Further to yesterday’s Local Operating System Menu Intranet Feel Options Tutorial we broach the issue …
What happens when a delimiter character is the same as an operator character in amongst data sent via HTML form from one webpage to the next webpage?
We’re talking about the + character which can be …
- a space encryption character used a lot when PHP is the receiving webpage’s language
- an operator in mathematics, for addition
If the latter is the meaning of a + plus character within that form data sent out, how can we know it is not just a space character encrypted?
Excellent question, that we grapple with in different ways around here, all the time!
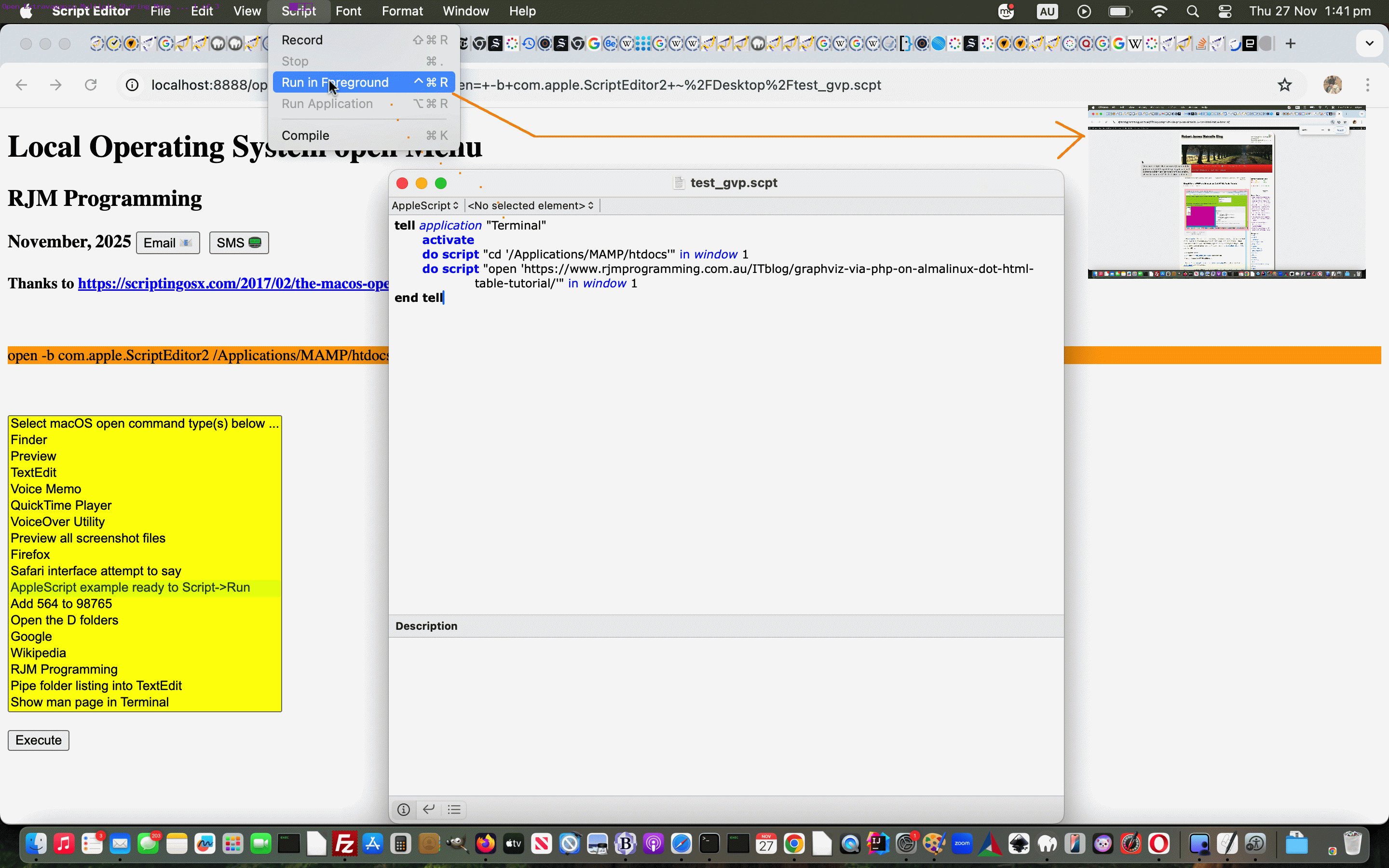
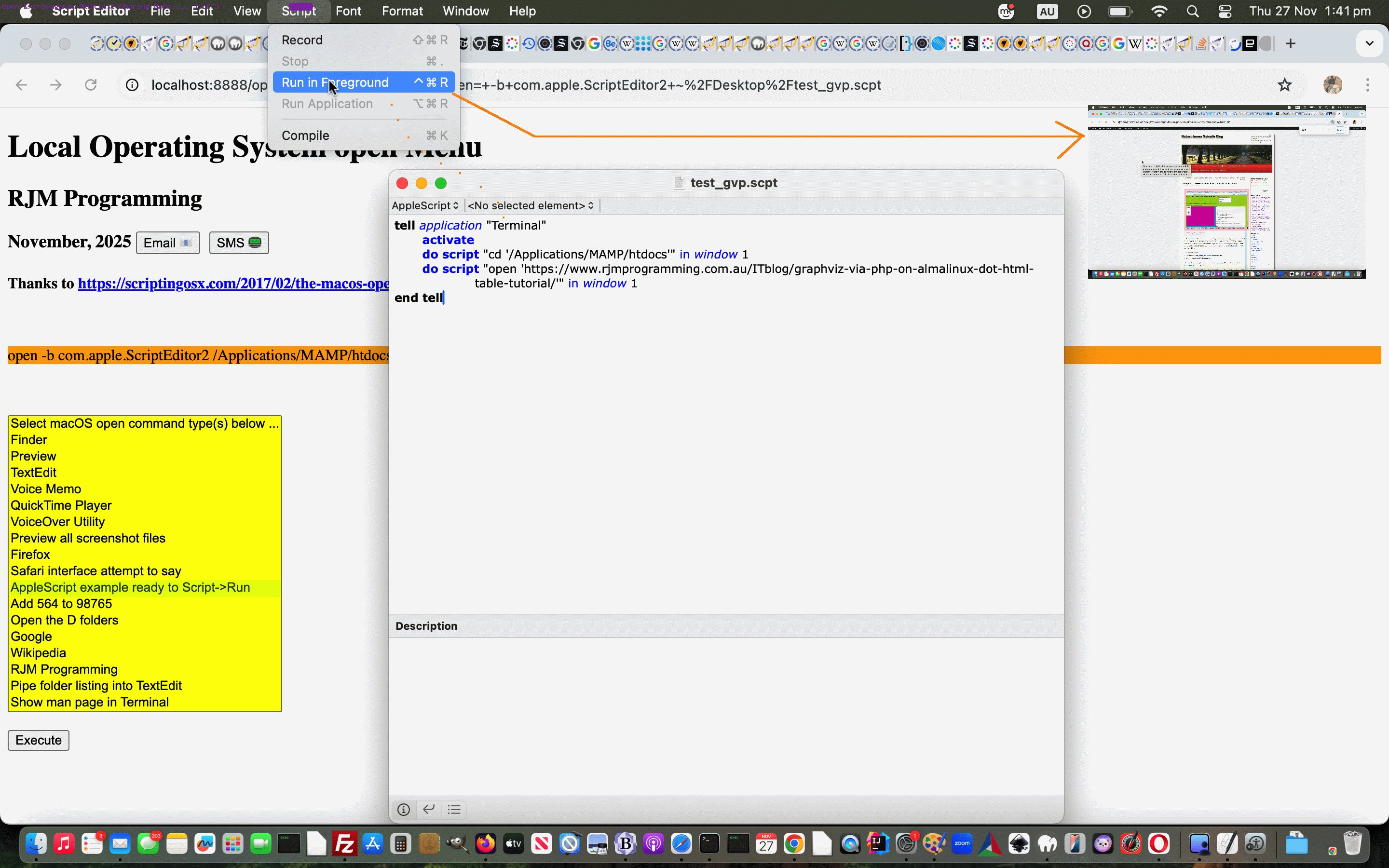
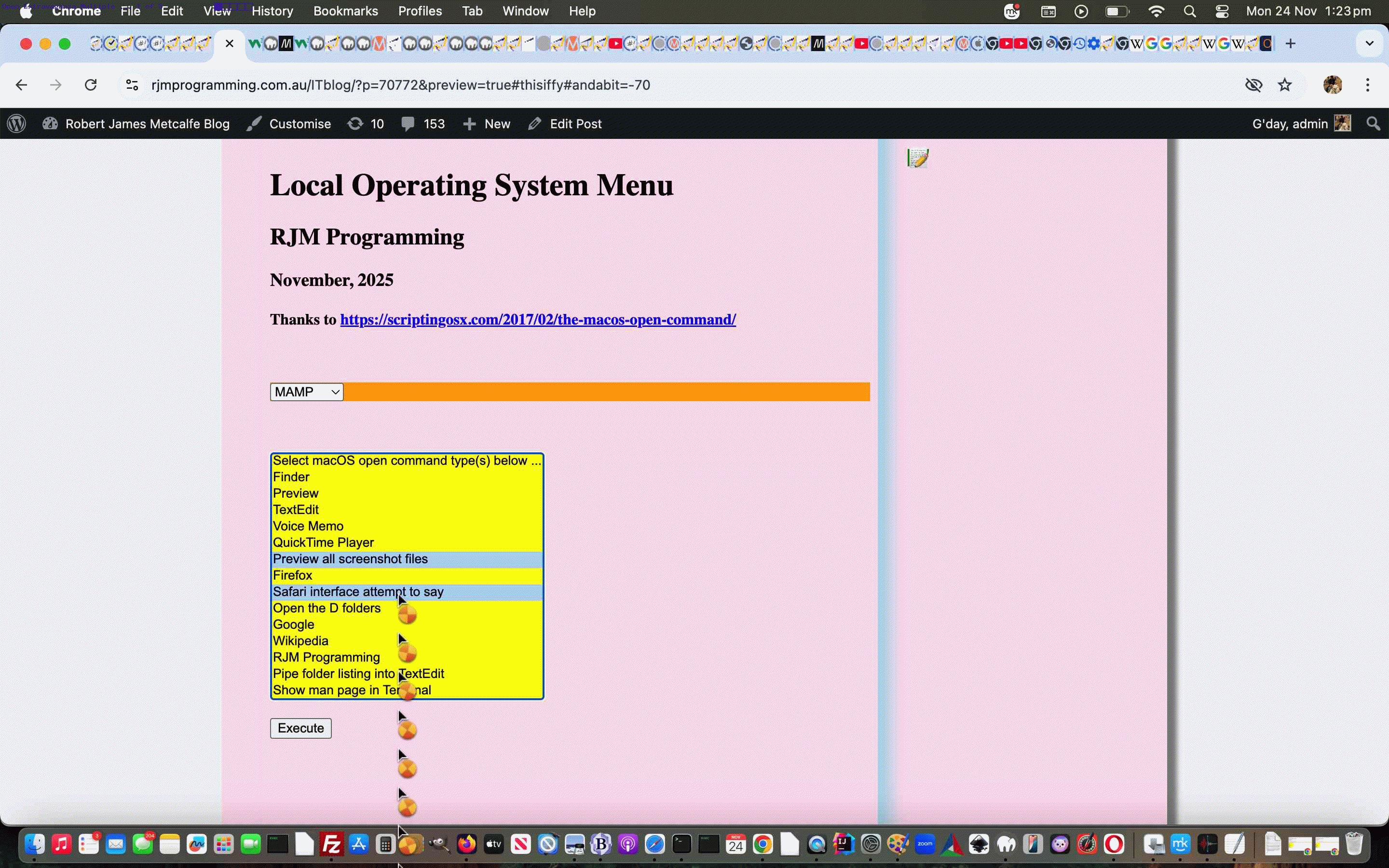
Today, as far as this goes, take a look at the value attribute of a new macOS dropdown option we introduced today …
<?php
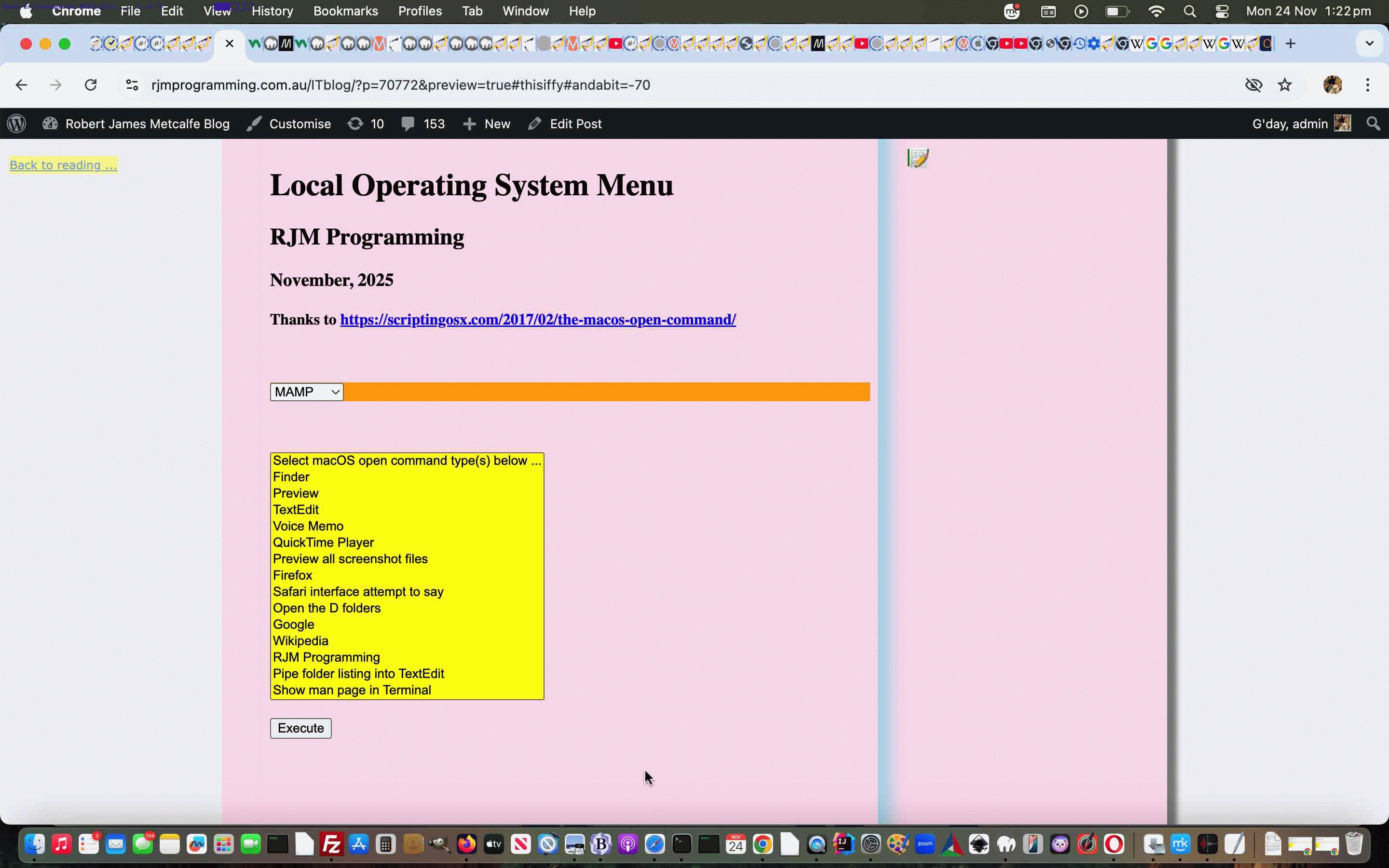
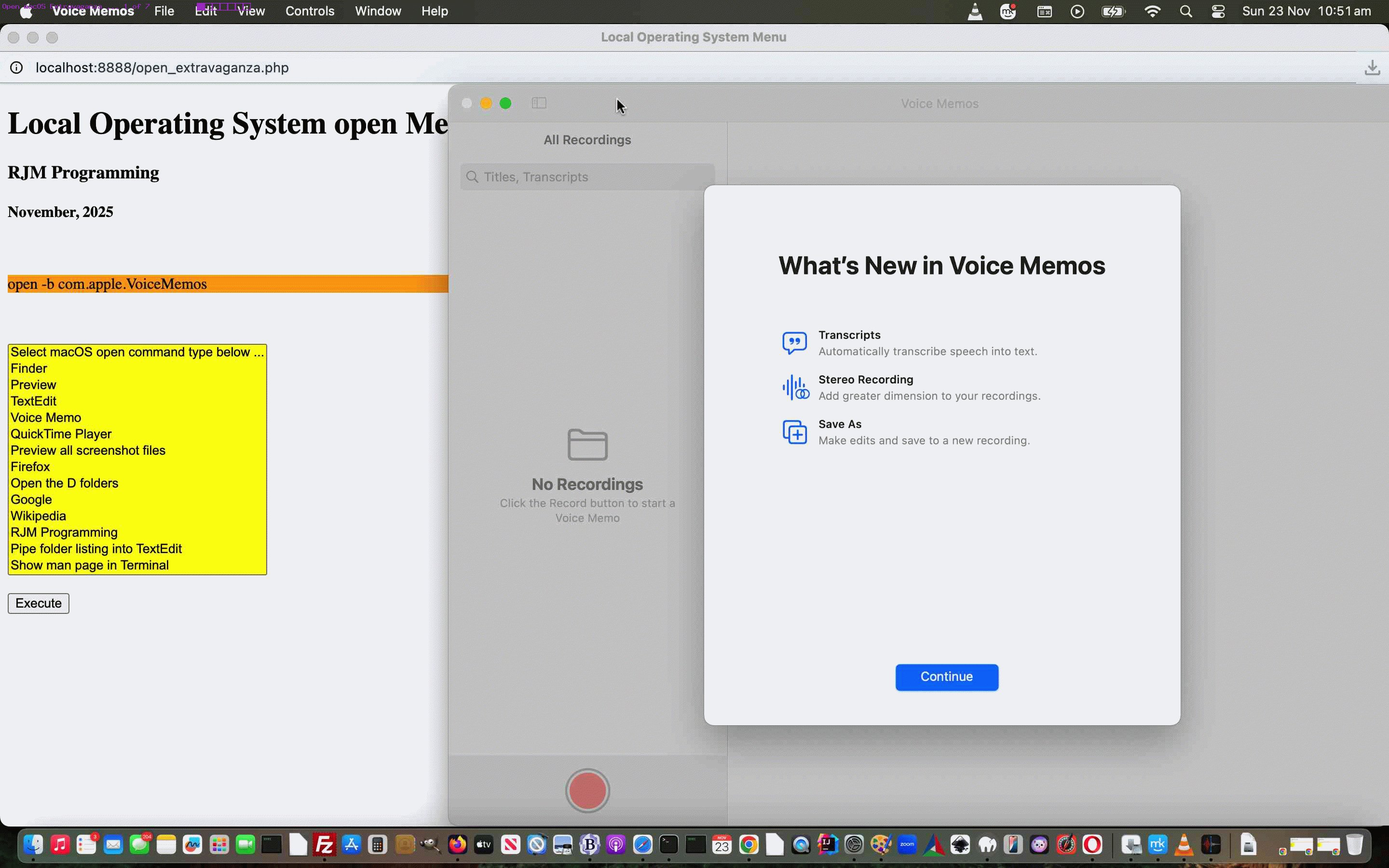
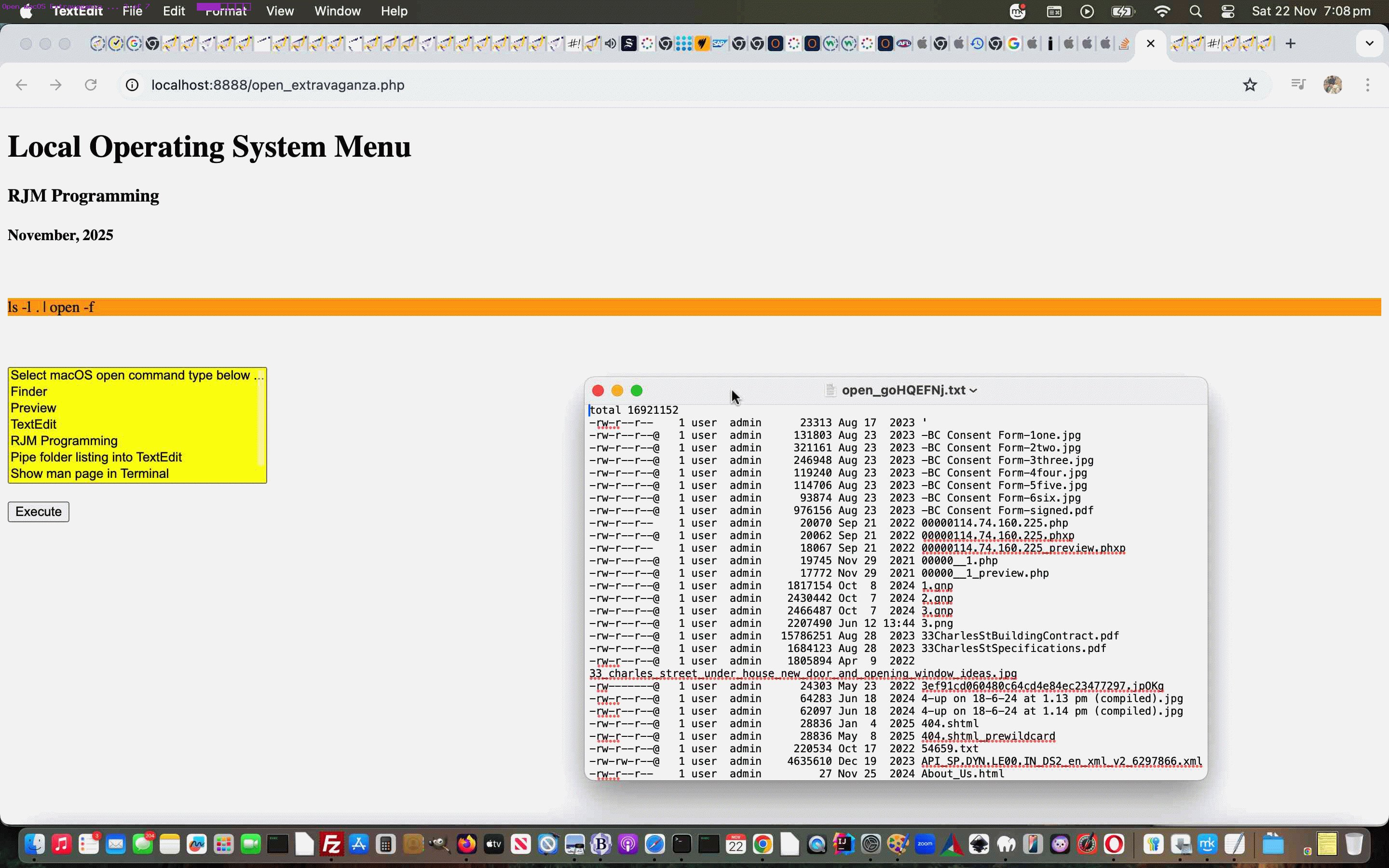
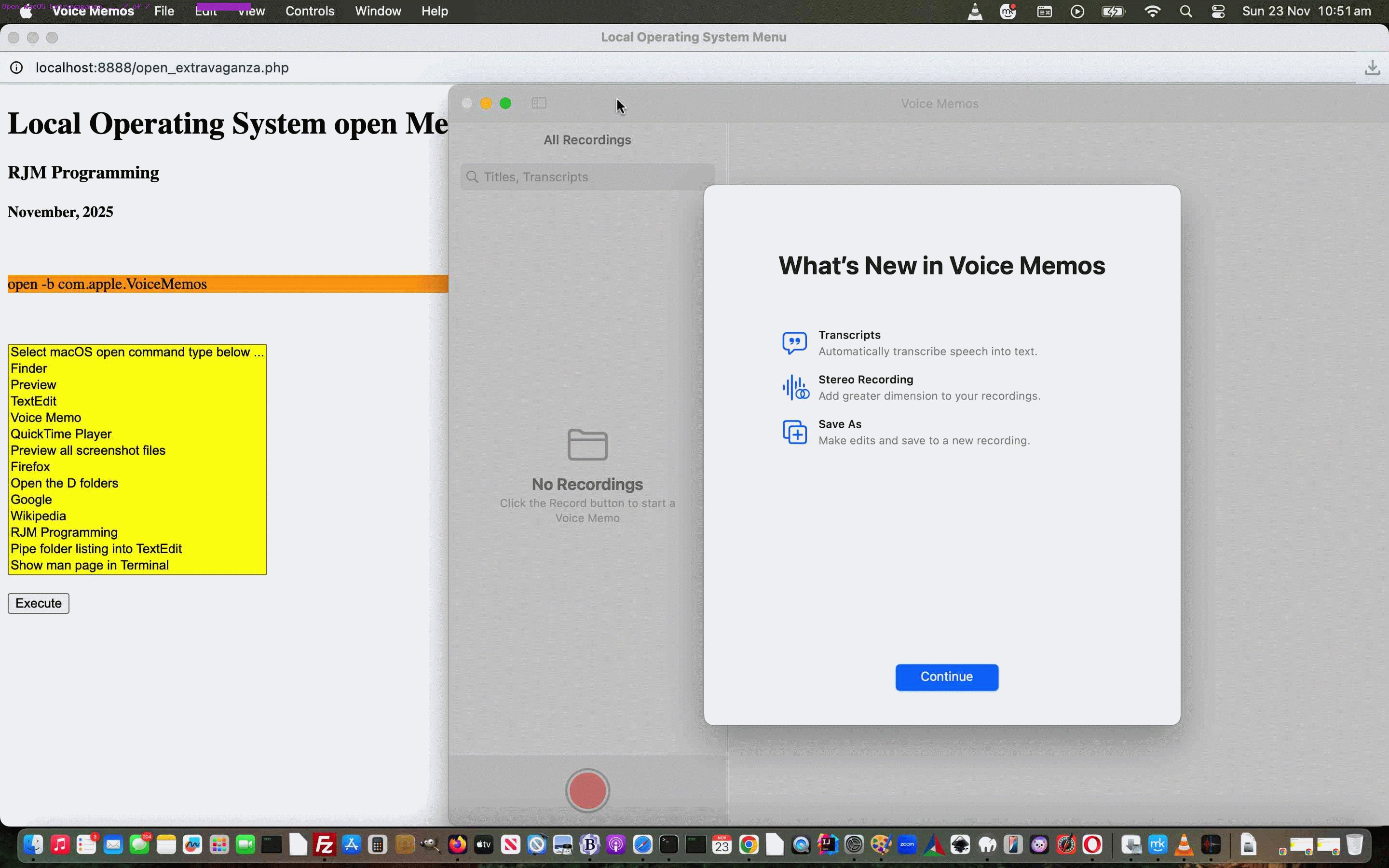
$selstuff="<br><br><form onsubmit=\"formclickmode=0; document.body.style.cursor='pointer'; if (lastselo) { lastselo.style.cursor='pointer'; lastselo=null; } if (document.getElementById('opsel')) { if (document.getElementById('opsel').value.length > 0) { this.action=document.getElementById('opsel').value; } } return perhaps(true,this);\" id=myform method=GET action='./open_extravaganza.php'><select title='Right