You can look at life from a lot of different viewpoints. Reading Biology Fifth Edition by Campbell Reece Mitchell (ISBN: 0-201-52262-4) helped crystallize these thoughts for us, thanks, and provided for today’s game’s background image, as well, so double thanks. In biological terms, let’s for now ignore subatomic particles, we could look at life (on Earth) from the viewpoints …
- atomic level (eg. oxygen)
- molecular level (eg. DNA)
- organelle level (eg. cell nucleus)
- cellular level (eg. smooth muscle cell)
- tissue level (eg. smooth muscle tissue)
- organ level (eg. stomach)
- organ system level (eg. digestive system)
- organism level (eg. tiger, consisting of many organ systems)
- higher levels (eg. populations, communities, ecosystems)
Today’s biological game jumps from the “organism level” down to the “atomic level” regarding human beings, asking the user, in layperson’s terms, “what goes to make us up”.
Like with Body Systems Quiz Game Primer Tutorial, as shown below, all the game’s HTML elements involve CSS position:absolute property styling, as a few other games have recently, actually. This time though, it is more of a stretch to describe what we do as “overlaying” as such, but more the placement of HTML elements so that they do not “overlay” (ie. clash). Those things we don’t want to “clash” are …
- a contextual background image, the dimensions of which we know, so can plan the position:absolute‘s left and top properties for …
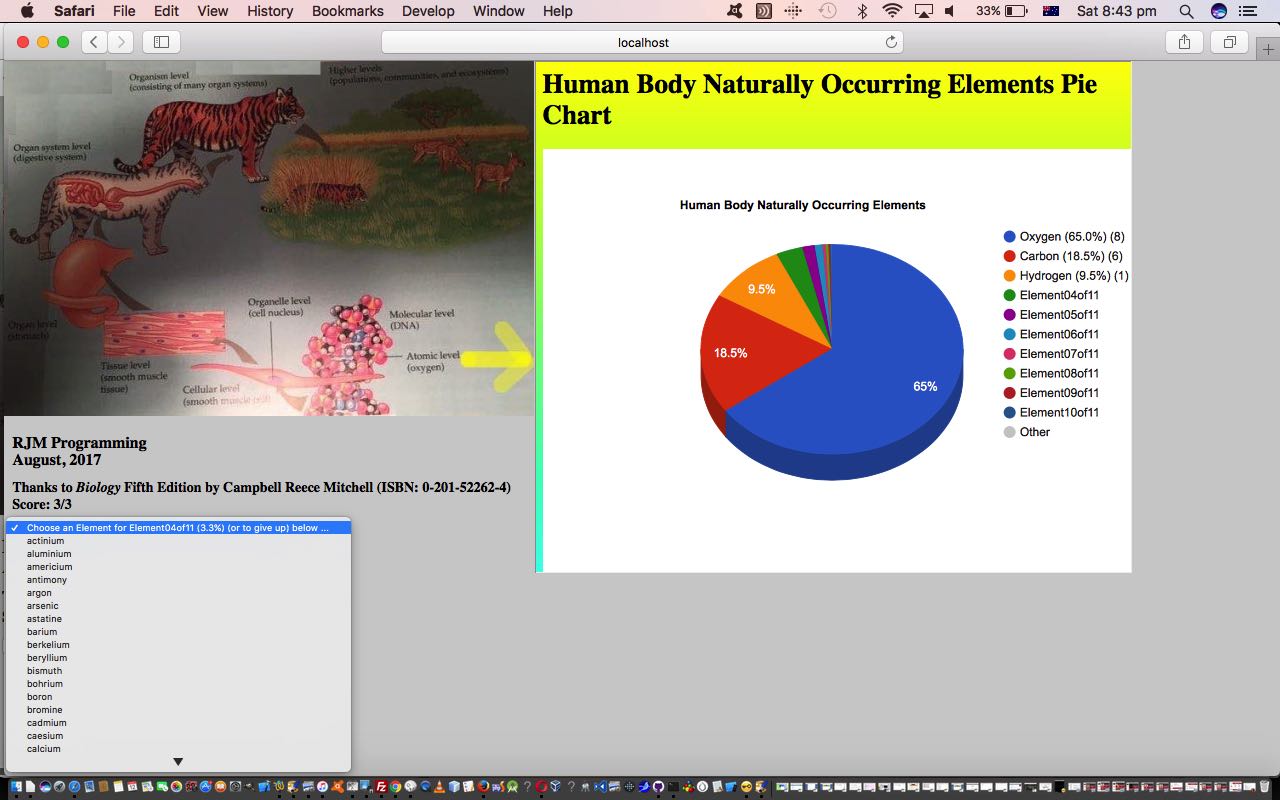
- a Google Charts Pie Chart initially showing the proportions of unknown elements but infilled with element names as the game progresses … and …
- some headings … and …
- a select “dropdown” element consisting of those elements we know of in life and nature and the laboratory (ie. in biology), that are shown in the Periodic Table
… so, as you can imagine, in all likelihood, the user is asked to name the 11 most abundant elements that go to make up the human body in the order from most prevalent to least prevalent, selecting their choice from that select “dropdown” element and having a score (as an h4 element) be appropriately updated. As per usual with our biology and anatomy and physiology games recently, we add an option to “give up” to allow the game to proceed, and learn, while moving on to the next question.
We hope you get something out of today’s live run of our “Human Body – Naturally Occurring Elements” game (or quiz). The HTML and Javascript and CSS is atomic_level_human_body.html for your perusal.
