
YouTube API Caller Radio Play Connection Loss Implication Tutorial
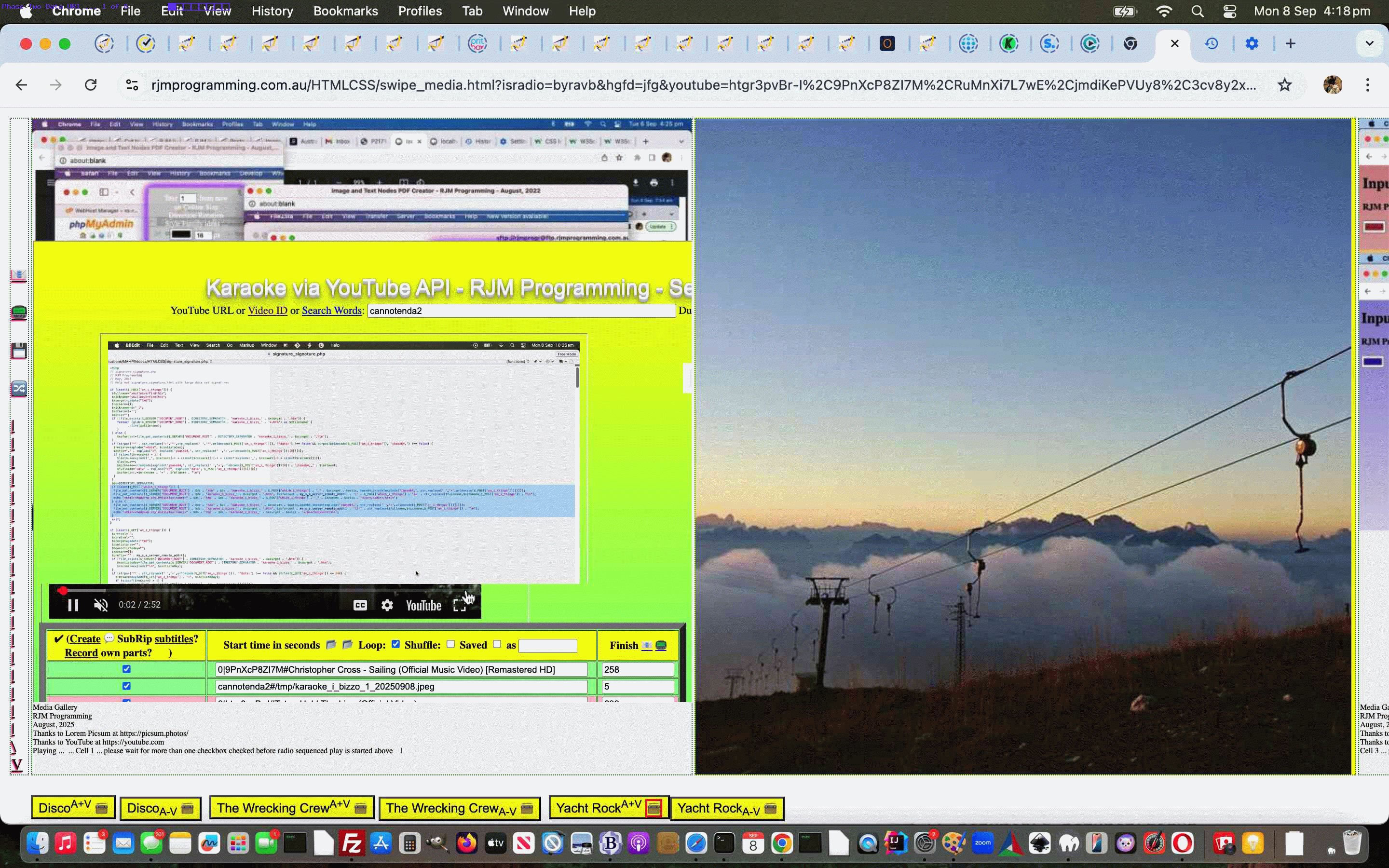
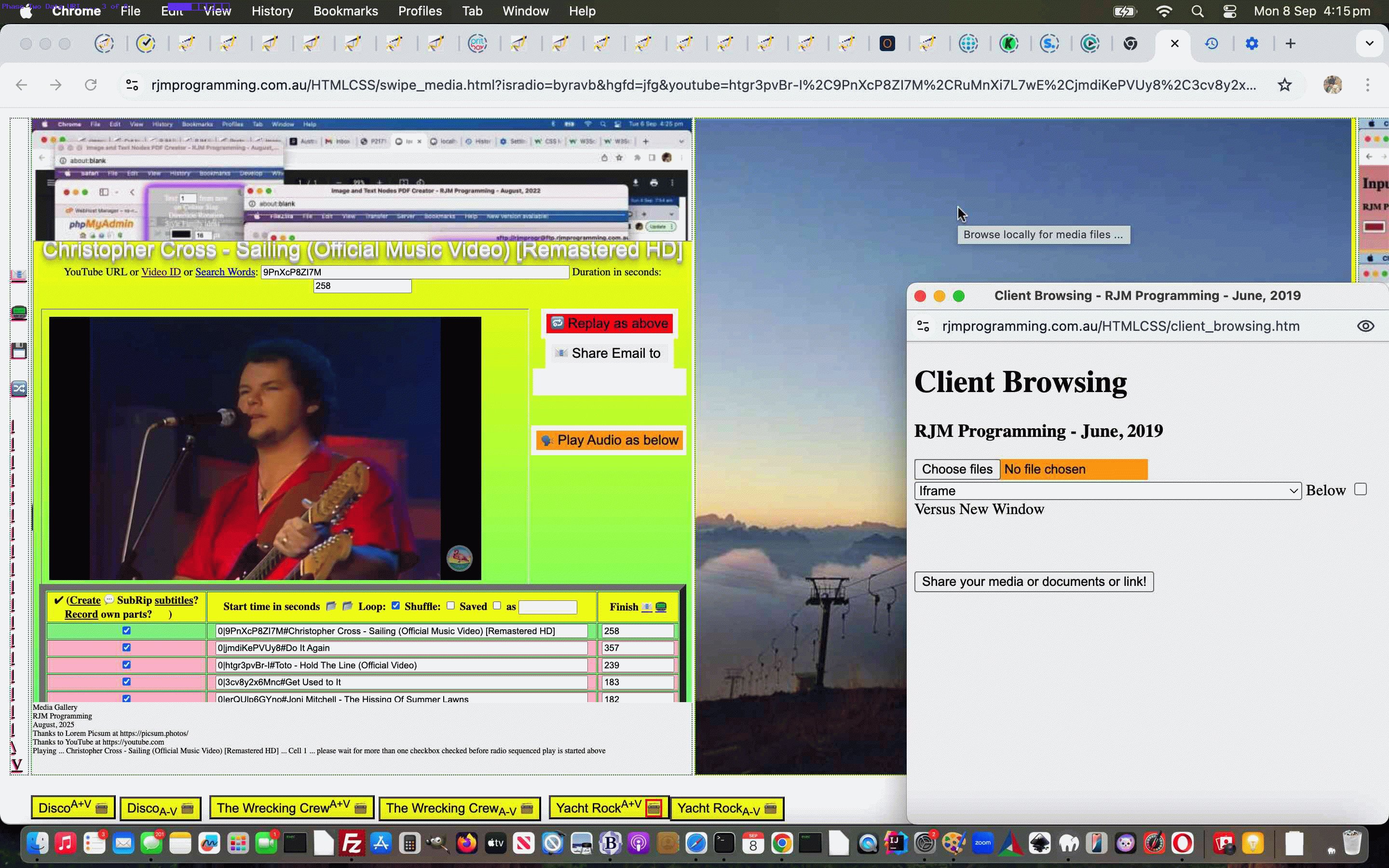
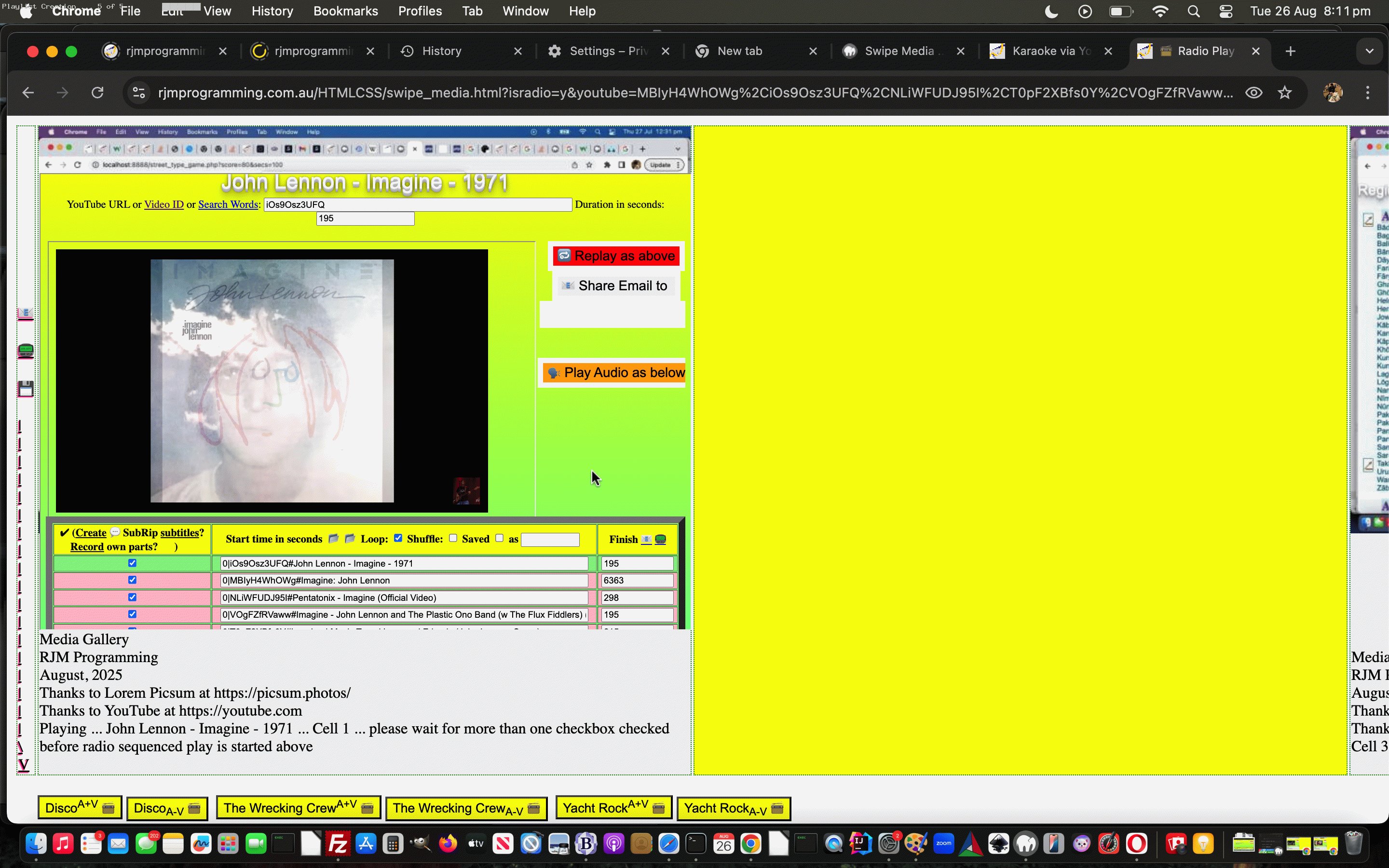
We synopsized some time ago now how important for our Tabular Single Row Media Gallery web application’s Radio Play mode of use, is a sound and consistent connection.
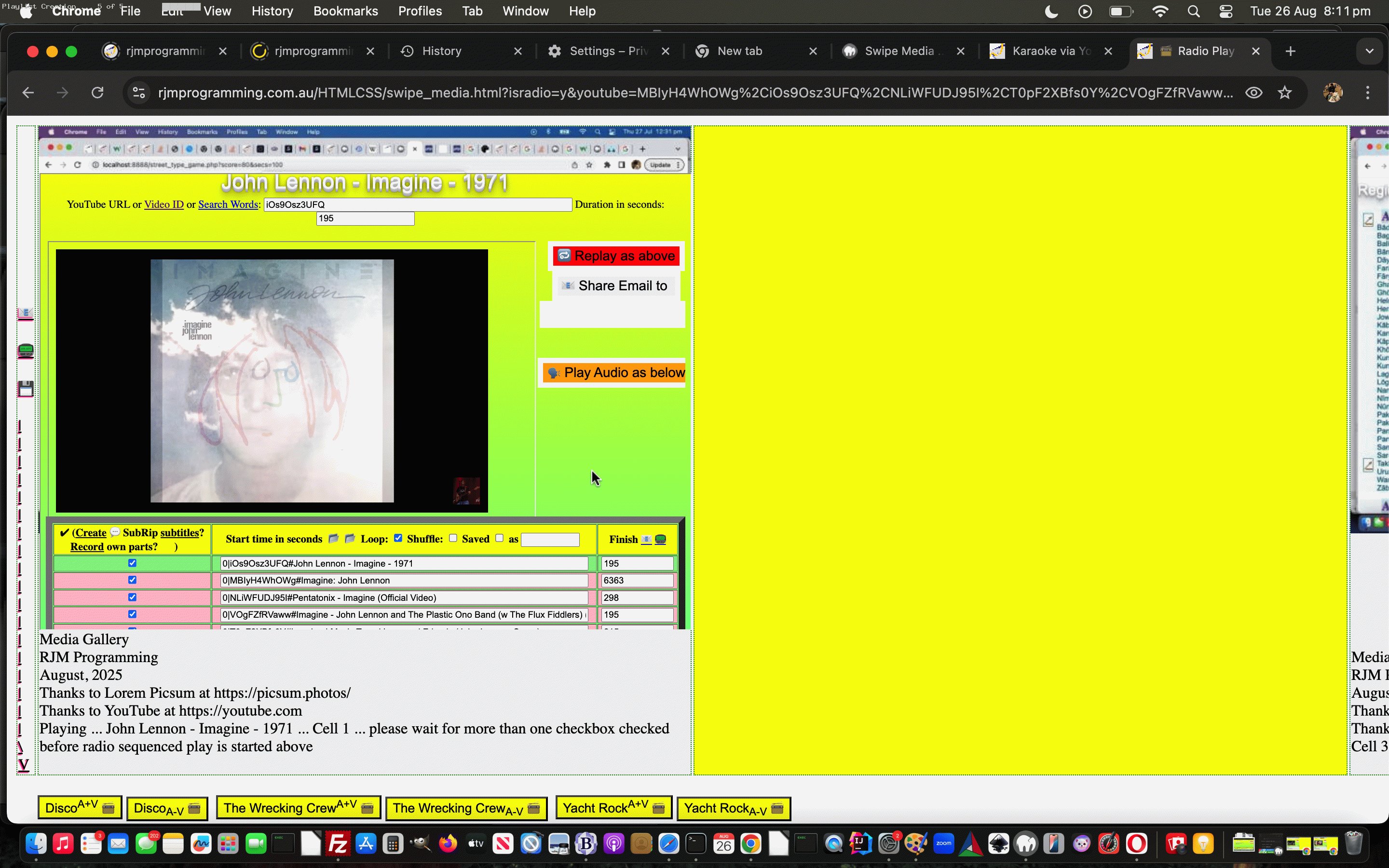
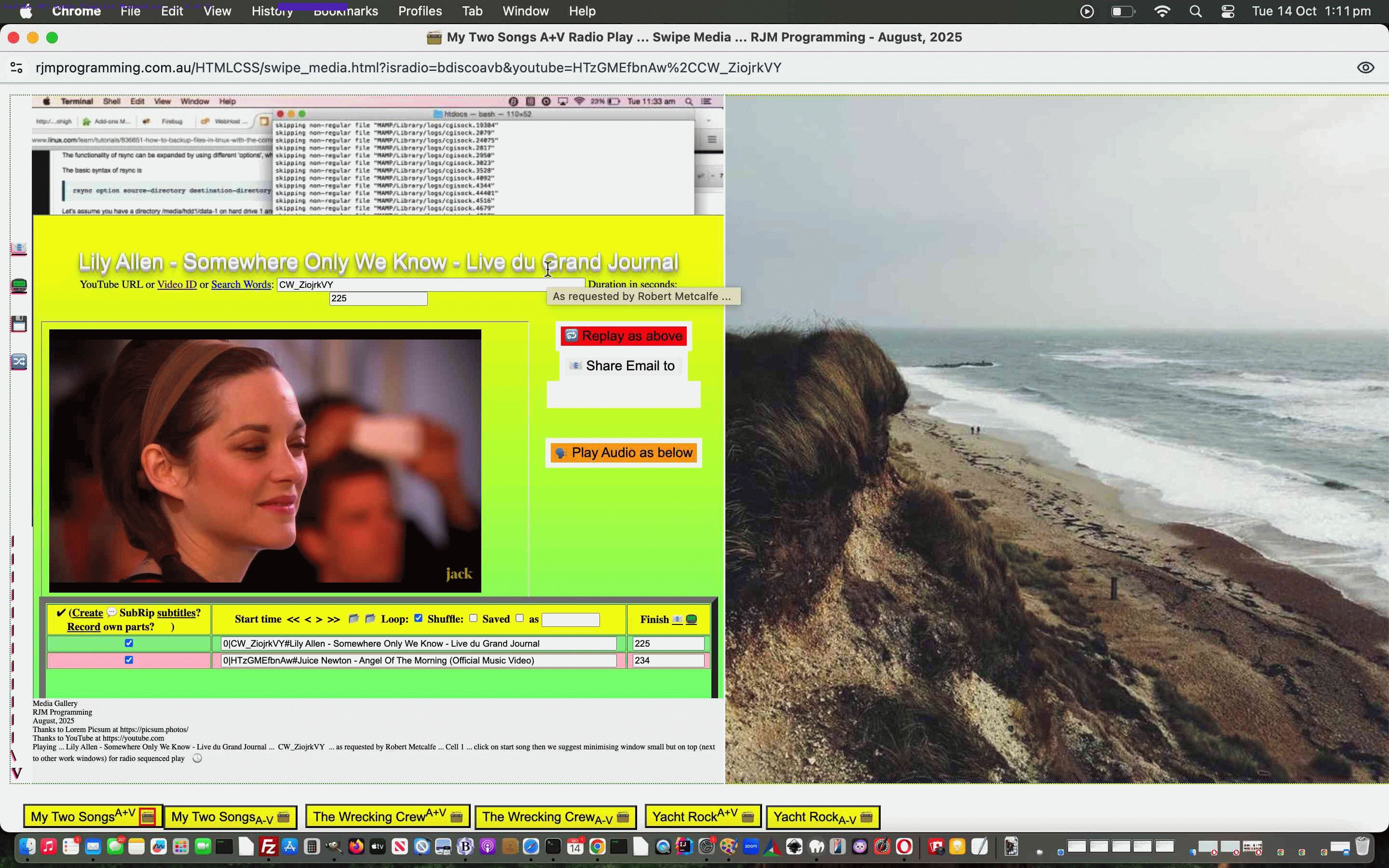
But it just so happened around about the time of the recent YouTube API Caller Radio Play Remembering Recall Words Tutorial one of our testing scenarios saw a break with the connection and this was on the MacBook Air while in a Radio Play mode popup window called off the original window scenario. You can use a red reload button to restart, but …
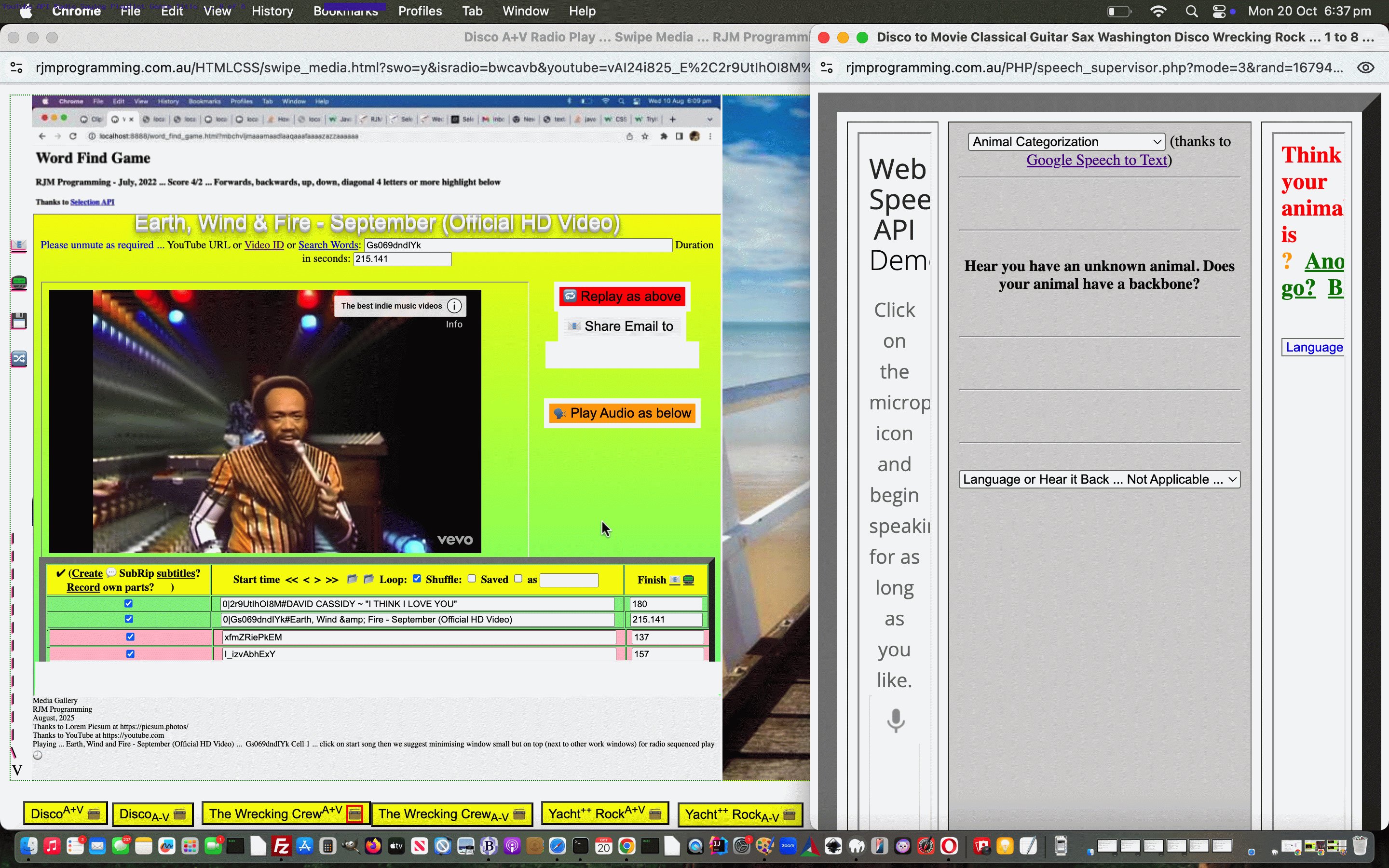
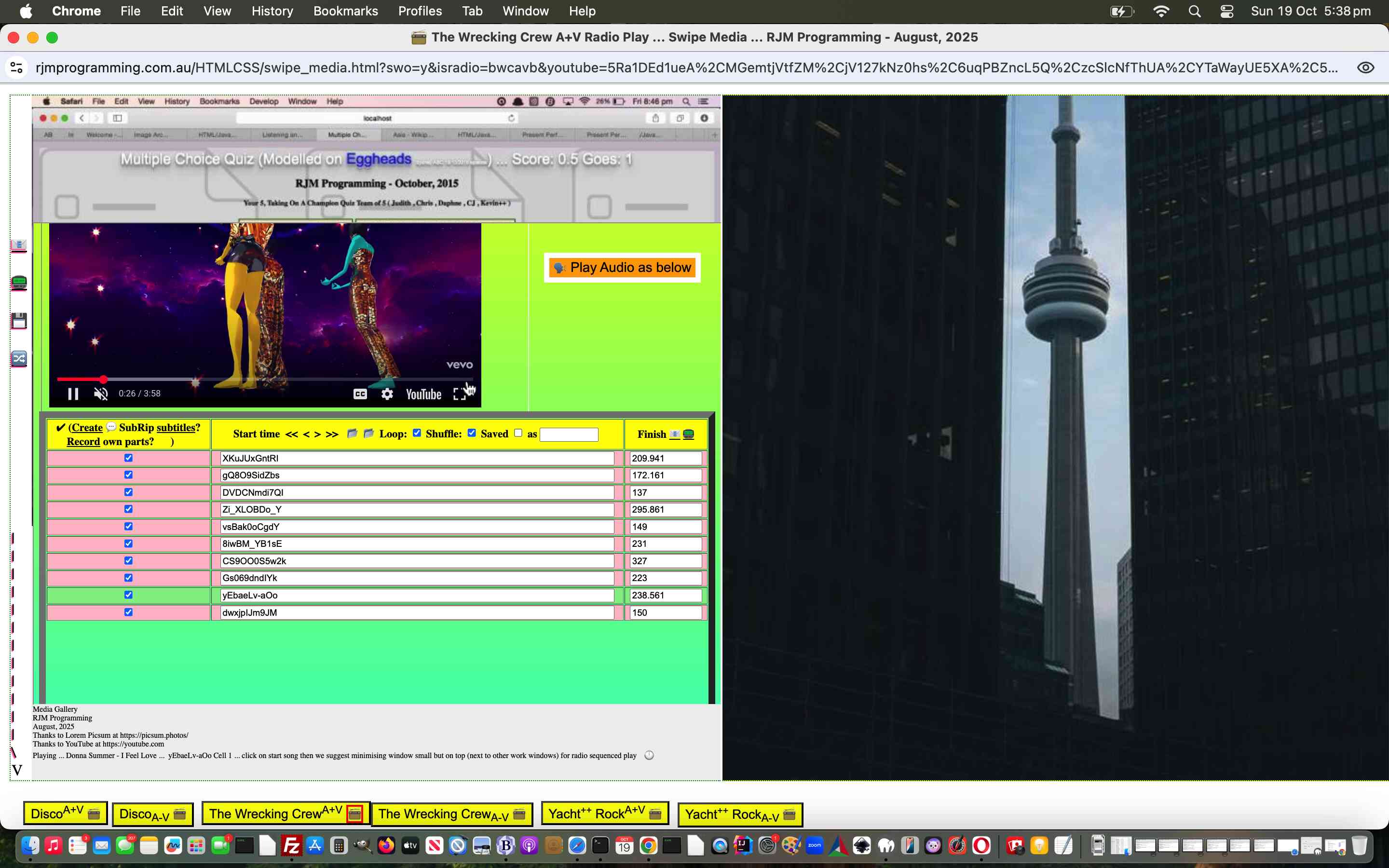
- the Genre buttons down the bottom …
- if they’re clicked at a time of loss of connection …
- should abandon the savvy thinking of the recent YouTube API Caller Radio Webpage Persistence Tutorial where the existing webpage’s textboxes are reused and refilled with the new genre’s YouTube video ID references … because …
- this amounts to “flogging a dead horse” because the loss of connection has your “grandparent” losing touch with the “grandchild” doing all the work … just think “Daffy Duck” if you will … and …
- in this “loss of connection” scenario it would be better for those bottom Genre button clicks act more like the red reload button click and reload the webpage via the URL presented up at the web browser address bar … again …
So, in order to outsavvy the supposedly savvy, what do we need to do? Anyone, anyone?
Yes, Herbert, you had your hand up?! You say …
Run away from the grandparents in a huff to the doll’s house in the backyard and hide there until somebody notices you’re missing …
… oh, there’s more …
… and if they don’t come … well … either sneak in some chocolate biscuits or some comfy mattress …
… yes, and …
… and settle in for the long haul.
Well, sounds a bit like some personal experience there, Herb?! But now, it’s sort of the opposite what we were thinking should happen … Anyone, anyone?
Mabel, good to hear from you … what do you think?! You say …
Kick up a stink
… yes, and …
… record the stink …
… yes, and …
… let the grandparents know …
… yes …
- you are the stink
- the stink will remain … unless …
- action is taken by the grandparent to refresh the
stink … … …
… and are you advertising there, Mabel?! Sorry, we don’t advertise, usually, in class, that is … okay, just this once, but we insist on using Spell Checker …
Pine O Clean it!
But, yes, spot on there, Mabel. The grandchild needs to prove to the grandparent that they’re still around …
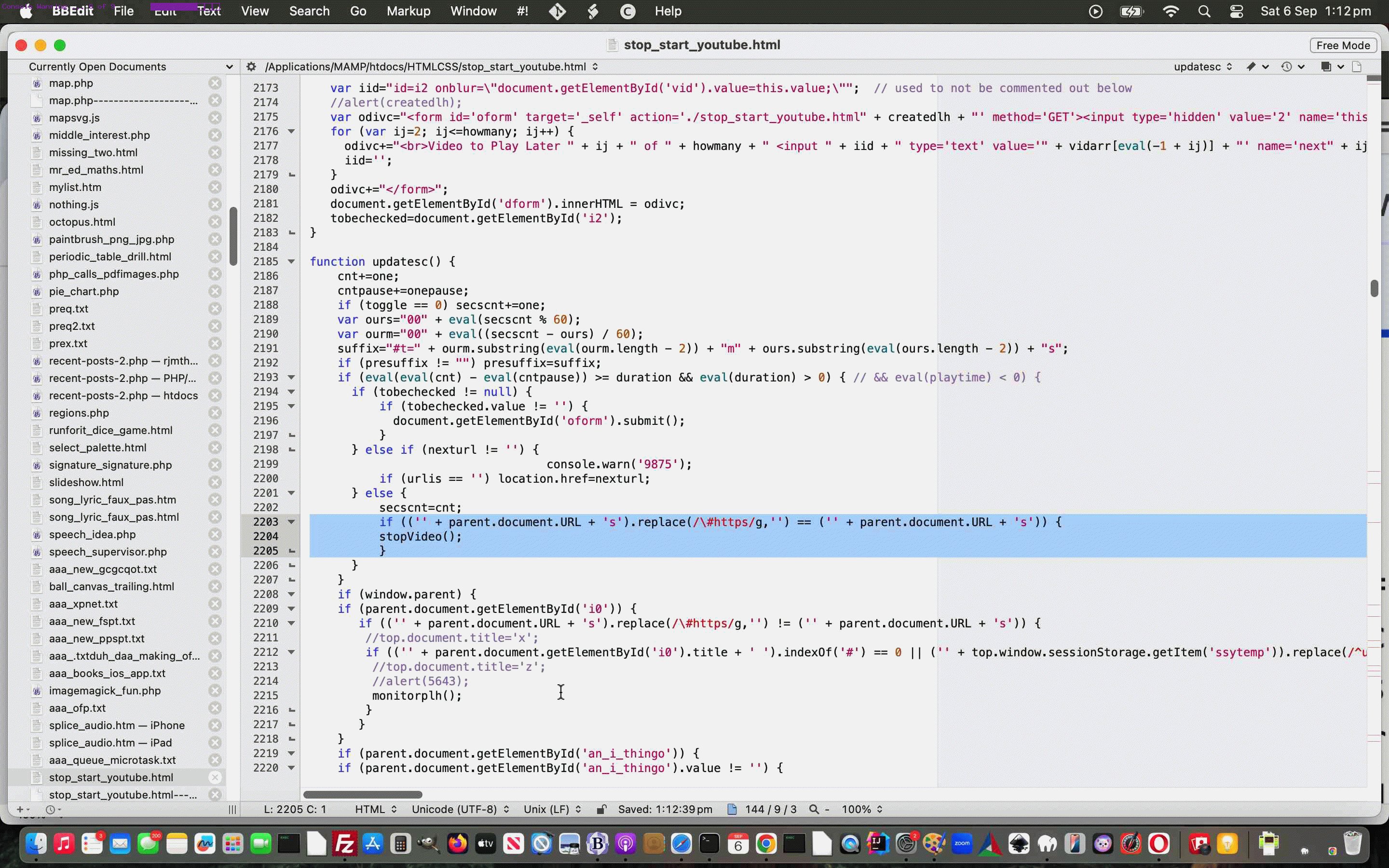
function playingvideo() {
var aswellas=0, xvcen='', noret=false, ourdur=22234;
console.warn('playingvideo 0 ... ' + parent.document.URL);
if (window.top) {
if (typeof top.tsupd == 'function') {
top.tsupd();
}
}
// rest of playingvideo setTimeout (with delay of one second) function follows
}
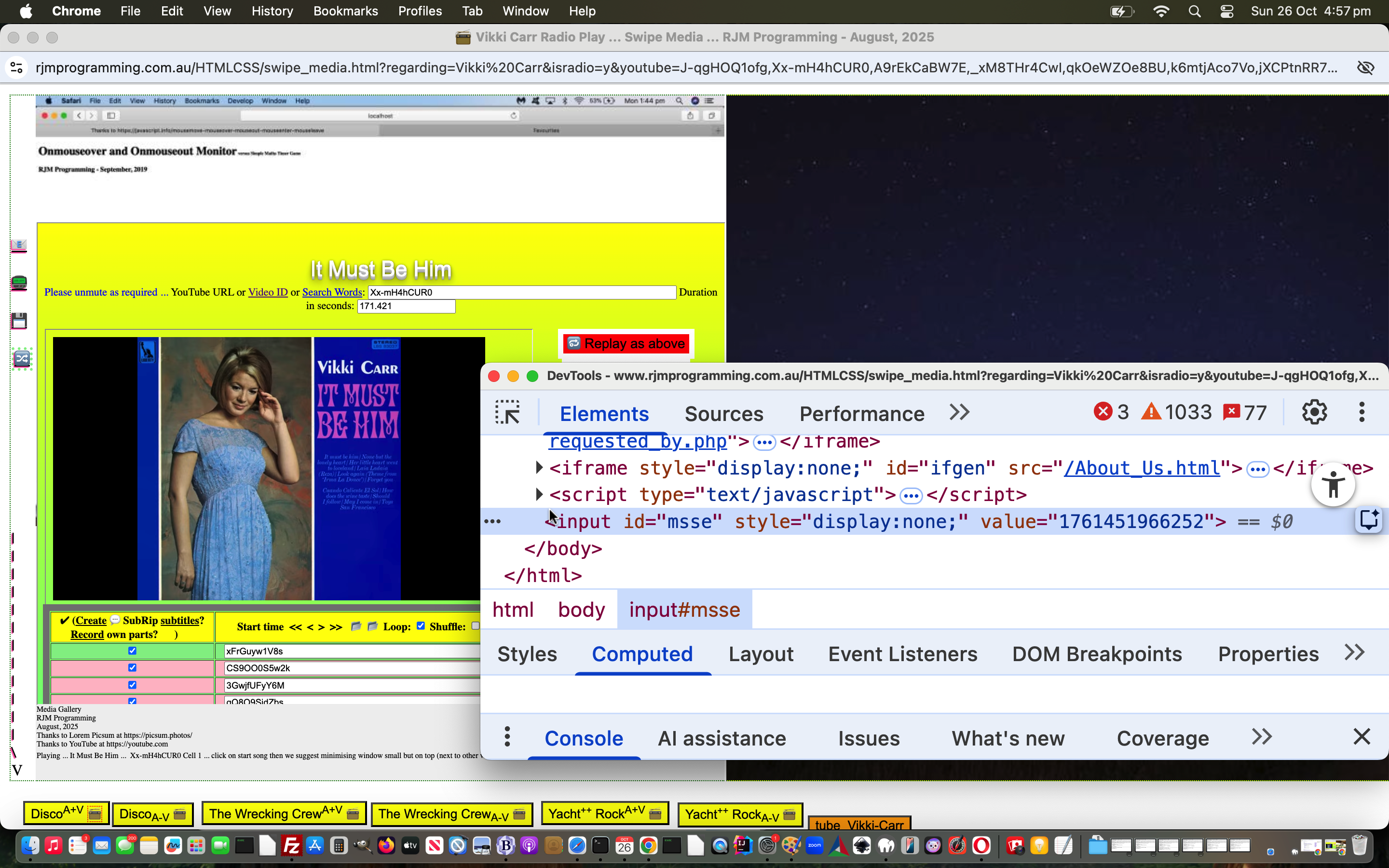
… so that the grandparent can monitor …
var lastmsse=('' + Date.now());
var origmsse=lastmsse;
var maybeinplayscenario=false;
function tsupd() {
if (4 == 5) {
document.getElementById('msse').value=('' + Date.now());
lastmsse=document.getElementById('msse').value;
} else {
lastmsse=('' + Date.now());
}
}
… and then wrap any, what used to be maybeinplayscenario=true; Javascript codelines into maybeinplayscenario=maybeso(true); …
function maybeso(inv) {
if (lastmsse == origmsse) { return inv; }
if (Math.abs(eval(('' + Date.now())) - lastmsse) > 12000) {
return false;
}
return inv;
}
… so that a false return amounts to ditching the past idea of “savvy” for the “outsavvying the saveloy” paradigm of 2025 (being that itsy bit more impactful than The Great Tea Trolley Disaster of ’67 in our humble opinion).
So, feel free to retry the changed swipe_media.html Tabular Single Row Media Gallery web application “grandparent” still in touch with the modified stop_start_youtube.html YouTube API caller “grandchild”.
Previous relevant YouTube API Caller Radio Play Remembering Recall Words Tutorial is shown below.

