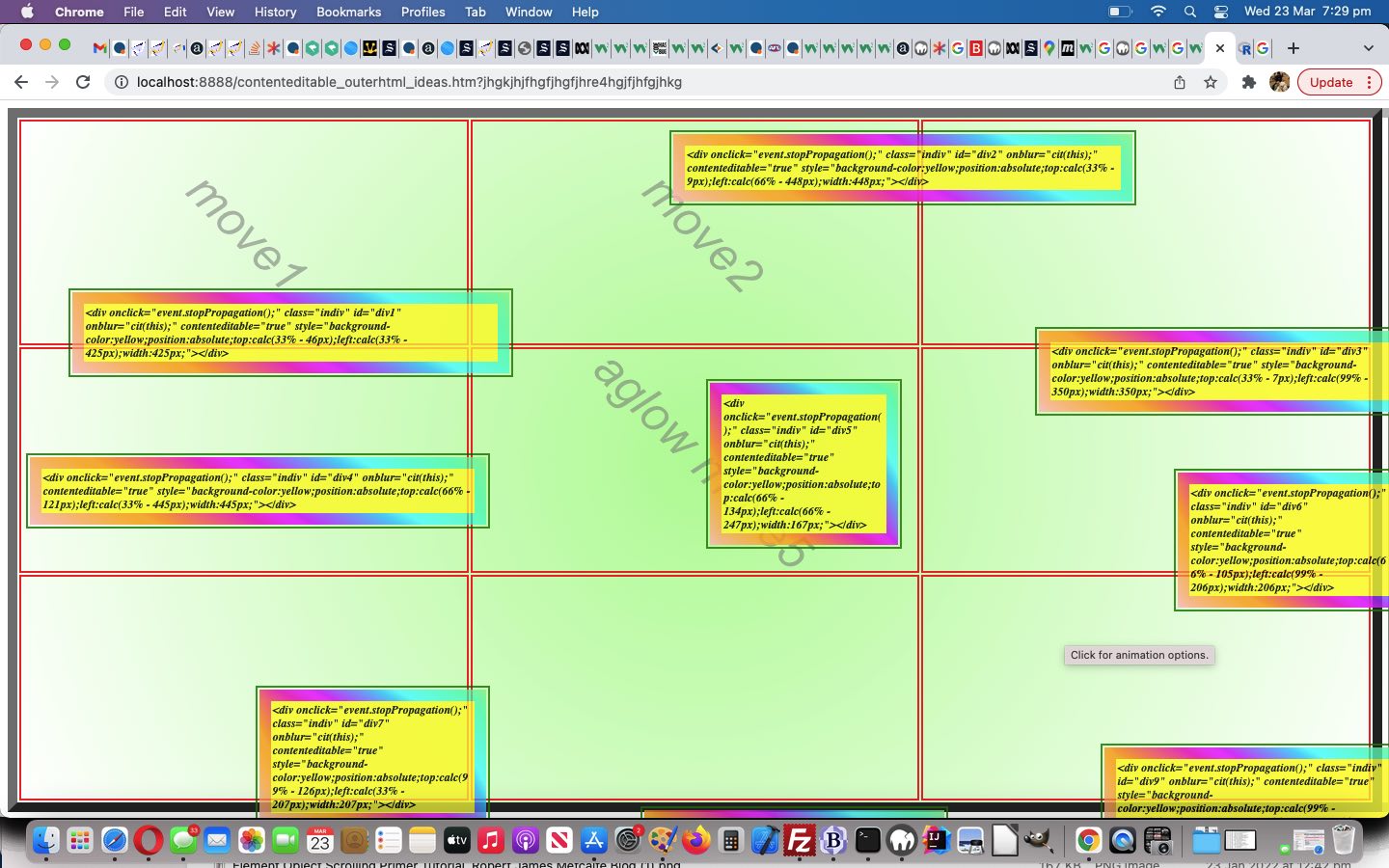
Onto yesterday’s Contenteditable OuterHTML Ideas Mobile Tutorial we turn our attention to some aesthetics matters with this “Contenteditable OuterHTML Ideas” web application. Yes, most of this involves CSS changes, such as those for those div elements …
<style>
div.indiv {
outline: 2px solid green;
outline-offset: 2px;
padding: 2 2 2 2;
border: 12px solid transparent;
border-image: -webkit-linear-gradient(45deg,pink,orange,fuchsia,cyan,lightgreen) 20 stretch;
font-weight: bold;
font-style: italic;
}
</style>
… for a “high impact” look. And then there are watermark changes ….