click can modify dropdown choices' style=background-color:yellow; size=18 id=mysel multiple name=afteropen onchange=\"if (this.value.length != 0) { if (1 == 1) { formclickmode=prg(1,event.target); } else { document.getElementById('sbutmac').click(); } } \"><option oncontextmenu=ocmopt(this); value=''>Select macOS open command type(s) below ...</option><option oncontextmenu=ocmopt(this); value=' -a Finder'>Finder</option><option oncontextmenu=ocmopt(this); value=' -a Preview'>Preview</option><option oncontextmenu=ocmopt(this); value=' -a TextEdit'>TextEdit</option><option oncontextmenu=ocmopt(this); value=' -b com.apple.VoiceMemos'>Voice Memo</option><option oncontextmenu=ocmopt(this); value=' -b com.apple.QuickTimePlayerX https://www.rjmprogramming.com.au/Windows/windows_step_recorder.mov'>QuickTime Player</option><option oncontextmenu=ocmopt(this); value=' -b com.apple.VoiceOverUtility'>VoiceOver Utility</option><option oncontextmenu=ocmopt(this); value=' ~/Desktop/Screen\\ Shot\\ *.png'>Preview all screenshot files</option><option oncontextmenu=ocmopt(this); value=' -a Firefox https://www.rjmprogramming.com.au'>Firefox</option><option oncontextmenu=ocmopt(this); value=' -a Safari http://localhost:8888/macos_say_record.php?saythis=Welcome\\&voice=Karen\\&audioname=;open -a Safari http://localhost:8888/macos_say_record.php'>Safari interface attempt to say</option><option oncontextmenu=ocmopt(this); value=' -b com.apple.ScriptEditor2 ~/Desktop/test_gvp.scpt'>AppleScript