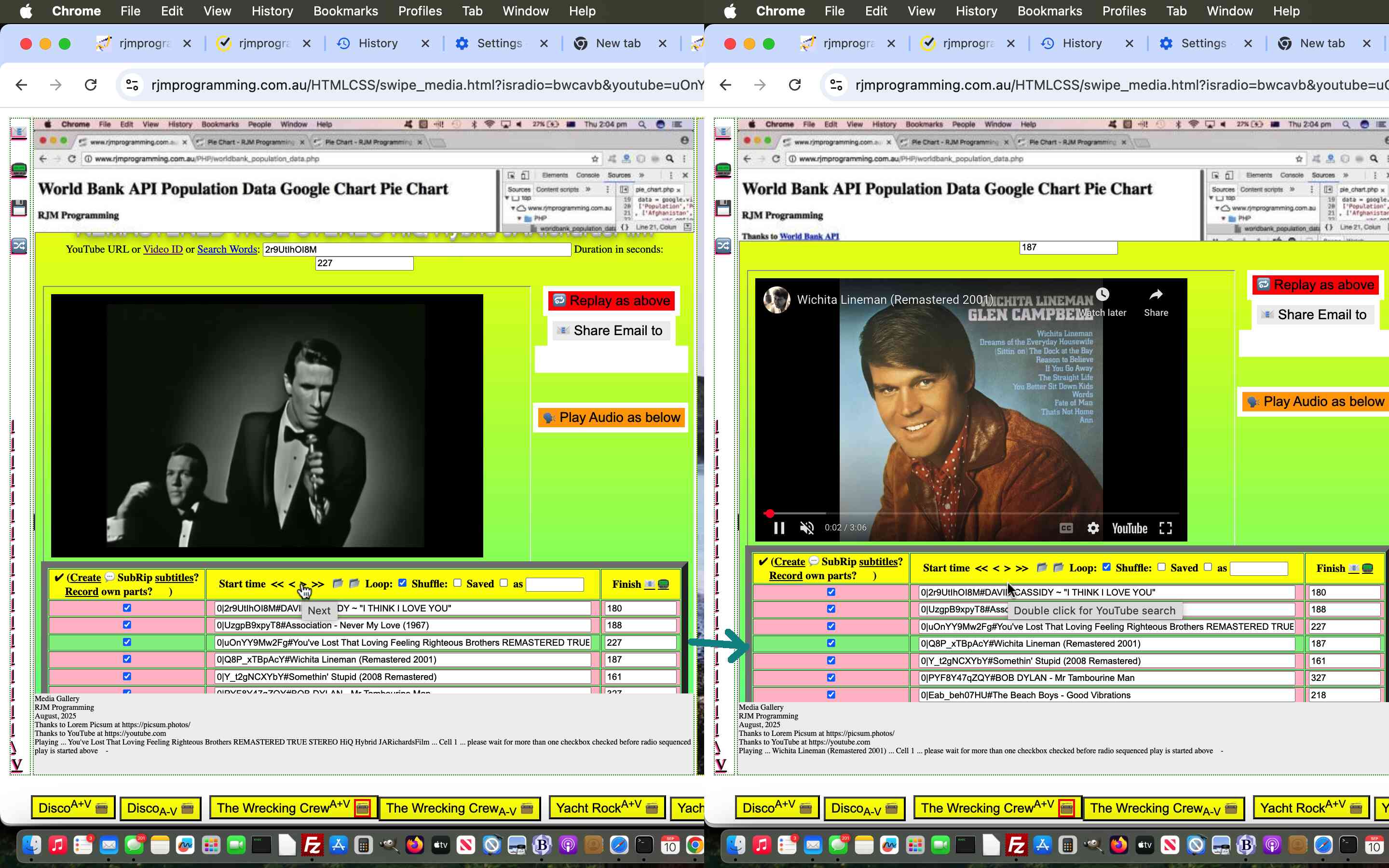
YouTube API Caller Radio Play Remembering Recall Words Tutorial
We both like and dislike the word …
static
… around here regarding programming. It can represent that “rock of Gibraltar” to rely on (and most webpages around here start with “static HTML” text editing on good ol’ macOS TextWrangler) … and we all need that. But it can also stop flexibility, and in that category for us was the restriction of YouTube video inhouse “genres” with our latest YouTube API Caller Radio Play Scheduling Tutorial to a list of 8 as per …
Movie Soundtracks, Slow Classical Movements, Solo Guitar, Solo Sax, Mr Smith Goes To Washington, Disco, The Wrecking Crew, Yacht Rock
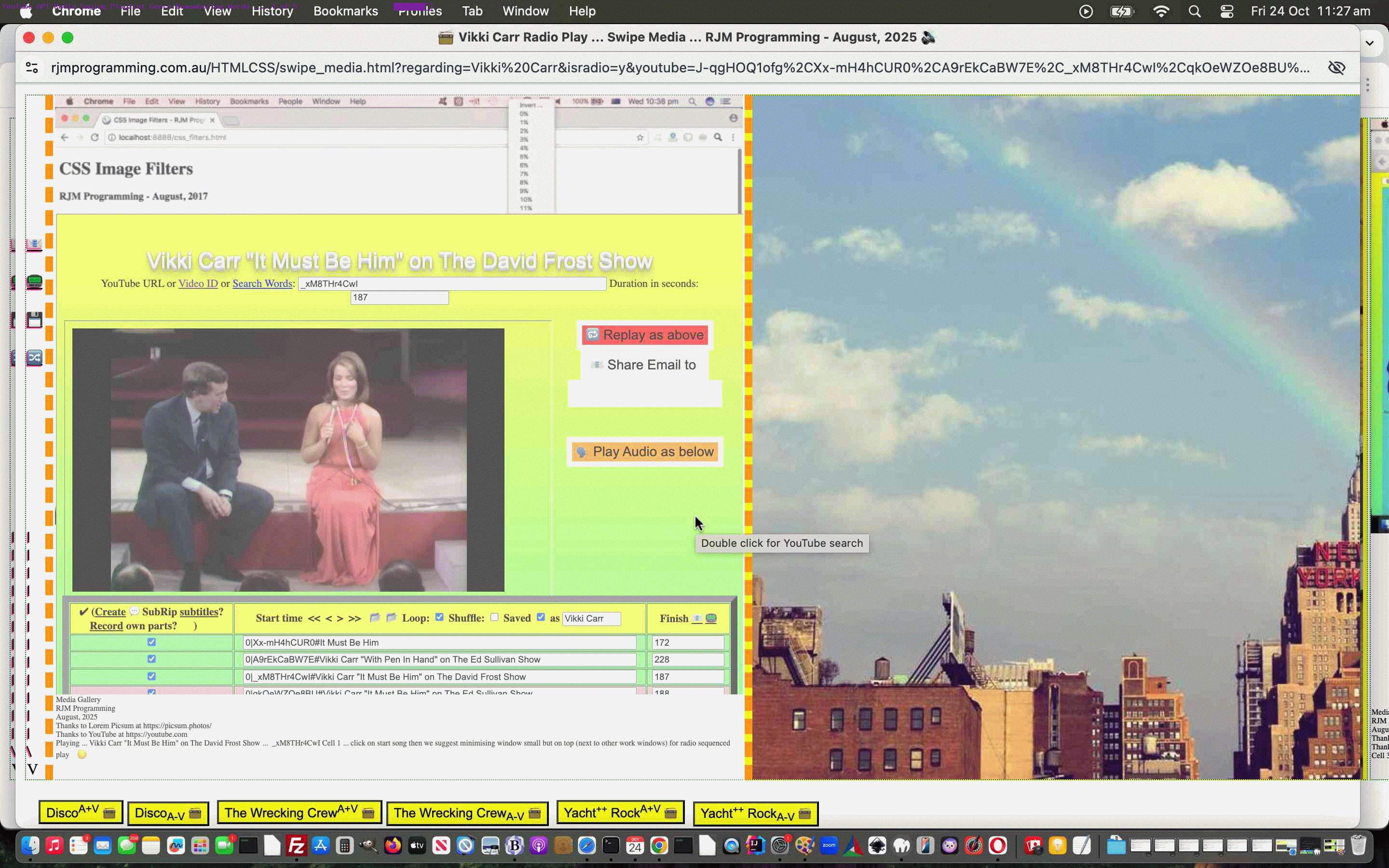
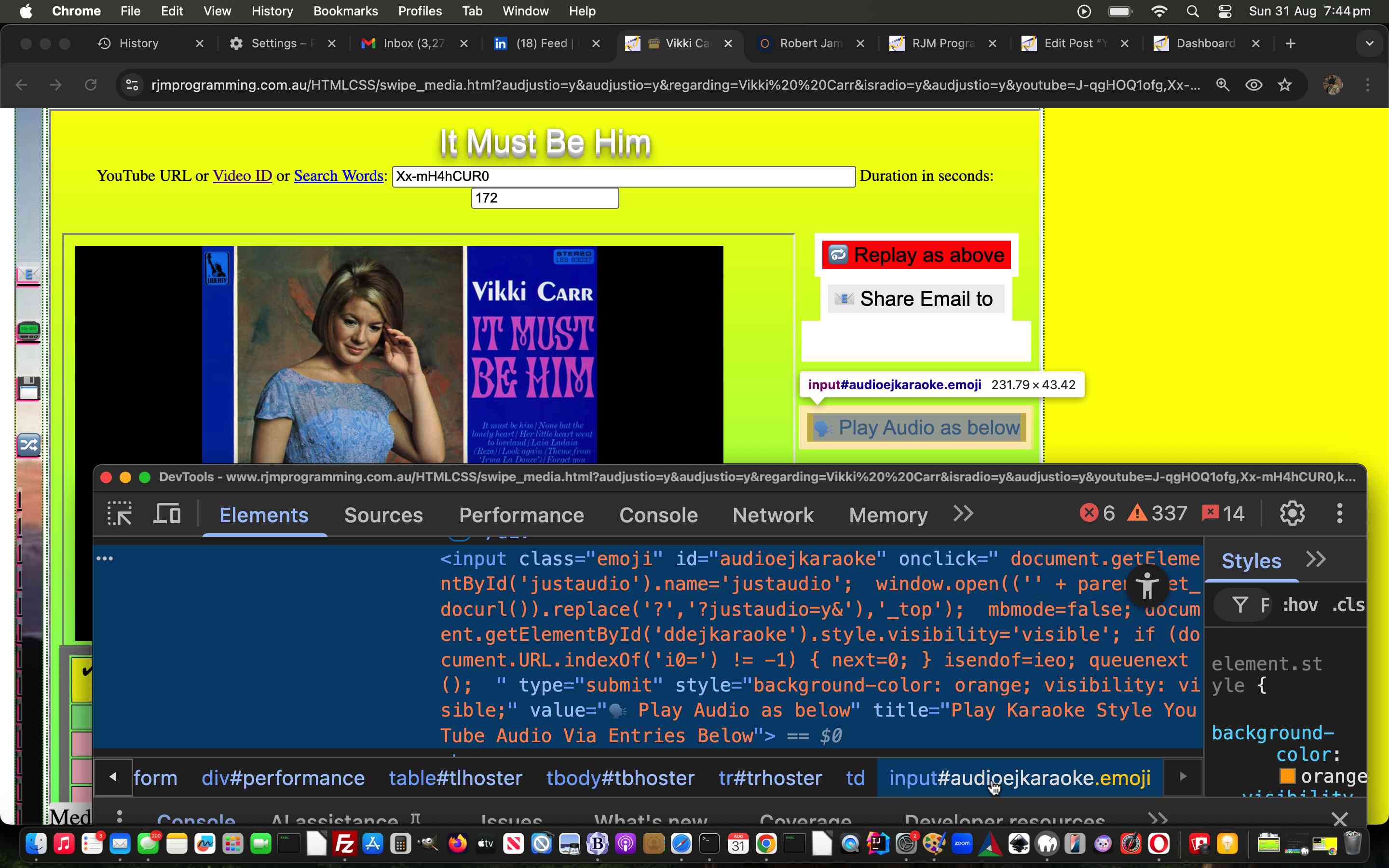
… but what if we could “slice and dice” any window.localStorage names the user has used to save their inhouse playlists for recall, and allow these purely alphabetic words (eg. today’s Vikki Carr remembering via tube_Vikki-Carr playlist name analysis added “Vikki” and “Carr” into that list above, for us, on the web browser where we performed the remembering actions) into that rather “static” genre list above, further to yesterday’s YouTube API Caller Radio Play Scheduling Tutorial, and thus adding usable words for those scheduling smarts mentioned there? And flag that in the prompt window where we’ve associated each of the eight “static” ones with a number from 1 to 8? Sounds good to us, but we resist more number mapping, because …
- it’s simpler to handle for now
- we have a one character paradigm going on with this logic
(and we have a burning hatred of 9)
Take a look at our “opening gambit” Javascript code looking at web browser stored playlists and schedules, regarding all this …
var lssssel='', schsel='', lcwordassociation=[], wordassociation=[], associationword=[], lssssors='';
if (schsel == '' && lssssel == '') {
for (wxls in window.sessionStorage) {
if (('' + decodeURIComponent(window.sessionStorage.getItem(wxls))).indexOf('/swipe_media.htm') != -1 && ('' + decodeURIComponent(window.sessionStorage.getItem(wxls)).replace('?b','isradio=').replace('=rad','isradio=')).indexOf('isradio=') != -1) {
if (lssssel.trim() == '') { lssssel='<select id=myselrads title="Recallable Radio Playlists ..." onchange="if (this.value.trim().length != 0) { alert(this.value); } "><option value="">📻</option></select>'; }
thisentry=decodeURIComponent(window.sessionStorage.getItem(wxls));
lssssel=lssssel.replace('</select>', '<option title="' + thisentry + '" value="' + thisentry + '">' + wxls + '</option></select>');
partsare=wxls.replace(/\-/g,'_').split('_');
for (ips=0; ips<partsare.length; ips++) {
if (partsare[ips].trim() == '') {
lssssel=lssssel;
} else if (ips == 0 && partsare[ips].toLowerCase().indexOf('tube') != -1) {
lssssel=lssssel;
} else if (isAlphaString(partsare[ips])) {
if (wordassociation.indexOf(partsare[ips]) == -1) { // used to be .toLowerCase()
lcwordassociation.push(partsare[ips].toLowerCase());
wordassociation.push(partsare[ips]); // used to be .toLowerCase()
lssssors+=' or ' + partsare[ips];
associationword.push(thisentry);
//if (partsare[ips].toLowerCase() != partsare[ips] && partsare[ips].toUpperCase() != partsare[ips]) {
//}
}
}
}
} else if (wxls.indexOf('schedule_') == 0) {
if (schsel.trim() == '') { schsel='<select ontouchdown="event.stopPropagation();" onmousedown="event.stopPropagation();" onclick="event.stopPropagation();" style=width:30px; id=myschs title="Recallable Schedules ..." onchange="if (this.value.trim().length != 0) { genreideas(this.value); } "><option value="">📅</option></select>'; }
schsel=schsel.replace('</select>', '<option title="' + decodeURIComponent(window.sessionStorage.getItem(wxls)) + '" value="' + decodeURIComponent(window.sessionStorage.getItem(wxls)) + '">' + wxls.replace(/^schedule/g,'').replace(/\_/g,' ') + '</option></select>');
}
}
for (wxls in window.localStorage) {
if (('' + decodeURIComponent(window.localStorage.getItem(wxls))).indexOf('/swipe_media.htm') != -1 && ('' + decodeURIComponent(window.localStorage.getItem(wxls)).replace('?b','isradio=').replace('=rad','isradio=')).indexOf('isradio=') != -1) {
if (lssssel.trim() == '') { lssssel='<select id=myselrads title="Recallable Radio Playlists ..." onchange="if (this.value.trim().length != 0) { alert(this.value); } "><option value="">📻</option></select>'; }
thisentry=decodeURIComponent(window.localStorage.getItem(wxls));
lssssel=lssssel.replace('</select>', '<option title="' + thisentry + '" value="' + thisentry + '">' + wxls + '</option></select>');
partsare=wxls.replace(/\-/g,'_').split('_');
for (ips=0; ips<partsare.length; ips++) {
if (partsare[ips].trim() == '') {
lssssel=lssssel;
} else if (ips == 0 && partsare[ips].toLowerCase().indexOf('tube') != -1) {
lssssel=lssssel;
} else if (isAlphaString(partsare[ips])) {
if (wordassociation.indexOf(partsare[ips]) == -1) { // used to be .toLowerCase()
lcwordassociation.push(partsare[ips].toLowerCase());
wordassociation.push(partsare[ips]); // used to be .toLowerCase()
lssssors+=' or ' + partsare[ips];
associationword.push(thisentry);
//if (partsare[ips].toLowerCase() != partsare[ips] && partsare[ips].toUpperCase() != partsare[ips]) {
//}
}
}
}
} else if (wxls.indexOf('schedule_') == 0) {
if (schsel.trim() == '') { schsel='<select ontouchdown="event.stopPropagation();" onmousedown="event.stopPropagation();" onclick="event.stopPropagation();" style=width:30px; id=myschs title="Recallable Schedules ..." onchange="if (this.value.trim().length != 0) { genreideas(this.value); } "><option value="">📅</option></select>'; }
schsel=schsel.replace('</select>', '<option title="' + decodeURIComponent(window.localStorage.getItem(wxls)) + '" value="' + decodeURIComponent(window.localStorage.getItem(wxls)) + '">' + wxls.replace(/^schedule/g,'').replace(/\_/g,' ') + '</option></select>');
}
}
if (schsel == '' && lssssel == '') { lssssel=' '; }
}
… within the changed swipe_media.html Tabular Single Row Media Gallery web application.
Previous relevant YouTube API Caller Radio Play Scheduling Tutorial is shown below.

