And so, today, we expose all the fun we’ve been having running an Apache/PHP/MySql web server where both …
- HTML and Javascript and CSS … on the clientside of yesterday’s Webpage Before Onload Event Report Tutorial … can get backed up by …
- PHP … on the serverside
… as they feature in the webpage creation paradigm. And it’s not always PHP … we like The Three P’s … PHP and Python and Perl all there installed on our AlmaLinux RJM Programming domain web server.
Us adding in new (in order) …
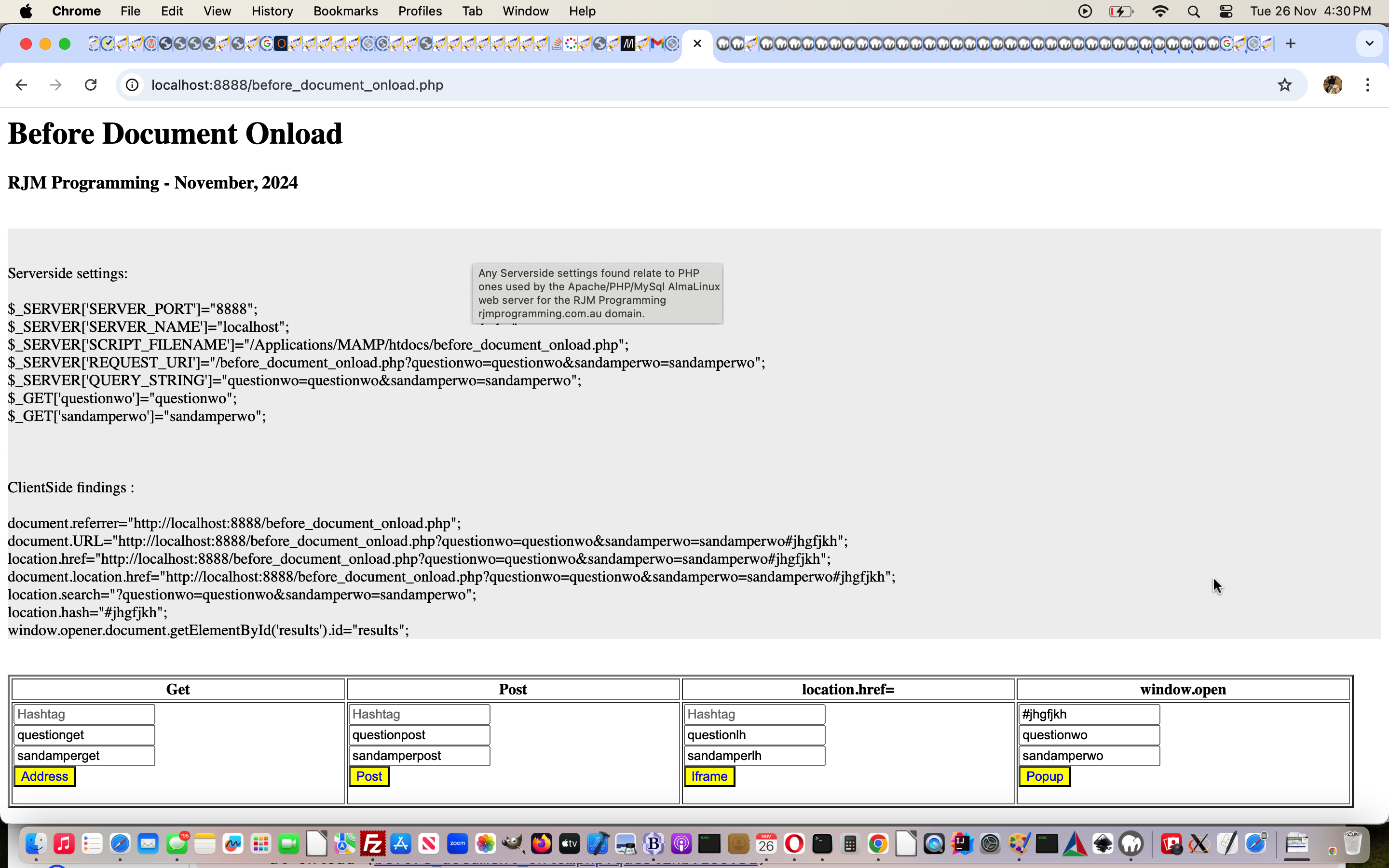
- Serverside settings … augmenting, and preceding (in time) …
- Clientside findings
… shows this fuller picture, the whole of “Serverside settings” happening before any webpage document.body onload event. Yes, that serverside is optional, and many a great website makes no reference to serverside anything, except in the sense of where it lives, which is a web server, somewhere out there in Internet Land.