example ready to Script->Run</option><option oncontextmenu=ocmopt(this); value=\"IGVjaG8gJzU2NCs5ODc2NScgfCBiYw==\">Add 564 to 98765</option><option oncontextmenu=ocmopt(this); value=' ~/Documents ~/Desktop ~/Downloads'>Open the D folders</option><option oncontextmenu=ocmopt(this); value=' https://google.com'>Google</option><option oncontextmenu=ocmopt(this); value=' https://wikipedia.org'>Wikipedia</option><option oncontextmenu=ocmopt(this); value=' https://www.rjmprogramming.com.au'>RJM Programming</option><option oncontextmenu=ocmopt(this); value='ls -l . | open -f'>Pipe folder listing into TextEdit</option><option oncontextmenu=ocmopt(this); value='x-man-page://open'>Show man page in Terminal</option></select><br><br><input id=sbutmac type=submit value='Execute'></input></form>";
?>
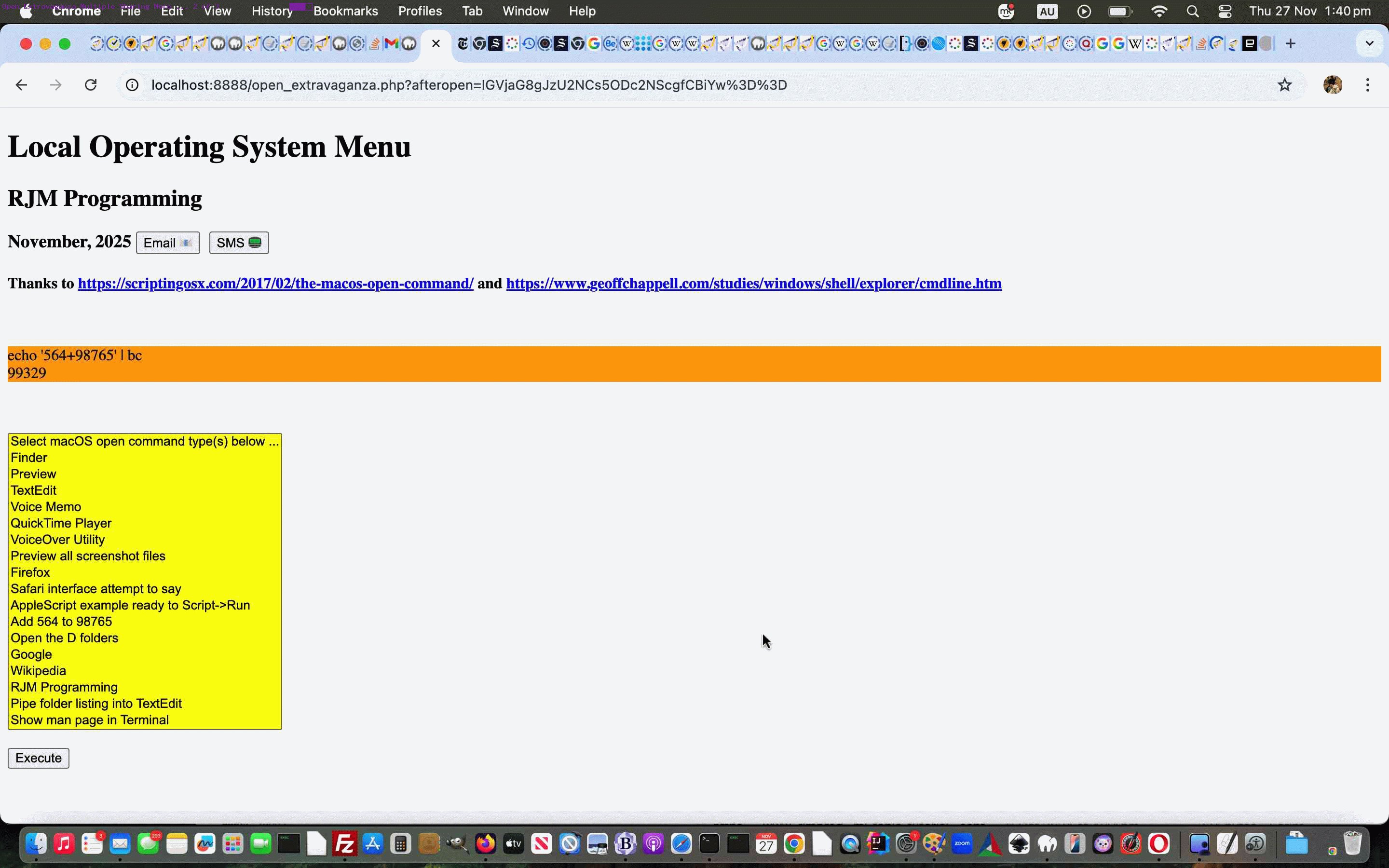
Do you recognize any new encryption pattern with this option’s value? Yes, it is the …
base64 encoded
… version of …
echo '564+98765' | bc
… as a macOS Terminal application command line way to add 564 + 98765 via the macOS bc command, we got wind of via …
<html>
<body>
<script type=text/javascript>
var x=prompt('' + window.btoa(" echo '564+98765' | bc"), '' + window.btoa(" echo '564+98765' | bc"));
</script>
</body>
</html>
… and please be assured if one of your own dropdown option entry values contains a + character you do not have to do the work above (unless you are a masochist, that is), rather the web application can help you out.