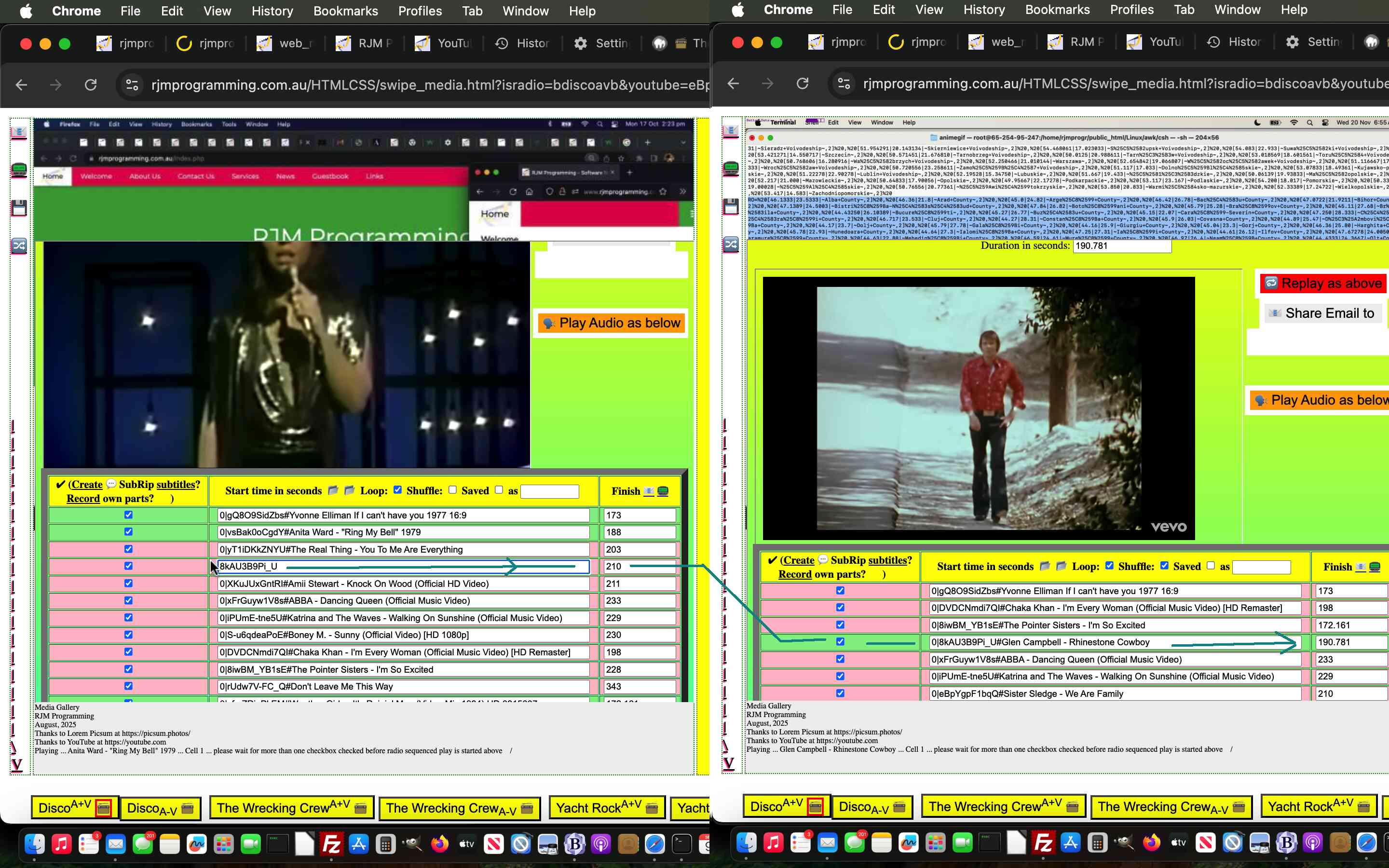
YouTube API Caller Radio Play Scheduling Tutorial
Lots of us like to work to a plan. Timed entertainments for an orderly work day, perhaps?
And so, onto the recent YouTube API Caller Radio Webpage Persistence Tutorial, it’s “handsfree” work of recent times can be harnessed to support …
scheduled radio play of YouTube videos
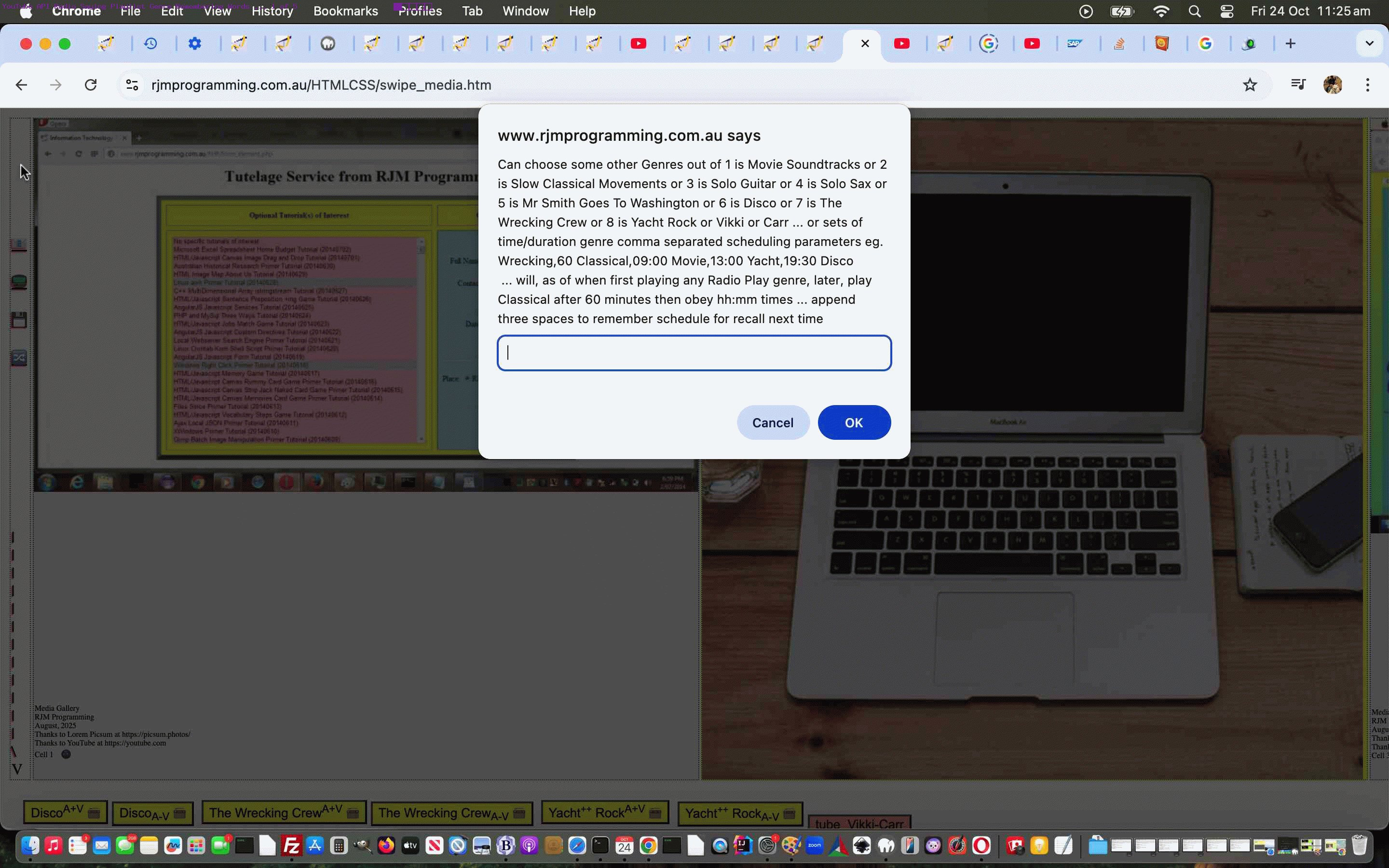
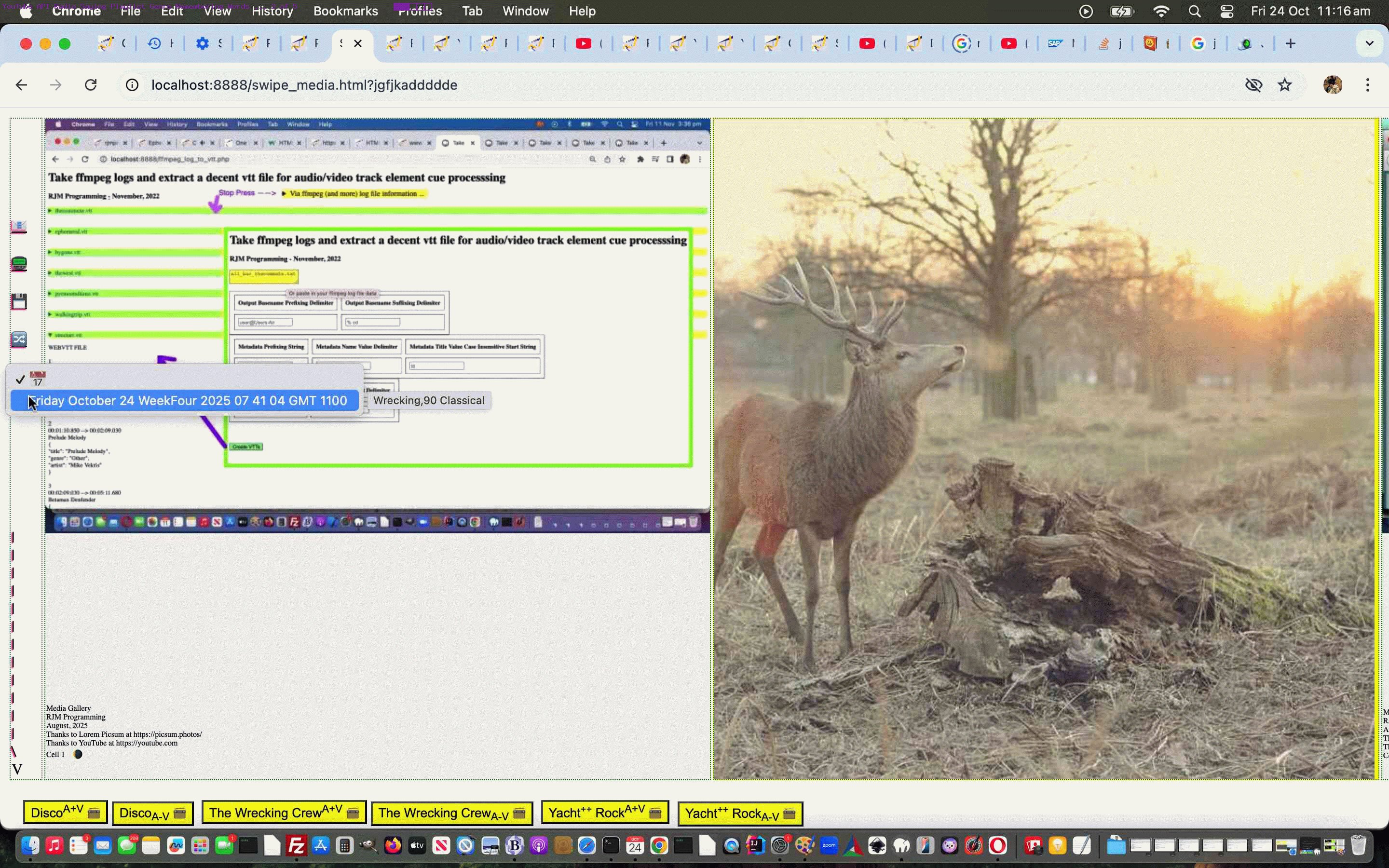
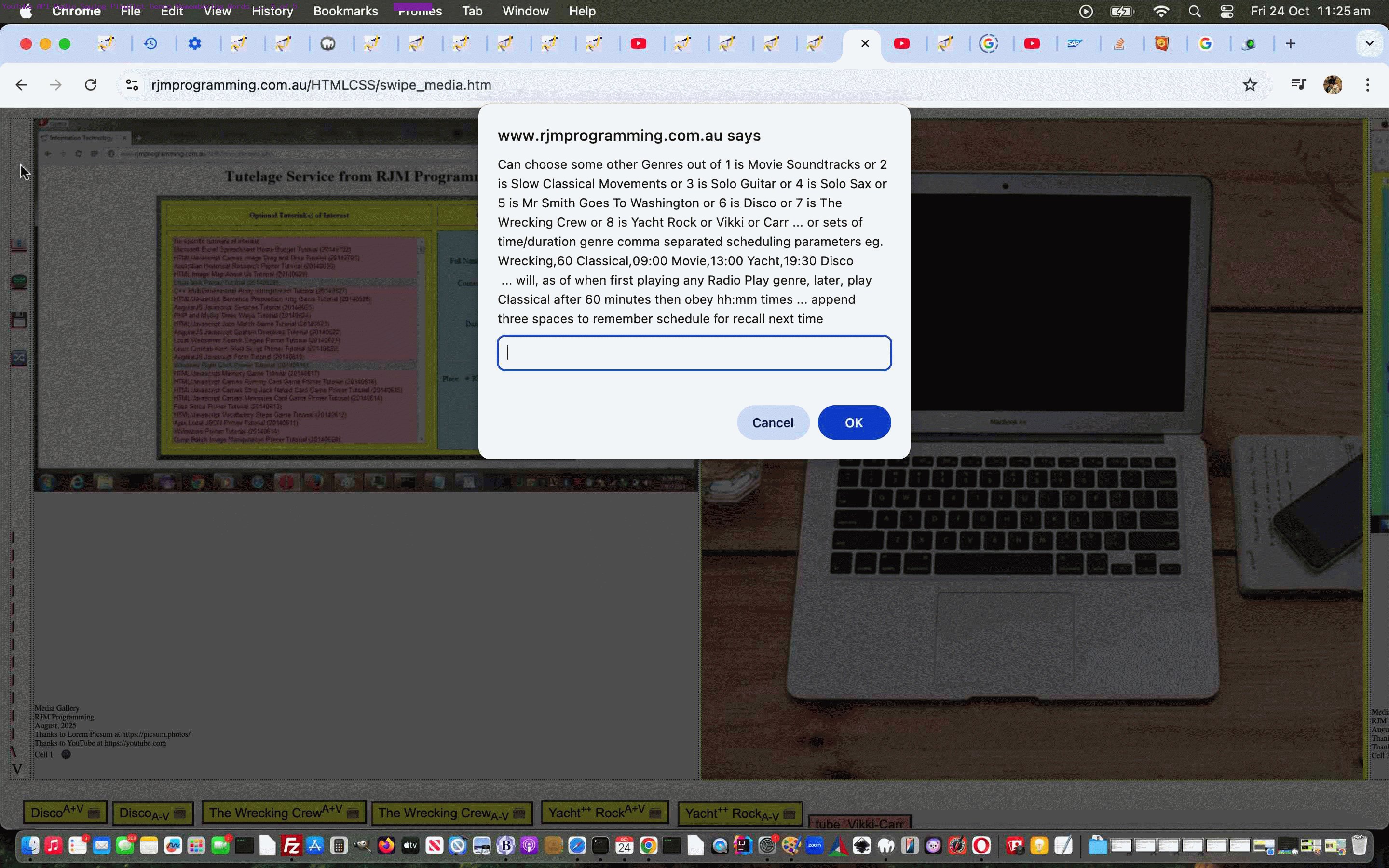
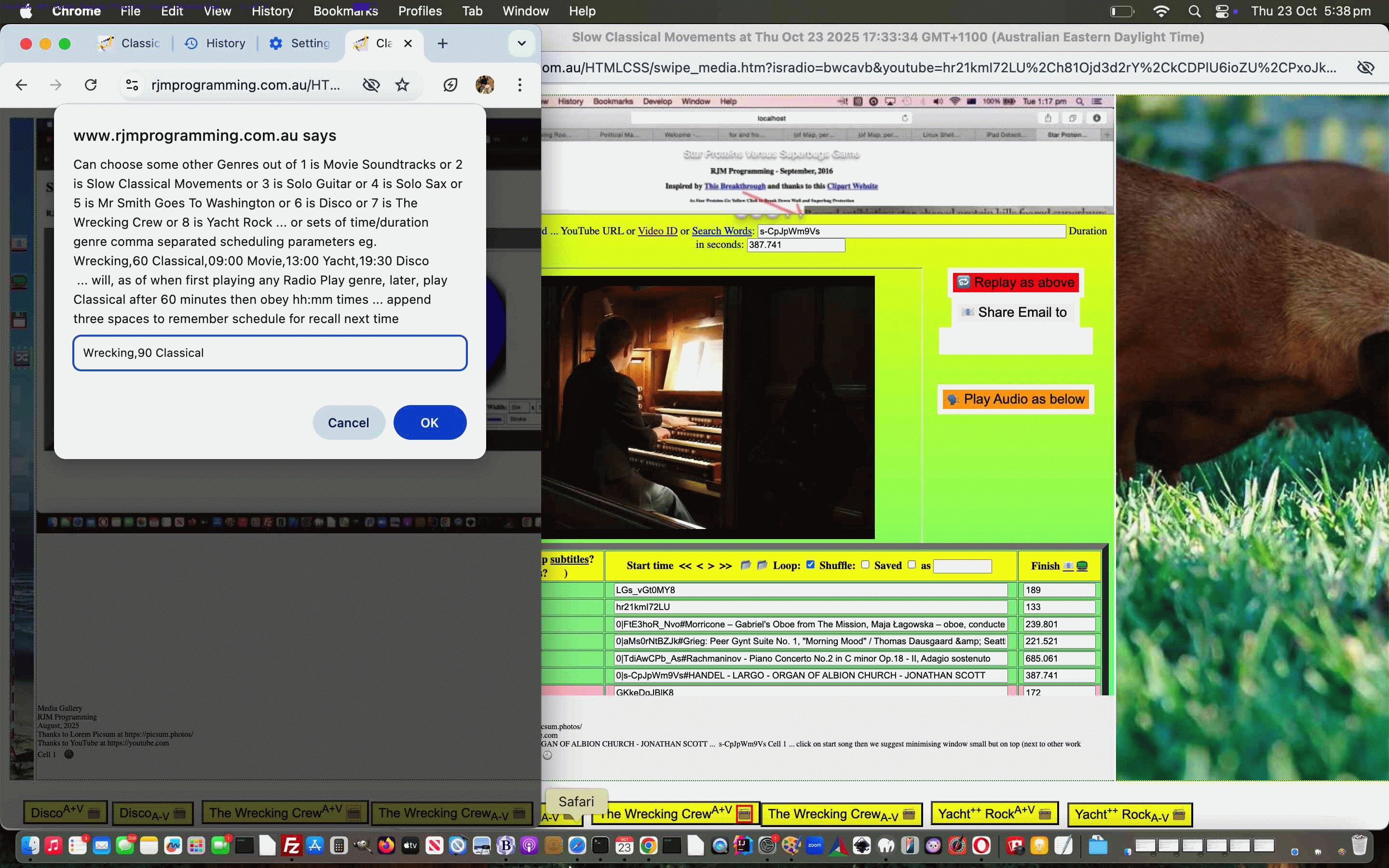
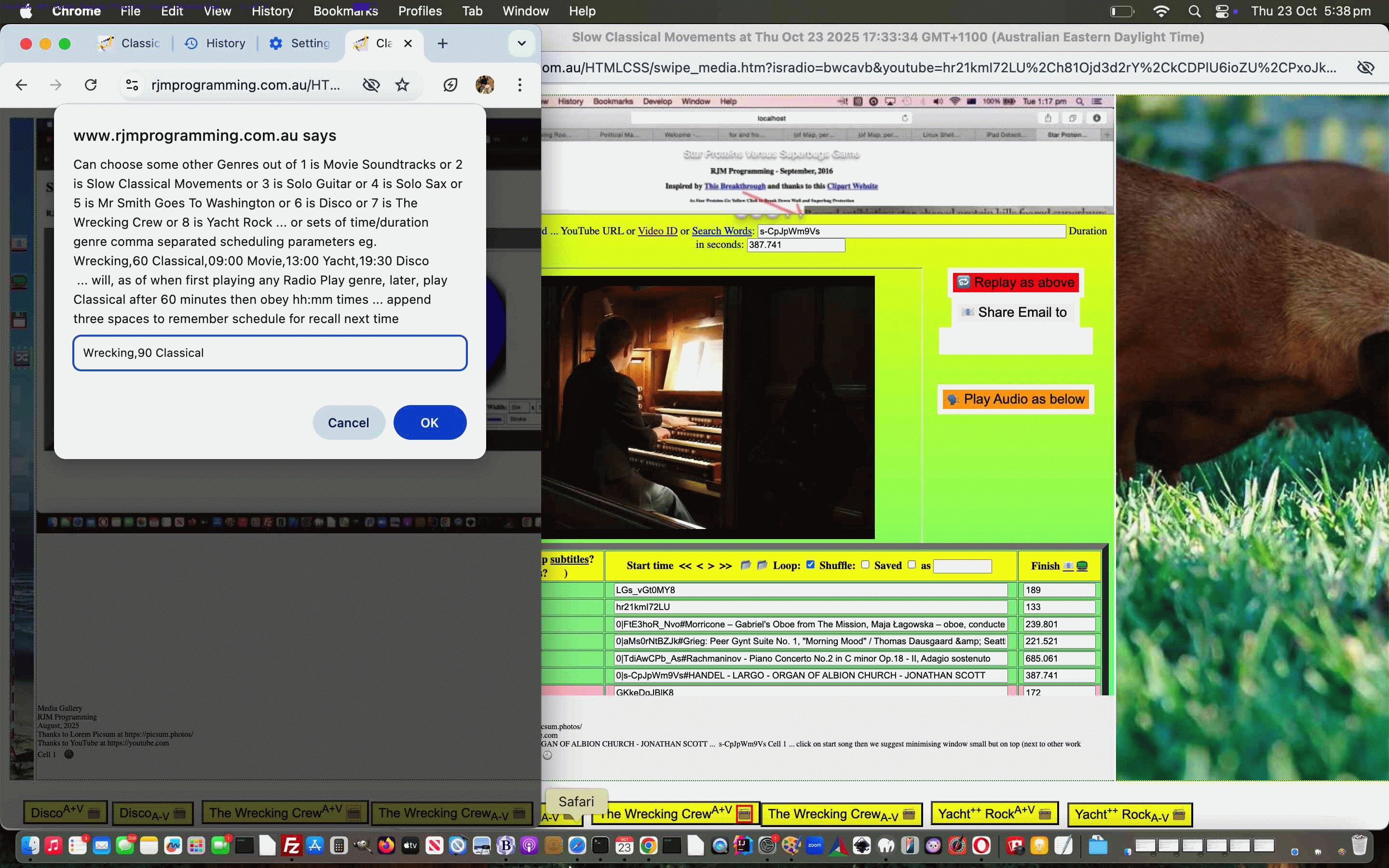
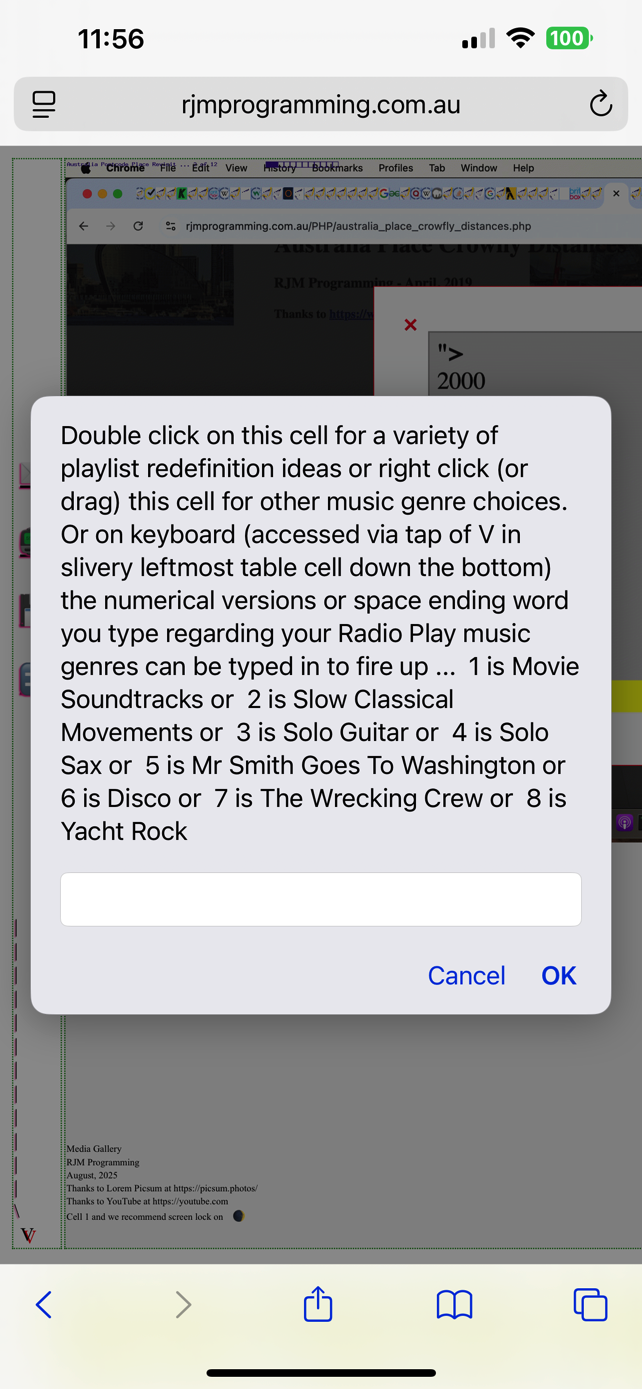
… on the basis of “genre”. Now this “genre” will get more exciting soon, but for today, we just wanted to bed down a user entered “scheduling schedule” (via right click (non-mobile) or ontouchmove (mobile) on the slivery leftmost table cell) such as …
Wrecking,60 Classical,09:00 Movie,13:00 Yacht,19:30 Disco
… would schedule …
- via a new webpage, perhaps, depending, playing The Wrecking Crew genre videos in Radio Play mode
- once officially playing (and we’d recommend the user establishes any initial clicks/taps or unmutes here to open the door to “handsfree from then on”) wait 60 seconds (and if it had been entered as a floating point number with a decimal point, it would have been seen as that many minutes)
- load Slow Classical Movement genre videos into the existant list of YouTube videos on the same last webpage (not requiring any new clicks/taps)
- until 09:00 local time
- load Movie Soundtrack genre videos into the existant list of YouTube videos on the same last webpage (not requiring any new clicks/taps)
- until 13:00 local time
- load Yacht Rock genre videos into the existant list of YouTube videos on the same last webpage (not requiring any new clicks/taps)
- until 19:30 local time
- load Disco genre videos into the existant list of YouTube videos on the same last webpage (not requiring any new clicks/taps)
Can you see how this can be an alternative to Speech to Text “handsfree thinking” for the many users out there who can never be in “the conditions window club“?
Codewise, we needed to establish …
Previous relevant YouTube API Caller Radio Webpage Persistence Tutorial is shown below.

YouTube API Caller Radio Webpage Persistence Tutorial
Yesterday’s YouTube API Caller Radio Change of Genre Saying Playlist Title Tutorial‘s opens the door to, for either mobile or non-mobile …
When a user requests a YouTube video genre change of Radio Play we try to …
- rather than require any “first loading and/or unmuting” tap/click
- rather than open any new Radio Play webpages
- we infill using the existant Radio Play list with the new genre list (as can be fitted, that is)
… and, we’re pretty sure, in doing this, reducing resource requirements for …
You may notice, too, after the song we wait on finishes regarding yesterday’s butnotif logic, we now fill it’s slot in with a member of the new genre list should one be available to spare.
Previous relevant YouTube API Caller Radio Change of Genre Saying Playlist Title Tutorial is shown below.

YouTube API Caller Radio Change of Genre Saying Playlist Title Tutorial
Finally, after today’s work, after that of yesterday’s YouTube API Caller Radio Change of Genre Saying Playlist Tutorial we have a …
handsfree YouTube video genre change Radio Play
… scenario functional, and in a state …
- where it may help elsewhere, with some mobile issues … primarily, we believe …
- because it involves no new windows of webpages executing Radio Play, and so saves on resources that may otherwise overload the system
Today’s nuance, which helped, was a measure to “ease in” the new genre YouTube video records by modifying the textbox onblur event logic (in function checkval) to recognize any global variable butnotif value (at the appropriate time, set in the code …
butnotif=document.getElementById('youtubeid').value;
checkval(document.getElementById('i' + alti));
… to the currently playing YouTube video ID) matches within the textboxes as …
not to be changed
… as seen in …
for (neleven=1; neleven<setofelevens.length; neleven++) {
if (!document.getElementById('i' + ieleven)) {
ieleven=0;
} else if (document.getElementById('i' + ieleven).value.trim() == '') {
ieleven=0;
}
if (butnotif != '') {
if (document.getElementById('i' + ieleven).value.indexOf(butnotif) != -1) {
ieleven++;
if (!document.getElementById('i' + ieleven)) {
ieleven=0;
} else if (document.getElementById('i' + ieleven).value.trim() == '') {
ieleven=0;
}
}
}
document.getElementById('i' + ieleven).value='' + setofelevens[neleven];
document.getElementById('c' + ieleven).checked=true; // new line
ieleven++;
}
… and then butnotif value put back to nothing.
Then there were the window titles for the last two of the hierarchy below …
- top conditions window (can spawn, as of today, a sequential run of Speech to Text window(s) that stop happening should window below happen, or user close themselves ahead of time) … clicking or typing or saying a way towards creating …
- popup at top level window with it’s window.opener equating to window above, that is a YouTube video Radio Play or Normal Play execution window … can spawn, as of today, if no user controlled closing as explained above …
- a sequential run of Speech to Text window(s)
… to make more accurate, reflecting new genre detail, best seen codewise examining …
Previous relevant YouTube API Caller Radio Change of Genre Saying Playlist Tutorial is shown below.

YouTube API Caller Radio Change of Genre Saying Playlist Tutorial
Today’s work, onto yesterday’s YouTube API Caller Radio Change of Genre Playlist Tutorial has shown us …
handsfree YouTube video genre change Radio Play
… can happen, but we won’t bore you here with the conditions again. But it will take more time to comfortably bed it down, and we need it repeatable. Did I say we need to make it repeatable? Repeatability is an aim over the next day or two. Belch … ditto …
This Javascript monitors for the necessary action points …
function wolookfordivtitleschange() {
var alti=1, altarr=[], tent=10000;
if (parent.document.getElementById('divtitles').innerHTML.indexOf('>In play<') != -1 && parent.window.opener.document.getElementById('divtitles').innerHTML.indexOf('>In play<') == -1) {
parent.window.opener.document.getElementById('divtitles').innerHTML+='<p style="display:none;">In play</p>';
inplay=true;
}
if (parent.document.getElementById('divtitles').innerHTML.indexOf('>In play<') == -1 && parent.window.opener.document.getElementById('divtitles').innerHTML.indexOf('>In play<') != -1) {
parent.document.getElementById('divtitles').innerHTML+='<p style="display:none;">In play</p>';
inplay=true;
}
if (parent.document.getElementById('divnewtitles') && !parent.window.opener.document.getElementById('divnewtitles')) {
parent.window.opener.document.getElementById('divtitles').innerHTML+=parent.document.getElementById('divnewtitles').outerHTML;
inplay=true;
if (firstblank == ' ') { tent=120000; }
playcont=parent.document.getElementById('divnewtitles').innerHTML + firstblank;
firstblank='';
}
if (!parent.document.getElementById('divnewtitles') && parent.window.opener.document.getElementById('divnewtitles')) {
parent.document.getElementById('divtitles').innerHTML+=parent.window.opener.document.getElementById('divnewtitles').outerHTML;
inplay=true;
if (firstblank == ' ') { tent=120000; }
playcont=parent.window.opener.document.getElementById('divnewtitles').innerHTML + firstblank;
firstblank='';
}
if (parent.document.getElementById('divnewtitles') && parent.window.opener.document.getElementById('divnewtitles')) {
if (eval('' + parent.document.getElementById('divnewtitles').innerHTML.length) > eval('' + parent.window.opener.document.getElementById('divnewtitles').innerHTML.length)) {
parent.window.opener.document.getElementById('divnewtitles').innerHTML=parent.document.getElementById('divnewtitles').innerHTML;
}
if (eval('' + parent.document.getElementById('divnewtitles').innerHTML.length) < eval('' + parent.window.opener.document.getElementById('divnewtitles').innerHTML.length)) {
parent.document.getElementById('divnewtitles').innerHTML=parent.window.opener.document.getElementById('divnewtitles').innerHTML;
}
}
if (parent.document.getElementById('divtitles')) {
if (inplay && playcont == '') {
playcont=parent.document.getElementById('divtitles').innerHTML;
}
if (!inplay && parent.document.getElementById('divtitles').innerHTML.indexOf('>In play<') != -1) {
inplay=true;
}
if (inplay && playcont.trim() != '') {
if (parent.document.getElementById('divtitles').innerHTML != playcont && document.getElementById('i0').outerHTML.indexOf(' data-clash=') == -1) {
if (parent.document.getElementById('divnewtitles')) {
if (parent.document.getElementById('divnewtitles').innerHTML.trim() != '') {
altarr=parent.document.getElementById('divnewtitles').innerHTML.trim().split(',');
//alert('1:' + parent.document.getElementById('divnewtitles').innerHTML);
document.getElementById('i0').setAttribute('data-noclash', '' + document.getElementById('youtubeid').value);
if (document.getElementById('i0').value.indexOf(document.getElementById('youtubeid').value) == -1) {
document.getElementById('i0').value=parent.document.getElementById('divnewtitles').innerHTML;
alti=0;
} else if (document.getElementById('i' + alti)) {
while (document.getElementById('i' + alti)) {
if (document.getElementById('i' + alti).value.indexOf(document.getElementById('youtubeid').value) == -1) {
document.getElementById('i' + alti).value=parent.document.getElementById('divnewtitles').innerHTML;
alti=eval(0 - eval('' + alti));
} else {
alti++;
}
}
if (alti >= 0) {
document.getElementById('i0').value=parent.document.getElementById('divnewtitles').innerHTML;
alti=0;
} else {
alti=-alti;
}
} else {
document.getElementById('i0').value=parent.document.getElementById('divnewtitles').innerHTML;
alti=0;
}
parent.document.getElementById('divnewtitles').innerHTML='';
if (eval('' + altarr.length) > 0 && 5 == 7) {
var newalti=alti;
var jalti=0
for (var ialt=alti; ialt<eval(alti + eval('' + altarr.length)); ialt++) {
if (document.getElementById('i' + newalti)) {
if (document.getElementById('i' + newalti).value.trim() != -1) {
document.getElementById('i' + newalti).value='' + altarr[jalti];
} else {
newalti=0;
document.getElementById('i' + newalti).value='' + altarr[jalti];
}
} else {
newalti=0;
document.getElementById('i' + newalti).value='' + altarr[jalti];
}
newalti++;
jalti++;
}
} else {
checkval(document.getElementById('i' + alti));
}
}
}
playcont=parent.document.getElementById('divtitles').innerHTML;
}
} else if (inplay && parent.document.getElementById('divnewtitles')) {
if (parent.document.getElementById('divnewtitles').innerHTML.trim() != '') {
//alert('2:' + parent.document.getElementById('divnewtitles').innerHTML);
document.getElementById('i0').value=parent.document.getElementById('divnewtitles').innerHTML;
parent.document.getElementById('divnewtitles').innerHTML='';
checkval(document.getElementById('i0'));
}
playcont=parent.document.getElementById('divtitles').innerHTML;
}
}
setTimeout(wolookfordivtitleschange, tent);
}
As you can see, the timer Javascript function setTimeout helps out enormously in this …
Previous relevant YouTube API Caller Radio Change of Genre Playlist Tutorial is shown below.