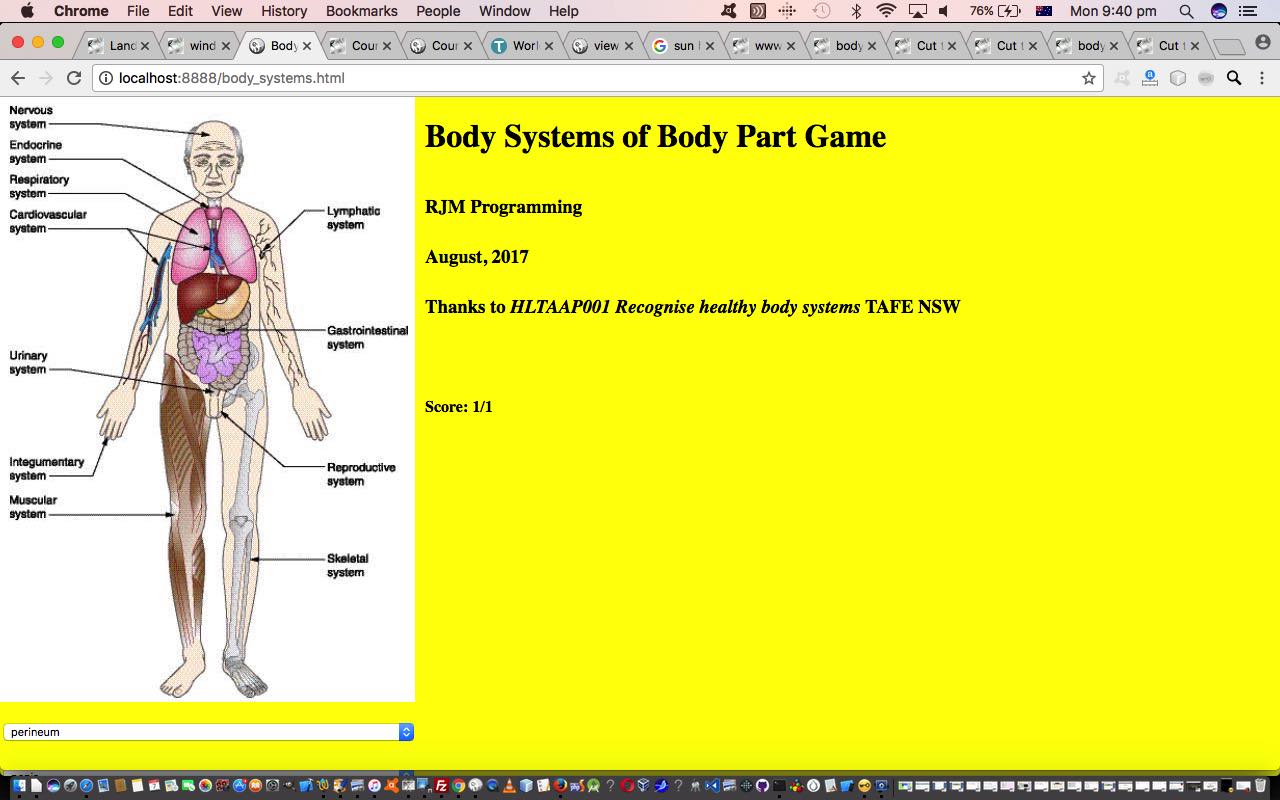
Previous relevant Body Systems Quiz Game Primer Tutorial is shown below.
“Regional” click (or touch) web application functionality doesn’t have to be always done via an HTML map element thangthing. Today, as an alternative methodology, we …
- start with a useful “Body Systems” image … thanks to HLTAAP001 Recognise healthy body systems TAFE NSW
- set it up as the document.body background: url(‘body_systems.jpg’) no-repeat; background image
- “overlay” a …
… HTML table element “grid” on top
- add HTML table element’s cells’ onclick event logics that work on the scoring for the “Body Systems Quiz” game we have for you today
- an HTML select “dropdown” element gets randomly selected with a “Body Part” for which the user then (and features the use of data attributes to store associated data items) …
- clicks (or touches) (a “Body System” arrowhead representing) one of the HTML table element’s cells (but looks to the user as the original background image showing “Body Systems”), triggering the scoring analysis logic for today’s “Body Systems (of Body Parts) Game” whose HTML and Javascript and bit of CSS source code body_systems.html is there for your perusal
You may wonder, from this, where’s the relationship among …
- Body System
- Body Part
- Grid Reference (ie. HTML table element’s cells’ IDs)
… established? Again, as you may be really sick of by now with us, nothing more complicated data structure wise, than a “Body System:Body Parts List (comma separated):Grid Reference List (comma separated)” array, as exemplified by the snippet …
var b_s=["Cardiovascular:heart,blood,vessels:3_2,3_3,5_2",
...
];
When taking a look at today’s HTML and Javascript and bit of CSS source code body_systems.html you may notice “the bit of CSS”, literally …
<style>
td { width: 10%; height: 10%; border: 0px inset red; }
</style>
… and wonder, what’s the go with the 0px bit of “border: 0px inset red;”? Well, it’s a reminder back to how we “debugged” the “Grid Reference” array data we collected. When developing this web application, we had, for debugging purposes, this CSS as …
<style>
td { width: 10%; height: 10%; border: 1px inset red; }
</style>
… and just during that period we had a way to tell in which HTML table element’s cell a “Body System” arrowhead would fall. It may not be to your liking to leave such “kludges” in live code, and often we’d agree, but if something is such an obvious code “attention seeker”, we actually find leaving such “peccadillos” in instructive into future revisits of such code.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.