Improving on yesterday’s Select Multiple Webpage Palette Speech Bubble YouTube Placement Tutorial, today we have …
Day 4 Nuance 2
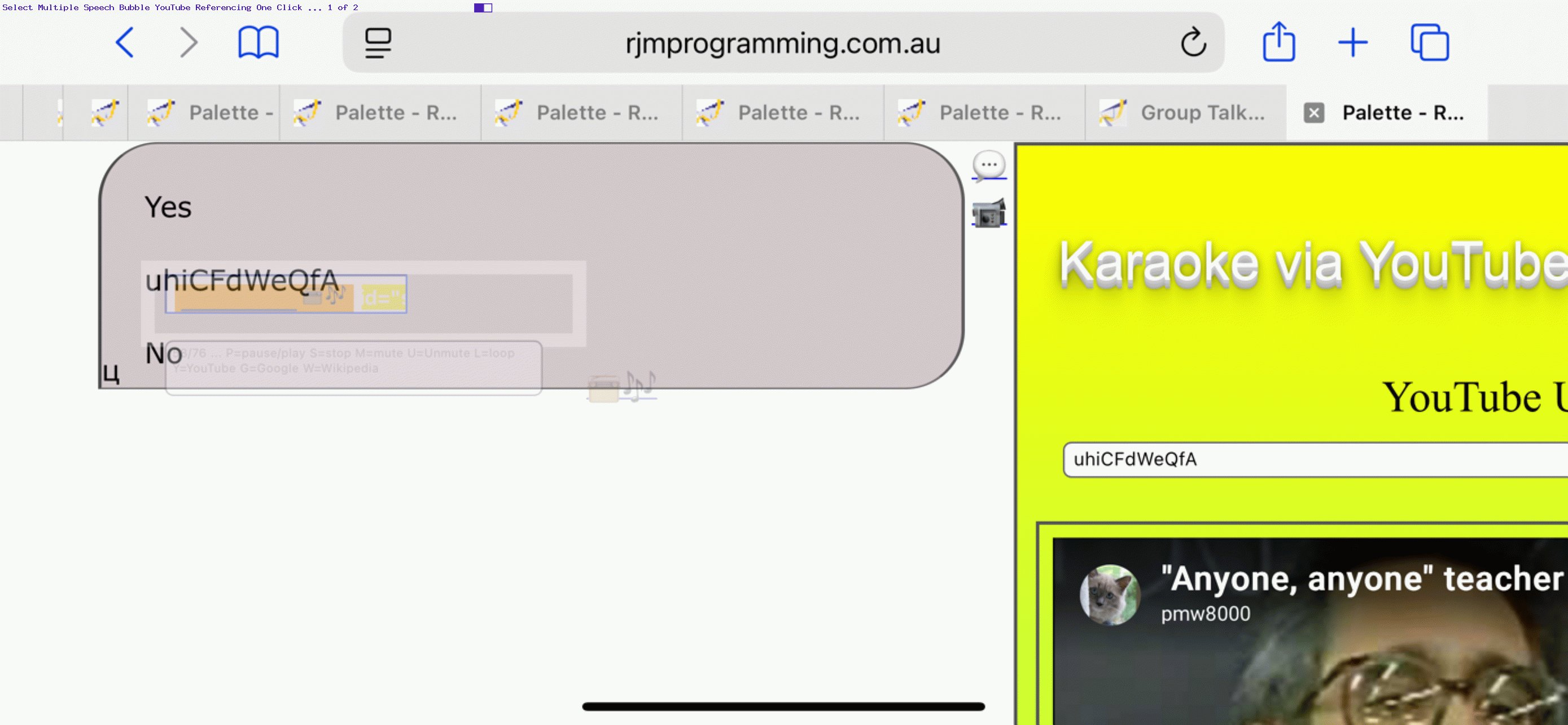
… bringing the happy news that for a legitimate 11 character YouTube reference within the Speech Bubbles it is a one click scenario for …
- non-mobile … and …
- mobile
… alike.
Yet again, what changed? Well …
- the SVG tspan 11 letter word YouTube reference Speech Bubble changed select_palette.html web application … helped out by …
- now SVG tspan savvy external Javascript ytaudioonly.js assisting YouTube Audio Stream of Video Plays … and …
- our changed karaoke_youtube_api.htm inhouse YouTube Informational Organizer and improved Audio Recording Organizer web application … supervising …
- the reworked stop_start_youtube.html inhouse YouTube API interfacer code
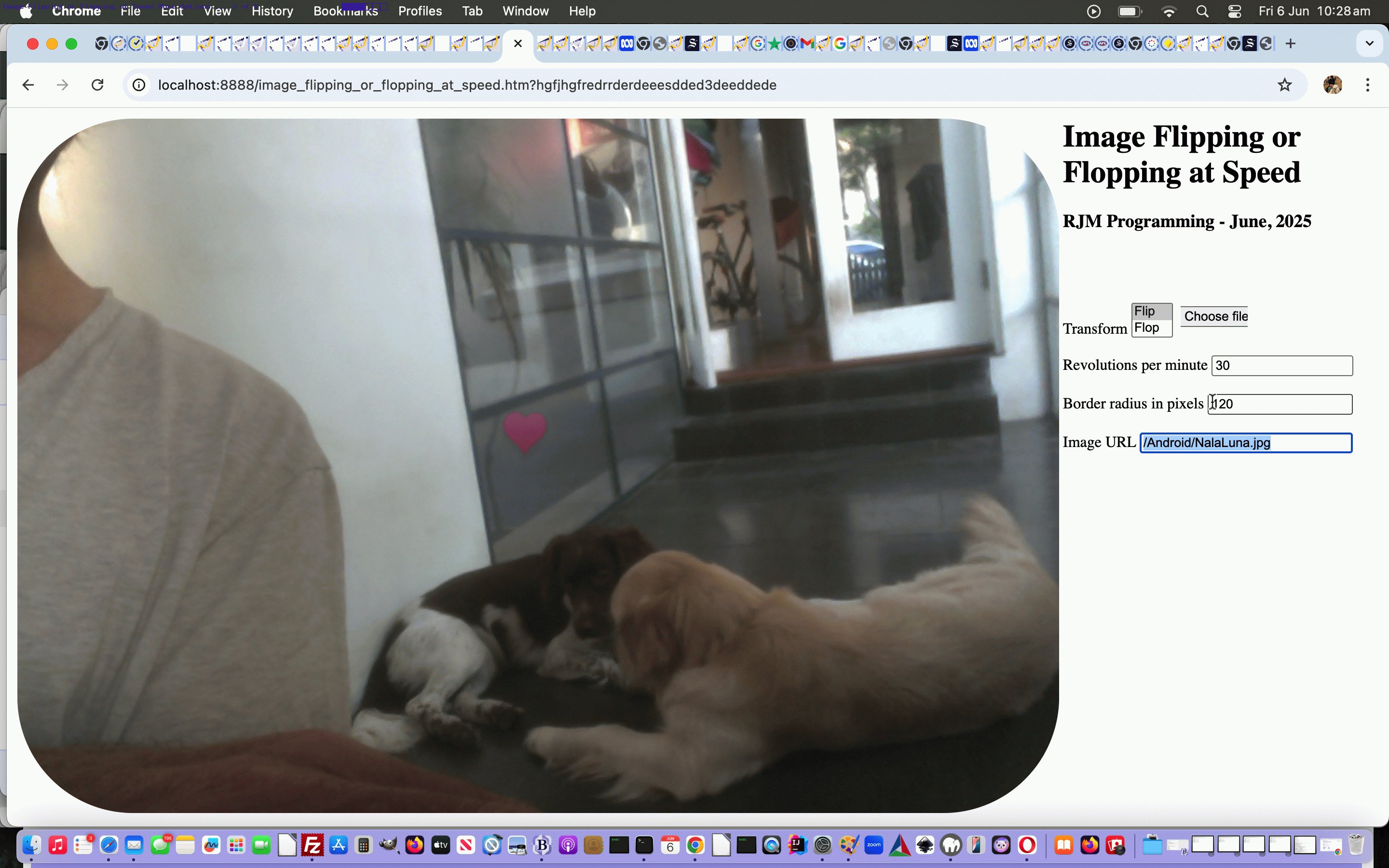
Previous relevant Select Multiple Webpage Palette Speech Bubble YouTube Placement Tutorial is shown below.
It’s …
Day 3 Nuance 1
… today, and you’d expect that scoreline given home ground advantage … onto yesterday’s Select Multiple Webpage Palette Speech Bubble YouTube Tutorial where the progress is …
- for mobile platforms, where our 11 character links led us to a new window scenario … so yesterday … today …
- we keep the YouTube video to the same webpage, over to the right
… but still, alas, several tap/clicks needed to get to the video playing.
A lot of the time of “Nuance 1” occurred using a lot of …
event.stopPropagation();
… calling for onclick and onmousedown and ontouchdown event calls in amongst the new tabularly organized inline HTML …
function maybeemoji(insvg) {
// blah blah blah
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
if (document.getElementById('dcont').innerHTML.indexOf('<table') != -1) {
return insvg.replace('></text>', '>' + newoutthing + '</text>').replace(" data-emoji=''", " data-emoji='" + newoutthing + "'").replace(' data-emoji=""', ' data-emoji="' + newoutthing + '"');
}
thehoster='tdleft';
return '<table><tr><td id=tdleft style=vertical-align:top;>' + insvg.replace('></text>', '>' + newoutthing + '</text>').replace(" data-emoji=''", " data-emoji='" + newoutthing + "'").replace(' data-emoji=""', ' data-emoji="' + newoutthing + '"') + '</td><td id=tdnothing style=vertical-align:top; onmousedown="notallowed(); event.stopPropagation();" ontouchdown="notallowed(); event.stopPropagation();" onclick="event.stopPropagation();"><a onmousedown="notallowed(); event.stopPropagation();" ontouchdown="notallowed(); event.stopPropagation();" onclick="notallowed(); event.stopPropagation();" href=#tdleft title="Speech Bubble">💬</a><br><a onmousedown="notallowed(); event.stopPropagation();" ontouchdown="notallowed(); event.stopPropagation();" onclick="notallowed(); event.stopPropagation();" href=#tdnothing title="YouTube">📹</a></td><td id=tdright style=vertical-align:top; onmousedown="notallowed(); event.stopPropagation();" ontouchdown="notallowed(); event.stopPropagation();" onclick="event.stopPropagation();"><iframe style=display:none;width:900px;height:800px; id=rightif name=rightif src="/HTMLCSS/karaoke_youtube_api.htm?youtubeid=&theaNOid=&theifrNOameid=&thebuttoNOnwording=&justaJUNKudio=&youtube_duration=22223.000&email=&emoji=on&c0=on&i0=0&j0=22223&i1=&j1=&i2=&j2=&i3=&j3=&i4=&j4=&i5=&j5=&i6=&j6=&i7=&j7=&i8=&j8=&i9=&j9=&i10=&j10=&i11=&j11=&i12=&j12=&i13=&j13=&i14=&j14=&i15=&j15=&i16=&j16=&i17=&j17=&i18=&j18=&i19=&j19=&i20=&j20=&i21=&j21=&i22=&j22=&i23=&j23=&i24=&j24=&i25=&j25=&i26=&j26=&i27=&j27=&i28=&j28=&i29=&j29="></iframe></td><td id=tdmiddle style=vertical-align:top; onmousedown="notallowed(); event.stopPropagation();" ontouchdown="notallowed(); event.stopPropagation();" onclick="notallowed(); event.stopPropagation();"><a onclick="event.stopPropagation();" href=#tdleft title="Speech Bubble">💬</a><br><a onmousedown="notallowed(); event.stopPropagation();" ontouchdown="notallowed(); event.stopPropagation();" onclick="notallowed(); event.stopPropagation();" href=#tdnothing title="YouTube">📹</a></td></tr></table>';
}
// blah blah blah non-mobile returns
}
… describing the HTML elements added for mobile usage, here. Even then, annoyingly, if you tapped on one of these, the Javascript would too often call function addcontents in a way we thought was aggravating, and so we resorted to a global variable usage and started doing as below …
var allowed=true;
function addcontents(inboc) {
if (!allowed) {
allowed=true;
return false;
}
var nboc='', seventeen="17", zero=0, numlines=1, one=1, grest='', ghuh='', wasfound=false, jnew=0;
// blah blah blah open textarea popup window blah blah blah
}
function notallowed() {
allowed=false;
setTimeout(function(){ allowed=true; }, 1000);
}
Again, what changed? Well …
- the SVG tspan 11 letter word YouTube reference Speech Bubble changed select_palette.html web application … helped out by …
- now SVG tspan savvy external Javascript ytaudioonly.js assisting YouTube Audio Stream of Video Plays
- our changed karaoke_youtube_api.htm inhouse YouTube Informational Organizer and improved Audio Recording Organizer web application … supervising …
- the reworked stop_start_youtube.html inhouse YouTube API interfacer code
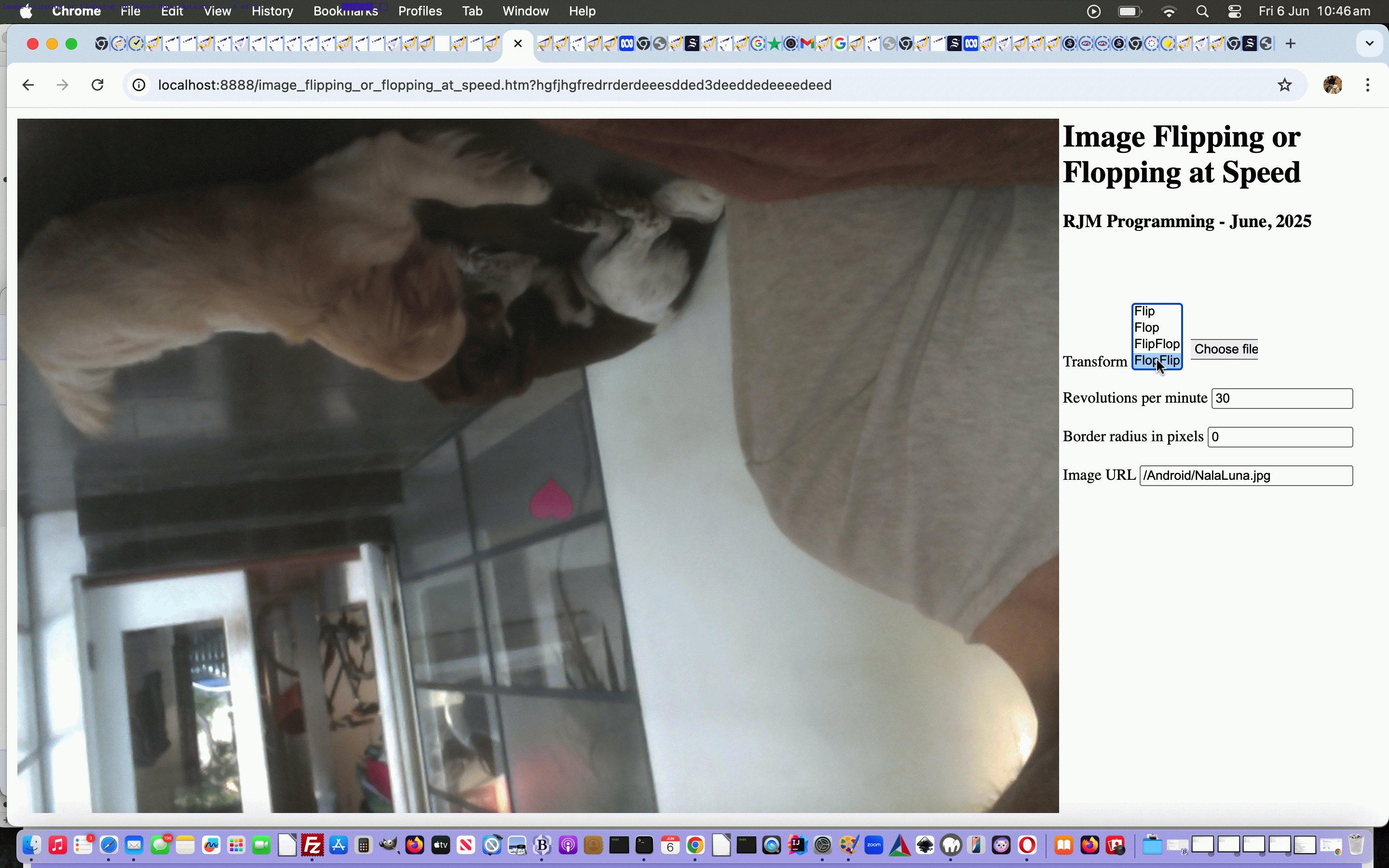
Previous relevant Select Multiple Webpage Palette Speech Bubble YouTube Tutorial is shown below.
Well, onto yesterday’s SVG Tspan Element Primer Tutorial our “two day” job is “two days” of sorts. Definitely for non-mobile, deploying the “inline audio stream of YouTube video play” concept we wanted, but for mobile, let me “count the ways” …
- to get any functionality down to “one tap/click to play” … well …
- we tried for mobile, and haven’t given up, but the complexity of “overlay” related z-index and “where to place iframe element” issues exploded my tiny little brain … and so …
- for mobile we’ve “parked” the ideal solution … in favour of, for now …
- the mobile “two day solution” that, like for non-mobile, underlines those 11 character YouTube references as links that can navigate interested users to a new tab/window YouTube window to play the “whole shebang” (and … sigh … needing that extra tap/click) … leaving …
- Days 3 (and on) to nuance
Another project where the last 10% nuances is probably going to take more time than the rest! Anyway, we’ll see how this “mini project” develops.