YouTube API Caller Radio Change of Genre Playlist Tutorial
Yesterday’s YouTube API Caller Radio Keyboard Playlist Tutorial crystallized for us what a …
Change of Genre
… looks like, as far as our Tabular Single Row Media Gallery web application, using Radio Play mode, goes. And so, given that, we asked ourselves …
Is it possible, midstream, to change genre on the fly, in terms of “minimal” user interaction and/or totally handsfree?
Well, regarding “totally handsfree” (and with this thinking, the “nirvana aim” would be no extra clicks or taps necessary, though we concede this will not always be feasible) and you’re out and about (even in the vehicle), it could only work (as far as working within the limitations of this web application’s architecture) with …
… the first day’s progress of which gets somewhere down the line of achieving. On this first day of this new sub-project we just type …
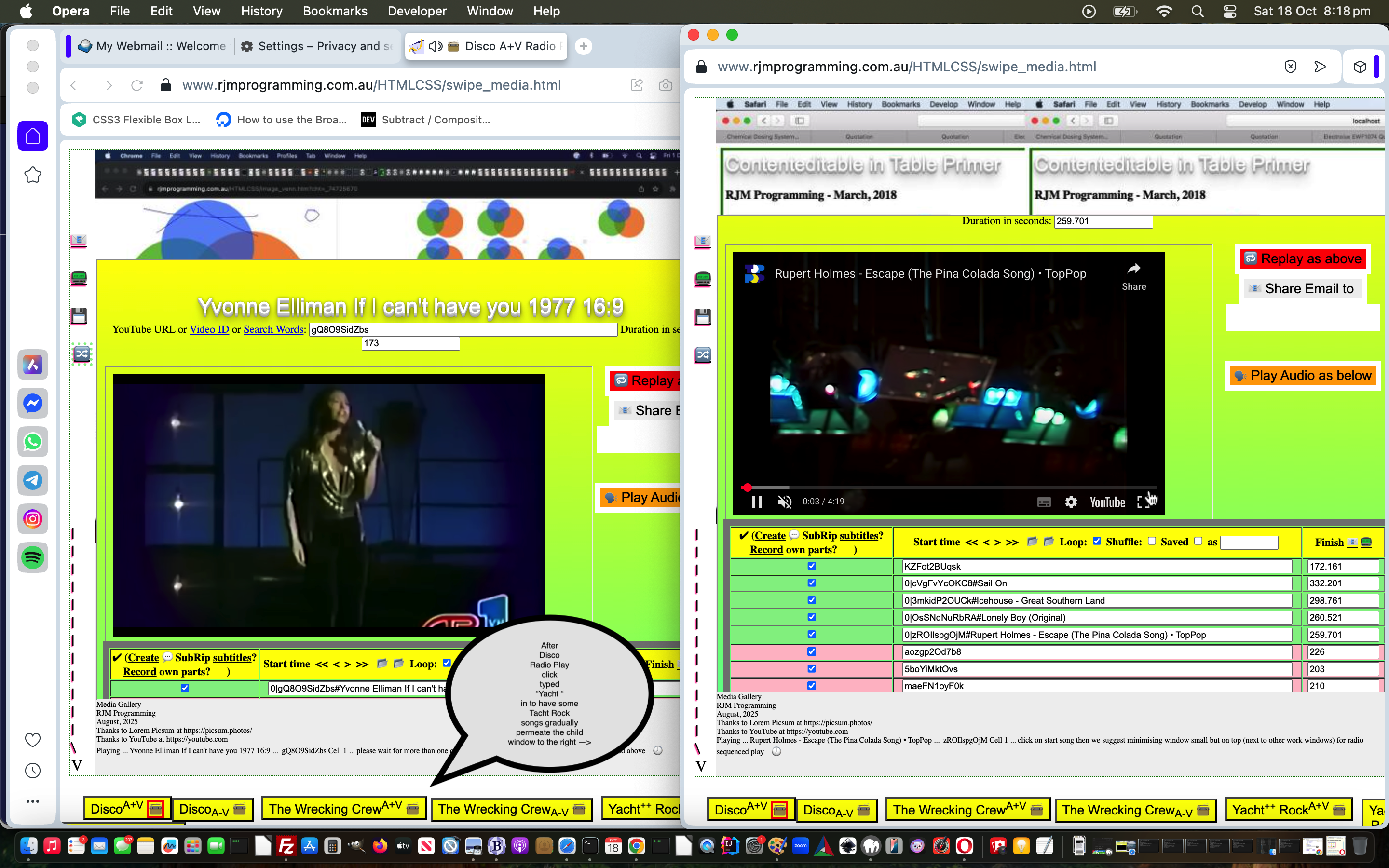
Yacht
… (with a space character at the end) as a keyboard alternative idea to see some, but not yet total, success with this new sub-project mission.
Codewise, all below were affected …
Previous relevant YouTube API Caller Radio Keyboard Playlist Tutorial is shown below.

YouTube API Caller Radio Keyboard Playlist Tutorial
We forgot to say about yesterday’s YouTube API Caller Radio Saying Playlist Tutorial …
It’s Speech to Text Day!
… and the day before that, with YouTube API Caller Radio Playlist Genre Tutorial, going …
It’s Genre Day!
… and today … well …
It’s Keyboard Day!!!
Yes, the keyboard is there for all, and it may have been apparent to regular readers, apart from Javascript prompt window usage we’ve asked nothing of the keyboard “anything” up to now with our Tabular Single Row Media Gallery web application.
You would not be alone if you hadn’t noticed. I’ve been working on this project for what feels like aeons now, and it only just occurred to us today?! It’s one of those “heartwarming discoveries” because if such a situation “falls into your lap”, so to speak, it can be another layer of functionality to offer your users.
We got right into the coding for non-mobile, just getting places for a couple of hours. But what about mobile, with the keyboard not there as a physical entity for most users? And then it occurred to us …
- don’t show in any new textboxes (which haven’t appeared up to now regarding the topmost window webpage usage … and we guess, here, this is the whole point, if you can arrange for that) … rather …
- for mobile users, turn a hardcoded text part of that slivery leftmost table cell’s content … and we picked that “V” near the bottom … into a …
<span onclick="gok=false; event.stopPropagation(); setTimeout(function(){ gok=true; }, 5000);" id=thev contenteditable=true>V</span>
… and what a great wonder contenteditable=true is!
… for a mobile user’s access point, that still remains an optional piece of functionality, which we prefer to make happen, when functionality … is … optional … doh!
The (we can use the proper term) tap (to describe) of that “V” (now an HTML element) teams up with some new document.body event setting …
<body onkeypress="onkd(event);" onclick="readyforswipe=true; swipechk(event,false);" onmousemove="swipechk(event,true);" onload="firstonl(); setTimeout(onl, 3000);">
// webpage content goes here
</body>
… allows for an independent layer of keyboard logic …
var okdsofar='';
var gtitle='', gok=true;
var ifire=-1, firedup=['','Movie Soundtracks','Slow Classical Movements','Solo Guitar','Solo Sax','Mr Smith Goes To Washington',' Disco','The Wrecking Crew','Yacht Rock'];
function onkd(e) {
var charx = e.which || e.keyCode;
if (String.fromCharCode(eval('' + charx)) >= '1' && String.fromCharCode(eval('' + charx)) <= '8' && okdsofar == '') {
document.getElementById('fplaythft').style.border='3px dotted green';
document.getElementById('fplaythft').title+=' ... fired up ' + firedup[eval('' + String.fromCharCode(eval('' + charx)))];
genreideas(String.fromCharCode(eval('' + charx)));
} else if (String.fromCharCode(eval('' + charx)) < '1' || String.fromCharCode(eval('' + charx)) > '8' || okdsofar != '') {
okdsofar+=String.fromCharCode(eval('' + charx));
if (okdsofar.trim() != '' && okdsofar.trim() != okdsofar && okdsofar.toLowerCase() != 'solo ') {
genreideas(okdsofar.replace(/^Mr\ /g,'Washington ').replace(/^MR\ /g,'Washington ').replace(/^mr\ /g,'Washington ').replace(/^The\ /g,'wrecking ').replace(/^THE\ /g,'wrecking ').replace(/^the\ /g,'wrecking ').trim());
okdsofar='';
}
}
setTimeout(function(){ document.getElementById('thev').innerHTML='V'; }, 20000);
return true;
}
… to take place (in a very much “behind the scenes” way on non-mobile) that can do quite a bit better than we’d ever expect the Speech to Text functionality to get to, at least for us, that is.
So feel free to try these new Keyboard logics, more likely, in the changed swipe_media.html Tabular Single Row Media Gallery web application.
Previous relevant YouTube API Caller Radio Saying Playlist Tutorial is shown below.

YouTube API Caller Radio Saying Playlist Tutorial
Yesterday’s YouTube API Caller Radio Playlist Genre Tutorial was heading towards what many algorithm creators dream of …
- take a concept consisting of words (eg. Music Genres) … associate that with a …
- number
… being that computers go a lot faster computing matters involving numbers rather than names or words.
And this set us to thinking for …
… phew! … users we’d offer Speech to Text functionality making use of Google’s excellent Web Speech API Demonstration inspiration, thanks.
We were thinking the user could start with the word …
Find
… and if they say, say (when the microphone icon is red, or clicked to become red) …
Find three
… the Solo Guitar music genre will wind up into preparatory action for them.
Similarly key words can work as per …
Find rock
… starting up Yacht Rock … or …
Find imagine
… will go off and show a dropdown showing YouTube video references involving the song Imagine (by John Lennon) or whatever else a YouTube search of “Imagine” lists highly.
Try this new Speech to Text, maybe, in the changed swipe_media.html Tabular Single Row Media Gallery web application feature this new document.body onload timed Javascript snippet …
if (!navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i) && document.URL.indexOf('https:') == 0 && document.URL.indexOf('?') == -1 && document.URL.indexOf('rjmprogramming.com.au/HTMLCSS/swipe_media.htm') != -1) {
if (('' + window.navigator.userAgent).toLowerCase().replace('crios','chrome').indexOf('chrom') != -1) {
if (window.parent && window.parent != window.self) {
speechtotextwo=speechtotextwo;
} else {
if (window.opener) {
speechtotextwo=speechtotextwo;
} else {
speechtotextwo=window.open('https://www.rjmprogramming.com.au/PHP/speech_supervisor.php?mode=3', '_blank', 'top=0,left=' + eval(-600 + screen.width) + ',width=600,height=' + eval(-100 + screen.height));
document.body.innerHTML+='<input type=hidden id=posturl style=display:none; value=""></input><input type=button id=dbutton onclick=checkforstt(); style=display:none;></input>';
setTimeout(checkforstt, 1000);
setTimeout(function(){ speechtotextwo.document.title='"Find Imagine" ... example of YouTube Genre Number or Name Listening'; }, 5000);
document.getElementById('td0000').title+=' Or speak your Radio Play music genre eg. Find three to Start Solo Guitar or Find rock to start Yacht Rock or Find imagine to do a YouTube search that populates a multiple selection dropdown.';
}
}
}
}
Previous relevant YouTube API Caller Radio Playlist Genre Tutorial is shown below.

YouTube API Caller Radio Playlist Genre Tutorial
Further to yesterday’s YouTube API Caller Radio Playlist Moderation Tutorial …
It’s Moderation Day Nuance Afternoon … tea, anyone?!
Yes, we have a couple of “around moderation” issues today, they being …
- allow for …
As requested by You
… “blurbing” for the non-moderation ideas from a couple of days back
- introduce some new YouTube video ID list genres, so far, as per …
- Movie Soundtracks https://www.rjmprogramming.com.au/HTMLCSS/disco_version.html?aprefix=001&atitle=Movie%2520Soundtracks&alist=gZXKl36YS9k%2CHWqKPWO5T4o%2CAFa1-kciCb4%2CF2RnxZnubCM%2C3JWTaaS7LdU%2CU5zbcTxxz6M%2CLGs_vGt0MY8%2CcH2PH0auTUU%2CYnzgdBAKyJo%2C-p6OH7FoWoQ%2C057A1RdssoU%2CDhlPAj38rHc%2CyyV_eb3p3Zw%2Cdfe8tCcHnKY%2CK69tbUo3vGs%2C_D0ZQPqeJkk%2CjA9NbU_R-y4%2C8XDB7GMnbUQ%2Cz9_S411e9RI%2CX6ymVaq3Fqk%2CJYMySrHL0Fo%2CRuxHLzwlDY4%2CWkr8iZlKaRk%2C4Yd2PzoF1y8%2C-9012SGz-yY%2C9NEQb6LdHGQ%2CgCTeh8avZQI%2C78N2SP6JFaI%2CntXJJwEk1NA
- Slow Classical Movements https://www.rjmprogramming.com.au/HTMLCSS/disco_version.html?aprefix=002&atitle=Slow%2520Classical%2520Movements&alist=FtE3hoR_Nvo%2CW5IKT_xue4o%2CIfaGhyK78E8%2CBuN3yCmHb_U%2CTdiAwCPb_As%2CeuZcUku9XiE%2CaMs0rNtBZJk%2CsUgoBb8m1eE%2CPppexz-KKig%2Cs-CpJpWm9Vs%2CLGs_vGt0MY8%2C2WfaotSK3mI%2CGKkeDqJBlK8%2CCvFH_6DNRCY%2Cu-_hosF7TpI%2CIOWN5fQnzGk%2CYqVRcFQagtI
- Solo Guitar https://www.rjmprogramming.com.au/HTMLCSS/disco_version.html?aprefix=004&atitle=Solo%2520Guitar&alist=_4E_924b9SU%2C6pR1cVgk7Is%2CjoUEC257ZS0%2CIxuThNgl3YA%2CTLV4_xaYynY%2CVJDJs9dumZI%2CJGJdU2dpYxg%2CPl9H9X1GoAc%2C09839DpTctU%2CN4bFqW_eu2I%2CQkF3oxziUI4%2C2BMT0L714S8
- Solo Sax https://www.rjmprogramming.com.au/HTMLCSS/disco_version.html?aprefix=013&atitle=Solo%2520Sax&alist=Fo6aKnRnBxM%2CHoLhKJuGhK0%2ClW1RAYYs8RI%2C447yaU_4DF8%2CizGwDsrQ1eQ%2C4TYv2PhG89A%2CSECVGN4Bsgg%2C3JWTaaS7LdU%2C_leMA3_maBU%2CZtFUX4Y2U84%2CPXwF7g5wksQ
- Mr Smith Goes To Washington https://www.rjmprogramming.com.au/HTMLCSS/disco_version.html?aprefix=014&atitle=Mr%2520Smith%2520Goes%2520To%2520Washington&alist=zPv0S1-ETdI%2CqYf35nBq8Oo%2CSe3kxManWUY%2Ci7hk-TupE5g%2CLnK0tnaNUag%2CdbH4Amzn-Rk%2CBL-Jg7CyqLQ%2C0v7Ea7kg2gA%2CNRjWEE0hmjQ
… available to the user via leftmost slivery table cell right clicks (non-mobile) or “touch move gesture” (mobile) and using new Javascript …
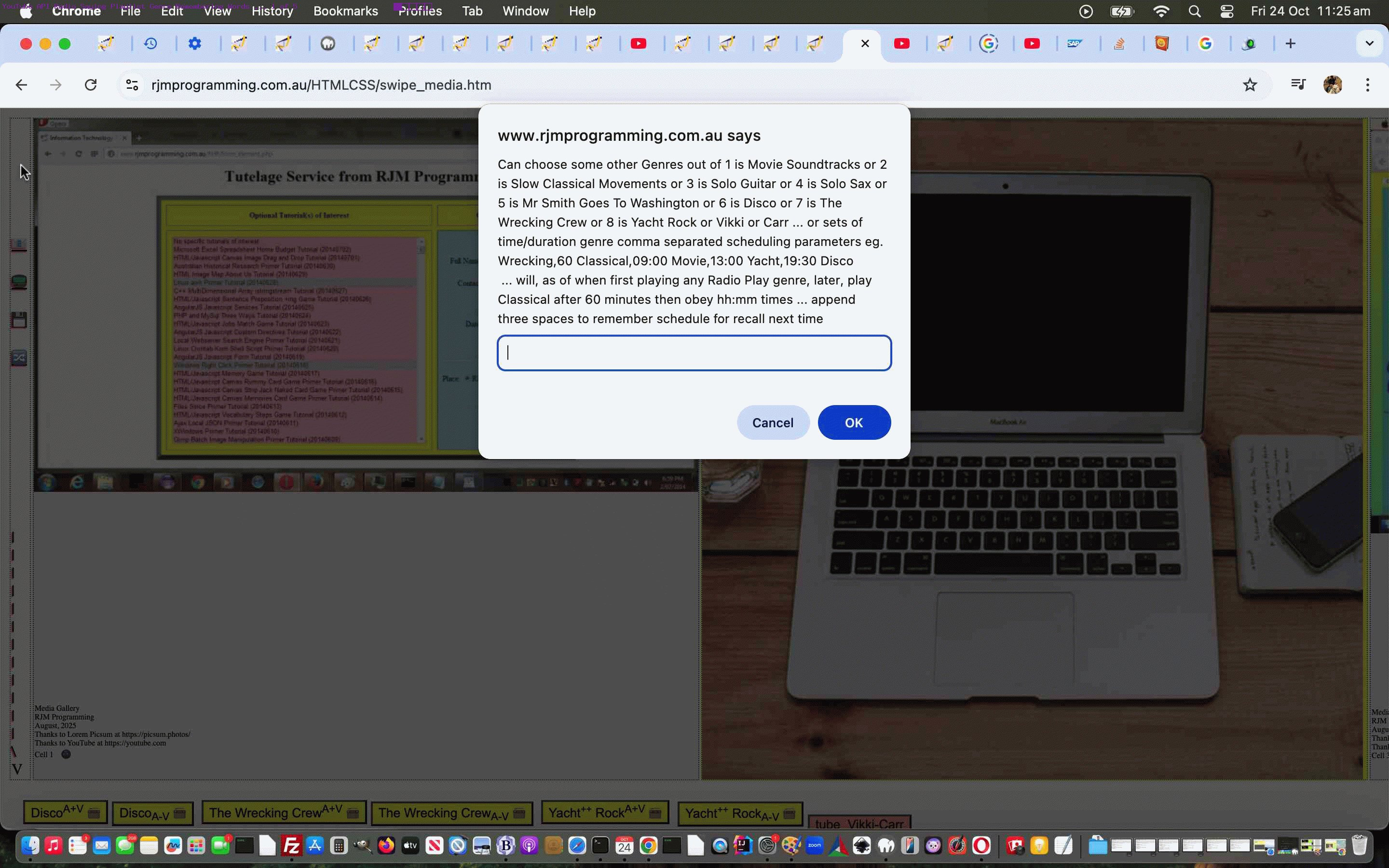
var allowotm=true;
function genreideas(ind) {
if (allowotm) {
allowotm=false;
setTimeout(otmallow, 10000);
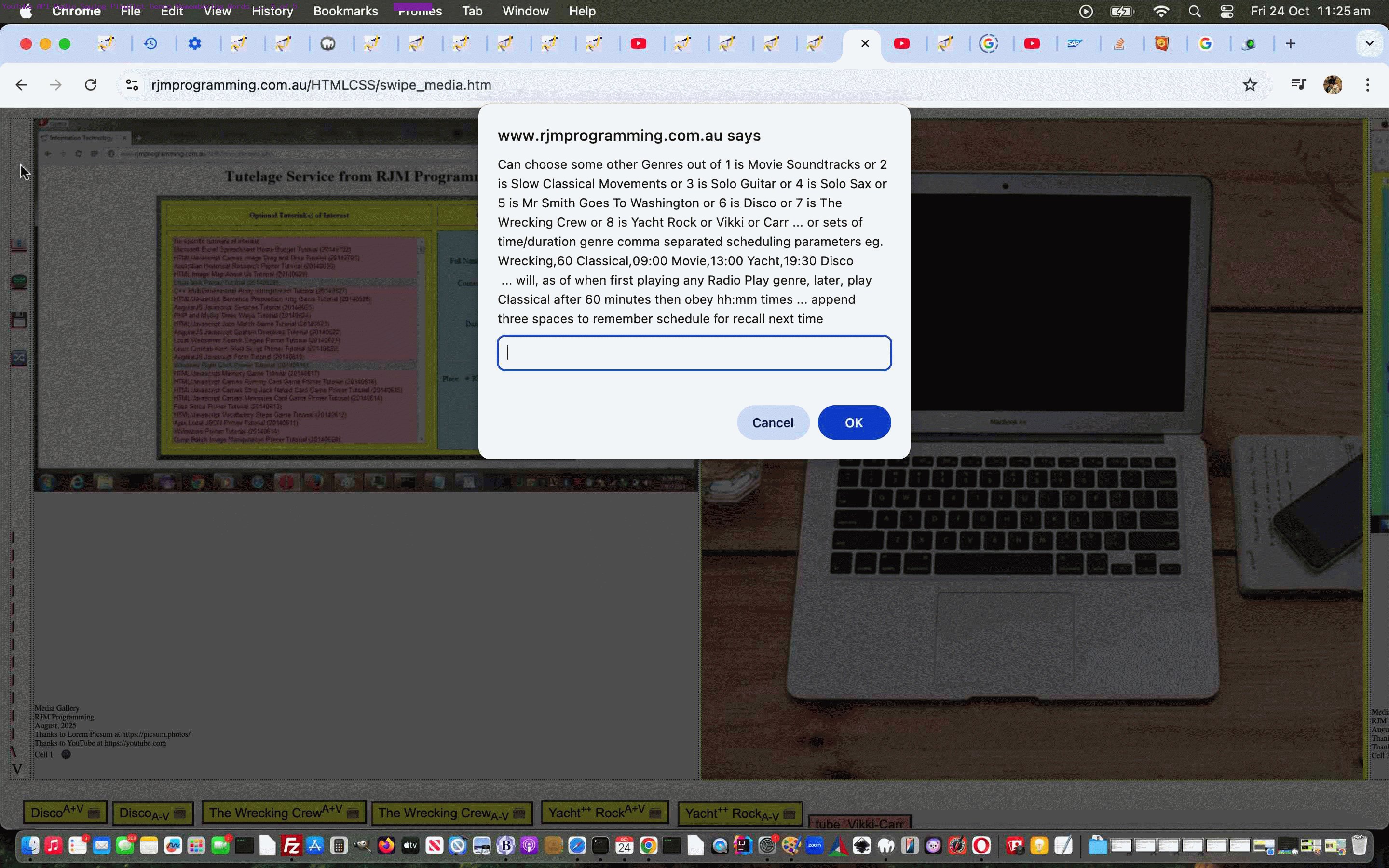
var ablurb='Can choose some other Genres out of 1 is Movie Soundtracks or 2 is Slow Classical Movements or 3 is Solo Guitar or 4 is Solo Sax or 5 is Mr Smith Goes To Washington or 6 is Disco or 7 is The Wrecking Crew or 8 is Yacht Rock';
var ans=null;
if (ind.trim() == '') {
ans=prompt(ablurb, '');
} else {
ans=ind;
}
if (ans == null) { return ''; }
if (ans == '1' || ans.toLowerCase().indexOf('soundtrack') != -1 || ans.toLowerCase().indexOf('movie') != -1) {
prefix='isradio=bdiscoavb&atitle=Movie%20Soundtracks&';
document.getElementById('spareif').src='/HTMLCSS/disco_version.html?aprefix=001&atitle=Movie%2520Soundtracks&alist=gZXKl36YS9k%2CHWqKPWO5T4o%2CAFa1-kciCb4%2CF2RnxZnubCM%2C3JWTaaS7LdU%2CU5zbcTxxz6M%2CLGs_vGt0MY8%2CcH2PH0auTUU%2CYnzgdBAKyJo%2C-p6OH7FoWoQ%2C057A1RdssoU%2CDhlPAj38rHc%2CyyV_eb3p3Zw%2Cdfe8tCcHnKY%2CK69tbUo3vGs%2C_D0ZQPqeJkk%2CjA9NbU_R-y4%2C8XDB7GMnbUQ%2Cz9_S411e9RI%2CX6ymVaq3Fqk%2CJYMySrHL0Fo%2CRuxHLzwlDY4%2CWkr8iZlKaRk%2C4Yd2PzoF1y8%2C-9012SGz-yY%2C9NEQb6LdHGQ%2CgCTeh8avZQI%2C78N2SP6JFaI%2CntXJJwEk1NA&rand=' + Math.floor(Math.random() * 1987865); // + dvl;
} else if (ans == '2' || ans.toLowerCase().indexOf('classic') != -1 || ans.toLowerCase().indexOf('move') != -1) {
prefix='isradio=bdiscoavb&atitle=Slow%20Classical%20Movements&';
document.getElementById('spareif').src='/HTMLCSS/disco_version.html?aprefix=002&atitle=Slow%2520Classical%2520Movements&alist=FtE3hoR_Nvo%2CW5IKT_xue4o%2CIfaGhyK78E8%2CBuN3yCmHb_U%2CTdiAwCPb_As%2CeuZcUku9XiE%2CaMs0rNtBZJk%2CsUgoBb8m1eE%2CPppexz-KKig%2Cs-CpJpWm9Vs%2CLGs_vGt0MY8%2C2WfaotSK3mI%2CGKkeDqJBlK8%2CCvFH_6DNRCY%2Cu-_hosF7TpI%2CIOWN5fQnzGk%2CYqVRcFQagtI&rand=' + Math.floor(Math.random() * 1987865); // + dvl;
} else if (ans == '3' || ans.toLowerCase().indexOf('guitar') != -1) {
prefix='isradio=bdiscoavb&atitle=Solo%20Guitar&';
document.getElementById('spareif').src='/HTMLCSS/disco_version.html?aprefix=004&atitle=Solo%2520Guitar&alist=_4E_924b9SU%2C6pR1cVgk7Is%2CjoUEC257ZS0%2CIxuThNgl3YA%2CTLV4_xaYynY%2CVJDJs9dumZI%2CJGJdU2dpYxg%2CPl9H9X1GoAc%2C09839DpTctU%2CN4bFqW_eu2I%2CQkF3oxziUI4%2C2BMT0L714S8&rand=' + Math.floor(Math.random() * 1987865); // + dvl;
} else if (ans == '4' || ans.toLowerCase().indexOf('sax') != -1) {
prefix='isradio=bdiscoavb&atitle=Solo%20Sax&';
document.getElementById('spareif').src='/HTMLCSS/disco_version.html?aprefix=013&atitle=Solo%2520Sax&alist=Fo6aKnRnBxM%2CHoLhKJuGhK0%2ClW1RAYYs8RI%2C447yaU_4DF8%2CizGwDsrQ1eQ%2C4TYv2PhG89A%2CSECVGN4Bsgg%2C3JWTaaS7LdU%2C_leMA3_maBU%2CZtFUX4Y2U84%2CPXwF7g5wksQ&rand=' + Math.floor(Math.random() * 1987865); // + dvl;
} else if (ans == '5' || ans.toLowerCase().indexOf('smith') != -1 || ans.toLowerCase().indexOf('washington') != -1) {
prefix='isradio=bdiscoavb&atitle=Mr%20Smith%20Goes%20To%20Washington&';
document.getElementById('spareif').src='/HTMLCSS/disco_version.html?aprefix=014&atitle=Mr%2520Smith%2520Goes%2520To%2520Washington&alist=zPv0S1-ETdI%2CqYf35nBq8Oo%2CSe3kxManWUY%2Ci7hk-TupE5g%2CLnK0tnaNUag%2CdbH4Amzn-Rk%2CBL-Jg7CyqLQ%2C0v7Ea7kg2gA%2CNRjWEE0hmjQ&rand=' + Math.floor(Math.random() * 1987865); // + dvl;
} else if (ans == '6' || ans.toLowerCase().indexOf('disco') != -1) {
document.getElementById('bdiscoavb').click();
} else if (ans == '7' || ans.toLowerCase().indexOf('wreck') != -1 || ans.toLowerCase().indexOf('crew') != -1) {
document.getElementById('bwcavb').click();
} else if (ans == '8' || ans.toLowerCase().indexOf('yacht') != -1 || ans.toLowerCase().indexOf('rock') != -1) {
document.getElementById('byravb').click();
} else if (ind.trim() == '' && ans.toLowerCase().replace('+','=').replace('-','=').indexOf('=') != -1) {
storageideas(ans);
}
}
return '';
}
function otmallow() {
allowotm=true;
}
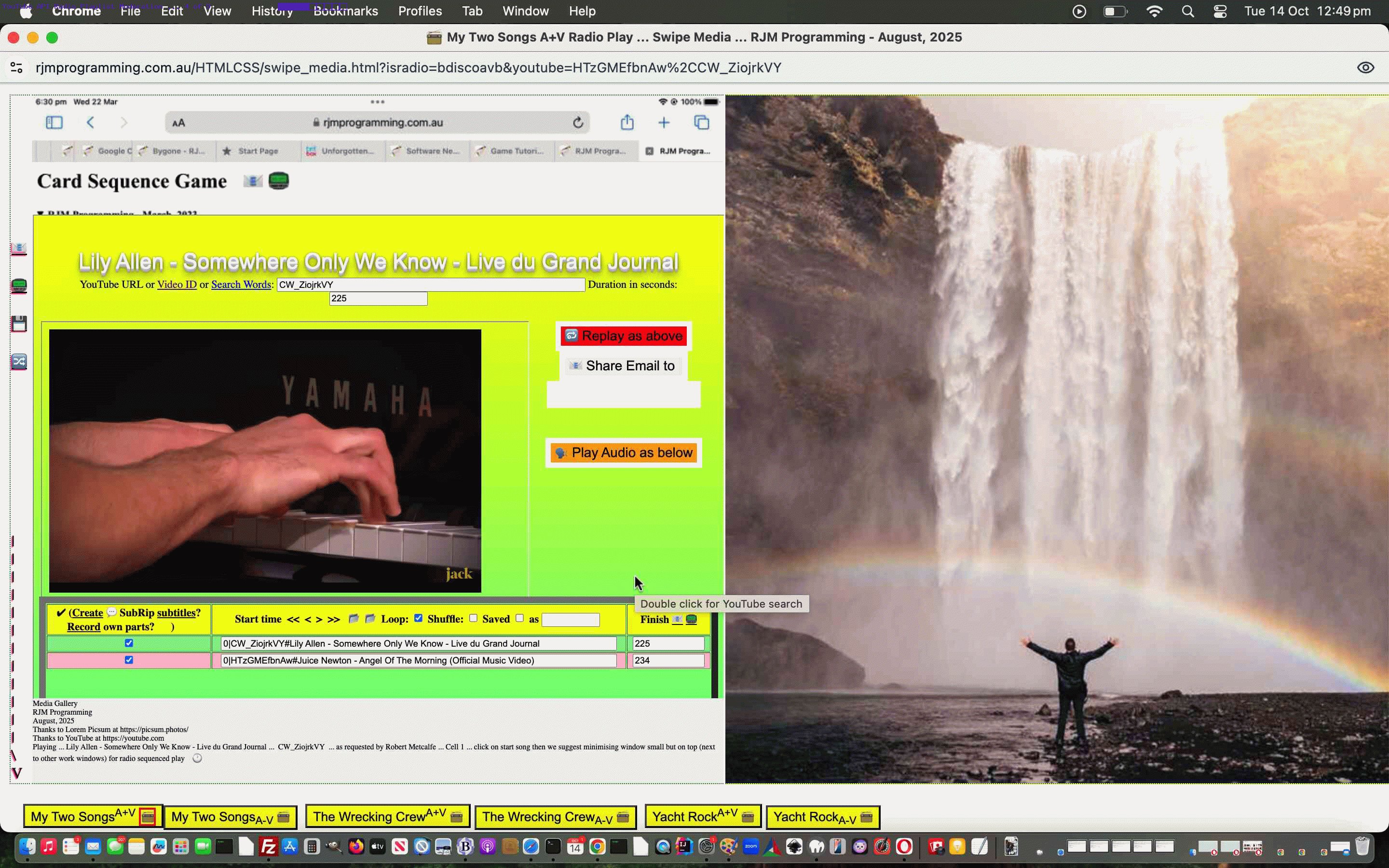
As for the first “As requested by MoiYou” idea goes, if you are into wrapping not just on …
- birthdays
- Christmas
- I Don’t Like Mondays Monday
- Chinese New Year
- Mid-Autumn Festival
- Diwali
- Wobble Wombat Wednesday
- Eid al-Fitr
- Oseibo
- Handmade Tupac & Biggie Ceramic Statue Tuesday
- Ochugen
- Aren’t Pronouns Just The Bee’s Knees Thursday
- Saturnalia
- Stuffed Toy Saturday
… then have we got an old chestnut for you! The wrapping of encryption encodeURIComponent and decodeURIComponent are just ripe for the picking we’re taking it, of fruit … damned AI didn’t say?! … as simple as …
var asrequestedbystuff='', dethingos=[];
function thisencodeURIComponent(inida) {
var thingos=inida.split(',');
for (var ity=0; ity<thingos.length; ity++) {
document.getElementById('bdiscoavb').setAttribute('data-you', '&asrequested=you');
asrequestedbystuff+='|' + thingos[ity] + '=You';
}
return encodeURIComponent(inida);
}
function andlateris() {
for (var ity=0; ity<dethingos.length; ity++) {
document.getElementById('bdiscoavb').setAttribute('data-you', '&asrequested=you');
asrequestedbystuff+='|' + dethingos[ity] + '=You';
}
}
function thisdecodeURIComponent(jnida) {
var inida=decodeURIComponent(jnida);
dethingos=inida.split(',');
if (4 == 45) {
andlateris();
} else {
setTimeout(andlateris, 6000);
}
return inida;
}
… applied at the appropriate junctionure. Nala?!!! Get off the keyboard! Luna!?!? Stop that mouse! The cat we do not have (okay, hey you, neighbour’s cat … yes, you … have you been making requests again?!) … “stop with the gestures, already?!” regarding the changed swipe_media.html Tabular Single Row Media Gallery web application.
Previous relevant YouTube API Caller Radio Playlist Moderation Tutorial is shown below.

