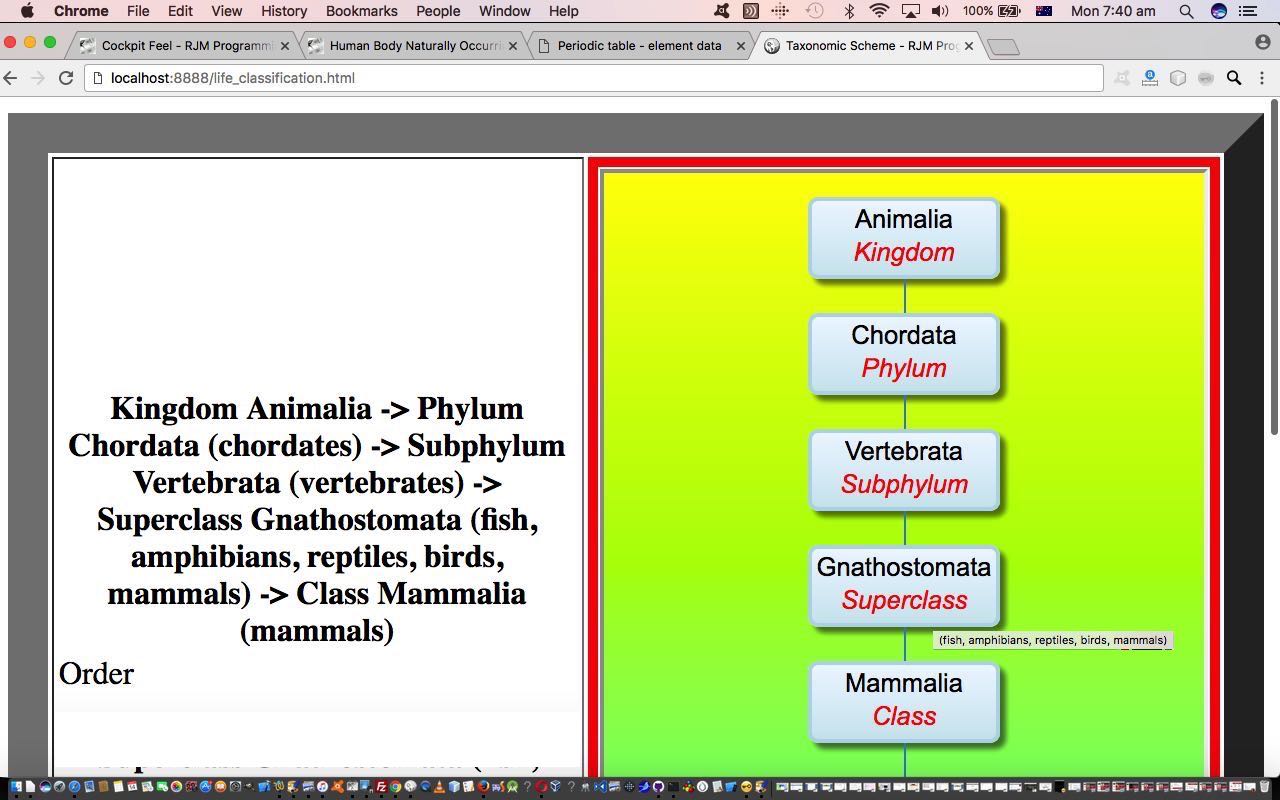
Maybe you read our previous HTML/Javascript Animal Categorization Tutorial attempt to ask questions to categorize an animal. Well, that was kind of an informal categorization methodology. As you can imagine, with the human predilection to categorize, we’ve developed various scientific approaches to categorizing life here on Earth. The categorization system we are basing a web application on, today, is called the Taxonomic Categorization System (the Robert Whittaker “5 Kingdoms” version), and which we read about at Biology Fifth Edition by Campbell Reece Mitchell (ISBN: 0-201-52262-4) … thanks. In this book, there is a useful Appendix 3 categorizing those Taxonomic categorizations, above Order (to go further would need a lot more than one appendix), in this list of categorizations below …
- Life
- Domain
- Kingdom
- Phylum or Division
- Subphylum (sometimes)
- Superclass (sometimes)
- Class
- Order
- Family
- Genus
- Species
… that we have used as the basis for an HTML input “button” element run …
- supervisory HTML and Javascript and CSS live run‘s life_classification.html “after the button pressing phase” caller of the …
- supervised PHP Google Chart Organizational Chart live run‘s Google_OrgChart.php which we amended (as the integration guinea pig for this chart, for us) in this way using Javascript prompt windows to continue from the Order level, and on, down, categorization of your organism of interest
Are the “Kingdom” buttons based on that age old question … is it animal or mineral or vegetable? No, but perhaps that “ditty” of a lot of our youths can help, because those “Kingdom” buttons, when talking about the Taxonomic Categorization System, have some similar ideas, and include …
- Monera
- Protista
- Plantae
- Fungi
- Animalia
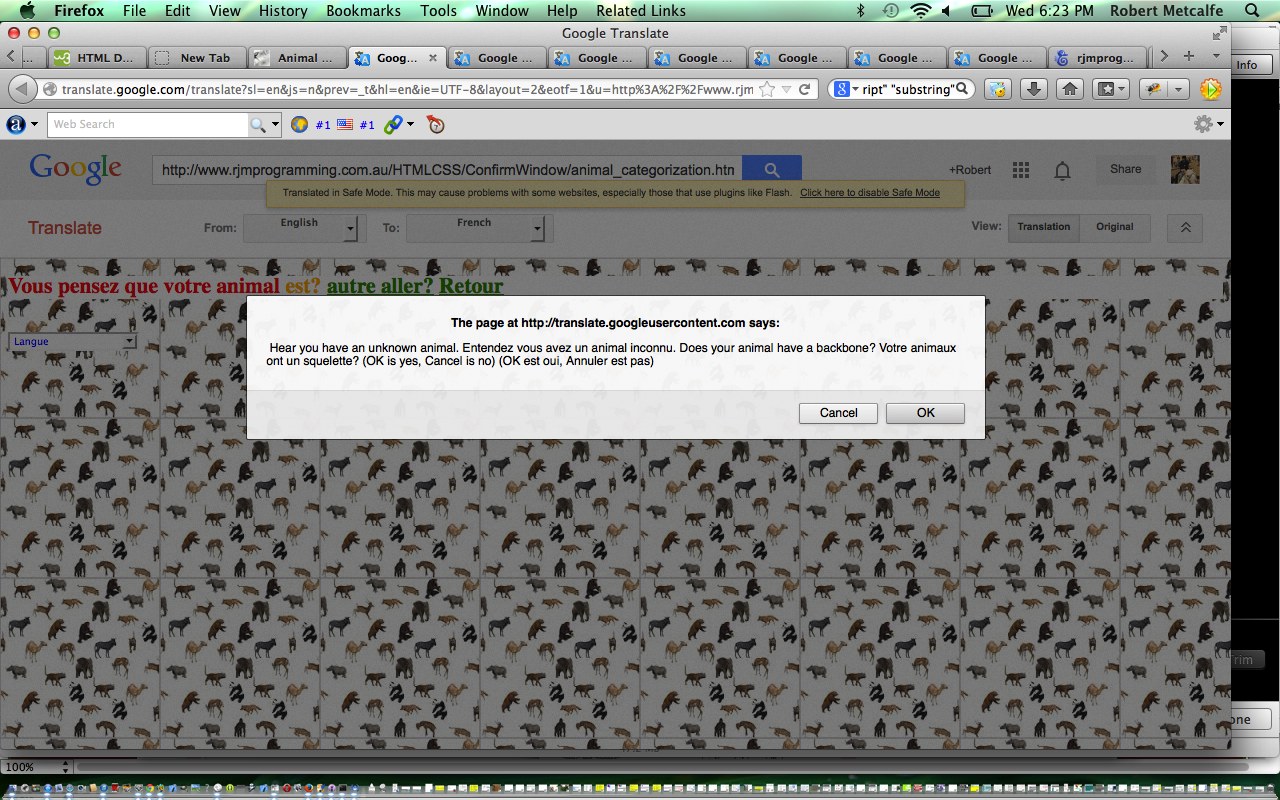
Previous relevant HTML/Javascript Animal Categorization Tutorial is shown below.
