Sharing videos happens all the time now, especially from mobile phones, and sometimes they are “posterior around visage”, if you know what we mean. Never fear, CSS3 rotation is here!
The video involved here came to me as an email, which you can see, also with QuickTime Player Video Rotation for YouTube Tutorial as shown below. Along the way, in this tutorial, took a walk down a garden path … aren’t the petunias great this time of year … but we digress … we, at one stage Shared the video to Google Drive, and wanted to show you bit of the brilliance in software integration (and how you can help it along (or you can see those “third party” app tools too, later, should you wish)) … anyway … did …
- got email with the video attachment and right-clicked to Share on (ie. upload to) Google Drive
- once on Google Drive clicked its link (saw the “third party” idea to play, but settled for Google Drive Viewer method of playing the video)
- with Google Drive Viewer selected More actions (menu)->Embed item… as per
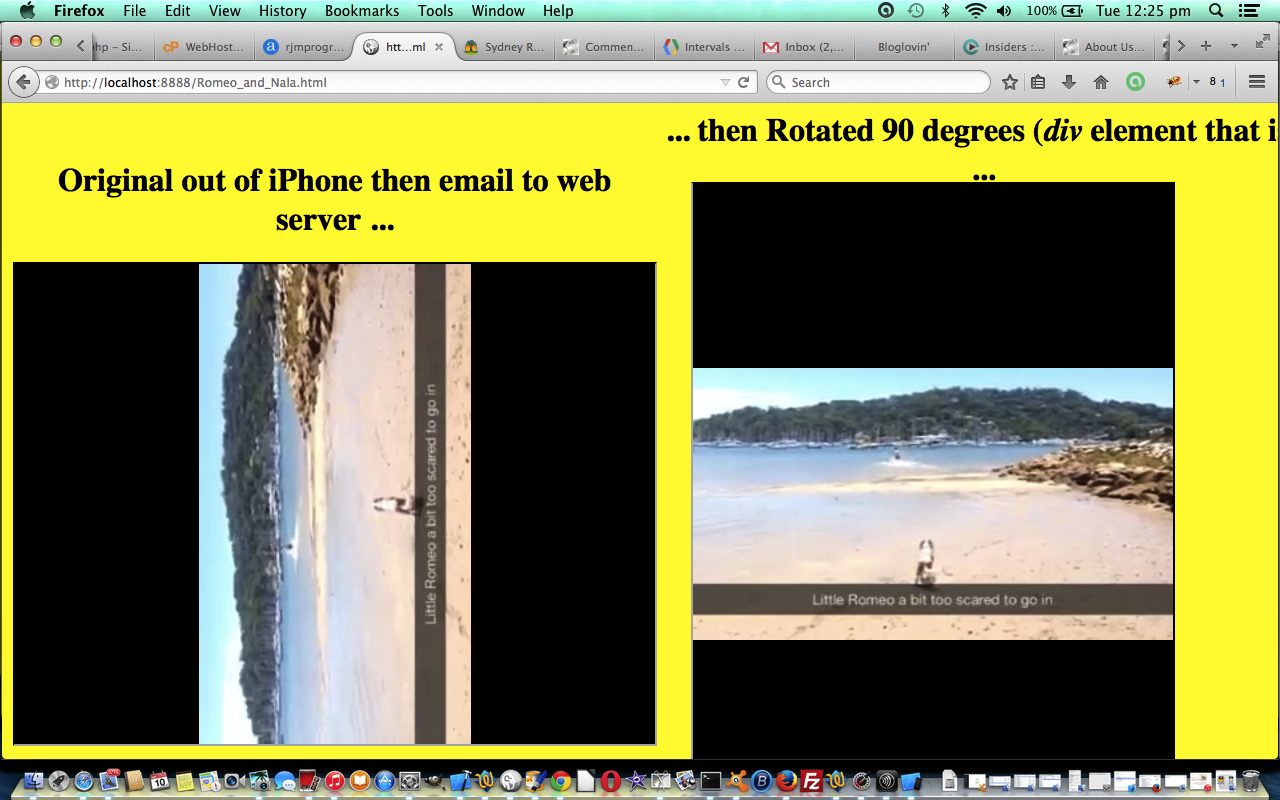
- used that embed code in the left cell of the Firefox live run and used CSS3 rotation ideas affecting a supervisory HTML div element encompassing that same embed item code (with great help here … link … thanks) for the right cell
- blow your “right hand” mind (but notice how the video is the right way up) with a live run … as long as you aren’t using Internet Explorer that is
On the 90 degree rotated div parenting (wrapping) the iframe the way the Play wording and Play button facing down happens and the positioning of the Controls happens will/might/could blow your mind … but who doesn’t need their mind blown every now and then.