YouTube API Caller Radio Playlist Moderation Tutorial
Following up on yesterday’s YouTube API Caller Radio Playlist Control Tutorial …
It’s Moderation Day!
… where ! equates to 1 … and is it “Bye, bye” to moderation tomorrow, who knows?! But, read all about it below …
function storageideas() {
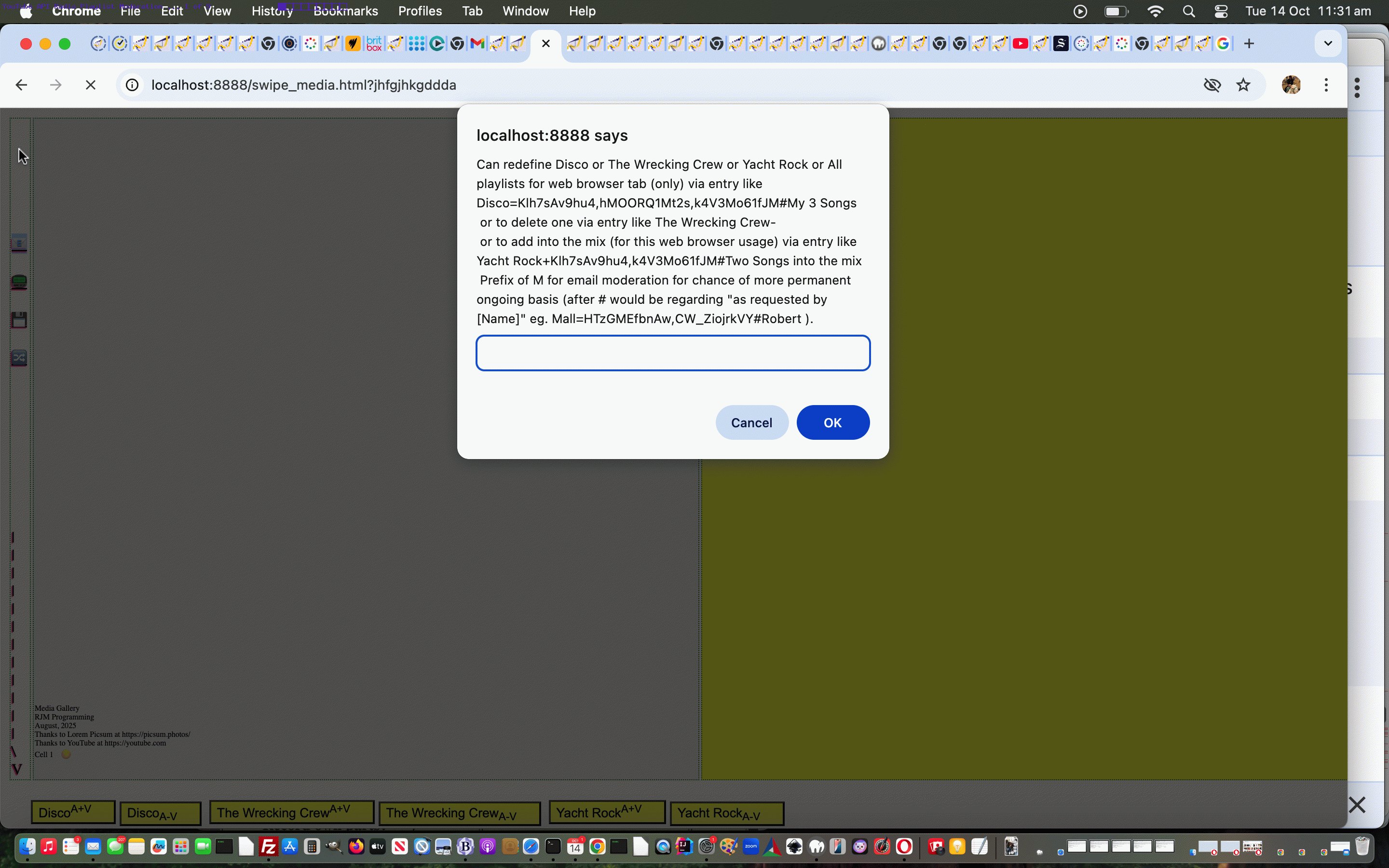
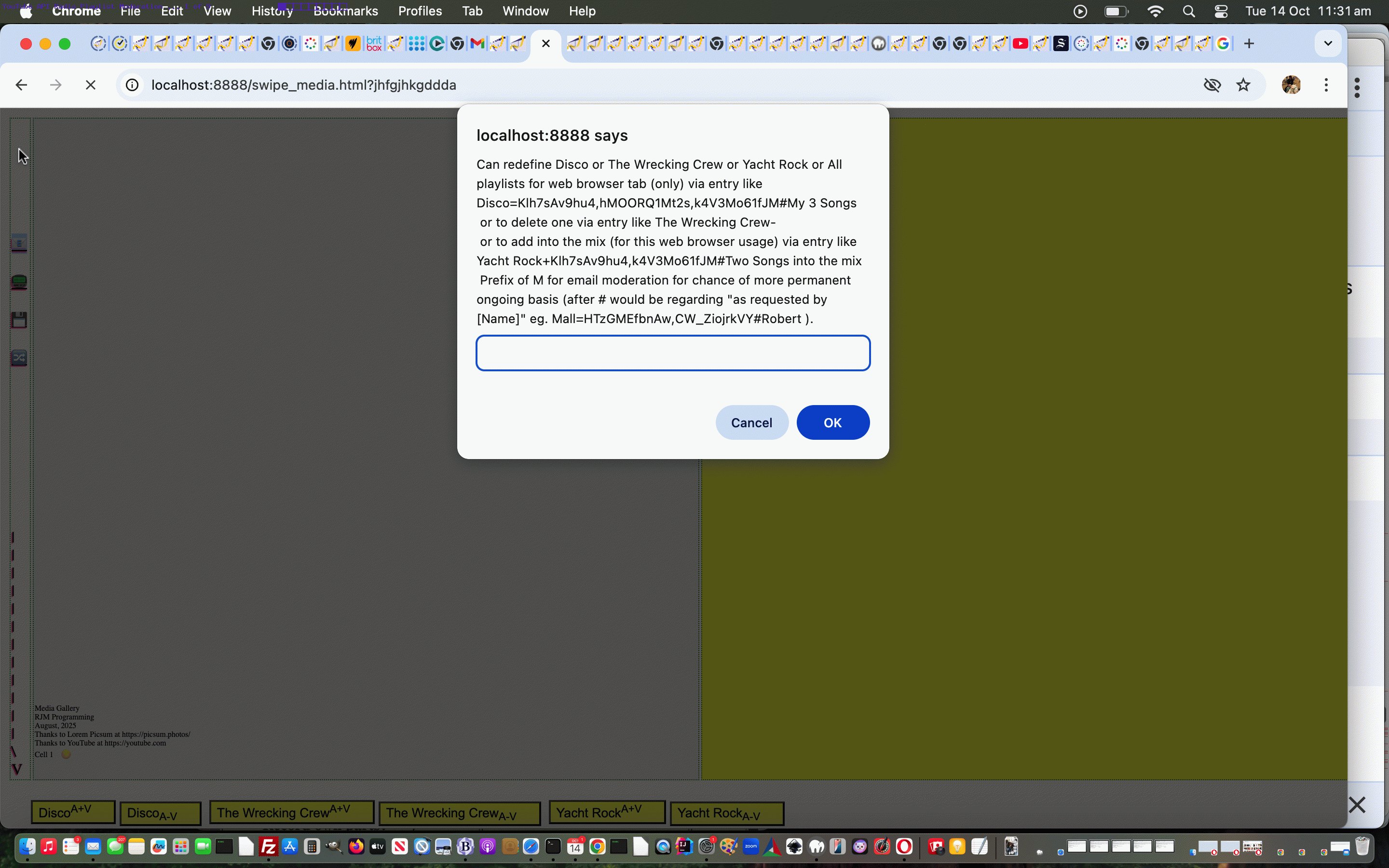
var ablurb='Can redefine Disco or The Wrecking Crew or Yacht Rock or All playlists for web browser tab (only) via entry like Disco=Klh7sAv9hu4,hMOORQ1Mt2s,k4V3Mo61fJM#My 3 Songs' + String.fromCharCode(10) + ' or to delete one via entry like The Wrecking Crew-' + String.fromCharCode(10) + ' or to add into the mix (for this web browser usage) via entry like Yacht Rock+Klh7sAv9hu4,k4V3Mo61fJM#Two Songs into the mix' + String.fromCharCode(10) + ' Prefix of M for email moderation for chance of more permanent ongoing basis (after # would be regarding "as requested by [Name]" eg. Mall=HTzGMEfbnAw,CW_ZiojrkVY#Robert ).';
var ansp=prompt(ablurb, '');
var origansp='';
var moderate=0;
var buts=document.getElementsByTagName('button'), ibuts=0;
var spareihis='', sparerest='', sid=0, gsid=0;
var subjline=String.fromCodePoint(128251) + ' RJM Programming ... Please see whether YouTube links below suit xwz and DO NOT flag as such with "as requested by [yourEmailAddressGoesHere@alseChangeThisPleaseWithAName]" if all okay with YouTube ID list ';
if (ansp == null) { return ''; }
if (ansp.toLowerCase().replace('+','=').replace('-','=').indexOf('mdisco=') == 0) {
gsid=('disco=').length;
subjline=subjline.replace(' xwz ', ' Disco music genre ');
moderate=(ansp.substring(0,1) == 'M' ? 2 : 1);
ansp=ansp.substring(1);
} else if (ansp.toLowerCase().replace('+','=').replace('-','=').indexOf('myacht rock=') == 0) {
gsid=('yacht rock=').length;
subjline=subjline.replace(' xwz ', ' Yacht Rock music genre ');
moderate=(ansp.substring(0,1) == 'M' ? 2 : 1);
ansp=ansp.substring(1);
} else if (ansp.toLowerCase().replace('+','=').replace('-','=').indexOf('mthe wrecking crew=') == 0) {
gsid=('the wrecking crew=').length;
subjline=subjline.replace(' xwz ', ' The Wrecking Crew music genre ');
moderate=(ansp.substring(0,1) == 'M' ? 2 : 1);
ansp=ansp.substring(1);
} else if (ansp.toLowerCase().replace('+','=').replace('-','=').indexOf('mall=') == 0) {
gsid=('all=').length;
subjline=subjline.replace(' xwz ', ' ');
moderate=(ansp.substring(0,1) == 'M' ? 2 : 1);
ansp=ansp.substring(1);
}
var precomlist=ansp.split('&')[0].split('#')[0];
var comlist=precomlist.split(','), icl=0, bodyblurb='';
var boklast=['A','E','I','M','Q','U','Y','c','g','k','o','s','w','0','4','8'];
if (moderate == 2) {
subjline=subjline.replace(' DO NOT ', ' ');
if (ansp.indexOf('#') != -1 || ansp.indexOf('&') != -1) {
subjline=subjline.replace('[yourEmailAddressGoesHere@alseChangeThisPleaseWithAName]', ansp.substring(Math.max(ansp.indexOf('#'),ansp.indexOf('&'))).substring(1));
}
for (icl=eval(-1 + comlist.length); icl>=0; icl--) {
if (icl == 0) { sid=gsid; }
if (bodyblurb == '' && eval('' + comlist[icl].substring(sid).replace(/^\+/g,'').length) == 11 && comlist[icl].substring(sid).indexOf(' ') == -1 && boklast.indexOf(comlist[icl].slice(-1)) != -1) {
bodyblurb='https://www.youtube.com/watch?v=' + comlist[icl].substring(sid).replace(/^\+/g,'');
subjline+=comlist[icl].substring(sid).replace(/^\+/g,'');
} else if (eval('' + comlist[icl].substring(sid).replace(/^\+/g,'').length) == 11 && comlist[icl].substring(sid).indexOf(' ') == -1 && boklast.indexOf(comlist[icl].substring(sid).slice(-1)) != -1) {
bodyblurb+=String.fromCharCode(10) + 'https://www.youtube.com/watch?v=' + comlist[icl].substring(sid).replace(/^\+/g,'');
subjline+=',' + comlist[icl].substring(sid).replace(/^\+/g,'');
}
}
} else if (moderate == 1) {
if (ansp.indexOf('#') != -1 || ansp.indexOf('&') != -1) {
subjline=subjline.replace('[yourEmailAddressGoesHere@alseChangeThisPleaseWithAName]', ansp.substring(Math.max(ansp.indexOf('#'),ansp.indexOf('&'))).substring(1));
}
for (icl=eval(-1 + comlist.length); icl>=0; icl--) {
if (icl == 0) { sid=gsid; }
if (bodyblurb == '' && eval('' + comlist[icl].substring(sid).replace(/^\+/g,'').length) == 11 && comlist[icl].substring(sid).indexOf(' ') == -1 && boklast.indexOf(comlist[icl].slice(-1)) != -1) {
bodyblurb='https://www.youtube.com/watch?v=' + comlist[icl].substring(sid).replace(/^\+/g,'');
subjline+=comlist[icl].substring(sid).replace(/^\+/g,'');
} else if (eval('' + comlist[icl].substring(sid).replace(/^\+/g,'').length) == 11 && comlist[icl].substring(sid).indexOf(' ') == -1 && boklast.indexOf(comlist[icl].substring(sid).slice(-1)) != -1) {
bodyblurb+=String.fromCharCode(10) + 'https://www.youtube.com/watch?v=' + comlist[icl].substring(sid).replace(/^\+/g,'');
subjline+=',' + comlist[icl].substring(sid).replace(/^\+/g,'');
}
}
} else {
origansp=ansp;
if (origansp.toLowerCase().replace('+','=').replace('-','=').indexOf('all=') == 0) {
ansp='Disco' + origansp.substring(('all').length).substring(0,1) + origansp.substring(('all=').length);
}
if (ansp.toLowerCase().replace('+','=').replace('-','=').indexOf('disco=') == 0) {
if (ansp.toLowerCase().indexOf('disco-') == 0) {
try {
window.sessionStorage.removeItem('disco_alt_list');
} catch (hgfh) { }
try {
window.localStorage.removeItem('disco_alt_list');
} catch (hgfh) { }
} else if (ansp.toLowerCase().indexOf('disco=') == 0) {
dvl='&videolist=' + encodeURIComponent(ansp.substring(('disco=').length).split('#')[0].split('&')[0]);
window.sessionStorage.setItem('disco_alt_list', encodeURIComponent(ansp.substring(('yacht rock=').length)));
} else {
dvl='&listvideo=' + encodeURIComponent(ansp.substring(('disco=').length).split('#')[0].split('&')[0]);
window.localStorage.setItem('disco_alt_list', encodeURIComponent(ansp.substring(('yacht rock=').length)));
}
if (ansp.substring(('disco=').length).replace(/\&/g,'#').indexOf('#') != -1) {
for (ibuts=0; ibuts<buts.length; ibuts++) {
if (buts[ibuts].innerHTML.indexOf('Disco') != -1) {
if (buts[ibuts].innerHTML.indexOf('<span') != -1) {
spareihis='<span' + buts[ibuts].innerHTML.split('<span')[1].split('</span>')[0] + '<span>';
sparerest=buts[ibuts].innerHTML.replace(spareihis,'');
buts[ibuts].innerHTML=spareihis + sparerest.replace(/Disco/g, ansp.substring(('disco=').length).replace(/\&/g,'#').split('#')[1].replace(/\ /g,'<br>'));
} else {
buts[ibuts].innerHTML=buts[ibuts].innerHTML.replace(/Disco/g, ansp.substring(('disco=').length).replace(/\&/g,'#').split('#')[1].replace(/\ /g,'<br>'));
}
}
}
}
}
if (origansp.toLowerCase().replace('+','=').replace('-','=').indexOf('all=') == 0) {
ansp='Yacht Rock' + origansp.substring(('all').length).substring(0,1) + origansp.substring(('all=').length);
}
if (ansp.toLowerCase().replace('+','=').replace('-','=').indexOf('yacht rock=') == 0) {
if (ansp.toLowerCase().indexOf('yacht rock-') == 0) {
try {
window.sessionStorage.removeItem('yacht_rock_alt_list');
} catch (hgfh) { }
try {
window.localStorage.removeItem('yacht_rock_alt_list');
} catch (hgfh) { }
} else if (ansp.toLowerCase().indexOf('yacht rock=') == 0) {
yrvl='&videolist=' + encodeURIComponent(ansp.substring(('yacht rock=').length).split('#')[0].split('&')[0]);
window.sessionStorage.setItem('yacht_rock_alt_list', encodeURIComponent(ansp.substring(('yacht rock=').length)));
} else {
yrvl='&listvideo=' + encodeURIComponent(ansp.substring(('yacht rock=').length).split('#')[0].split('&')[0]);
window.localStorage.setItem('yacht_rock_alt_list', encodeURIComponent(ansp.substring(('yacht rock=').length)));
}
if (ansp.substring(('yacht rock=').length).replace(/\&/g,'#').indexOf('#') != -1) {
for (ibuts=0; ibuts<buts.length; ibuts++) {
if (buts[ibuts].innerHTML.indexOf('Yacht Rock') != -1) {
if (buts[ibuts].innerHTML.indexOf('<span') != -1) {
spareihis='<span' + buts[ibuts].innerHTML.split('<span')[1].split('</span>')[0] + '<span>';
sparerest=buts[ibuts].innerHTML.replace(spareihis,'');
buts[ibuts].innerHTML=spareihis + sparerest.replace(/Yacht\ Rock/g, ansp.substring(('yacht rock=').length).replace(/\&/g,'#').split('#')[1].replace(/\ /g,'<br>'));
} else {
buts[ibuts].innerHTML=buts[ibuts].innerHTML.replace(/Yacht\ Rock/g, ansp.substring(('yacht rock=').length).replace(/\&/g,'#').split('#')[1].replace(/\ /g,'<br>'));
}
}
}
}
}
if (origansp.toLowerCase().replace('+','=').replace('-','=').indexOf('all=') == 0) {
ansp='The Wrecking Crew' + origansp.substring(('all').length).substring(0,1) + origansp.substring(('all=').length);
}
if (ansp.toLowerCase().replace('+','=').replace('-','=').indexOf('the wrecking crew=') == 0) {
if (ansp.toLowerCase().indexOf('the wrecking crew-') == 0) {
try {
window.sessionStorage.removeItem('the_wrecking_crew_alt_list');
} catch (hgfh) { }
try {
window.localStorage.removeItem('the_wrecking_crew_alt_list');
} catch (hgfh) { }
} else if (ansp.toLowerCase().indexOf('the wrecking crew=') == 0) {
twcvl='&videolist=' + encodeURIComponent(ansp.substring(('the wrecking crew=').length).split('#')[0].split('&')[0]);
window.sessionStorage.setItem('the_wrecking_crew_alt_list', encodeURIComponent(ansp.substring(('the wrecking crew=').length)));
} else {
twcvl='&listvideo=' + encodeURIComponent(ansp.substring(('the wrecking crew=').length).split('#')[0].split('&')[0]);
window.localStorage.setItem('the_wrecking_crew_alt_list', encodeURIComponent(ansp.substring(('the wrecking crew=').length)));
}
if (ansp.substring(('the wrecking crew=').length).replace(/\&/g,'#').indexOf('#') != -1) {
for (ibuts=0; ibuts<buts.length; ibuts++) {
if (buts[ibuts].innerHTML.indexOf('The Wrecking Crew') != -1) {
if (buts[ibuts].innerHTML.indexOf('<span') != -1) {
spareihis='<span' + buts[ibuts].innerHTML.split('<span')[1].split('</span>')[0] + '<span>';
sparerest=buts[ibuts].innerHTML.replace(spareihis,'');
buts[ibuts].innerHTML=spareihis + sparerest.replace(/The\ Wrecking\ Crew/g, ansp.substring(('the wrecking crew=').length).replace(/\&/g,'#').split('#')[1].replace(/\ /g,'<br>'));
} else {
buts[ibuts].innerHTML=buts[ibuts].innerHTML.replace(/The\ Wrecking\ Crew/g, ansp.substring(('the wrecking crew=').length).replace(/\&/g,'#').split('#')[1].replace(/\ /g,'<br>'));
}
}
}
}
}
}
if (bodyblurb != '') {
document.getElementById('aemail').href='mailto:rmetcalfe@rjmprogramming.com.au?subject=' + encodeURIComponent(subjline) + '&body=' + encodeURIComponent(bodyblurb);
document.getElementById('aemail').click();
}
}
… via those double clicks on the leftmost slivery table cell.
Codewise, all below were affected …
… believe it or not. Amongst changes within the last three you can see some trivial rearrangements of code designed to ensure a “one find only” scenario that may be used to simplify automation steps, for an administration user, regarding any follow up procedural steps off a successful application to permanently change the YouTube video lists inherent within those web applications.
Previous relevant YouTube API Caller Radio Playlist Control Tutorial is shown below.

YouTube API Caller Radio Playlist Control Tutorial
Onto yesterday’s YouTube API Caller Radio Play Order Filled In Tutorial progress we’re starting another mini sub-project today that involves …
In that first category we have two means by which user playlist content can be contributed …
Can redefine Disco or The Wrecking Crew or Yacht Rock playlists for this web browser tab (only) via entry like Disco=Klh7sAv9hu4,hMOORQ1Mt2s,k4V3Mo61fJM,-p6OH7FoWoQ,AIOAlaACuv4,HTzGMEfbnAw,CW_ZiojrkVY,FtE3hoR_Nvo#My Eight Songs
or to delete one via entry like The Wrecking Crew-
or to add into the mix (for this web browser usage) via entry like Yacht Rock+Klh7sAv9hu4,hMOORQ1Mt2s,k4V3Mo61fJM,-p6OH7FoWoQ,AIOAlaACuv4,HTzGMEfbnAw,CW_ZiojrkVY,FtE3hoR_Nvo#Eight Songs Into the Yacht Rock mix
… and the temporary (just current tab’s window.sessionStorage) nature of that first = means we can allow to forfeit moderation here and for the + means which uses URL calling arguments within the Javascript to achieve it’s work and we think, because a user can undo this web browser wide window.localStorage setting (via – means), we see it as a non-moderation piece of functionality, too, in the changed swipe_media.html Tabular Single Row Media Gallery web application featuring a new Javascript function …
function storageideas() {
var ablurb='Can redefine Disco or The Wrecking Crew or Yacht Rock playlists for this web browser tab (only) via entry like Disco=Klh7sAv9hu4,hMOORQ1Mt2s,k4V3Mo61fJM,-p6OH7FoWoQ,AIOAlaACuv4,HTzGMEfbnAw,CW_ZiojrkVY,FtE3hoR_Nvo#My Eight Songs' + String.fromCharCode(10) + ' or to delete one via entry like The Wrecking Crew-' + String.fromCharCode(10) + ' or to add into the mix (for this web browser usage) via entry like Yacht Rock+Klh7sAv9hu4,hMOORQ1Mt2s,k4V3Mo61fJM,-p6OH7FoWoQ,AIOAlaACuv4,HTzGMEfbnAw,CW_ZiojrkVY,FtE3hoR_Nvo#Eight Songs Into the Yacht Rock mix';
var ansp=prompt(ablurb, '');
var buts=document.getElementsByTagName('button'), ibuts=0;
var spareihis='', sparerest='';
if (ansp == null) { return ''; }
if (ansp.toLowerCase().replace('+','=').replace('-','=').indexOf('disco=') == 0) {
if (ansp.toLowerCase().indexOf('disco-') == 0) {
try {
window.sessionStorage.removeItem('disco_alt_list');
} catch (hgfh) { }
try {
window.localStorage.removeItem('disco_alt_list');
} catch (hgfh) { }
} else if (ansp.toLowerCase().indexOf('disco=') == 0) {
dvl='&videolist=' + encodeURIComponent(ansp.substring(('disco=').length).split('#')[0].split('&')[0]);
window.sessionStorage.setItem('disco_alt_list', encodeURIComponent(ansp.substring(('yacht rock=').length)));
} else {
dvl='&listvideo=' + encodeURIComponent(ansp.substring(('disco=').length).split('#')[0].split('&')[0]);
window.localStorage.setItem('disco_alt_list', encodeURIComponent(ansp.substring(('yacht rock=').length)));
}
if (ansp.substring(('disco=').length).replace(/\&/g,'#').indexOf('#') != -1) {
for (ibuts=0; ibuts<buts.length; ibuts++) {
if (buts[ibuts].innerHTML.indexOf('Disco') != -1) {
if (buts[ibuts].innerHTML.indexOf('<span') != -1) {
spareihis='<span' + buts[ibuts].innerHTML.split('<span')[1].split('</span>')[0] + '<span>';
sparerest=buts[ibuts].innerHTML.replace(spareihis,'');
buts[ibuts].innerHTML=spareihis + sparerest.replace(/Disco/g, ansp.substring(('disco=').length).replace(/\&/g,'#').split('#')[1].replace(/\ /g,'<br>'));
} else {
buts[ibuts].innerHTML=buts[ibuts].innerHTML.replace(/Disco/g, ansp.substring(('disco=').length).replace(/\&/g,'#').split('#')[1].replace(/\ /g,'<br>'));
}
}
}
}
} else if (ansp.toLowerCase().replace('+','=').replace('-','=').indexOf('yacht rock=') == 0) {
if (ansp.toLowerCase().indexOf('yacht rock-') == 0) {
try {
window.sessionStorage.removeItem('yacht_rock_alt_list');
} catch (hgfh) { }
try {
window.localStorage.removeItem('yacht_rock_alt_list');
} catch (hgfh) { }
} else if (ansp.toLowerCase().indexOf('yacht rock=') == 0) {
yrvl='&videolist=' + encodeURIComponent(ansp.substring(('yacht rock=').length).split('#')[0].split('&')[0]);
window.sessionStorage.setItem('yacht_rock_alt_list', encodeURIComponent(ansp.substring(('yacht rock=').length)));
} else {
yrvl='&listvideo=' + encodeURIComponent(ansp.substring(('yacht rock=').length).split('#')[0].split('&')[0]);
window.localStorage.setItem('yacht_rock_alt_list', encodeURIComponent(ansp.substring(('yacht rock=').length)));
}
if (ansp.substring(('yacht rock=').length).replace(/\&/g,'#').indexOf('#') != -1) {
for (ibuts=0; ibuts<buts.length; ibuts++) {
if (buts[ibuts].innerHTML.indexOf('Yacht Rock') != -1) {
if (buts[ibuts].innerHTML.indexOf('<span') != -1) {
spareihis='<span' + buts[ibuts].innerHTML.split('<span')[1].split('</span>')[0] + '<span>';
sparerest=buts[ibuts].innerHTML.replace(spareihis,'');
buts[ibuts].innerHTML=spareihis + sparerest.replace(/Yacht\ Rock/g, ansp.substring(('yacht rock=').length).replace(/\&/g,'#').split('#')[1].replace(/\ /g,'<br>'));
} else {
buts[ibuts].innerHTML=buts[ibuts].innerHTML.replace(/Yacht\ Rock/g, ansp.substring(('yacht rock=').length).replace(/\&/g,'#').split('#')[1].replace(/\ /g,'<br>'));
}
}
}
}
} else if (ansp.toLowerCase().replace('+','=').replace('-','=').indexOf('the wrecking crew=') == 0) {
if (ansp.toLowerCase().indexOf('the wrecking crew-') == 0) {
try {
window.sessionStorage.removeItem('the_wrecking_crew_alt_list');
} catch (hgfh) { }
try {
window.localStorage.removeItem('the_wrecking_crew_alt_list');
} catch (hgfh) { }
} else if (ansp.toLowerCase().indexOf('the wrecking crew=') == 0) {
twcvl='&videolist=' + encodeURIComponent(ansp.substring(('the wrecking crew=').length).split('#')[0].split('&')[0]);
window.sessionStorage.setItem('the_wrecking_crew_alt_list', encodeURIComponent(ansp.substring(('the wrecking crew=').length)));
} else {
twcvl='&listvideo=' + encodeURIComponent(ansp.substring(('the wrecking crew=').length).split('#')[0].split('&')[0]);
window.localStorage.setItem('the_wrecking_crew_alt_list', encodeURIComponent(ansp.substring(('the wrecking crew=').length)));
}
if (ansp.substring(('the wrecking crew=').length).replace(/\&/g,'#').indexOf('#') != -1) {
for (ibuts=0; ibuts<buts.length; ibuts++) {
if (buts[ibuts].innerHTML.indexOf('The Wrecking Crew') != -1) {
if (buts[ibuts].innerHTML.indexOf('<span') != -1) {
spareihis='<span' + buts[ibuts].innerHTML.split('<span')[1].split('</span>')[0] + '<span>';
sparerest=buts[ibuts].innerHTML.replace(spareihis,'');
buts[ibuts].innerHTML=spareihis + sparerest.replace(/The\ Wrecking\ Crew/g, ansp.substring(('the wrecking crew=').length).replace(/\&/g,'#').split('#')[1].replace(/\ /g,'<br>'));
} else {
buts[ibuts].innerHTML=buts[ibuts].innerHTML.replace(/The\ Wrecking\ Crew/g, ansp.substring(('the wrecking crew=').length).replace(/\&/g,'#').split('#')[1].replace(/\ /g,'<br>'));
}
}
}
}
}
}
… helping achieve this.
Previous relevant YouTube API Caller Radio Play Order Filled In Tutorial is shown below.