What changed? Well …
- the SVG tspan 11 letter word YouTube reference Speech Bubble changed select_palette.html web application … now helped out by …
- now SVG tspan savvy external Javascript ytaudioonly.js assisting YouTube Audio Stream of Video Plays … specifically …
// blah blah blah
var thespansare=[];
function ihun(ao) {
var aih=ao.innerText;
if (aih.trim() != '') {
var newihis='';
for (var iaih=0; iaih<aih.length; iaih++) {
newihis+='_';
}
ao.innerHTML=newihis;
}
}
function audioytlook() { // first happens around document.body onload event
// blah blah blah
var taop='', ttdom='', ttid=' id=newspan8', ziif='', yiif='';
// blah blah blah
thespansare=document.getElementsByTagName('tspan');
if (eval('' + thespansare.length) > 0) {
for (jits=0; jits<thespansare.length; jits++) {
//alert(thespansare[jits].outerHTML);
if ( ('' + thespansare[jits].outerHTML).indexOf('tubeaudioyou') != -1 && ('' + thespansare[jits].outerHTML).indexOf(' data-mentioned=') == -1) {
//alert('HERE');
jitrect=thespansare[jits].getBoundingClientRect();
if (document.getElementById('doverlay')) {
if (!navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i) && document.URL.indexOf('.9JUNK5.247/') == -1) {
//alert('why');
taop='opacity:0.9;';
ttdom=" ihun(document.getElementById('aja')); document.getElementById('" + ttid.replace(' id=','') + "').style.opacity='0.6'; ";
document.getElementById('doverlay').innerHTML+='<span' + ttid + ' style="opacity:0.1;visibility:visible;z-index:876;position:absolute;top:' + jitrect.top + 'px;left:' + jitrect.left + 'px;"><a class="audioytplay" href="//www.youtube.com/watch?v=' + thespansare[jits].innerHTML + '" data-style="opacity:0.4;z-index:876;position:absolute;top:' + jitrect.top + 'px;left:' + jitrect.left + 'px;">' + thespansare[jits].innerHTML + '</a><span style="visibility:visible;opacity:0.8;">' + String.fromCodePoint(128251) + String.fromCodePoint(127926) + '</span></span>';
ttid+='8';
} else {
ziif=' style="z-index:50;" ';
yiif=' event.stopPropagation(); ';
taop='opacity:0.9;';
ttdom=" ihun(document.getElementById('aja')); "; // document.getElementById('" + ttid.replace(' id=','') + "').style.opacity='0.6'; ";
//document.getElementById('doverlay').innerHTML+='<span' + ttid + ' style="opacity:0.4;z-index:176;position:absolute;top:' + jitrect.top + 'px;left:' + jitrect.left + 'px;"><a class="audioytplay" href="//www.youtube.com/watch?v=' + thespansare[jits].innerHTML + '" data-style="opacity:0.4;z-index:876;position:absolute;top:' + jitrect.top + 'px;left:' + jitrect.left + 'px;">' + thespansare[jits].innerHTML + '</a></span>';
//document.getElementById('doverlay').innerHTML+='<span' + ttid + ' style="opacity:0.1;visibility:visible;z-index:76;position:absolute;top:' + jitrect.top + 'px;left:' + jitrect.left + 'px;"><a class="audioNOTQUITEytplay" href="//www.youtube.com/watch?v=' + thespansare[jits].innerHTML + '" data-style="opacity:0.4;z-index:76;position:absolute;top:' + jitrect.top + 'px;left:' + jitrect.left + 'px;">' + thespansare[jits].innerHTML + '</a><span style="visibility:visible;opacity:0.8;">' + String.fromCodePoint(128251) + String.fromCodePoint(127926) + '</span></span>';
//alert('<span' + ttid + ' style="opacity:0.1;visibility:visible;z-index:76;position:absolute;top:' + jitrect.top + 'px;left:' + jitrect.left + 'px;"><a class="audioNOTQUITEytplay" href="//www.youtube.com/watch?v=' + thespansare[jits].innerHTML + '" data-style="opacity:0.4;z-index:76;position:absolute;top:' + jitrect.top + 'px;left:' + jitrect.left + 'px;">___________</a><span style="visibility:visible;opacity:0.8;">' + String.fromCodePoint(128251) + String.fromCodePoint(127926) + '</span></span>');
document.getElementById('doverlay').innerHTML+='<span' + ttid + ' style="opacity:0.1;visibility:visible;z-index:76;position:absolute;top:' + jitrect.top + 'px;left:' + jitrect.left + 'px;"><a class="audioNOTQUITEytplay" href="//www.youtube.com/watch?v=' + thespansare[jits].innerHTML + '" data-style="opacity:0.4;z-index:76;position:absolute;top:' + jitrect.top + 'px;left:' + jitrect.left + 'px;">___________</a><span style="visibility:visible;opacity:0.8;">' + String.fromCodePoint(128251) + String.fromCodePoint(127926) + '</span></span>';
ttid+='8';
}
} else {
if (!navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i) && document.URL.indexOf('.9JUNK5.247/') == -1) {
taop='opacity:0.9;';
ttdom=" ihun(document.getElementById('aja')); document.getElementById('" + ttid.replace(' id=','') + "').style.opacity='0.6'; ";
document.body.innerHTML+='<span' + ttid + ' style="opacity:0.1;visibility:visible;z-index:876;position:absolute;top:' + jitrect.top + 'px;left:' + jitrect.left + 'px;"><a class="audioytplay" href="//www.youtube.com/watch?v=' + thespansare[jits].innerHTML + '" data-style="opacity:0.4;z-index:876;position:absolute;top:' + jitrect.top + 'px;left:' + jitrect.left + 'px;">' + thespansare[jits].innerHTML + '</a><span style="visibility:visible;opacity:0.8;">' + String.fromCodePoint(128251) + String.fromCodePoint(127926) + '</span></span>';
ttid+='8';
} else {
ziif=' style="z-index:150;" ';
yiif=' event.stopPropagation(); ';
taop='opacity:0.9;';
ttdom=" ihun(document.getElementById('aja')); document.getElementById('" + ttid.replace(' id=','') + "').style.opacity='0.6'; ";
document.body.innerHTML+='<span' + ttid + ' style="opacity:0.4;z-index:176;position:absolute;top:' + jitrect.top + 'px;left:' + jitrect.left + 'px;"><a class="audioNOTQUITEytplay" href="//www.youtube.com/watch?v=' + thespansare[jits].innerHTML + '" data-style="opacity:0.4;z-index:876;position:absolute;top:' + jitrect.top + 'px;left:' + jitrect.left + 'px;">___________</a></span>';
ttid+='8';
}
}
thespansare[jits].setAttribute('data-mentioned', 'y');
}
}
thespansare=[];
}
var audioonlyas=document.getElementsByTagName('a');
// blah blah blah
}
// blah blah blah
… slotting in tspan logic ahead of the a link analysis
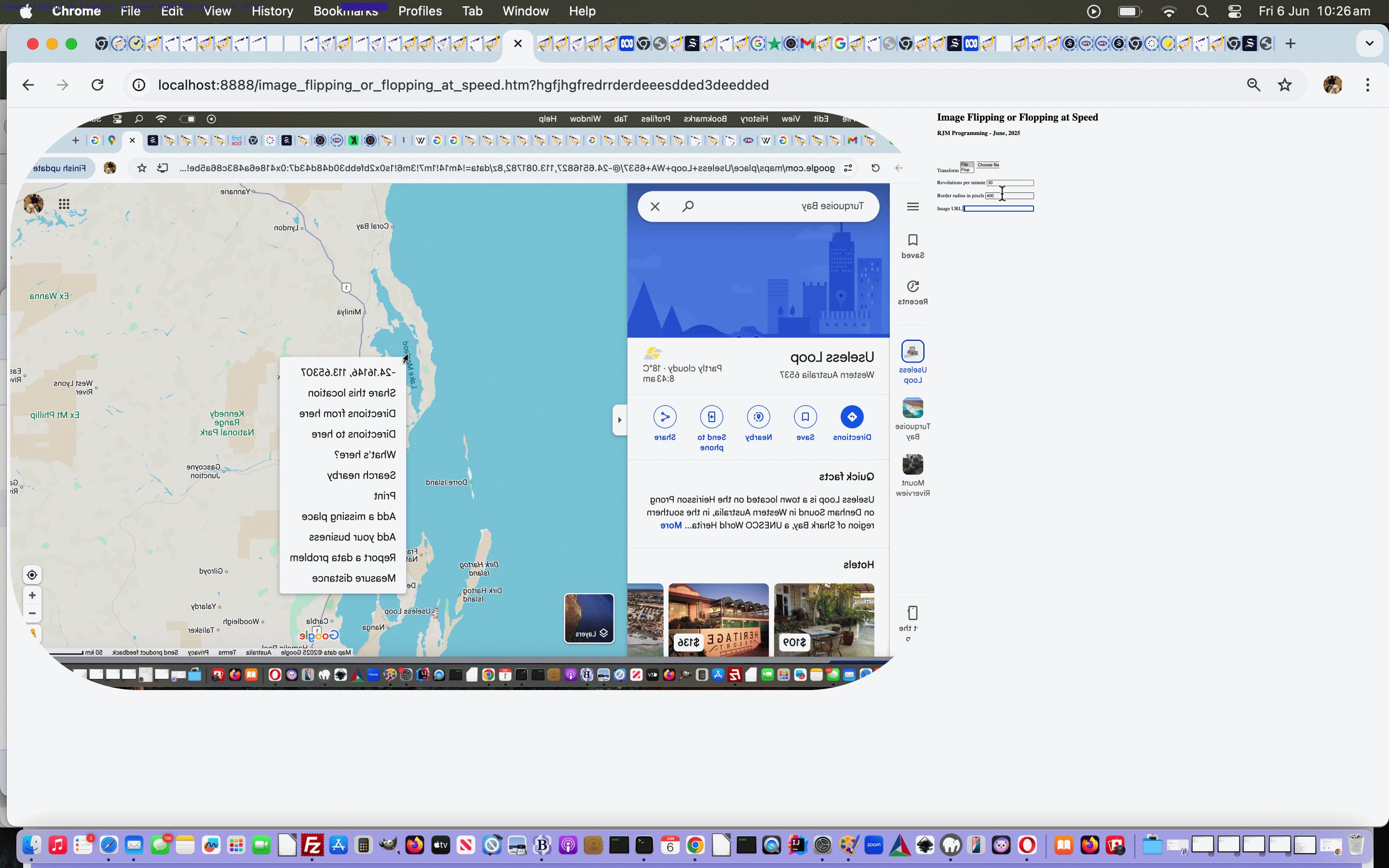
Previous relevant SVG Tspan Element Primer Tutorial is shown below.
We’re starting a planned “mini project” to improve Select Multiple Webpage Palette Speech Bubble Swipe Tutorial and what we find important …
- regarding improvements to existant functionality it is most important to not interfere with any current functionality … and then …
- implement new functionalities off this platform
… and with our “mini project” of embellishing 11 letter words in the Speech Bubbles of our Select Multiple Webpage Palette Speech Bubble web application of recent times, we have a natural compartmentalization playing out mimicking those ideas above, that goes …
- Day 1 – work with the data that is the HTML (and SVG) of Speech Bubbles where they look and behave as ever, but 11 letter words get nested into SVG tspan elements
- Day 2 – embellish the web application via those SVG tspan elements
It’s our first go using SVG tspan elements as a “forward thinking” tool, and it helped us thinking on this regarding the corrollaries to HTML span element. What initially concerned us using SVG tspan was whether we’d have to specify x and y attributes, but, as it panned out, no, the SVG text element nesting the tspan takes care of that, so, “top supportive” we’d say, and a lot like how we think of the HTML span element working, and helping out, enormously!
Into “Day 2” though, and we’ll be wanting to do Javascript DOM things in the “overlay” line of thinking. So part of a “Day 1” paradigm, you will better leave that “Day 1” proving the work of “Day 2” is possible, and this was achieved via …
function detecttspan() {
var tsrect=null;
var tss=document.getElementsByTagName('tspan');
for (var itss=0; itss<tss.length; itss++) {
tsrect=tss[itss].getBoundingClientRect();
alert('' + tss[itss].outerHTML + ' left:' + tsrect.left + ' top:' + tsrect.top);
}
}
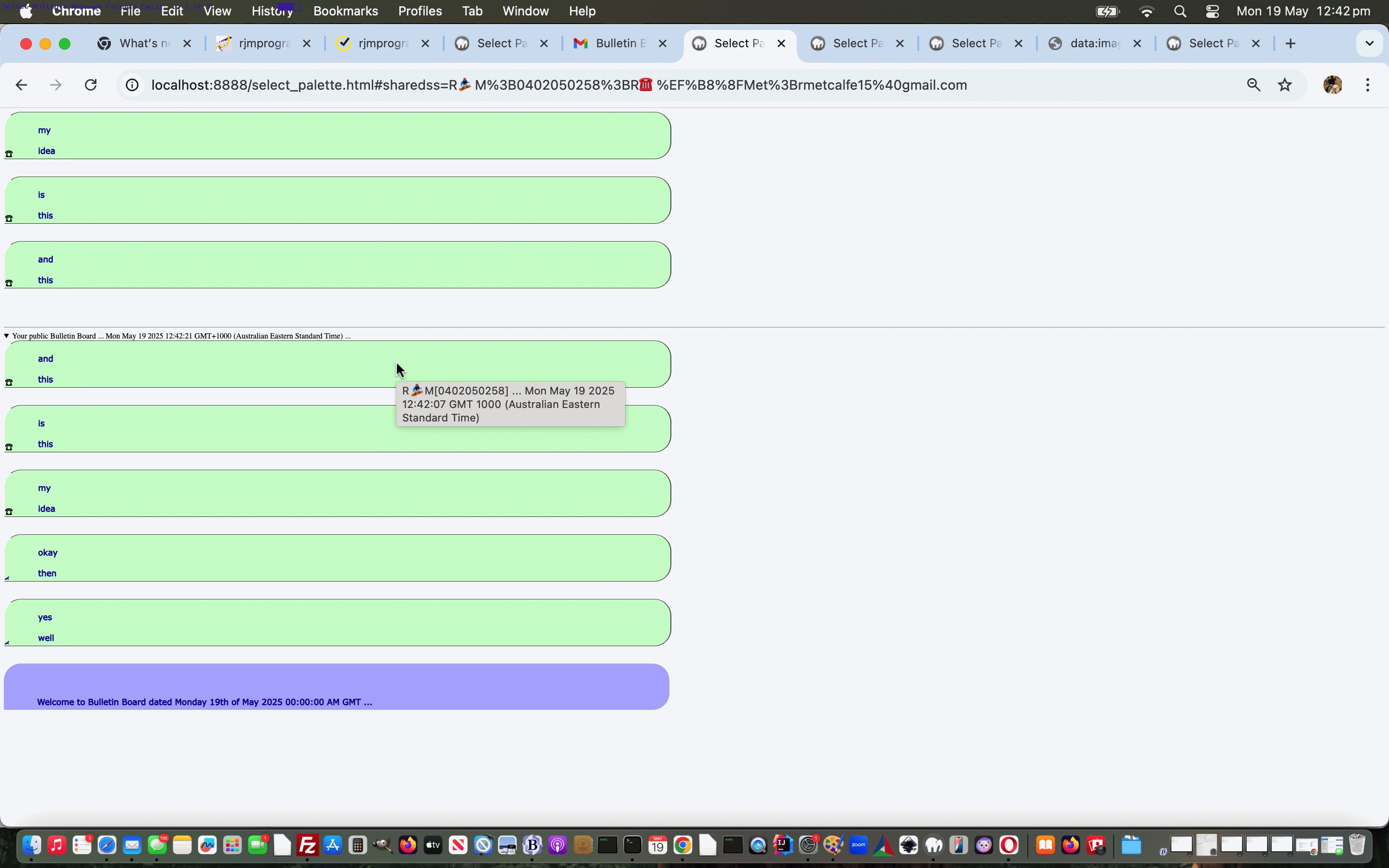
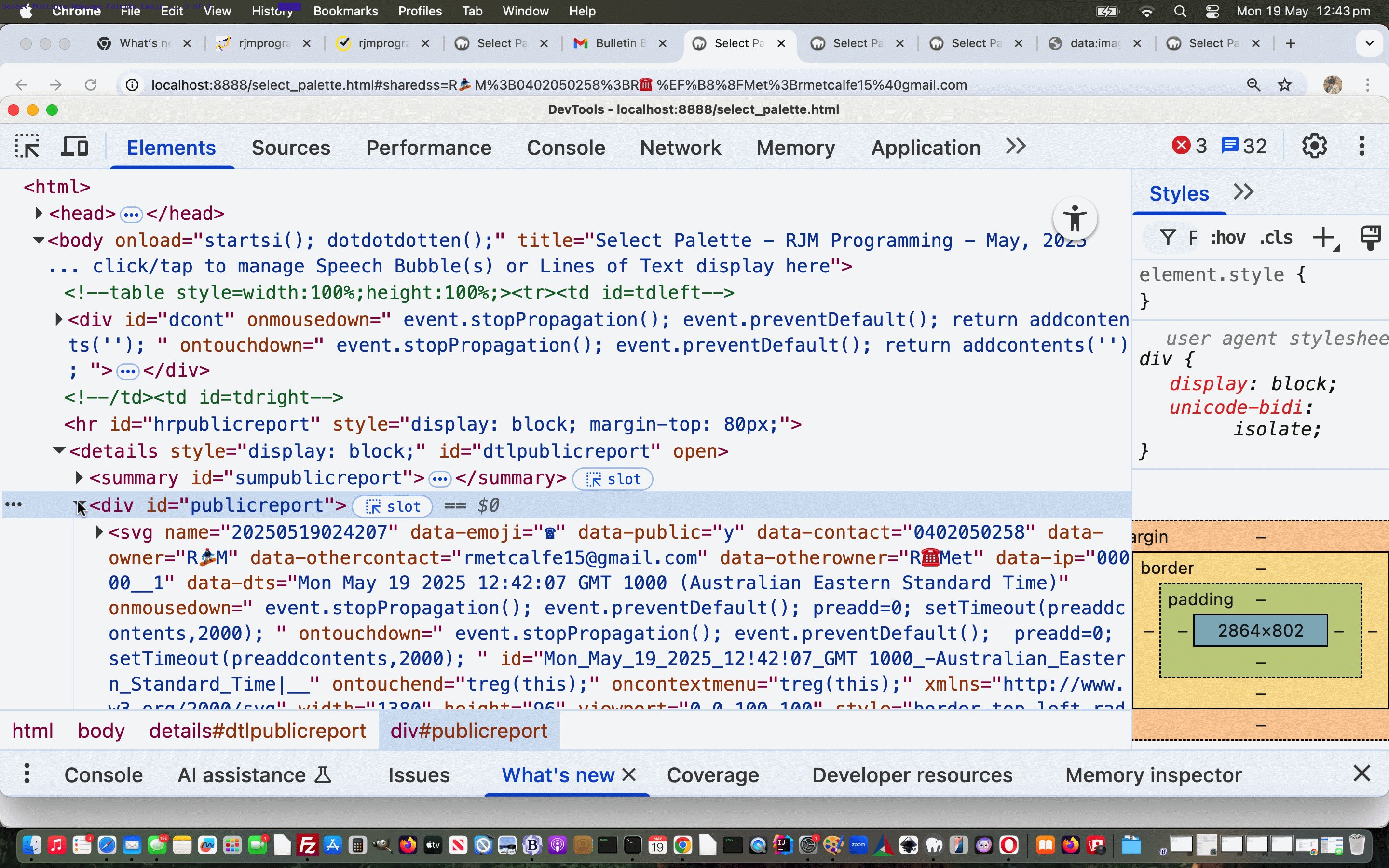
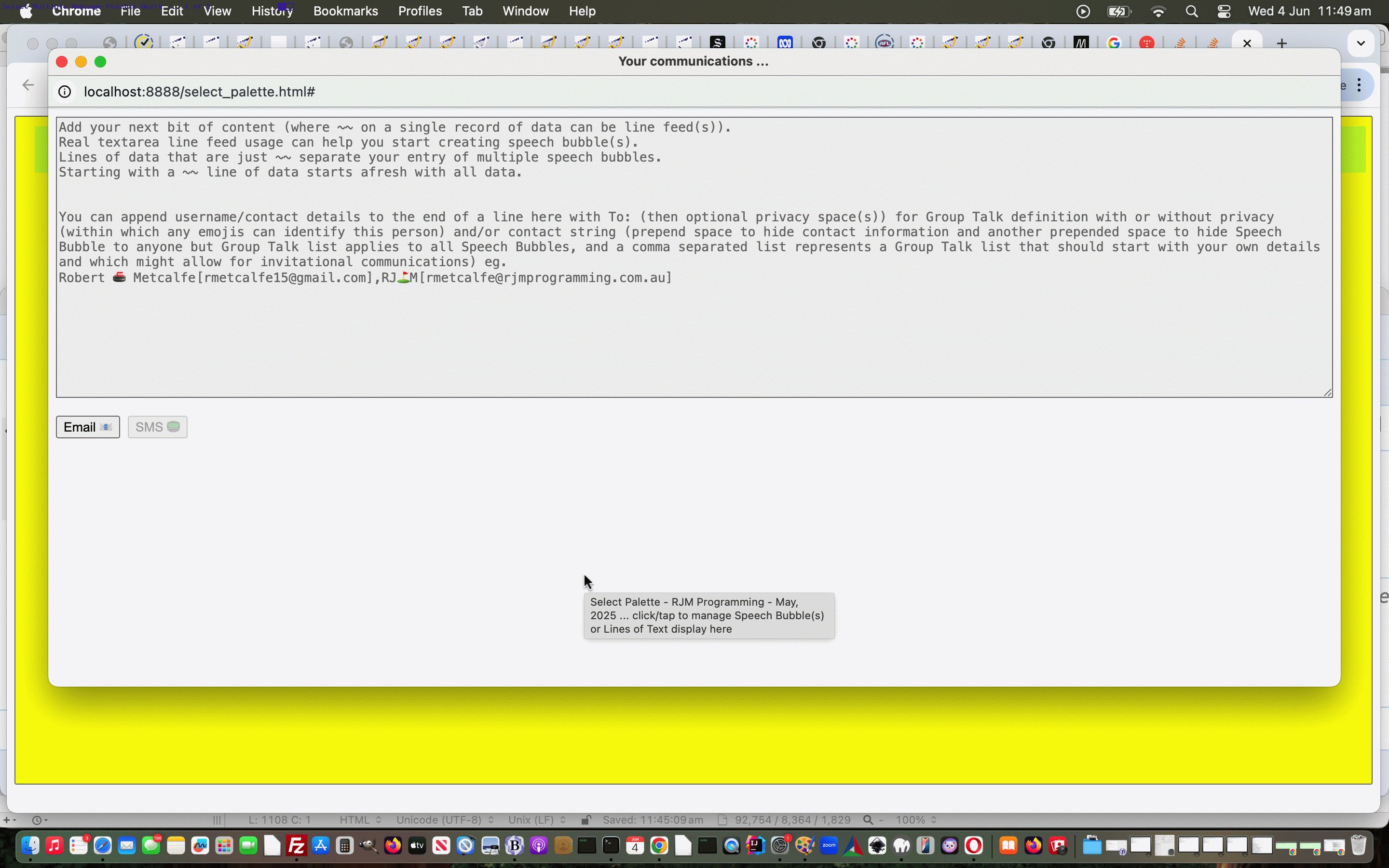
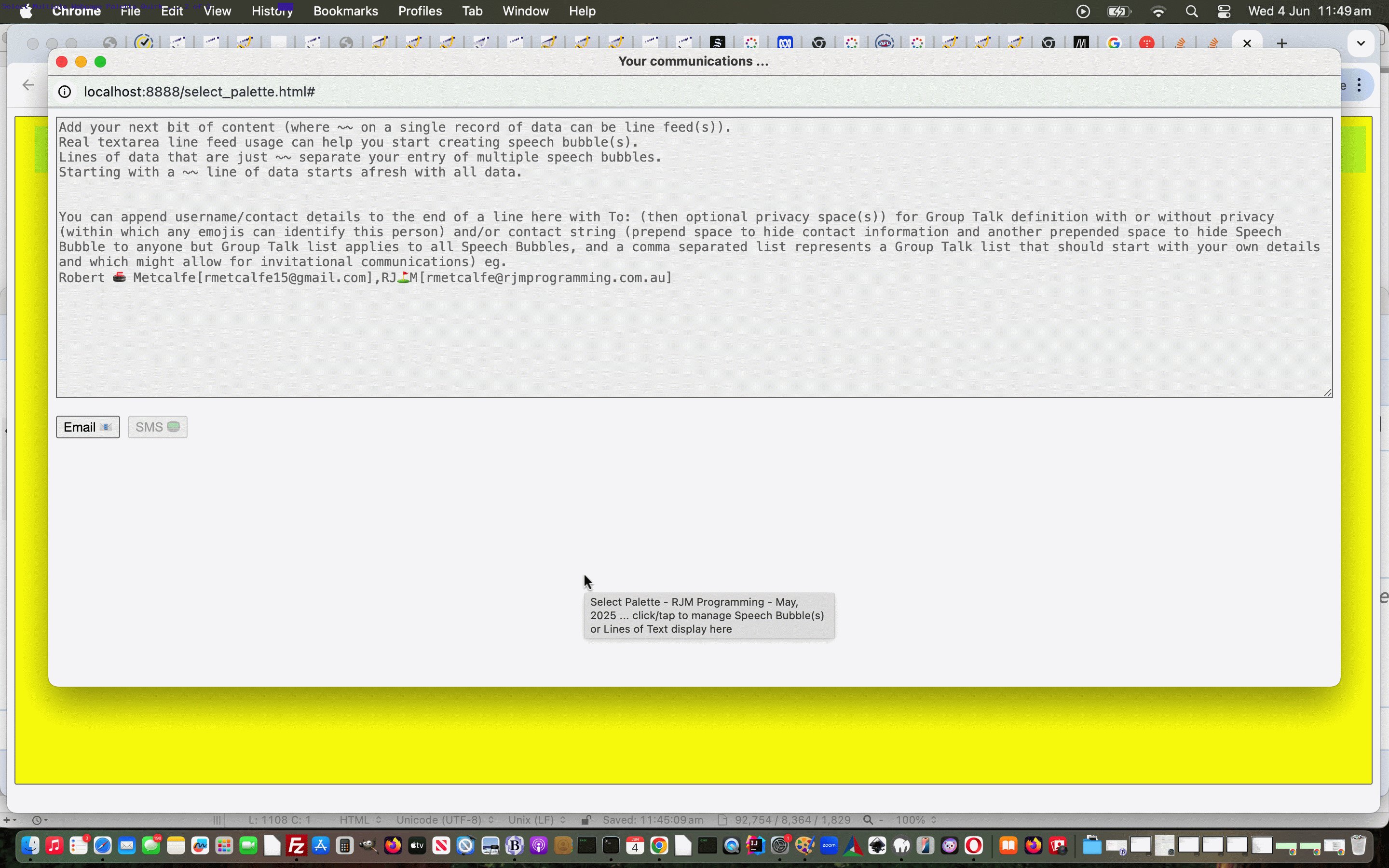
… with the good news we started “Day 1” not being sure of “passed the test”, as you can see from today’s tutorial picture, and …

… this one illustrating work in the SVG tspan 11 letter word Speech Bubble changed select_palette.html web application.
