What have sushi and flags got in common? It’s hard to say really, at least for us, but in terms of our “circuit” based work of recent times, there are big synergies between sushi and flags.
Building on the previous Sushi Train Circuit Game Currency Tutorial‘s …
- use of emojis (though, then, they were not “multiple emojis” as are our flag emojis today)
- use of a “circuit” underlying HTML web elements design
- use of an anticlockwise rotation of the emojis via a HTML element className property adjustment
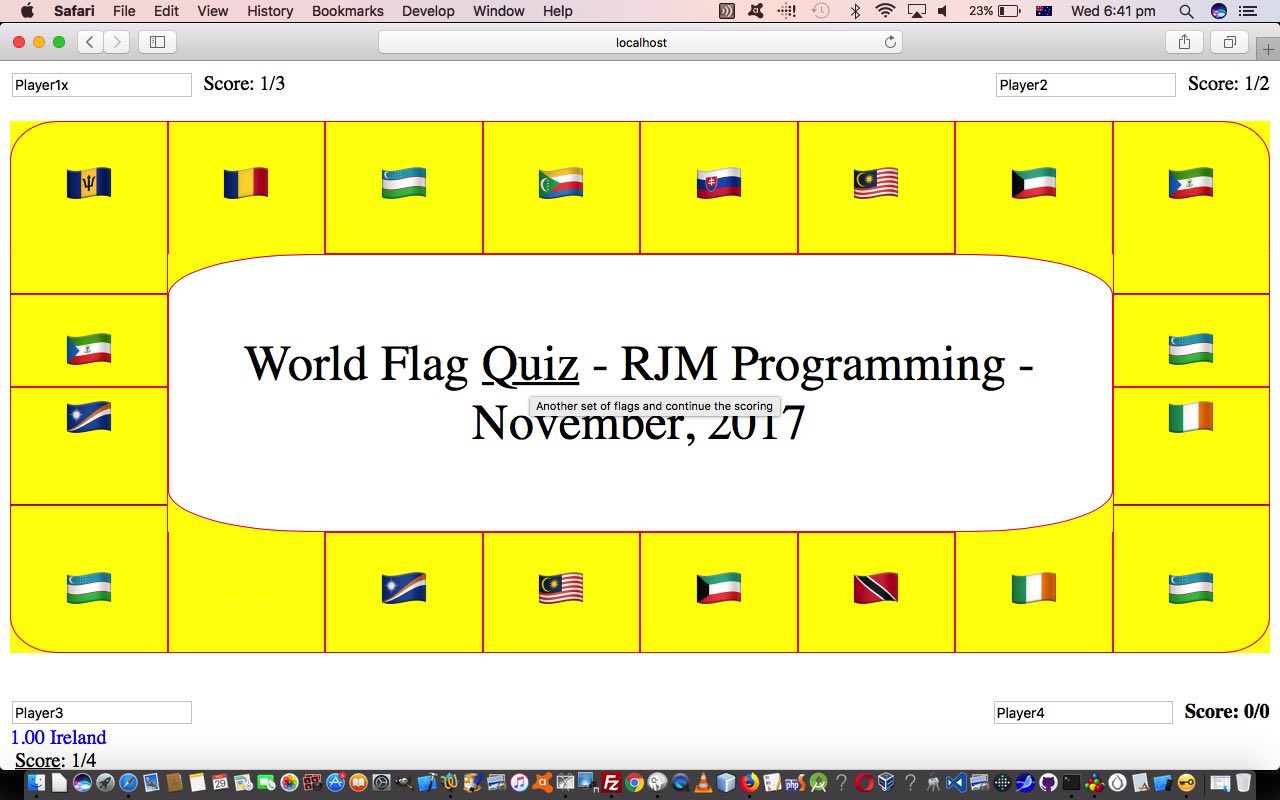
… there’s more in common than not … a bit like every human on Earth when you think of it that way. We prefer that “positive” collaborative approach to software quite often, in that we often base a new web application, by cloning an existing one as a first step, as you can see from the differences inherent in these changes that went towards creating our “first phase” “Emoji Flags Circuit Quiz” flagquiz.html HTML and CSS and Javascript source code.