Anyway, these CSS rotation ideas are very interesting, & you can review the HTML gist …
...
<head>
<style>
div {
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
}
</style>
</head>
...
Previous relevant QuickTime Player Video Rotation for YouTube Tutorial is shown below.
The automation and software integration of videos, that need rotation, all the way from mobile phone creation to YouTube showing, via QuickTime Player and Gmail email is pretty seamless, except that YouTube blocks QuickTime Player’s share to YouTube functionality, which made me, today, change my Gmail password … grrrrrrrrhhhhh … anyway, otherwise, it’s still pretty easy to …
- open Gmail email to receive a *.MOV video (featuring Romeo and Nala
) attachment derived from one created by an iPhone but rotated so that you’d have to turn your head to view it
- download that *.MOV and choose to open with QuickTime Player (which is the default application for such occurrences on this Mac laptop … but maybe not your (Mac (laptop)))
- use QuickTime Player’s Edit->Rotate Right to make the video watchable without amusing the rest of the household (spoilsport!)
- use QuickTime Player’s File->Export->480p… option to export to another *.MOV we’ll call NalaBBearFlipped.MOV
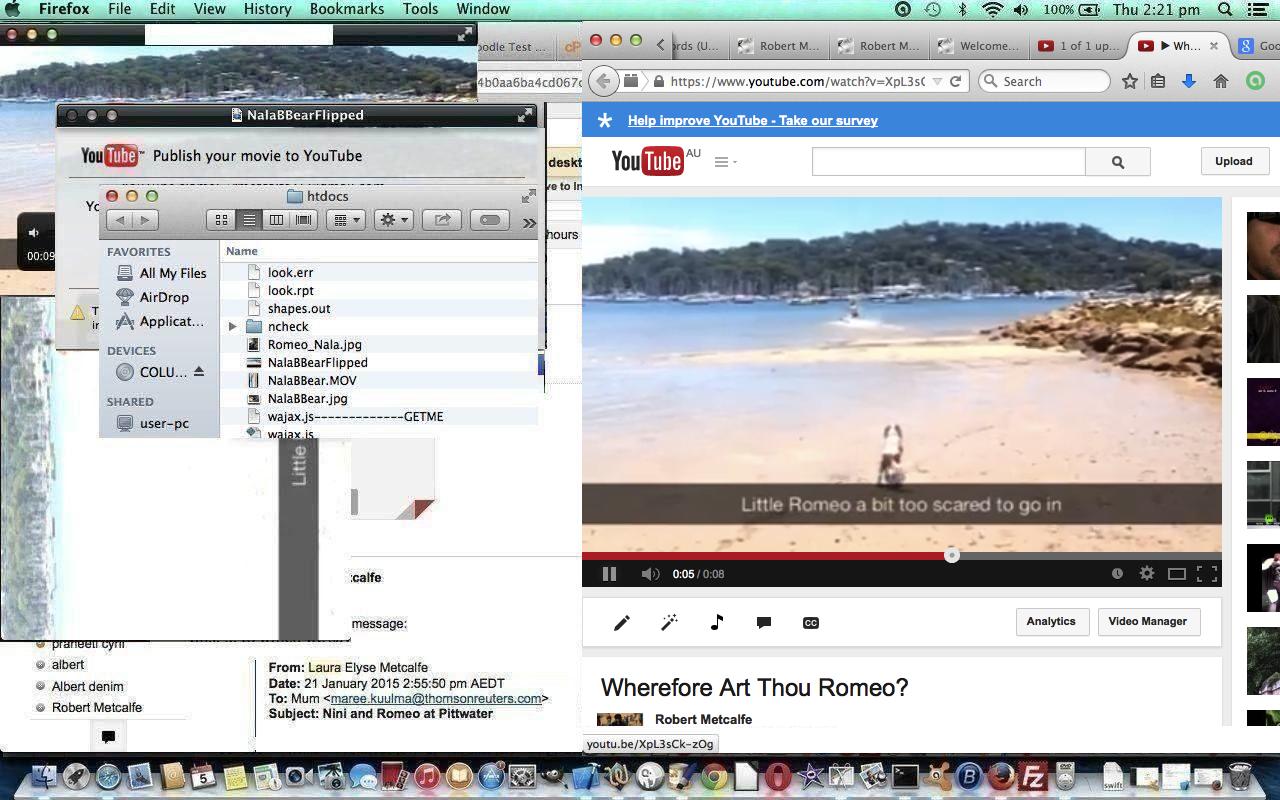
- click the “Share” icon at bottom right and select YouTube option
- fill in your Gmail account (link to YouTube channel) credentials … shock, horror … found out YouTube blocks QuickTime Player … so, instead …
- go to Firefox web browser and go to YouTube and open up your YouTube channel and click its “Upload” button
- go to Finder and go to the folder with NalaBBearFlipped.MOV
- halve the screens for each
- drag and drop Finder’s NalaBBearFlipped.MOV into the YouTube drag and drop area
- fill out all the “necessaries” at YouTube
- click YouTube’s “Publish” button … voila … a new YouTube clip as shown below …
Hope you enjoy today’s tutorial, the main lesson of which was intended to be about the rotating of videos, with the help of QuickTime Player, in readiness for YouTube when using a Mac laptop.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.