Why 11? Tune in tomorrow.
Previous relevant Select Multiple Webpage Palette Speech Bubble Swipe Tutorial is shown below.
Today’s tutorial is an amalgam of …
- concepts off Apple iOS Control Centre Tutorial … and …
- continuing on with the functionality of the recent Select Multiple Webpage Palette Speech Bubble Group Talk Privacy Nuance Tutorial‘s External Javascript YouTube Audio Stream of Video web application ideas
… which, to us, is in the category of …
- optional
- experimental
- quirky … and yet …
- something we may well turn to for future endeavours … and so, worth it
… so, though there is opposition you can’t say I didn’t do it my way … which means, correct me if I’m wrong here, that means “I did it my way” … that right … team?!.
We’re adding …
- web application “swipe down and left from top right” … email after entering data … and …
- web application “swipe up from bottom” … SMS after entering data
… user interaction “shortcuts” into the mix, via …
var firstx=null, firsty=null, pos3=-3, pos4=-3, nextx=null, nexty=null, slowitdown=false, isok=true, oktoemail=false, oktosms=false;
var wow=-1, woh=-1, wiw=-1, wih=-1;
var firstone=true;
function controlisok() {
isok=true;
}
function swipecheck(ev) {
if (!window.opener && isok) {
if (ev.touches) {
if (ev.touches[0].pageX) {
pos3 = ev.touches[0].pageX;
pos4 = ev.touches[0].pageY;
} else {
pos3 = ev.touches[0].clientX;
pos4 = ev.touches[0].clientY;
}
console.log('pos3 = ' + pos3 + ',pos4 = ' + pos4);
} else if (ev.clientX || ev.clientY) {
pos3 = ev.clientX;
pos4 = ev.clientY;
console.log('pos3 = ' + pos3 + ' ,pos4 = ' + pos4);
} else {
pos3 = ev.pageX;
pos4 = ev.pageY;
console.log('pos3 = ' + pos3 + ', pos4 = ' + pos4);
}
if (pos3 >= 0 && pos4 >= 0) {
if (firstx == null) {
firstx=pos3;
firsty=pos4;
slowitdown=true;
isok=false;
setTimeout(controlisok, 400);
} else if (pos3 != firstx || pos4 != firsty) {
nextx=pos3;
nexty=pos4;
// Swipe down left from top right
if (nextx < firstx && nexty > firsty && pos3 > eval(document.documentElement.clientWidth / 2) && pos4 < eval(document.documentElement.clientHeight / 2)) {
if (firstone) {
if (eval(firstx - nextx) > 5 && eval(nexty - firsty) && eval(window.innerWidth - firstx) < 90 && eval(firsty) < 90) {
firstone=false;
//alert('firstx=' + firstx + ' and firsty=' + firsty + ' and left irrelevant diff=' + eval(firstx - nextx) + ' and top irrelevant diff=' + eval(nexty - firsty) + ' and diff left=' + eval(window.innerWidth - firstx) + ' and diff top=' + eval(firsty) + ' and window height diff=' + eval(getwoh() - getwih()) + ' and window.outerHeight,window.innerHeight,document.documentElement.clientHeight=' + getwoh() + ',' + getwih() + ',' + document.documentElement.clientHeight + ' and window.opener=' + window.opener);
shapetodoemail(); // alert('firstx=' + firstx + ' and firsty=' + firsty + ' and left irrelevant diff=' + eval(firstx - nextx) + ' and top irrelevant diff=' + eval(nexty - firsty) + ' and diff left=' + eval(window.innerWidth - firstx) + ' and diff top=' + eval(firsty) + ' and window height diff=' + eval(getwoh() - getwih()) + ' and window.outerHeight,window.innerHeight,document.documentElement.clientHeight=' + getwoh() + ',' + getwih() + ',' + document.documentElement.clientHeight + ' and window.opener=' + window.opener);
}
}
// ... else swipe up from bottom
} else if (nexty < firsty && firsty > eval(document.documentElement.clientHeight / 2) && pos4 > eval(document.documentElement.clientHeight / 2)) {
if (firstone) {
if (eval(firstx - nextx) < 5 && eval(nexty - firsty) < 5 && eval(firsty) > eval(document.documentElement.clientHeight / 2)) {
firstone=false;
//alert('firstx=' + firstx + ' and firsty=' + firsty + ' and left irrelevant diff=' + eval(firstx - nextx) + ' and top irrelevant diff=' + eval(nexty - firsty) + ' and diff left=' + eval(window.innerWidth - firstx) + ' and diff top=' + eval(firsty) + ' and window height diff=' + eval(getwoh() - getwih()) + ' and window.outerHeight,window.innerHeight,document.documentElement.clientHeight=' + getwoh() + ',' + getwih() + ',' + document.documentElement.clientHeight + ' and window.opener=' + window.opener);
shapetodosms(); // alert('firstx=' + firstx + ' and firsty=' + firsty + ' and left irrelevant diff=' + eval(firstx - nextx) + ' and top irrelevant diff=' + eval(nexty - firsty) + ' and diff left=' + eval(window.innerWidth - firstx) + ' and diff top=' + eval(firsty) + ' and window height diff=' + eval(getwoh() - getwih()) + ' and window.outerHeight,window.innerHeight,document.documentElement.clientHeight=' + getwoh() + ',' + getwih() + ',' + document.documentElement.clientHeight + ' and window.opener=' + window.opener);
}
}
} else if (pos3 <= eval(document.documentElement.clientWidth / 2) || pos4 >= eval(document.documentElement.clientHeight / 2)) {
firstx=null;
firsty=null;
nextx=null;
nexty=null;
}
}
}
}
}
function gettodoemail() {
return oktoemail;
}
function settodoemail(towhat) {
oktoemail=towhat;
}
function shapetodoemail() {
oktoemail=true;
setTimeout(trytodoemail, 5000);
}
function trytodoemail() {
if (oktoemail) {
doemail();
}
}
function shapetodosms() {
oktosms=true;
setTimeout(trytodosms, 5000);
}
function gettodosms() {
return oktosms;
}
function settodosms(towhat) {
oktosms=towhat;
}
function shapetodosms() {
oktosms=true;
setTimeout(trytodosms, 5000);
}
function trytodosms() {
if (oktosms) {
dosms();
}
}
function shapetodosms() {
oktosms=true;
setTimeout(trytodosms, 5000);
}
function gwow() {
return wow;
}
function gwiw() {
return wiw;
}
function gwoh() {
return woh;
}
function gwih() {
return wih;
}
function getwow() {
if (window.opener) {
return window.opener.gwow();
} else {
return wow;
}
}
function getwoh() {
if (window.opener) {
return window.opener.gwoh();
} else {
return woh;
}
}
function getwiw() {
if (window.opener) {
return window.opener.gwiw();
} else {
return wiw;
}
}
function getwih() {
if (window.opener) {
return window.opener.gwih();
} else {
return wih;
}
}
function atstart() {
document.body.style.zoom = 1.0
var scale = 'scale(1)';
document.body.style.webkitTransform = scale; // Chrome, Opera, Safari
document.body.style.msTransform = scale; // IE 9
document.body.style.transform = scale; // General
wow=eval(window.outerWidth);
woh=eval(window.outerHeight);
wiw=eval(window.innerWidth);
wih=eval(window.innerHeight);
//alert('' + wih + ' vs ' + woh);
if (window.opener) {
firstone=false;
setTimeout(function(){
oktoemail=window.opener.gettodoemail();
oktosms=window.opener.gettodosms();
window.opener.settodoemail(false);
window.opener.settodosms(false);
}, 2000);
}
}
if (!window.screenLeft) {
window.screenLeft = window.screenX;
window.screenTop = window.screenY;
}
… called into play via …
<body onload="atstart(); startsi(); dotdotdotten();" ontouchmove="swipecheck(event);" onmousemove="swipecheck(event);">
… in the changed select_palette.html web application.
Previous relevant Select Multiple Webpage Palette Speech Bubble Group Talk Privacy Nuance Tutorial is shown below.
The recent Select Multiple Webpage Palette Speech Bubble Group Talk Privacy Tutorial‘s …
- privacy for Group Talk “public” Bulletin Board functionalities …
- involved logic for the two scenarios …
- data-applyprivacy=Y … via two prefixing spaces entered by originator of Group … completely hides relevant Group Talk Bulletin Board data from viewers outside that Group Talk
- data-applyprivacy=y … via one prefixing space entered by originator of Group … hides contact parts of Group Talk Bulletin Board data from viewers outside that Group Talk
… but we had not “nuanced” the functionality for that second suboption on that first subpass
… and that is the work discussed today, a nuance that amounts to …
Allow non-group Bulletin Board readers see what we say but given cryptic username choices will not know how to contact that Group
That work took place in the PHP component of our Select Multiple Webpage Palette Speech Bubble web application as per …
<?php
if (!isset($_GET['owner']) && isset($_GET['me']) && !isset($_GET['contact'])) {
$findings=explode(',', str_replace(';',',',str_replace('+',' ',urldecode($_GET['me']))));
} else if (!isset($_GET['owner']) && !isset($_GET['me']) && !isset($_GET['contact'])) {
$aprivone=' data-applyprivacy="Y"';
$aprivtwo=' data-applyprivacy="y"';
}
if (!isset($_GET['owner']) && !isset($_GET['me']) && !isset($_GET['contact'])) {
$prevcont="";
for ($i=(0 + 0); $i<sizeof($lines); $i++) {
$thisline='<svg name="' . explode('</svg>', $lines[$i])[0] . '</svg><br><br><br>';
if (strpos($thisline, $curgmt) !== false && strpos(str_replace("'",'"',$thisline), $aprivone) === false) { // && strpos(str_replace("'",'"',$thisline), $aprivtwo) === false) {
if (strpos(str_replace("'",'"',$thisline), $aprivtwo) !== false) {
$thatline=$thisline;
if (strpos($thatline, 'contact="') !== false && strpos(str_replace('contact=""',"contact=''",$thatline), 'contact="') !== false) {
while (strpos(str_replace('contact=""',"contact=''",$thatline), 'contact="') !== false) {
$thingtochange=explode('"', explode('contact="', str_replace('contact=""',"contact=''",$thatline))[1])[0];
$thatline=str_replace($thingtochange, '', $thatline);
}
}
if (strpos($thatline, "contact='") !== false && strpos(str_replace("contact=''",'contact=""',$thatline), "contact='") !== false) {
while (strpos(str_replace("contact=''",'contact=""',$thatline), "contact='") !== false) {
$thingtochange=explode("'", explode("contact='", str_replace("contact=''",'contact=""',$thatline))[1])[0];
$thatline=str_replace($thingtochange, '', $thatline);
}
}
if (strpos(str_replace("[]","",$thatline), "[") !== false && strpos(str_replace("[]","",$thatline), "]") !== false) {
while (strpos(str_replace("[]","",$thatline), "[") !== false && strpos(str_replace("[]","",$thatline), "]") !== false) {
$thingtochange=explode("]", explode("[", str_replace("[]","",$thatline))[1])[0];
$thatline=str_replace($thingtochange, '', $thatline);
}
}
$prevcont.=$thatline;
} else {
$prevcont.=$thisline;
}
}
}
$vslen=strlen(str_replace('+','%20',urlencode($prevcont)));
echo '<html><body onload=" if (encodeURIComponent(parent.document.getElementById(' . "'publicreport'" . ').innerHTML).length != ' . $vslen . ') { parent.document.getElementById(' . "'publicreport'" . ').innerHTML=decodeURIComponent(' . "'" . str_replace('+','%20',urlencode($prevcont)) . "'" . '); } "></body></html>';
exit;
}
?>
… in the changed select_palette.php “eighth draft” PHP.
Previous relevant Select Multiple Webpage Palette Speech Bubble Group Talk Privacy Tutorial is shown below.
Meanwhile, back at some other ranch … somewhere … we’re some of the way down the line, with our recent …
- Select Multiple Webpage Palette web application …
- Bulletin Board subset of functionality, towards with it’s …
- Group Talk (comma separated list of username/contacts) abilities … now offer …
- Bulletin Board privacy
… as people in a Group Talk may appreciate. In other words, your generic Bulletin Board viewers would not see your Group Talk setup communications should the originator of any Group Talk now, either at …
- best, as a To: + spaces appendage to a textarea line record (delimited by line feed) … ahead of a way with …
- spaces prefixing to the prompt widow off right click or gesture events … starting the ball rolling …
- populating a new data-applyprivacy global data attribute into the SVG
… allowing this new privacy functionality to work.
Again, we’ll need more than the work today to bed this in, but we now do not think there are any impassable concepts to its implementation.
And so, onto the recent Select Multiple Webpage Palette Speech Bubble Username Emoji Tutorial‘s work we have the changed select_palette.html web application helped out by the changed select_palette.php “seventh draft” PHP we have made a start making this “privacy dream” happen.
Previous relevant Select Multiple Webpage Palette Speech Bubble Username Emoji Tutorial is shown below.
Yesterday’s Select Multiple Webpage Palette Speech Bubble Emoji Tutorial warned you today …
we may have nuances yet to come
… and allowing for emojis within a Group Talk user’s username (via control-command-space for macOS or Mac OS X, logo key + . (period) for Windows, control+space for iOS, top left + for Android keyboard) be an identifier on their Speech Bubbles … well, it leaves us speechless with nuance!
Yesterday we were attempting to do this but had more success, today, with …
/**
* Convert a string to HTML entities ... Thanks to https://zditect.com/code/javascript/easy-solution-to-encode-html-entities-in-javascript.html
*/
String.prototype.toHtmlEntities = function() {
return this.replace(/./gm, function(s) {
return (s.match(/[a-z0-9" . "\\" . "s]+/i)) ? s : '&#' + s.charCodeAt(0) + ';';
});
};
function maybeemoji(insvg) {
var outthing='', newoutthing='', jb=0;
var outsvg=insvg;
//alert('0:' + outsvg);
if (outsvg.indexOf(' data-otherc') != -1 && outsvg.indexOf(' data-ip') != -1) {
outsvg=outsvg.replace(outsvg.split(' data-otherc')[1].split(' data-ip')[0],'').split('97%')[0];
}
//alert(outsvg);
outhtmlentities='';
nonouthtmlentities='';
var nonencodeds=outsvg.split('&#');
for (jb=1; jb<nonencodeds.length; jb++) {
if (eval('' + nonencodeds[jb].split(';')[0]) >= 1000 && nonouthtmlentities == '') {
outhtmlentities+='&#'+nonencodeds[jb].split(';')[0]+';';
newoutthing+=String.fromCodePoint(eval('' + nonencodeds[jb].split(';')[0]));
if (nonencodeds[jb] != (nonencodeds[jb].split(';')[0] + ';')) {
nonouthtmlentities=' ';
}
} else if (outhtmlentities != '') {
nonouthtmlentities+='&#'+nonencodeds[jb].split(';')[0]+';';
}
}
if (outhtmlentities != '') { outthing=outhtmlentities; }
if (outhtmlentities == '') {
if (outsvg.toHtmlEntities().replace(/\&\#[0-9][0-9][0-9]\;/g,' ').replace(/\&\#[0-9][0-9]\;/g,' ').replace(/\&\#[0-9]\;/g,' ').indexOf('&#') >= 0) {
//alert('2987:' + outsvg.toHtmlEntities().replace(/\&\#[0-9][0-9][0-9]\;/g,' ').replace(/\&\#[0-9][0-9]\;/g,' ').replace(/\&\#[0-9]\;/g,' '));
nonencodeds=outsvg.toHtmlEntities().replace(/\&\#[0-9][0-9][0-9]\;/g,' ').replace(/\&\#[0-9][0-9]\;/g,' ').replace(/\&\#[0-9]\;/g,' ').split('&#')
for (jb=1; jb<nonencodeds.length; jb++) {
if (eval('' + nonencodeds[jb].split(';')[0]) >= 1000 && nonouthtmlentities == '') {
outhtmlentities+='&#'+nonencodeds[jb].split(';')[0]+';';
newoutthing+=String.fromCodePoint(eval('' + nonencodeds[jb].split(';')[0]));
if (nonencodeds[jb] != (nonencodeds[jb].split(';')[0] + ';')) {
nonouthtmlentities=' ';
}
} else if (outhtmlentities != '') {
nonouthtmlentities+='&#'+nonencodeds[jb].split(';')[0]+';';
}
}
if (outhtmlentities != '') { outthing=outhtmlentities; }
}
}
if (outhtmlentities == '') {
//alert(987);
var encodedStr=outsvg.replace(/[\u00A0-\u9999<>\&]/g, function(i) {
if (eval('' + i.charCodeAt(0)) >= 1000 && nonouthtmlentities == '') {
outhtmlentities+='&#'+i.charCodeAt(0)+';';
newoutthing+=String.fromCodePoint(eval('' + i.charCodeAt(0)));
} else if (outhtmlentities != '') {
nonouthtmlentities+='&#'+i.charCodeAt(0)+';';
}
return '&#'+i.charCodeAt(0)+';';
});
}
if (outhtmlentities != '') { outthing=outhtmlentities; }
if (outhtmlentities == '') {
if (document.getElementById('myip').value != '' && insvg.replace(/\'/g,'"').indexOf(' data-owner="') != -1 && insvg.replace(/\'/g,'"').indexOf(' data-contact="') != -1) {
var basisstr=insvg.replace(/\'/g,'"').split(' data-owner="')[1].split('"')[0] + insvg.replace(/\'/g,'"').split(' data-contact="')[1].split('"')[0] + document.getElementById('myip').value;
var bcnt=999, koffset=0;
for (var ib=0; ib<basisstr.length; ib++) {
//if (bcnt == 999) { bcnt=129293; }
//bcnt+=eval('' + basisstr.substring(ib).charCodeAt(0));
koffset+=eval('' + basisstr.substring(ib).charCodeAt(0));
}
if (koffset > 0) {
bcnt+=Math.round(eval(eval('' + koffset) / 10));
var itries=0;
if (4 == 5) { bcnt=129293; }
while (supports_emoji(String.fromCodePoint(eval('' + bcnt)))) {
bcnt++;
itries++;
if (itries >= 230) { bcnt=129293; }
}
//alert(bcnt);
outthing='&#' + bcnt + ';';
newoutthing+=String.fromCodePoint(eval('' + bcnt));
}
}
}
return insvg.replace('></text>', '>' + newoutthing + '</text>').replace(" data-emoji=''", " data-emoji='" + newoutthing + "'").replace(' data-emoji=""', ' data-emoji="' + newoutthing + '"');
}
… in the changed select_palette.html web application helped out by the changed select_palette.php “sixth draft” PHP we have made a start making this “emoji dream” happen.
Previous relevant Select Multiple Webpage Palette Speech Bubble Emoji Tutorial is shown below.
The reason for today’s efforts with our latest web application have a similar theme to yesterday’s Select Multiple Webpage Palette Speech Bubble IP Address Tutorial‘s efforts, namely …
help differentiate Speech Bubbles of different users in a Group Talk arrangement with our public Bulletin Board functionality
Today’s research into displaying emoji text at the pointy corner of the Speech Bubble hopes to help out here, and though we may have nuances yet to come, we can say with the changed select_palette.html web application helped out by the changed select_palette.php “fifth draft” PHP we have made a start making this “emoji dream” happen.
Previous relevant Select Multiple Webpage Palette Speech Bubble IP Address Tutorial is shown below.
To further differentiate Group Talk users accessing the public Bulletin Board of our web application talked about in Select Multiple Webpage Palette Colour Coded Speech Bubble Tutorial …
- we need to consider user IP addresses, as Wikipedia describes …
An Internet Protocol address (IP address) is a numerical label such as 192.0.2.1 that is assigned to a device connected to a computer network that uses the Internet Protocol for communication.[1][2] IP addresses serve two main functions: network interface identification, and location addressing.
Some readers may have noted for a couple of days now, our newly introduced PHP has been assisting the calling HTML, and itself, by remembering the user’s IP address. Yesterday, it was to help colour code Speech Bubbles, and today, it helps in amongst …
- username … and …
- contact … set lists … with …
- IP address
… to differentiate email and SMS invitation origin calls of our web application, as to who that user has been described as by the originator of the Group Talk settings with the changed select_palette.html web application helped out by the changed select_palette.php “fourth draft” PHP.
Previous relevant Select Multiple Webpage Palette Colour Coded Speech Bubble Tutorial is shown below.
The concept of Group Talk started with yesterday’s Select Multiple Webpage Palette Speech Bubble Invitations Tutorial. It made us think that we should start thinking about the differentiation of voices amongst the Speech Bubbles of the public Bulletin Board we’re supporting with the associated web application and its user mobile ontouchend and non-mobile oncontextmenu event interfacing Javascript logic talents.
We decided that one way could be to …
- Colour Code the background colour of the Speech Bubbles via the user IP address …
<?php
$gbcol="0,0,255";
function server_remote_addr() {
global $gbcol;
$rma = $_SERVER['REMOTE_ADDR'];
$ua = strtolower($_SERVER['HTTP_USER_AGENT']);
$uas=explode('.', str_replace('::1','65.254.95.247',$rma)); // 65.254.93.32
if (sizeof($uas) >= 3) {
$gbcol='' . ($uas[0] % 256);
$gbcol.=',' . ($uas[1] % 256);
$gbcol.=',' . (($uas[2] + $uas[(-1 + sizeof($uas))]) % 256);
}
// you can add different browsers with the same way ..
if(preg_match('/(chromium)[ \/]([\w.]+)/', $ua))
$rma = '000000'.$rma;
elseif(preg_match('/(chrome)[ \/]([\w.]+)/', $ua))
$rma = '00000'.$rma;
elseif(preg_match('/(safari)[ \/]([\w.]+)/', $ua))
$rma = '0000'.$rma;
elseif(preg_match('/(opera)[ \/]([\w.]+)/', $ua))
$rma = '000'.$rma;
elseif(preg_match('/(msie)[ \/]([\w.]+)/', $ua))
$rma = '00'.$rma;
elseif(preg_match('/(mozilla)[ \/]([\w.]+)/', $ua))
$rma = '0'.$rma;
return str_replace(":", "_", $rma);
}
server_remote_addr();
?> - when a Group Talk invitation is sent out do not have the sender username and/or contact as the recipient username and/or contact
… moving further along with the changed select_palette.html web application helped out by the changed select_palette.php “third draft” PHP.
Previous relevant Select Multiple Webpage Palette Speech Bubble Invitations Tutorial is shown below.