But it’s not as much fun ignoring these serverside aspects to what’s possible. Think database, then you need serverside, just as one example.
And this is why PHP and Javascript are such a great combination. PHP …
<?php
$results="";
$plus="";
foreach ($_GET as $name => $val) {
if ($results == "") {
$plus="+";
$results="<br><br>Serverside settings:<br><br>";
$results.="$" . "_SERVER['SERVER_PORT']=\"" . $_SERVER['SERVER_PORT'] . "\"; <br>";
$results.="$" . "_SERVER['SERVER_NAME']=\"" . $_SERVER['SERVER_NAME'] . "\"; <br>";
$results.="$" . "_SERVER['SCRIPT_FILENAME']=\"" . $_SERVER['SCRIPT_FILENAME'] . "\"; <br>";
$results.="$" . "_SERVER['REQUEST_URI']=\"" . $_SERVER['REQUEST_URI'] . "\"; <br>";
$results.="$" . "_SERVER['QUERY_STRING']=\"" . $_SERVER['QUERY_STRING'] . "\"; <br>";
}
$results.="$" . "_GET['" . $name . "']=\"" . str_replace('+',' ',urldecode($val)) . "\"; <br>";
}
foreach ($_POST as $name => $val) {
if ($results == "") {
$plus="+";
$results="<br><br>Serverside settings:<br><br>";
if (strpos($results, "REQUEST_URI") === false) {
$results.="$" . "_SERVER['SERVER_PORT']=\"" . $_SERVER['SERVER_PORT'] . "\"; <br>";
$results.="$" . "_SERVER['SERVER_NAME']=\"" . $_SERVER['SERVER_NAME'] . "\"; <br>";
$results.="$" . "_SERVER['SCRIPT_FILENAME']=\"" . $_SERVER['SCRIPT_FILENAME'] . "\"; <br>";
$results.="$" . "_SERVER['REQUEST_URI']=\"" . $_SERVER['REQUEST_URI'] . "\"; <br>";
}
}
$results.="$" . "_POST['" . $name . "']=\"" . str_replace('+',' ',urldecode($val)) . "\"; <br>";
}
if ($results == "") {
$results="<br><br>Serverside settings:<br><br>";
$results.="$" . "_SERVER['SERVER_PORT']=\"" . $_SERVER['SERVER_PORT'] . "\"; <br>";
$results.="$" . "_SERVER['SERVER_NAME']=\"" . $_SERVER['SERVER_NAME'] . "\"; <br>";
$results.="$" . "_SERVER['SCRIPT_FILENAME']=\"" . $_SERVER['SCRIPT_FILENAME'] . "\"; <br>";
$results.="$" . "_SERVER['REQUEST_URI']=\"" . $_SERVER['REQUEST_URI'] . "\"; <br>";
$plus="+";
}
?>
… can go around and infill Javascript, used (ie. infilled) here …
<?php echo ”
var clientstuff=\"" . str_replace('"','" + String.fromCharCode(34) + "', $results) . "\";
clientstuff+='<br><br><br>ClientSide findings:<br><br>';
“; ?>
… in the tweaked before_document_onload.php PHP web application.
Previous relevant Webpage Before Onload Event Report Tutorial is shown below.