Which begs the question …
If window.btoa is the “Fred” of the Javascript side of the work, what is the PHP receiving side’s “Ginger”?
Well, yes, would that be base64_decode pray tell?!
<?php
$plusin='+';
$plusout=' ';
$fromsc='~/Desktop/test_gvp.scpt';
$tosc='~/Desktop/test_gvp.scpt';
function oururldecode($ofwhat) {
global $plusin, $plusout, $fromsc, $tosc;
$interim=str_replace($fromsc,$tosc,urldecode($ofwhat));
if (strpos($interim, ' ') === false || substr(($interim . 'x'),0,1) == '+') {
$plusin=' ';
$plusout=' ';
return str_replace($fromsc,$tosc,base64_decode($ofwhat));
} else {
$plusin='+';
$plusout=' ';
}
return $interim;
}
if (isset($_GET['afteropen'])) {
if (sizeof(explode('afteropen=', '?' . $_SERVER['QUERY_STRING'])) > 2) {
for ($thisone=1; $thisone<sizeof(explode('afteropen=', '?' . $_SERVER['QUERY_STRING'])); $thisone++) {
array_push($afteropens, str_replace(' ',' ' . $plusin,str_replace($plusin,$plusout,oururldecode(explode('#',explode('&',explode('afteropen=', $_SERVER['QUERY_STRING'])[$thisone])[0])[0]))));
}
} else {
$afteropen=(trim(str_replace(' ',' ' . $plusin,str_replace($plusin,$plusout,oururldecode($_GET['afteropen'])))) == '' ? '' : ' ' . trim(str_replace(' ',' ' . $plusin,str_replace($plusin,$plusout,oururldecode($_GET['afteropen'])))));
$afteropens=[$afteropen];
}
}
?>
This offers a dynamic way to swap between the concepts, whose logic depends a bit on that first value character always being a space in this project. But that is so, and so this thinking helps a lot, and allows for that differentiation of + character meaning between (the rare) + operator (in mathematics) meaning and the + character PHP space character encryption meaning.
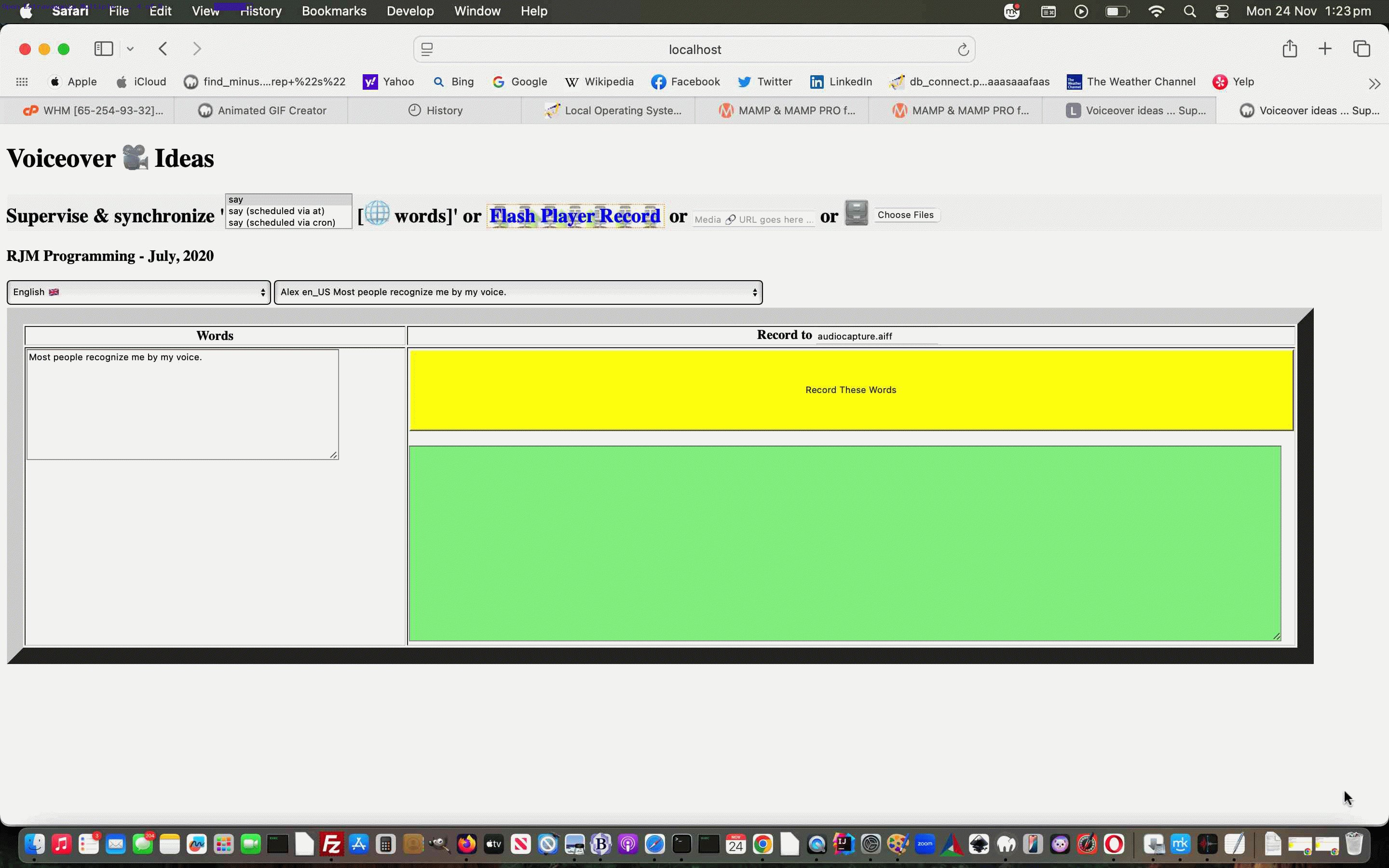
Today we’re also introducing an AppleScript interfacing option, and with the “say” option we now allow for command conjoining with the dropdown option value as long as the open directly follows on from the semicolon conjoining think it’s an operator!
And so, again, perhaps, you may want to (re-)try download as open_extravaganza.php filename (changed this way) to MAMP’s Document Root folder/directory), and we think it is now less boring for macOS or Windows users to begin with interfacing to our public RJM Programming website (though if you have no Apache/PHP/MySql local web server, and want to install one, a right click on the dropdown below, for your non-mobile platform is a possibility for port 8888 on macOS and port 80 (ie. the default) on Windows) or try it below …
Did you know?
Have you noticed in amongst the macOS open command values lots of ones starting with the switch …
-b
? Well, The macOS open command, thanks, told us …
You can specify just the name of an application or the full path, i.e. /Applications/Preview.app. If you need to be specific, you can also specify an application’s bundle identifier with -b com.apple.Preview.
… found out, we’ve been finding, successfully, via …
- in Finder right click the application of interest
- click Show Package Contents
- open the info.plist file in your favourite Text Editor
- look for …
CFBundleIdentifier
… within, for example, AppleScript’s info.plist …
<key>CFBundleIdentifier</key>
<string>com.apple.ScriptEditor2</string>
… to come up with, for example …
open -b com.apple.ScriptEditor2
… as a way to open macOS application AppleScript (or Script Editor)
Previous relevant Local Operating System Menu Intranet Feel Options Tutorial is shown below.