Yesterday’s Select Multiple Webpage Palette Speech Bubble PHP Tutorial‘s …
- PHP embellishment of …
- the day before’s SVG data enhancemants … today improves yesterday’s …
- public Bulletin Board via user mobile ontouchend and non-mobile oncontextmenu event interfacing Javascript logics … today, adding …
- optional invitation communication email and/or SMS logics via Group Talk set comma separated optional user username/contact entered data set lists helping with Group Talk filtering means of filtering the Speech Bubble data
… with the changed select_palette.html web application helped out by the changed select_palette.php “second draft” PHP.
Previous relevant Select Multiple Webpage Palette Speech Bubble PHP Tutorial is shown below.
Yesterday’s Select Multiple Webpage Palette Speech Bubble Data Tutorial‘s …
- data … begets …
- PHP
Add to that that “yesterday’s tomorrow is today” we’re supposed to be finished with our “short two day mini project sojourn”, and in a crude way we have, but we want a third day to add nuance to the arrangements with data filtering and more sophistication regarding collection, within the approach of our new …
Bulletin Board of Speech Bubbles
… that becomes a …
- shareable
- public (on this second day, a bit too public)
- reverse chronological
- speech bubble
… resource, if the user avails themselves of the mobile ontouchend and non-mobile oncontextmenu event interfacing Javascript logic smarts with the changed select_palette.html web application, now helped out by select_palette.php “first draft” PHP …
<?php
// select_palette.php
// RJM Programming
// May, 2025
$prevcont="";
$curcont="";
$curgmt=gmdate("Ymd");
$newlines=[];
if (isset($_POST['indata'])) {
$ind=str_replace('+',' ',urldecode($_POST['indata']));
$lines=explode('<svg name="', $ind);
if (!file_exists('/tmp/select_palette.htm')) {
file_put_contents('/tmp/select_palette.htm', '');
} else {
$prevcont=file_get_contents('/tmp/select_palette.htm');
if (strpos($prevcont, '<svg name="' . $curgmt) === false) {
file_put_contents('/tmp/select_palette.htm', '');
} else {
$curcont=$prevcont;
}
}
for ($i=1; $i<sizeof($lines); $i++) {
$thisline='<svg name="' . explode('</svg>', $lines[$i])[0] . '</svg><br><br><br>';
if (strpos($thisline, $curgmt) !== false && strpos($thisline, ' data-public="n"') === false && (strpos($thisline, ' data-owner="') !== false && strpos($thisline, ' data-owner=""') === false) || (strpos($thisline, ' data-contact="') !== false && strpos($thisline, ' data-contact=""') === false)) {
if (strpos($curcont, $thisline) === false) {
$curcont.=$thisline;
}
}
}
file_put_contents('/tmp/select_palette.htm', $curcont);
echo '<html><body></body></html>';
exit;
} else if (isset($_GET['extract'])) {
if (file_exists('/tmp/select_palette.htm')) {
$prevcont=file_get_contents('/tmp/select_palette.htm');
if (strpos($prevcont, '<svg name="' . $curgmt) === false) {
file_put_contents('/tmp/select_palette.htm', '');
}
$lines=explode('<svg name="', $prevcont);
rsort($lines);
if (!isset($_GET['owner']) && !isset($_GET['me']) && !isset($_GET['contact'])) {
$prevcont="";
for ($i=0; $i<sizeof($lines); $i++) {
$thisline='<svg name="' . explode('</svg>', $lines[$i])[0] . '</svg><br><br><br>';
if (strpos($thisline, $curgmt) !== false) {
$prevcont.=$thisline;
}
}
$vslen=strlen(str_replace('+','%20',urlencode($prevcont)));
echo '<html><body onload=" if (encodeURIComponent(parent.document.getElementById(' . "'publicreport'" . ').innerHTML).length != ' . $vslen . ') { parent.document.getElementById(' . "'publicreport'" . ').innerHTML=decodeURIComponent(' . "'" . str_replace('+','%20',urlencode($prevcont)) . "'" . '); } "></body></html>';
exit;
} else {
$prevcont="";
for ($i=0; $i<sizeof($lines); $i++) {
$thisline='<svg name="' . explode('</svg>', $lines[$i])[0] . '</svg><br><br><br>';
if (strpos($thisline, $curgmt) !== false) {
$isok=true;
if (isset($_GET['owner']) && strpos(strtolower($thisline), ' data-owner="' . strtolower(str_replace('+',' ',urldecode($_GET['owner'])) . '"')) === false) {
$isok=false;
}
if (isset($_GET['contact']) && strpos(strtolower($thisline), ' data-contact="' . strtolower(str_replace('+',' ',urldecode($_GET['contact'])) . '"')) === false) {
$isok=false;
}
if (isset($_GET['me']) && strpos(strtolower($thisline), strtolower('="' . str_replace('+',' ',urldecode($_GET['me'])) . '"')) === false) {
$isok=false;
} else if (isset($_GET['me'])) {
$isok=true;
}
if ($isok) { $prevcont.=$thisline; }
}
}
$vslen=strlen(str_replace('+','%20',urlencode($prevcont)));
echo '<html><body onload=" if (encodeURIComponent(parent.document.getElementById(' . "'publicreport'" . ').innerHTML).length != ' . $vslen . ') { parent.document.getElementById(' . "'publicreport'" . ').innerHTML=decodeURIComponent(' . "'" . str_replace('+','%20',urlencode($prevcont)) . "'" . '); } "></body></html>';
exit;
}
}
}
?>
… meaning …
Data … is enhanced … … by … PHP 

Previous relevant Select Multiple Webpage Palette Speech Bubble Data Tutorial is shown below.
Onto yesterday’s Select Multiple Webpage Palette Speech Bubble Tutorial, today, we’re preparing for tomorrow.
You heard it here first.
Admittedly, nothing startling there, but it was the first time we remember …
- embellishing SVG data … with so much …
- what we normally associate with HTML element work …
- global data attributes
- id and name attribution …
- event logic
Yes, all possible with SVG, though not the first thing we think of using SVG data within our HTML. We normally think, just display thoughts, but today, we’re paving the way for tomorrow, and our “short two day mini project sojourn” will become clearer regarding motives, then, or get hints trying with strategically changed select_palette.html web application‘s mobile ontouchend and non-mobile oncontextmenu event interfacing Javascript logic …
var taar=[];
var preadd=0;
var windowuser='', windowcontact='', windowask=true, suffix='';
function defwuwc(inwindowuser,inwindowcontact) {
if ((inwindowuser + inwindowcontact) == '') { return ''; }
if (inwindowuser != '' && inwindowcontact != '') { return inwindowuser + '[' + inwindowcontact + ']'; }
if (inwindowuser != '' && inwindowcontact == '') { return inwindowuser; }
return inwindowcontact;
}
function treg(ttis) {
var dotherest=false;
var ctown=defwuwc(windowuser,windowcontact);
var ourwindowask=windowask;
preadd=1;
if (ttis.outerHTML.indexOf(' data-public=') != -1) {
if (windowuser == '' && windowcontact == '' && windowask) {
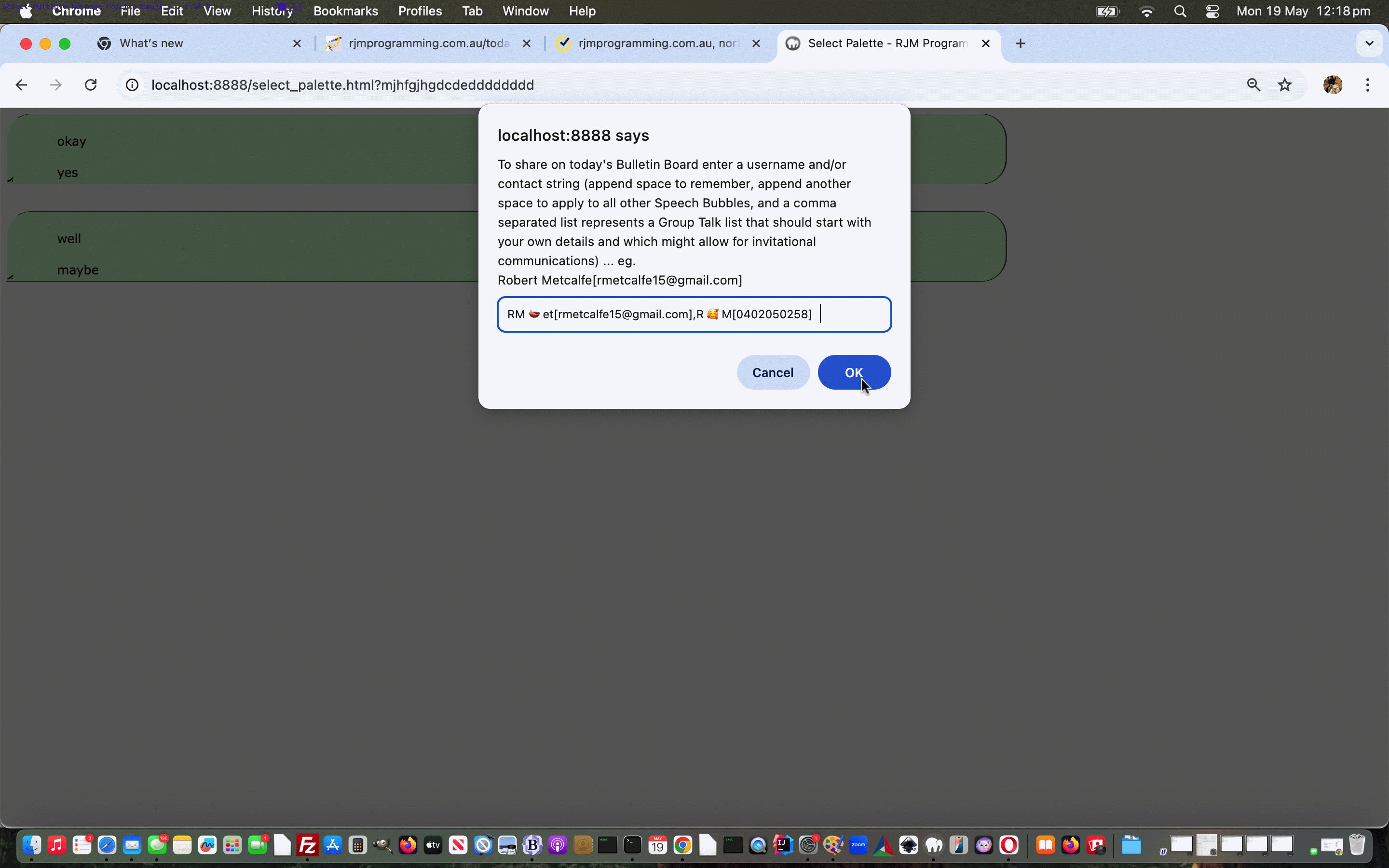
ctown=prompt("To share on today's board enter a username and/or contact string (append space to remember, append another space to apply to all other Speech Bubbles) ... eg. " + String.fromCharCode(10) + "Robert Metcalfe[rmetcalfe15@gmail.com]", defwuwc(windowuser,windowcontact));
}
if (ctown == null) { ctown=''; }
if (ctown != ctown.replace(/\ \ $/g,'')) {
windowask=false;
dotherest=true;
ctown=ctown.trim();
} else if (ctown != ctown.replace(/\ $/g,'')) {
windowask=false;
ctown=ctown.trim();
}
if (ctown.indexOf('[') > 0 && ctown.indexOf(']') != -1) {
windowuser=ctown.split('[')[0];
windowcontact=ctown.split('[')[1].split(']')[0];
} else if (ctown.indexOf('[') == 0 && ctown.indexOf(']') != -1) {
windowcontact=ctown.split('[')[1].split(']')[0];
windowuser=windowcontact;
} else {
windowuser=ctown;
windowcontact='';
}
if (windowuser != '') {
ttis.setAttribute('data-owner', windowuser);
}
if (windowcontact != '') {
ttis.setAttribute('data-contact', windowcontact);
}
if (windowuser != '' || windowcontact != '') {
ttis.setAttribute('data-public', 'y');
ttis.innerHTML=ttis.innerHTML.replace(/\<text\ /g,'<text stroke="blue" ');
if (dotherest) {
var svgs=document.getElementsByTagName('svg');
for (var isvgs=0; isvgs<svgs.length; isvgs++) {
if (svgs[isvgs].outerHTML.indexOf(' stroke=') == -1) {
if (('' + svgs[isvgs].id) != ('' + ttis.id)) {
if (windowuser != '') {
svgs[isvgs].setAttribute('data-owner', windowuser);
}
if (windowcontact != '') {
svgs[isvgs].setAttribute('data-contact', windowcontact);
}
if (windowuser != '' || windowcontact != '') {
svgs[isvgs].setAttribute('data-public', 'y');
}
svgs[isvgs].innerHTML=svgs[isvgs].innerHTML.replace(/\<text\ /g,'<text stroke="blue" ');
}
}
}
}
} else {
windowask=ourwindowask;
}
}
//alert(ttis.outerHTML);
setTimeout(function(){ preadd=0; }, 5000);
}
Previous relevant Select Multiple Webpage Palette Speech Bubble Tutorial is shown below.
Yesterday’s Select Multiple Webpage Palette Popup Tutorial modus operandi revolved around …
delimitation rules
… as so many matters do with written down text.
We rethought yesterday’s HTML textarea start regarding line feed Speech Bubble creation possibilities, and thought …
It’s too unwieldy for a user to add to their textual data when what they really want to do is Speech Bubbles.
Yesterday’s thinking really hoped the user entered a Speech Bubble data one at a time, but what if the user wants to enter several Speech Bubbles in the one textarea incarnation?
Good question. (Calling all ducks with a slow paddle going?!) …
Yes, but there is that ~~ existing delimitation rule, as of yesterday equating to a line feed. Supposing ~~ was given the delimitation roles …
- the character sets …
lineFeed~~lineFeed
… separate Speech Bubbles … ie. in the textarea a ~~ record is all there is on a line of textarea text - the character set …
~~lineFeed
… at the start wipes out any previously remembered text data and starts again - else retain the ~~ mapping to lineFeed
… in combination with the textarea always first presented blank and the previous Speech Bubble or Lines of Text remembered and retained unless the middle condition above happens?
Well, we think it’s a plan, and led us to be able to share a Speech Bubble presentation of Shakepeare’s Act 1 Scene 1 of Macbeth. And so, today with the changed select_palette.html web application, onto yesterday’s …
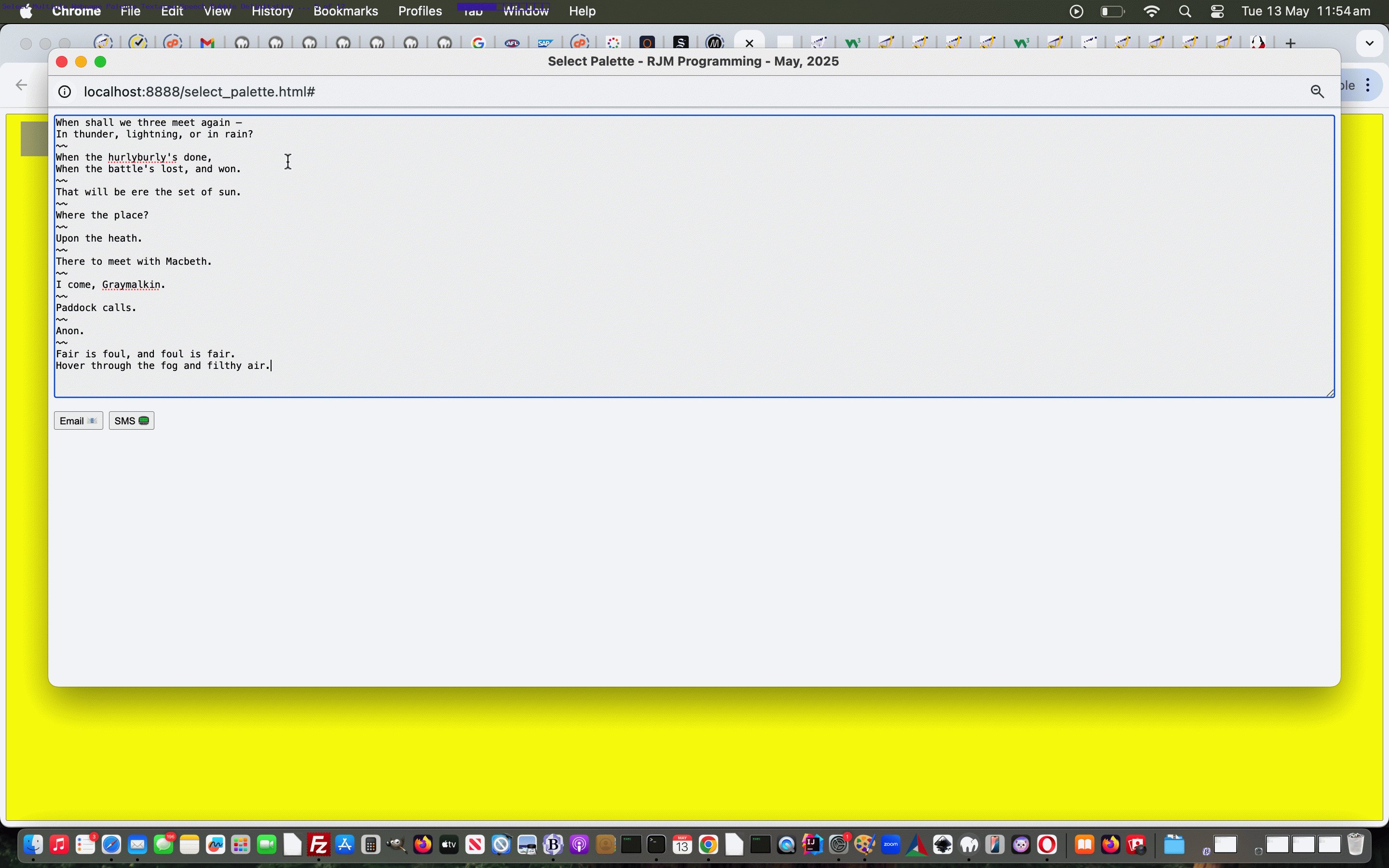
one textarea element
… paradigm, we present …
- previous text data in a details/summary “reveal” mode of use above the textarea element, as relevant
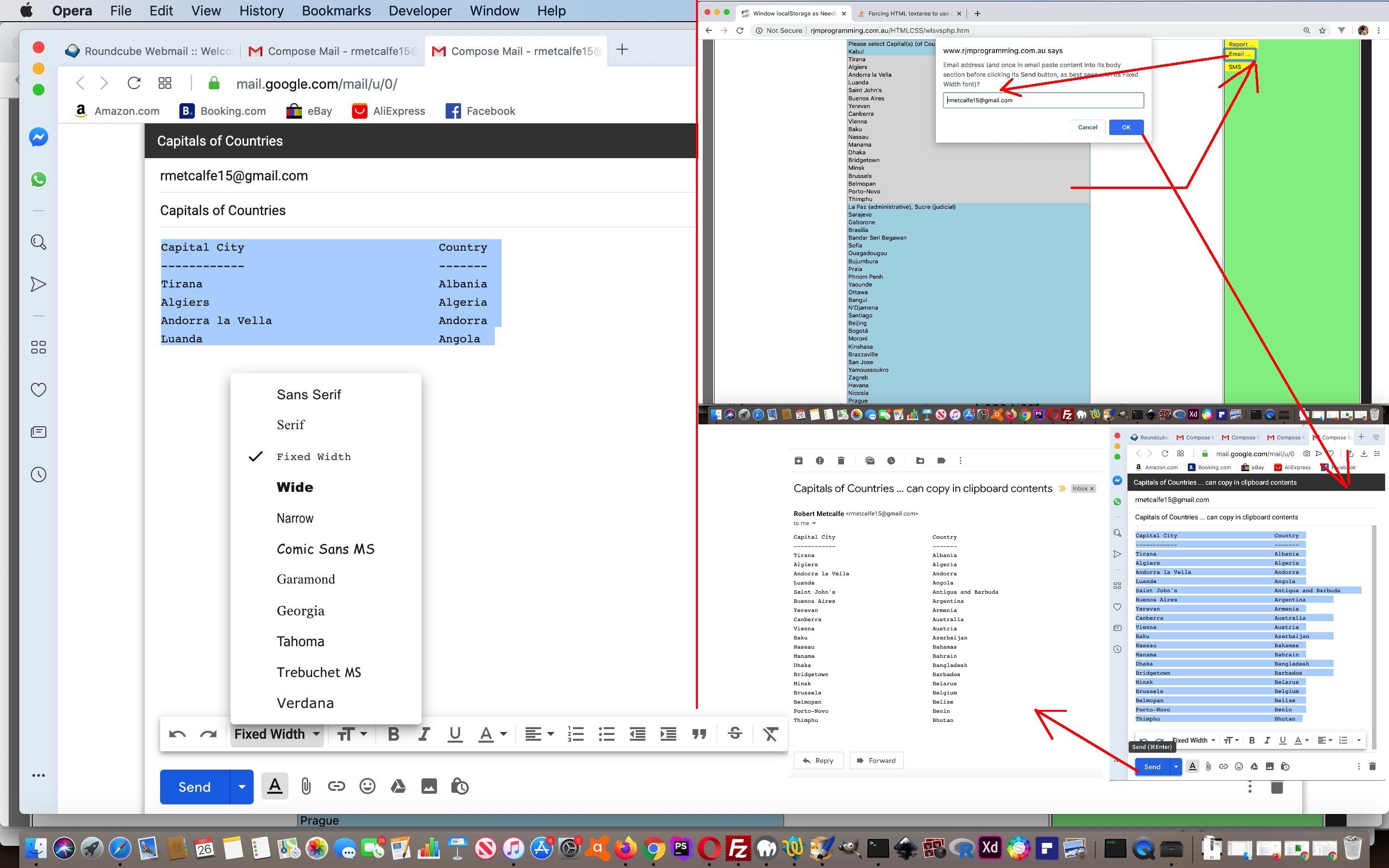
- and below the textarea element we now have buttons to Email or SMS your text creations off to a recipient
… harnessing hashtag navigational data methodologies in “a” “mailto:” (email) or “sms:” (SMS) prefixing href attributes, as per …
function doemail() {
var anchor=null;
if (woois) {
if (!woois.closed) {
if (woois.document.getElementById('myta').outerHTML.indexOf(' data-done="y"') == -1) {
if (woois.document.getElementById('myta').value.trim() != '') {
woois.document.getElementById('myta').setAttribute('data-done', 'y');
setTimeout(doemail, 6000);
return '';
}
} else if (woois.document.getElementById('myta').value.trim() != '') {
setTimeout(doemail, 6000);
return '';
}
woois.close();
woois=null;
setTimeout(doemail, 6000);
return '';
}
}
var emis=prompt('Please enter email address to send to.', '');
if (emis == null) { emis=''; }
if (emis.indexOf('@') != -1) {
anchor = document.createElement('a');
anchor.href = 'mailto:' + emis.trim() + '?subject=My%20Speech%20Bubble%20data&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#bodyih=' + encodeURIComponent(document.body.innerHTML));
anchor.style.display='none';
document.body.appendChild(anchor);
anchor.innerHTML='Email';
anchor.target='_top';
anchor.click();
} else if (emis.trim() != '' && emis.trim().replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'') == '') {
anchor = document.createElement('a');
anchor.href = 'sms:' + emis.trim() + '&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#bodyih=' + encodeURIComponent(document.body.innerHTML));
anchor.style.display='none';
anchor.innerHTML='SMS';
anchor.target='_top';
anchor.click();
}
}
function dosms(){
var anchor=null;
if (woois) {
if (!woois.closed) {
if (woois.document.getElementById('myta').outerHTML.indexOf(' data-done="y"') == -1) {
if (woois.document.getElementById('myta').value.trim() != '') {
woois.document.getElementById('myta').setAttribute('data-done', 'y');
setTimeout(dosms, 6000);
return '';
}
} else if (woois.document.getElementById('myta').value.trim() != '') {
setTimeout(dosms, 6000);
return '';
}
woois.close();
woois=null;
setTimeout(dosms, 6000);
return '';
}
}
var emis=prompt('Please enter SMS number to send to.', '');
if (emis == null) { emis=''; }
if (emis.indexOf('@') != -1) {
anchor = document.createElement('a');
anchor.href = 'mailto:' + emis.trim() + '?subject=My%20Speech%20Bubble%20data&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#bodyih=' + encodeURIComponent(document.body.innerHTML));
anchor.style.display='none';
document.body.appendChild(anchor);
anchor.innerHTML='Email';
anchor.target='_top';
anchor.click();
} else if (emis.trim() != '' && emis.trim().replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'') == '') {
anchor = document.createElement('a');
anchor.href = 'sms:' + emis.trim() + '&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#bodyih=' + encodeURIComponent(document.body.innerHTML));
anchor.style.display='none';
anchor.innerHTML='SMS';
anchor.target='_top';
anchor.click();
}
}
Previous relevant Select Multiple Webpage Palette Popup Tutorial is shown below.