YouTube API Caller Radio Play Order Filled In Tutorial
Going back to the Order and Completion themes of the previous YouTube API Caller Order and Completion Tutorial quite a while before the recent YouTube API Caller Radio Play Advice Tutorial …
- it worked awkwardly regarding, often the second video …
- not preloaded to determine it’s …
- duration (where we say an interim duration of “-1”)
- title (where we say an interim title is “Will be filled in”)
- and these would be properly updated when that video is next to be played
Well, this annoyed us, more than somewhat, and today we diagnosed the issues regarding …
- the changed new important Javascript function …
function mod_gtdzero(ineleven, indur, intit) {
if (gelev != '' && gelev.trim() == gelev && gelev == ineleven) {
gduris='' + indur;
gtitis='' + intit;
if (gtdzero.indexOf(gelev + '%23Will%20be%20filled%20in&j') != -1 && gtdzero.indexOf('=-1&') != -1) {
gtdzero=gtdzero.replace('%23Will%20be%20filled%20in','').replace('=-1&', '=' + indur + '&').replace('&c1=off','&c1=on');
}
document.getElementById('navig').value=ineleven + ' ' + indur + ' ... ' + gtdzero.split('&j0=')[1];
if (gtdzero.indexOf(gelev + '&j') != -1) {
if (gtdzero.split(gelev + '&j')[1].split('=')[1].indexOf('22234') == 0 && ('' + gduris).indexOf('22234') == -1) {
if (gtdzero.split(gelev + '&j')[1].split('=')[0] != '0') {
gtdzero=gtdzero.replace('&c' + gtdzero.split(gelev + '&j')[1].split('=')[0] + '=off', '&c' + gtdzero.split(gelev + '&j')[1].split('=')[0] + '=on');
gtdzero=gtdzero.replace('&j' + gtdzero.split(gelev + '&j')[1].split('=')[0] + '=22234' + gtdzero.split(gelev + '&j')[1].split('=')[1].split('22234')[1].split('&')[0] + '&', '&j' + gtdzero.split(gelev + '&j')[1].split('=')[0] + '=' + gduris + '&');
gelev+=' ';
} else {
gelev+=' ';
}
} else if ((gtdzero.split(gelev + '&j')[1].split('=')[1].substring(0,1) < '0' || gtdzero.split(gelev + '&j')[1].split('=')[1].substring(0,1) > '9') && ('' + gduris).indexOf('22234') == -1) {
if (gtdzero.split(gelev + '&j')[1].split('=')[0] != '0') {
gtdzero=gtdzero.replace('&c' + gtdzero.split(gelev + '&j')[1].split('=')[0] + '=off', '&c' + gtdzero.split(gelev + '&j')[1].split('=')[0] + '=on');
gtdzero=gtdzero.replace('&j' + gtdzero.split(gelev + '&j')[1].split('=')[0] + '=' + gtdzero.split(gelev + '&j')[1].split('=')[1].split('&')[0] + '&', '&j' + gtdzero.split(gelev + '&j')[1].split('=')[0] + '=' + gduris + '&');
gelev+=' ';
} else {
gelev+=' ';
}
}
} else if (gtdzero.split(gelev + '%23Will%20be%20filled%20in&j') != -1) {
try {
if ((gtdzero.split(gelev + '%23Will%20be%20filled%20in&j')[1].split('=')[1].substring(0,1) < '0' || gtdzero.split(gelev + '%23Will%20be%20filled%20in&j')[1].split('=')[1].substring(0,1) > '9') && ('' + gduris).indexOf('22234') == -1) {
if (gtdzero.split(gelev + '%23Will%20be%20filled%20in&j')[1].split('=')[0] != '0') {
gtdzero=gtdzero.replace('&c' + gtdzero.split(gelev + '%23Will%20be%20filled%20in&&j')[1].split('=')[0] + '=off', '&c' + gtdzero.split(gelev + '%23Will%20be%20filled%20in&&j')[1].split('=')[0] + '=on');
gtdzero=gtdzero.replace('%23Will%20be%20filled%20in&j' + gtdzero.split(gelev + '%23Will%20be%20filled%20in&j')[1].split('=')[0] + '=' + gtdzero.split(gelev + '&j')[1].split('=')[1].split('&')[0] + '&', '&j' + gtdzero.split(gelev + '%23Will%20be%20filled%20in&j')[1].split('=')[0] + '=' + gduris + '&');
gelev+=' ';
} else {
gelev+=' ';
}
}
} catch(ytryutr) { gelev=''; }
}
}
if (gtdzero.indexOf(ineleven + '&j') != -1) {
if (gtdzero.split(ineleven + '&j')[1].split('=')[1].indexOf('22234') == 0 && ('' + indur).indexOf('22234') == -1) {
if (gtdzero.split(ineleven + '&j')[1].split('=')[0] != '0') {
gtdzero=gtdzero.replace('&c' + gtdzero.split(ineleven + '&j')[1].split('=')[0] + '=off', '&c' + gtdzero.split(ineleven + '&j')[1].split('=')[0] + '=on');
gtdzero=gtdzero.replace('&j' + gtdzero.split(ineleven + '&j')[1].split('=')[0] + '=22234' + gtdzero.split(ineleven + '&j')[1].split('=')[1].split('22234')[1].split('&')[0] + '&', '&j' + gtdzero.split(ineleven + '&j')[1].split('=')[0] + '=' + indur + '&');
}
} else if ((gtdzero.split(ineleven + '&j')[1].split('=')[1].substring(0,1) < '0' || gtdzero.split(ineleven + '&j')[1].split('=')[1].substring(0,1) > '9') && ('' + indur).indexOf('22234') == -1) {
if (gtdzero.split(ineleven + '&j')[1].split('=')[0] != '0') {
gtdzero=gtdzero.replace('&c' + gtdzero.split(ineleven + '&j')[1].split('=')[0] + '=off', '&c' + gtdzero.split(ineleven + '&j')[1].split('=')[0] + '=on');
gtdzero=gtdzero.replace('&j' + gtdzero.split(ineleven + '&j')[1].split('=')[0] + '=' + gtdzero.split(ineleven + '&j')[1].split('=')[1].split('&')[0] + '&', '&j' + gtdzero.split(ineleven + '&j')[1].split('=')[0] + '=' + indur + '&');
}
}
} else if (gtdzero.split(ineleven + '%23Will%20be%20filled%20in&j') != -1) {
try {
if ((gtdzero.split(ineleven + '%23Will%20be%20filled%20in&j')[1].split('=')[1].substring(0,1) < '0' || gtdzero.split(ineleven + '%23Will%20be%20filled%20in&j')[1].split('=')[1].substring(0,1) > '9') && ('' + indur).indexOf('22234') == -1) {
if (gtdzero.split(ineleven + '%23Will%20be%20filled%20in&j')[1].split('=')[0] != '0') {
gtdzero=gtdzero.replace('&c' + gtdzero.split(ineleven + '%23Will%20be%20filled%20in&&j')[1].split('=')[0] + '=off', '&c' + gtdzero.split(ineleven + '%23Will%20be%20filled%20in&&j')[1].split('=')[0] + '=on');
gtdzero=gtdzero.replace('%23Will%20be%20filled%20in&j' + gtdzero.split(ineleven + '%23Will%20be%20filled%20in&j')[1].split('=')[0] + '=' + gtdzero.split(ineleven + '&j')[1].split('=')[1].split('&')[0] + '&', '&j' + gtdzero.split(ineleven + '%23Will%20be%20filled%20in&j')[1].split('=')[0] + '=' + indur + '&');
}
}
} catch(hgfjhgfj) {
if (6 == 4) {
gelev=ineleven;
gduris=indur;
gtitis=intit;
}
}
} else if (4 == 6) {
gelev=ineleven;
gduris=indur;
gtitis=intit;
}
gccount++;
}
swipe_media.html Tabular Single Row Media Gallery web application … helped out by …
- the modified calling …
if (top.document.getElementById('divtitles')) {
if (top.document.getElementById('divtitles').innerHTML.indexOf('|' + parent.document.getElementById('youtubeid').value + '#') == -1) {
if (('' + typeof window.top.mod_gtdzero) == 'function') {
top.mod_gtdzero(parent.document.getElementById('youtubeid').value, parent.document.getElementById('youtube_duration').value, jtitl.replace(/\&\;/g,'and').replace(/\ \&\ /g,' and '));
}
top.document.getElementById('divtitles').innerHTML+='<span>' + parent.document.getElementById('youtube_duration').value + '</span><span>0|' + parent.document.getElementById('youtubeid').value + '#' + jtitl.replace(/\&\;/g,'and').replace(/\ \&\ /g,' and ') + '</span>';
}
}
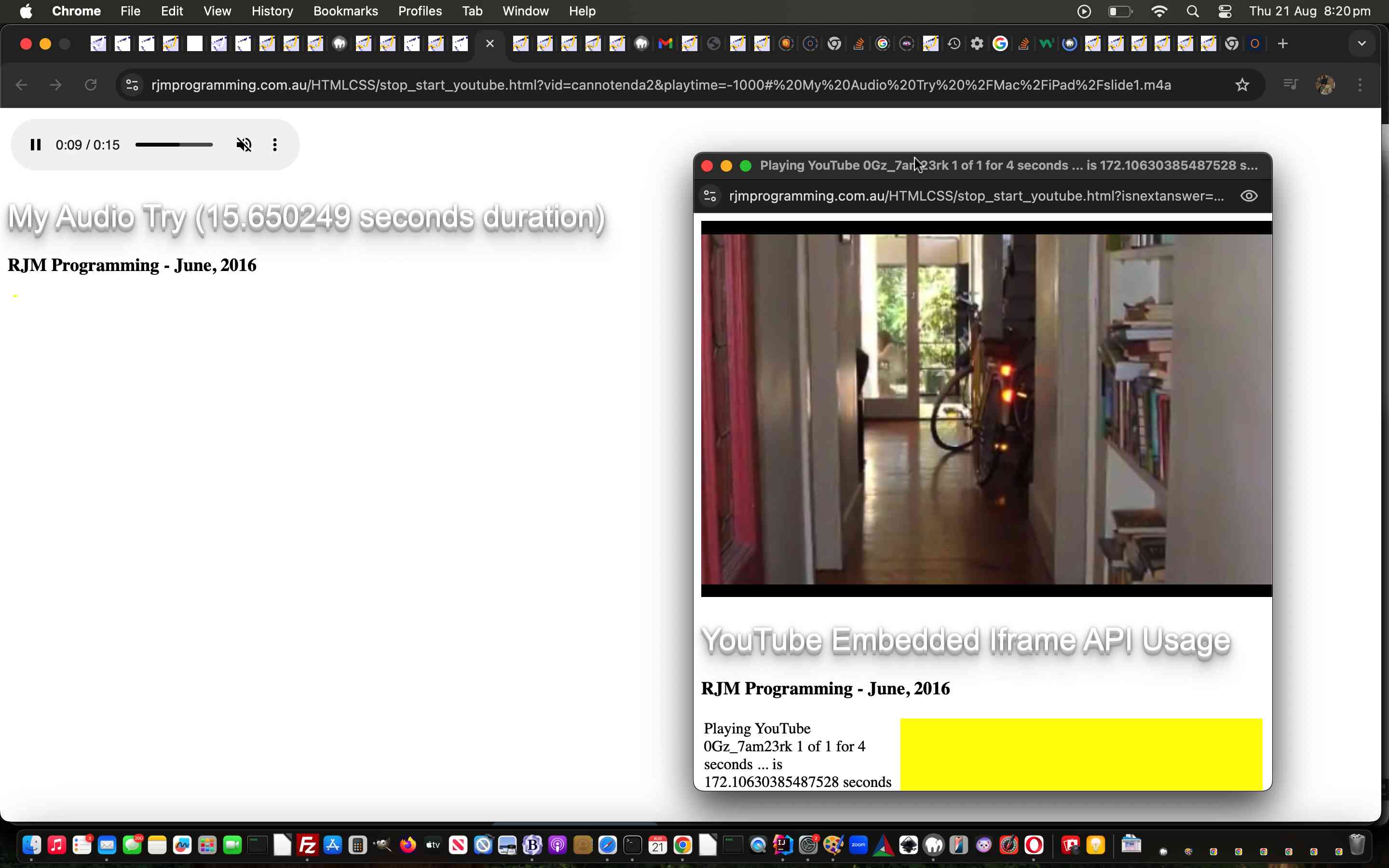
stop_start_youtube.html YouTube API caller …
… calling the new shots. Aaaaaaaahhhhlll drinks to that?!
Previous relevant YouTube API Caller Radio Play Advice Tutorial is shown below.

YouTube API Caller Radio Play Advice Tutorial
Regarding the recent YouTube API Caller Subsequent Post Winding Up For Now Tutorial‘s Tabular Single Row Media Gallery web application, we wanted to …
- as far as Radio Play goes write some code … directing the user to …
- not enforcing so much as encouraging the user not to click when the interim YouTube interfacing webpage screen happens, and a very tempting play button shows
… it being the case the authority rating on our inhouse web application will never match that of YouTube, and any YouTube play button that presents itself, but we want you to hang on not clicking that presented YouTube play button, until the playlist presents itself a little later on, where we want you to unmute to end the real interactions you have to make to start hearing YouTube video content.
And so, to encourage this …
… in the changed swipe_media.html Tabular Single Row Media Gallery web application.
Previous relevant YouTube API Caller Subsequent Post Winding Up For Now Tutorial is shown below.

YouTube API Caller Subsequent Post Winding Up For Now Tutorial
Today, we’re conjoining … yes, conjoining … two inhouse blog posting threads, those being …
We think the former is a more savvy approach to YouTube API video “Radio Play” rather than the latter because the latter just works with crude setTimeout() delays based on the video being played straight through with no backtracking or non-video-play delays … and not continuous regarding mobile platforms.
However, we think the latter has it’s “action packed” merits regarding it’s details/summary reveal elements that add a bit of razzamatazz, and so we are conjoining … yes, conjoining … two inhouse blog posting thread web applications regarding …
- abilities to call each other off emoji button clicks …
- abilities to save to each other’s “Save” functionalities so that a potential “Recall” of a playlist becomes available to each of the web applications, separately, in that web application’s modus operandi regarding YouTube API video “Radio Play”
That should leave you free to try, either …
… as different takes on our inhouse ways regarding YouTube API video “Radio Play”, which we hope you enjoy!

Previous relevant YouTube API Caller Post Winding Up For Now Tutorial is shown below.

YouTube API Caller Post Winding Up For Now Tutorial
You knew we were “winding you up” when we presented YouTube API Caller Winding Up For Now Tutorial, didn’t you?! It can’t be the total end of the story, right?!
Yes, we found both …
- issues … and …
- improvements to make
… regarding that “compilation mode” 📻 “emoji button” double click within bottom buttons mode of YouTube video Radio Play modus operandi. Clearly, Luna …

… knew the jig was up!
Under “issues” we’d say it boiled down to URLs capable of going past the error 414 length limits. And what of “improvements to make”? Well, the most interesting one, for us, was to …
if (!independent) {
prefix='isradio=YES&completionmatters=y' + argshuffle + '&';
if (eval('' + dsa.length) > 1 && eval('' + wsa.length) > 1) {
var anarr=ytlist.split(',');
anarr.sort();
ytlist='' + anarr[0];
for (var inb=1; inb<anarr.length; inb++) {
ytlist+=',' + anarr[inb];
}
}
}
… aid with the randomization of YouTube video songs (in amongst the three categorizations we’ve got going out of Disco and The Wrecking Crew and Yacht Rock) …
- collected as three separate “lump components” to the YouTube video list (before this new sorting idea) … but, of course …
- sorting via YouTube video ID brings back the randomness to the order … and fits in with …
- the default “shuffle on” setting for this “compilation play” Radio Play
… thinking.
And so, feel ever so free to try the changed swipe_media.html Tabular Single Row Media Gallery web application.
Previous relevant YouTube API Caller Winding Up For Now Tutorial is shown below.

YouTube API Caller Winding Up For Now Tutorial
We’re calling it quits after today regarding the YouTube media aspects to the Media Gallery web application yesterday’s YouTube API Caller Order and Completion Tutorial.
We’ll be back, because we always find things, and come across, via others mostly (thanks), new ways to do things, but what are the things achieved for the firstish time, for us, in this project? We think …
- Radio Play (better than a previous incarnation) of YouTube videos on mobile or non-mobile (and for the first time we can remember there were days when mobile was out ahead of non-mobile for it all working, curiously)
- Bluetooth has “hidden powers” … sorry to be this vague, but you need to test this YouTube API logics going into and out of Bluetooth
- continuous YouTube media play, this way, at the end of the day, needs your website to not be struggling, the logic dependent on setTimeout logics (which have to be continually called) … ie. you need to maintain “connection”
- how good is Lorem Picsum, thanks, regarding being a great free image repository … old news but good news
And so, today, we fixed up an issue that appeared to us using the macOS Opera browser. The bottom buttons were missing, and the fix will surprise some. Not fancy pants thinking …
var isOpera = (navigator.userAgent.match(/Opera|OPR\//) ? true : false);
var agentruew=eval('' + document.documentElement.clientWidth);
var agentrueh=eval('' + document.documentElement.clientHeight);
var amax=Math.max(agentruew,agentrueh);
var amin=Math.min(agentruew,agentrueh);
amin-=60;
//if (isOpera) {
// amin-=80;
//}
… just “dumbing it down” if you will. Trying a simple fix, like …
- removing two of the left hand cell | characters fixed the issue (highlighting the CSS subtleties of visibility:hidden; (still retaining the whitespace) versus display:none; (no retension of whitespace) approaches to hiding elements, in our case the “breadcrumb navigation” first approach we’re leaving in, in case we return to the idea under a visibility:hidden; paradigm)
- and while we were there removed the grating underlining of these
Doh!
And so, feel free to try the mildly tweaked swipe_media.html Tabular Single Row Media Gallery web application.
Did you know?
Yes, overthinking things can be detrimental. It is good to think complex issues through, away from any struggle you’ve been having for hours, when you only expected that issue to take a few minutes.
But … even above … we would not have arrived at the “| character removal” fix quickly, if we had not gone though the other “overthinking part tests” to ascertain what was possible, if you get my drift. How you spend development hours, and how efficient you are are variables, and will change from day to day. There might be days you are best not touching the keyboard (and ditch the mobile too).
Previous relevant YouTube API Caller Order and Completion Tutorial is shown below.

YouTube API Caller Order and Completion Tutorial
Up until yesterday’s YouTube API Caller Breadcrumb Navigation Tutorial a lot of the theme to …
And further to the work of the day before yesterday’s YouTube API Caller Replaced Video Entry Tutorial we wanted to extend that logic introduced there in two ways …
- allow for a comma separated list of 11 character YouTube video IDs be accepted …
- have entries be immediately processed should the entry (or comma separated entries) be made in the currently active YouTube playing video’s associated textbox … via …
var geleven=-1;
function onoff() {
var nnum=0;
if (geleven >= 0) {
backtolist=['c' + eval('' + geleven)];
document.getElementById('c' + geleven).checked=false;
while (document.getElementById('i' + nnum)) {
if (('' + nnum) != ('' + geleven)) {
if (document.getElementById('c' + nnum).checked) {
backtolist.push('c' + eval('' + nnum));
}
document.getElementById('c' + nnum).checked=false;
}
nnum++;
}
//document.getElementById('c' + geleven).checked=true;
geleven=-geleven;
//checkval(document.getElementById('i' + Math.abs(geleven)));
setTimeout(function(){ document.getElementById('c0').checked=false; document.getElementById('c' + Math.abs(geleven)).checked=true; }, 2400);
setTimeout(function(){ for (var ik=0; ik<backtolist.length; ik++) { document.getElementById(backtolist[ik]).checked=true; } backtolist=[]; }, 6500);
}
}
… into the mix in …
Previous relevant YouTube API Caller Breadcrumb Navigation Tutorial is shown below.

YouTube API Caller Breadcrumb Navigation Tutorial
Further to yesterday’s YouTube API Caller Replaced Video Entry Tutorial we wanted to offer the “Radio Play” users of our Tabular Single Row Media Gallery web application the chance to use Breadcrumb style navigation aids regarding …
- << … navigate to first YouTube video of interest in the playlist
- < … navigate to previous YouTube video of interest in the playlist
- > … navigate to next YouTube video of interest in the playlist
- >> … navigate to last YouTube video of interest in the playlist
… referencing this onclick Javascript logic …
function knaviga(evt) {
var oso=evt.target;
evt.stopPropagation();
if (eval('' + backtolist.length) > 0) {
for (var iik=0; iik<backtolist.length; iik++) {
document.getElementById('' + backtolist[iik]).checked=true;
}
}
backtolist=[];
var keepg=true, ik=0, lva='0';
prevwoin='0';
woinnext='0';
woinlast='0.0';
firstwoin='0.0';
//xnextwoin='999';
var knum=0;
while (document.getElementById('xx' + knum)) {
if (('' + document.getElementById('xx' + knum).outerHTML).indexOf('green') != -1) {
prevwoin='' + lva;
if (1 == 1 || eval('' + knum) > eval('' + xnextwoin)) { xnextwoin='' + knum; }
lva='' + knum;
woinnext=woinnext.replace('.0','');
}
if (document.getElementById('c' + knum)) {
if (document.getElementById('c' + knum).checked) {
if (firstwoin.indexOf('.0') != -1) {
firstwoin='' + knum;
woinlast='' + knum;
} else {
woinlast='' + knum;
}
if (eval('' + knum) == eval('' + xnextwoin)) {
woinnext='' + knum + '';
} else if (eval('' + knum) > eval('' + xnextwoin) && woinnext.indexOf('.0') == -1) {
woinnext='' + knum + '.0';
}
backtolist.push('c' + knum);
}
}
knum++;
}
knum=0;
while (document.getElementById('c' + knum)) {
if (eval('' + knum) < eval('' + xnextwoin)) { prevwoin='' + knum; }
knum++;
}
var ourthisval='' + oso.id;
//top.document.title='' + xnextwoin + ':' + document.getElementById('xx0').outerHTML.split('>')[0] + ':' + ('' + new Date());
if (keepg && window.parent) {
if (top.document.getElementById('navig')) {
if (ourthisval.trim() != '') {
if (ourthisval.trim() == 'sback') {
if (document.getElementById('c' + xnextwoin)) {
for (ik=0; ik<knum; ik++) {
if (('' + ik) != ('' + prevwoin) && document.getElementById('c' + ik)) {
document.getElementById('c' + ik).checked=false;
}
}
setTimeout(function(){ for (var ik=0; ik<backtolist.length; ik++) { document.getElementById(backtolist[ik]).checked=true; } backtolist=[]; }, 3500);
}
} else if (ourthisval.trim() == 'snext') {
if (document.getElementById('c' + xnextwoin)) {
for (ik=0; ik<knum; ik++) {
if (('' + ik) != ('' + woinnext.split('.')[0]) && document.getElementById('c' + ik)) {
document.getElementById('c' + ik).checked=false;
}
}
setTimeout(function(){ for (var ik=0; ik<backtolist.length; ik++) { document.getElementById(backtolist[ik]).checked=true; } backtolist=[]; }, 3500);
}
//alert('bYES ' + nextwoin + parent.document.getElementById('navig').value);
} else if (ourthisval.trim() == 'sfirst') {
if (document.getElementById('c' + xnextwoin)) {
for (ik=0; ik<knum; ik++) {
if (('' + ik) != ('' + firstwoin.split('.')[0]) && document.getElementById('c' + ik)) {
document.getElementById('c' + ik).checked=false;
}
}
setTimeout(function(){ for (var ik=0; ik<backtolist.length; ik++) { document.getElementById(backtolist[ik]).checked=true; } backtolist=[]; }, 3500);
}
} else if (ourthisval.trim() == 'slast') {
if (document.getElementById('c' + xnextwoin)) {
for (ik=0; ik<knum; ik++) {
if (('' + ik) != ('' + woinlast.split('.')[0]) && document.getElementById('c' + ik)) {
document.getElementById('c' + ik).checked=false;
}
}
setTimeout(function(){ for (var ik=0; ik<backtolist.length; ik++) { document.getElementById(backtolist[ik]).checked=true; } backtolist=[]; }, 3500);
}
}
parent.document.getElementById('navig').value='';
}
}
}
}
… along with the “single song obsessional looping” logic of a couple of days ago made toggleable (to better fit in with these new ideas, we felt), all in the changed karaoke_youtube_api.htm inhouse YouTube video interfacer and establish a two day limit of availability regarding data URI public URL media links, enough time we figure for sharing and any collaboration (but will not translate well for any saved playlist arrangements involving any data URI user based entries and outside those two days, alas) in our changed PHP helper signature_signature.php …
<?php
if (isset($_POST['an_i_tidy']) || isset($_GET['an_i_tidy'])) {
foreach (glob($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'tmp' . DIRECTORY_SEPARATOR . 'karaoke_i_bizzo_' . '*.*') as $dfilename) {
$filemtime = filemtime($dfilename);
if (time() - $filemtime >= 172800) { // 86400 seconds in a day
unlink($dfilename);
}
}
}
?>
… called by the modified stop_start_youtube.html YouTube API caller.
Previous relevant YouTube API Caller Replaced Video Entry Tutorial is shown below.

YouTube API Caller Replaced Video Entry Tutorial
In addition to the …
- user entry URL … and now …
- user entry data URI … optionally using local file browsing …
… playlist amending tools available to users within yesterday’s YouTube API Caller Radio Play Phase Two Data URI PHP Tutorial today we’ve added the more obvious …
user entry of different YouTube 11 character video ID
… into the mix in …
Previous relevant YouTube API Caller Radio Play Phase Two Data URI PHP Tutorial is shown below.

YouTube API Caller Radio Play Phase Two Data URI PHP Tutorial
Further to yesterday’s YouTube API Caller Radio Play Obsession Looping Tutorial, and concerning …
- phase two data URI user media interactive textbox entries …
- we’d actually started down it’s road in our first pass of PHP work a couple of weeks ago … and we are really happy we “let that stew” because …
- returning to the work today we developed a much easier concept than …
- give the data URI a nickname shortening that data URI and bring it into play at the appropriate moment … versus today’s much better …
- store the data as a media file on our server for a length of time (we haven’t organized yet)
That way a …
- data URI is entered into a textbox by the user … and they can locally browse for this if they want …
- the onblur event logic immediately calls the PHP to create the temporary web server media file (stored in a public URL place) … so …
- into the textbox we map the public URL place media URL over the data URI
… and avoid any “too long URL” errors as well as not needing to map between any nicknames with real data URI data … much easier!
Why involve PHP? The amounts of data regarding data URIs precludes a feasible (ie. we’re not saying it’s impossible) clientside only approach. We need to create data files and the serverside is the best place we can think of to do that in …
Previous relevant YouTube API Caller Radio Play Obsession Looping Tutorial is shown below.

YouTube API Caller Radio Play Obsession Looping Tutorial
Yesterday’s YouTube API Caller Phase Two Console Warning Tutorial outlined why …
- “single song obsessional looping” … sits uneasily with …
- “set of song videos looping” … in Radio Play mode of use
… with our recent Tabular Single Row Image Gallery web application.
But they don’t have to be totally inalienable concepts, as we outlined …
where, now, if you are after some “single song obsessional looping” try unchecking all checkboxes except the one of your obsession … and good luck ending the itch!
That remains true, but we wanted an easier way to allow for “single song obsessional looping” in Radio Play modes of use. We wanted to hook into an unused event arrangement related to those textboxes to the right of the left hand side checkboxes. We decided on …
- oncontextmenu … ie. right click … on non-mobile platforms … and …
- ontouchmove … on mobile platforms
… via (at the grandchild level) …
for (var iipp=0; iipp<=29; iipp++) {
if (('' + top.document.URL).indexOf('isradio=') != -1) {
if (parent.document.getElementById('i' + iipp).outerHTML.indexOf(' oncontextmmenu=') == -1) {
parent.document.getElementById('i' + iipp).oncontextmenu=function(event){ parent.obsessabout(event); };
parent.document.getElementById('i' + iipp).ontouchmove=function(event){ parent.obsessabout(event); };
if (istitles.indexOf(iipp) == -1) {
istitles.push(iipp);
}
if (iipp == 0) {
setTimeout(function(){
for (var jipp=0; jipp<istitles.length; jipp++) {
if (('' + parent.document.getElementById('i' + jipp).title) == '') {
parent.document.getElementById('i' + jipp).title+=' Right click or touch move to loop just this video';
} else {
parent.document.getElementById('i' + jipp).title+=' and right click or touch move to loop just this video';
}
}
}, 8000);
}
}
}
// rest of for loop code
}
… actioned (at the child/parent level) …
function obsessabout(evt) {
evt.stopPropagation();
var theonetokeep=('' + evt.target.id).replace('i','');
var nnum=0;
document.getElementById('c' + theonetokeep).checked=true;
while (document.getElementById('i' + nnum)) {
if (('' + nnum) != ('' + theonetokeep)) {
document.getElementById('c' + nnum).checked=false;
}
nnum++;
}
}
… in …
… especially related to the grandparent level Tabular Single Row Image Gallery web application’s “Radio Play” mode of use.
Previous relevant YouTube API Caller Phase Two Console Warning Tutorial is shown below.

