We’re back (after Code Difference AlmaLinux New Webserver Issue Tutorial) at improving Code Difference Reporting at the RJM Programming domain today.
We had a day recently where we thought it useful to somehow point out to users if their Code Difference Report is not related to the most up to date one they could get, or for that matter if not at the beginning of the code development process.
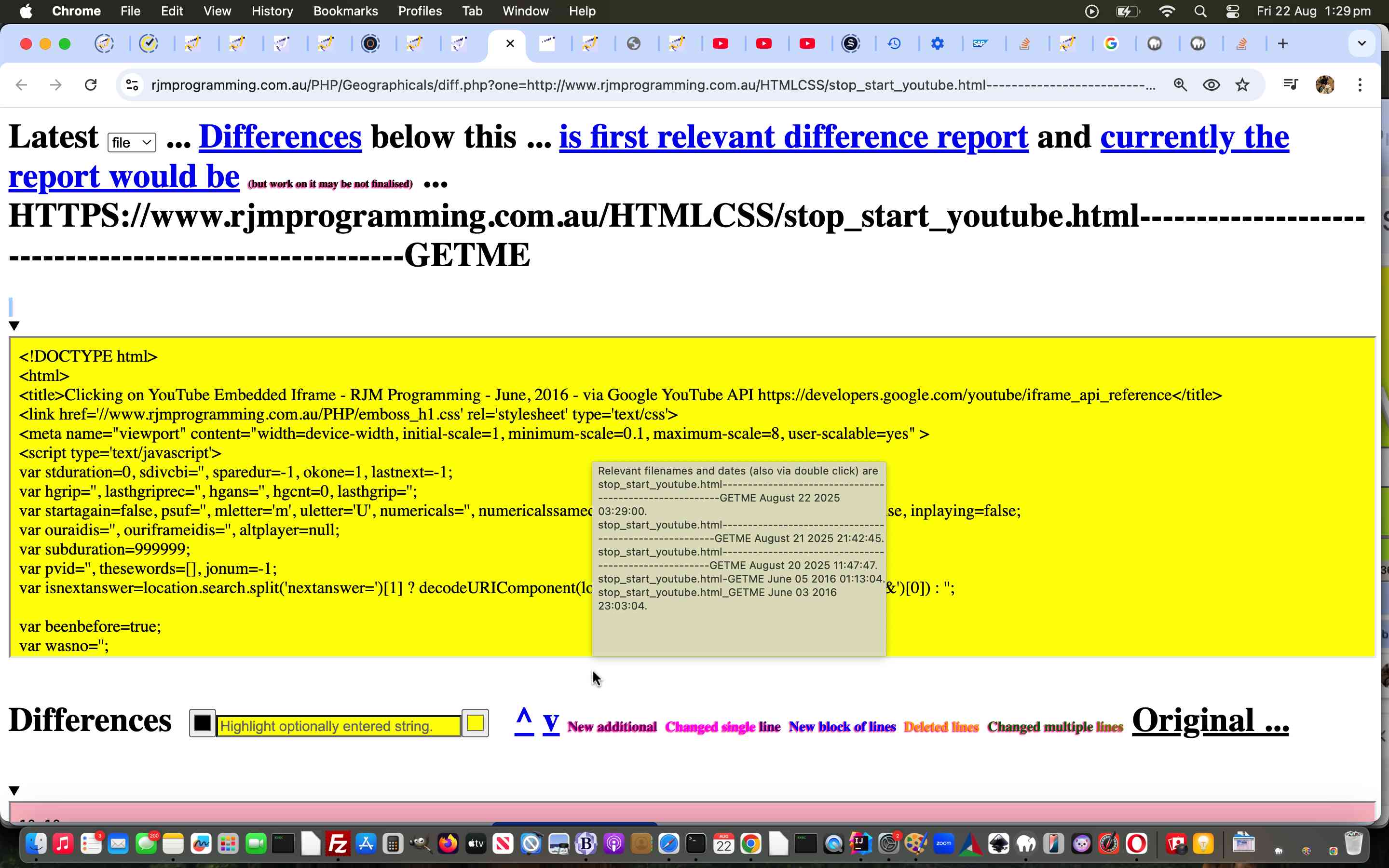
And then a few days later we realized it would be related, and good, to supply some code file dates for reference, which now happens via a double click or with non-mobile user, just hovering over the Code Difference Report web page.
Primarily, what changed is encapsulated by this new PHP function …
<?php
function posthit($inhit) {
global $dtbizzo;
$outhit=$inhit;
$preout="";
$pregetme="";
$postgetme="";
$htis='';
if (strpos($inhit, 'http://www.rjmprogramming.com.au') !== false) {
$htis='http://';
} else if (strpos($inhit, 'HTTPS://www.rjmprogramming.com.au') !== false) {
$htis='HTTPS://';
}
if (strpos($inhit, '' . $htis . 'www.rjmprogramming.com.au') !== false) {
if (strpos($inhit, '_GETME') !== false) {
$pregetme=str_replace("" . $htis . "www.rjmprogramming.com.au",$_SERVER['DOCUMENT_ROOT'],explode("_GETME", $inhit)[0]);
} else {
$pregetme=rtrim(str_replace("" . $htis . "www.rjmprogramming.com.au",$_SERVER['DOCUMENT_ROOT'],explode("-GETME", $inhit)[0]),'-');
}
$maxlenfile="";
$minlenfile="";
$seclast="";
$thelast="";
foreach (glob($pregetme . "*GETME") as $flfilename) {
if ($thelast == "") {
$thelast=basename($flfilename);
} else {
$seclast=$thelast;
$thelast=basename($flfilename);
}
}
$thisoneinteresting=true;
$nextoneinteresting=false;
$midoneinterest=false;
foreach (glob($pregetme . "*GETME") as $flfilename) {
if ($dtbizzo == "") {
$dtbizzo=" document.body.title='Relevant filenames and dates (also via double click) are '; ";
}
if ($seclast == basename($flfilename)) {
$thisoneinteresting=true;
$nextoneinteresting=false;
$midoneinterest=false;
}
if (basename($flfilename) == basename($inhit)) {
$thisoneinteresting=true;
$nextoneinteresting=false;
$midoneinteresting=true;
}
if ($maxlenfile == "") {
$maxlenfile=$flfilename;
$minlenfile=$flfilename;
} else if (strlen($flfilename) > strlen($maxlenfile)) {
$maxlenfile=$flfilename;
} else if (strlen($flfilename) <= strlen($minlenfile)) {
if (strlen($flfilename) < strlen($minlenfile)) {
$minlenfile=$flfilename;
} else { //if (strpos($flfilename, '-GETME') !== false) {
if (file_exists(str_replace('_GETME','-GETME',$flfilename))) {
$minlenfile=str_replace('_GETME','-GETME',$flfilename);
} else {
$minlenfile=$flfilename;
}
}
}
if (strpos($dtbizzo, " ") === false && ($thisoneinteresting || $nextoneinteresting || $midoneinteresting)) {
$dtbizzo=str_replace(" ';", "' + String.fromCharCode(10) + '" . basename($flfilename) . " " . date ("F d Y H:i:s.", filemtime($flfilename)) . " ';",$dtbizzo);
if ($thisoneinteresting && !$nextoneinteresting && !$midoneinteresting) {
$thisoneinteresting=false;
$nextoneinteresting=true;
} else if ($thisoneinteresting && !$nextoneinteresting && $midoneinteresting) {
$thisoneinteresting=false;
$nextoneinteresting=false;
} else if (!$thisoneinteresting && !$nextoneinteresting && $midoneinteresting) {
$midoneinteresting=false;
} else if (!$thisoneinteresting && $nextoneinteresting && !$midoneinteresting) {
$nextoneinteresting=false;
}
}
}
if ($dtbizzo != "" && strpos($dtbizzo, " ") === false) { $dtbizzo.=' document.body.ondblclick=function(){ var huhpr=prompt(document.body.title,document.body.title); }; '; }
}
if ($minlenfile != "" && $maxlenfile != "") {
if (str_replace($_SERVER['DOCUMENT_ROOT'],"" . $htis . "www.rjmprogramming.com.au",$minlenfile) == $inhit && str_replace($_SERVER['DOCUMENT_ROOT'],"" . $htis . "www.rjmprogramming.com.au",$maxlenfile) == $inhit) {
$preout.=" corresponds to first (and last) difference report ... ";
} else if (str_replace($_SERVER['DOCUMENT_ROOT'],"" . $htis . "www.rjmprogramming.com.au",$minlenfile) == $inhit) {
$preout.=" is first relevant difference report and <a target=_blank title='Latest difference report' href='/PHP/Geographicals/diff.php?one=" . str_replace($_SERVER['DOCUMENT_ROOT'],"" . $htis . "www.rjmprogramming.com.au",$maxlenfile) . "'>currently the report would be</a> <font size=1>(but work on it may be not finalised)</font> ... ";
} else if (str_replace($_SERVER['DOCUMENT_ROOT'],"" . $htis . "www.rjmprogramming.com.au",$maxlenfile) == $inhit) {
$preout.=" <a target=_blank title='First difference report' href='/PHP/Geographicals/diff.php?one=" . str_replace($_SERVER['DOCUMENT_ROOT'],"" . $htis . "www.rjmprogramming.com.au",$minlenfile) . "'>is first relevant difference report</a> and this report corresponds to latest difference report ... ";
} else if ($minlenfile != "" && $maxlenfile != "") {
$preout.=" <a target=_blank title='First difference report' href='/PHP/Geographicals/diff.php?one=" . str_replace($_SERVER['DOCUMENT_ROOT'],"" . $htis . "www.rjmprogramming.com.au",$minlenfile) . "'>is first relevant difference report</a> and <a target=_blank title='Latest difference report' href='/PHP/Geographicals/diff.php?one=" . str_replace($_SERVER['DOCUMENT_ROOT'],"" . $htis . "www.rjmprogramming.com.au",$maxlenfile) . "'>currently the report would be</a> <font size=1>(but work on it may be not finalised)</font> ... ";
}
}
return $preout . $outhit;
}
?>
… within the diff.php PHP code base.
Previous relevant Code Difference AlmaLinux New Webserver Issue Tutorial is shown below.
Software people involved in PHP programming will be aware that a lot of “what goes on under the hood” configuration wise happens regarding that PHP version’s php.ini configuration file. Sometimes you have direct access to changing the php.ini file. Need I say “be careful” if you make changes, and restart the Apache httpd service to implement? There’ll be situations you have no access to that php.ini file or rely on a shared hosting environment or prefer better experts to handle the changes cough, cough where you’ll forgo these changes to your web hoster’s expertise. Anyway, up until today, php.ini issues on our newer AlmaLinux webserver stopped it performing on that webserver, and had us pointing back to the old webserver IP address to get something working these last weeks.
That php.ini may have a directive …
disable_functions
… where PHP functions such as exec and shell_exec become more and more contentious over time regarding security concerns. Other PHP functions in that category might be file_get_contents (and we started using PHP fread a lot more for example …
<?php
$fis = $_SERVER['DOCUMENT_ROOT'] . explode('rjmprogramming.com.au', $inuis)[1];
$his = fopen($fis, "r");
$cis = fread($his, filesize($fis));
fclose($his);
?>
… with today’s project’s coding) and file_put_contents amongst others.
Our coding difference report (talked about below with Code Difference AlmaLinux HTML Issue Followup Tutorial) revolves around the Linux command …
diff
… and though we could rearrange into a crontab/curl arrangement that would get around the need for exec and shell_exec calls within this project’s PHP … but as Lleyton and John would say … come on … and … you cannot be serious!
The new diff.php got changed as per this link to suit this new webserver, on it’s own terms.
Previous relevant Code Difference AlmaLinux HTML Issue Followup Tutorial is shown below.
Web application solutions, looking at them the next day, can often throw up …
There’s more to it than that.
… ideas, especially if you’ve been beavering away at the one code source (section), and the overall solution might involve more than that. And it may be …
- your own followup testing … or …
- your own followup usage (somewhere else, that annoys) … or …
- someone else’s observations
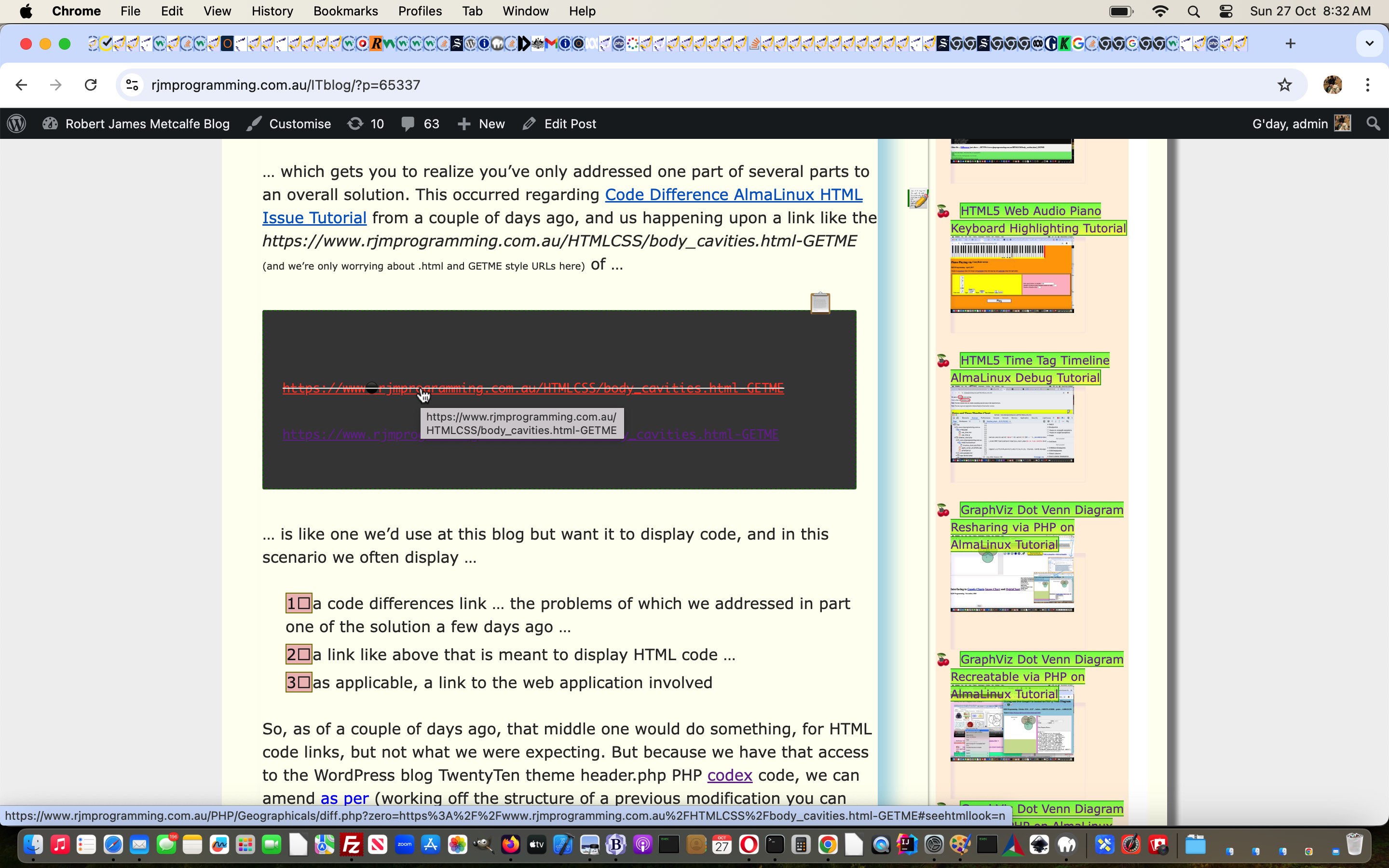
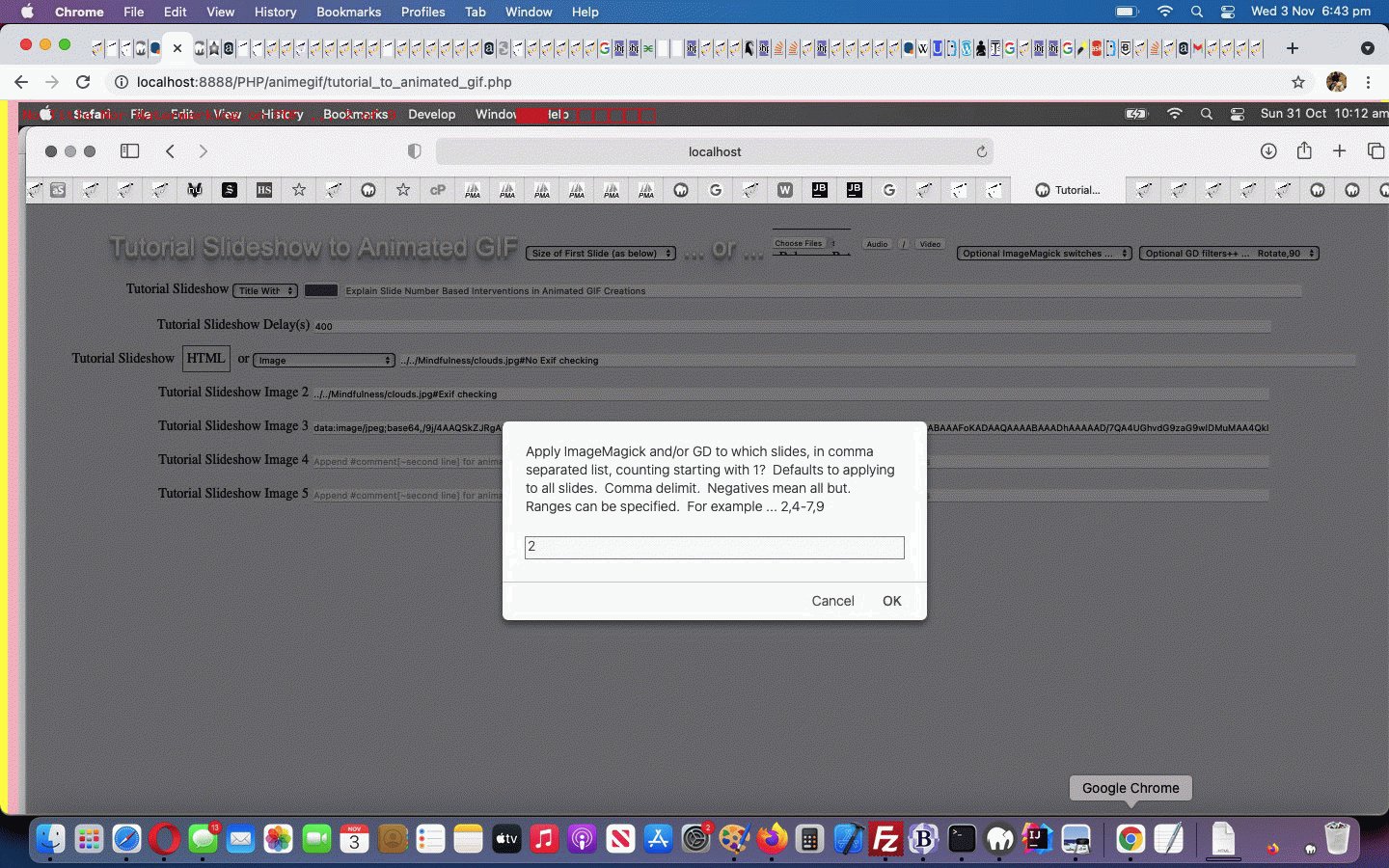
… which gets you to realize you’ve only addressed one part of several parts to an overall solution. This occurred regarding Code Difference AlmaLinux HTML Issue Tutorial from a couple of days ago, and us happening upon a link like the https://www.rjmprogramming.com.au/HTMLCSS/body_cavities.html-GETME (and we’re only worrying about .html and GETME style URLs here) of …
https://www.rjmprogramming.com.au/HTMLCSS/body_cavities.html-GETME
https://www.rjmprogramming.com.au/HTMLCSS/body_cavities.html-GETME
… is like one we’d use at this blog but want it to display code, and in this scenario we often display …
- a code differences link … the problems of which we addressed in part one of the solution a few days ago …
- a link like above that is meant to display HTML code …
- as applicable, a link to the web application involved
So, as of a couple of days ago, that middle one would do something, for HTML code links, but not what we were expecting. But because we have that access to the WordPress blog TwentyTen theme header.php PHP codex code, we can amend as per (working off the structure of a previous modification you can read about at WordPress Table Cell Nests Code Element Overflow Issue Tutorial) …
<?php
function calendar_pass() {
var thisc='', thiscc='', thist='', jiicp=0, thisdate='', thistime='', nexttime='', thishour=0, nexthour=0, thisminute='', thissecond='00', thisurl='';
var h1cps=docgetclass('entry-title','*'); //document.getElementsByTagName('h2');
var tdzs=document.getElementsByTagName('td'), itdzs=0;
var cps=document.getElementsByTagName('a');
var cdes=document.getElementsByTagName('code');
var mfnd=false, washref='';
for (var ijcal=0; ijcal<cps.length; ijcal++) { // new calendar links background image
// Check for GETME links for .htm and no diff.php mention
if (('' + cps[ijcal].href).toLowerCase().indexOf('.htm') != -1 && ('' + cps[ijcal].href).indexOf('GETME') != -1 && ('' + cps[ijcal].href).indexOf('diff.php') == -1) {
washref=('' + cps[ijcal].href);
cps[ijcal].href='//www.rjmprogramming.com.au/PHP/Geographicals/diff.php?zero=' + encodeURIComponent(washref) + '#seehtmllook=n';
}
if (eval('' + ('' + cps[ijcal].href).split('/').length) == 8) {
if (eval('' + ('' + cps[ijcal].href).split('/')[4].length) == 4) {
mfnd=false;
for (itdzs=0; itdzs<tdzs.length; itdzs++) {
if (tdzs[itdzs].innerHTML.replace(String.fromCharCode(10),'').indexOf('<code') == 0 && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
if (tdzs[itdzs].outerHTML.indexOf('-webkit-overflow-scrolling') == -1) {
if (1 == 1) {
tdzs[itdzs].innerHTML=tdzs[itdzs].innerHTML.replace('<code>','<code style="-webkit-overflow-scrolling:touch;overflow:scroll;">').replace('<code style="','<code style="-webkit-overflow-scrolling:touch;overflow:scroll;');
} else {
tdzs[itdzs].WebkitOverflowScrolling='touch';
tdzs[itdzs].Overflow='scroll';
}
}
}
if (tdzs[itdzs].innerHTML == cps[ijcal].outerHTML) {
tdzs[itdzs].className=cps[ijcal].title.replace(/\ /g,'_');
tdzs[itdzs].onclick=function(evt){ window.open('//www.rjmprogramming.com.au/ITblog/' + evt.target.innerHTML.split(' title="')[1].split('"')[0].toLowerCase().replace(String.fromCharCode(35), "").replace(".", "").replace(".", "").replace(".", "").replace("+", "").replace("+", "").replace("'", "").replace('%27','').replace(/\//g, "-").replace(/,/g, "").replace("---","-").replace("---","-").replace(/--/g,"-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-"), '_blank', 'top=50,left=50,width=1200,height=900'); };