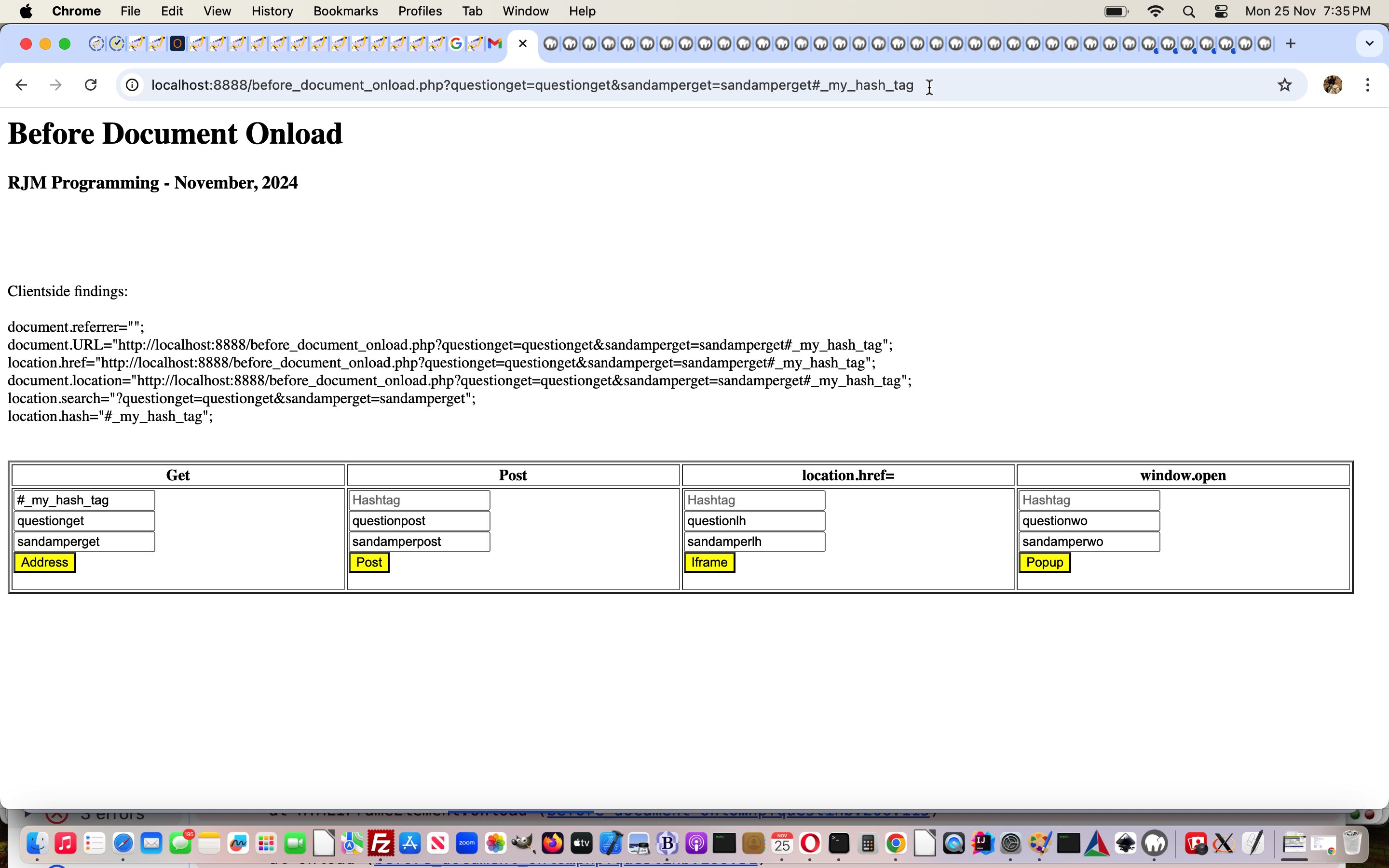
Although Javascript DOM used on the clientside of webpage production online thrives after the document.body onload event, we’ve been finding, especially regarding hashtag usage, more and more uses even before the document.body onload event. Why this interest?
- the earlier you glean information the easier it is to mould the webpage data you create, as a programmer …
- personally, the reason for our interest in this mini project was to do with a webpage navigation idea we wondered about …
Supposing document.referrer contained hashtag data it could mean there is a new way to share data between same domain webpages in a navigation chain.
… but our document.referrer work here (and we did some at Webpage Vertical Position Return Content Tutorial as well) showed …
- document.referrer has become less and less reliable with web browsers over the years …
- now sometimes relying on real user button clicks to be populated … and … saddest of all …
- never contains location.hash hashtag data the way document.URL can
Oh, well! Never mind, there is a lot more to consider with this clientside only (so far) “proof of concept” PHP web application. Why PHP for a clientside web application? Well, HTML is a subset of PHP, to our mind. In fact, just HTML content can be plonked as the content of a nominally .php named webfile and perform the same (ie. regarding a web server, at the other end, supporting PHP such as, locally, a MAMP Apache/PHP/MySql one or the AlmaLinux one up at the RJM Programming domain). We’re using PHP so as to move on tomorrow to show the serverside of a webpage creation potential workflow.
Try it out to see a bit of what is possible for four navigational concepts …
- form method=GET action=[here’sLookingAtYouKid] address bar URLs
- form method=POST action=[here’sLookingAtYouKid]
- iframe src=[asWithMethodGetURL] … bringing into play window.parent and window.top
- popup window.open([asWithMethodGetURL], ‘_blank’, ‘[positioningStuff]’) … bringing into play window.opener
Previous relevant Webpage Vertical Position Return Content Tutorial is shown below.