So how are you at identifying flags back to what they represent? Thanking this great resource for the means by which we construct “multiple flag emojis”, via CSS, such as Andorra’s (flag) …
.f1:before { content: '\01F1E6\01F1E9' }
Try it yourself at this live run link.
Previous relevant Sushi Train Circuit Game Currency Tutorial is shown below.
We’re combining and integrating the blog postings from the last couple of days, today, they being …
- Sushi Train Circuit Game Tutorial two days ago involved in its working sushi train food item prices, and so, “currency” … fitting hand in glove with yesterday’s …
- Localized Currency Primer Tutorial
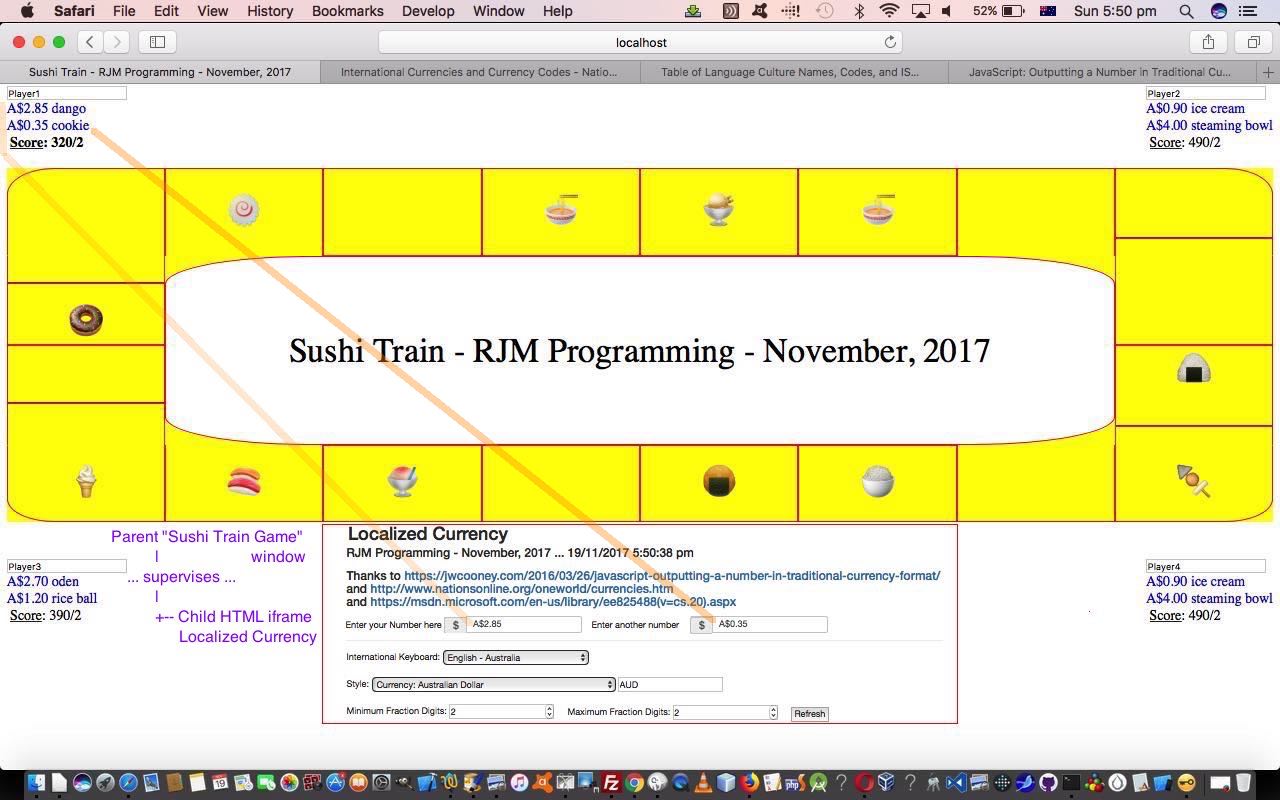
… the latter’s web application of which is called in an HTML iframe “child” window of the “parent” Sushi Train Game window. In that way if possible, the …
Language Culture Codes (BCP 47 language tags (is locales above)) to determine an International Keyboard character set to use
… of the latter, correlating to which International Keyboard was defined for the setup of the web browser you are currently using, is accessed via (Javascript code like) …
function getLang() { // thanks to https://stackoverflow.com/questions/673905/best-way-to-determine-users-locale-within-browser
if (!navigator.language && navigator.browserLanguage) return navigator.browserLanguage;
return (navigator.languages && navigator.languages.length) ? navigator.languages[0] : navigator.language;
}
From this, sometimes, but not always, the Javascript code can tee this up with that latter’s …
Currency Codes (ISO 4217 currency codes (is part of options above))
… to derive a likely Currency Code (ISO 4217 currency code) that can “localize” the representation of the Sushi Train Itemised Food Prices (eg. A$2.85 dango (for our default Australian Dollars, from the install of the Safari web browser, set up for the en-AU keyboard, used, today)) presented in the game.