mfnd=true;
}
}
if (!mfnd) {
cps[ijcal].onmouseover=function(evt){ var pbs=('' + evt.target.href).split('/'); if (document.head.innerHTML.indexOf('[title=' + "'" + evt.target.title + "'" + ']') == -1) { document.head.innerHTML+=' <style> [title=' + "'" + evt.target.title + "'" + '] { ' + ' background:url(//www.rjmprogramming.com.au/ITblog/500/500/?random=178654345&mustbedated=' + pbs[4] + pbs[5] + pbs[6] + ') center center no-repeat; background-size:cover; } </style> '; } };
} else {
cps[ijcal].onmouseover=function(evt){ var pbs=('' + evt.target.href).split('/'); if (document.head.innerHTML.indexOf(' .' + evt.target.title.replace(/\ /g,'_') + ' {') == -1) { document.head.innerHTML+=' <style> .' + evt.target.title.replace(/\ /g,'_') + ' { ' + ' background:url(//www.rjmprogramming.com.au/ITblog/500/500/?random=178654345&mustbedated=' + pbs[4] + pbs[5] + pbs[6] + ') center center no-repeat !important; background-size:cover; } </style> '; } };
}
}
}
}
//for (itdzs=0; itdzs<cdes.length; itdzs++) {
// cdes[itdzs].className='notranslate';
// cdes[itdzs].translation='no';
//}
for (var iicp=0; iicp<h1cps.length; iicp++) {
thist=h1cps[iicp].innerHTML.split(' <')[0].split('<')[0];
thisurl='';
if (h1cps[iicp].innerHTML.indexOf(' id="d') != -1) {
thisurl="//www.rjmprogramming.com.au/ITblog/" + h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0];
}
if (jiicp < cps.length) {
while (jiicp < cps.length && (cps[jiicp].innerHTML.indexOf(' content="') == -1 || cps[jiicp].innerHTML.indexOf('&#') != -1)) {
jiicp++;
}
if (jiicp < cps.length) {
if (cps[jiicp].title.indexOf(':') != -1) {
thisdate=cps[jiicp].innerHTML.split(' content="')[1].split('"')[0].replace('-','').replace('-','');
thishour=eval(cps[jiicp].title.split(':')[0]);
nexthour=thishour;
if (cps[jiicp].title.indexOf(' pm') != -1 && thishour < 12) thishour+=12;
if (thishour < 12) {
nexthour+=12;
} else if (nexthour < 23) {
nexthour=23;
}
thisminute=cps[jiicp].title.split(':')[1].split(' ')[0];
thistime=':' + ('0' + thishour).slice(-2) + thisminute + thissecond;
nexttime=':' + ('0' + nexthour).slice(-2) + thisminute + thissecond;
//alert(thist + ' ' + thisurl + ' ' + thisdate + thistime);
//alert("//www.rjmprogramming.com.au/PHP/ics_attachment.php?id=0&inhouse_ynft=y&eventwords=test&title=" + encodeURIComponent(thist) + '&stage=' + encodeURIComponent(h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0]) + '&datestart=' + encodeURIComponent(thisdate + thistime) + '&dateend=' + encodeURIComponent(thisdate + thistime) + '&emode=Address&address=Address&description=Description&url=' + encodeURIComponent(thisurl));
//window.open("//www.rjmprogramming.com.au/PHP/ics_attachment.php?id=0&tz=" + encodeURIComponent("Australia/Perth,Australia/Perth") + "&inhouse_ynft=y&eventwords=test&title=" + encodeURIComponent(thist) + '&stage=' + encodeURIComponent(h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0]) + '&datestart=' + encodeURIComponent(thisdate + thistime) + '&dateend=' + encodeURIComponent(thisdate + nexttime) + '&emode=AndTo&address=' + encodeURIComponent('rmetcalfe15@gmail.com') + '&description=Description&url=' + encodeURIComponent(thisurl), '_blank', 'top=45,left=55,width=600,height=600');
thisc="//www.rjmprogramming.com.au/PHP/ics_attachment.php?id=0&tz=" + encodeURIComponent("Australia/Perth,Australia/Perth") + "&inhouse_ynft=y&eventwords=test&title=" + encodeURIComponent(thist) + '&stage=' + encodeURIComponent(h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0]) + '&datestart=' + encodeURIComponent(thisdate + thistime) + '&dateend=' + encodeURIComponent(thisdate + nexttime) + '&emode=To&address=emailAddress&description=Description&url=' + encodeURIComponent(thisurl);
thiscc="//www.rjmprogramming.com.au/PHP/ics_attachment.php?id=0&tz=" + encodeURIComponent("Australia/Perth,Australia/Perth") + "&inhouse_ynft=y&eventwords=test&title=" + encodeURIComponent(thist) + '&stage=' + encodeURIComponent(h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0]) + '&datestart=' + encodeURIComponent(thisdate + thistime) + '&dateend=' + encodeURIComponent(thisdate + nexttime) + '&emode=Address&address=&description=Description&url=' + encodeURIComponent(thisurl);
cps[jiicp].innerHTML+=' <a id="oe' + h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0] + '" title="Change order of blog posts (now newest to oldest) to oldest through to newest (like a book)" target=_blank style="text-decoration:none;cursor:pointer;" onclick="hrrearrange(this);">🔀</a>';
cps[jiicp].innerHTML+=' <a id="ce' + h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0] + '" title="Create iCal Calendar Event ' + thist + '" target=_blank href="' + "//www.rjmprogramming.com.au/PHP/ics_attachment.php?id=0&tz=" + encodeURIComponent("Australia/Perth,Australia/Perth") + "&inhouse_ynft=y&eventwords=test&title=" + encodeURIComponent(thist) + '&stage=' + encodeURIComponent(h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0]) + '&datestart=' + encodeURIComponent(thisdate + thistime) + '&dateend=' + encodeURIComponent(thisdate + nexttime) + '&emode=AndTo&address=' + encodeURIComponent('rmetcalfe15@gmail.com') + '&description=Description&url=' + encodeURIComponent(thisurl) + '">📅</a>';
cps[jiicp].innerHTML+=' <iframe id="ice' + h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0] + '" src="about:blank" style="display:none;width:1px;height:1px;"></iframe><a title="Email and Create iCal Calendar Event ' + thist + '" target=_blank href="#" onclick=" var emtwo=prompt(' + "'" + 'Who do we email to?' + "','fillin@email.in'); document.getElementById('ice" + h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0] + "').src='" + thisc + "'.replace(/emailAddress/g, encodeURIComponent(emtwo)); window.open('" + thiscc + "','_blank'); \">➕</a>";
cps[jiicp].innerHTML+=' <a id="ee' + h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0] + '" title="Email iCal Calendar Event ' + thist + '" target=_blank href="#" onclick=" var em=prompt(' + "'" + 'Who do we email to?' + "','fillin@email.in'); window.open('" + thisc + "'.replace(/emailAddress/g, encodeURIComponent(em)),'_blank'); \">📧</a>";
jiicp+=3;
cps=document.getElementsByTagName('a');
}
}
}
}
}
?>
… coupled with changes to diff.php inhouse PHP code that go …
<?php
$seehtml=isset($_GET['seehtmllook']);
if (!$seehtml) { $seehtml=isset($_POST['seehtmllook']); }
if (isset($_GET['zero'])) {
if (strlen($_GET['zero']) > 0 && strpos(strtolower(str_replace('+',' ',urldecode($_GET['zero']))), '.htm') !== false) {
if (strpos(str_replace('+',' ',urldecode($_GET['zero'])), 'rjmprogramming.com.au') !== false || strpos(str_replace('+',' ',urldecode($_GET['zero'])), '/') !== false || $seehtml) {
if ($seehtml) {
header('Location: ' . str_replace('+',' ',urldecode($_GET['zero'])));
exit;
} else if (strpos(str_replace('+',' ',urldecode($_GET['zero'])), 'rjmprogramming.com.au') !== false) {
$zcont=str_replace("\n","<br>",str_replace(' ',' ',str_replace('&#','&#',str_replace('>','>',str_replace('<','<', file_get_contents($_SERVER['DOCUMENT_ROOT'] . explode('rjmprogramming.com.au',str_replace('+',' ',urldecode($_GET['zero'])))[1]) ) ))));
echo '<html><body title="Double click toggles between file and look modes for ' . str_replace('+',' ',urldecode($_GET['zero'])) . '" ondblclick="if (top.document.URL.indexOf(' . "'&seehtmllook='" . ') != -1) { top.location.href=top.document.URL.replace(' . "'seehtmllook','seeXhtmllook'" . '); } else { top.location.href=top.document.URL.split(' . "'#'" . ')[0] + ' . "'&seehtmllook=y'" . '; }">' . $zcont . '</body></html>';
exit;
} else if (strpos(str_replace('+',' ',urldecode($_GET['zero'])), '/') !== false) {
$zcont=str_replace("\n","<br>",str_replace(' ',' ',str_replace('&#','&#',str_replace('>','>',str_replace('<','<', file_get_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . str_replace('+',' ',urldecode($_GET['zero'])))) ))));
echo '<html><body title="Double click toggles between file and look modes for ' . str_replace('+',' ',urldecode($_GET['zero'])) . '" ondblclick="if (top.document.URL.indexOf(' . "'&seehtmllook='" . ') != -1) { top.location.href=top.document.URL.replace(' . "'seehtmllook','seeXhtmllook'" . '); } else { top.location.href=top.document.URL.split(' . "'#'" . ')[0] + ' . "'&seehtmllook=y'" . '; }">' . $zcont . '</body></html>';
//echo $zcont;
exit;
}
}
}
} else if (isset($_POST['zero'])) {
if (strlen($_POST['zero']) > 0 && strpos(strtolower(str_replace('+',' ',urldecode($_POST['zero']))), '.htm') !== false) {
if (strpos(str_replace('+',' ',urldecode($_POST['zero'])), 'rjmprogramming.com.au') !== false || strpos(str_replace('+',' ',urldecode($_POST['zero'])), '/') !== false || $seehtml) {
if ($seehtml) {
header('Location: ' . str_replace('+',' ',urldecode($_POST['zero'])));
exit;
} else if (strpos(str_replace('+',' ',urldecode($_POST['zero'])), 'rjmprogramming.com.au') !== false) {
$zcont=str_replace("\n","<br>",str_replace(' ',' ',str_replace('&#','&#',str_replace('>','>',str_replace('<','<', file_get_contents($_SERVER['DOCUMENT_ROOT'] . explode('rjmprogramming.com.au',str_replace('+',' ',urldecode($_POST['zero'])))[1]) ) ))));
echo '<html><body title="Double click toggles between file and look modes for ' . str_replace('+',' ',urldecode($_POST['zero'])) . '" ondblclick="if (top.document.URL.indexOf(' . "'&seehtmllook='" . ') != -1) { top.location.href=top.document.URL.replace(' . "'seehtmllook','seeXhtmllook'" . '); } else { top.location.href=top.document.URL.split(' . "'#'" . ')[0] + ' . "'&seehtmllook=y'" . '; }">' . $zcont . '</body></html>';
//echo $zcont;
exit;
} else if (strpos(str_replace('+',' ',urldecode($_POST['zero'])), '/') !== false) {
$zcont=str_replace("\n","<br>",str_replace(' ',' ',str_replace('&#','&#',str_replace('>','>',str_replace('<','<', file_get_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . str_replace('+',' ',urldecode($_POST['zero'])))) ))));
echo '<html><body title="Double click toggles between file and look modes for ' . str_replace('+',' ',urldecode($_POST['zero'])) . '" ondblclick="if (top.document.URL.indexOf(' . "'&seehtmllook='" . ') != -1) { top.location.href=top.document.URL.replace(' . "'seehtmllook','seeXhtmllook'" . '); } else { top.location.href=top.document.URL.split(' . "'#'" . ')[0] + ' . "'&seehtmllook=y'" . '; }">' . $zcont . '</body></html>';
//echo $zcont;
exit;
}
}
}
}
?>
Previous relevant Code Difference AlmaLinux HTML Issue Tutorial is shown below.
We’re pretty sure we have an Apache PHP arrangement difference affecting our Code Difference Reporting of HTML Based Code (since Code Difference Report Mixed Content Issue Tutorial) between moving from …
- CentOS Apache PHP version starting with a 5 … to …
- AlmaLinux Apache PHP version starting with an 8
… whereby our GETME suffix code versioning inhouse arrangements are affected, because it seems on AlmaLinux, unlike with CentOS a URL such as …
https://www.rjmprogramming.com.au/HTMLCSS/body_cavities.html-GETME
https://www.rjmprogramming.com.au/HTMLCSS/body_cavities.html-GETME
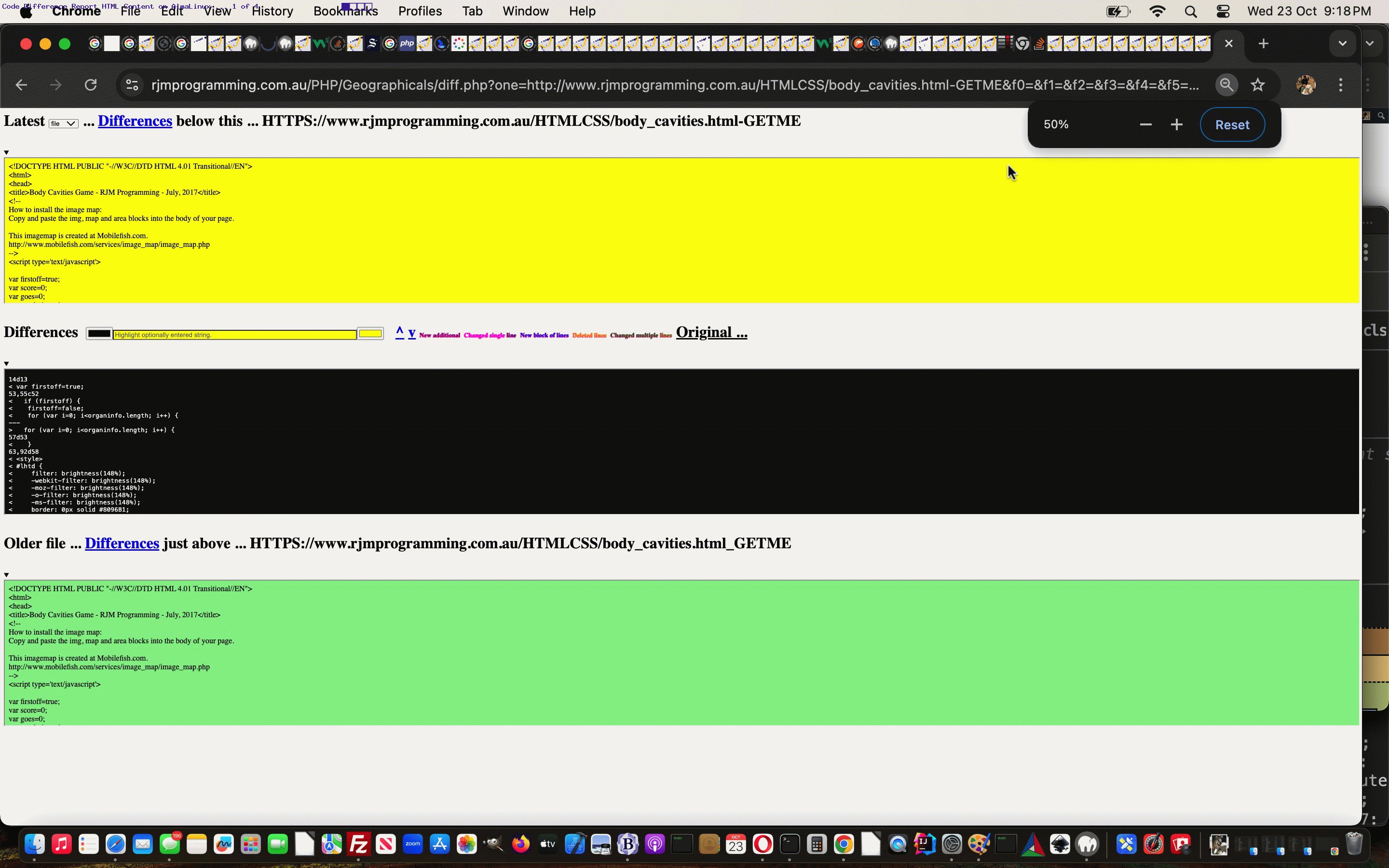
… shows the content as an HTML webpage, whereas we’re used to seeing this display the HTML code contained within that file.