<style>
span {
transform: rotate(45deg);
font-family: Arial, Helvetica, sans-serif;
font-style: oblique;
}
</style>
And then there is a vague blurry subtle green radial gradient look applied to the background of that “table clone for watermarking purposes” …
shadowtable=document.getElementById('mytable').outerHTML.replace('mytable', 'shadowtable').replace(' style="', ' style="position:absolute;top:' + shadowrect.top + 'px;left:' + shadowrect.left + 'px;opacity:0.5;z-index:-9; background: #75f547; background: -webkit-radial-gradient(center center, circle cover, rgba(117, 245, 71, 1), rgba(255, 255, 255, 0) 100%); background: radial-gradient(center center, circle cover, rgba(117, 245, 71, 1), rgba(255, 255, 255, 0) 100%);').replace(/\<td\>/g, '<td style="opacity:0.5;border: 1px solid transparent; vertical-align: middle; text-align: center;transform: rotate(45deg);font-size:' + fifty + 'px;"><span></span>');
All still in action together in the changed proof of concept contenteditable_outerhtml_ideas.htm web application ideas.
Previous relevant Contenteditable OuterHTML Ideas Mobile Tutorial is shown below.
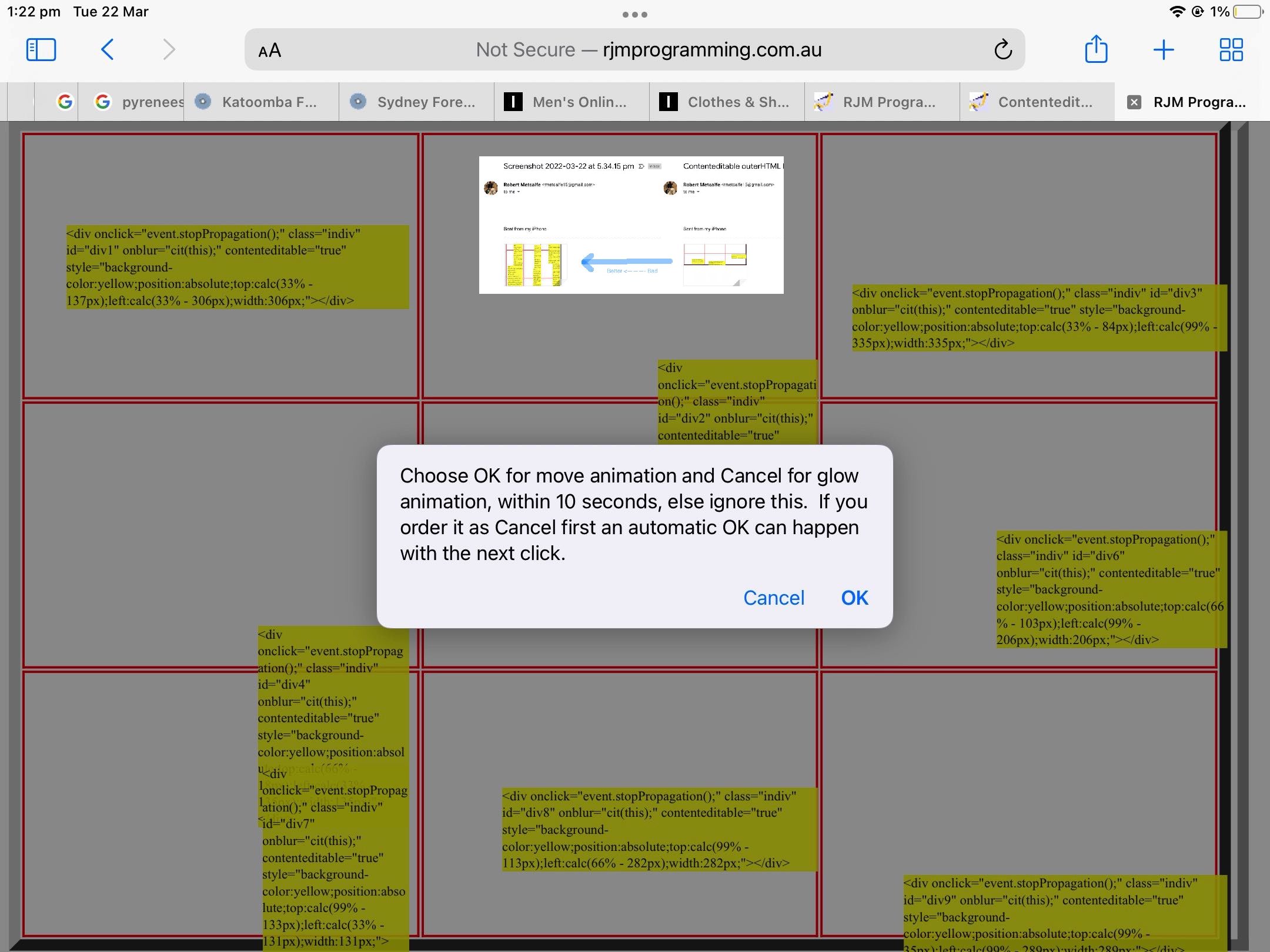