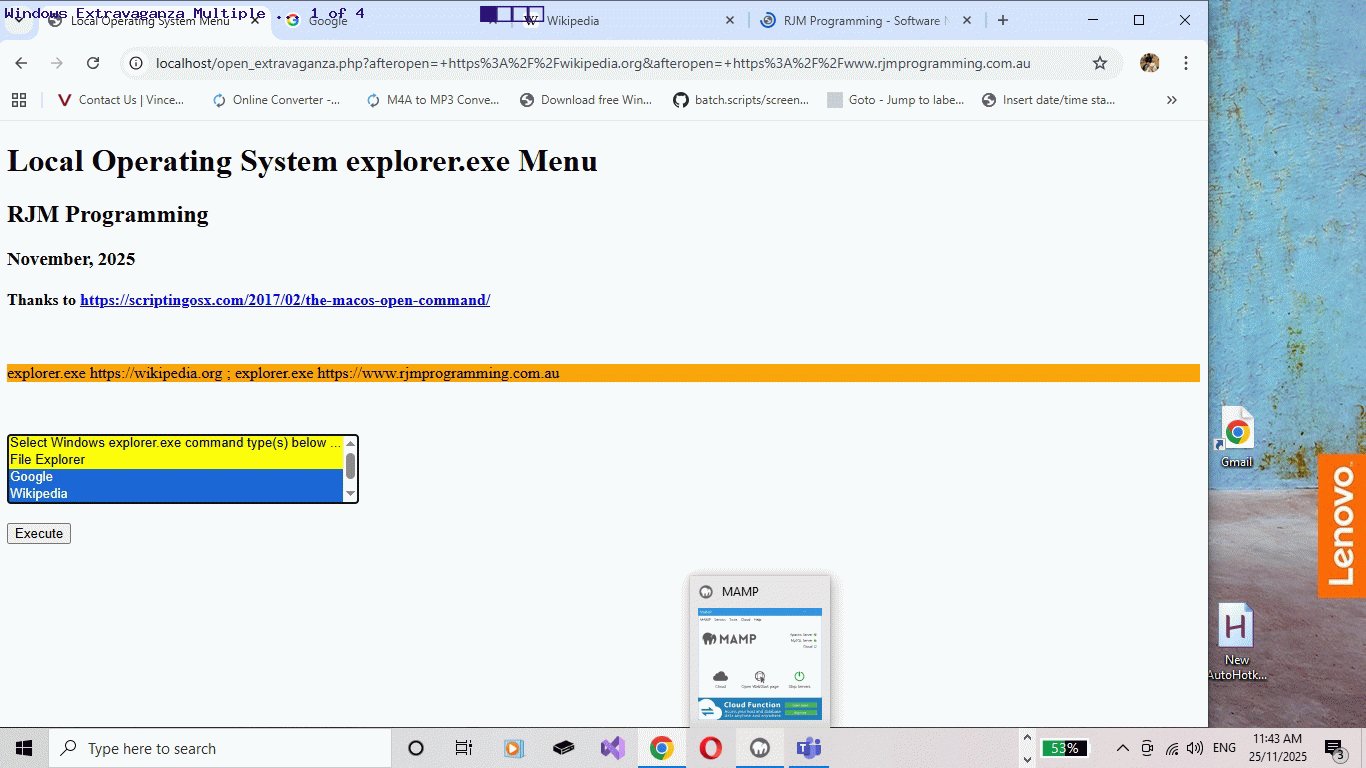
A static list of options in the functional dropdown, as with yesterday’s Local Operating System Menu Intranet Feel Windows Tutorial does not sound as much fun as …
- dropdown (ie. select element) options that if you right click bring up a means by which …
- existant option can be modified
- a new option can be added
- the option pointed at effectively nullified
- an option to remember for next time on that web browser when the web application is re-opened
- an option to forget the previous option’s work … it works! … we’ve already forgotten! … chortle, chortle
… and we decided also, now that the user has some control over functionality, then …
- offer email and/or SMS sharing including or excluding any option tinkering as described above
- offer more Windows explorer.exe options thanks to https://www.geoffchappell.com/studies/windows/shell/explorer/cmdline.htm
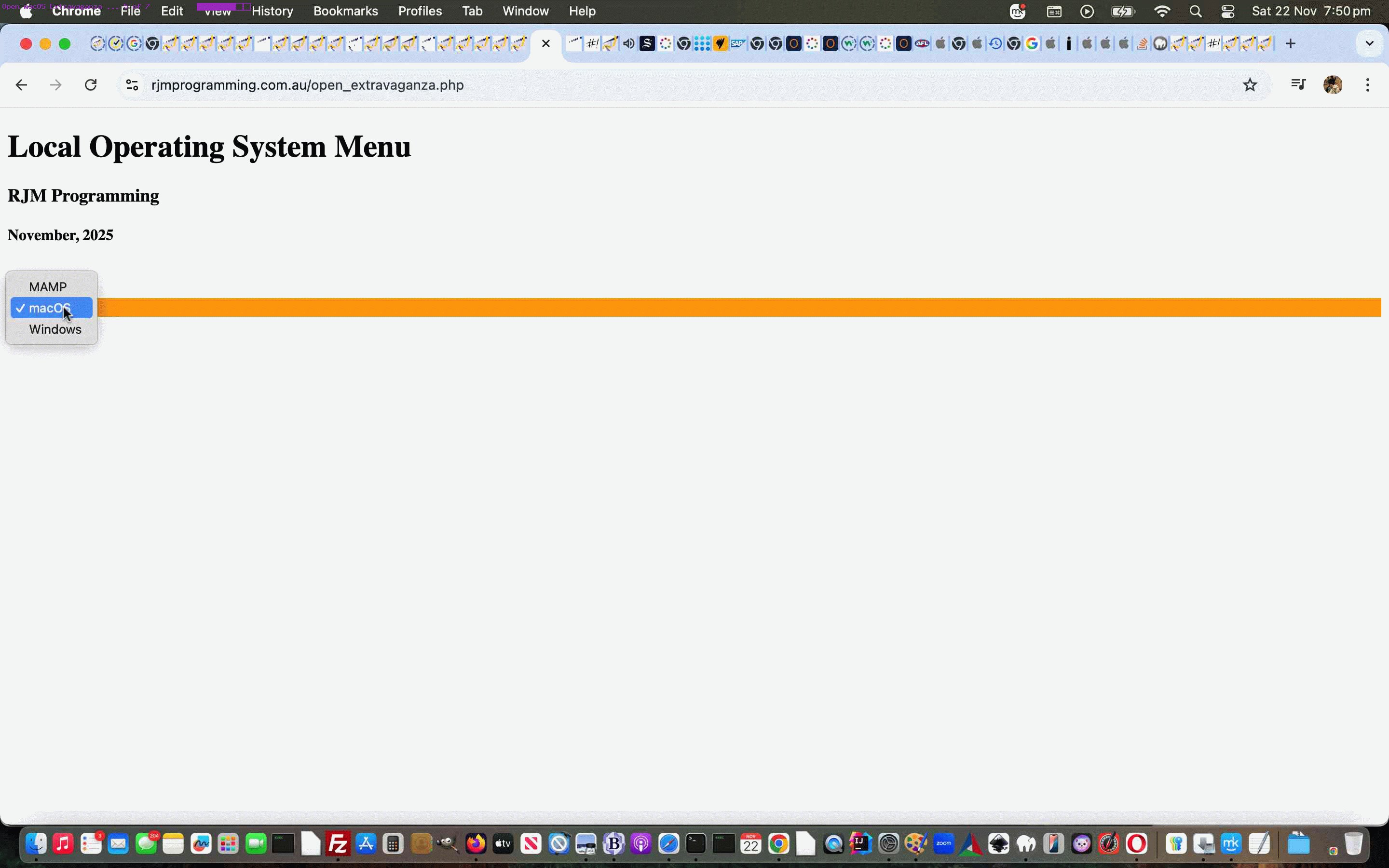
- offer the chance off an RJM Programming incarnation’s top MAMP/macOS/Windows dropdown (ie. select element, now showing with size attribute 3) right click chances to adjust Apache (eg. MAMP) port setting assumptions
And so, perhaps, you may want to (re-)try download as open_extravaganza.php filename (changed this way) to MAMP’s Document Root folder/directory), and we think it is now less boring for macOS or Windows users to begin with interfacing to our public RJM Programming website (though if you have no Apache/PHP/MySql local web server, and want to install one, a right click on the dropdown below, for your non-mobile platform is a possibility for port 8888 on macOS and port 80 (ie. the default) on Windows) or try it below …
Previous relevant Local Operating System Menu Intranet Feel Windows Tutorial is shown below.
Yesterday’s Local Operating System Menu Intranet Feel Multiple Tutorial‘s smarts regarding dropdown multiple selections gets passed through to today’s …
Windows MAMP PHP 7.4.16
… oh, oh “They’re mentioning version numbers … that can’t be good” … interfacing work.
And yes, it was a struggle, with this PHP version on MAMP disallowing …
- file_put_contents … and, we would guess, file_get_contents …
- exec or shell_exec or passthru or system
- fopen writing to any *.bat
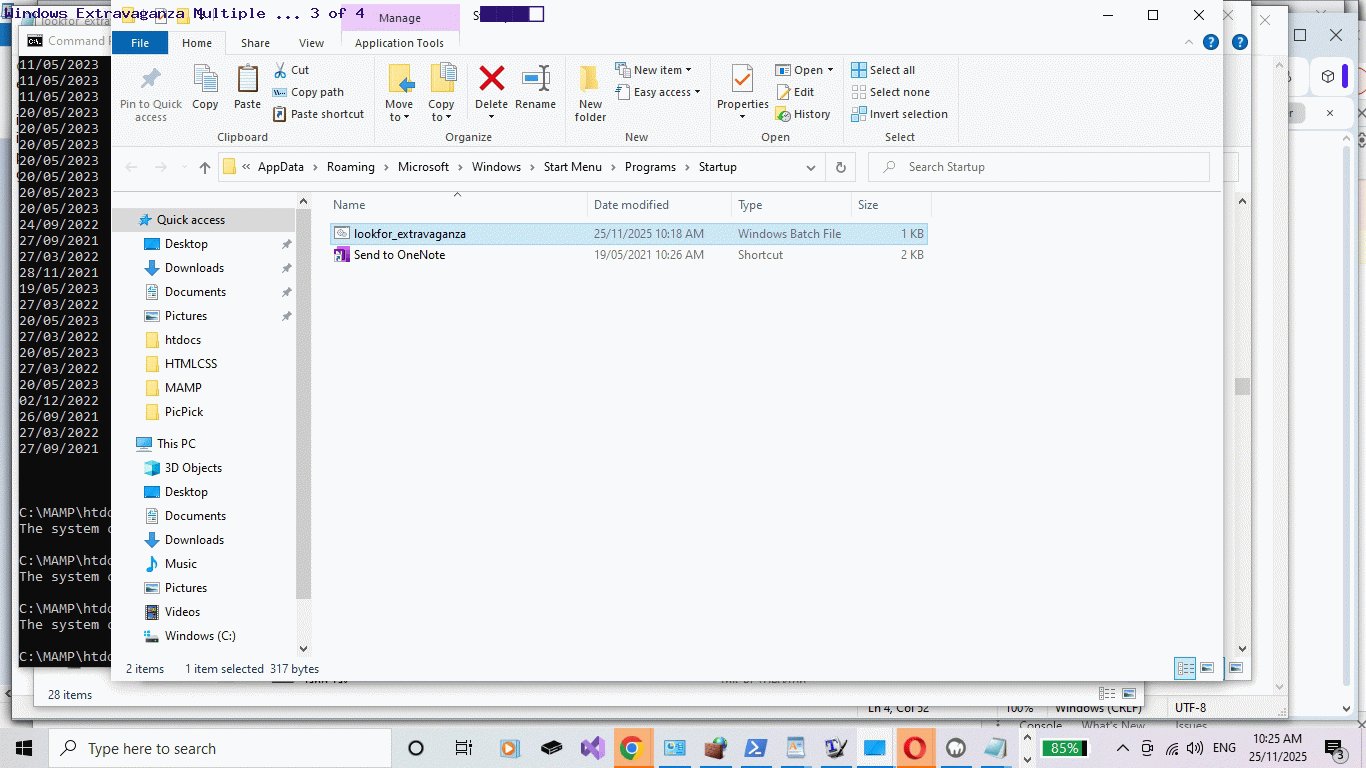
… and so, what we ended up with was an “as you login it starts” lookfor_extravaganza.bat we wrote that has less qualms with all these security matters happening in PHP, looking like lookfor_extravaganza.bat (where you could consider the timeout command rather than our ping means to introduce a sleep/wait) …
rem lookfor_extravaganza.bat
rem RJM Programming
rem November, 2025
rem Help out open_extravaganza.php on local Windows MAMP incarnation regarding no file_put_contents nor exec nor shell_exec allowed
rem Installed via ...