Very good written post. It will be helpful to anyone who employess it, including yours truly :). Keep up the good work – looking forward to more posts.
Hello to every body, it’s my first go to see of this weblog; this web site contains remarkable and actually fine data in support of readers.|
You made some clear points there. I did a search on the issue and found most individuals will consent with your site.
Thanks for your time so significantly for your impressive and amazing guide. I will not be reluctant to endorse your web internet sites to any individual who ought to receive direction on this dilemma.
Required to compose you a tiny note to finally thank you really much but again for your private splendid strategies you might have discussed above. It really is strangely open-handed with men and women like you to supply publicly all that a number of people would have marketed as an electronic book to create some bucks for their own finish, mainly now that you could possibly have tried it in the event you ever wanted. These inspiring suggestions likewise acted like a great way to know that the rest have exactly the same dreams genuinely like my personal own to see a whole lot much more concerning this issue. I’m certain you’ll find thousands of much more enjoyable times in the future for several who take a look at your weblog.
Oh my goodness! an incredible post dude. Thank you Nonetheless I’m experiencing challenge with ur rss . Don know why Unable to subscribe to it. Is there anyone obtaining comparable rss drawback? Anybody who knows kindly respond. Thnkx
Fascinating write-up , I am going to spend more time reading about this subject
Magnificent website. Lots of useful information here. I¡¦m sending it to a few friends ans additionally sharing in delicious. And naturally, thanks in your effort!
great points altogether, you simply won a logo new reader. What might you suggest about your submit that you just made some days in the past? Any positive?
This web-site can be a walk-through rather than the data you wished about it and didn’t know who should. Glimpse here, and you’ll certainly discover it.