YouTube API Caller Phase Two Console Warning Tutorial
Continuing on from yesterday’s YouTube API Caller Phase Two Text Cursor Tutorial …
What the dickens is “Console Warning”?
Well, it’s a new good friend to us using the Google Chrome web browser (but other web browsers can work it too) Web Inspector‘s division of “issue or not” reporting you can get your web applications to do via Javascript to debug or inform as the web application executes. We have found …
console.warn('Any text of your interest, not just the technical sense of a warning error in http land.');
… as a useful way to sort the chaff from the rest trying to analyse issues. Tissues for issues?! Most web application get issues from the time you give birth and well into their adolescent years to when they get deprecated and sent to “the scrapheap of the online wooooorrrrrllllddddd” … shipped off to Mars we’re predicting next … oops … too many plays of this we’re suspecting … although …

… it might have passed the notice of some?!
Anyway, the day of “shoring up” our Tabular Single Row Image Gallery web application’s “Radio Play” mode of use started with an innocent question …
Why is the web application “less flaky” just after we clear the web browser cache for an hour?
Our first suspect we just launched into without proof, but really conditionally did much less of …
if (('' + parent.document.URL).replace(/\%23http$/g,'#http').replace(/\#http$/g,'') == ('' + parent.document.URL)) { // ie. "Radio Play"
if (('' + window.sessionStorage.getItem('loop_' + vid.split(',')[0])).replace(/^undefined/g,'').replace(/^null/g,'').trim() != '') {
window.sessionStorage.removeItem('loop_' + vid.split(',')[0]);
}
window.sessionStorage.setItem('loop_' + vid.split(',')[0], 'y');
}
… window.sessionStorage means by which to encourage the “single song obsessional looping” talked about below.
Our second suspect, that the thinking above leads to, was the “encouragement of single song obsessional looping” (from audio stream of video days early on in this project, even) as distinct from …
"encouragement of set of song videos looping"
… this latter mode of use asking in our “three tier hierarchical web application environment” that …
The grandchild must be set free … aka Home Alone … to work alone and unsupported.
… an idea which is anathema to other ways we’ve worked our inhouse YouTube API calling work.
In this new wooooorrrrllllddd calls to YouTube API’s …
player.stopVideo(); /// or player.pauseVideo() for that matter
… are definite nonos, as are calls from the “middle child”. But the code is full of such calls, and other uses of player.stopVideo() suit other modes of use? Right?!
You betcha!
We need to debug which codelines containing player.stopVideo() or “middle child” calls to narrow down the relevant one or two making the web application “flaky”. Well, using codelines such as …
// Middle child ...
console.warn('here at 13 ' + ('' + new Date()) + ' ' + document.getElementById('myiframe').title + ' ?vid=' + ourvid + "&playtime=" + thisd + "&start=" + document.getElementById('i' + i).value.split(';')[0] + '&ct=' + encodeURIComponent(ndt.toUTCString()) + onestodoprefix + encodeURIComponent(onestodosuffix));
// Grandchild ...
console.log('' + ('' + new Date()) + ' ViD=' + vid + ' ivid=' + ivid + ' referrer=' + document.referrer + ' uRl=' + document.URL);
… with those timestamps and “relative isolation” into the console tab’s “Warning section” helping heaps, thanks to the powers that be! It got us to where we knew when to intervene … a variable kpi became -1 (the one place possible being) …
kpi=-1;
console.log('document.URL=' + document.URL + ' ' + ('' + new Date()));
console.warn('document.URL=' + document.URL + ' ' + ('' + new Date()));
keepParentInformed();
… the debugging information of which narrowed down the contention to this fix …
function updatesc() {
cnt+=one;
cntpause+=onepause;
if (toggle == 0) secscnt+=one;
var ours="00" + eval(secscnt % 60);
var ourm="00" + eval((secscnt - ours) / 60);
suffix="#t=" + ourm.substring(eval(ourm.length - 2)) + "m" + ours.substring(eval(ours.length - 2)) + "s";
if (presuffix != "") presuffix=suffix;
if (eval(eval(cnt) - eval(cntpause)) >= duration && eval(duration) > 0) { // && eval(playtime) < 0) {
if (tobechecked != null) {
if (tobechecked.value != '') {
document.getElementById('oform').submit();
}
} else if (nexturl != '') {
console.warn('9875');
if (urlis == '') location.href=nexturl;
} else {
secscnt=cnt;
if (('' + parent.document.URL + 's').replace(/\#https/g,'') == ('' + parent.document.URL + 's')) { // but not for "Radio Play"
stopVideo();
}
}
}
if (window.parent) {
if (parent.document.getElementById('i0')) {
if (('' + parent.document.URL + 's').replace(/\#https/g,'') != ('' + parent.document.URL + 's')) {
//top.document.title='x';
if (('' + parent.document.getElementById('i0').title + ' ').indexOf('#') == 0 || ('' + top.window.sessionStorage.getItem('ssytemp')).replace(/^undefined/g,'').replace(/^null/g,'') != '') {
//top.document.title='z';
//alert(5643);
monitorplh();
}
}
}
if (parent.document.getElementById('an_i_thingo')) {
if (parent.document.getElementById('an_i_thingo').value != '') {
parent.document.getElementById('an_i_thingo').value='';
//top.document.title='w';
//alert(5643);
monitorplh();
}
}
}
}
… which further contributed to less …
❄️ – ( ☃️ – 🧍♂️ )
… via …
… especially related to the grandparent level Tabular Single Row Image Gallery web application’s “Radio Play” mode of use, where, now, if you are after some “single song obsessional looping” try unchecking all checkboxes except the one of your obsession … and good luck ending the itch!
Did you know?
But the codeline conditionally ignored goes stopVideo(); not player.stopVideo(); … so what’s the go? Well, with an OOPy class scenario with an instance of that class called player the two are equivalent. You may also see event.target.stopVideo(); which can also work within an event’s logic within the code of that class. Sorry, but we crash around the brilliance of YouTube API class purity with lots of our own ideas that cloud issues. How about the two days we spent thinking we could map player to an altplayer variable and overmap player to our non-YouTube media window object …
Non good times
… it got ditched … otherwise our thinking would have extended to Javascript functions such as stopVideo being added to the non-class Javascript to address the execution swap over! Bit crazy, thinking back, but luckily we no longer do any mapping of instances, you’ll be pleased to hear!
Previous relevant YouTube API Caller Phase Two Text Cursor Tutorial is shown below.

YouTube API Caller Phase Two Text Cursor Tutorial
As a bit of a sidestep away from the forward progress of yesterday’s YouTube API Caller Phase Two Other Mimetypes Sharing Tutorial …
- yes, we will get onto user data URI entries soon … but …
- let’s, today, for mobile platforms …
- lament they cannot have the joy of the cursors non-mobile can show you on the non-mobile screen … and our favourite is cursor:progress as an easy way to say to the user “hang on … for a bit” … so we looked for …
- any way with “just text” (that we animate down the bottom of the leftmost table cell) … we can indicate “things are going on”
… and yes, we’ve applied this idea everywhere because it may help indicate to a user if they lose a connection, perhaps, too, as a secondary role this …
text cursor
… could play. It consists of …
Javascript creating HTML as per …
<script type=text/javascript>
if (window.opener) {
if (document.URL.indexOf('isradio=') != -1 && document.URL.indexOf('youtube=') != -1) {
radioblurb=' ... click on start song (when emojis appear) then we suggest minimising window small but on top (next to other work windows) for radio sequenced play';
var doctt='' + document.title;
document.title=String.fromCodePoint(128251) + ' ' + (location.search.split('regarding=')[1] ? decodeURIComponent(location.search.split('regarding=')[1].split('&')[0]) : '') + ' Radio Play ... ' + doctt;
} else {
radioblurb=' ... please wait for more than one checkbox checked before radio sequenced play is started above';
}
} else if (document.URL.indexOf('isradio=') != -1) {
radioblurb=' ... please wait for more than one checkbox checked before radio sequenced play is started above';
if (document.URL.indexOf('youtube=') != -1) {
var xdoctt='' + document.title;
document.title=String.fromCodePoint(128251) + ' ' + (location.search.split('regarding=')[1] ? decodeURIComponent(location.search.split('regarding=')[1].split('&')[0]) : '') + ' Radio Play ... ' + xdoctt;
}
}
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
radioblurb+=' and we recommend screen lock on';
}
for (var kk=1; kk<=eval(100 * numc); kk++) {
if (eval(kk % eval('' + bcol.length)) == 0) {
dw+=('<td class=loremipsum data-alt="" data-curs="' + cursanim[cntcurs] + '" alt="Cell ' + kk + radioblurb + cursanim[cntcurs] + '" title="If not showing an image ( this one thanks to Lorem Picsum at https://picsum.photos/ ) or to reveal it behind audio or video foreground content please double click here at cell ' + kk + '." ondblclick=refresh(this.id); id="td' + ('0000' + kk).slice(-4) + '" style="min-width:' + amin + 'px;min-height:' + amin + 'px;width:' + amin + 'px;height:' + amin + "px;background-color:" + bcol[eval(kk % eval('' + bcol.length))] + ";" + 'background-size:contain;background-repeat:no-repeat;">' + grabcontent(eval(-1 + kk)) + '</td>');
setTimeout(cursanimate, 600);
} else {
dw+=('<td onmousedown="checkmeout(event,false);" ontouchdown="checkmeout(event,false);" oncontextmenu="checkmeout(event,true);" class=inhouse data-alt="" alt="Cell ' + kk + radioblurb + cursanim[cntcurs] + '" title="If not showing an image ( yellow cell ones thanks to Lorem Picsum at https://picsum.photos/ ) please double click here at cell ' + kk + ' or just click to get popup window of associated WordPress Blog Posting else right click for associated Cut to the Chase." ondblclick=refresh(this.id); id="td' + ('0000' + kk).slice(-4) + '" style="min-width:' + amin + 'px;min-height:' + amin + 'px;width:' + amin + 'px;height:' + amin + "px;background-color:" + bcol[eval(kk % eval('' + bcol.length))] + ";" + 'background-size:contain;background-repeat:no-repeat;">' + grabcontent(eval(-1 + kk)) + '</td>');
}
}
document.write(dw);
</script>
… and the accompanying CSS text content creation means …
<style>
td {
border: 1px dotted green;
}
a {
text-shadow:-1px 1px 1px #ff2d95;
background-color:rgba(255,255,255,0.3);
}
.inhouse {
vertical-align: bottom;
padding-bottom: 20px;
}
.inhouse::after {
font-size: 8px;
content: 'Media Gallery \a RJM Programming \a August, 2025 \a Thanks to Lorem Picsum at https://picsum.photos/ \a Thanks to YouTube at https://youtube.com \a ' attr(data-alt) attr(alt);
white-space: pre-wrap;
}
</style>
… made to be more noticeable and animated via Javascript …
var cntcurs=0, lastcurs=0, altlen=-1;
var cursanim=[' ',' | ', ' / ', ' - ', ' \ '];
function cursanimate() {
if (altlen == -1) {
if (document.getElementById('td0001').getAttribute('alt').indexOf(' (when emojis appear) ') != -1) {
document.getElementById('td0001').setAttribute('alt', document.getElementById('td0001').getAttribute('alt').replace(' (when emojis appear) ', ' '));
}
altlen=eval(0 + eval('' + document.getElementById('td0001').getAttribute('alt').length));
}
lastcurs=cntcurs;
cntcurs++;
if (cntcurs >= eval('' + cursanim.length)) { cntcurs=1; }
document.getElementById('td0001').setAttribute('alt', document.getElementById('td0001').getAttribute('alt').substring(0,altlen) + cursanim[cntcurs]);
setTimeout(cursanimate, 600);
}
… either straight away, or when the user should expect a delay, using the changed swipe_media.html Tabular Single Row Image Gallery web application.
Previous relevant YouTube API Caller Phase Two Other Mimetypes Sharing Tutorial is shown below.

YouTube API Caller Phase Two Other Mimetypes Sharing Tutorial
We were hoping we could say “yesterday’s” but, three days later, the struggle is over regarding work after YouTube API Caller Phase Two Other Mimetypes Tutorial regarding sharing with someone when including …
- (albeit, so far, restricted) audio media mimetypes presented in an HTML audio element … and …
- (albeit, so far, restricted) video media mimetypes presented in an HTML video element … while today we’re adding support for …
- (albeit, so far, restricted) image media mimetypes presented in an HTML img element … and …
- (albeit, so far, restricted) other mimetypes presented in an HTML iframe element
… is achievable, but not for data URIs yet, just media URLs. That is an upcoming struggle, we’re predicting?!
Who‘d have thought Do You See What I See could be so involved …
…?
Previous relevant YouTube API Caller Phase Two Other Mimetypes Tutorial is shown below.

YouTube API Caller Phase Two Other Mimetypes Tutorial
Up until yesterday’s YouTube API Caller Phase Two Intermediate Buttons Tutorial phase two user media work established …
- (albeit, so far, restricted) audio media mimetypes presented in an HTML audio element … and …
- (albeit, so far, restricted) video media mimetypes presented in an HTML video element … while today we’re adding support for …
- (albeit, so far, restricted) image media mimetypes presented in an HTML img element … and …
- (albeit, so far, restricted) other mimetypes presented in an HTML iframe element
Not yet, but eventually, what we’re doing with the 3 hierarchies and hashtagging will be crucial for a sharing recipient to “see what you see”, and we needed tweaking of this to ensure the hashtagging order used corresponded to the order of user media (so far just URL) creations in those textboxes.
We were also correct worrying about if two such user media URLs appeared in a row, but fixed this within …
Previous relevant YouTube API Caller Phase Two Intermediate Buttons Tutorial is shown below.

YouTube API Caller Phase Two Intermediate Buttons Tutorial
Further to yesterday’s YouTube API Caller Phase Two Absolute URL Tutorial‘s three tier Tabular Single Row Image Gallery web application design …
Had we been letting middle child syndrome develop?
We’d not attended to a lot of the buttons to the right of the changed karaoke_youtube_api.htm inhouse YouTube video interfacer‘s webpages, in any serious way during this latest push. But the fact is, it is worth the effort, even in terms of them …
- helping better email share
- shore up recovery means should connections be lost during Radio Play
- help switch between video play and audio stream of video only play and vice versa modes of Radio Play
The thing is, in the three tier design, we’ve introduced a new top tier as far as this middle tier player is concerned. But we can tailor it to use those buttons differently, and we found the onmousedown and ontouchdown events related to those buttons often useful here, depending on conditions …
var mbmode=false, mbinter='';
var cbut="<br><div style='" + defidea + "'><div id='ddkaraoke' style='display:inline; visibility: hidden; '><input onclick=\"if (document.URL.indexOf('i0=') != -1) { location.href=itd(document.URL); } \" id='repeat' type='button' style='background-color:red;' value='Replay Karaoke Style YouTube Above'></input><br><input onclick=clickto(); id=karaokeshare value='Email Share to ' type='button'></input> <input style=width:60%; onblur=doto(this.value); type=text name=email id=karaokeemail value=></input></div><div id='dkaraoke' style='display:inline; visibility: hidden; '><input id='mousej' type='button' style='background-color:#f0f0f0; display:inline; visibility: hidden;' onclick=' mousebelowj(this);' value='Fill Table Below via Mouse Video Pauses Starting with '></input> <input id='mousei' type='button' style='background-color:#f5f5f5; display:inline; visibility: hidden;' onclick=' mousebelowi(this);' value='Fill Table Starting with 0 cell'></input> <input id='karaoke' onclick=\" mbmode=false; document.getElementById('ddkaraoke').style.visibility='visible'; if (document.URL.indexOf('i0=') != -1) { next=0; } queuenext();\" type='submit' style='background-color:orange;' value='Play Karaoke Style YouTube Via Entries Below'></input></div><div id='dkaraoke' style='display:inline; visibility: hidden; '></div></div>";
var cbutl="<div style='" + defidea + " height: 60px;'><div style=' " + defidea + " height: 60px;'><div id='dkaraoke' style=' display:inline; visibility: hidden; '><div style='" + defidea + "'><div style='" + defidea + "'><input id='karaoke' onclick=\" mbmode=false; document.getElementById('ddkaraoke').style.visibility='visible'; if (document.URL.indexOf('i0=') != -1) { next=0; } queuenext();\" type='submit' style='background-color:orange;' value='Play Karaoke Style YouTube Via Entries Below'></input></div></div></div><br><div id='ddkaraoke' style='margin-top:-100px; visibility: hidden; " + defidea + " '><div style='" + defidea + "'><div style='" + defidea + "'><input onclick=\"if (document.URL.indexOf('i0=') != -1) { location.href=itd(document.URL); } \" id='repeat' type='button' style='background-color:red;' value='Replay Karaoke Style YouTube Above'></input><br><input onclick=clickto(); id=karaokeshare value='Email Share to ' type='button'></input><input onblur=doto(this.value); type=text name=email id=karaokeemail value=></input></div></div></div></div></div><br><br>✔ (<a onclick=\" prearwo=window.open(this.getAttribute('data-href'),'_blank','top=' + eval(-400 + screen.height) + ',left=' + eval(-1050 + screen.width) + ',width=500,height=400'); setInterval(arwoaudioablook, 5000); }, 1500);\" data-target=_blank id=arecord title='Thanks to https://online-voice-recorder.com/#google_vignette ... if it works for your browser. If not, you can consider using a desktop microphone recorder app such as Mac OS X QuickTime Player as an alternative perhaps.' data-href='https://online-voice-recorder.com/#google_vignette'>Record</a> own parts? <input type=hidden id=justaudio" + bsuffis + " value=''></input><input style=visibility:hidden; onchanged='dorecord=!dorecord;' type=checkbox name=recown id=recown value='Record own parts?'></input>) ";
if (window.parent) {
if (('' + parent.document.URL + '&').indexOf('#http&') != -1 || ('' + parent.document.URL + '&').indexOf('isradio=') != -1) {
mbinter=" window.open(('' + parent.get_docurl()),'_top'); ";
if (('' + parent.document.URL + '&').indexOf('justaudio=y') != -1) {
cbut="<br><div style='" + defidea + "'><div id='ddkaraoke' style='display:inline; visibility: hidden; '><input onclick=\"if (document.URL.indexOf('i0=') != -1) { location.href=itd(document.URL); } \" id='repeat' type='button' style='background-color:red;' value='Replay Karaoke Style YouTube Above'></input><br><input onclick=clickto(); id=karaokeshare value='Email Share to ' type='button'></input> <input style=width:60%; onblur=doto(this.value); type=text name=email id=karaokeemail value=></input></div><div id='dkaraoke' style='display:inline; visibility: hidden; '><input id='mousej' type='button' style='background-color:#f0f0f0; display:inline; visibility: hidden;' onclick=' mousebelowj(this);' value='Fill Table Below via Mouse Video Pauses Starting with '></input> <input id='mousei' type='button' style='background-color:#f5f5f5; display:inline; visibility: hidden;' onclick=' mousebelowi(this);' value='Fill Table Starting with 0 cell'></input> <input id='karaoke' onclick=\" " + mbinter.replace(",",".replace('justaudio','audjustio'),") + " mbmode=false; document.getElementById('ddkaraoke').style.visibility='visible'; if (document.URL.indexOf('i0=') != -1) { next=0; } queuenext();\" type='submit' style='background-color:orange;' value='Play Karaoke Style YouTube Via Entries Below'></input></div><div id='dkaraoke' style='display:inline; visibility: hidden; '></div></div>";
cbutl="<div style='" + defidea + " height: 60px;'><div style=' " + defidea + " height: 60px;'><div id='dkaraoke' style=' display:inline; visibility: hidden; '><div style='" + defidea + "'><div style='" + defidea + "'><input id='karaoke' onclick=\" " + mbinter.replace(",",".replace('justaudio','audjustio'),") + " mbmode=false; document.getElementById('ddkaraoke').style.visibility='visible'; if (document.URL.indexOf('i0=') != -1) { next=0; } queuenext();\" type='submit' style='background-color:orange;' value='Play Karaoke Style YouTube Via Entries Below'></input></div></div></div><br><div id='ddkaraoke' style='margin-top:-100px; visibility: hidden; " + defidea + " '><div style='" + defidea + "'><div style='" + defidea + "'><input onclick=\"if (document.URL.indexOf('i0=') != -1) { location.href=itd(document.URL); } \" id='repeat' type='button' style='background-color:red;' value='Replay Karaoke Style YouTube Above'></input><br><input onclick=clickto(); id=karaokeshare value='Email Share to ' type='button'></input><input onblur=doto(this.value); type=text name=email id=karaokeemail value=></input></div></div></div></div></div><br><br>✔ (<a onclick=\" prearwo=window.open(this.getAttribute('data-href'),'_blank','top=' + eval(-400 + screen.height) + ',left=' + eval(-1050 + screen.width) + ',width=500,height=400'); setInterval(arwoaudioablook, 5000); }, 1500);\" data-target=_blank id=arecord title='Thanks to https://online-voice-recorder.com/#google_vignette ... if it works for your browser. If not, you can consider using a desktop microphone recorder app such as Mac OS X QuickTime Player as an alternative perhaps.' data-href='https://online-voice-recorder.com/#google_vignette'>Record</a> own parts? <input type=hidden id=justaudio" + bsuffis + " value=''></input><input style=visibility:hidden; onchanged='dorecord=!dorecord;' type=checkbox name=recown id=recown value='Record own parts?'></input>) ";
topbuturl=('' + parent.get_docurl()).replace('justaudio','audjustio');
mbinter=""; //mbinter=mbinter.replace(",",".replace('justaudio','audjustio'),");
setTimeout(function(){
if (document.getElementById('audioejkaraoke') || document.getElementById('repeat')) {
if (document.getElementById('audioejkaraoke')) {
document.getElementById('audioejkaraoke').type='button';
document.getElementById('audioejkaraoke').onmousedown=function(){ window.open(topbuturl,'_top'); };
document.getElementById('audioejkaraoke').ontouchdown=function(){ window.open(topbuturl,'_top'); };
}
if (document.getElementById('repeat')) {
document.getElementById('repeat').onmousedown=function(){ if (document.URL.indexOf('i0=') != -1) { window.open(topbuturl,'_top'); } };
document.getElementById('repeat').ontouchdown=function(){ if (document.URL.indexOf('i0=') != -1) { window.open(topbuturl,'_top'); } };
}
}
}, 12000);
} else {
cbut="<br><div style='" + defidea + "'><div id='ddkaraoke' style='display:inline; visibility: hidden; '><input onclick=\"if (document.URL.indexOf('i0=') != -1) { location.href=itd(document.URL); } \" id='repeat' type='button' style='background-color:red;' value='Replay Karaoke Style YouTube Above'></input><br><input onclick=clickto(); id=karaokeshare value='Email Share to ' type='button'></input> <input style=width:60%; onblur=doto(this.value); type=text name=email id=karaokeemail value=></input></div><div id='dkaraoke' style='display:inline; visibility: hidden; '><input id='mousej' type='button' style='background-color:#f0f0f0; display:inline; visibility: hidden;' onclick=' mousebelowj(this);' value='Fill Table Below via Mouse Video Pauses Starting with '></input> <input id='mousei' type='button' style='background-color:#f5f5f5; display:inline; visibility: hidden;' onclick=' mousebelowi(this);' value='Fill Table Starting with 0 cell'></input> <input id='karaoke' onclick=\" " + mbinter + " mbmode=false; document.getElementById('ddkaraoke').style.visibility='visible'; if (document.URL.indexOf('i0=') != -1) { next=0; } queuenext();\" type='submit' style='background-color:orange;' value='Play Karaoke Style YouTube Via Entries Below'></input></div><div id='dkaraoke' style='display:inline; visibility: hidden; '></div></div>";
cbutl="<div style='" + defidea + " height: 60px;'><div style=' " + defidea + " height: 60px;'><div id='dkaraoke' style=' display:inline; visibility: hidden; '><div style='" + defidea + "'><div style='" + defidea + "'><input id='karaoke' onclick=\" " + mbinter + " mbmode=false; document.getElementById('ddkaraoke').style.visibility='visible'; if (document.URL.indexOf('i0=') != -1) { next=0; } queuenext();\" type='submit' style='background-color:orange;' value='Play Karaoke Style YouTube Via Entries Below'></input></div></div></div><br><div id='ddkaraoke' style='margin-top:-100px; visibility: hidden; " + defidea + " '><div style='" + defidea + "'><div style='" + defidea + "'><input onclick=\"if (document.URL.indexOf('i0=') != -1) { location.href=itd(document.URL); } \" id='repeat' type='button' style='background-color:red;' value='Replay Karaoke Style YouTube Above'></input><br><input onclick=clickto(); id=karaokeshare value='Email Share to ' type='button'></input><input onblur=doto(this.value); type=text name=email id=karaokeemail value=></input></div></div></div></div></div><br><br>✔ (<a onclick=\" prearwo=window.open(this.getAttribute('data-href'),'_blank','top=' + eval(-400 + screen.height) + ',left=' + eval(-1050 + screen.width) + ',width=500,height=400'); setInterval(arwoaudioablook, 5000); }, 1500);\" data-target=_blank id=arecord title='Thanks to https://online-voice-recorder.com/#google_vignette ... if it works for your browser. If not, you can consider using a desktop microphone recorder app such as Mac OS X QuickTime Player as an alternative perhaps.' data-href='https://online-voice-recorder.com/#google_vignette'>Record</a> own parts? <input type=hidden id=justaudio" + bsuffis + " value=''></input><input style=visibility:hidden; onchanged='dorecord=!dorecord;' type=checkbox name=recown id=recown value='Record own parts?'></input>) ";
}
} else if (('' + top.document.URL + '&').indexOf('#http&') != -1 || ('' + top.document.URL + '&').indexOf('isradio=') != -1) {
mbinter=" window.open(('' + parent.get_docurl()),'_top'); ";
if (('' + parent.document.URL + '&').indexOf('justaudio=y') != -1) {
cbut="<br><div style='" + defidea + "'><div id='ddkaraoke' style='display:inline; visibility: hidden; '><input onclick=\"if (document.URL.indexOf('i0=') != -1) { location.href=itd(document.URL); } \" id='repeat' type='button' style='background-color:red;' value='Replay Karaoke Style YouTube Above'></input><br><input onclick=clickto(); id=karaokeshare value='Email Share to ' type='button'></input> <input style=width:60%; onblur=doto(this.value); type=text name=email id=karaokeemail value=></input></div><div id='dkaraoke' style='display:inline; visibility: hidden; '><input id='mousej' type='button' style='background-color:#f0f0f0; display:inline; visibility: hidden;' onclick=' mousebelowj(this);' value='Fill Table Below via Mouse Video Pauses Starting with '></input> <input id='mousei' type='button' style='background-color:#f5f5f5; display:inline; visibility: hidden;' onclick=' mousebelowi(this);' value='Fill Table Starting with 0 cell'></input> <input id='karaoke' onclick=\" " + mbinter.replace(",",".replace('justaudio','audjustio'),") + " mbmode=false; document.getElementById('ddkaraoke').style.visibility='visible'; if (document.URL.indexOf('i0=') != -1) { next=0; } queuenext();\" type='submit' style='background-color:orange;' value='Play Karaoke Style YouTube Via Entries Below'></input></div><div id='dkaraoke' style='display:inline; visibility: hidden; '></div></div>";
cbutl="<div style='" + defidea + " height: 60px;'><div style=' " + defidea + " height: 60px;'><div id='dkaraoke' style=' display:inline; visibility: hidden; '><div style='" + defidea + "'><div style='" + defidea + "'><input id='karaoke' onclick=\" " + mbinter.replace(",",".replace('justaudio','audjustio'),") + " mbmode=false; document.getElementById('ddkaraoke').style.visibility='visible'; if (document.URL.indexOf('i0=') != -1) { next=0; } queuenext();\" type='submit' style='background-color:orange;' value='Play Karaoke Style YouTube Via Entries Below'></input></div></div></div><br><div id='ddkaraoke' style='margin-top:-100px; visibility: hidden; " + defidea + " '><div style='" + defidea + "'><div style='" + defidea + "'><input onclick=\"if (document.URL.indexOf('i0=') != -1) { location.href=itd(document.URL); } \" id='repeat' type='button' style='background-color:red;' value='Replay Karaoke Style YouTube Above'></input><br><input onclick=clickto(); id=karaokeshare value='Email Share to ' type='button'></input><input onblur=doto(this.value); type=text name=email id=karaokeemail value=></input></div></div></div></div></div><br><br>✔ (<a onclick=\" prearwo=window.open(this.getAttribute('data-href'),'_blank','top=' + eval(-400 + screen.height) + ',left=' + eval(-1050 + screen.width) + ',width=500,height=400'); setInterval(arwoaudioablook, 5000); }, 1500);\" data-target=_blank id=arecord title='Thanks to https://online-voice-recorder.com/#google_vignette ... if it works for your browser. If not, you can consider using a desktop microphone recorder app such as Mac OS X QuickTime Player as an alternative perhaps.' data-href='https://online-voice-recorder.com/#google_vignette'>Record</a> own parts? <input type=hidden id=justaudio" + bsuffis + " value=''></input><input style=visibility:hidden; onchanged='dorecord=!dorecord;' type=checkbox name=recown id=recown value='Record own parts?'></input>) ";
topbuturl=('' + parent.get_docurl()).replace('justaudio','audjustio');
mbinter=""; //mbinter=mbinter.replace(",",".replace('justaudio','audjustio'),");
setTimeout(function(){
if (document.getElementById('audioejkaraoke') || document.getElementById('repeat')) {
if (document.getElementById('audioejkaraoke')) {
document.getElementById('audioejkaraoke').type='button';
document.getElementById('audioejkaraoke').onmousedown=function(){ window.open(topbuturl,'_top'); };
document.getElementById('audioejkaraoke').ontouchdown=function(){ window.open(topbuturl,'_top'); };
}
if (document.getElementById('repeat')) {
document.getElementById('repeat').onmousedown=function(){ if (document.URL.indexOf('i0=') != -1) { window.open(topbuturl,'_top'); } };
document.getElementById('repeat').ontouchdown=function(){ if (document.URL.indexOf('i0=') != -1) { window.open(topbuturl,'_top'); } };
}
}
}, 12000);
} else {
cbut="<br><div style='" + defidea + "'><div id='ddkaraoke' style='display:inline; visibility: hidden; '><input onclick=\"if (document.URL.indexOf('i0=') != -1) { location.href=itd(document.URL); } \" id='repeat' type='button' style='background-color:red;' value='Replay Karaoke Style YouTube Above'></input><br><input onclick=clickto(); id=karaokeshare value='Email Share to ' type='button'></input> <input style=width:60%; onblur=doto(this.value); type=text name=email id=karaokeemail value=></input></div><div id='dkaraoke' style='display:inline; visibility: hidden; '><input id='mousej' type='button' style='background-color:#f0f0f0; display:inline; visibility: hidden;' onclick=' mousebelowj(this);' value='Fill Table Below via Mouse Video Pauses Starting with '></input> <input id='mousei' type='button' style='background-color:#f5f5f5; display:inline; visibility: hidden;' onclick=' mousebelowi(this);' value='Fill Table Starting with 0 cell'></input> <input id='karaoke' onclick=\" " + mbinter + " mbmode=false; document.getElementById('ddkaraoke').style.visibility='visible'; if (document.URL.indexOf('i0=') != -1) { next=0; } queuenext();\" type='submit' style='background-color:orange;' value='Play Karaoke Style YouTube Via Entries Below'></input></div><div id='dkaraoke' style='display:inline; visibility: hidden; '></div></div>";
cbutl="<div style='" + defidea + " height: 60px;'><div style=' " + defidea + " height: 60px;'><div id='dkaraoke' style=' display:inline; visibility: hidden; '><div style='" + defidea + "'><div style='" + defidea + "'><input id='karaoke' onclick=\" " + mbinter + " mbmode=false; document.getElementById('ddkaraoke').style.visibility='visible'; if (document.URL.indexOf('i0=') != -1) { next=0; } queuenext();\" type='submit' style='background-color:orange;' value='Play Karaoke Style YouTube Via Entries Below'></input></div></div></div><br><div id='ddkaraoke' style='margin-top:-100px; visibility: hidden; " + defidea + " '><div style='" + defidea + "'><div style='" + defidea + "'><input onclick=\"if (document.URL.indexOf('i0=') != -1) { location.href=itd(document.URL); } \" id='repeat' type='button' style='background-color:red;' value='Replay Karaoke Style YouTube Above'></input><br><input onclick=clickto(); id=karaokeshare value='Email Share to ' type='button'></input><input onblur=doto(this.value); type=text name=email id=karaokeemail value=></input></div></div></div></div></div><br><br>✔ (<a onclick=\" prearwo=window.open(this.getAttribute('data-href'),'_blank','top=' + eval(-400 + screen.height) + ',left=' + eval(-1050 + screen.width) + ',width=500,height=400'); setInterval(arwoaudioablook, 5000); }, 1500);\" data-target=_blank id=arecord title='Thanks to https://online-voice-recorder.com/#google_vignette ... if it works for your browser. If not, you can consider using a desktop microphone recorder app such as Mac OS X QuickTime Player as an alternative perhaps.' data-href='https://online-voice-recorder.com/#google_vignette'>Record</a> own parts? <input type=hidden id=justaudio" + bsuffis + " value=''></input><input style=visibility:hidden; onchanged='dorecord=!dorecord;' type=checkbox name=recown id=recown value='Record own parts?'></input>) ";
}
}
}
var cbutm="<div style='" + defidea + " height: 60px;'><div id='dkaraokem' style='display:inline; visibility: hidden; '><input id='mousei' type='button' style='background-color:#f5f5f5; display:inline; visibility: hidden;' onclick=' mousebelowi(this);' value='Fill Table Below via Mouse Video Pauses'></input></div></div><br>Start time in seconds <span id=nm style='display:none;'>(negative means you will be singing or Prefix by Audio file URL or YouTube ID delimited by :)</span>";
var cbutr="<div style='" + defidea + " height: 60px;'><div id='dkaraoker' style='display:inline; visibility: hidden; '> <input id='mousej' type='button' style=' background-color:#f0f0f0; display:inline; visibility: hidden;' onclick=' mousebelowj(this);' value='Fill Table Starting with '></input></div></div><br><span style=text-align:right;width:100%;>Finish</span>";
var audiobut='';
if ((mbinter != '' && ('' + parent.document.URL).indexOf('justaudio=y') != -1) || ((documentURL + '&' + asuffis).indexOf('justaudio=&') != -1 && (documentURL.indexOf('youtube_duration=&') == -1 && documentURL.indexOf('youtube_duration=') != -1) && documentURL.indexOf('youtubeid=') != -1 && documentURL.indexOf('emoji=') != -1)) {
audiobut=('<input class="emoji" id="audioejkaraoke" onclick=" ' + mbinter + ' document.getElementById(`myiframe`).style.marginTop=`0px`; document.getElementById(`myiframe`).style.opacity=`1`; document.getElementById(`myiframe`).style.filter="invert(0)"; this.style.display=`none`; " type="submit" style="background-color: orange; visibility: visible;" value="' + String.fromCodePoint(128249) + ' Play Video as below" title="Play Karaoke Style YouTube Video Via Entries Below">').replace(/\`/g,"'");
} else if (('' + parent.document.URL).indexOf('justaudio=y') != -1) {
audiobut=('<input class="emoji" id="audioejkaraoke" onclick=" document.getElementById(`justaudio`).name=`justaudio`; ' + mbinter.replace(",",".replace('?','?justaudio=y&'),") + ' mbmode=false; document.getElementById(`ddejkaraoke`).style.visibility=`visible`; if (document.URL.indexOf(`i0=`) != -1) { next=0; } isendof=ieo; queuenext(); " type="submit" style="background-color: orange; visibility: visible;" value="' + String.fromCodePoint(128483) + ' Play Video as below" title="Play Karaoke Style YouTube Video Via Entries Below">').replace(/\`/g,"'");
} else {
audiobut=('<input class="emoji" id="audioejkaraoke" onclick=" document.getElementById(`justaudio`).name=`justaudio`; ' + mbinter.replace(",",".replace('?','?justaudio=y&'),") + ' mbmode=false; document.getElementById(`ddejkaraoke`).style.visibility=`visible`; if (document.URL.indexOf(`i0=`) != -1) { next=0; } isendof=ieo; queuenext(); " type="submit" style="background-color: orange; visibility: visible;" value="' + String.fromCodePoint(128483) + ' Play Audio as below" title="Play Karaoke Style YouTube Audio Via Entries Below">').replace(/\`/g,"'");
}
… helping out in the changed swipe_media.html Tabular Single Row Image Gallery web application “Radio Play” mode of use.
Previous relevant YouTube API Caller Phase Two Absolute URL Tutorial is shown below.