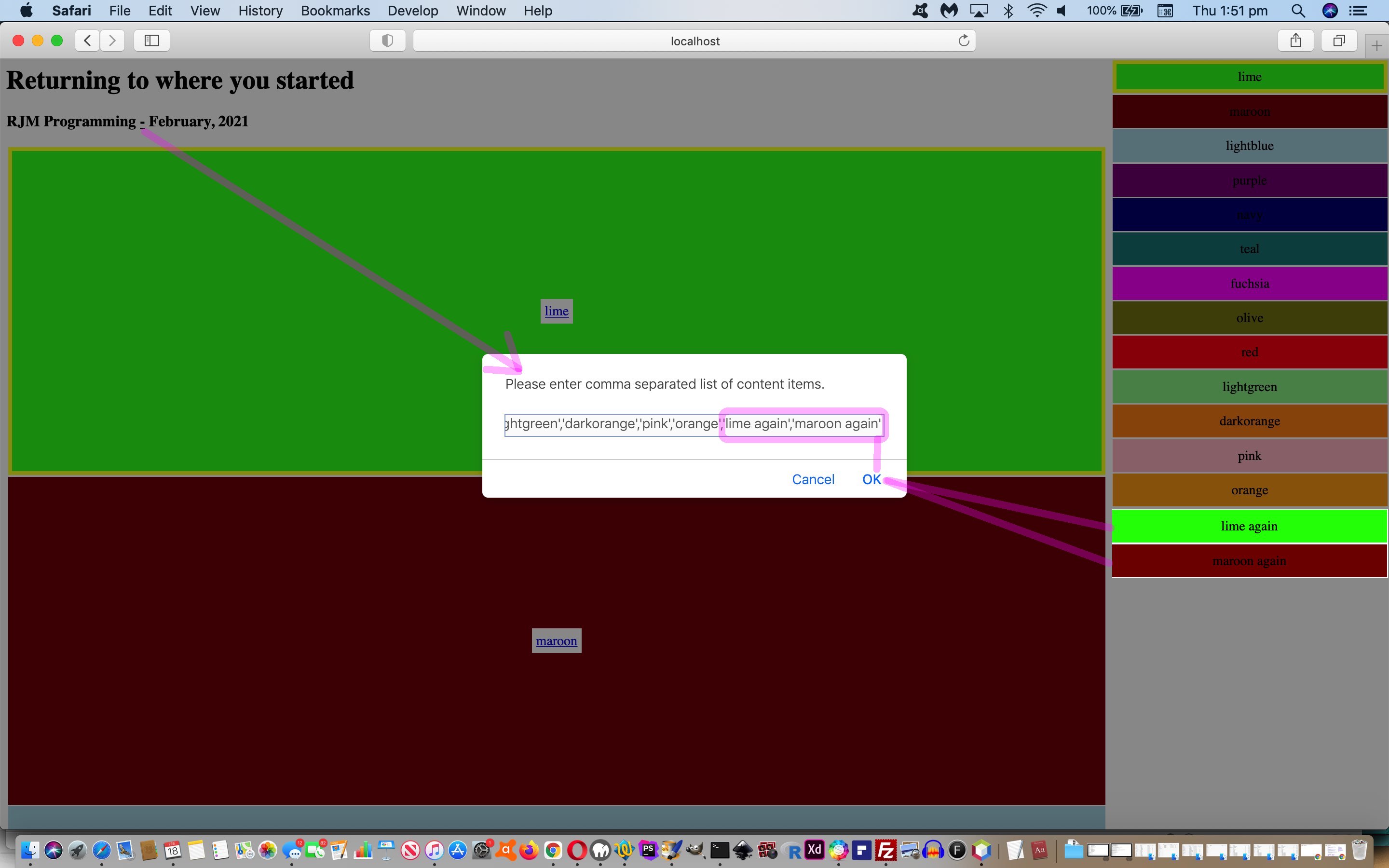
The improvement, today, onto yesterday’s Webpage Vertical Position Return Tutorial is, nominally, to allow the user to specify what their table cell wording should be, as a comma separated string entered via a Javascript prompt window and accessed via a minus sign “a” link in amongst the header elements.