Regarding yesterday’s Select Multiple Webpage Palette Primer Tutorial …
- you start with an outlandish premise …
- it stays “outlandish” select (dropdown) element wise on non-mobile … but …
- catering for mobile …
- you are forced to encase it in a hosting div element (with the onmousedown and ontouchdown precursor events to onclick)
… all contributing to getting us to a point, today, we can say we’ve added a layer of (useful, extra) functionality, by …
- no longer asking for user interactive input via a Javascript prompt window … but, instead, like with Background Image Foreground Content Tutorial … we …
- ask for user interactive input via a window.open (ie. popup) “here’s looking at you, kid” window.opener incarnation guise of our changed select_palette.html web application … just consisting of …
- one textarea element …
- still capable of ~~ delimitation as with the Javascript prompt window thinking … but also now …
- harnessing the talents of a textarea line feed delimitation within it’s value attribute
… able to extend functionality towards decent …
- speech bubble feeling thoughts (so far, just) … because …
- it opens up the idea that the div element innerHTML attribute can be the SVG we had previously been supplying as background HTML/CSS (via Javascript DOM) data
Cute, huh?! (ahead of the “Speech Bubble styling” niceties making it really cute, yet, for us … but who knows what you can achieve on the “cute styling front”?!).
Previous relevant Select Multiple Webpage Palette Primer Tutorial is shown below.
In the world of web applications, there are often many ways to approach any given requirement. Like with yesterday’s Select Multiple Mobile Background Image Tutorial, today’s “albeit a bit out there idea” is to …
- offer a select (multiple attribute) “dropdown” HTML element …
- as a webpage covering …
- template or palette … where the user …
- writes user defined lines of words created
… onto. Pretty simple idea for a “first then second draft“! But maybe not the first idea to spring to mind regarding making such an idea happen?!
Previous relevant Select Multiple Mobile Background Image Tutorial is shown below.
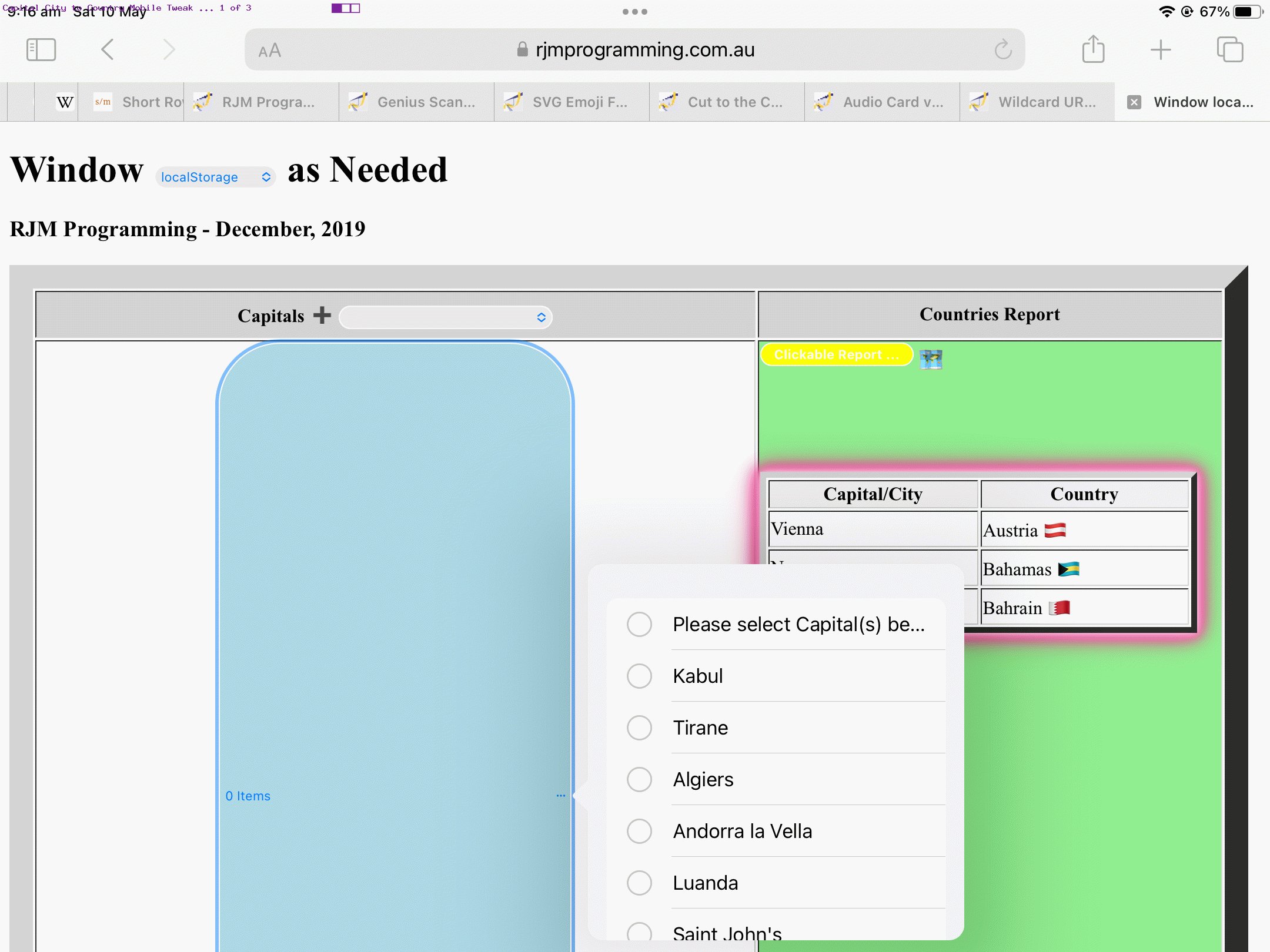
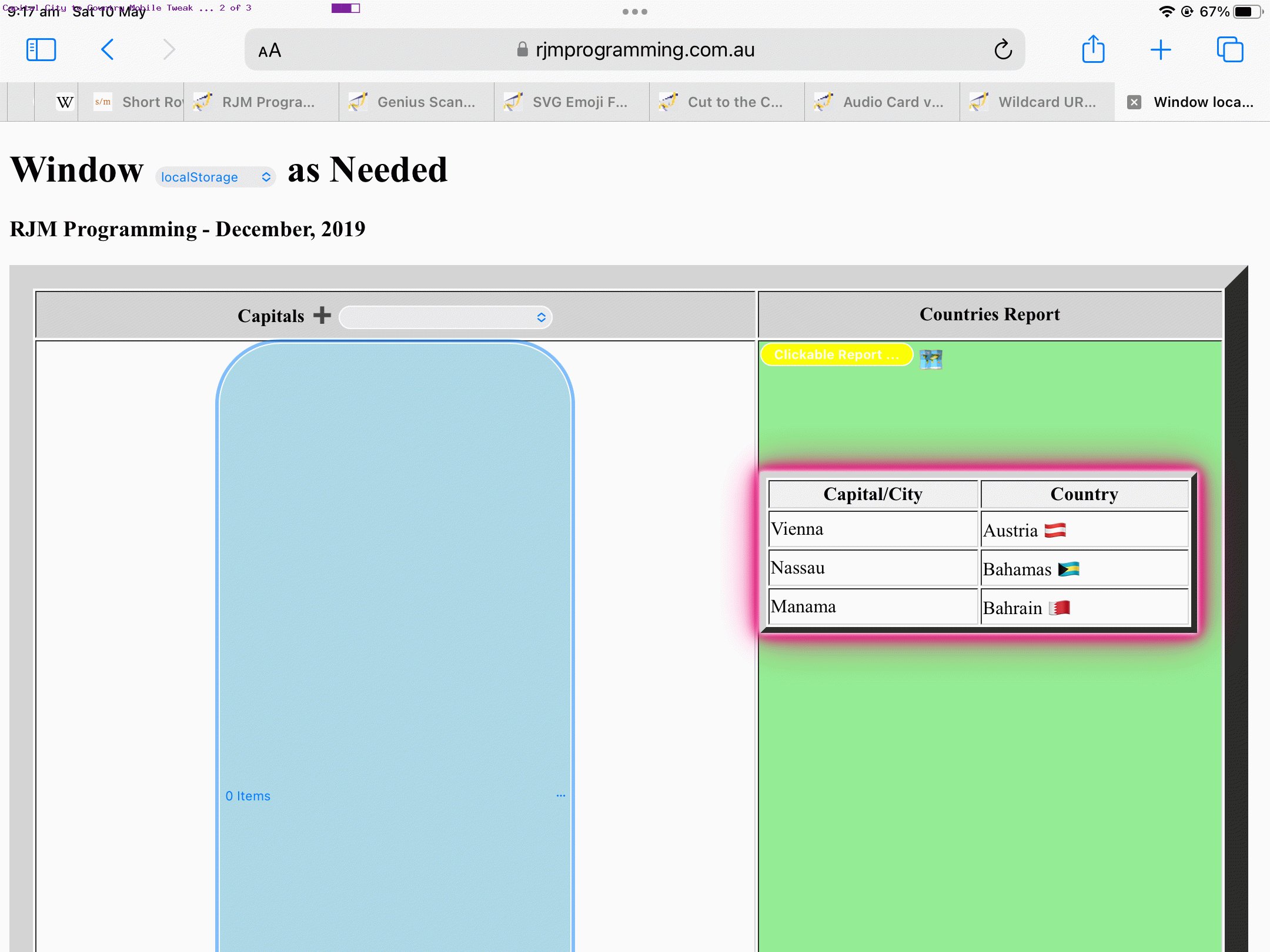
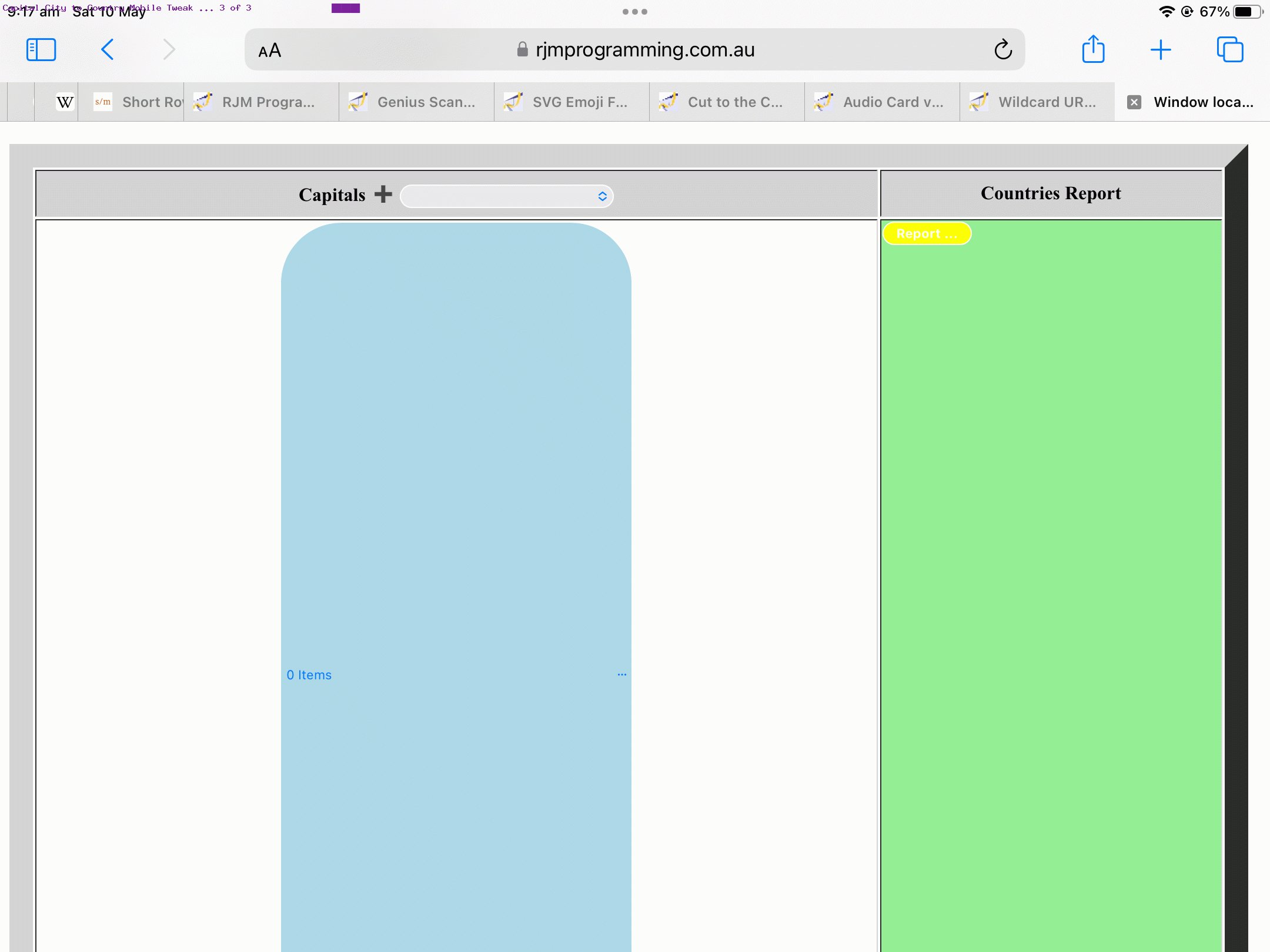
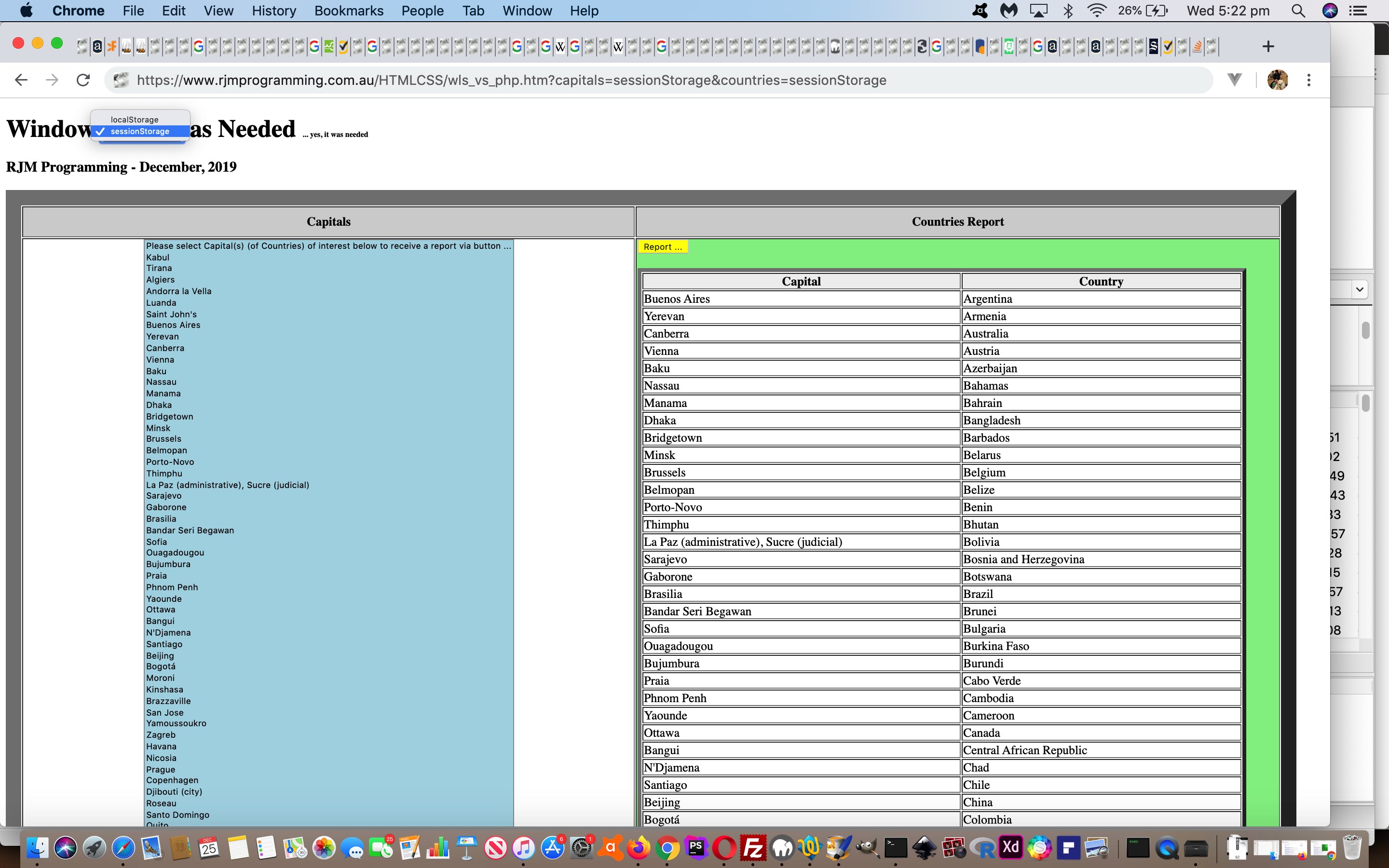
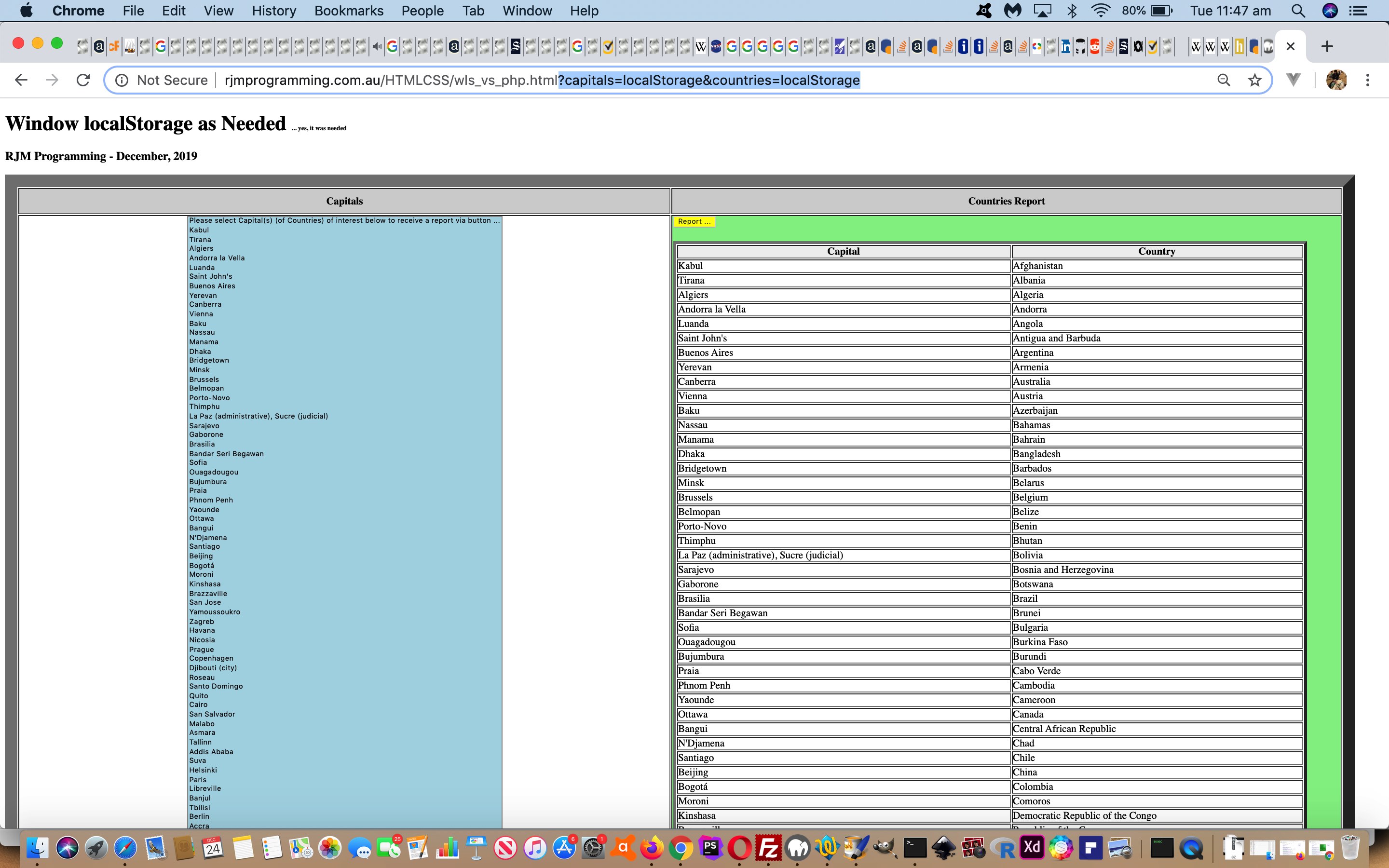
We had occasion to revisit Window LocalStorage Client Versus Server Map Tutorial‘s web application today changed this way to end up with wls_vs_php.htm, on an iPad, and saw how initially lacking was the advice on how to work the Capital City to Country quiz. The reason, primarily, in our view, is that on mobile platforms an element such as …
<select class=dglow onclick=" console.log('67234'); noif(); " title='Please select Capital(s) below to get Countries Report ...' onfocusout=" document.getElementById('myrepsb').className='dglow'; tablemode = ''; nothere=true; updatecountries(null);" style='width:300px;margin-top:0px;margin-left:0px;vertical-align:top;height:100vh;background-color:lightblue;' id=scapitals multiple>
// innard options //
</select>
… you just see words to the effect …
0 items …
… but we’d see more use for this select element “opened up” on initialization. As we read, and believed, via this useful link, thanks, this “programmatical click on mobile platforms” to open up such a select element is not easy. So we decided to go down the route of …
- to a select multiple element …
- on mobile …
- background image …
- at top right …
- that is wording advice “Click/tap me” …
- when first encountered
… and we came up with the document.body onload event call “new Javascript code snippet” …
if (document.URL.indexOf('?') == -1) {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('scapitals').click(); // this is just wishful thinking, but no error is caused, and you never know?
document.getElementById('scapitals').style.background="url(\"data:image/svg+xml;base64," + window.btoa("<svg xmlns='http://www.w3.org/2000/svg' width='126' height='48' viewport='0 0 100 100' style='border-radius:15px;background-color:rgba(0,0,255,0.3);fill:black;font-family:Verdana;font-size:17px;'><text x='5%' y='60%'>Click/tap me</text></svg>") + "\") no-repeat top right";
}
}
Next best approach, we’d say?!