A lot of the issues worth thinking about in the world can not be reduced to yes/no or 0/1 decisions. Even so, we often yearn to model it that way. After all, a computer is really a supermachine reducing problems down to binary fundamental “bits” (chortle, chortle). Sometimes really complex problems work well broken down this way. For such problems, their design can be shown graphically very well with flowcharts.
In Javascript the window.confirm Popup box is good for the Yes/No or OK/Cancel (button) interactive questions the website requires from the web user. Today we use the window.confirm Popup box to categorize animals … thanks to this link for the source data for the idea.
This tutorial also goes some way towards internationalization by arranging for it to be supervised by Google Translate. Wasn’t sure about what would happen with hard-coded English parameters to the window.confirm Popup box supervised by Google Translate, and it panned out not to be translated, so a different technique was used. The window.confirm Popup box parameters are gleaned from the [HTMLObject].innerHTML of some hidden p elements with the base English. Again, not quite there, and there is a bit more to do, because Google Translate fleshes out the [HTMLObject].innerHTML’s with its own brilliance (span elements everywhere … very clever) … so to tailor it better for our needs we filter it through a Javascript function that only returns the string outside the < and > parts of the string (and thought leaving the English in as well as the non-English was a feature, not a pest … you may disagree?!).
Let’s see some HTML code in live action for this tutorial where you define your known animal characteristics.
Other tutorials of help for this tutorial … thanks … were …
Link to some downloadable HTML programming code … rename to animal_categorization.html
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.