Our code difference reporting system worked that way, ideally. Other extensions like *.php* based ones act the same way between CentOS and AlmaLinux, but we’ve decided to live with this “new woooorrrrllldddd order”, and turn it, in a mild way, to our advantage, offering code difference report readers of *.html* code the chance now to …
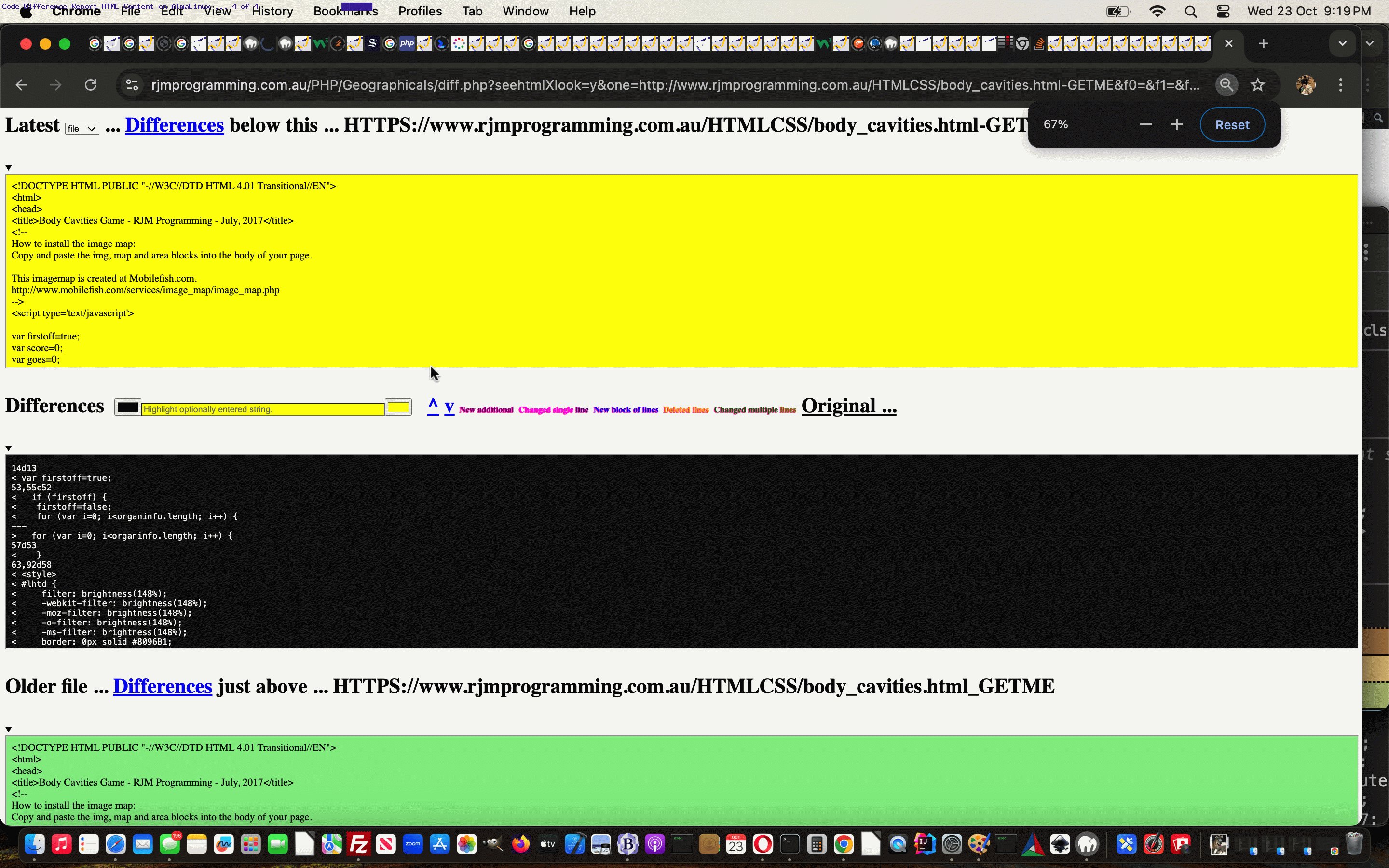
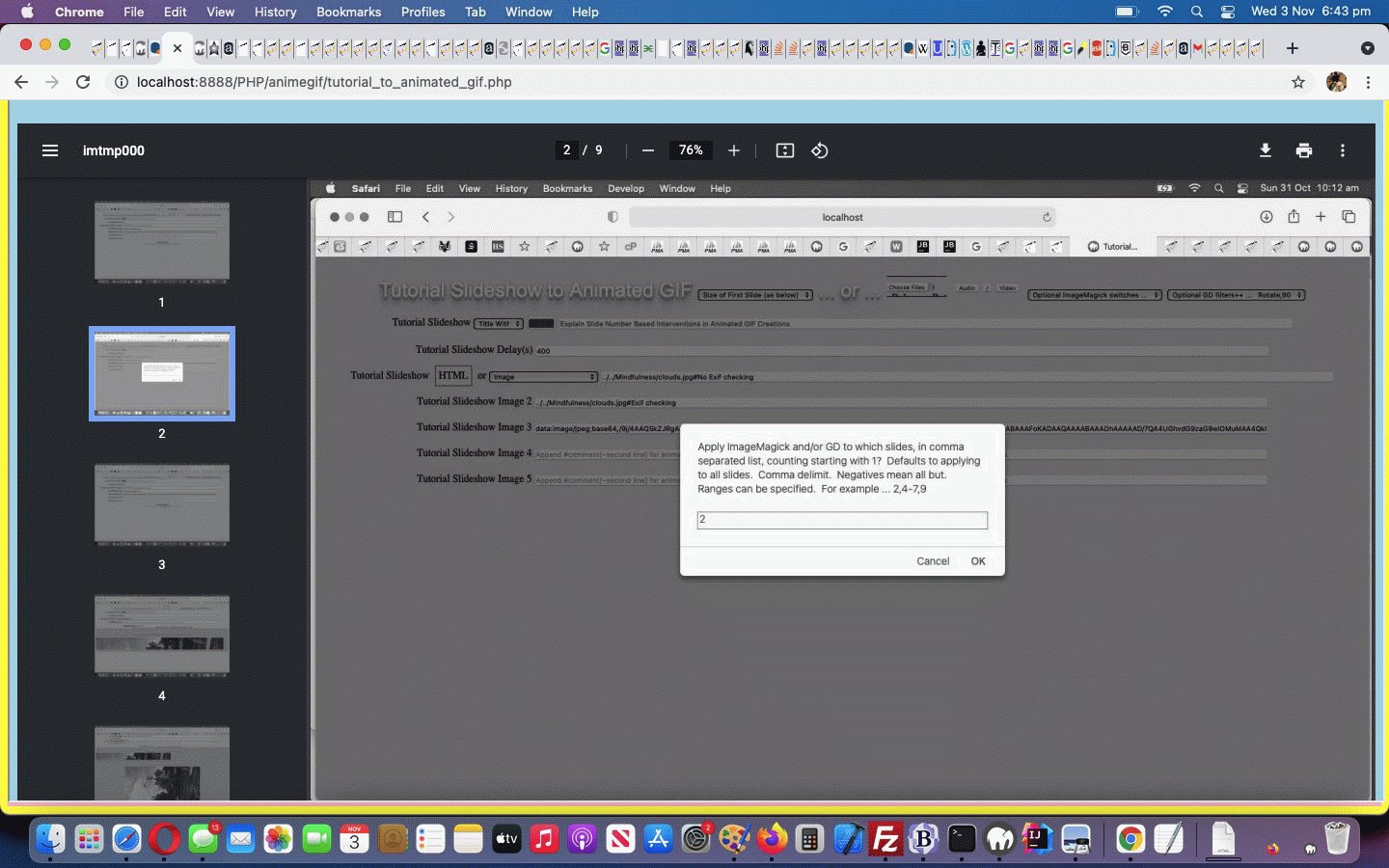
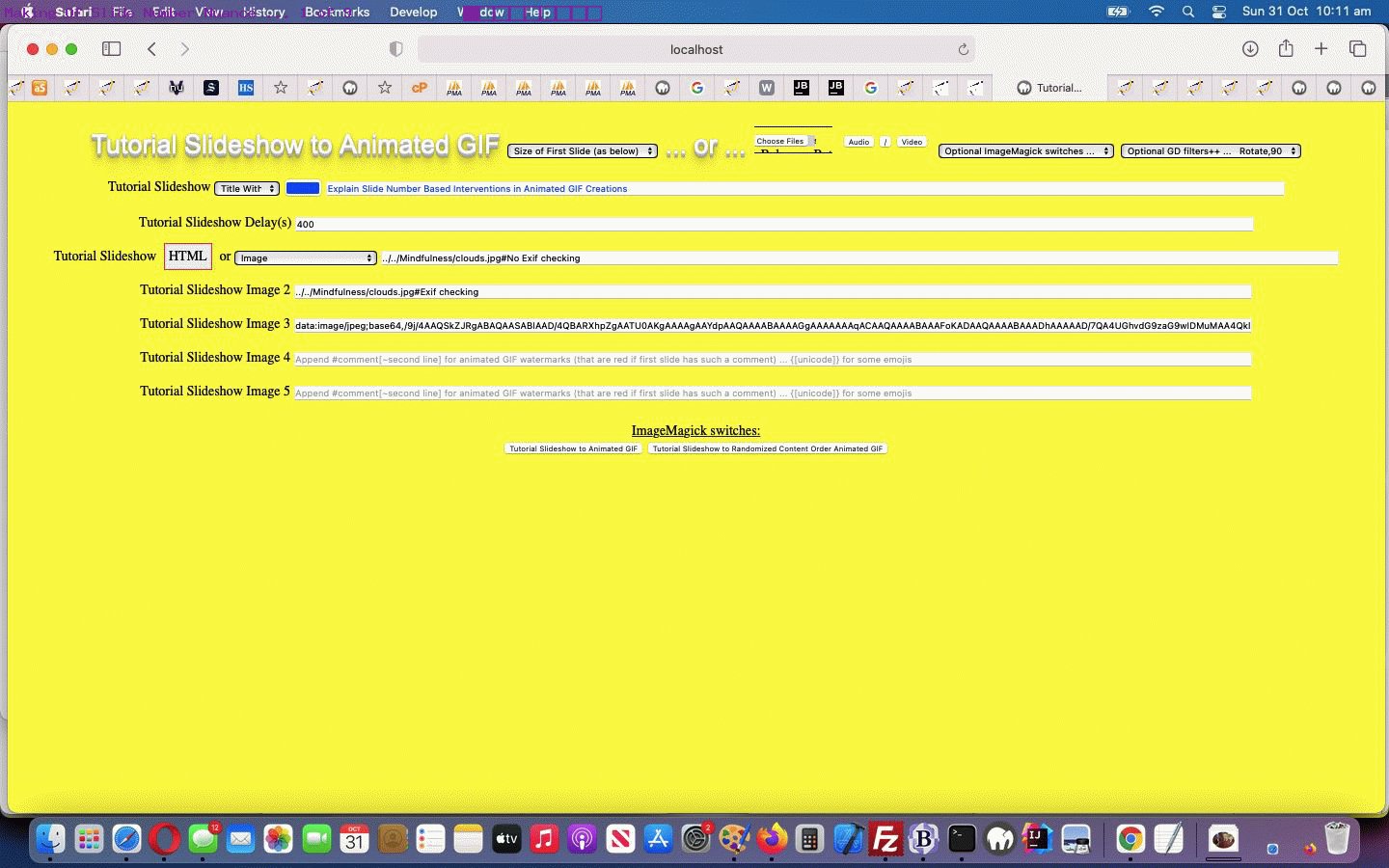
- see the content as the HTML text within … now that we intervene with PHP code such as …
<?php
// initially ...
$seehtml=isset($_GET['seehtmllook']);
$latestfile="Latest file ";
// ... and then later, within PHP mapit function ... PHP code snippets like ...
if (!$seehtml) {
$oneis=str_replace('+',' ',urldecode($_GET['two']));
if (strpos(strtolower(str_replace('.html_getme','.html-GETME',$oneis)), '.html-') !== false && strpos(strtolower(str_replace('.html_getme','.html-GETME',$oneis)), '-getme') !== false) {
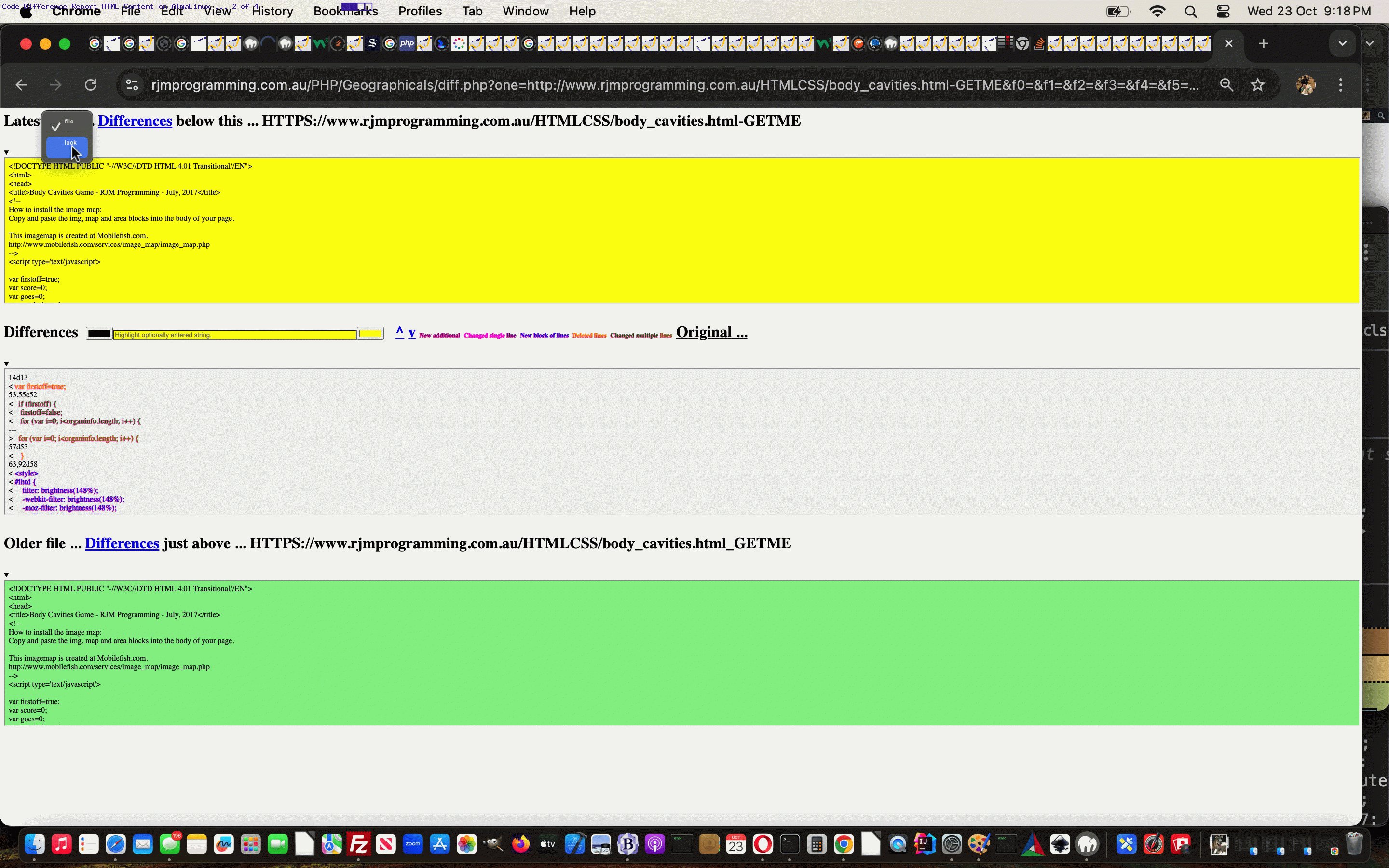
$latestfile="Latest <select onchange=\" top.location.href=top.document.URL.replace('?','?seehtmllook=y&');\"><option value=''>file</option><option value='look'>look</option></select> ";
file_put_contents($_SERVER['DOCUMENT_ROOT'] . '/two.html', str_replace("~!@#","
",str_replace('<','>',str_replace('<','<',str_replace("\n","~!@#",file_get_contents($_SERVER['DOCUMENT_ROOT'] . explode('rjmprogramming.com.au',$oneis)[1]))))));
return '/two.html';
}
} else if (strpos(strtolower(str_replace('.html_getme','.html-GETME',str_replace('+',' ',urldecode($_GET['two'])))), '.html-') !== false && strpos(strtolower(str_replace('.html_getme','.html-GETME',str_replace('+',' ',urldecode($_GET['two'])))), '-getme') !== false) {
$latestfile="Latest <select onchange=\" top.location.href=top.document.URL.replace('seehtmllook=','seehtmlXlook=');\"><option value='look'>look</option><option value=''>file</option></select> ";
}
return str_replace('+',' ',urldecode($_GET['two']));
?>… gotten to in this different way …
<?php
$mapitoneone=mapit('one.one');
$mapittwotwo=mapit('two.two');
$iframebits="<h1 id=latest_file" . $suffid . ">" . $latestfile . postmapit('...') . " <a href=#differences" . $suffid . " title=Differences>Differences</a> below this ... " . hit($_GET['one']) . "</h1><br><details open><summary></summary><iframe onload=mayberework(this); style='" . $bciy . "width:100%;height:300px;' height=300 src=" . $mapitoneone . "?randone=" . rand(0,564533) . " title='" . $_GET['one'] . "'></iframe></details><br>";
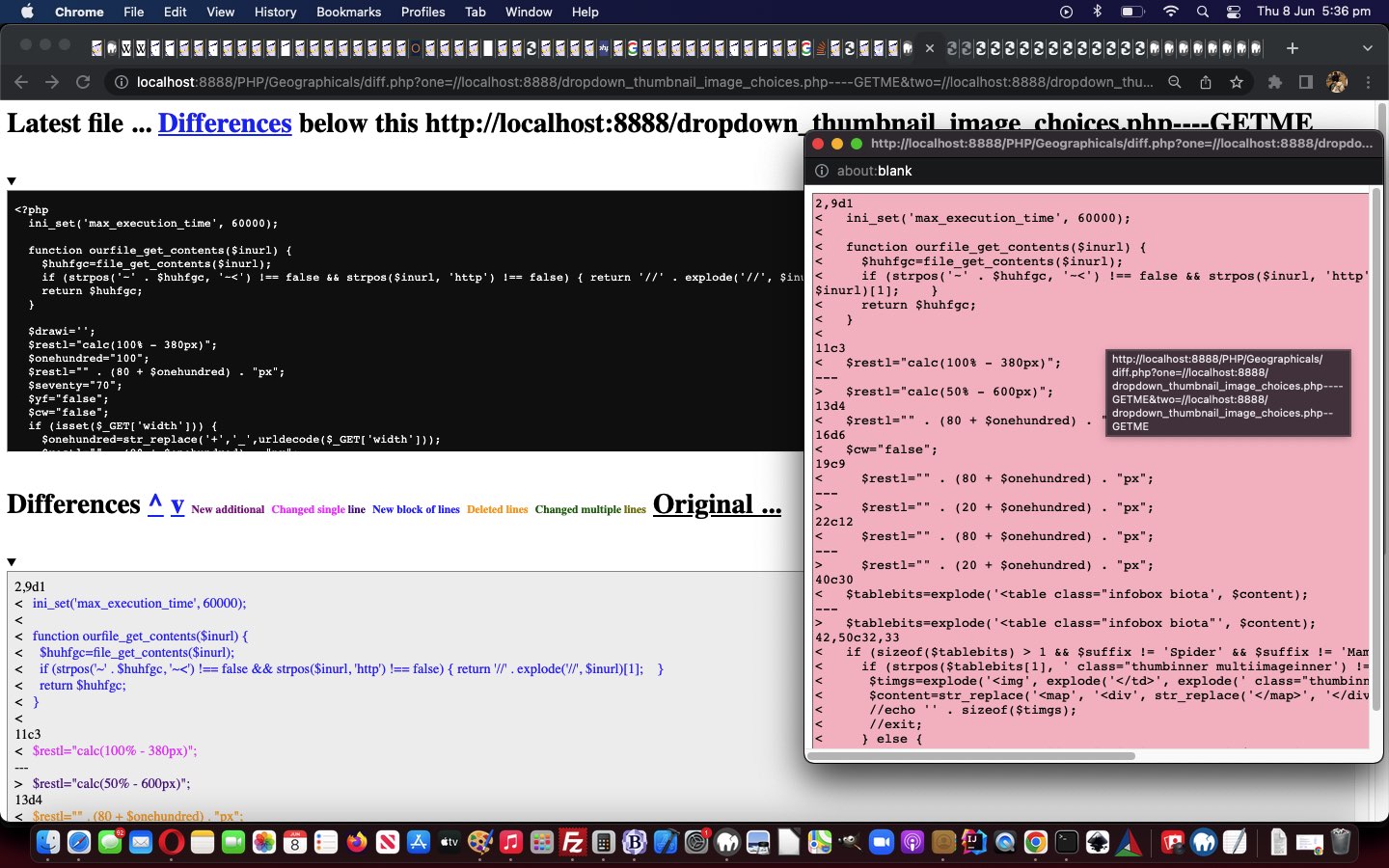
$iframebits.="<h1 id=differences" . $suffid . ">Differences" . $haskbit . " <a href=#latest_file" . $suffid . " title=Latest>^</a> <a href=#older_file" . $suffid . " title=Older>v</a>" . $legend . "</h1><br><details open><summary></summary><iframe onload=mayberework(this); style='background-color:pink;width:100%;height:300px;' height=300 id=ifhuh src='huh" . server_remote_addr() . ".huh?rand=" . rand(0,5645342) . "' title='Differences between " . $_GET['one'] . " and " . str_replace("--GETME", "-GETME", $_GET['one']) . "'></iframe></details><br>";
