Today’s “proof of concept” web application features two HTML element types new to when HTML5 came into the picture, namely …
- details tag … and …
- summary tag
… and wished, now, that I’d looked earlier on into these two HTML(5) element types. Huh? Well, we personally find “our foot in the door” of the way to explain a lot of webpage design, the two concepts …
- overlay … and …
- reveal
… and the use of HTML(5) details and summary represents the essence of reveal. It’s great to have a method just using HTML(5) code that does what we’ve, in the past, needed Javascript for, just there ready in the language for you to use. For another similar scenario, check out HTML/CSS/Javascript Sliding Menus Primer Tutorial, compare notes, and think you can imagine the details and summary comparing quite favourably.
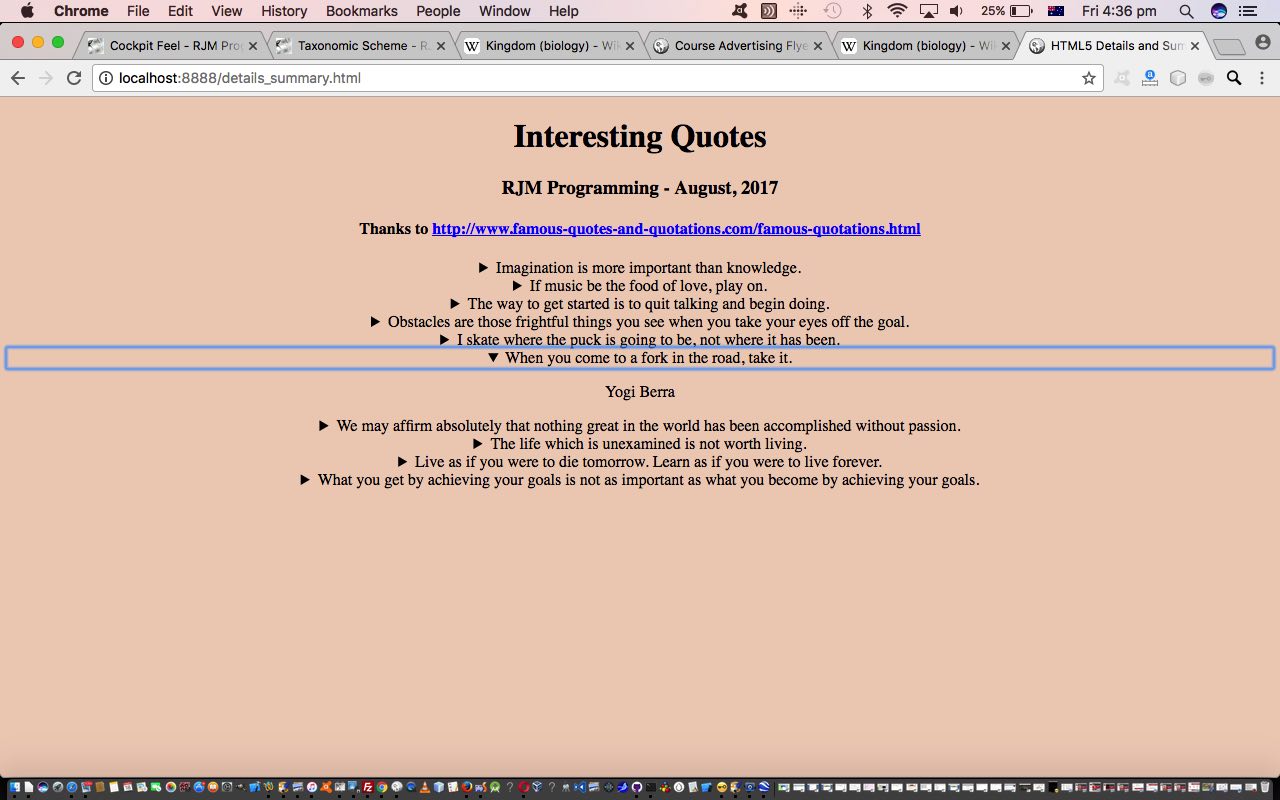
So what’s the “proof of concept” web application today, about? We found a list … fancy that?! … on the Internet … of all things?! … on the theme of “favourite famous quotations … you don’t say?! … … well, actually I didn’t say! … … you didn’t?! … … well, no, I didn’t, act-u-al-ly! … … you could have knocked me down with a feather … … you listing too (boom, boom) … but we digress.
Here’s that HTML(5) details and summary driven details_summary.html source code, for your perusal.
If this was interesting you may be interested in this too.