Developing yesterday’s Contenteditable OuterHTML Ideas Watermark Tutorial on this MacBook Air had us a bit neglectful of mobile platforms. This neglectfulness manifested itself in the usual “width” and “height” dilemmas …
- add a meta viewport tag, such as our …
<meta id="myviewport" name="viewport" content="width=device-width, initial-scale=1, minimum-scale=0.1, maximum-scale=8, user-scalable=yes" >
- start using “height” “vh” units ahead of “%” units, supplementing the initial “body” element …
<body onload=" tablehit();">
<table border=10 id=mytable style="width:100%;height:91%;" title="Contenteditable outerHTML Ideas - RJM Programming - March, 2022">
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
</table>
<div id=dshadow></div>
<div id=dkeys></div>
</body>
… with CSS …
<style>
body {
min-height: 91vh;
min-height: webkit-fill-available;
}
</style>
… and Javascript …
function tablehit() {
//
// other top blah blah blah
//
if (!navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('mytable').style.height='' + eval(-170 + screen.height) + 'px';
} else {
fifty='40';
document.getElementById('mytable').style.height='91vh';
}
//
// other bottom blah blah blah
//
}
… all in action together in the changed proof of concept contenteditable_outerhtml_ideas.htm web application ideas.
Previous relevant Contenteditable OuterHTML Ideas Watermark Tutorial is shown below.
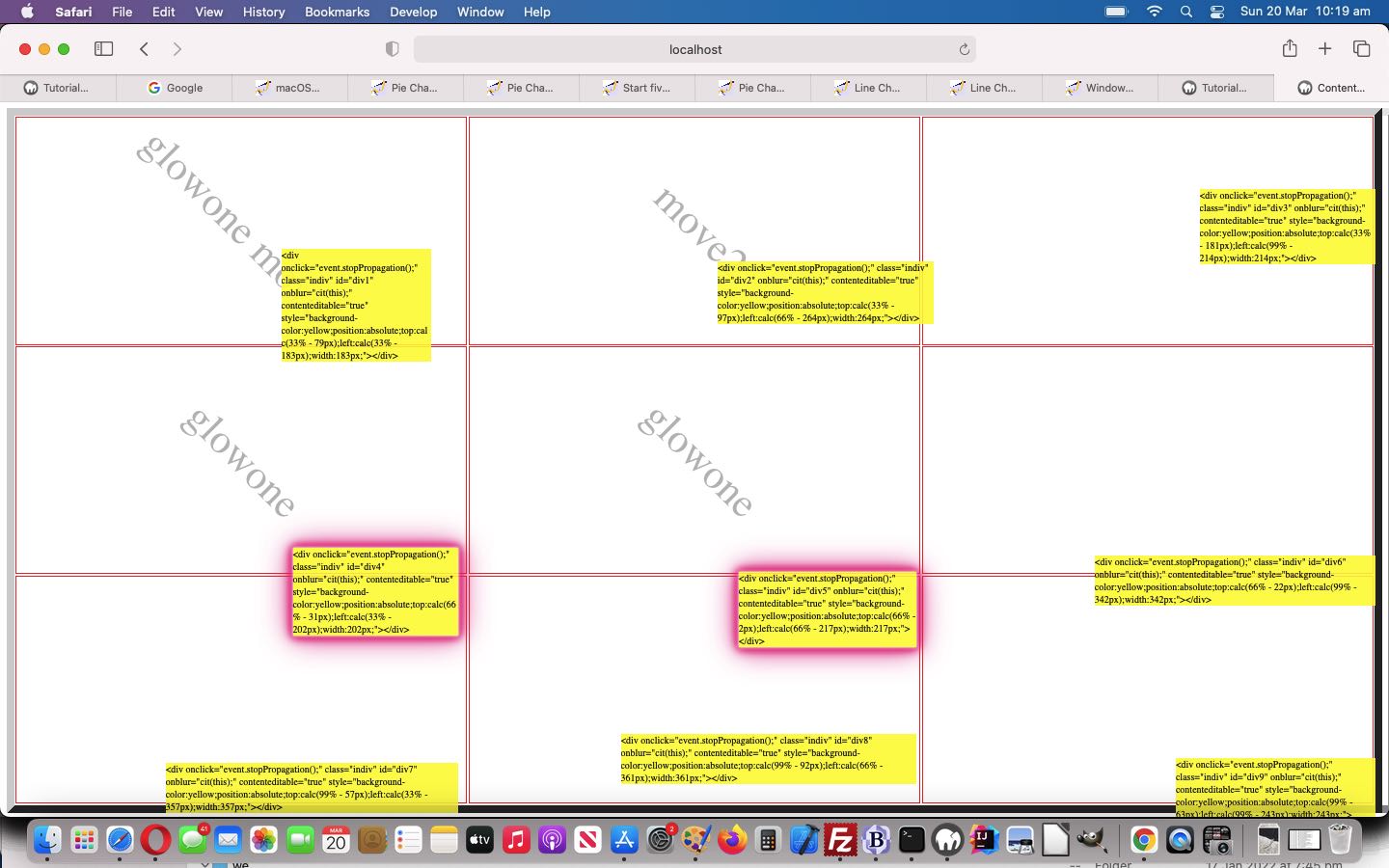
Am sure there are a few readers out there bemused by the use of a 3×3 table cell grid background to the “Contenteditable OuterHTML Ideas” web application of yesterday’s Contenteditable OuterHTML Ideas Animation Tutorial. Well, it provides …
- some structure … and today it provides …
- some use … for adding a watermark explanatory piece of text regarding those animations
Well, a close clone of the original 3×3 table grid element hosts these watermarks. Yes, it’s another “overlay” scenario using …
- position: absolute;
- top: [via {origTable}.getBoundingClientRect().top]
- left: [via {origTable}.getBoundingClientRect().left]
- opacity: [lessThan1.0];
… all in action together in the changed proof of concept contenteditable_outerhtml_ideas.htm web application ideas.
Previous relevant Contenteditable OuterHTML Ideas Animation Tutorial is shown below.