$iframebits.="<h1 id=older_file" . $suffid . ">Older file ... <a href=#differences" . $suffid . " title=Differences>Differences</a> just above ... " . hit(str_replace("--GETME", "-GETME", $_GET['one'])) . "</h1><br><details open><summary></summary><iframe onload=mayberework(this); style='background-color:lightgreen;width:100%;height:300px;' height=300 src=" . $mapittwotwo . "?randtwo=" . rand(0,564533) . " title='" . str_replace("--GETME", "-GETME", $_GET['one']) . "'></iframe></details><br>";
?>… or …
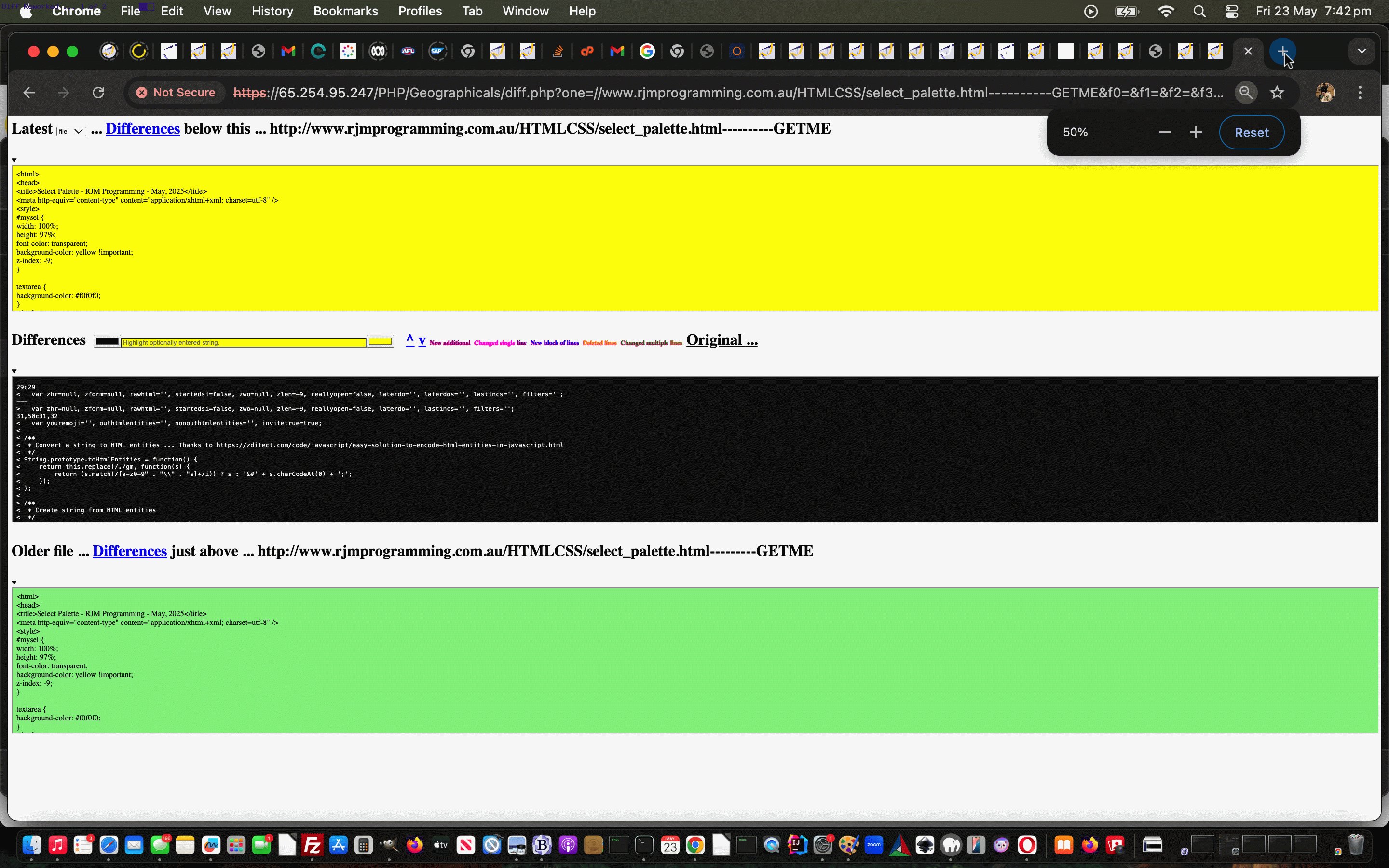
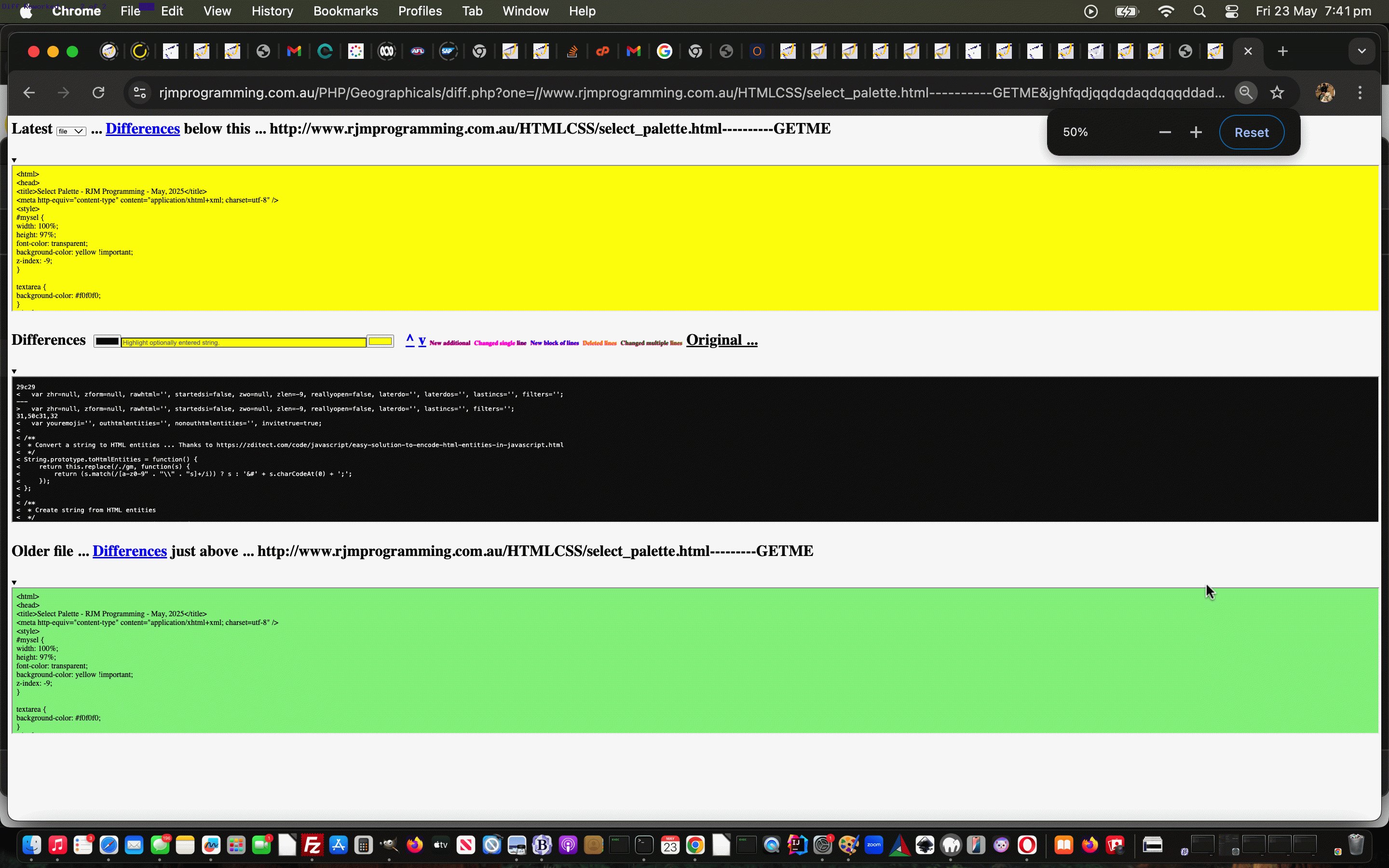
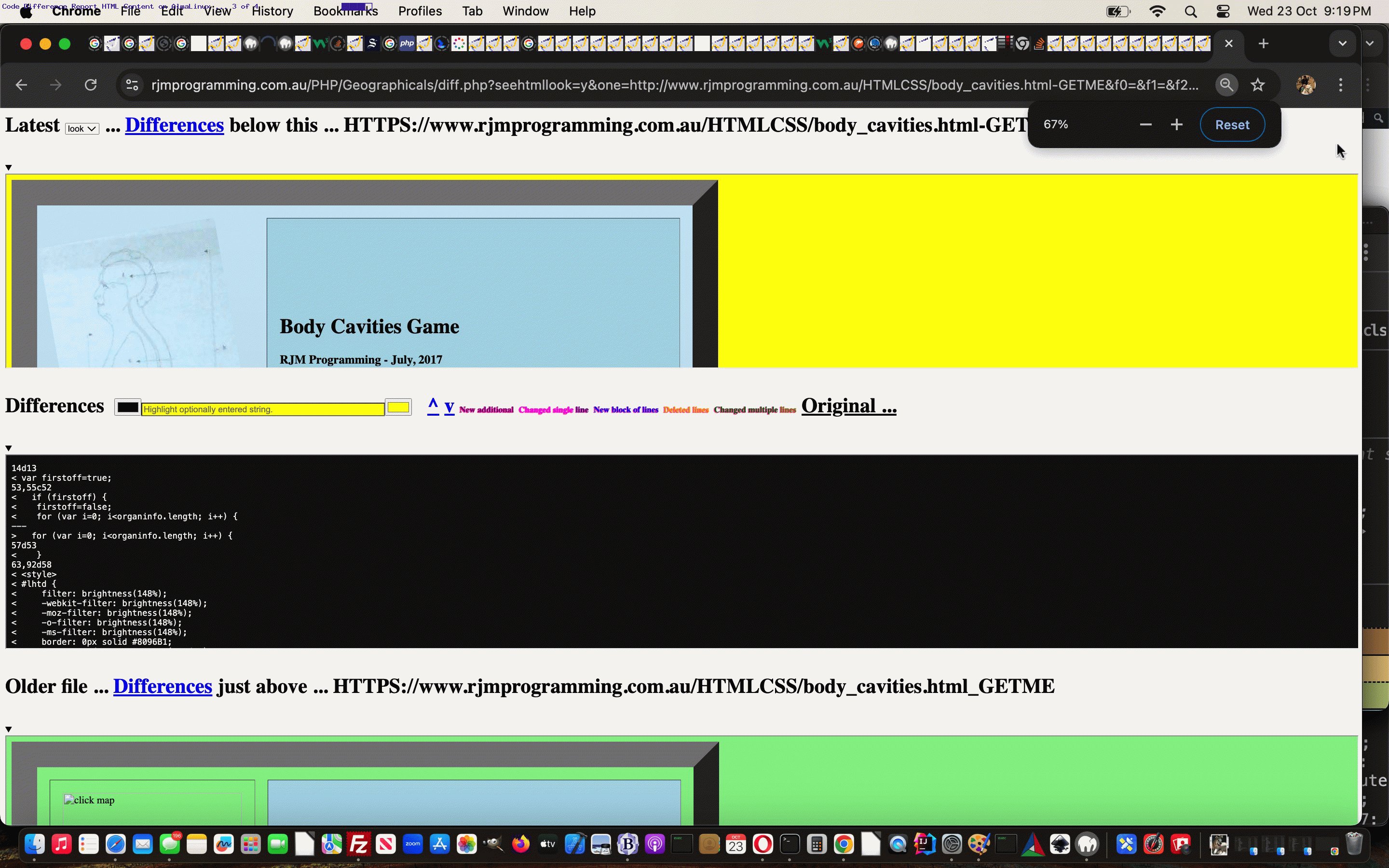
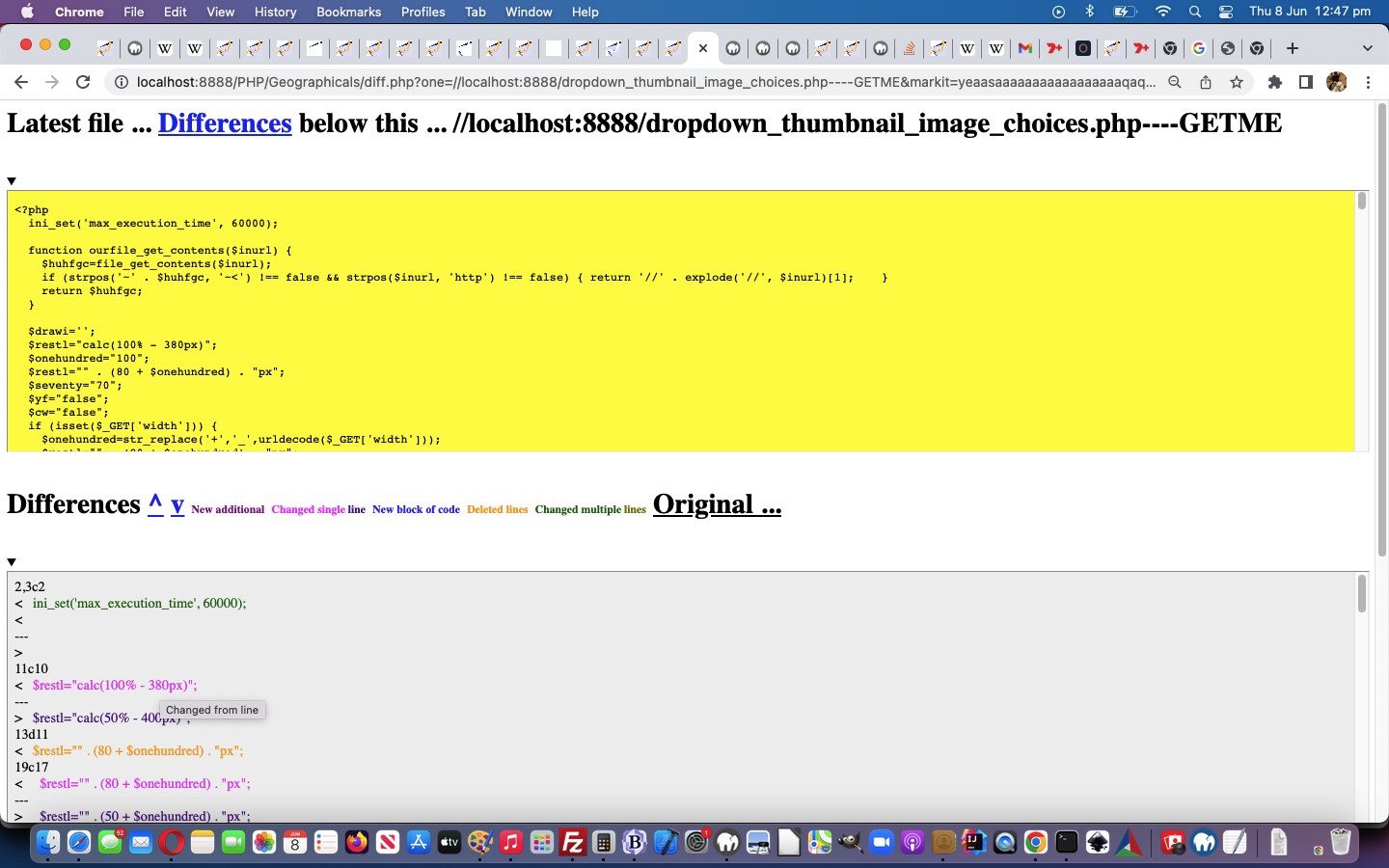
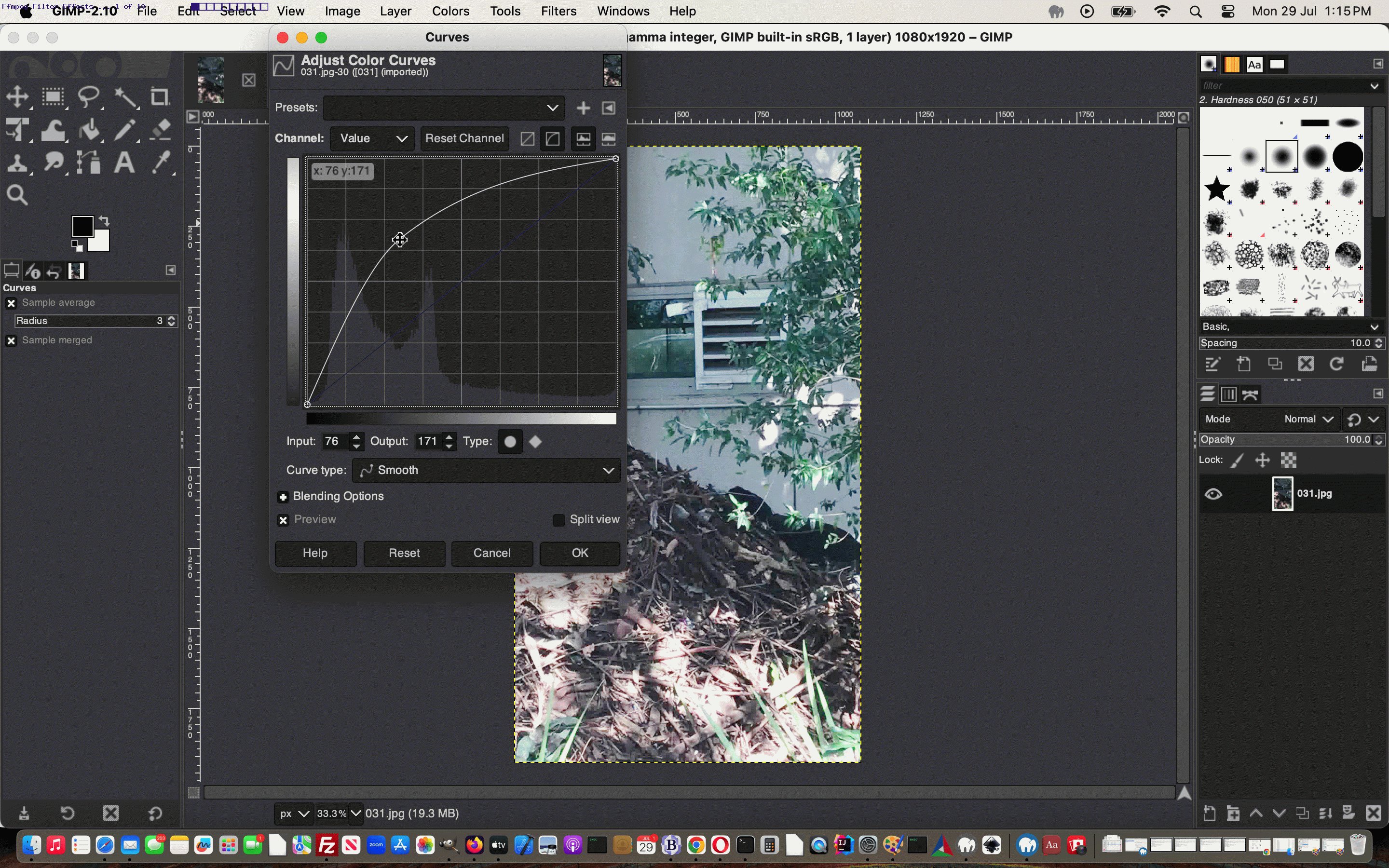
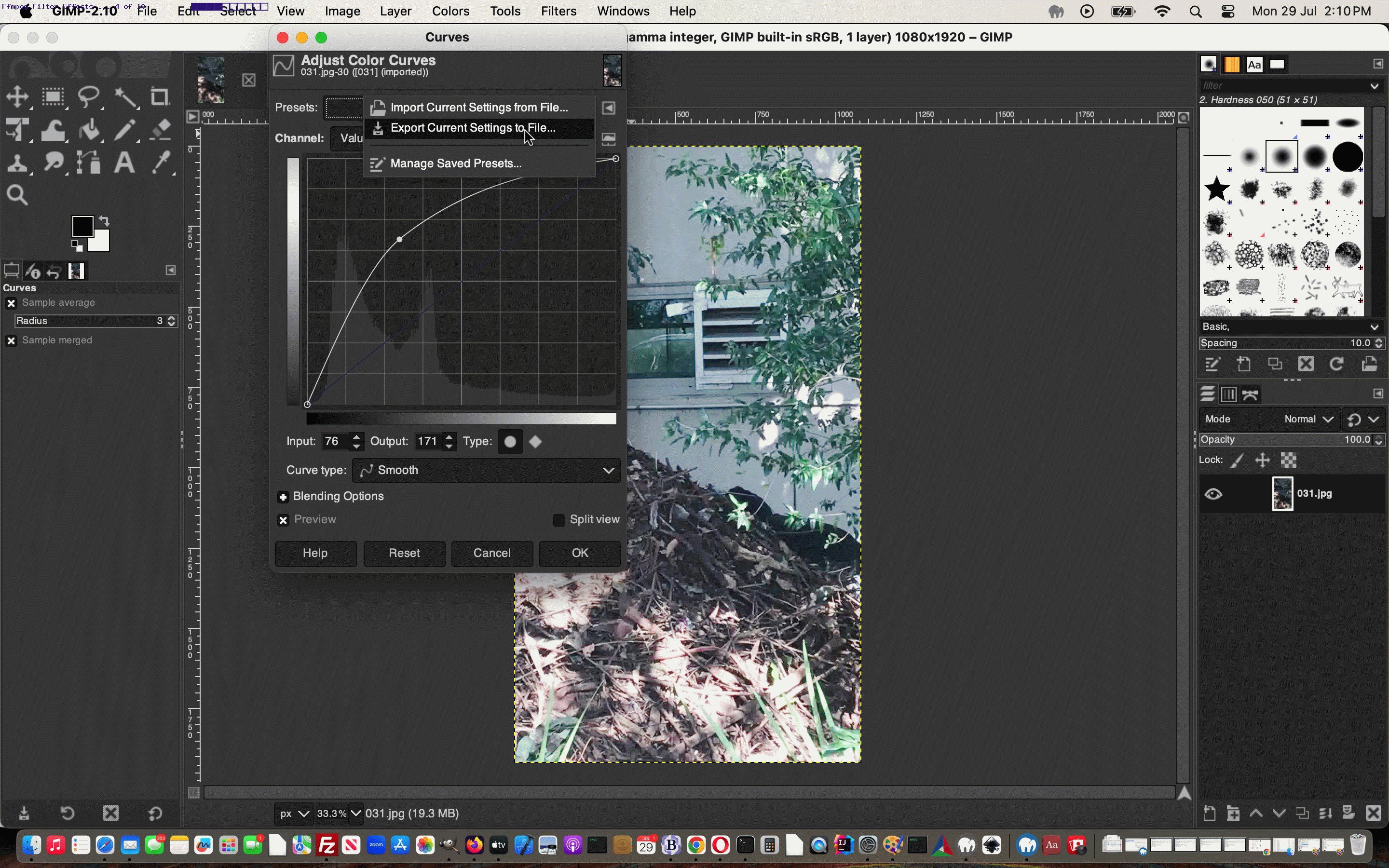
- see the content as the HTML look … via an option on a newly presented dropdown … as per …
… toggleable to see it like …
… to give a CMS (Content Management System) feel to this report in diff.php PHP code basis, for this.
Previous relevant Code Difference Report Mixed Content Issue Tutorial is shown below.
It took us a long time, but we now feel we’re better across, writing web applications, and dealing with URLs, that …
- not mentioning protocols http: nor https: specifically is preferable …
-
As time goes on, more and more we see the benefits of URLs that start with “/” (but not HTTP:// nor HTTPS:// absolute URL designations), especially when it comes to pointing at a “tool” (eg. external Javascript). It has
the benefits of …- is programmer controlled, so they can place the tool in Document Root folder (in the case of an Apache web server) … and, in so doing …
- it’s irrelevant where the “parent” (calling) web application is placed … and …
- mixed content issues are avoided by not using an absolute URL, though it kind of, is!
… both ideals above related to Mixed Content (ie. involving “competing protocols” within a webpage).
Sometimes, however, you can’t help but have to deal with explicit http: and/or https: protocol syntax. It is that way calling our Differences Reporting PHP web application. And we figure, we opened a small can of worms performing the work of the recent Code Difference Highlighting User Interface Tutorial, and in so doing, we hope, sincerely …
- really improved those middle HTML iframe Linux diff based Difference Reports … but may have opened us up to …
- upper and lower HTML iframes, containing new and old code versions respectively, sometimes had Mixed Content issues that stopped them displaying
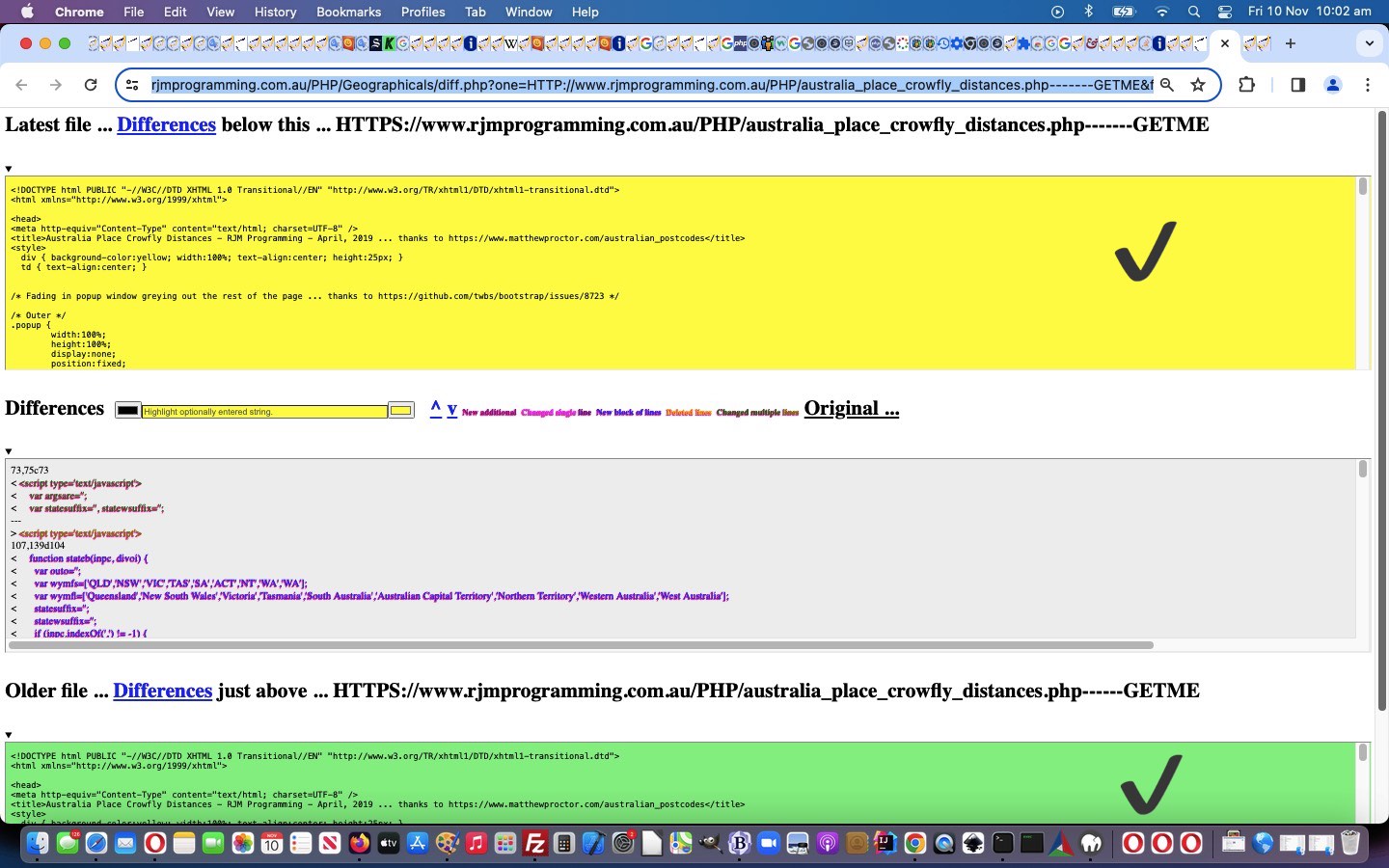
Consider a URL such as …
https://www.rjmprogramming.com.au/PHP/Geographicals/diff.php?one=HTTP://www.rjmprogramming.com.au/PHP/australia_place_crowfly_distances.php-------GETME&f0=&f1=&f2=&f3=&f4=&f5=&f6=
… or …
http://www.rjmprogramming.com.au/PHP/Geographicals/diff.php?one=HTTPS://www.rjmprogramming.com.au/PHP/australia_place_crowfly_distances.php-------GETME&f0=&f1=&f2=&f3=&f4=&f5=&f6=