Along the way, we realized a thing about returns to the same web application using the same web browser previously used. The nature of the web application with its scrolling will cause autocompletion at the web browser address bar to …
HTTP://www.rjmprogramming.com.au/HTMLCSS/returning_to_start.html#lime
… or something similar. Within the web application this causes “location.hash” to get a value, and the implication of this is that for the working of the web application, including going off to external links and arriving back appropriately positioned, via that external webpage’s back button/link we need to differentiate …
- a web browser address bar entry such as …
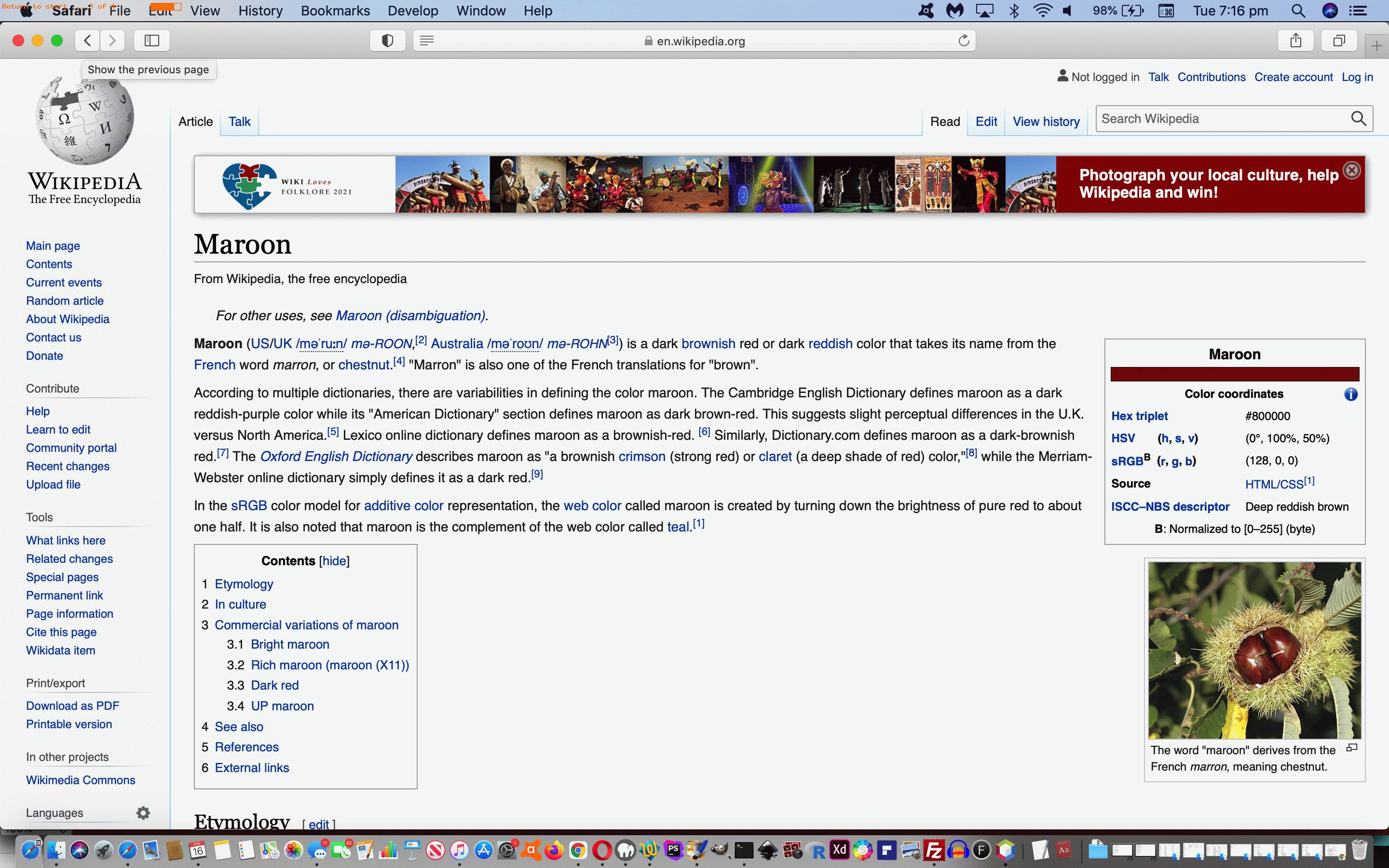
HTTP://www.rjmprogramming.com.au/HTMLCSS/returning_to_start.html#maroon
… as you first enter the web application from nowhere (ie. above is typed or copied into the web browser address bar and you act to navigate to that URL (with location.hash defined)) … as distinct from … - a web browser address bar entry such as …
HTTP://www.rjmprogramming.com.au/HTMLCSS/returning_to_start.html#maroon
… as you return to the web application via one of those external webpage back button/link
What might help, at the client level or server level (as our web application is serverside PHP)? Well, at client level there is …
document.referrer
… which is a client (ie. seen by Javascript) data item that contains a URL of a webpage navigated from or nothing/blank/null when you navigated to the webpage from the web browser address bar directly …
// initialization of global variable
var documentreferrer=('' + document.referrer);
// document.body part of onload event logic ...