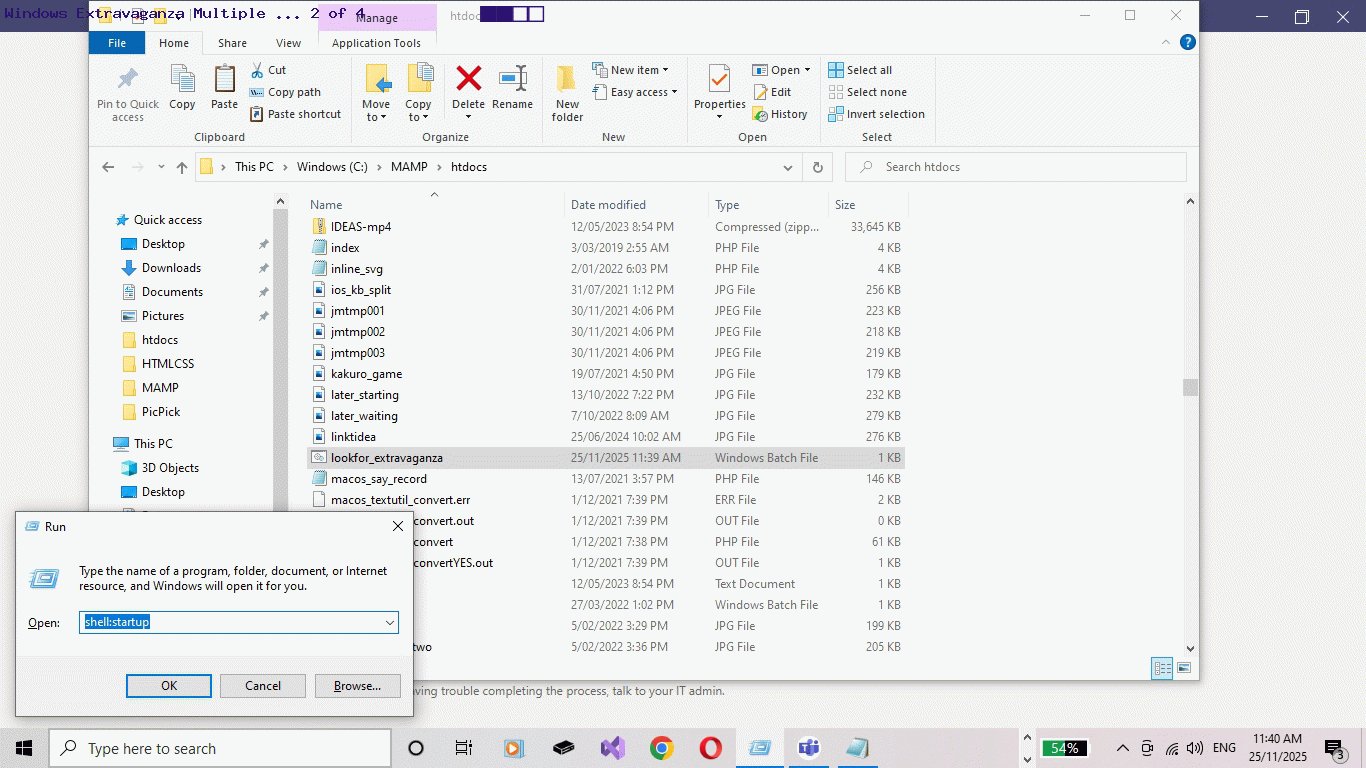
rem Win + R
rem shell:startup
rem ... copied into place via advice of ...
rem https://www.google.com/search?q=continuousnning+in+background+at+login&rlz=1C5OZZY_en&oq=continuousnning+in+background++at+login&gs_lcrp=EgZjaHJvbWUyBggAEEUYOTIJCAEQIRgKGKABMgkIAhAhGAoYoAEyCQgDECEYChigAdIBCjc1MjA1ajBqMTWoAgCwAgA&sourceid=chrome&ie=UTF-8
@echo off
cd C:\MAMP\htdocs
echo y > c:\MAMP\htdocs\open_extravaganza.y
:top
if exist c:\MAMP\htdocs\open_extravaganza.bxt rename c:\MAMP\htdocs\open_extravaganza.bxt open_extravaganza.bat
if exist c:\MAMP\htdocs\open_extravaganza.bat call c:\MAMP\htdocs\open_extravaganza.bat
if exist c:\MAMP\htdocs\open_extravaganza.bat erase c:\MAMP\htdocs\open_extravaganza.bat < c:\MAMP\htdocs\open_extravaganza.y
ping /w 5000 127.0.0.1 > NUL
goto top
… leaving the PHP to just arrange that c:\MAMP\htdocs\open_extravaganza.bxt gets written via fopen means. Did you read above about where to “plonk” a DOS *.bat so that it starts up on logging in, as per …
Win + R
shell:startup
… copied into place via advice of …
this great advice, thanks … being, perhaps, simpler than Task Schedular thoughts?!
No time to see what else explorer.exe File Explorer is capable of … that is for another day we’re thinking?!
Anyway, you may want to (re-)try download as open_extravaganza.php filename (changed this way) to MAMP’s Document Root folder/directory), and we think it is now less boring for macOS or Windows users to begin with interfacing to our public RJM Programming website (though if you have no Apache/PHP/MySql local web server, and want to install one, a right click on the dropdown below, for your non-mobile platform is a possibility for port 8888 on macOS and port 80 (ie. the default) on Windows) or try it below …
Previous relevant Local Operating System Menu Intranet Feel Multiple Tutorial is shown below.
Our normal tack regarding the method attribute to use on an HTML form element when the recipient webpage is written in PHP is …
- preferably use method=POST … because so much more data can be handled that way … but today we’re …
- preferring to use method=GET … for several reasons …
- we cannot see that the data will get too long for method=GET
- we’re allowing dropdown (ie. select element) multiple selection mode and we found it easier to handle data wise for the recipient to use method=GET with a PHP recipient $_SERVER[‘QUERY_STRING’] able to help better parse a method=GET MAMP style URL like …
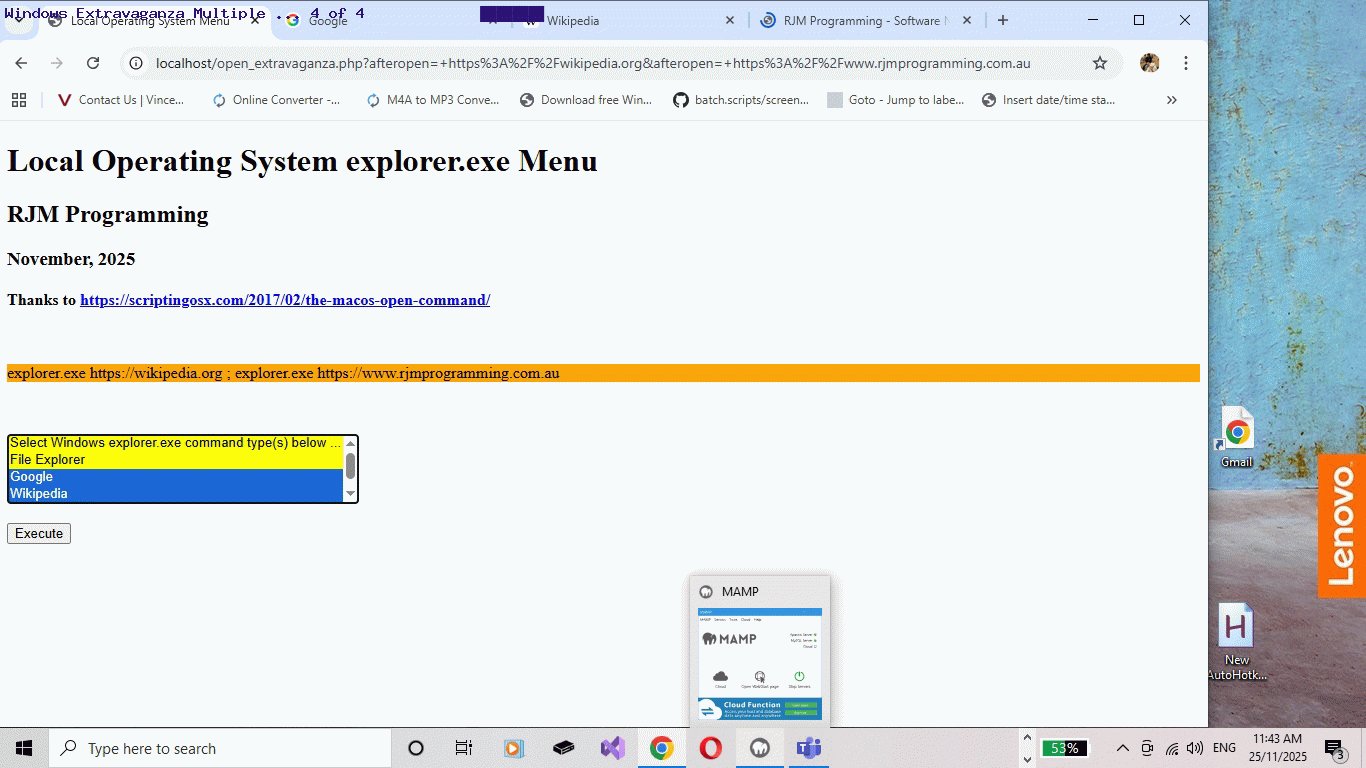
http://localhost:8888/open_extravaganza.php?afteropen=+https%3A%2F%2Fgoogle.com&afteropen=+https%3A%2F%2Fwikipedia.org&afteropen=+https%3A%2F%2Fwww.rjmprogramming.com.au
… as per …
<?php
$afteropens=[];
$thisone=1;
if (isset($_GET['afteropen'])) {
if (sizeof(explode('afteropen=', '?' . $_SERVER['QUERY_STRING'])) > 2) {
for ($thisone=1; $thisone<sizeof(explode('afteropen=', '?' . $_SERVER['QUERY_STRING'])); $thisone++) {
array_push($afteropens, str_replace('+',' ',urldecode(explode('#',explode('&',explode('afteropen=', $_SERVER['QUERY_STRING'])[$thisone])[0])[0])));
}
} else {
$afteropen=(trim(str_replace('+',' ',urldecode($_GET['afteropen']))) == '' ? '' : ' ' . trim(str_replace('+',' ',urldecode($_GET['afteropen']))));
$afteropens=[$afteropen];
}
}
?>
… whereas method=POST loses those $_SERVER[‘QUERY_STRING’] possibilities - there will be method=GET URLs anyway coming from the newly arranged RJM Programming origin form elements presented now if navigator.platform indicates your underlying operating system is either macOS or Windows (ie. it takes a punt on the form action localhost attribute defined pointing at a local web server (eg. MAMP) … where there is no harm done just trying)
And so, improving on yesterday’s Local Operating System Menu Intranet Feel Tutorial …
- the Execute button now means something … ie. you click it ahead of a 10 second allowance before the web application clicks it … allowing for …
- multiple operating system actions off that dropdown list can be attempted in any one foray
- the RJM Programming incarnation of it may show more functionality possibilities than it used to … all within the limitation of non-mobile platforms only
The advice, then, becomes download as open_extravaganza.php filename (changed this way) to MAMP’s Document Root folder/directory), and we think it is now less boring for macOS or Windows users to begin with interfacing to our public RJM Programming website (though if you have no Apache/PHP/MySql local web server, and want to install one, a right click on the dropdown below, for your non-mobile platform is a possibility for port 8888 on macOS and port 80 (ie. the default) on Windows) or try it below …
Previous relevant Local Operating System Menu Intranet Feel Tutorial is shown below.