… and we suspect either of these two URLs might have caused this upper and lower HTML iframes issue up until today. How did we approach the remedy? We could have …
- detected the Mixed Content potential of the incoming URL and in the PHP reissued the address bar call, effectively, via a header(‘Location: [newUrlFixedForNiMixedContent]’); style of recall … or, what we ended up doing, being (some readers may find the following “a little bit kludgy , this kludgy inside 🎵, am not one of those, who easily 🎶 kludgifies (at least in public)“) …
- stayed on the same PHP execution call via …
<?php
if (isset($_GET['one'])) { // && !isset($_GET['two'])) {
if (strpos(('' .$_SERVER['SERVER_PORT']), '443') !== false && strpos(strtoupper($_GET['one']), 'HTTP') !== false && strpos(strtoupper($_GET['one']), 'HTTPS') === false) {
$_GET['one']='HTTPS' . substr($_GET['one'], 4);
} else if (strpos(('' .$_SERVER['SERVER_PORT']), '443') === false && strpos(strtoupper($_GET['one']), 'HTTPS') !== false) {
$_GET['one']='HTTP' . substr($_GET['one'], 5);
}
if (isset($_GET['two'])) {
if (strpos(('' .$_SERVER['SERVER_PORT']), '443') !== false && strpos(strtoupper($_GET['two']), 'HTTP') !== false && strpos(strtoupper($_GET['two']), 'HTTPS') === false) {
$_GET['two']='HTTPS' . substr($_GET['two'], 4);
} else if (strpos(('' .$_SERVER['SERVER_PORT']), '443') === false && strpos(strtoupper($_GET['two']), 'HTTPS') !== false) {
$_GET['two']='HTTP' . substr($_GET['two'], 5);
}
}
// more PHP
}
?>
… to not mix any of the apples with any of the pears!
Previous relevant Code Difference Highlighting User Interface Tutorial is shown below.
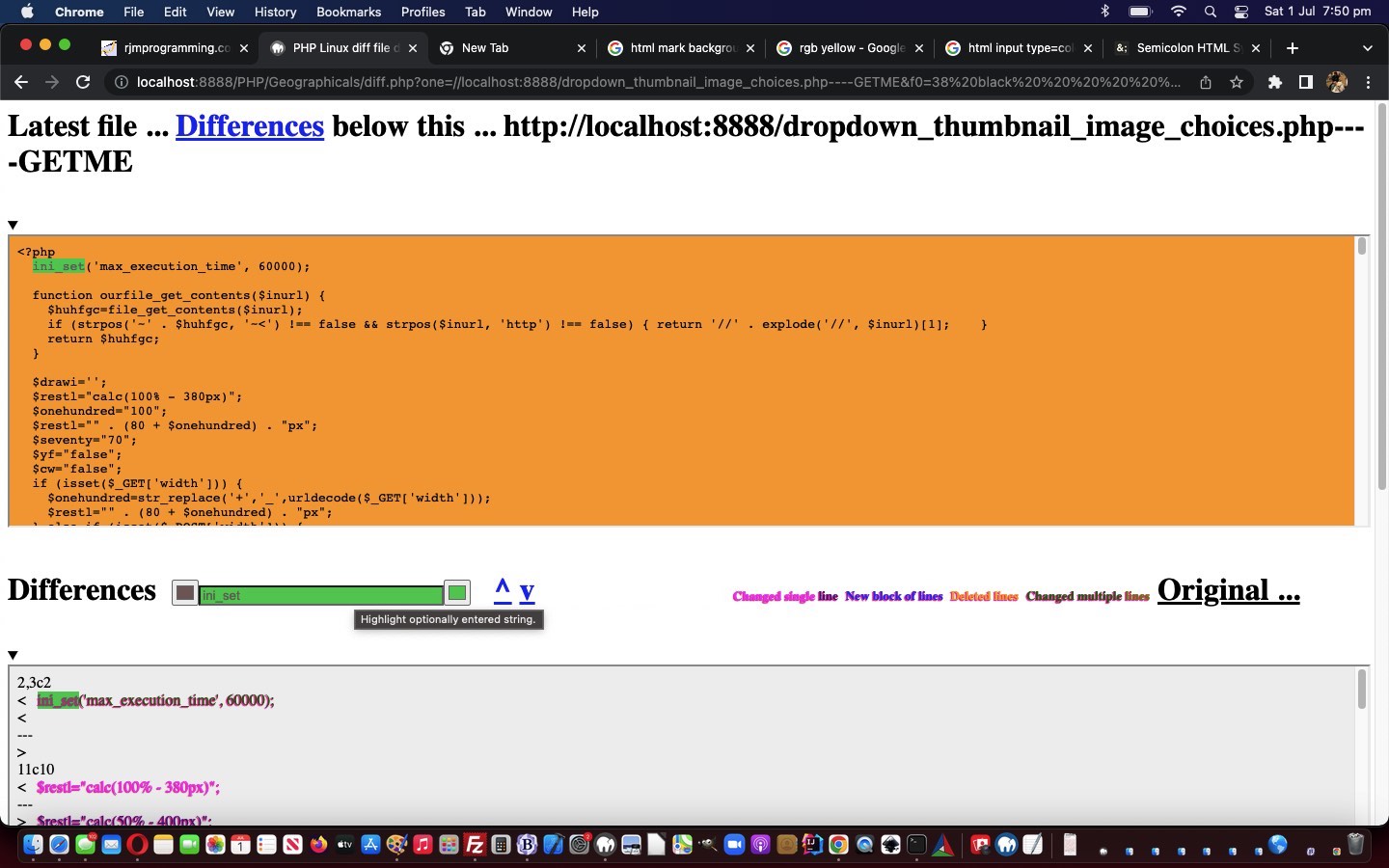
Unless a piece of your web application functionality is categorized as “internal use only” you, as a programmer, will want to offer functionality that does not ask the user to remember some arcane URL (GET ? and &) arrangement at the address bar of a web browser. And so, onto yesterday’s Code Difference Highlighting Tutorial, talking about our inhouse PHP Code Difference Reporting functionality, we wanted to offer …
… which is, in raw HTML, at initialization …
<input onchange=doprehs(this.value,0); title="Highlight colour" style=display:inline-block;width:2%; type=color id=mcol value="#000000"><input style="width:18%;background-color:yellow;" onblur="if (this.value.length > 0) { location.href=(document.URL.replace('highlight=','hl=').split(String.fromCharCode(35))[0] + '&highlight=' + encodeURIComponent(prehs + this.value.replace(/\;/g,'U+0003B'))).replace('.php&','.php?');; }" id="myhl" value="" title="Highlight optionally entered string." placeholder="Highlight optionally entered string."></input><input onchange=doprehs(this.value,1); title="Highlight background colour" style=display:inline-block;width:2%; type=color id=mbcol value="#ffff00"></input>
… those two HTML input type=color “textboxes”, respectively, addressing how the HTML mark highlighting element is coloured, via …
- color (default black)
- background-color (default yellow)
… as a new highlight functionality feature introduced today in diff.php code or try it yourself here.