function onl() {
var ourrect;
if (('' + location.hash) != '' && ('' + documentreferrer) == '') {
location.href=document.URL.split('#')[0];
}
for (var ii=0; ii
// rest of onload logic
}
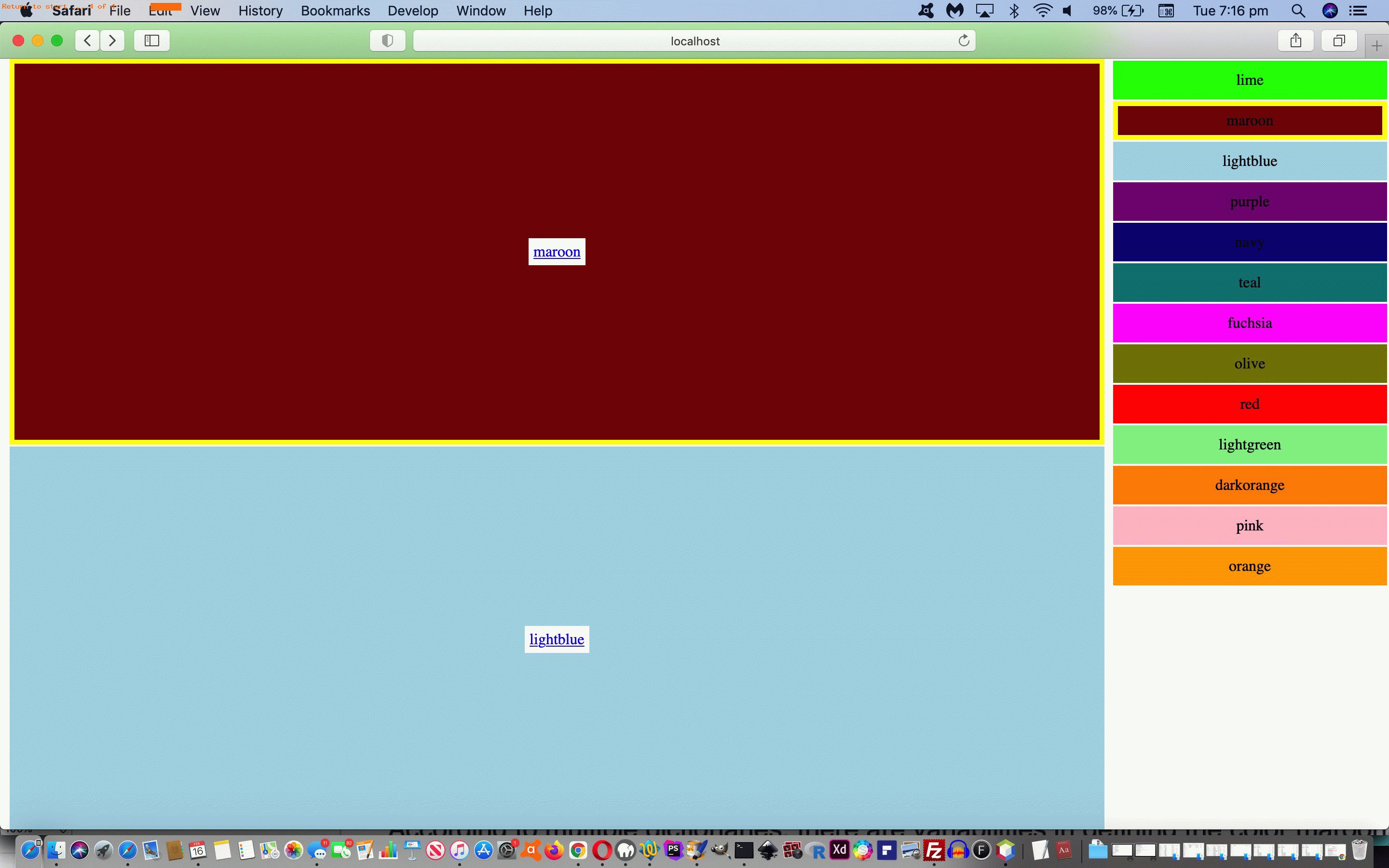
In that last scenario we actually check for this via a filled in “location.hash” value and redirect to a URL with no hash part so that the changed second draft “proof of concept” live run you can also try for yourself.