YouTube API Caller Phase Two Absolute URL Tutorial
Onto yesterday’s YouTube API Caller Other Media Playlist Regarding Tutorial it’s taken a long time, even for the conditional blurb below to crystallize, but …
- regarding testing we only did, so far, on non-mobile regarding Radio Play interspersing of YouTube media video plays with non-YouTube ones, so far …
- regarding users entering their own URLs into the textboxes next to the left hand checkboxes during Radio Play usage …
- regarding user entered absolute or relative URLs (but not data URIs yet) …
- pointing to audio or video media mimetype data (so far)
… we finally think we have a presentable web application scenario, worth putting into the mix.
This concerns the Tabular Single Row Image Gallery web application in “Radio Play” mode of use helped out by the changed karaoke_youtube_api.htm inhouse YouTube video interfacer in turn helped out by the modified stop_start_youtube.html YouTube API caller.
Pretty obviously, more to do, and more to shore up, but encouraging signs it’s all possible, this interspersing of YouTube media video plays with non-YouTube ones!
Previous relevant YouTube API Caller Other Media Playlist Regarding Tutorial is shown below.

YouTube API Caller Other Media Playlist Regarding Tutorial
Further to yesterday’s YouTube API Caller Other Media Playlist Compilation Tutorial it’s not going to cut the mustard with as many users …
… if you forget to put front and center what it is the user has given you as a piece of their information …
… rather than what some of us (cough, cough) can tend to do as software developers, and bury this in the data out of sight.
What could be better than yesterday’s allowing via emoji 🔀 button for Playlist creation via 11 character YouTube video ID list, albeit “some people’s cup of tea”, than to place the whole …
Playlist Thaing
… back into a user driven chance to control matters? In other words …
function createplaylist(insvalo) {
var tdsare=[], itds=0, itdone=false;;
var oklast=['A','E','I','M','Q','U','Y','c','g','k','o','s','w','0','4','8'];
var argshuf='';
var plist=prompt('Enter YouTube 11 character code video (comma separated) or audio stream only of video (semicolon separated) list to Radio Play (and add ! to start in shuffle mode) ... or a YouTube Search String basis to create a playlist via a Radio' + String.fromCodePoint(128251) + '? button to activate, later.', '');
if (plist != null) {
if (plist.trim() != '') {
if (plist.trim().indexOf(' ') != -1 || eval('' + plist.trim().split(',')[0].split(';')[0].length) != 11 || oklast.indexOf(plist.trim().split(',')[0].split(';')[0].slice(-1)) == -1) {
tdsare=document.getElementsByTagName('td');
for (itds=0; itds<tdsare.length; itds++) {
if (!itdone && tdsare[itds].innerHTML == '' && ('' + tdsare[itds].id) != 'td0001') {
itdone=true;
tdsare[itds].innerHTML='<iframe style="width:100%;height:100%;" id=karsearch name=karsearch src="/HTMLCSS/karaoke_youtube_api.htm?youtubeid=++++++++++++' + encodeURIComponent(plist.trim()) + '&minimize=y&youtube_duration=&email=&emoji=on&clickcheck=y"></iframe>';
tdsare[itds].scrollIntoView();
}
}
} else {
if (plist.replace(/\!$/g,'') != plist) { argshuf='&shuffle=y'; }
if (plist.indexOf(';') != -1 && plist.indexOf(',') == -1) {
window.open('./swipe_media.html?isradio=y' + argshuf + '&audioyoutube=' + encodeURIComponent(extraatendmaybe(plist.replace(/\;/g,',').replace(/\!$/g,''),'isradio=y' + argshuf)),'_blank');
} else {
window.open('./swipe_media.html?isradio=y' + argshuf + '&youtube=' + encodeURIComponent(extraatendmaybe(plist.replace(/\;/g,',').replace(/\!$/g,''),'isradio=y' + argshuf)),'_blank');
}
}
}
}
}
… and should the user go on to remember that playlist, what they entered as a YouTube Search String basis gets remembered in Radio Play webpage titling (and hence, in web browser window name lists). And the user can see how the playlist was created, especially if they named their recallable playlist well, in a more transparent way in the changed swipe_media.html Tabular Single Row Image Gallery web application “Radio Play” mode of use, now allowing via emoji 🔀 button for Playlist creation via 11 character YouTube video ID lists, all helped out by the changed karaoke_youtube_api.htm inhouse YouTube video interfacer.
Some Vikki Carr magic, anyone?!
Previous relevant YouTube API Caller Other Media Playlist Compilation Tutorial is shown below.

YouTube API Caller Other Media Playlist Compilation Tutorial
Onto yesterday’s YouTube API Caller Other Media Playlist Recall Tutorial …
- work has progressed on Phase Two integrations, sideways then forwards, and “getting there” … but for the meantime there are other features we want here …
- like a way to compile songs from our three featured music ideas into an immediately shuffled longer playlist …
… via double clicks on Radio Play 📻 emojis, as per …
var independent=true, didothers=false;
function triplewhammy() {
independent=false;
location.hash='#independent=false';
argshuffle='&shuffle=y';
prefix='isradio=y' + argshuffle + '&';
dodisco('ISRADIO=BDISCOAVB&');
setTimeout(function(){
prefix='isradio=y' + argshuffle + '&';
dowc('ISRADIO=BWCAVB&');
}, 3000);
setTimeout(function(){
prefix='isradio=y' + argshuffle + '&';
doyr('ISRADIO=BYRAVB&');
}, 7000);
setTimeout(function(){ independent=true; }, 37000);
}
function split_embed(iois) {
var iso=-1;
if (('' + location.hash).indexOf('independent') != -1) { independent=false; iso=0; }
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
var tyembeds=aconto.body.innerHTML.split('/embed/');
if (eval('' + tyembeds.length) <= 1) { setTimeout(function(){ checkiflater(document.getElementById(iois.id)); }, 6000); } else {
for (var it=1; it<tyembeds.length; it++) {
if (iso < 0 || iso < 9) {
if (iso >= 0) { iso++ }
if (ytlist.trim() == '') {
ytlist+='' + tyembeds[it].substring(0,11);
} else {
ytlist+=',' + tyembeds[it].substring(0,11);
}
}
}
if (ytlist != '') {
if (prefix.indexOf('isradio=') != -1 && !navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
if (ytwo) {
if (!ytwo.closed) {
ytwo.close();
ytwo=null;
}
ytwo=null;
}
if (!independent) {
prefix='isradio=y' + argshuffle + '&';
}
if (!didothers) {
ytwo=window.open(document.URL.split('?')[0].split('#')[0] + '?' + prefix + 'youtube=' + encodeURIComponent(extraatendmaybe(ytlist,prefix).trim()),'_blank','top=0,left=0,width=' + screen.width + ',height=' + screen.height);
} else {
setTimeout(function(){
ytwo=window.open(document.URL.split('?')[0].split('#')[0] + '?' + prefix + 'youtube=' + encodeURIComponent(extraatendmaybe(ytlist,prefix).trim()),'_blank','top=0,left=0,width=' + screen.width + ',height=' + screen.height);
}, 4000);
}
} else {
if (!independent) {
prefix='isradio=y' + argshuffle + '&';
}
if (!didothers) {
location.href=document.URL.split('?')[0].split('#')[0] + '?' + prefix + 'youtube=' + encodeURIComponent(extraatendmaybe(ytlist,prefix).trim());
} else {
setTimeout(function(){
location.href=document.URL.split('?')[0].split('#')[0] + '?' + prefix + 'youtube=' + encodeURIComponent(extraatendmaybe(ytlist,prefix).trim());
}, 4000);
}
//}
}
}
}
}
}
}
function split_embed_two(iois) {
//didothers=true;
var iso=-1;
if (('' + location.hash).indexOf('independent') != -1) { independent=false; iso=0; }
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
var tyembeds=aconto.body.innerHTML.split('/embed/');
if (eval('' + tyembeds.length) <= 1) { setTimeout(function(){ checkiflater(document.getElementById(iois.id)); }, 6000); } else {
for (var it=1; it<tyembeds.length; it++) {
if (iso < 0 || iso < 9) {
if (iso >= 0) { iso++ }
if (ytlist.trim() == '') {
ytlist+='' + tyembeds[it].substring(0,11);
} else {
ytlist+=',' + tyembeds[it].substring(0,11);
}
}
}
if (ytlist != '') {
if (prefix.indexOf('isradio=') != -1 && !navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
if (ytwo) {
if (!ytwo.closed) {
ytwo.close();
ytwo=null;
}
ytwo=null;
}
if (1 == 5) {
ytwo=window.open(document.URL.split('?')[0].split('#')[0] + '?' + prefix + 'youtube=' + encodeURIComponent(extraatendmaybe(ytlist,prefix).trim()),'_blank','top=0,left=0,width=' + screen.width + ',height=' + screen.height);
}
} else {
if (1 == 5) {
location.href=document.URL.split('?')[0].split('#')[0] + '?' + prefix + 'youtube=' + encodeURIComponent(extraatendmaybe(ytlist,prefix).trim());
}
}
}
}
}
}
}
function split_embed_three(iois) {
//didothers=true;
var iso=-1;
if (('' + location.hash).indexOf('independent') != -1) { independent=false; iso=0; }
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
var tyembeds=aconto.body.innerHTML.split('/embed/');
if (eval('' + tyembeds.length) <= 1) { setTimeout(function(){ checkiflater(document.getElementById(iois.id)); }, 6000); } else {
for (var it=1; it<tyembeds.length; it++) {
if (iso < 0 || iso < 9) {
if (iso >= 0) { iso++ }
if (ytlist.trim() == '') {
ytlist+='' + tyembeds[it].substring(0,11);
} else {
ytlist+=',' + tyembeds[it].substring(0,11);
}
}
}
if (ytlist != '') {
if (prefix.indexOf('isradio=') != -1 && !navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
if (ytwo) {
if (!ytwo.closed) {
ytwo.close();
ytwo=null;
}
ytwo=null;
}
if (1 == 5) {
ytwo=window.open(document.URL.split('?')[0].split('#')[0] + '?' + prefix + 'youtube=' + encodeURIComponent(extraatendmaybe(ytlist,prefix).trim()),'_blank','top=0,left=0,width=' + screen.width + ',height=' + screen.height);
}
} else {
if (1 == 5) {
location.href=document.URL.split('?')[0].split('#')[0] + '?' + prefix + 'youtube=' + encodeURIComponent(extraatendmaybe(ytlist,prefix).trim());
}
}
}
}
}
}
}
function dodisco(dwhat) {
if (independent) {
if (prefix.indexOf('shuffle=') == -1) { prefix=dwhat; }
document.getElementById('spareif').src='/HTMLCSS/disco_version.html?rand=' + Math.floor(Math.random() * 1987865);
} else if (dwhat == dwhat.toUpperCase()) {
if (ytlist == '') { ytlist=' '; }
document.getElementById('spareifthree').src='/HTMLCSS/disco_version.html?rand=' + Math.floor(Math.random() * 1987865);
//document.getElementById('spareiftwo').src='/HTMLCSS/the_wrecking_crew.html?rand=' + Math.floor(Math.random() * 1987865);
//document.getElementById('spareif').src='/HTMLCSS/yacht_rock.html?rand=' + Math.floor(Math.random() * 1987865);
}
}
function dowc(dwhat) {
if (independent) {
if (prefix.indexOf('shuffle=') == -1) { prefix=dwhat; }
document.getElementById('spareif').src='/HTMLCSS/the_wrecking_crew.html?rand=' + Math.floor(Math.random() * 1987865);
} else if (dwhat == dwhat.toUpperCase()) {
if (ytlist == '') { ytlist=' '; }
//document.getElementById('spareifthree').src='/HTMLCSS/disco_version.html?rand=' + Math.floor(Math.random() * 1987865);
document.getElementById('spareiftwo').src='/HTMLCSS/the_wrecking_crew.html?rand=' + Math.floor(Math.random() * 1987865);
//document.getElementById('spareif').src='/HTMLCSS/yacht_rock.html?rand=' + Math.floor(Math.random() * 1987865);
}
}
function doyr(dwhat) {
if (independent) {
if (prefix.indexOf('shuffle=') == -1) { prefix=dwhat; }
document.getElementById('spareif').src='/HTMLCSS/yacht_rock.html?rand=' + Math.floor(Math.random() * 1987865);
} else if (dwhat == dwhat.toUpperCase()) {
if (ytlist == '') { ytlist=' '; }
//document.getElementById('spareifthree').src='/HTMLCSS/disco_version.html?rand=' + Math.floor(Math.random() * 1987865);
//document.getElementById('spareiftwo').src='/HTMLCSS/the_wrecking_crew.html?rand=' + Math.floor(Math.random() * 1987865);
document.getElementById('spareif').src='/HTMLCSS/yacht_rock.html?rand=' + Math.floor(Math.random() * 1987865);
}
}
… in the changed swipe_media.html Tabular Single Row Image Gallery web application “Radio Play” mode of use, now allowing via emoji 🔀 button for Playlist creation via 11 character YouTube video ID lists, all helped out by the changed karaoke_youtube_api.htm inhouse YouTube video interfacer.
Previous relevant YouTube API Caller Other Media Playlist Recall Tutorial is shown below.

YouTube API Caller Other Media Playlist Recall Tutorial
Onto yesterday’s YouTube API Caller Other Media Playlist Creation Tutorial …
- work has progressed on Phase Two integrations, forwards, and “getting there” … but for the meantime there are other features we want here …
- like more ways to recall user determined YouTube derived playlists and we found that …
… the changed karaoke_youtube_api.htm inhouse YouTube video interfacer‘s playlist recall functionality needed this overhaul …
function hoverplaylist(tboxrelo, doprompt) {
var p_ans='';
perused_list='';
Object.keys(window.localStorage).forEach(function(key){
if (('' + key).indexOf('tube') == 0) {
if (perused_list == '') { perused_list=tboxrelo.title.split(String.fromCharCode(10))[0] + String.fromCharCode(10) + ' ( and we found )'; }
perused_list=perused_list.replace(' )', ' ' + String.fromCharCode(10) + key.replace('tube_','').replace(/\-/g,' ') + String.fromCharCode(10) + ' )');
} else if (('' + key).indexOf('karaoke_youtube_api-') == 0) {
if (perused_list == '') { perused_list=tboxrelo.title.split(String.fromCharCode(10))[0] + String.fromCharCode(10) + ' ( and we found )'; }
perused_list=perused_list.replace(' )', ' ' + String.fromCharCode(10) + key.replace('karaoke_youtube_api-','').replace(/\-/g,' ') + String.fromCharCode(10) + ' )');
}
});
if (perused_list != '') { tboxrelo.title=perused_list; p_ans=null; if (doprompt) { p_ans=prompt(perused_list,perused_list); } if (p_ans != null) { if (p_ans != perused_list) { if (document.getElementById('namethechk') && document.URL.indexOf('#http') != -1 && !document.getElementById('namechk').checked) { document.getElementById('namethechk').value=p_ans; saveplaylist(); } } } }
}
function saveplaylist() {
if (document.getElementById('namechk') && document.getElementById('namethechk') && document.URL.indexOf('#http') != -1) {
if (!document.getElementById('namechk').checked && document.getElementById('namethechk').value.trim() != '') {
if (document.getElementById('namethechk').value.indexOf('tube_') == 0 || document.getElementById('namethechk').value.indexOf('karaoke_youtube_api-') == 0) {
if (('' + window.localStorage.getItem(document.getElementById('namethechk').value.replace(/\ /g, '-'))).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
window.open(decodeURIComponent(window.localStorage.getItem(document.getElementById('namethechk').value.replace(/\ /g, '-'))), '_blank', 'top=100,left=100,width=800,height=800');
document.getElementById('namethechk').placeholder=document.getElementById('namethechk').value;
document.getElementById('namethechk').title=document.getElementById('namethechk').title.replace(document.getElementById('namethechk').value, String.fromCharCode(10) + ' and you selected ' + String.fromCharCode(10) + document.getElementById('namethechk').value);
document.getElementById('namethechk').value='';
}
} else if (('' + window.localStorage.getItem('karaoke_youtube_api-' + document.getElementById('namethechk').value.replace(/\ /g, '-'))).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
window.open(decodeURIComponent(window.localStorage.getItem('karaoke_youtube_api-' + document.getElementById('namethechk').value.replace(/\ /g, '-'))), '_blank', 'top=100,left=100,width=800,height=800');
document.getElementById('namethechk').placeholder=document.getElementById('namethechk').value;
document.getElementById('namethechk').title=document.getElementById('namethechk').title.replace(document.getElementById('namethechk').value, String.fromCharCode(10) + ' and you selected ' + String.fromCharCode(10) + document.getElementById('namethechk').value);
document.getElementById('namethechk').value='';
} else if (('' + window.localStorage.getItem('tube_' + document.getElementById('namethechk').value.replace(/\ /g, '-'))).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
window.open(decodeURIComponent(window.localStorage.getItem('tube_' + document.getElementById('namethechk').value.replace(/\ /g, '-'))), '_blank', 'top=100,left=100,width=800,height=800');
document.getElementById('namethechk').placeholder=document.getElementById('namethechk').value;
document.getElementById('namethechk').title=document.getElementById('namethechk').title.replace(document.getElementById('namethechk').value, String.fromCharCode(10) + ' and you selected ' + String.fromCharCode(10) + document.getElementById('namethechk').value);
document.getElementById('namethechk').value='';
}
} else if (document.getElementById('namechk').checked && document.getElementById('namethechk').value.trim() != '') {
if (('' + window.localStorage.getItem('karaoke_youtube_api-' + document.getElementById('namethechk').value.replace(/\ /g, '-'))).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
window.localStorage.removeItem('karaoke_youtube_api-' + document.getElementById('namethechk').value.replace(/\ /g, '-'));
}
if (('' + window.localStorage.getItem('tube_' + document.getElementById('namethechk').value.replace(/\ /g, '-'))).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
window.localStorage.removeItem('tube_' + document.getElementById('namethechk').value.replace(/\ /g, '-'));
}
var wpd='';
if (window.parent) {
if (parent.document.URL.indexOf('/swipe_media.htm') != -1) {
wpd=parent.get_doc();
}
}
if (wpd != '') {
window.localStorage.setItem('tube_' + document.getElementById('namethechk').value.replace(/\ /g, '-'), encodeURIComponent(decodeURIComponent(wpd)));
} else if (docURL != document.URL || ('' + document.URL + 's').replace(/\#https/g,'') != ('' + document.URL + 's')) {
window.localStorage.setItem('karaoke_youtube_api-' + document.getElementById('namethechk').value.replace(/\ /g, '-'), encodeURIComponent(decodeURIComponent(docURL)));
} else {
window.localStorage.setItem('karaoke_youtube_api-' + document.getElementById('namethechk').value.replace(/\ /g, '-'), encodeURIComponent(decodeURIComponent(document.URL.split('#')[1]).split('&loop=')[0].split('&name=')[0] + '#' + document.URL.split('#')[1]));
}
}
}
}
… and feeding this into the workings of the changed swipe_media.html Tabular Single Row Image Gallery web application “Radio Play” mode of use.
Previous relevant YouTube API Caller Other Media Playlist Creation Tutorial is shown below.

YouTube API Caller Other Media Playlist Creation Tutorial
Onto the recent YouTube API Caller Other Media Phase Two Iframe Tutorial …
- work has progressed on Phase Two integrations, forwards, and “getting there” … but for the meantime there are other features we want here …
- like more ways to create user determined YouTube derived playlists and the best place we’ve found for this is via
… the changed karaoke_youtube_api.htm inhouse YouTube video interfacer‘s YouTube Search capabilities.
These searches off that top textbox can lead to a …
- (user should select) multi-select dropdown … off which the user could select a number of YouTube videos (without having to know their 11 character IDs) … and then …
- click the new Radio📻? button … to hook in with …
- the changed swipe_media.html Tabular Single Row Image Gallery web application “Radio Play” mode of use
Stay tuned for more ways to create playlists!
Previous relevant YouTube API Caller Other Media Phase Two Iframe Tutorial is shown below.

YouTube API Caller Other Media Phase Two Iframe Tutorial
Yesterday’s YouTube API Caller Other Media Phase Two Interfacing Tutorial featured the use of …
- popup windows … much maligned … so if there is a way we can transfer to the less maligned …
- iframe
… keeping the work within the one window, that would be good, yes? Happily, yes is the go, and with little bother too, with referencing code structure like …
function feedoff(intr, compduris, comptitleis) {
var iqw=0;
if (window.parent != window.self) {
if (window.parent.window.opener) {
//alert('vHere ' + ivid);
iqw=0;
while (parent.document.getElementById('i' + iqw)) {
if (parent.document.getElementById('i' + iqw).value.indexOf('cannotenda2') != -1) {
vidarrv[iqw]='cannotenda2';
}
iqw++;
}
//alert('Here ' + ivid);
window.parent.window.opener.nonytopen(ivid, compduris, comptitleis);
} else {
iqw=0;
while (parent.document.getElementById('i' + iqw)) {
if (parent.document.getElementById('i' + iqw).value.indexOf('cannotenda2') != -1) {
vidarrv[iqw]='cannotenda2';
}
iqw++;
}
//alert('gere ' + ivid);
parent.nonytopen(ivid, compduris, comptitleis);
}
//} else {
// alert('therE');
}
return intr;
}
function localended(avo) {
var iqw=0;
if (window.parent) {
if (parent.document.URL.indexOf('tbox=') != -1) {
if (window.parent.window.opener) {
iqw=0;
while (parent.document.getElementById('i' + iqw)) {
if (parent.document.getElementById('i' + iqw).value.indexOf('cannotenda2') != -1) {
vidarrv[iqw]='cannotenda2';
}
iqw++;
}
setTimeout(function() { parent.window.opener.document.getElementById('j' + parent.document.URL.split('tbox=')[1].split('&')[0]).value='' + Math.ceil(eval('' + contdurs[whichnonyt(eval(-1 + contstarts.length))])) + '.00'; parent.document.getElementById('mytopspan').innerHTML='You can close me now ... ' + parent.document.getElementById('mytopspan').innerHTML; parent.window.opener.focus(); parent.window.opener.backtobase(); parent.window.opener.focus(); duration=-1; aminytnon=false; player=altplayer; }, 1000);
//window.close();
}
} else if (parent.document.URL.indexOf('/karaoke_youtube_api.htm') != -1) {
iqw=0;
while (parent.document.getElementById('i' + iqw)) {
if (parent.document.getElementById('i' + iqw).value.indexOf('cannotenda2') != -1) {
vidarrv[iqw]='cannotenda2';
}
iqw++;
}
if (('' + parent.document.URL + 's').replace(/\#https/g,'') != ('' + parent.document.URL + 's')) {
aminytnon=false;
player=altplayer;
duration=-9999;
playingvideo(); //setTimeout(playingvideo, 800);
}
} else if ('blog' != 'blog') {
parent.document.title='Finished ' + avo.outerHTML.substring(1).split(' ')[0];
}
}
}
… essentially unaffected by the pretty dramatic change of window usage configuration. Cute, huh?! But how is this made to happen? It’s really simple, really, as the second parameter of window.open can point to an iframe name attribute …
<iframe name=radioif id=radioif data-laterclick="" data-position=relative data-top=0 data-left=0 data-width=0 data-height=0 data-z=-999 style=display:none; src='//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm#http'></iframe>
… and then we can wrap window.open calls, in amongst very “overlay” minded Javascript code, into our new inhouse “function windowopen” …
function windowopen(w1,w2,w3) {
if (('' + document.getElementById('radioif').getAttribute('data-height')) == '0') {
document.getElementById('radioif').setAttribute('data-height', '' + document.getElementById('tablenmup').getBoundingClientRect().top);
document.getElementById('radioif').setAttribute('data-width', '' + screen.width);
document.getElementById('radioif').setAttribute('data-top', '' + document.getElementById('tablenmup').getBoundingClientRect().top);
}
if (document.getElementById('xx' + nextwoin).outerHTML.indexOf('green') != -1) {
document.getElementById('radioif').style.position='absolute';
document.getElementById('radioif').style.top='0px';
document.getElementById('radioif').style.left='0px';
document.getElementById('radioif').style.width='' + document.getElementById('radioif').getAttribute('data-width') + 'px';
document.getElementById('radioif').style.height='' + document.getElementById('radioif').getAttribute('data-height') + 'px';
document.getElementById('radioif').style.zIndex='999';
document.getElementById('radioif').style.display='block';
} else {
document.getElementById('radioif').style.zIndex='-999';
document.getElementById('radioif').style.display='none';
lastw1=w1;
lastw2=w2;
lastw3=w3;
lastnextwoin=nextwoin;
}
if (w1.indexOf('&rand=') != -1) {
w1=w1.replace('&rand=', '&rand=' + Math.floor(Math.random() * 9));
} else if (w1.indexOf('#') != -1) {
w1=w1.replace('#', '&rand=' + Math.floor(Math.random() * 129) + '#');
}
if (w1.indexOf('&tbox=') != -1) {
w1=w1.replace('&tbox=' + w1.split('&tbox=')[1].split('&')[0].split('#')[0], '&tbox=' + nextwoin);
} else if (w1.indexOf('&') != -1) {
w1=w1.replace('&', '&tbox=' + nextwoin + '&');
}
if (nextwo) {
if (!nextwo.closed) {
nextwo.close();
nextwo=null;
}
}
return window.open(w1,"radioif");
}
… happening in the changed karaoke_youtube_api.htm inhouse YouTube video interfacer in “Radio Play” mode.
And then there was “what we noted as a to do” as …
make click on checkbox after textbox entry work
… in the changed karaoke_youtube_api.htm inhouse YouTube video interfacer in “Radio Play” mode.
And so, for the rest of the day, more progress, but still not there with …
Previous relevant YouTube API Caller Other Media Phase Two Interfacing Tutorial is shown below.

YouTube API Caller Other Media Phase Two Interfacing Tutorial
Onto the recent YouTube API Caller Other Media Interfacing Tutorial we found that …
- isolation interfacing as in our first designated phase 1 … is a doddle compared to when …
- interfacing among a number of players in this (what pans out to be day one of) phase 2
… making it work in with the supervisor of YouTube API “inhouse” web application, and all it’s usage incarnations. We did not expect otherwise. but naturally hoped for the miracle of it all happening in a day.
Never mind … but what can we say about phase 2 we got “contained” today. It’s, to our mind …
Further along, but not there yet, with …
Previous relevant YouTube API Caller Other Media Interfacing Tutorial is shown below.

YouTube API Caller Other Media Interfacing Tutorial
Today’s work is the result of a “generic push” by us to improve on attempts in the past to use our inhouse YouTube video playing interfacing suite of web applications to mix …
- YouTube video media content … interspersed with …
- non YouTube media content
… when we presented Spliced Audio/Video YouTube Shuffle Tutorial blog posting thread. We better like this “generic push” idea of adapting our inhouse YouTube API interfacing web application to process both types of media input categories and be handled just within it’s remit, if there are non YouTube media items, within a (newly nesting) …
- table element … with …
- left hand cell handling YouTube video media content presented via YouTube API’s iframe element approach … and the …
- right hand cell handling non YouTube video media content presented via video or audio or img or iframe element depending on the data mimetype …
… and it is our inhouse YouTube API interfacing web application’s job to toggle between CSS display:none; and display:table-cell; for these two cells appropriately.
This work we see as a two part mini-project where …
- today’s phase 1 work isolates that inhouse YouTube API interfacing web application and asks it to handle new hashtag based data arguments coming in to demonstrate it, in that isolation, works both for the new paradigm and any previous scenarios … and then …
- after today we start phase 2 work interfacings, where we will rejoin the blog posting thread of yesterday’s Tabular Single Row Emoji Sharing Menu Tutorial and allow for the smarter inhouse YouTube API interfacing web application to be relatively seamless changing between YouTube and non YouTube media playing should a user enter a data URI, for example, in one of those textboxes to the right of the checkboxes
… for the modified stop_start_youtube.html YouTube API caller.
Here is a non YouTube video example …
… and here is a YouTube example …
… and here is a non YouTube audio example …
… and here is a non YouTube animated GIF example …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.