Stop Press
The PHP diff.php code got changed so that a user entered comma separated list will be scrutinised for whether it represents a single string to find, or if highlighting should happen for each list member in the comma separated list.
Previous relevant Code Difference Highlighting Tutorial is shown below.
We last mentioned our inhouse PHP code difference mechanism with …
- the recent Code Difference Saved User Settings Tutorial colour coding … and today we’re revisiting this diff.php PHP because …
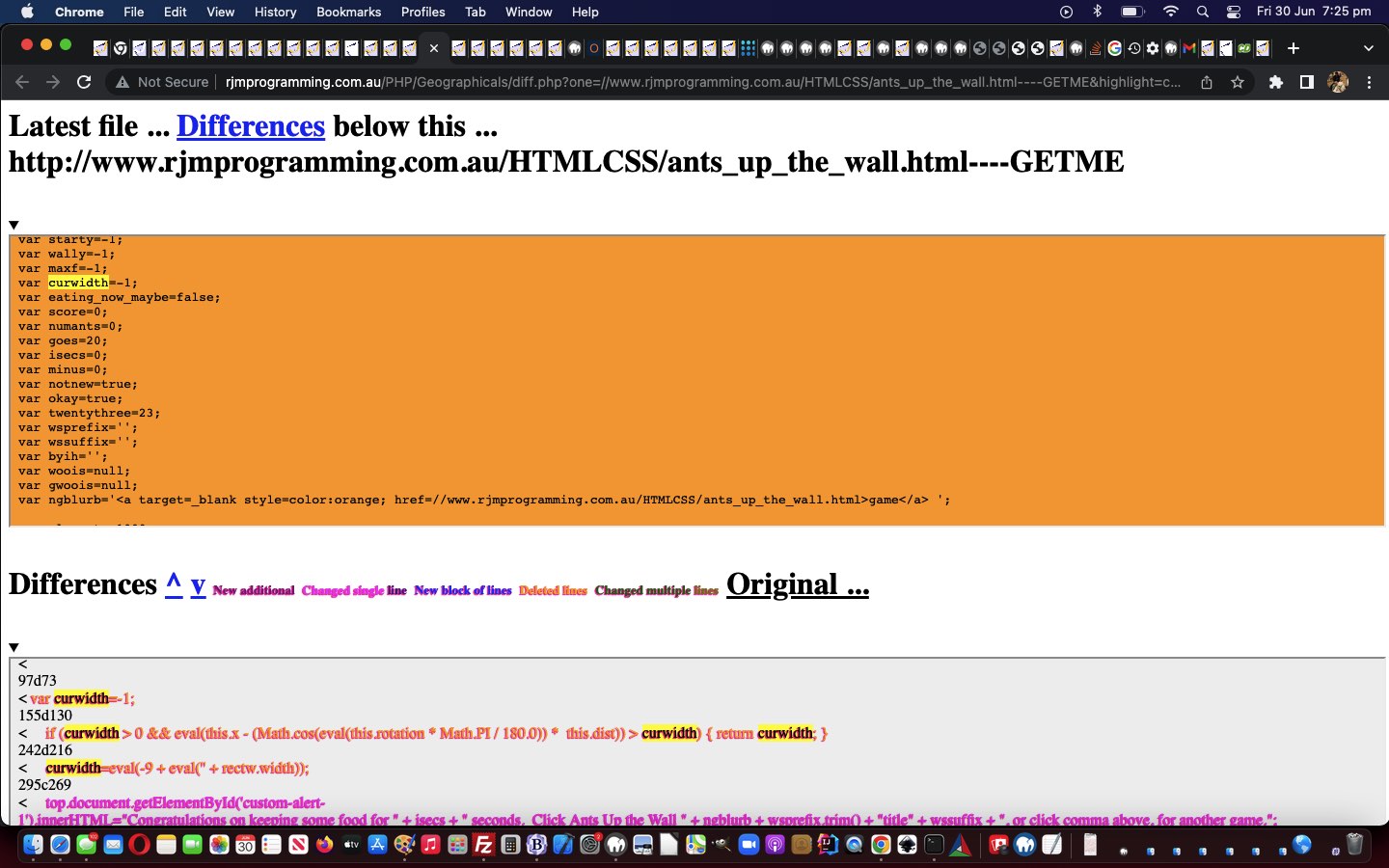
- also useful, here, could be a highlighting functionality making use of the HTML mark element, that we gave a sneak peek to regarding, yesterday, with Ants Up a Wall Game Mobile Tutorial if you were one of those readers to click the …
the errant ants that wander off to the right caused viewport disruption
… link
It meant, in that scenario yesterday, when a single variable usage “tells a story” in the code, this code difference highlighting might be more effective at explaining the issues rather than showing the code in a code element (even with inhouse colour coding), because there is also the “before” and “after” scenarios there on the screen for the reader to contextualize. See the newly changed PHP diff.php code or try it yourself here.
Previous relevant Code Difference Saved User Settings Tutorial is shown below.
As a PHP programmer it is easy to admire …
- the server side file and database and operating system smarts of the great serverside language PHP is … all while …
- PHP writing out HTML (with its CSS and Javascript) has a web application able to access all that clientside intelligence
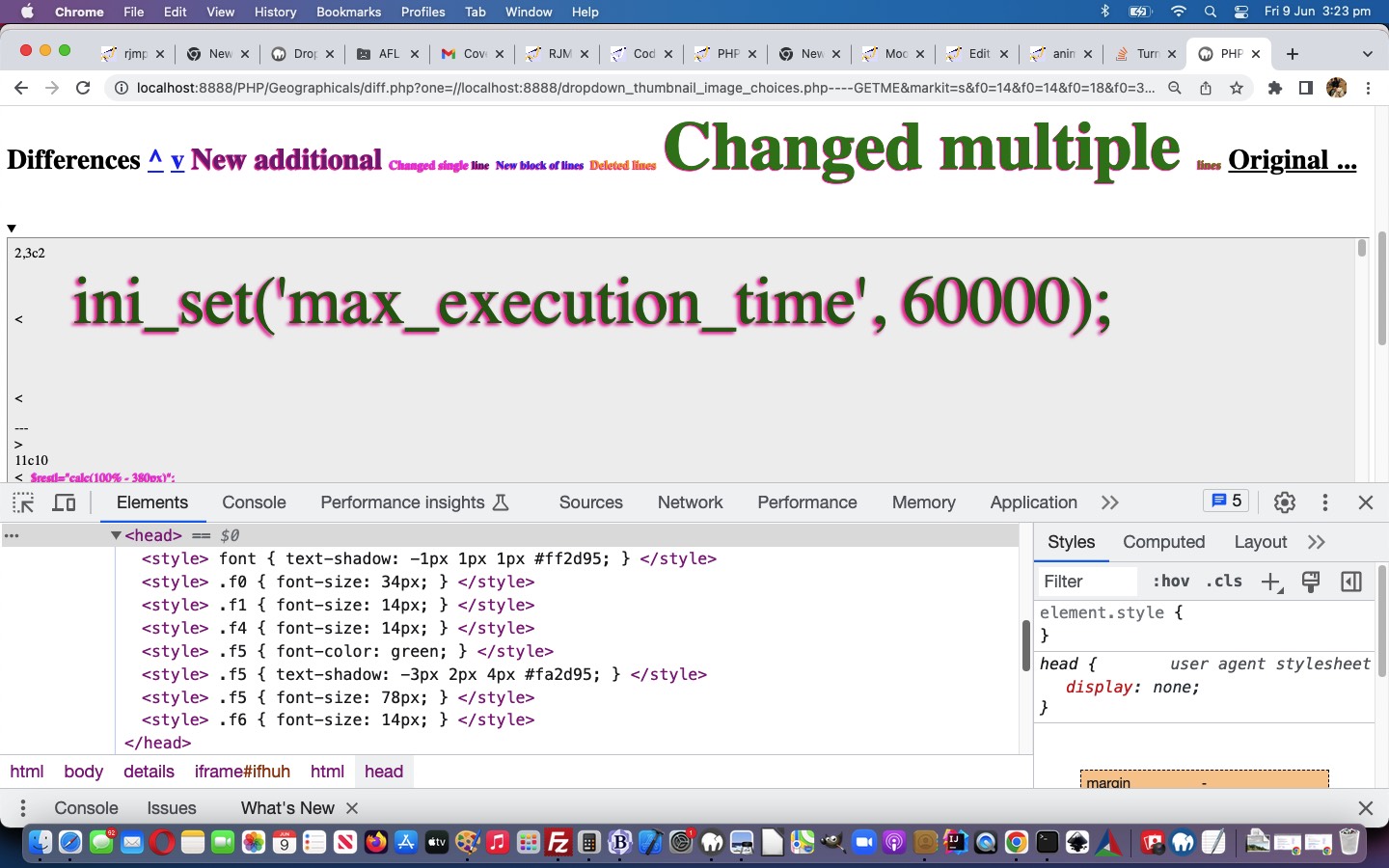
… and with this in mind, we allow for saved CSS styling user settings, as of today, with our Difference Report web application arrangements.
Don’t we need a database for this? Well, that is possible, and with serverside PHP, could be done, but we opt for clientside window.localStorage usage to …
- Save user CSS styling settings
- Recall user CSS styling settings
… so that a user might opt to “set and forget” their preferred set of …
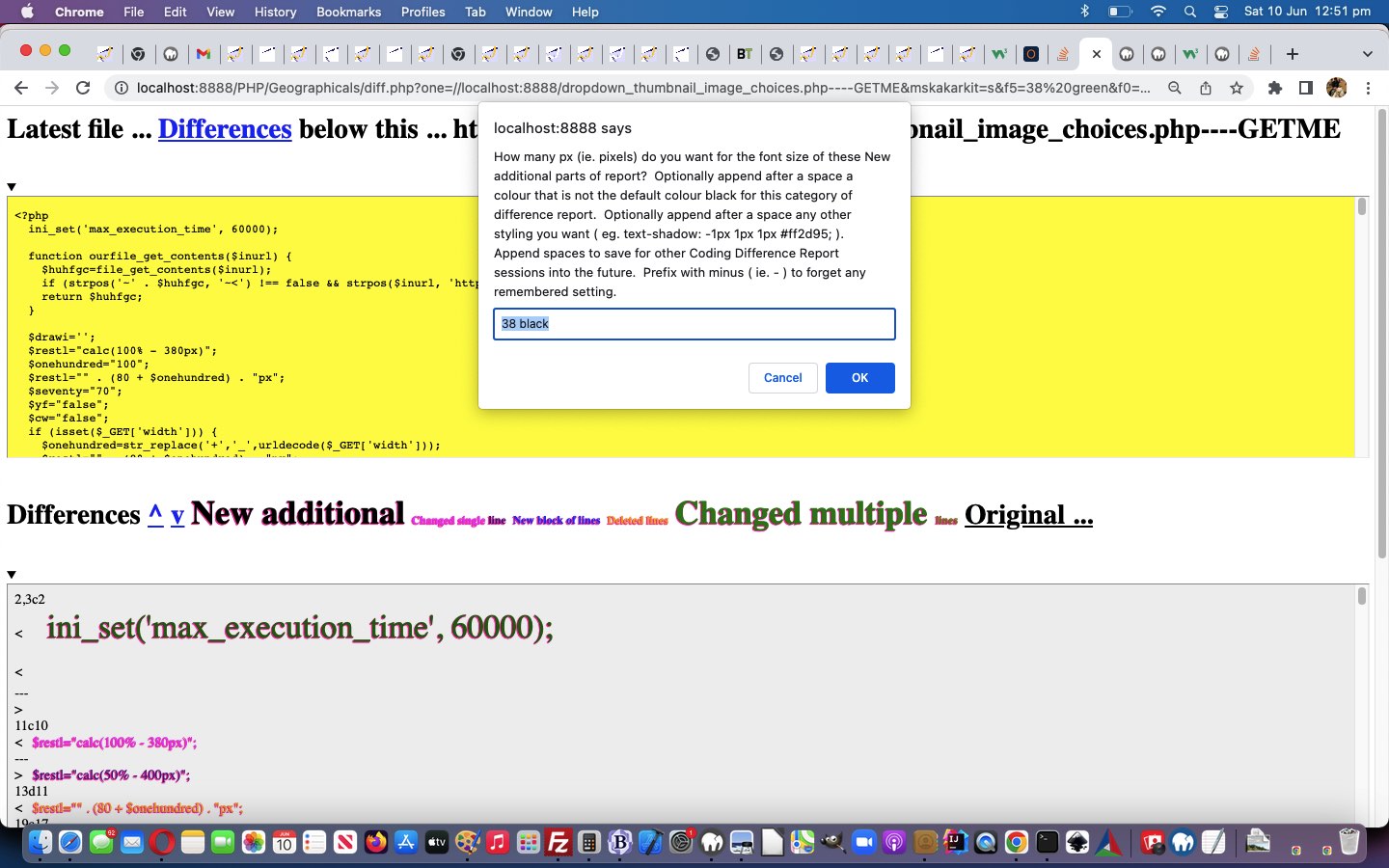
- New additional
- Changed single line
- New block of lines
- Deleted lines
- Changed multiple lines
… (CSS Selector) sensitive “categories” of Difference Report data type settings.
As a result, building on yesterday’s Code Difference User Settings Tutorial, the deployment of CSS selector logic, in PHP, now changes to …
<?php
$style="<style> font { text-shadow: -1px 1px 1px #ff2d95; } </style>";
$legend="";
$mx="";
$onecommand=" function nocaret(invx) { var outvx=decodeURIComponent(invx); while (outvx.indexOf('<') > outvx.indexOf('>')) { outvx=outvx.replace('>' + outvx.split('>')[1].split('<')[0] + '<',''); } return encodeURIComponent(outvx); } function onb(event) { var othis=event.target, cih=''; if (('' + othis.id + ' ').substring(0,1) == 'f') { cih=('' + window.localStorage.getItem('diff_' + othis.id)).replace(/^undefined$/g,''.replace(/^null$/g,'')); if (('' + othis.innerHTML.replace(/\ \;/g,' ') + '~~').indexOf(' ~~') != -1) { if (cih == '') { window.localStorage.setItem('diff_' + othis.id, encodeURIComponent('14 >' + othis.innerText + '<')); } else { window.localStorage.removeItem('diff_' + othis.id); window.localStorage.setItem('diff_' + othis.id, nocaret(cih) + encodeURIComponent(' >' + othis.innerText + '<')); } } } } function blurize(othis) { if (1 == 2) { othis.onblur=function(event) { onb(event); }; } return othis; } function perhapsih(insg,ofo) { if (insg.indexOf('<') > insg.indexOf('<') && insg.indexOf('<') != -1) { ofo.innerHTML=insg.split('>')[1].split('>')[0]; ofo.setAttribute('data-ih', insg.split('>')[1].split('>')[0]); return insg.replace('>' + insg.split('>')[1].split('>')[0] + '<', ''); } } function givef(idn,cssis) { if (('' + document.getElementById('f' + idn).title).indexOf(' ' + decodeURIComponent(cssis) + ' ') == -1) { document.getElementById('f' + idn).title=document.getElementById('lspan').title + ' You have user CSS styling friendly one off setting of ' + decodeURIComponent(cssis) + ' for this category of Difference Reporting'; } } function getmaybe(foin,defis) { var mgs=document.URL.split(foin.id + '='); thatget=('' + window.localStorage.getItem('diff_' + foin.id)).replace(/^undefined$/g,'').replace(/^null$/g,''); if (thatget != '') { if (eval('' + mgs.length) == 1) { return decodeURIComponent(thatget); } else if (mgs[1].split('&')[0].split('#')[0] == '') { return decodeURIComponent(thatget); } } if (eval('' + mgs.length) > 1) { if (mgs[1].split('&')[0].split('#')[0] != '') { return decodeURIComponent(mgs[1].split('&')[0].split('#')[0]); } } return defis; } function getany() { var mgs=[],addget='',thisget=''; if (document.URL.replace('?','&').indexOf('&f') == -1 || 1 == 1) { for (var iig=0; iig<=6; iig++) { mgs=document.URL.split('f' + iig + '='); thisget=('' + window.localStorage.getItem('diff_f' + iig)).replace(/^undefined$/g,'').replace(/^null$/g,''); if (thisget != '') { document.getElementById('f' + iig).title=document.getElementById('lspan').title + ' You have user CSS styling friendly setting of ' + decodeURIComponent(thisget) + ' for this category of Difference Reporting'; } if (eval('' + mgs.length) > 1) { if (mgs[1].split('&')[0].split('#')[0] != '') { document.getElementById('f' + iig).title=document.getElementById('lspan').title + ' You have user CSS styling friendly setting of ' + decodeURIComponent(mgs[1].split('&')[0].split('#')[0]) + ' for this category of Difference Reporting'; } } if (document.URL.replace('?','&').indexOf('&f' + iig + '=') == -1) { addget+='&f' + iig + '=' + thisget; } } } if (addget != '') { location.href=(document.URL.split('#')[0] + addget).replace('.php&','.php?'); } } setTimeout(getany,2000); function removeany(newfo) { window.localStorage.removeItem('diff_' + newfo.id); } function addany(newishfo,newwhat) { removeany(newishfo); window.localStorage.setItem('diff_' + newishfo.id, newwhat); } function askabout(fo) { var defd='14', ccol='black', ccols=fo.outerHTML.split(' color=' + String.fromCharCode(34)), psizes=fo.outerHTML.split('px'); if (eval('' + ccols.length) > 1) { ccol=ccols[1].split(String.fromCharCode(34))[0]; } if (eval('' + psizes.length) > 1) { defd=psizes[0].split(':')[eval(-1 + psizes[0].split(':').length)].trim(); } var numis=prompt('How many px (ie. pixels) do you want for the font size of these ' + fo.innerHTML + ' parts of report? Optionally append after a space a colour that is not the default colour ' + ccol + ' for this category of difference report. Optionally append after a space any other styling you want ( eg. text-shadow: -1px 1px 1px #ff2d95; ). Append spaces to save for other Coding Difference Report sessions into the future. Prefix with minus ( ie. - ) to forget any remembered setting. An entry can be > followed by a new wording for this category followed by <', getmaybe(fo,defd)); if (numis != null) { if ((perhapsih(numis,fo) + 'x').trim().substring(0,1) == '-') { removeany(fo); numis=numis.replace('-',''); } if (('' + numis).trim() != '') { if (numis.replace(/\ $/g,'') != numis) { addany(fo,encodeURIComponent(numis.trim())); } location.href=(document.URL.split('#')[0] + '&' + fo.id + '=' + encodeURIComponent(numis.trim())).replace('.php&','.php?'); } } } ";
if (isset($_GET['f0']) || isset($_GET['f1']) || isset($_GET['f2']) || isset($_GET['f3']) || isset($_GET['f4']) || isset($_GET['f5']) || isset($_GET['f6'])) {
$onecommand.=" function sizefonts() { } setTimeout(sizefonts, 3000); ";
for ($ij=0; $ij<=6; $ij++) {
if (isset($_GET['f' . $ij])) {
$ihbit="";
$words=str_replace('+',' ',urldecode($_GET['f' . $ij]));
if (strpos($words, '<') !== false && strpos($words, '>') !== false) {
if (strpos($words, '<') > strpos($words, '>')) {
$ihbit=" document.getElementById('f" . $ij . "').innerHTML='" . str_replace("'", "' + String.fromCharCode(39) + '", explode('<',explode('>',$words)[1])[0]) . "'; ";
}
}
if (trim($words) != '') { $onecommand=str_replace("} ", " givef(" . $ij . ",'" . $_GET['f' . $ij] . "'); } ", $onecommand); }
$wordsa=explode(' ', trim($words));
if (sizeof($wordsa) > 1) {
$words=substr($words,(1 + strlen($wordsa[0])));
for ($ijj=1; $ijj<sizeof($wordsa); $ijj++) {
if (strpos($wordsa[$ijj], ':') === false && $ijj == 1) {
$words=trim(substr($words,(0 + strlen($wordsa[$ijj]))));
$style.='<style> .f' . $ij . " { font-color: " . trim($wordsa[$ijj]) . '; } </style>';
$onecommand=str_replace("} ", " document.getElementById('f" . $ij . "').color='' + '" . trim($wordsa[$ijj]) . "'; document.getElementById('f" . $ij . "').style.fontColor='' + '" . trim($wordsa[$ijj]) . "'; } ", $onecommand);
}
}
if (trim($words) != '') {
if (strpos($words, "{") !== false && strpos($words, "}") !== false) {
$style.='<style> ' . $words . ' </style>';
$onecommand=str_replace("} ", " document.getElementById('dstyle').innerHTML+='<style> ' + '" . $words . " </style>'; } ", $onecommand);
} else {
$style.='<style> .f' . $ij . " { " . $words . ' } </style>';
$onecommand=str_replace("} ", " document.getElementById('dstyle').innerHTML+='<style> .f" . $ij . " { ' + '" . $words . " } </style>'; } ", $onecommand);
}
}
}
$onecommand=str_replace("} ", $ihbit . " document.getElementById('f" . $ij . "').style.fontSize='' + '" . trim($wordsa[0]) . "px'; } ", $onecommand);
$style.='<style> .f' . $ij . " { font-size: " . trim($wordsa[0]) . 'px; } </style>';
}
}
}
?>
… to start making this happen (including being able to change our “inhouse category” names, if you like) in diff.php‘s more colourful Code Differences helper.