Because we are fortunate enough to have the great MAMP local Apache/PHP/MySql web server in our macOS MacBook Air programming life …
- we have a great testing platform to go to before uploading any software to the public RJM Programming domain (quite often as a web application) there
- it can be an “Intranet feeling” partner to our public RJM Programming domain
So, what do we mean by “Intranet feeling”? Well, have you ever been involved at a workplace that combined …
- a public facing website on the Internet … but which had a …
- members area for “office use only” that if you logged into would take you into a woooorrrrllllddd of procedures and advice and documentation and health and safety rules etcetera etcetera etcetera related to that company, the data of which is “not public” … well, that “not public” bit can sometimes be referred to as an Intranet
? Well … … … … (four holes in the ground) … (make that 5 or 6) … we did/have. And we are awwwwwffffuuuulllllyyy fond of the concept. The thing is though, we are using that “non public” …
Intranet “feeling”
… interfacing to, by and large, offer new web application (quite often PHP) ideas because back at the MAMP local Apache/PHP/MySql local web server we have the freedom to install software not allowed when you host a public website (as well as macOS having some brilliantly unique command line commands such as “open” and “say” (for which we’d ask you to download to a macOS MAMP port 8888 Document Root folder the PHP macos_say_record.php) to offer) perhaps that little bit different to the usual Intranet usage (hence Nala‘s use of the word fillingsfeelings), unless you run the hosting company, that is … and that isn’t us … though if Nala wants to entertain a gentleman caller one of these days … well … what are we going to say?! Hmmmmm?!
Now, when we presented YouTube API Caller Radio Play Playlist Windows Local System Tutorial we threw down the gauntlet, Luna would say, venturing …
… as your starting gambit, here, where the equivalent of macOS’s “open” is “explorer.exe” on Windows (ie. the File Explorer) … almost as cute!
The audacity, Nala?!
Well, we don’t want to involve ourselves in a “software war” here, but the “bedside better scrutiny” of the great https://scriptingosx.com/2017/02/the-macos-open-command/ advice has only enhanced respect for the macOS open command’s talents, which go far beyond just being able to open a URL from the macOS “Terminal application” command line in your default web browser.
How do we count the ways … Luna?!!!! See the compartmentalization and modularization at play (not the command) here, Dumboweb masterbugalugs?!
Anyway, we’re off and running on a new project with these themes. The first draft concentrates on ..
- macOS .. open … MAMP … but …
- Windows … explorer.exe … MAMP
… is there for the popcorn and beer nuts (best in that order) and as you can see below this new web application (best downloaded as open_extravaganza.php filename to MAMP’s Document Root folder/directory) is kind of boring to begin with interfacing to our public RJM Programming website (though if you have no Apache/PHP/MySql local web server, and want to install one, a right click on the dropdown below, for your non-mobile platform is a possibility for port 8888 on macOS and port 80 (ie. the default) on Windows) …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.














Local Operating System Menu Intranet Feel Commentary Tutorial
Local Operating System Menu Intranet Feel Commentary Tutorial
Further to yesterday’s Local Operating System Menu Intranet Feel Operator Tutorial there are a couple of macOS specific additional pieces of functionality we’d like to offer users, they being …
-g
… switch
say
… command
? And closing arguments against this will be accepted up until the end of Black Friday sales, whenever that is?!
We decided to pass these over as your usual get arguments on the address bar URL, being as we are always using PHP $_GET[] data, now, so far, in this project.
And so, yet again, perhaps, you may want to (re-)try download as open_extravaganza.php filename (changed this way) to MAMP’s Document Root folder/directory), and we think it is now less boring for macOS or Windows users to begin with interfacing to our public RJM Programming website (though if you have no Apache/PHP/MySql local web server, and want to install one, a right click on the dropdown below, for your non-mobile platform is a possibility for port 8888 on macOS and port 80 (ie. the default) on Windows) or try it below …
Previous relevant Local Operating System Menu Intranet Feel Operator Tutorial is shown below.
Local Operating System Menu Intranet Feel Operator Tutorial
Further to yesterday’s Local Operating System Menu Intranet Feel Options Tutorial we broach the issue …
We’re talking about the + character which can be …
If the latter is the meaning of a + plus character within that form data sent out, how can we know it is not just a space character encrypted?
Today, as far as this goes, take a look at the value attribute of a new macOS dropdown option we introduced today …
<?php
$selstuff="<br><br><form onsubmit=\"formclickmode=0; document.body.style.cursor='pointer'; if (lastselo) { lastselo.style.cursor='pointer'; lastselo=null; } if (document.getElementById('opsel')) { if (document.getElementById('opsel').value.length > 0) { this.action=document.getElementById('opsel').value; } } return perhaps(true,this);\" id=myform method=GET action='./open_extravaganza.php'><select title='Right click can modify dropdown choices' style=background-color:yellow; size=18 id=mysel multiple name=afteropen onchange=\"if (this.value.length != 0) { if (1 == 1) { formclickmode=prg(1,event.target); } else { document.getElementById('sbutmac').click(); } } \"><option oncontextmenu=ocmopt(this); value=''>Select macOS open command type(s) below ...</option><option oncontextmenu=ocmopt(this); value=' -a Finder'>Finder</option><option oncontextmenu=ocmopt(this); value=' -a Preview'>Preview</option><option oncontextmenu=ocmopt(this); value=' -a TextEdit'>TextEdit</option><option oncontextmenu=ocmopt(this); value=' -b com.apple.VoiceMemos'>Voice Memo</option><option oncontextmenu=ocmopt(this); value=' -b com.apple.QuickTimePlayerX https://www.rjmprogramming.com.au/Windows/windows_step_recorder.mov'>QuickTime Player</option><option oncontextmenu=ocmopt(this); value=' -b com.apple.VoiceOverUtility'>VoiceOver Utility</option><option oncontextmenu=ocmopt(this); value=' ~/Desktop/Screen\\ Shot\\ *.png'>Preview all screenshot files</option><option oncontextmenu=ocmopt(this); value=' -a Firefox https://www.rjmprogramming.com.au'>Firefox</option><option oncontextmenu=ocmopt(this); value=' -a Safari http://localhost:8888/macos_say_record.php?saythis=Welcome\\&voice=Karen\\&audioname=;open -a Safari http://localhost:8888/macos_say_record.php'>Safari interface attempt to say</option><option oncontextmenu=ocmopt(this); value=' -b com.apple.ScriptEditor2 ~/Desktop/test_gvp.scpt'>AppleScript example ready to Script->Run</option><option oncontextmenu=ocmopt(this); value=\"IGVjaG8gJzU2NCs5ODc2NScgfCBiYw==\">Add 564 to 98765</option><option oncontextmenu=ocmopt(this); value=' ~/Documents ~/Desktop ~/Downloads'>Open the D folders</option><option oncontextmenu=ocmopt(this); value=' https://google.com'>Google</option><option oncontextmenu=ocmopt(this); value=' https://wikipedia.org'>Wikipedia</option><option oncontextmenu=ocmopt(this); value=' https://www.rjmprogramming.com.au'>RJM Programming</option><option oncontextmenu=ocmopt(this); value='ls -l . | open -f'>Pipe folder listing into TextEdit</option><option oncontextmenu=ocmopt(this); value='x-man-page://open'>Show man page in Terminal</option></select><br><br><input id=sbutmac type=submit value='Execute'></input></form>";
?>
Do you recognize any new encryption pattern with this option’s value? Yes, it is the …
… version of …
echo '564+98765' | bc
… as a macOS Terminal application command line way to add 564 + 98765 via the macOS bc command, we got wind of via …
<html>
<body>
<script type=text/javascript>
var x=prompt('' + window.btoa(" echo '564+98765' | bc"), '' + window.btoa(" echo '564+98765' | bc"));
</script>
</body>
</html>
… and please be assured if one of your own dropdown option entry values contains a + character you do not have to do the work above (unless you are a masochist, that is), rather the web application can help you out.
Which begs the question …
Well, yes, would that be base64_decode pray tell?!