Previous relevant Webpage Vertical Position Return Tutorial is shown below.
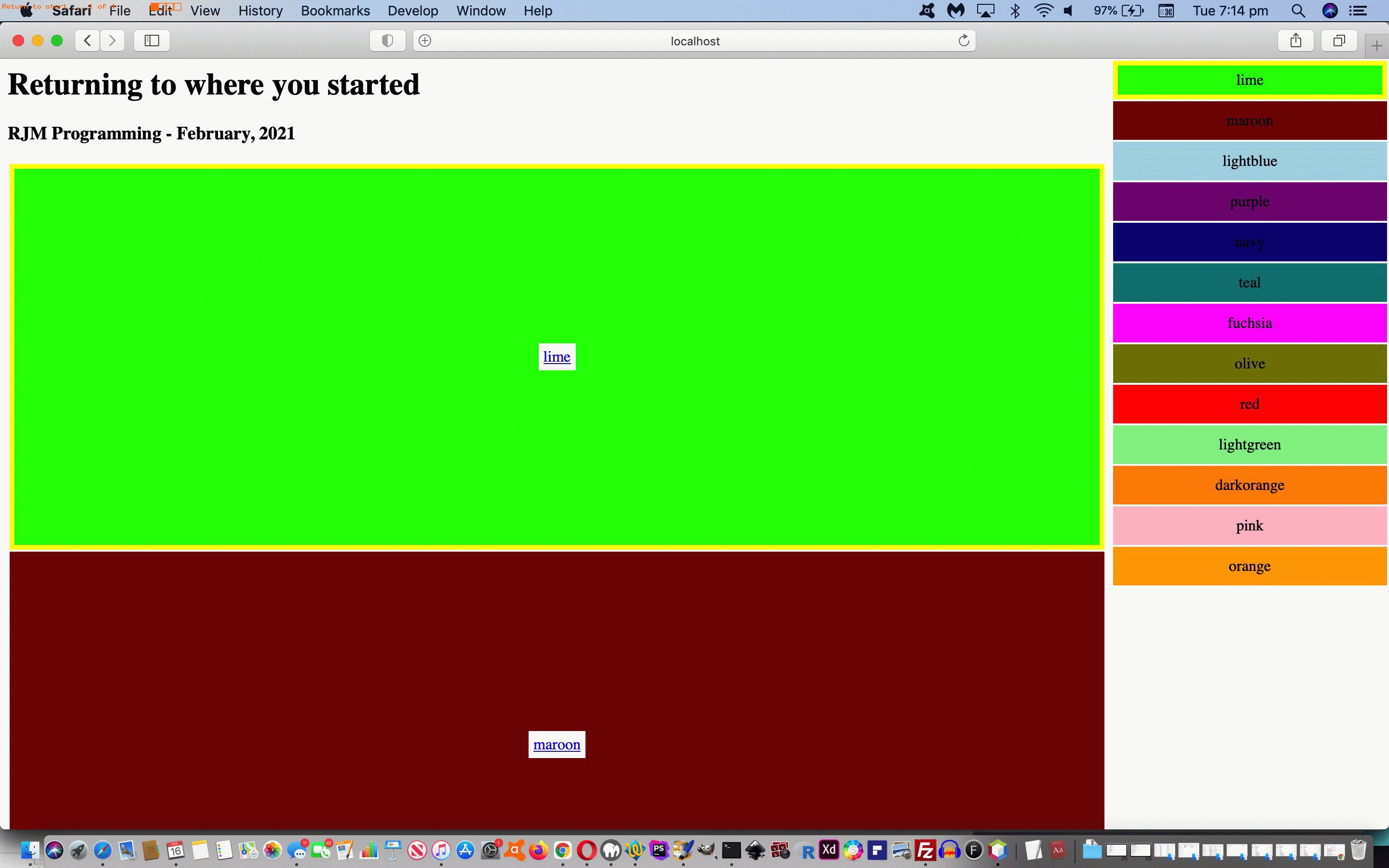
We have a very simple “proof of concept” web application to present today. The reason for our “webpage position return” idea centres around four concepts …
| Today we … | Whereas usually we … |
|---|---|
|
|
So what happens if no hashtag # navigation happens ahead of navigating to a new webpage via an “a” link set to target=_self? It will, unless catered for (and there is a mix out there), will