Previous relevant Code Difference User Settings Tutorial is shown below.
Yesterday’s Code Difference Privacy Tutorial represented too much of an echo chamber for our liking. Where possible, we prefer functionality that the users out there can tweak themselves.
In thinking about this, those 5 categories (involving 2 subcategories) …
- New additional
- Changed single line
- New block of lines
- Deleted lines
- Changed multiple lines
… were what occurred to us could be the CSS Selector basis for us to improve the Code Difference reporting via CSS styling functionality.
Up to today the deployment of that CSS selector logic would have had to be more complex than necessary, but today’s …
- giving new id and class attributes to the “legend” span id=lspan elements … and …
- equivalent class attribute to report matching element data
… makes the deployment of CSS selector logic really easy, in PHP, as per …
<?php
$style="<style> font { text-shadow: -1px 1px 1px #ff2d95; } </style>";
$legend="";
$mx="";
$onecommand=" function askabout(fo) { var defd='14', ccol='black', ccols=fo.outerHTML.split(' color=' + String.fromCharCode(34)), psizes=fo.outerHTML.split('px'); if (eval('' + ccols.length) > 1) { ccol=ccols[1].split(String.fromCharCode(34))[0]; } if (eval('' + psizes.length) > 1) { defd=psizes[0].split(':')[eval(-1 + psizes[0].split(':').length)].trim(); } var numis=prompt('How many px (ie. pixels) do you want for the font size of these ' + fo.innerHTML + ' parts of report? Optionally append after a space a colour that is not the default colour ' + ccol + ' for this category of difference report. Optionally append after a space any other styling you want ( eg. text-shadow: -1px 1px 1px #ff2d95; )', defd); if (numis != null) { if (('' + numis).trim() != '') { location.href=(document.URL.split('#')[0] + '&' + fo.id + '=' + encodeURIComponent(numis.trim())).replace('.php&','.php?'); } } } ";
if (isset($_GET['f0']) || isset($_GET['f1']) || isset($_GET['f2']) || isset($_GET['f3']) || isset($_GET['f4']) || isset($_GET['f5']) || isset($_GET['f6'])) {
$onecommand.=" function sizefonts() { } setTimeout(sizefonts, 3000); ";
for ($ij=0; $ij<=6; $ij++) {
if (isset($_GET['f' . $ij])) {
$words=str_replace('+',' ',urldecode($_GET['f' . $ij]));
$wordsa=explode(' ', trim($words));
if (sizeof($wordsa) > 1) {
$words=substr($words,(1 + strlen($wordsa[0])));
for ($ijj=1; $ijj<sizeof($wordsa); $ijj++) {
if (strpos($wordsa[$ijj], ':') === false && $ijj == 1) {
$words=trim(substr($words,(0 + strlen($wordsa[$ijj]))));
$style.='<style> .f' . $ij . " { font-color: " . trim($wordsa[$ijj]) . '; } </style>';
$onecommand=str_replace("} ", " document.getElementById('f" . $ij . "').color='' + '" . trim($wordsa[$ijj]) . "'; document.getElementById('f" . $ij . "').style.fontColor='' + '" . trim($wordsa[$ijj]) . "'; } ", $onecommand);
}
}
if (trim($words) != '') {
if (strpos($words, "{") !== false && strpos($words, "}") !== false) {
$style.='<style> ' . $words . ' </style>';
$onecommand=str_replace("} ", " document.getElementById('dstyle').innerHTML+='<style> ' + '" . $words . " </style>'; } ", $onecommand);
} else {
$style.='<style> .f' . $ij . " { " . $words . ' } </style>';
$onecommand=str_replace("} ", " document.getElementById('dstyle').innerHTML+='<style> .f" . $ij . " { ' + '" . $words . " } </style>'; } ", $onecommand);
}
}
}
$onecommand=str_replace("} ", " document.getElementById('f" . $ij . "').style.fontSize='' + '" . trim($wordsa[0]) . "px'; } ", $onecommand);
$style.='<style> .f' . $ij . " { font-size: " . trim($wordsa[0]) . 'px; } </style>';
}
}
}
?>
… user tweakable (using window.prompt interactive entry) via clickable “legend” elements in diff.php‘s more colourful Code Differences helper.
Previous relevant Code Difference Privacy Tutorial is shown below.
Yesterday’s Code Difference Colour Coding Tutorial Difference Report modifications (still) had the inherent weakness …
- it was possible, but unlikely, for users to see other user generated reports, if they happened to be asking for reports at exactly the same time … because …
- we had not catered for busy traffic here … but, today …
- we cater, better, for busy online traffic … and at the same time …
- improve the privacy of the reporting on an IP address basis
The downside, at least for us managing this, is that we do not want a build up of files belonging to difference reports long gone. We arrange it, then, that as soon as the report is created, a window.open scenario is coded for …
<?php
$legend=' <span id=lspan><span><font size=2 color=purple>New additional</font></span> <span><font size=2 color=magenta>Changed single </font><font size=2 color=indigo> line</font></span> <span><font size=2 color=blue>New block of lines</font></span> <span><font size=2 color=orange>Deleted lines</font></span> <span><font size=2 color=darkgreen>Changed multiple </font><font size=2 color=olive>lines</font> <a id=myaa onclick="var wod=window.open(' . "'','_blank','left=100,top=100,width=600,height=600'" . '); wod.document.write(' . "'<textarea title=' + document.URL + ' cols=120 rows=40 style=background-color:pink;>' + " . 'window.atob(' . "'" . trim(base64_encode(file_get_contents("huh" . server_remote_addr() . ".huh"))) . "'" . ') + ' . "'</textarea>'" . '); wod.document.title=document.URL; " style=text-decoration:underline;cursor:pointer;>Original ...</a></span></span>';
$onecommand=" function muchl() { if (document.getElementById('lspan').innerHTML.indexOf(\".atob('')\") != -1) { document.getElementById('lspan').innerHTML=document.getElementById('lspan').innerHTML.replace(\".atob('')\", \".atob('" . trim(base64_encode(file_get_contents("huh" . server_remote_addr() . ".huh"))) . "')\"); } } setTimeout(muchl,8000); ";
?>
… leaving the door open for us to tidy up straight away in diff.php‘s more colourful Code Differences helper.
Previous relevant Code Difference Colour Coding Tutorial is shown below.
It’s coming up to a few years now, since we looked at the code differences reporting we offer the reader, as a way to scrutinize code changes, around here, when we presented Code Download Table Difference Functional Hover Tutorial. Well, we thought we might try some colour coding to perhaps lift the fog on the cryptic nature of Linux diff (difference) command based reports. They can be cryptic because they can feed into the automation feeding of the report into other Linux commands to facilitate ongoing editing endeavours, but we do not want to go into that here, at least today.
But on examining the reports we came up with the following difference report “categories” if you will …
- New additional
- Changed single line
- New block of lines
- Deleted lines
- Changed multiple lines
… the header (of a block of interest) the dead give away, depending on the existence of “a” or “c” or “d” and/or “,” for a common sense reinterpretation by us not visiting “man diff” ourselves, yet, regarding this work.
Feel free to take a look at diff.php‘s more colourful Code Differences helper.
Previous relevant Code Download Table Difference Functional Hover Tutorial is shown below.
Is it worth adding “onmouseover” event logic onto yesterday’s Code Download Table Difference Functional Linking Tutorial? You bet it is! Just because “onmouseover” has no relevance to mobile platforms, so, obversely, developing software with version control systems is irrelevant to mobile platforms.
… we figure. But this is of relevance to the programmer. Sometimes, rather than cater for all the platforms, settling on a subset (of those platforms) can be apt because …
- one of mobile or non-mobile subsets of platforms is irrelevant to the scenario … as for today … or …
- you try to reinvent the wheel on the pretext that you are waiting for a particular web browser or platform to allow the functionality in, into the future … you could be waiting a while, with the complexity of app arrangements going on around the net these days
Anyway, back to the “onmouseover” event on non-mobile platforms … it was the case that this event was a favourite for the conduit towards Ajax (client) functionality. And thinking on what we do today to nuance our Code Differences PHP web application, we were thinking …
What would Ajax (like to) do?
… and we decided Ajax would really like to …
- populate a “div” style=display:inline-block; element adjacent to the functional detail to inform about … but this was not possible … so, instead, we …
- populate a popup window near to the functional detail to inform about
… for a non-mobile “hover” (ie. “onmouseover”) event.
Along the way we add some more hashtag navigations and set up more colour coding to the output of (the optional) “functional links” Code Difference reporting.
So take a look at our changed diff.php Code Differences helper applied to itself below …
Previous relevant Code Download Table Multiple Row Email Report Tutorial is shown below.
Before leaving yesterday’s Download and Copy or Move Code Download Table Tutorial extensions to our Code Download Table functionality …
- add copy onto a download functionality to the Code Download Table … today, we …
- add a Multiple Row selection basis for a personalized Email Report for the user
… as we saw that there was scope for this as a sharing mechanism for project discussions and ideas, we hope.
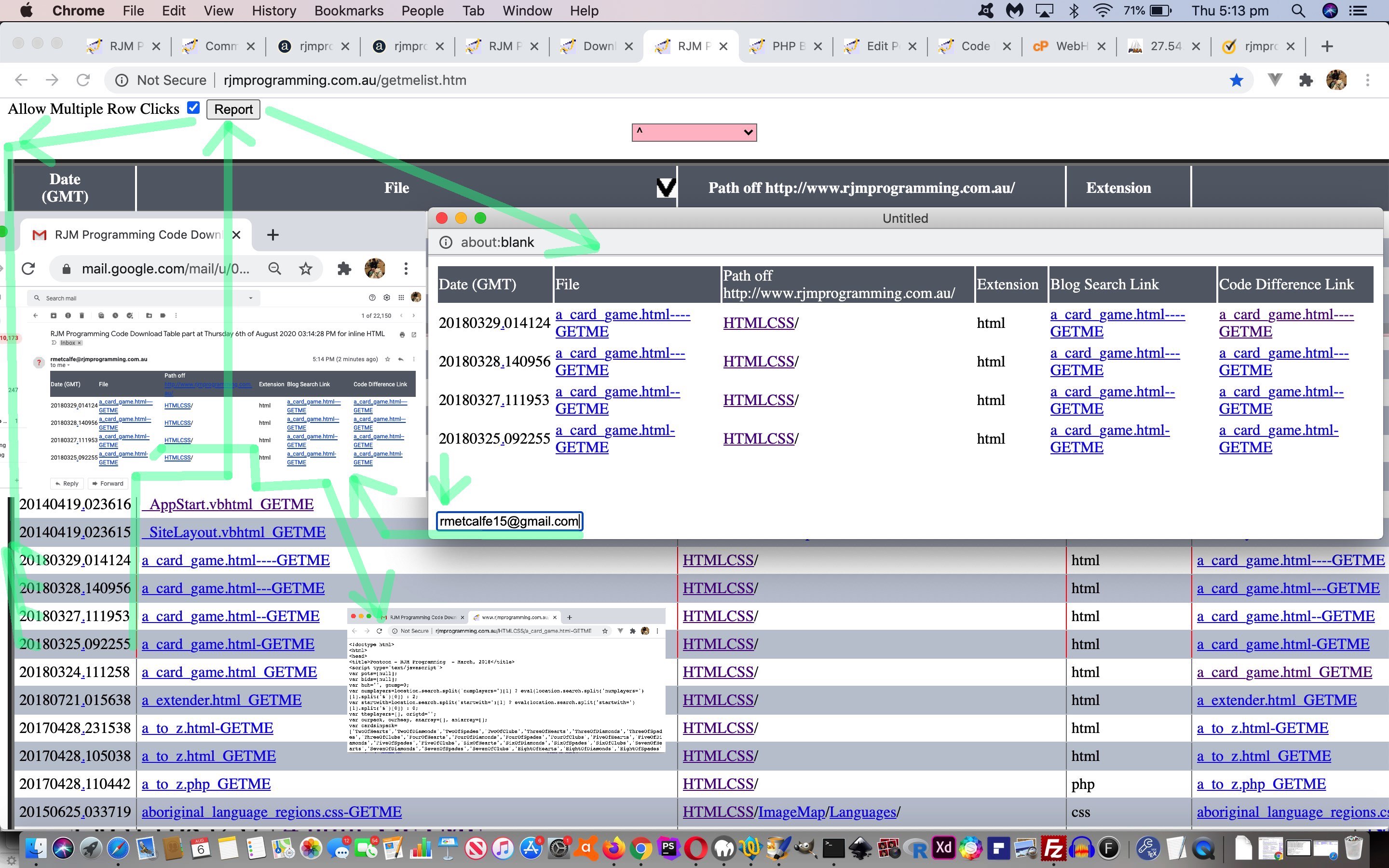
Today’s tutorial picture tries to show the steps to emailing off a report of interest to a user …
- User clicks the “Allow Multiple Row Clicks” checkbox …
prefixask=prefixask.replace('</div>', '<div id=divawrc style=display:inline-block;> Allow Multiple Row Clicks <input onchange="domrows();" id=awrc style=inline-block; type=checkbox></input> <div id=dawrc style=display:inline-block;></div></div></div>');
… which causes … - “Report” button shows to its right …
function domrows() {
document.getElementById('dawrc').innerHTML='<input style=inline-block; type=button onclick=treportdo(); value=Report></input>';
var trsis=document.getElementsByTagName('tr');
for (var itrsis=0; itrsis<trsis.length; itrsis++) {
trsis[itrsis].onclick = function(e) { if (e.target.innerHTML != '') { var trs=document.getElementsByTagName('tr'); for (var itrs=0; itrs<trs.length; itrs++) { if (trs[itrs].outerHTML.indexOf(e.target.innerHTML) != -1) { trs[itrs].style.border='2px dotted red'; } } } };
}
}
… and table row onclick logic is dynamically applied to those “tr” elements - User clicks somewhere within rows they are interested in seeing be included in a report (which is a snippet of the whole Code Download Table, perhaps to do with a project of interest, or a learning topic of interest)
- User optionally clicks the “Report” button …
function treportdo() {
var trsis=document.getElementsByTagName('tr');
webc='<html><head><script type="text/javascript"> function emailto(eto) { window.opener.parentemailto(eto); } function xemailto(eto) { if (eto.indexOf("@") != -1) { var zhr=new XMLHttpRequest(); var zform=new FormData(); zform.append("inline",""); zform.append("to",eto); zform.append("subj","Code Download Table part"); zform.append("body",document.getElementById("mytable").outerHTML); zhr.open("post", "//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php", true); zhr.send(zform); alert("Email sent to " + eto); } } </script></head><body><table id=mytable></table><br><br><br><input onblur=emailto(this.value); placeholder="Email to" type=email></input></body></html>';
for (var itrsis=0; itrsis<trsis.length; itrsis++) {
if (itrsis == 0) {
webc=webc.replace('</table>', trsis[itrsis].outerHTML + '</table>');
}
if (trsis[itrsis].outerHTML.indexOf('>') > trsis[itrsis].outerHTML.indexOf('border:')) {
if (trsis[itrsis].outerHTML.indexOf('dotted') > trsis[itrsis].outerHTML.indexOf('border:')) {
webc=webc.replace('</table>', trsis[itrsis].outerHTML + '</table>');
}
}
}
var woois=window.open('','_blank','top=20,left=20,width=600,height=600');
woois.document.write(webc);
}
… which causes a … - New popup window opens showing the relevant snippet of Code Download Table of interest to the user … including …
- Textbox for an optional emailee entry that can be filled in … to …
- Set off Ajax/FormData methodology means …
function parentemailto(eto) {
if (eto.indexOf("@") != -1) {
var zhr=new XMLHttpRequest();
var zform=new FormData();
zform.append("inline","");
zform.append("to",eto);
zform.append("subj","RJM Programming Code Download Table part");
zform.append("body", reltoabs('<table' + webc.split('</table>')[0].split('<table')[1] + '</table>'));
zhr.open("post", "//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php", true);
zhr.send(zform);
alert("Email sent to " + eto);
}
}
… to send off an Inline HTML Email report to the emailee … including … - Links of email can be clicked to get back to source code and other links back at the RJM Programming domain web server
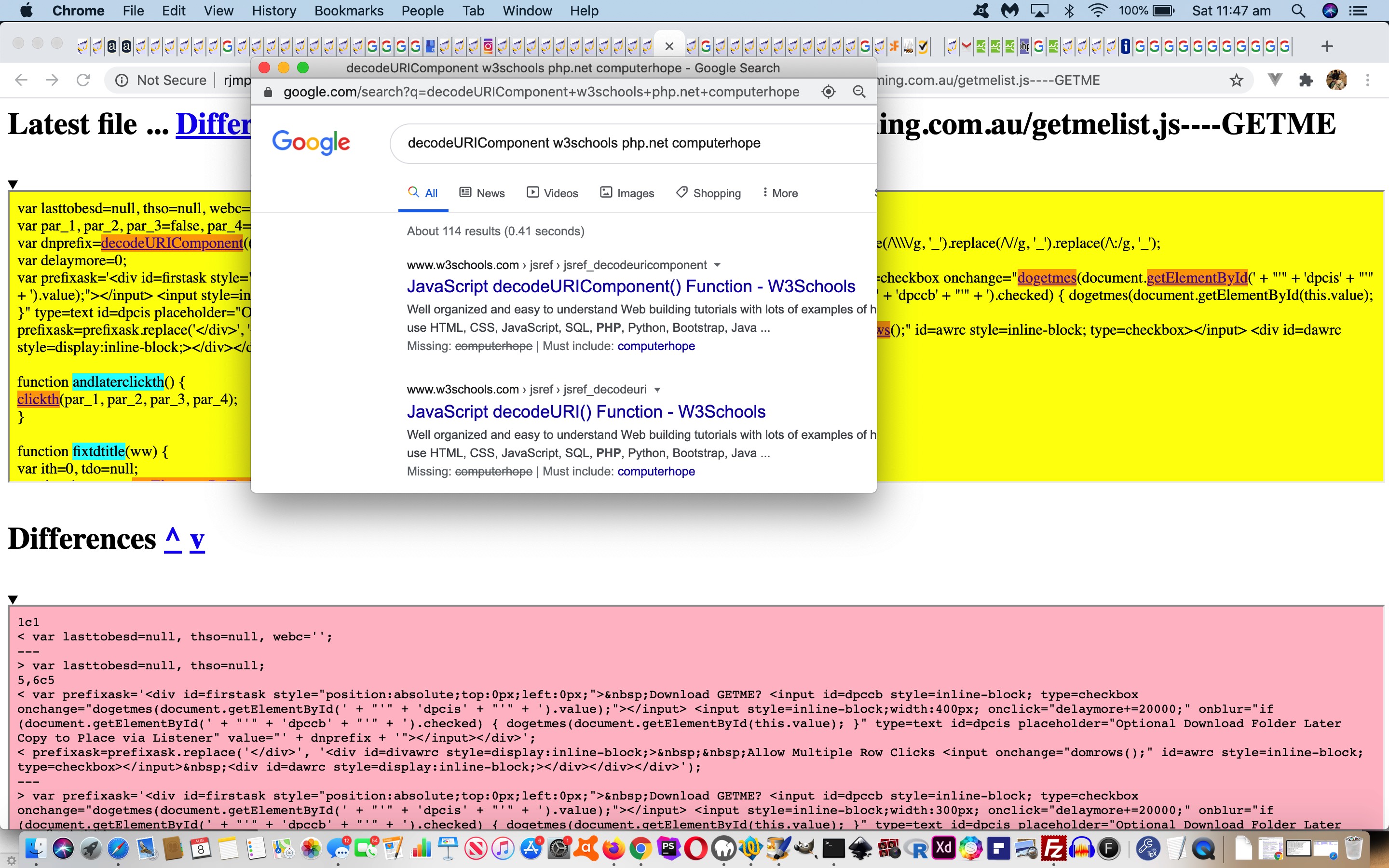
… in our changed getmelist.js external Javascript code file (that you can try out for yourself at this live run link).