Previous relevant Window LocalStorage Client Versus Server Map Tutorial is shown below.
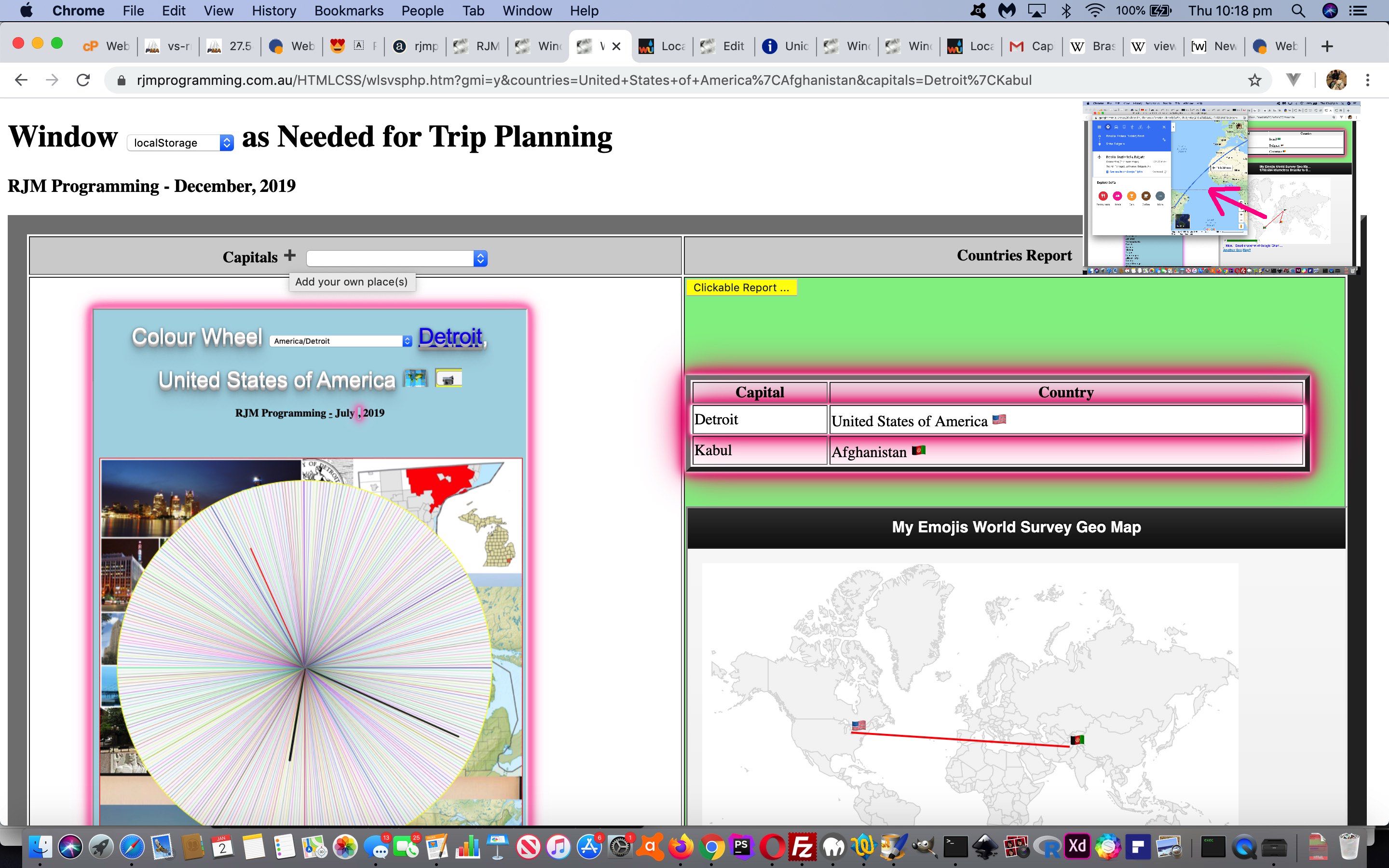
Get a good map, and a goodly number of times you’ll want a map of smaller or larger scale than the one you have. Murphy’s Law? This is probably why in the wonderful woooooooorrrrrrrrlllllld of Google Charts they have included …
- Geo Chart topographic map of the world or of regions
- Map Chart terrestrial/satellite map of your group of markers at a zoom level of your choosing
… and hope you can see that the latter can save the day for a Short Distance Trip (corner shop, anyone?!).
So we’ve added onto yesterday’s Window LocalStorage Client Versus Server Timeline Tutorial progress a new toggling button to view a scenario in either Google Chart scenario above.
You can see this integration work with our changed wls_vs_php.htm‘s Capital City Find Matching Country Report live run link supervising a tweaked geo_chart.php Geo Chart interfacer.
Previous relevant Window LocalStorage Client Versus Server Timeline Tutorial is shown below.
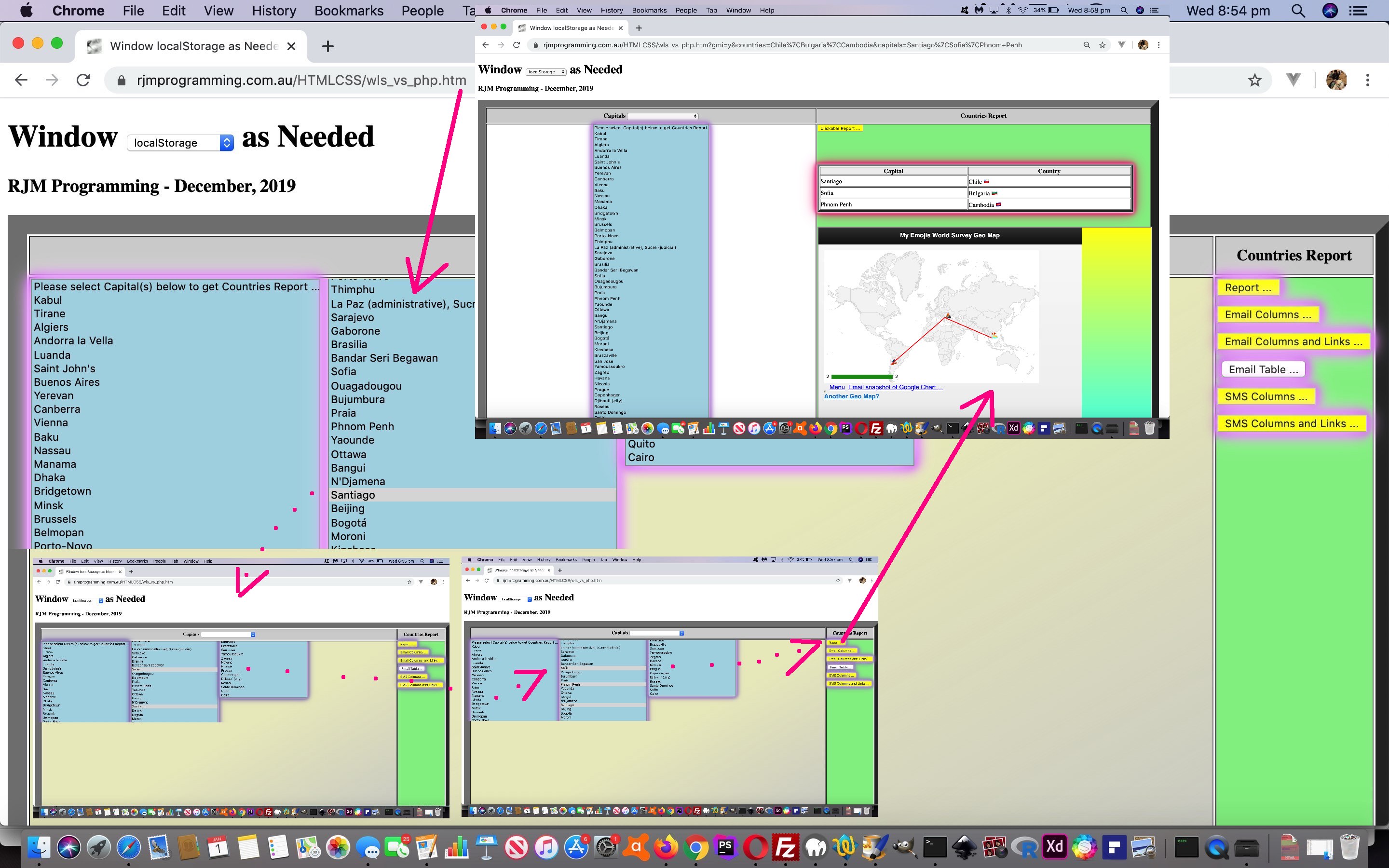
Up to yesterday’s Window LocalStorage Client Versus Server User Tutorial‘s progress, our Capital City Find Matching Country Report web application project was all about …
- where (and capital of “what”) … but we often seek out a way to add into the mix that 4th dimension …
- when (ie. time)
… and regarding the current project, a …
- where “map” … can interface with a …
- when “Trip Plan Itinerary”
- flagged by the click/touch of an emoji button … and …
- the interactive entry presented via a Javascript prompt window
- a world map … with …
- emoji markers … and optionally …
- joined up by straight lines
- CSS styling changes … and …
- additional functionality for Email and SMS links back to our current Capital City Find Matching Country Report web application project (to complete the cycle)
- “static” internal CSS coding within the changed wls_vs_php.htm‘s Capital City Find Matching Country Report live run link’s new CSS and linking improvements, which caused the changed colour_wheel.html‘s colour wheel (at this live run link) to be affected (by integrations “up”, opening up the Google Maps and YouTube interfacing emoji buttons there)
- “static” internal HTML “style” attribute styling
- “dynamic” Javascript DOM HTML “style” attribute changes
- “dynamic” Javascript DOM “class” modifications to dovetail with the “static” internal CSS coding as above
- for non-mobile platforms we allow for more columns to be applied to our Capitals select (dropdown) element (in order to reduce some user scrolling, as does our new additional A-Z letter basis sorting functionality) as per … the “dynamic” Javascript DOM “class” modifications …
if (!navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('lefttd').className='lefttd';
}
… dovetailing with the “static” internal CSS coding …
<style>
.lefttd {
column-count: 4;
max-height: 35%;
vertical-align: top;
max-width: 70%;
font-size: 8px;
background-color: rgba(205,205,205,0.5);
background-image: -webkit-gradient(
linear,
right bottom,
left top,
color-stop(0, rgba(205, 205, 205, 0.8)),
color-stop(0.50, rgba(255, 255, 0, 0.2))
);
background-image: -o-linear-gradient(left top, rgba(205, 205, 205, 1) 0%, rgba(255, 255, 0, 0.2) 50%);
background-image: -moz-linear-gradient(left top, rgba(205, 205, 205, 1) 0%, rgba(255, 255, 0, 0.2) 50%);
background-image: -webkit-linear-gradient(left top, rgba(205, 205, 205, 1) 0%, rgba(255, 255, 0, 0.2) 50%);
background-image: -ms-linear-gradient(left top, rgba(205, 205, 205, 1) 0%, rgba(255, 255, 0, 0.2) 50%);
background-image: linear-gradient(to left top, rgba(205, 205, 205, 1) 0%, rgba(255, 255, 0, 0.2) 50%);
}
</style>
… and please note that around here at RJM Programming we have a “far from hard and fast rule” (but a rule regardless) regarding HTML element ID and class attributes that they concern (and (usually) be compartmentalised into) Javascript (DOM) manipulations and CSS styling issues respectively … and add a linear-gradient background to the table cell when expecting the initial user interaction on non-mobile platforms - a “dynamic” Javascript DOM “class” modification … document.getElementById(‘myrepsb’).className=’dglow’; … is made to the “Report…” button at the Capitals select (dropdown) onfocusout event so as to highlight (with “glow” inspired styling) where user interaction may flow to
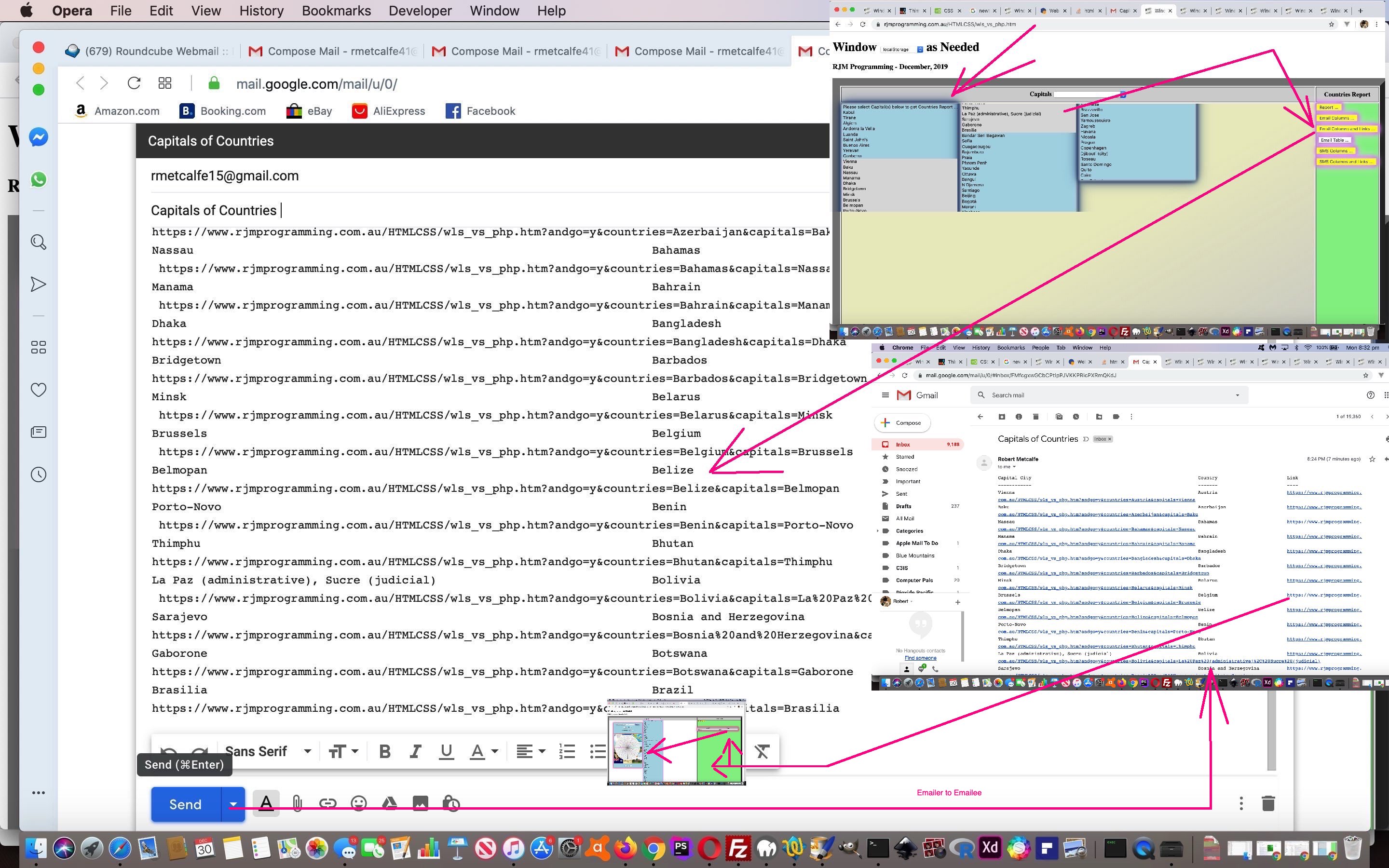
- adding two new buttons called “Email Columns and Links …” and “SMS Columns and Links …” that …
- set a global variable andlinkto = true; … setting in play, within the report writing code (that likes monospaced fonts) …
- add a new links column to the right with URLs like …
https://www.rjmprogramming.com.au/HTMLCSS/wls_vs_php.htm?andgo=y&countries=Belize&capitals=Belmopan
… to tell your client programs to form the hyperlinks for us (if they are “of the mood”, that is!) - sometimes difficult but rewarding because …
- the differences between two independent software components can be quite large and daunting … and the programmer has to see that …
- care is applied so as not to wreck previous functionality and integrations in making the current integration work
- Ajax functionality, kicked off by an “onclick” event set of logic, allowing mobile platforms to also have a look in (the look in that they miss when the event logic is off the “onmouseover” event)
- iframe and its …
- srcdoc attribute (“content” alternative to src “url” attribute) … along with, and crucially needing (because srcdoc ignores its own document.body onload goings on, that we need the “Iframe Client Pre-Emptive” methods below to circumvent) the …
- onload event opportunity of an iframe element (we group into “Iframe Client Pre-Emptive” methods, here)
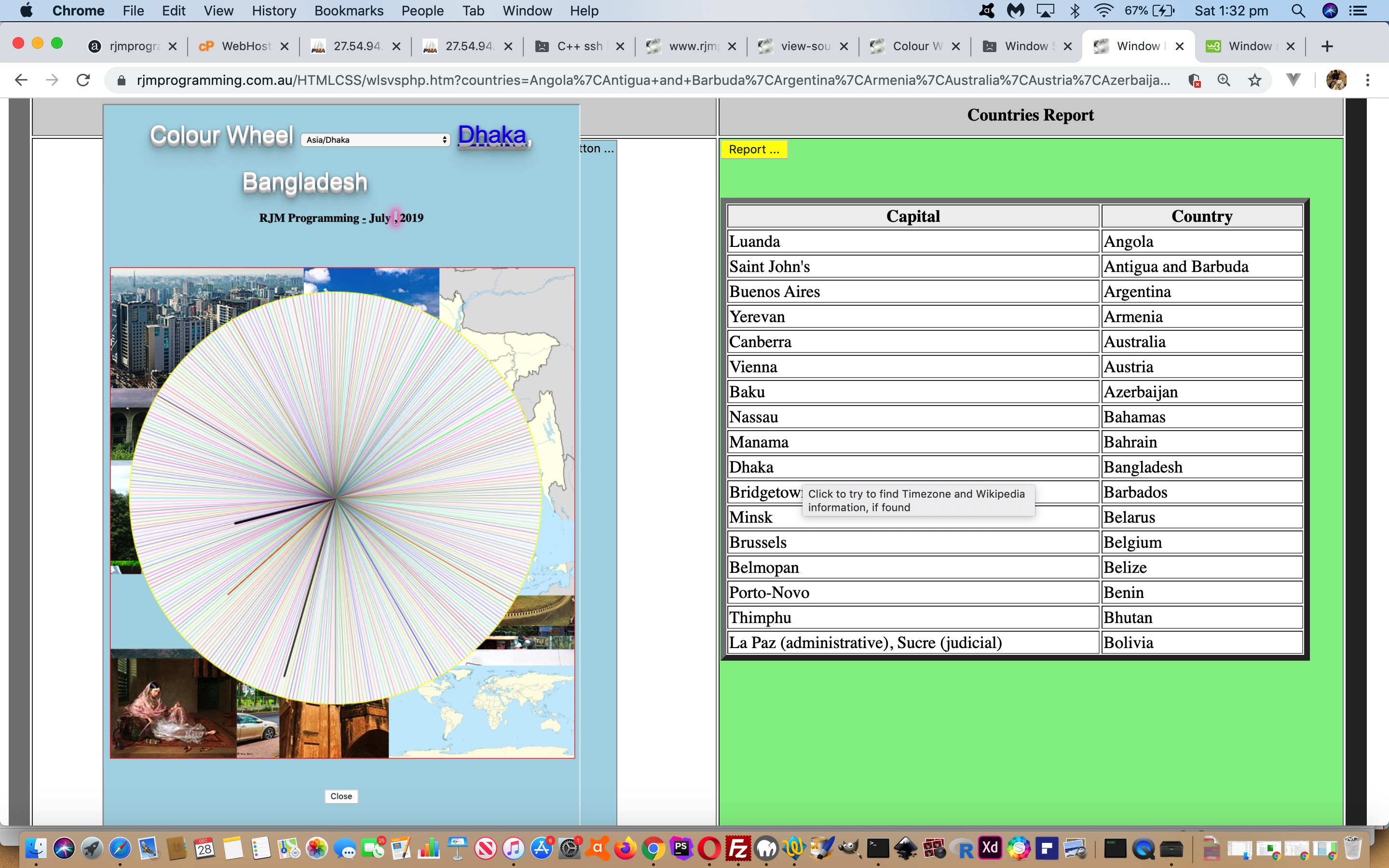
- click/touching a table row … it sets off new “tr” (table row) element logic calling our (inhouse) Timezone and Wikipedia Place Information helper (HTML) via Ajax (so not leaving the webpage) … and because of place name oddities we allow for …
- “td” (table cell) element user amendments by setting their contenteditable attributes to “true” (since fixed, but we found the Timezone Europe/Tirane pointing at Tirane in Albania used to be spelt “Tirana”)
- position:absolute property (with associated top and left (px defined) properties)
- z-index
- canvas element … converting HTML table outerHTML “ascii text” data … via …
- canvas drawing methods “[canvasContext].strokeRect()” and “[canvasContext].strokeText()” via “[cellElement].getBoundingClientRect()” … to convert that canvas element content via …
- [canvasElement].toDataURL() … to an …
- img element nested in a div contenteditable=true element … so as to hook in with today’s very useful helper link, thanks … use …
-
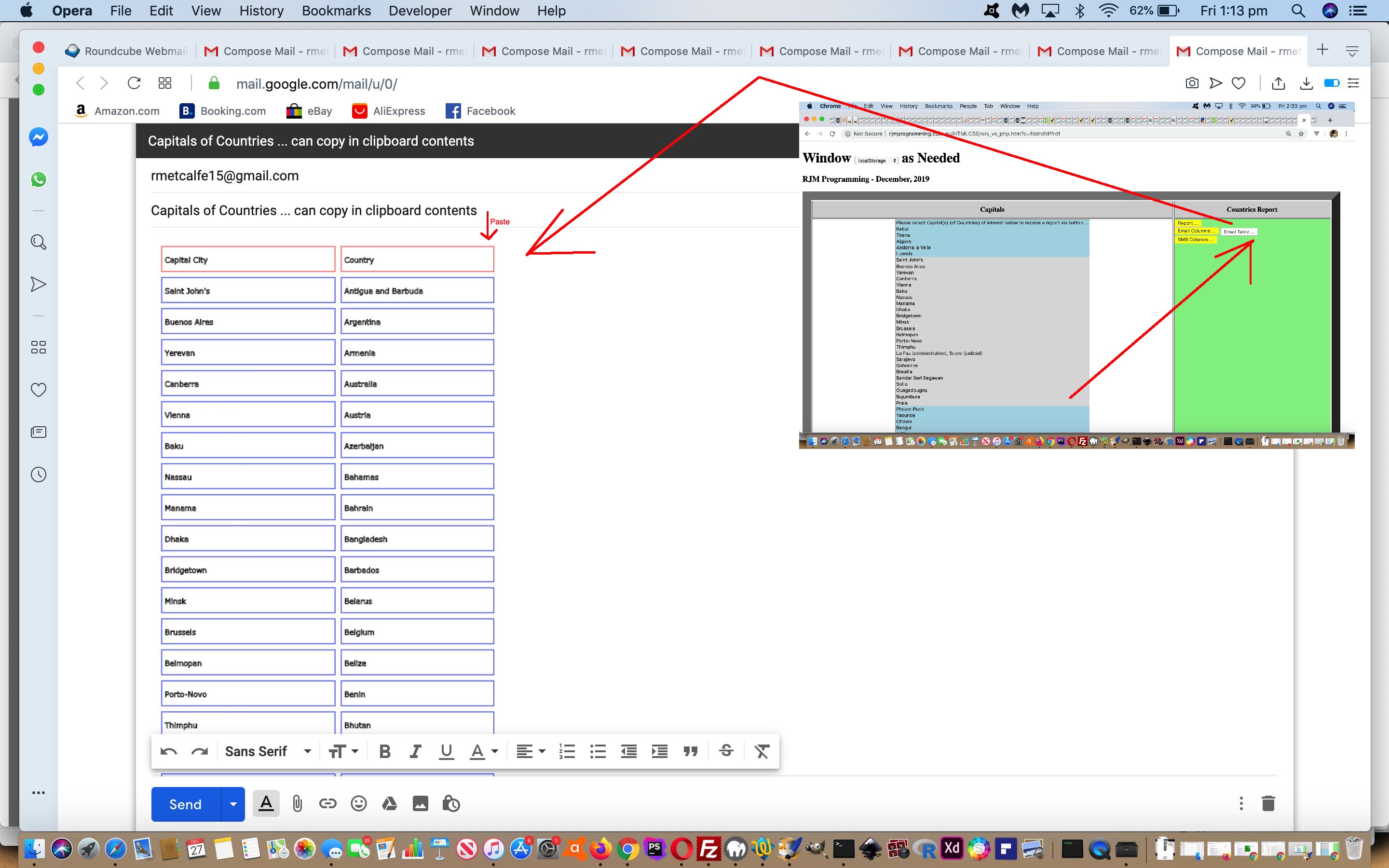
function tabletoclipboard(canvas) { // thanks to https://stackoverflow.com/questions/27863617/is-it-possible-to-copy-a-canvas-image-to-the-clipboard
var img = document.createElement('img');
img.src = canvas.toDataURL();
var div = document.createElement('div');
div.contentEditable = true;