The other improvements concern the latter’s functionality “standing alone” including …
- now show a “localized” current date and time
- those default Currency Code functionality thoughts above will default in this mode of use also, as applicable
- setting changes more often automatically update the look of your currency numbering above, straight away
What changed for all this saw new HTML and CSS and Javascript “Sushi Train Game” parent circuit.htm (changed this way) and associated with this live run link today, supervising the HTML iframe child HTML and Javascript (changed this way) localized_currency.html‘s live run link, that you can again try yourself.
Previous relevant Sushi Train Circuit Game Tutorial is shown below.
In today’s Sushi Train Circuit Game we use yesterday’s Circuit Webpage Primer Tutorial as the underlying webpage design basis.
Many things in life are based on circuits. Think electronics, think racing, think cycling velodromes, think roller derby, think ice skating, think round trips, think lunch … think Sushi Train.
Think Sushi Train … think (in particular) Asian food emojis, we reckon. Are you hungry yet?
So what were the challenges making this game?
- marrying the order of td element cells with the different order of a Sushi Train “circuit” (which would be clockwise, or anticlockwise) … resulting in us using “array mapped indexing” (ie. array indexes which map to the “reorderings” required)
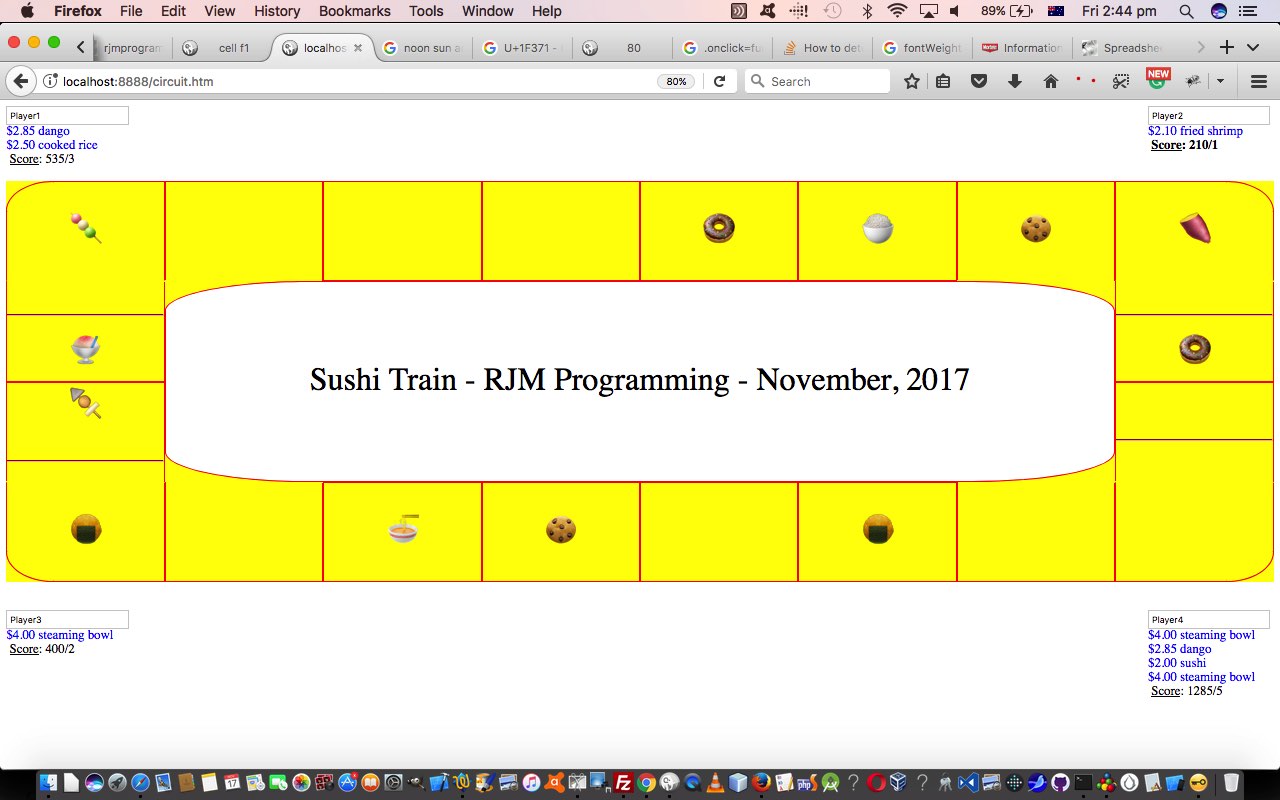
- making a game out of the Sushi Train scenario … so we have a “lame” 4 player game, where the player with the most expensive tastes wins
- using multiple class techniques (CSS functionality involving :before and :after (selectors) and content: exemplified by …
.f1:before { content: '\01f371' }
