Javascript DOM (document object model) work can be very rewarding, and you can achieve a lot of client based webpage work in a very dynamic way using its techniques. Of the gobsmacking highlights we well remember …
- very early on … seeing how useful was … innerHTML for HTML elements with proper endtag arrangements
- years later … seeing how useful was … outerHTML for piecing together content for inline HTML emails, for example
- and later again … seeing how useful was … contenteditable=true for a CMS (content management system) feel to HTML elements with proper endtag arrangements
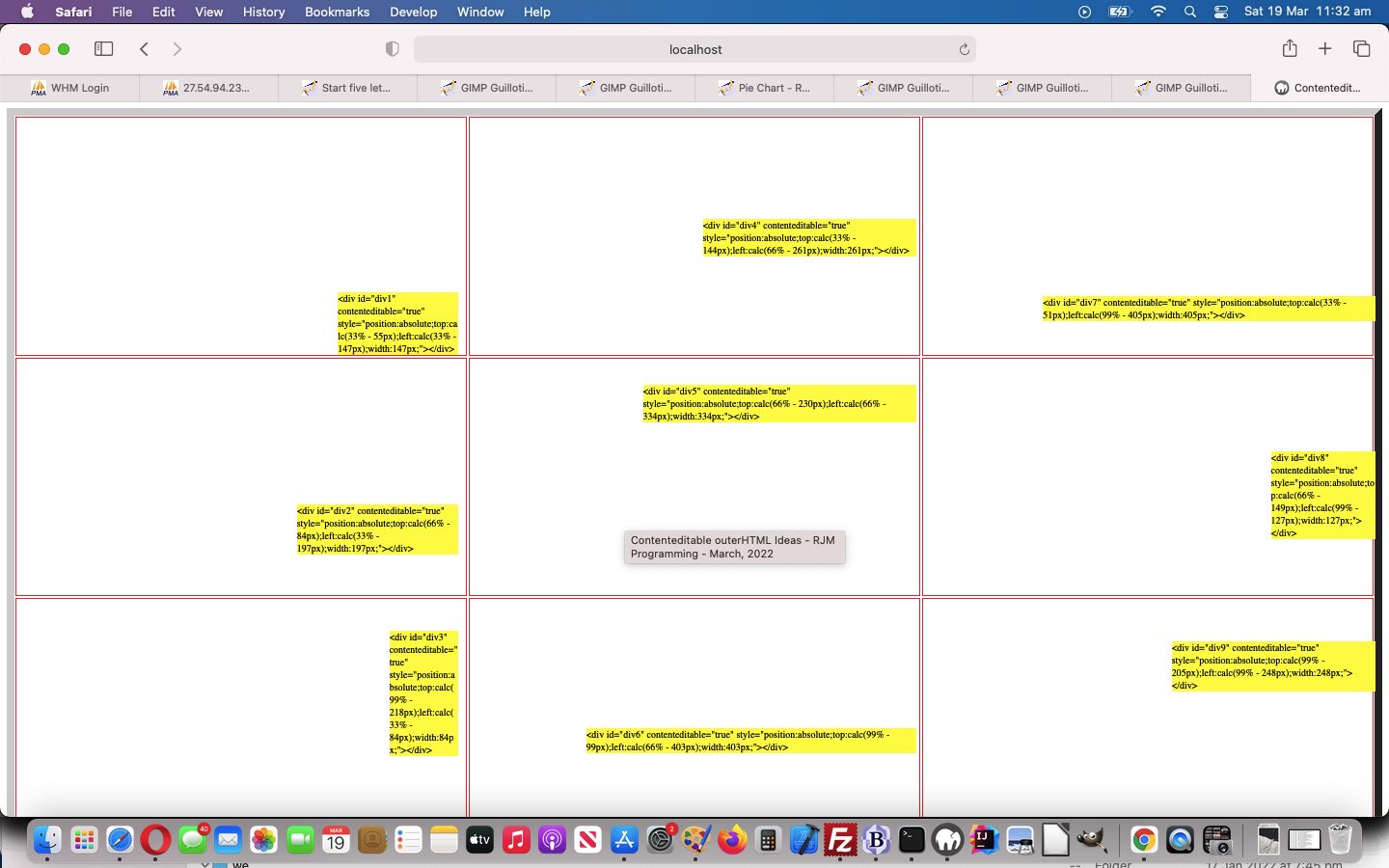
… and we’d like to condense that length of time for some potential readers interested in seeing these Javascript DOM stars all in action together in the one proof of concept web application. Its design is just a 3×3 grid table in the background with each table cell populated by div contenteditable content the user can change (ie. their content changes are reflected in the look of the div elements afterwards).
We also use the wonderful CSS calc() function as a precision HTML element placement tool that also may interest the user of our proof of concept contenteditable_outerhtml_ideas.html web application ideas …
If this was interesting you may be interested in this too.