div.appendChild(img);
document.body.appendChild(div);
// do copy
SelectText(div);
document.execCommand('Copy');
document.body.removeChild(div);
}
function SelectText(element) { // thanks to https://stackoverflow.com/questions/27863617/is-it-possible-to-copy-a-canvas-image-to-the-clipboard
var doc = document;
if (doc.body.createTextRange) {
var range = document.body.createTextRange();
range.moveToElementText(element);
range.select();
} else if (window.getSelection) {
var selection = window.getSelection();
var range = document.createRange();
range.selectNodeContents(element);
selection.removeAllRanges();
selection.addRange(range);
}
}
- to leave the user’s device’s clipboard containing a useful table (with linework) … ready to …
- paste into an email body section
- SMS
- a known entity … ie. same web application … at …
- a known time … ie. immediately
- the web application knows who is using it (localStorage) … and on having accessed and read it …
- the web application knows it (localStorage) is of no use to any other user (in this web application’s case, at least)
- discovered no PHP web application existant (via Client Pre-emptive Iframe techniques) … and …
- discovered (in a sanity check feeling way) that to go down the proposed HTML form method=GET approach was risking a …
HTTP 414 "Request URI too long"
… web browser error … and that … - localStorage was a known web browser piece of functionality
- back out of the default HTML form method=GET navigation setup of the web application in favour of …
- storing that data into localStorage
- substituting into the URL ? and & arguments the hardcoding “localStorage” (and in so doing, getting back under the HTTP 414 “Request URI too long” limitation, piecing together (what amounts to) …
location.href=document.URL.split(‘#’)[0].split(‘?’)[0] + ‘?capitals=localStorage&countries=localStorage’;)
… that on a recall to this same web application a … - document.body onload event piece of Javascript logic checks the localStorage for its incoming Capital City Country Report data, as per …
var phpexists=false;
var getcapitals=location.search.split('capitals=')[1] ? decodeURIComponent(location.search.split('capitals=')[1].split('&')[0]).replace(/\+/g,' ') : '';
var getcountries=location.search.split('countries=')[1] ? decodeURIComponent(location.search.split('countries=')[1].split('&')[0]).replace(/\+/g,' ') : '';
function checkforreport() {
var divcont='';
var dcaps, dctys, idis;
if (getcapitals == 'localStorage') {
if (window.localStorage) {
getcapitals=decodeURIComponent(localStorage.getItem('wls_vs_php_capitals')).replace(/\+/g,' ');
localStorage.removeItem('wls_vs_php_capitals');
} else {
getcapitals='';
}
}
if (getcountries == 'localStorage') {
if (window.localStorage) {
getcountries=decodeURIComponent(localStorage.getItem('wls_vs_php_countries')).replace(/\+/g,' ');
if (getcapitals.replace('localStorage','') != '' && getcountries.replace('localStorage','') != '') { document.getElementById('myh1').innerHTML+=' <font size=1>... yes, it was needed</font>'; }
localStorage.removeItem('wls_vs_php_countries');
} else {
getcountries='';
}
}
if (getcapitals != '' && getcountries != '') {
divcont='<table border=5 style="width:95%;vertical-align:top;background-color:white;"><tr style=background-color:#f0f0f0;"><th>Capital</th><th>Country</th></tr></table>';
dcaps=getcapitals.split('|');
dctys=getcountries.split('|');
for (idis=0; idis<dcaps.length; idis++) {
divcont=divcont.replace('</table>', '<tr><td>' + dcaps[idis] + '</td><td>' + dctys[idis] + '</td></tr></table>');
}
document.getElementById('dreport').innerHTML=divcont;
}
}
… the localStorage.removeItem() representing that “self-destruct” nuance we were talking about before
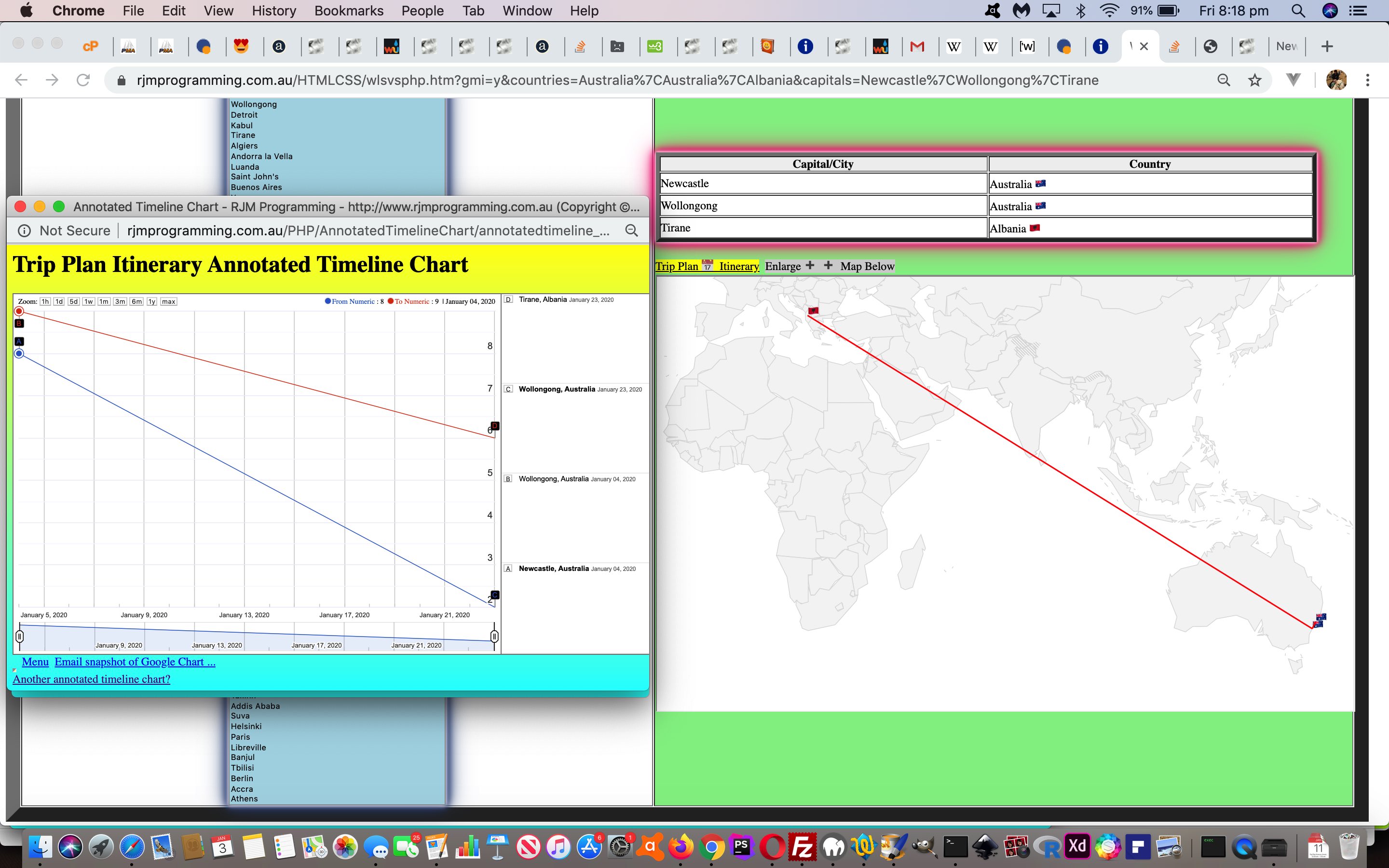
… and for this purpose, we’re going to interface to the excellent Google Charts Annotated Timeline Chart, thanks, because it combines links of “time” to “user annotations” in a timeline way, that similar way you might describe the qualities of a Trip, even before you’ve gone on that trip. We’ve also added it so that an unordered places list can be turned into a Trip Plan Itinerary at the click/touch of a new map 🗺 🗺 emoji button.
Again, see how these timeline amendments were achieved with our changed wls_vs_php.htm‘s Capital City Find Matching Country Report live run link and annotatedtimeline_chart.php which changed quite a lot.
Previous relevant Window LocalStorage Client Versus Server User Tutorial is shown below.
The inherent weakness with our current Capital City Find Matching Country Report web application project, to our minds, was that places of interest are not restricted to the Capital Cities of Countries, especially when “Trip Planning”. On the other hand, it would be impossible to cater for every “place” in the world. That is far too subjective for good web application applicability. What would be good though, is to allow in user defined …
Place name, Country name
… terms, the definitions of interest to a user. We can ask this …
. When thinking of data applicable to an individual, then that can be catered for by recording it in localStorage where it will be recalled on the next execution of that web application in the same web browser.
This, along with a Colour Wheel of the “nearest TimeZone place” onto the existing logic of yesterday’s Window SessionStorage Client Versus Server Order Tutorial progress could make for a more useful and practical tool for those Trip Planners out there!
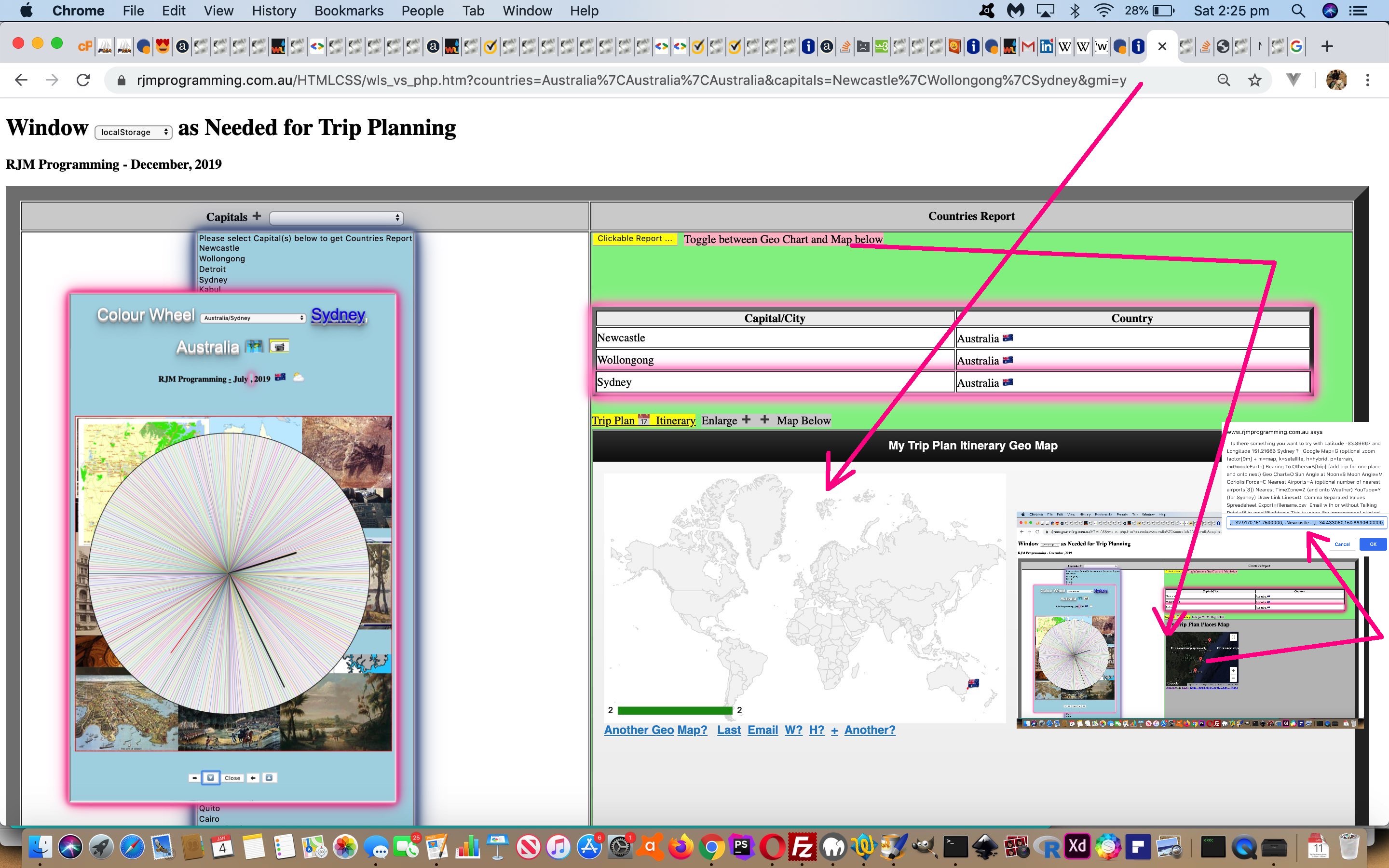
See how this was achieved with our changed wls_vs_php.htm‘s Capital City Find Matching Country Report live run link.
Did you know?
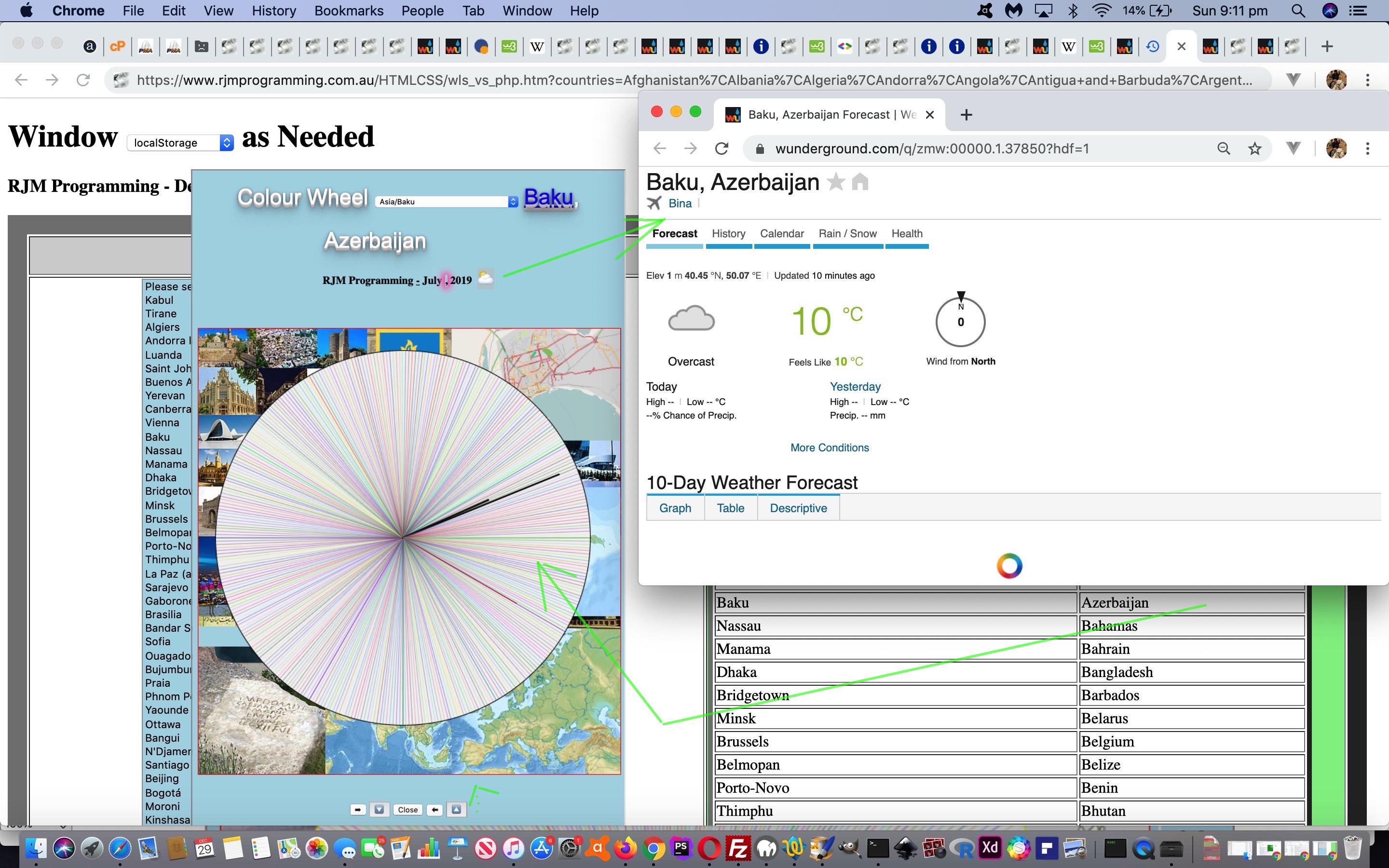
To click/touch one of those Google Chart Geo Chart lines between Emoji Flag Markers will show a new Google Maps directions web page with transport times and detail, as well as an inhouse crow fly distance of that trip leg, as shown up the top right of today’s tutorial picture.
Previous relevant Window SessionStorage Client Versus Server Order Tutorial is shown below.
If we are to honour our thoughts of being able to use our current Capital City Find Matching Country Report web application as a Trip Planner …
Our primary integration today is to (software) integrate the great Weather Underground and its great API service for autocomplete name searches for weather (and hurricane) information. Why bother? Well, can you not envisage a user using that Ajax functionality of yesterday’s Window SessionStorage Client Versus Server Ajax Tutorial as a trip planner, perhaps, or as a “checking up on relatives overseas” tool, perhaps? And not all the capital cities are timezone places, and so for some of those we can use Weather integration to still show apt online information when click/touching a Countries Report row. Speaking of this “row”, we make an improvement whereby on a first click of a right hand (Country) row cell, that cell is not initially a contenteditable=”true” one (that may frustrate showing the keyboard on mobile, when most likely it was the row touch intended), but then becomes a contenteditable=”true” cell henceforth.
