body onload=" changeasfordownload(); if (cafd == cafd) { cafd=0; } else { cafd=true; } checkonl(); setTimeout(initpostedoncc, 3000); widgetcon(); precc(); courseCookies(); cookie_fonts(); is_mentioned_by(); calendar_pass(); prejustshow(); details_summary(0);">
- added a new emoji button up near the top …
document.getElementById('site-title').innerHTML+='<a id="avs" style="text-decoration:none;" href=# onmouseover="getVisualSynopsis(event);" onmouseout="yehbut();" ontouchstart="getVisualSynopsis(event);" ontouchend="yehbut();" onclick=" uptop(); " title="... you can wait for the long hover functionality about Visual Synopsis (Slideshows)">🎦</a> <a style="cursor:pointer;text-decoration:none;" onclick="popselid();" title="Filter Content via Div ID">➗</a> <a style="cursor:pointer;text-decoration:none;visibility:hidden;" title="Blog post contents reduced to summary" id="eds" onclick="pre_details_summary();">➖</a>' + printscreen(0);
- then added these two new Javascript functions to suit those events defined above …
function pre_details_summary() {
var idos=0,dos=[];
if (('' + document.getElementById("eds").title) == 'Blog post contents reduced to summary') {
if (document.body.innerHTML.indexOf('<summary></summary>') == -1) {
details_summary(1);
} else {
dos=document.getElementsByTagName('details');
for (idos=0; idos<dos.length; idos++) {
if (dos[idos].className == "gendetails") {
dos[idos].removeAttribute('open');
}
}
}
document.getElementById("eds").innerHTML = "➕";
document.getElementById("eds").title = "Open up blog posting contents now";
} else {
dos=document.getElementsByTagName('details');
for (idos=0; idos<dos.length; idos++) {
if (dos[idos].className == "gendetails") {
dos[idos].setAttribute('open', true);
}
}
document.getElementById("eds").innerHTML = "➖";
document.getElementById("eds").title = "Blog post contents reduced to summary";
}
}
function details_summary(mou) {
var dbitssare=document.body.innerHTML.split('<div class="entry-content">');
var dbitseare=document.body.innerHTML.split('<div class="entry-utility">');
if (document.URL.indexOf('detailssummary=') != -1 || mou != 0) {
if (dbitssare.length > 1 && dbitssare.length == dbitseare.length) {
var dbih=document.body.innerHTML, idbih=1;
for (var idb=0; idb<dbitssare.length; idb++) {
if (('' + dbitssare[eval(1 + idb)]).indexOf('<p>') != -1) {
if (('' + dbitssare[eval(1 + idb)]).split('<p>')[idbih].split('</p>')[0] == '') {
if (('' + dbitssare[eval(1 + idb)]).split('<p>').length >= eval(1 + eval(idbih))) {
idbih++;
}
}
dbih=dbih.replace('<div class="entry-content">','<details class="gendetails" title="Click me to toggle open/close ... ' + ('' + dbitssare[eval(1 + idb)]).split('<p>')[idbih].split('</p>')[0].replace(/\'/g,'`').replace(/\"/g,'`').replace(/\>/g,'>').replace(/\</g,'<') + '"><summary></summary><div title="entry-content" class="entry-content">');
} else {
dbih=dbih.replace('<div class="entry-content">','<details class="gendetails" title="Click me to toggle open/close"><summary></summary><div title="entry-content" class="entry-content">');
}
dbih=dbih.replace('<div class="entry-utility">','</details><div title="entry-utility" class="entry-utility">');
}
document.body.innerHTML=dbih;
}
if (document.URL.indexOf('detailssummary=') != -1 && mou == 0) {
document.getElementById("eds").innerHTML = "➕";
document.getElementById("eds").title = "Open up blog posting contents now";
document.getElementById("eds").style.visibility='visible';
}
} else if (mou == 0 && dbitssare.length > 1 && dbitssare.length == dbitseare.length) {
document.getElementById("eds").style.visibility='visible';
}
}
Of course, this is most of benefit when you are not already honing in on the one WordPress blog posting, but there’s more fun to come, we reckon!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.