) to make the Sushi Train go around (ie. shuffle along to adjacent Sushi Train cells the styling of its predecessor, when the setTimeout Javascript (timer) function re-executes) … that is, unless in the meantime … - the player, in focus (each is given 6 seconds “air time” (or until a click/touch happens)), clicks/touches (ie. selects) a “food” item, whose “price” value (hidden to the user, whereas its name is available “on hover”) contributes to that player’s score in the game
Again, you can see the HTML and CSS (combination of head style definitions and inline CSS within the HTML) at circuit.htm (changed this way) and try it out for yourself at our live run link today. We hope it gets you singing …
🎶 If you knew sushi,
Like I know sushi, 🎶
Oh, oh, 🎶 oh what a Californian rnoll
Previous relevant Circuit Webpage Primer Tutorial is shown below.
We’re on our way to a more fully fleshed out web application that makes use of a “circuit”, but we want to approach this project in stages.
Stage one is to create some initial HTML and CSS to show a circuit. We construct it, debatably, via underpinnings that involve …
- HTML table element
- Cells (td elements) involving colspan and rowspan attributes
- Background colours strategically defined
- Border characteristics such as …
- CSS border-radius
- Some CSS border-top and border-bottom merged into background colour with an offset …
- HTML hr elements replace some border-top and border-bottom “lines”
You can see the HTML and CSS (combination of head style definitions and inline CSS within the HTML) at circuit.html and try it out for yourself at our live run link today. We hope it gets you thinking.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.







After looking into a few of the blog posts on your website, I seriously like your technique of writing a blog. I bookmarked it to my bookmark website list and will be checking back soon. Please check out my website too and let me know your opinion.|