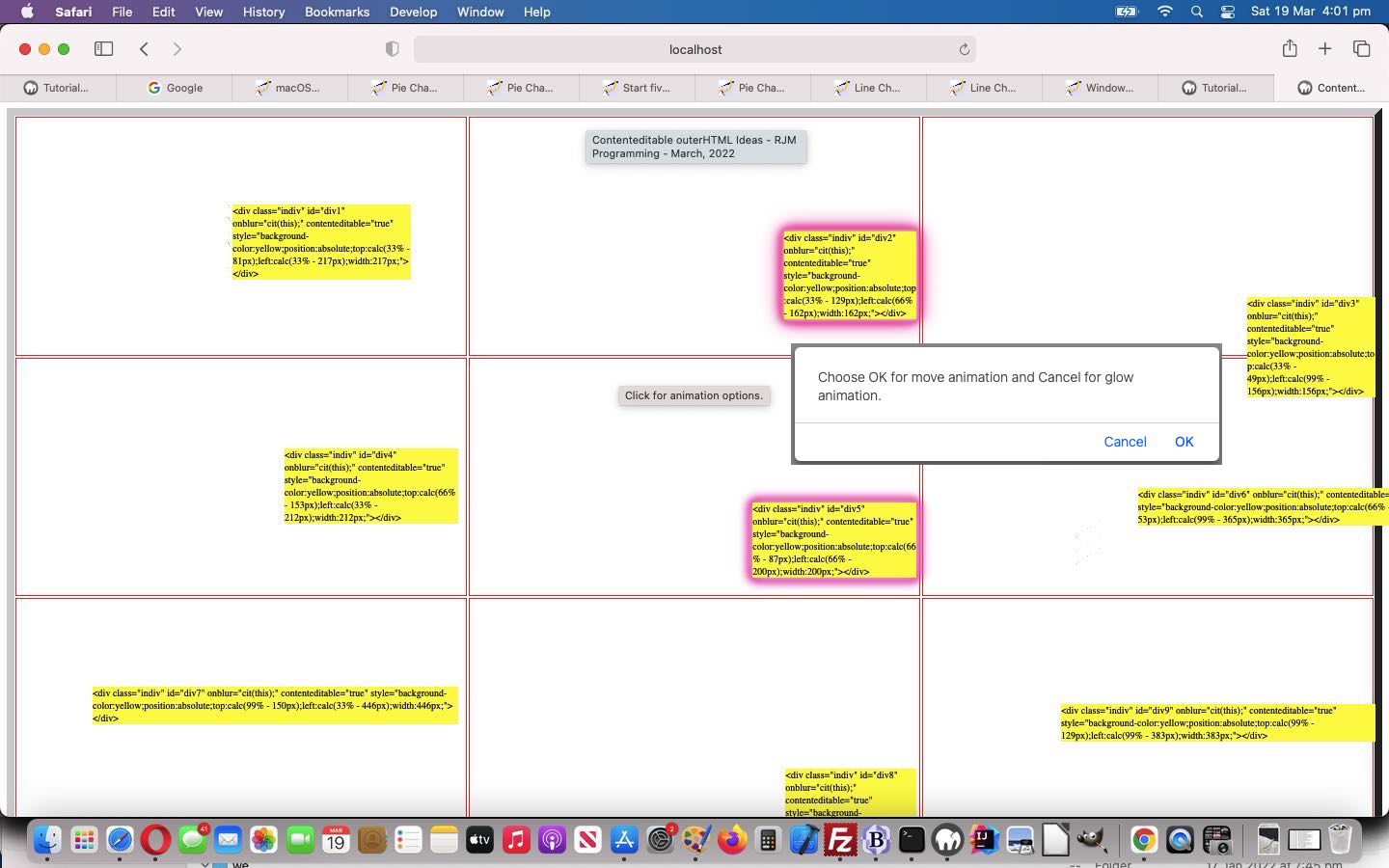
Today, we want to build on yesterday’s Contenteditable OuterHTML Ideas Primer Tutorial‘s …
- very early on … seeing how useful was … innerHTML for HTML elements with proper endtag arrangements
- years later … seeing how useful was … outerHTML for piecing together content for inline HTML emails, for example
- and later again … seeing how useful was … contenteditable=true for a CMS (content management system) feel to HTML elements with proper endtag arrangements
… with some “second tier” event driven ideas …
- introduce td (table cell) … onclick logic … so as to facilitate optional …
- CSS … animation functionality, partitioned from yesterday’s work via …
- avoiding inherited event logic issues, as necessary, via … event.stopPropagation();
… all in action together in the changed proof of concept contenteditable_outerhtml_ideas.htm web application ideas …
Previous relevant Contenteditable OuterHTML Ideas Primer Tutorial is shown below.