return back to that previous webpage at its topmost positioning (as far as vertical scrolling goes). The internal hashtag # navigation concerns taken in our proof of concept allows the return to be either exactly, or nearly, returned to …
- the appropriate webpage … doh! …
- at an apt vertical scrolling position
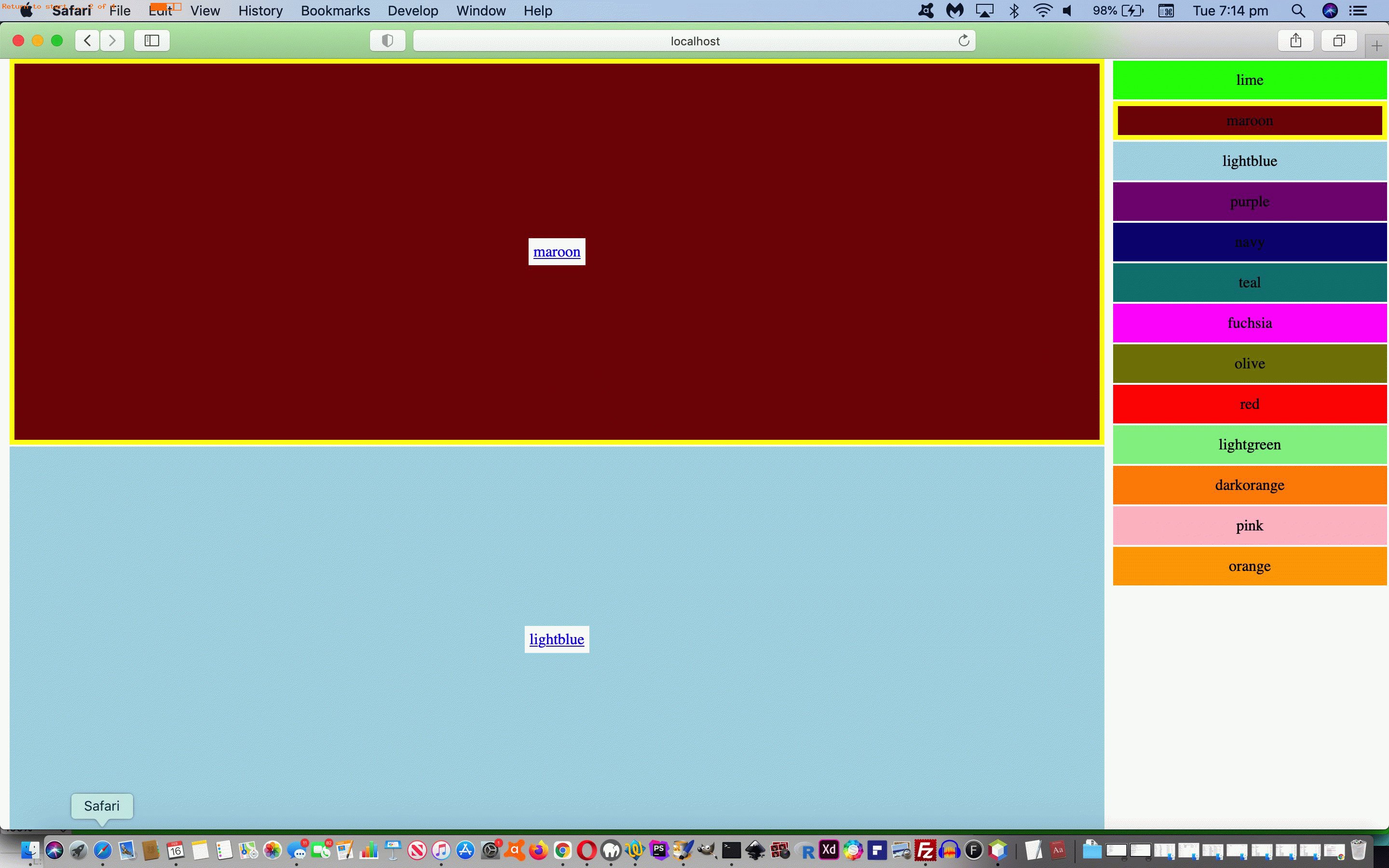
See what we mean, and what we are talking about with our first draft “proof of concept” live run you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.