… then yesterday’s Window SessionStorage Client Versus Server Flags Tutorial “progress to now” needs to take notice of a user’s order of multiple select (dropdown) element click/touching of Capital City option (sub)elements, just as we did with the recent User Controlled Dynamic Javascript YouTube Embedded API Ordered Tutorial‘s web application project to allow for a user ordered YouTube video playlist.
Because what is a Trip Planner without an ordered trip? Well, that is debatable, but what isn’t (debatable), is that there will be people in the world who appreciate the “mapping out” of a proposed Trip Planning Itinerary. What could we call on here? We can think of the Google Chart Geo Chart work around about the time of Google Geo Chart Co-ordinate Emojis Tutorial, when we started using …
… an idea for a Trip Plan itinerary synopsis, perhaps?!
If you examined closely yesterday’s code changes you will have noticed our collecting of TimeZone Place geographical latitude and longitude information. Today, we start making use of that preparatory work with our changed wls_vs_php.htm‘s Capital City Find Matching Country Report live run link.
Stop Press
The “emoji markers” above (as of 2 January 2020) will be “country flags” (as per Window SessionStorage Client Versus Server Flags Tutorial ideas), as defined.
Previous relevant Window SessionStorage Client Versus Server Flags Tutorial is shown below.
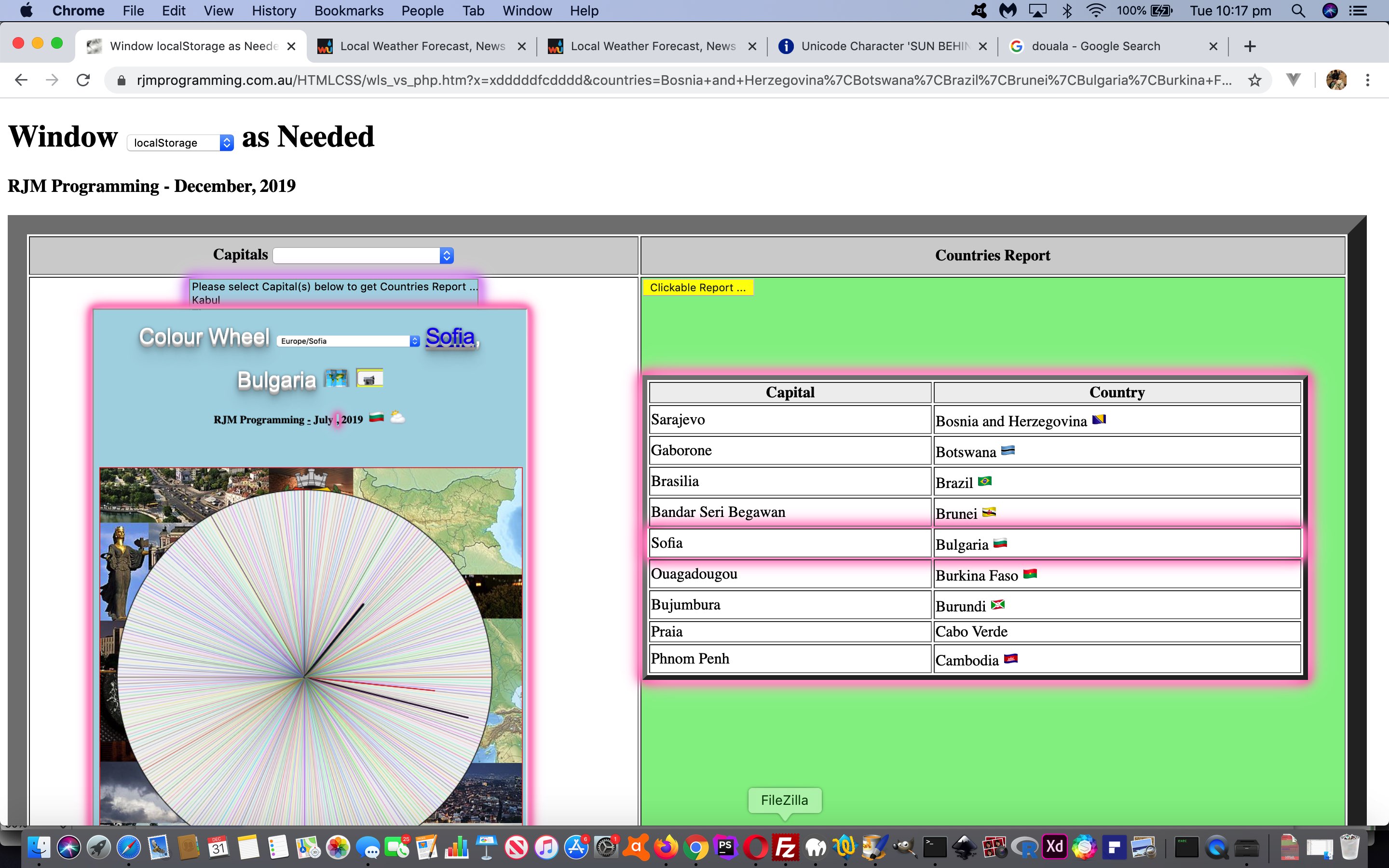
Yes, there’s more to do onto yesterday’s Window SessionStorage Client Versus Server CSS Tutorial‘s Capital City Find Matching Country Report web application project, in our eyes. We have not even mentioned “Internationalization” as a concept up to now. In this line of thinking …
Did you know?
Emoji flags via ISO 2 character country codes are dead easy via Regional Indicator Symbol characters …
var lri="ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var dri=["127462","127463","127464","127465","127466","127467","127468","127469","127470","127471","127472","127473","127474","127475","127476","127477","127478","127479","127480","127481","127482","127483","127484","127485","127486","127487"];
var thiscc='AU'; // ISO 2 character countrycode for Australia
var ccsuff='', ccchar=' ';
for (var iccsuff=0; iccsuff<thiscc.length; iccsuff++) {
ccchar=thiscc.substring(iccsuff, eval(1 + eval('' + iccsuff))).toUpperCase();
ccsuff+='&#' + dri[eval('' + lri.indexOf(ccchar))] + ';';
}
document.getElementById('lastflag').innerHTML=ccsuff;
… to result in (via <span style=font-size:64px;>🇦🇺</span>) …
🇦🇺
… providing interest and general translatability to the changed wls_vs_php.htm‘s Capital City Find Matching Country Report live run link.
Previous relevant Window SessionStorage Client Versus Server CSS Tutorial is shown below.
Further to yesterday’s Window SessionStorage Client Versus Server Integration Tutorial we have a two pronged improvements set for you today with our current Capital City Find Matching Country Report web application project …
We use several modes of CSS application (the first and last of particular relevance to today’s “highlighting of workflow” improvements) …
… the “static” measures often helping to highlight the web application’s main workflow of user interaction and the “dynamic” measures helping to alert the user as to where to proceed with their “workflow”.
In terms of CSS styling work …
As far as links go, you may expect to need serverside means to construct these in online Email and SMS message interfacing, but email (client program) products like Gmail parse your ascii text and convert http: or https: protocol URLs in your Email body to hyperlinks, as does the Messages SMS application here on this MacBook Pro using macOS Mojave. Cute, huh?! So to close the circle back from remote thar’ parts back to our web application is a simple matter of, in broad brush terms …
To improve user experience we use “dynamic” Javascript DOM HTML “style” attribute change means to easier close the “Colour Wheel” helper web application “above the fold” by changing the CSS z-index (Javascript DOM [element].style.zIndex) of elements accordingly, when the user clicks other elements. You can see all this with the first “the changed” link above, where all “glow” CSS styling will also feature prominently.
Previous relevant Window SessionStorage Client Versus Server Integration Tutorial is shown below.
We hope, when performing a “software integration” task, that the two or more components of that integration work with each other’s talents, rather than a big tussle like reinventing the wheel. This ideal makes the work …
… and that is why we’ve made corollaries to “building from scratch” (when planning and design is a huge component) can be a lot simpler than a software integration “renovation”, in the past, here at this blog.
Our primary integration today is to (software) integrate the great Weather Underground and its great API service for autocomplete name searches for weather (and hurricane) information. Why bother? Well, can you not envisage a user using that Ajax functionality of yesterday’s Window SessionStorage Client Versus Server Ajax Tutorial as a trip planner, perhaps, or as a “checking up on relatives overseas” tool, perhaps? And not all the capital cities are timezone places, and so for some of those we can use Weather integration to still show apt online information when click/touching a Countries Report row. Speaking of this “row”, we make an improvement whereby on a first click of a right hand (Country) row cell, that cell is not initially a contenteditable=”true” one (that may frustrate showing the keyboard on mobile, when most likely it was the row touch intended), but then becomes a contenteditable=”true” cell henceforth.
As a user experience improvement for “trip planners” perhaps, we allow the user to alphabetically sort the presented select (dropdown) element entries …
var firstopt='';
var wasopts='';
var restopts='';
function readyitforsort(iselid) {
var optsare=[];
var huhisel=document.getElementById(iselid).innerHTML;
var huhsopts=huhisel.split('</option>');
for (var ihuh=0; ihuh<huhsopts.length; ihuh++) {
if (huhsopts[ihuh].trim() != '') {
if (firstopt == '') {
firstopt=huhsopts[ihuh] + '</option>';
} else {
wasopts+=huhsopts[ihuh].replace('option ','option data-ih="' + (huhsopts[ihuh].split('>')[eval(-1 + huhsopts[ihuh].split('>').length)] + '" ')) + '</option>';
optsare.push(huhsopts[ihuh].replace('option ','option data-ih="' + (huhsopts[ihuh].split('>')[eval(-1 + huhsopts[ihuh].split('>').length)] + '" ')) + '</option>');
}
}
}
optsare.sort();
for (var jhuh=0; jhuh<optsare.length; jhuh++) {
restopts+=optsare[jhuh];
}
}
… controlled by a new dropdown in the left hand column header cell.
We also allow the user to move the iframe element with some positioning emoji buttons near the “Close” button one (of yesterday’s work).
Into the future, too, we’ll have more to say regarding the germination of an idea “to allow a mobile onmouseover simulator (of sorts)” be to allow the user to perform a swipe across an individual HTML element of interest on mobile platforms (ie. harness ontouchmove event) as per (so far) … kicked off by “<body onload=” setTimeout(athn, 5000); “>” …
var last24='';
var rectdc;
function nodivalert() {
document.getElementById('divalert').style.display='none';
document.getElementById('divalert').style.zIndex='-456';
document.getElementById('divalert').style.left=('-' + rectdc.left).replace('px','') + 'px';
document.getElementById('divalert').style.top=('-' + rectdc.top).replace('px','') + 'px';
}
function ourdivalert(inmsg) {
document.getElementById('divalert').style.position='absolute';
document.getElementById('divalert').style.left=('' + rectdc.left).replace('px','') + 'px';
document.getElementById('divalert').style.top='' + eval(-80 + eval(('' + rectdc.top).replace('px',''))) + 'px';
document.getElementById('divalert').style.backgroundColor='#e0e0e0';
document.getElementById('divalert').style.display='block';
document.getElementById('divalert').style.zIndex='456';
document.getElementById('divalert').style.opacity='0.8';
document.getElementById('divalert').style.padding='5px 5px 5px 5px';
document.getElementById('divalert').innerHTML=inmsg + '<br><br><input type=button value=Close onclick=nodivalert();></input>';
setTimeout(nodivalert,9000);
}
function athn() {
rectdc=document.getElementById('dc').getBoundingClientRect();
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('dc').ontouchmove=function(event) { if (last24.substring(0,eval(-1 + last24.length)) == event.target.title.substring(0,eval(-1 + event.target.title.length))) { last24=last24; } else { last24=event.target.title; ourdivalert(event.target.title); } }
} else {
document.getElementById('dc').onmousemove=function(event) { if (last24.substring(0,eval(-1 + last24.length)) == event.target.title.substring(0,eval(-1 + event.target.title.length))) { last24=last24; } else { last24=event.target.title; ourdivalert(event.target.title); } }
}
}
… working with the new HTML …
<div id=divalert></div>
</body>
</html>
… to try to allow the “explainer of an element” advantages non-mobile platforms have for hovering over an HTML element with a title attribute filled in.
And so, yet again, see the changed wls_vs_php.htm‘s Capital City Find Matching Country Report live run link’s new Weather integration functionality. It caused the changed colour_wheel.html‘s colour wheel (at this live run link) to be affected (by integrations “up”).
Previous relevant Window SessionStorage Client Versus Server Ajax Tutorial is shown below.
We have a few “clientside chestnuts” to use with our current Capital City Find Matching Country Report web application project today, those being …
… adding onto yesterday’s Window SessionStorage Client Versus Server Canvas Tutorial.
It’s not that involved with the Ajax work today, given that there are no cross-domain issues, though there are cross-protocol (SSL https: versus non-SSL http:) issues to be careful about. Those can be addressed because the web application is recalled to present its “Country Report” and that is the opportunity to check on protocol navigation requirements.
Along the way, we also make this happen for the user on …
… that latter methodology normally a technique we apply to “div” elements (so, there you are!)
Also used are “overlay” techniques, two of the “usual suspects” here coming into play, to present to the “Ajax content to srcdoc iframe arrangements” …
Yet again, see the changed wls_vs_php.htm‘s Capital City Find Matching Country Report live run link’s new “Ajax” functionality.
Previous relevant Window SessionStorage Client Versus Server Canvas Tutorial is shown below.
Yesterday’s Window SessionStorage Client Versus Server Share Tutorial dealt with ascii text clipboard copy assisted sharing options with our current Capital City Find Matching Country Report web application project. This suited both Email and SMS share options we coded for, but today’s extension of functionality from “ascii text” data to “graphical data” only suits Email sharing. The other caveat with our work is that no serverside (for us, PHP) help is allowed, so no PHP mail here.
What comes into play with a “graphical data” clientside (only) sharing approach? It will not surprise many readers that, for us, it involves …
… sharing off to an emailee collaborator.
Again, see the changed wls_vs_php.htm‘s Capital City Find Matching Country Report live run link’s new “Email Table” button functionality.
Previous relevant Window SessionStorage Client Versus Server Share Tutorial is shown below.
Yesterday’s Window SessionStorage Client Versus Server Tutorial has been amended today for two new sharing and collaboration options, those being …
… but you may well be familiar with the restrictions on email and SMS client (program) approaches to this, coming from HTML “a” link “mailto:” and “sms:” href property prefixes respectively. We’re going to need help with the 800 odd character (length) restrictions with the (resultant) web address (bar) URL, but what? How about working off the great advice of this wonderful link, thanks, to copy what we’d have assembled into an ascii text Report into the characters contained by the user’s device’s clipboard?
function copytoclipboard(str) { // thanks to https://hackernoon.com/copying-text-to-clipboard-with-javascript-df4d4988697f
var el = document.createElement('textarea');
el.value = str;
el.setAttribute('readonly', '');
el.style.position = 'absolute';
el.style.left = '-9999px';
document.body.appendChild(el);
el.select();
document.execCommand('copy');
document.body.removeChild(el);
}
An issue that springs up here using such clipboard ascii text content, whenever you get the Font choice given to you, pick a monospaced Font like Courier New or “Fixed Width”.
See the changed wls_vs_php.htm‘s Capital City Find Matching Country Report live run link’s new sharing functionality.
Previous relevant Window SessionStorage Client Versus Server Tutorial is shown below.
Sometimes it’s the case at this blog that we’d like to introduce a new topic, but do not do so, because we cannot show any real world (or real application) use of that concept. So it has been, up until now, with the concept of (web browser) window (object) sessionStorage property. But yesterday’s Window LocalStorage Client Versus Server Primer Tutorial represented an opportunity akin to when Haley’s Comet gets at its closest to the Earth … while you see a chance, take it … chance because of that nuance whereby we were not trying to store data for any other purpose than passing data onto …
… two conditions that make the code design “marginally” more ideal for the window object property concept of sessionStorage rather than localStorage, in that any …
localStorage.removeItem([knownLocalStorageName]);
… becomes superfluous as with sessionStorage data will disappear between web browser sessions, anyway.
We offer this new concept as a non-default option of a select (dropdown) element replacement to the h1 element hardcoding “localStorage” with the changed wls_vs_php.htm Capital City Find Matching Country Report live run. The other nuance of difference with sessionStorage usage is that in the document.body onload event logic, we may as well (as part of other changes) pre-emptively look for, and if there, respond to, any found sessionStorage data points, even without the user having flagged it specifically …
var datamode='localStorage';
function checkforreport() {
var divcont='';
var dcaps, dctys, idis;
if (getcapitals == 'localStorage') {
if (window.localStorage) {
getcapitals=decodeURIComponent(localStorage.getItem('wls_vs_php_capitals')).replace(/\+/g,' ');
localStorage.removeItem('wls_vs_php_capitals');
} else {
getcapitals='';
}
} else if (getcapitals == 'sessionStorage') {
document.getElementById('smode').value=getcapitals;
datamode=getcapitals;
if (window.sessionStorage) {
getcapitals=decodeURIComponent(sessionStorage.getItem('wls_vs_php_capitals')).replace(/\+/g,' ');
} else {
getcapitals='';
}
} else if (getcapitals == '' && window.sessionStorage) {
getcapitals=decodeURIComponent(('' + sessionStorage.getItem('wls_vs_php_capitals')).replace(/^null$/g,'')).replace(/\+/g,' ');
if (getcapitals != '') {
document.getElementById('smode').value='sessionStorage';
datamode='sessionStorage';
}
}
if (getcountries == 'localStorage') {
if (window.localStorage) {
getcountries=decodeURIComponent(localStorage.getItem('wls_vs_php_countries')).replace(/\+/g,' ');
if (getcapitals.replace('localStorage','') != '' && getcountries.replace('localStorage','') != '') { document.getElementById('myh1').innerHTML+=' <font size=1>... yes, it was needed</font>'; }
localStorage.removeItem('wls_vs_php_countries');
} else {
getcountries='';
}
} else if (getcountries == 'sessionStorage') {
if (window.sessionStorage) {
getcountries=decodeURIComponent(sessionStorage.getItem('wls_vs_php_countries')).replace(/\+/g,' ');
if (getcapitals.replace('sessionStorage','') != '' && getcountries.replace('sessionStorage','') != '') { document.getElementById('myh1').innerHTML+=' <font size=1>... yes, it was needed</font>'; }
} else {
getcountries='';
}
} else if (getcountries == '' && document.getElementById('smode').value == 'sessionStorage' && window.sessionStorage) {
getcountries=decodeURIComponent(('' + sessionStorage.getItem('wls_vs_php_countries')).replace(/^null$/g,'')).replace(/\+/g,' ');
if (getcountries != '') {
document.getElementById('smode').value='sessionStorage';
datamode='sessionStorage';
}
}
if (getcapitals != '' && getcountries != '') {
divcont='<table border=5 style="width:95%;vertical-align:top;background-color:white;"><tr style=background-color:#f0f0f0;"><th>Capital</th><th>Country</th></tr></table>';
dcaps=getcapitals.split('|');
dctys=getcountries.split('|');
for (idis=0; idis<dcaps.length; idis++) {
divcont=divcont.replace('</table>', '<tr><td>' + dcaps[idis] + '</td><td>' + dctys[idis] + '</td></tr></table>');
}
document.getElementById('dreport').innerHTML=divcont;
}
document.getElementById('smode').value=datamode;
}
Which beggars the question “What are the differences between sessionStorage and localStorage?” A quick reading might surmise that “the latter has an expiration date”. We leave you with an open ended Google search so that you may extend your readings on this.
Previous relevant Window LocalStorage Client Versus Server Primer Tutorial is shown below.
Even though we rave on a lot about serverside PHP and its $_POST method=POST (versus HTML/Javascript recipient via ? and & argument $_GET method=GET scenario) data length advantages as the recipient of an HTML form method=POST set of data that could be sizeable, we’ve just realized that there is a client Javascript and window.localStorage methodology that may help alleviate the need to involve PHP (and any other serverside intervention) on occasions.
Hint: Yes, we’ve raved on about this too?! Does the blog posting title give it away? Okay, yes, it should read “localStorage”, but thought we’d gone past such juvenile finickiness since the Whac-A-Mole controversy of 1st December 2019 (or even The Great Tea Trolley Disaster of ’67, we daresay).
It can even use a “self-destruct” approach to the use of this “localStorage” on having used it because …
… which is very pleasing for a Land Surveyor who likes to leave cow paddocks as they’ve seen them so to speak. Except it’s like having a ten tonne truck worth of data access in amongst the cow pats when having access to “localStorage” (or PHP), rather than a little piddle of calf wee (wee Metcalfes know a thing or two about these things!) data access of ? and & HTML/Javascript URL arguments (or even if we were to use HTTP Cookies).
It’s not as if we all have access to serverside language usage, though we do, because we really like PHP and MAMP and Apache/PHP/MySql web servers (and have arranged our development environment accordingly), but what if you are starting out in web development, and still want to allow for sizeable chunks of data with your web applications? Huh? Huh?! See the possibilities? Try our proof of concept wls_vs_php.html Capital City Find Matching Country Report live run, and highlight a whole swathe of (multiple mode) dropdown option Capital Cities holding down the shift key before pressing the yellow “Report” button. If the URL ends up as …
https://rjmprogramming.com.au/HTMLCSS/wls_vs_php.html?capitals=localStorage&countries=localStorage
… that’s because the web application’s …
function analyze() {
var purl=document.URL.split('#')[0].split('?')[0] + '?capitals=' + encodeURIComponent(document.getElementById('capitals').value) + '&countries=' + encodeURIComponent(document.getElementById('countries').value);
if (purl.length > 800) {
if (phpexists) {
document.getElementById('myform').method='POST';
document.getElementById('myform').action='./wls_vs_php.php';
} else if (window.localStorage) {
localStorage.setItem('wls_vs_php_countries', encodeURIComponent(document.getElementById('countries').value));
localStorage.setItem('wls_vs_php_capitals', encodeURIComponent(document.getElementById('capitals').value));
document.getElementById('capitals').value='localStorage';
document.getElementById('countries').value='localStorage';
location.href=document.URL.split('#')[0].split('?')[0] + '?capitals=' + encodeURIComponent(document.getElementById('capitals').value) + '&countries=' + encodeURIComponent(document.getElementById('countries').value);
return false;
}
}
return true;
}
… HTML form onsubmit event logic …
… and so as per our localStorage logic we …
We may well use this methodology in future projects, and hope it has been of some little interest to you as well?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.






 you can’t say
you can’t say