<?php
$plusin='+';
$plusout=' ';
$fromsc='~/Desktop/test_gvp.scpt';
$tosc='~/Desktop/test_gvp.scpt';
function oururldecode($ofwhat) {
global $plusin, $plusout, $fromsc, $tosc;
$interim=str_replace($fromsc,$tosc,urldecode($ofwhat));
if (strpos($interim, ' ') === false || substr(($interim . 'x'),0,1) == '+') {
$plusin=' ';
$plusout=' ';
return str_replace($fromsc,$tosc,base64_decode($ofwhat));
} else {
$plusin='+';
$plusout=' ';
}
return $interim;
}
if (isset($_GET['afteropen'])) {
if (sizeof(explode('afteropen=', '?' . $_SERVER['QUERY_STRING'])) > 2) {
for ($thisone=1; $thisone<sizeof(explode('afteropen=', '?' . $_SERVER['QUERY_STRING'])); $thisone++) {
array_push($afteropens, str_replace(' ',' ' . $plusin,str_replace($plusin,$plusout,oururldecode(explode('#',explode('&',explode('afteropen=', $_SERVER['QUERY_STRING'])[$thisone])[0])[0]))));
}
} else {
$afteropen=(trim(str_replace(' ',' ' . $plusin,str_replace($plusin,$plusout,oururldecode($_GET['afteropen'])))) == '' ? '' : ' ' . trim(str_replace(' ',' ' . $plusin,str_replace($plusin,$plusout,oururldecode($_GET['afteropen'])))));
$afteropens=[$afteropen];
}
}
?>
This offers a dynamic way to swap between the concepts, whose logic depends a bit on that first value character always being a space in this project. But that is so, and so this thinking helps a lot, and allows for that differentiation of + character meaning between (the rare) + operator (in mathematics) meaning and the + character PHP space character encryption meaning.
Today we’re also introducing an AppleScript interfacing option, and with the “say” option we now allow for command conjoining with the dropdown option value as long as the open directly follows on from the semicolon conjoining think it’s an operator!
And so, again, perhaps, you may want to (re-)try download as open_extravaganza.php filename (changed this way) to MAMP’s Document Root folder/directory), and we think it is now less boring for macOS or Windows users to begin with interfacing to our public RJM Programming website (though if you have no Apache/PHP/MySql local web server, and want to install one, a right click on the dropdown below, for your non-mobile platform is a possibility for port 8888 on macOS and port 80 (ie. the default) on Windows) or try it below …
Did you know?
Have you noticed in amongst the macOS open command values lots of ones starting with the switch …
-b
? Well, The macOS open command, thanks, told us …
… found out, we’ve been finding, successfully, via …
… within, for example, AppleScript’s info.plist …
<key>CFBundleIdentifier</key>
<string>com.apple.ScriptEditor2</string>
… to come up with, for example …
open -b com.apple.ScriptEditor2
… as a way to open macOS application AppleScript (or Script Editor)
Previous relevant Local Operating System Menu Intranet Feel Options Tutorial is shown below.
Local Operating System Menu Intranet Feel Options Tutorial
A static list of options in the functional dropdown, as with yesterday’s Local Operating System Menu Intranet Feel Windows Tutorial does not sound as much fun as …
… and we decided also, now that the user has some control over functionality, then …
And so, perhaps, you may want to (re-)try download as open_extravaganza.php filename (changed this way) to MAMP’s Document Root folder/directory), and we think it is now less boring for macOS or Windows users to begin with interfacing to our public RJM Programming website (though if you have no Apache/PHP/MySql local web server, and want to install one, a right click on the dropdown below, for your non-mobile platform is a possibility for port 8888 on macOS and port 80 (ie. the default) on Windows) or try it below …
Previous relevant Local Operating System Menu Intranet Feel Windows Tutorial is shown below.
Local Operating System Menu Intranet Feel Windows Tutorial
Yesterday’s Local Operating System Menu Intranet Feel Multiple Tutorial‘s smarts regarding dropdown multiple selections gets passed through to today’s …
… oh, oh “They’re mentioning version numbers … that can’t be good” … interfacing work.
And yes, it was a struggle, with this PHP version on MAMP disallowing …
… and so, what we ended up with was an “as you login it starts” lookfor_extravaganza.bat we wrote that has less qualms with all these security matters happening in PHP, looking like lookfor_extravaganza.bat (where you could consider the timeout command rather than our ping means to introduce a sleep/wait) …
rem lookfor_extravaganza.bat
rem RJM Programming
rem November, 2025
rem Help out open_extravaganza.php on local Windows MAMP incarnation regarding no file_put_contents nor exec nor shell_exec allowed
rem Installed via ...
rem Win + R
rem shell:startup
rem ... copied into place via advice of ...
rem https://www.google.com/search?q=continuousnning+in+background+at+login&rlz=1C5OZZY_en&oq=continuousnning+in+background++at+login&gs_lcrp=EgZjaHJvbWUyBggAEEUYOTIJCAEQIRgKGKABMgkIAhAhGAoYoAEyCQgDECEYChigAdIBCjc1MjA1ajBqMTWoAgCwAgA&sourceid=chrome&ie=UTF-8
@echo off
cd C:\MAMP\htdocs
echo y > c:\MAMP\htdocs\open_extravaganza.y
:top
if exist c:\MAMP\htdocs\open_extravaganza.bxt rename c:\MAMP\htdocs\open_extravaganza.bxt open_extravaganza.bat
if exist c:\MAMP\htdocs\open_extravaganza.bat call c:\MAMP\htdocs\open_extravaganza.bat
if exist c:\MAMP\htdocs\open_extravaganza.bat erase c:\MAMP\htdocs\open_extravaganza.bat < c:\MAMP\htdocs\open_extravaganza.y ping /w 5000 127.0.0.1 > NUL
goto top
… leaving the PHP to just arrange that c:\MAMP\htdocs\open_extravaganza.bxt gets written via fopen means. Did you read above about where to “plonk” a DOS *.bat so that it starts up on logging in, as per …
this great advice, thanks … being, perhaps, simpler than Task Schedular thoughts?!
No time to see what else explorer.exe File Explorer is capable of … that is for another day we’re thinking?!
Anyway, you may want to (re-)try download as open_extravaganza.php filename (changed this way) to MAMP’s Document Root folder/directory), and we think it is now less boring for macOS or Windows users to begin with interfacing to our public RJM Programming website (though if you have no Apache/PHP/MySql local web server, and want to install one, a right click on the dropdown below, for your non-mobile platform is a possibility for port 8888 on macOS and port 80 (ie. the default) on Windows) or try it below …
Previous relevant Local Operating System Menu Intranet Feel Multiple Tutorial is shown below.
Local Operating System Menu Intranet Feel Multiple Tutorial
Our normal tack regarding the method attribute to use on an HTML form element when the recipient webpage is written in PHP is …
http://localhost:8888/open_extravaganza.php?afteropen=+https%3A%2F%2Fgoogle.com&afteropen=+https%3A%2F%2Fwikipedia.org&afteropen=+https%3A%2F%2Fwww.rjmprogramming.com.au
… as per …
<?php
$afteropens=[];
$thisone=1;
if (isset($_GET['afteropen'])) {
if (sizeof(explode('afteropen=', '?' . $_SERVER['QUERY_STRING'])) > 2) {
for ($thisone=1; $thisone<sizeof(explode('afteropen=', '?' . $_SERVER['QUERY_STRING'])); $thisone++) {
array_push($afteropens, str_replace('+',' ',urldecode(explode('#',explode('&',explode('afteropen=', $_SERVER['QUERY_STRING'])[$thisone])[0])[0])));
}
} else {
$afteropen=(trim(str_replace('+',' ',urldecode($_GET['afteropen']))) == '' ? '' : ' ' . trim(str_replace('+',' ',urldecode($_GET['afteropen']))));
$afteropens=[$afteropen];
}
}
?>
… whereas method=POST loses those $_SERVER[‘QUERY_STRING’] possibilities
And so, improving on yesterday’s Local Operating System Menu Intranet Feel Tutorial …
The advice, then, becomes download as open_extravaganza.php filename (changed this way) to MAMP’s Document Root folder/directory), and we think it is now less boring for macOS or Windows users to begin with interfacing to our public RJM Programming website (though if you have no Apache/PHP/MySql local web server, and want to install one, a right click on the dropdown below, for your non-mobile platform is a possibility for port 8888 on macOS and port 80 (ie. the default) on Windows) or try it below …
Previous relevant Local Operating System Menu Intranet Feel Tutorial is shown below.
Local Operating System Menu Intranet Feel Tutorial
Because we are fortunate enough to have the great MAMP local Apache/PHP/MySql web server in our macOS MacBook Air programming life …
So, what do we mean by “Intranet feeling”? Well, have you ever been involved at a workplace that combined …
? Well … … … … (four holes in the ground) … (make that 5 or 6) … we did/have. And we are awwwwwffffuuuulllllyyy fond of the concept. The thing is though, we are using that “non public” …
… interfacing to, by and large, offer new web application (quite often PHP) ideas because back at the MAMP local Apache/PHP/MySql local web server we have the freedom to install software not allowed when you host a public website (as well as macOS having some brilliantly unique command line commands such as “open” and “say” (for which we’d ask you to download to a macOS MAMP port 8888 Document Root folder the PHP macos_say_record.php) to offer) perhaps that little bit different to the usual Intranet usage (hence Nala‘s use of the word
fillingsfeelings), unless you run the hosting company, that is … and that isn’t us … though if Nala wants to entertain a gentleman caller one of these days … well … what are we going to say?! Hmmmmm?!Now, when we presented YouTube API Caller Radio Play Playlist Windows Local System Tutorial we threw down the gauntlet, Luna would say, venturing …
The audacity, Nala?!
Well, we don’t want to involve ourselves in a “software war” here, but the “bedside better scrutiny” of the great https://scriptingosx.com/2017/02/the-macos-open-command/ advice has only enhanced respect for the macOS open command’s talents, which go far beyond just being able to open a URL from the macOS “Terminal application” command line in your default web browser.
How do we count the ways … Luna?!!!! See the compartmentalization and modularization at play (not the command) here,
Dumboweb masterbugalugs?!Anyway, we’re off and running on a new project with these themes. The first draft concentrates on ..
… is there for the popcorn and beer nuts (best in that order) and as you can see below this new web application (best downloaded as open_extravaganza.php filename to MAMP’s Document Root folder/directory) is kind of boring to begin with interfacing to our public RJM Programming website (though if you have no Apache/PHP/MySql local web server, and want to install one, a right click on the dropdown below, for your non-mobile platform is a possibility for port 8888 on macOS and port 80 (ie. the default) on Windows) …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.