Javascript DOM (document object model) work can be very rewarding, and you can achieve a lot of client based webpage work in a very dynamic way using its techniques. Of the gobsmacking highlights we well remember …
- very early on … seeing how useful was … innerHTML for HTML elements with proper endtag arrangements
- years later … seeing how useful was … outerHTML for piecing together content for inline HTML emails, for example
- and later again … seeing how useful was … contenteditable=true for a CMS (content management system) feel to HTML elements with proper endtag arrangements
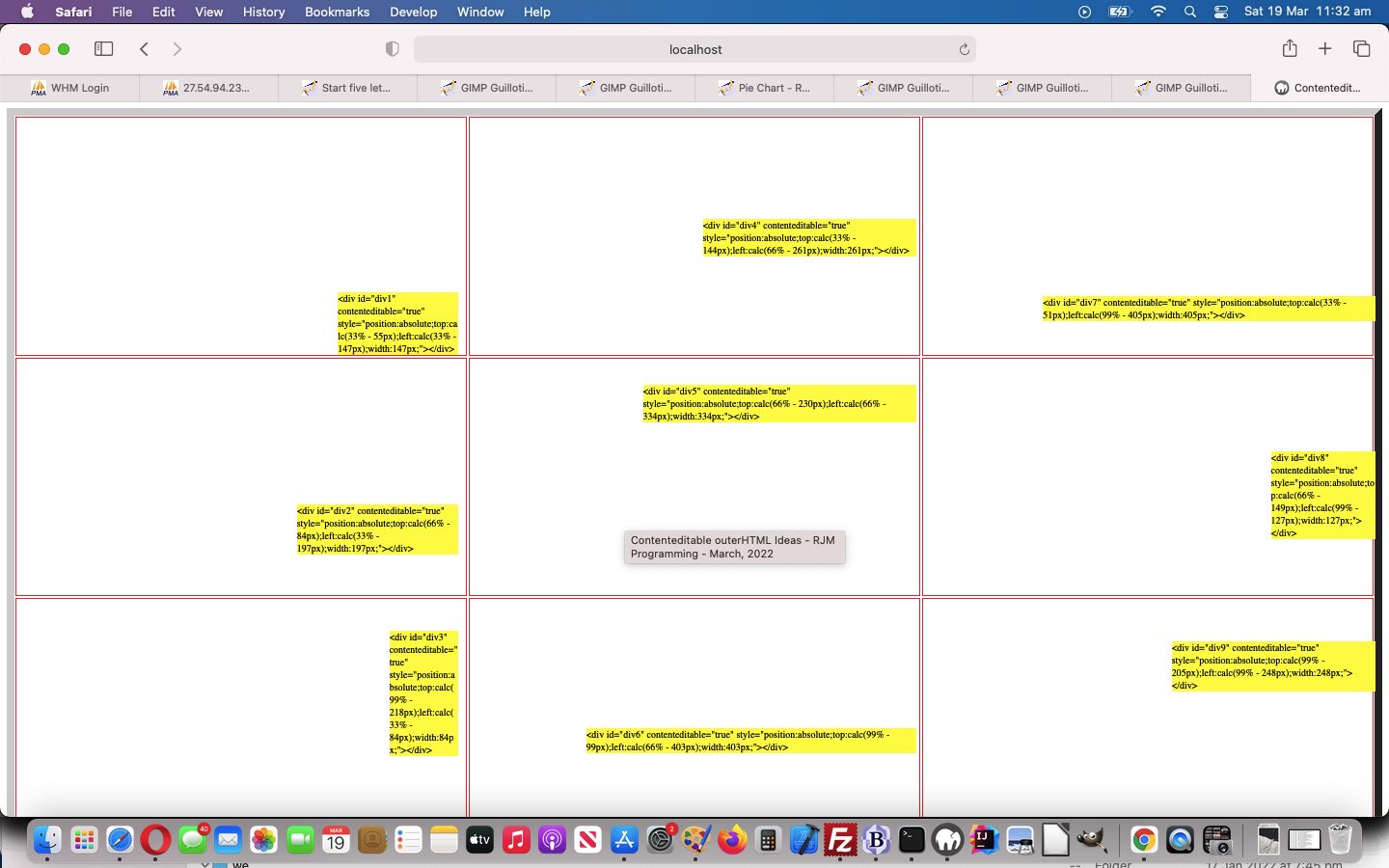
… and we’d like to condense that length of time for some potential readers interested in seeing these Javascript DOM stars all in action together in the one proof of concept web application. Its design is just a 3×3 grid table in the background with each table cell populated by div contenteditable content the user can change (ie. their content changes are reflected in the look of the div elements afterwards).
We also use the wonderful CSS calc() function as a precision HTML element placement tool that also may interest the user of our proof of concept contenteditable_outerhtml_ideas.html web application ideas …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.