Previous relevant Download and Copy or Move Code Download Table Tutorial is shown below.
After the “goings on” with the relatively recent PHP Blog Summary Fixed Title Events Tutorial we thought we were finished with “Code Download Table” functionality … but then …
… along came
Jonesyesterday’s Download and Copy or Move Server Tutorial …
… and … lo and behold … we saw a good use for the idea of …
- download from “the net” to a Downloads folder on your computer or device … and more often than not …
- you, the user, copies or renames this data to another location on your computer or device with command line or with operating system GUI
… and allowing for that second step above be programmatical with the most apt functionality that had ever passed our cotton pickin’ mind … our Code Download Table … wi’ all tho’ GETME’s!
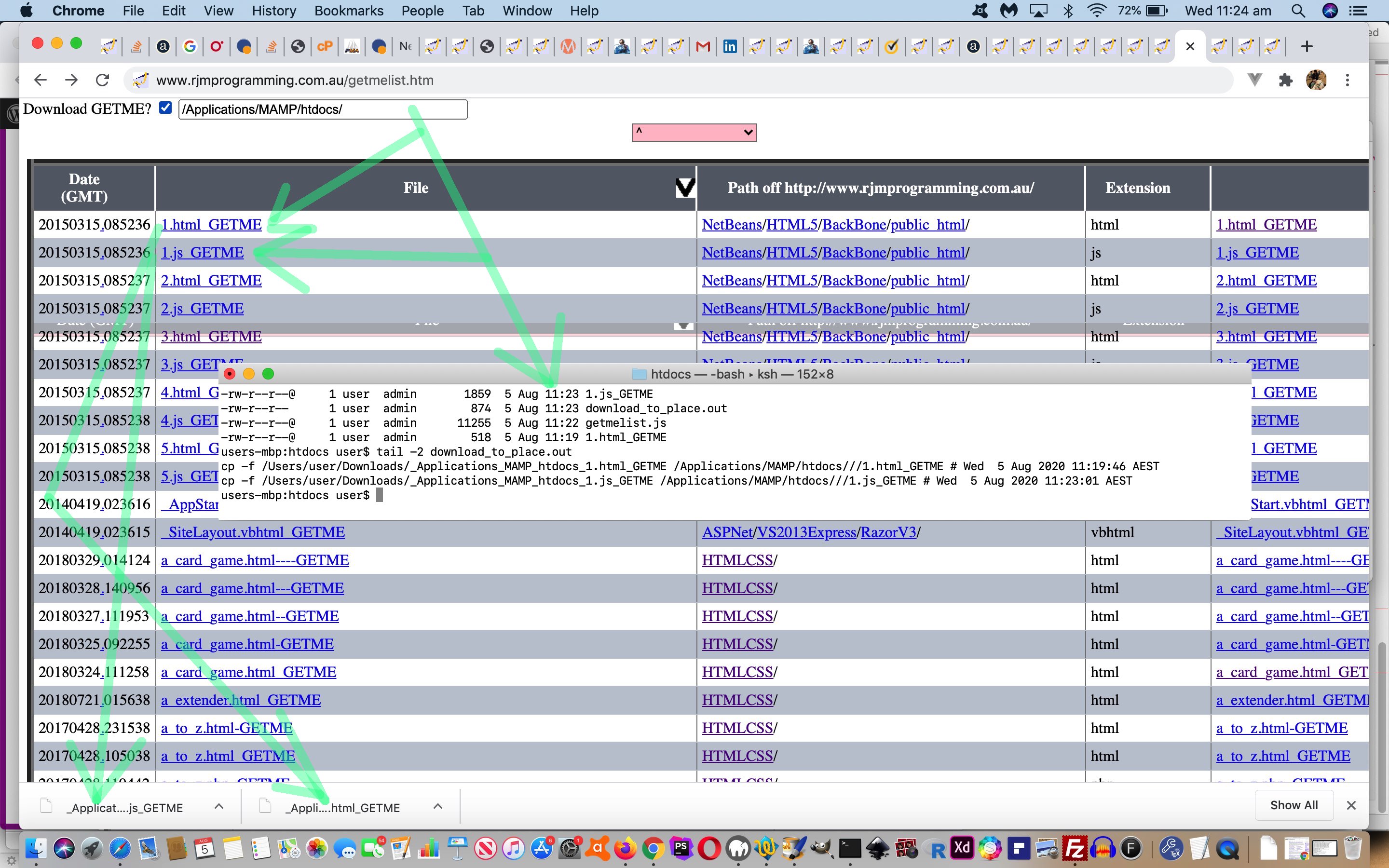
But we don’t want to interfere too much with the Code Download Table “flow” here, so create up the top left 20 seconds worth of time (extendable by their actions) available to the user to create “download” attributes on all …
- “a” links … with …
- “href” attribute containing “GETME” …
- but not “diff.php” … and …
- “download” attribute (the attribute necessary to “download” rather than our default displaying of source code in a new webpage)
… plus no href attribute containing “?s=” either, for today’s purposes with a changed getmelist.js external Javascript code file (that you can try out for yourself at this live run link) … via its new …
var dnprefix=decodeURIComponent(('' + localStorage.getItem('download_copy_to_folder')).replace(/^null$/g,'')); //.replace(/\+/g,' ').replace(/\\\\/g, '_').replace(/\//g, '_').replace(/\:/g, '_');
var delaymore=0;
var prefixask='<div id=firstask style="position:absolute;top:0px;left:0px;"> Download GETME? <input id=dpccb style=inline-block; type=checkbox onchange="dogetmes(document.getElementById(' + "'" + 'dpcis' + "'" + ').value);"></input> <input style=inline-block;width:300px; onclick="delaymore+=20000;" onblur="if (document.getElementById(' + "'" + 'dpccb' + "'" + ').checked) { dogetmes(document.getElementById(this.value); }" type=text id=dpcis placeholder="Optional Download Folder Later Copy to Place via Listener" value="' + dnprefix + '"></input></div>';
function dogetmes(dpprefix) {
delaymore+=20000;
var asis=document.getElementsByTagName('a');
if (dpprefix != dnprefix && 1 == 7) {
localStorage.setItem('download_copy_to_folder', dpprefix);
}
for (var iasis=0; iasis<asis.length; iasis++) {
if (asis[iasis].href.indexOf('diff.php') == -1 && asis[iasis].href.indexOf('?s=') == -1 && asis[iasis].href.indexOf('GETME') != -1) {
asis[iasis].download=dpprefix.replace(/\//g,'_').replace(/\\\\/g,'_').replace(/\:/g,'_') + asis[iasis].href.split('/')[eval(-1 + asis[iasis].href.split('/').length)];
}
}
}
function nomorepa() {
if (eval('' + delaymore) == 0) {
if (document.getElementById('firstask')) {
document.getElementById('firstask').innerHTML='';
}
} else {
setTimeout(nomorepa, eval('' + delaymore));
delaymore=0;
}
}
function lastdivpop() {
var wasih='';
if (document.getElementById('lastdiv')) {
if (document.getElementById('lastdiv').innerHTML == '') {
wasih=wasih;
setTimeout(lastdivpop, 3000);
} else if (document.getElementById('lastdiv').innerHTML.indexOf('firstask') == -1) {
wasih=document.getElementById('lastdiv').innerHTML;
document.getElementById('lastdiv').innerHTML=prefixask + wasih;
prefixask='';
setTimeout(nomorepa, 20000);
} else {
setTimeout(lastdivpop, 3000);
}
}
}
setTimeout(lastdivpop, 8000);
Previous relevant Download and Copy or Move Server Tutorial is shown below.
Yesterday’s Download and Copy or Move Primer Tutorial was all about the “client side” of …
- the “server” side web applications/pages … and …
- a “client” side listener (like we talked about with Korn Shell listeners with Pandoc Document Conversion Email Tutorial)
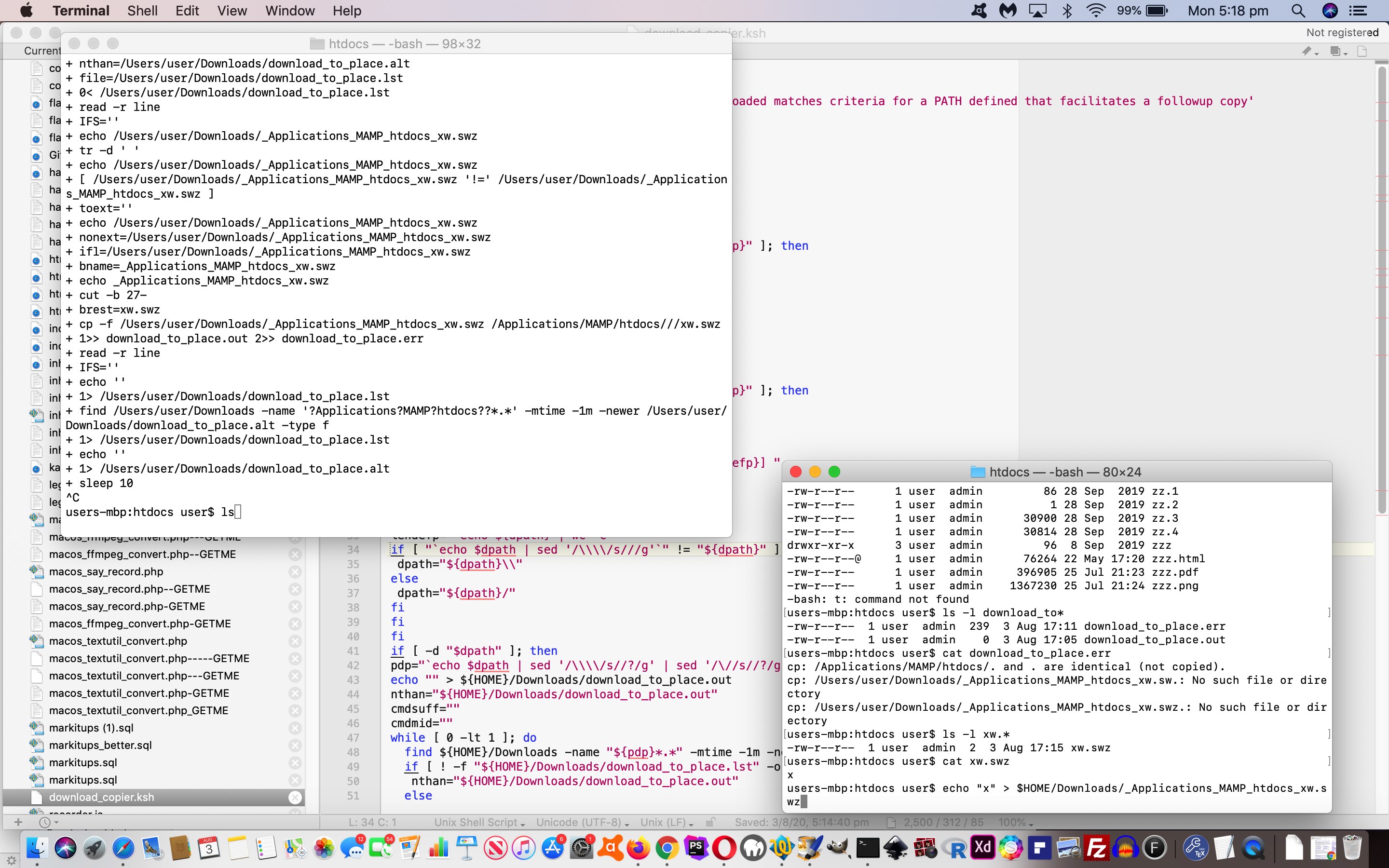
… and we’ve just “tweaked” (albeit, very importantly, in our books (… but the pamphlettes are still not playing ball)) to ensure no “file clobbering” takes place so that the Korn Shell now does …
suf=""
isuf=-1
while [ -f "${dpath}/${brest}${suf}" ]; do
((isuf=isuf+1))
suf="_${isuf}"
done
if [ ! -z "$suf" ]; then
echo "mv ${dpath}/${brest} ${dpath}/${brest}${suf} # `date`" >> download_to_place.out
mv ${dpath}/${brest} ${dpath}/${brest}${suf} >> download_to_place.out 2>> download_to_place.err
fi
… in download_copier.ksh download_copier.ksh Korn Shell scripting on our macOS operating system “client”.
But today is mainly about filling in the missing bits on the “server” side. This (need for a) “conduit” we referred to yesterday is because we accept no folder paths can be mentioned at the “server” end. Suppose, though, that the “non-pathed” filename we supply to an “a” link’s “download” attribute can be prefixed by a mildly mashed up version of that path we copy to from the Downloads folder of your “client” computer or device, as you perform a “download” via the clicking of an “a” link.
Well, at this blog we’d already started functionality to toggle the use or not of …
- “a” links … with …
- “href” attribute containing “GETME” …
- but not “diff.php” … and …
- “download” attribute (the attribute necessary to “download” rather than our default displaying of source code in a new webpage)
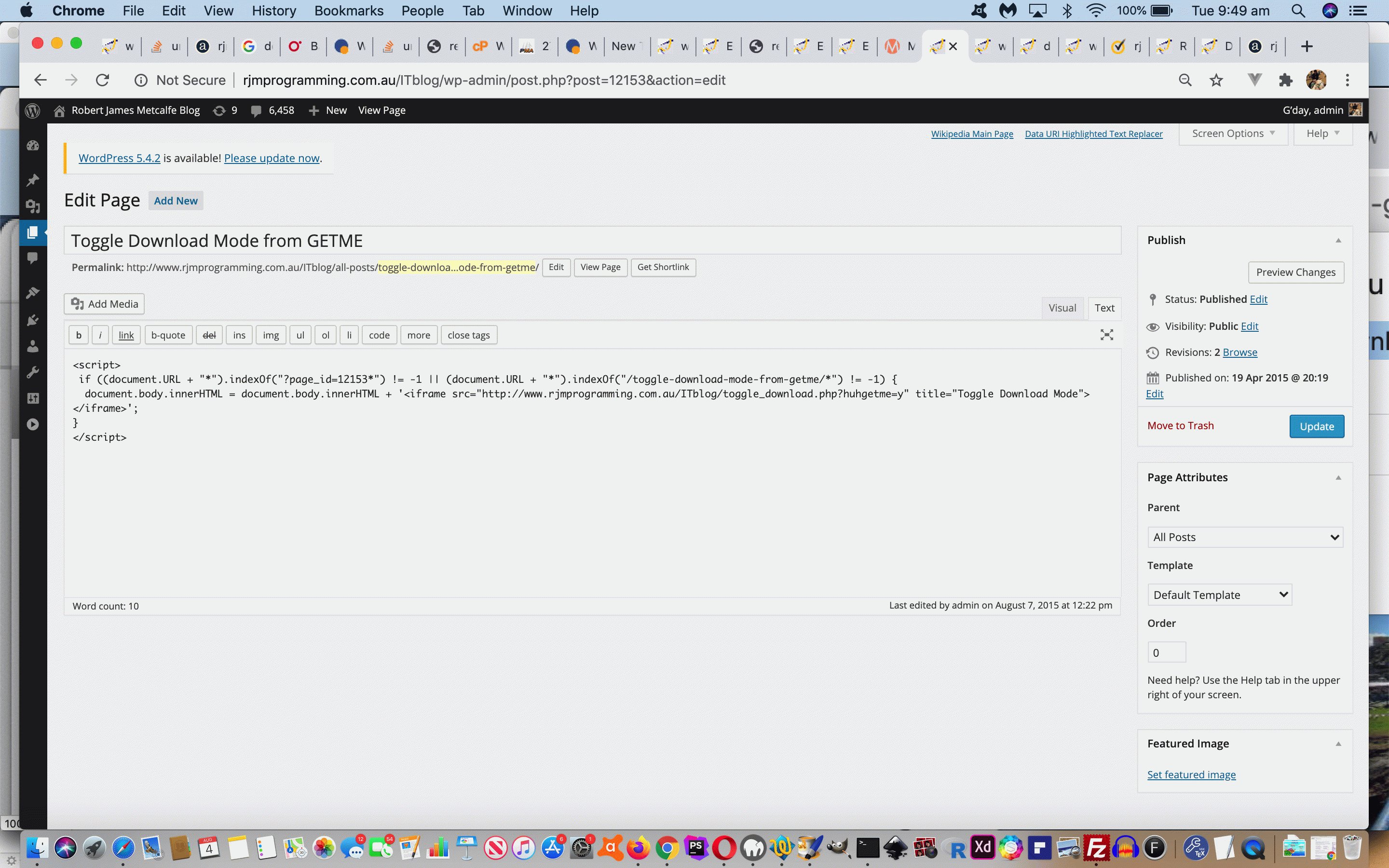
Were you here, then, when we published WordPress Blog Download Mode Toggler Primer Tutorial (or were you indisposed again?!) There we established an “All Posts” menu “Toggle Download Mode from GETME” option piece of functionality to toggle between …
- displaying of source code in a new webpage for GETME “a” links … versus …
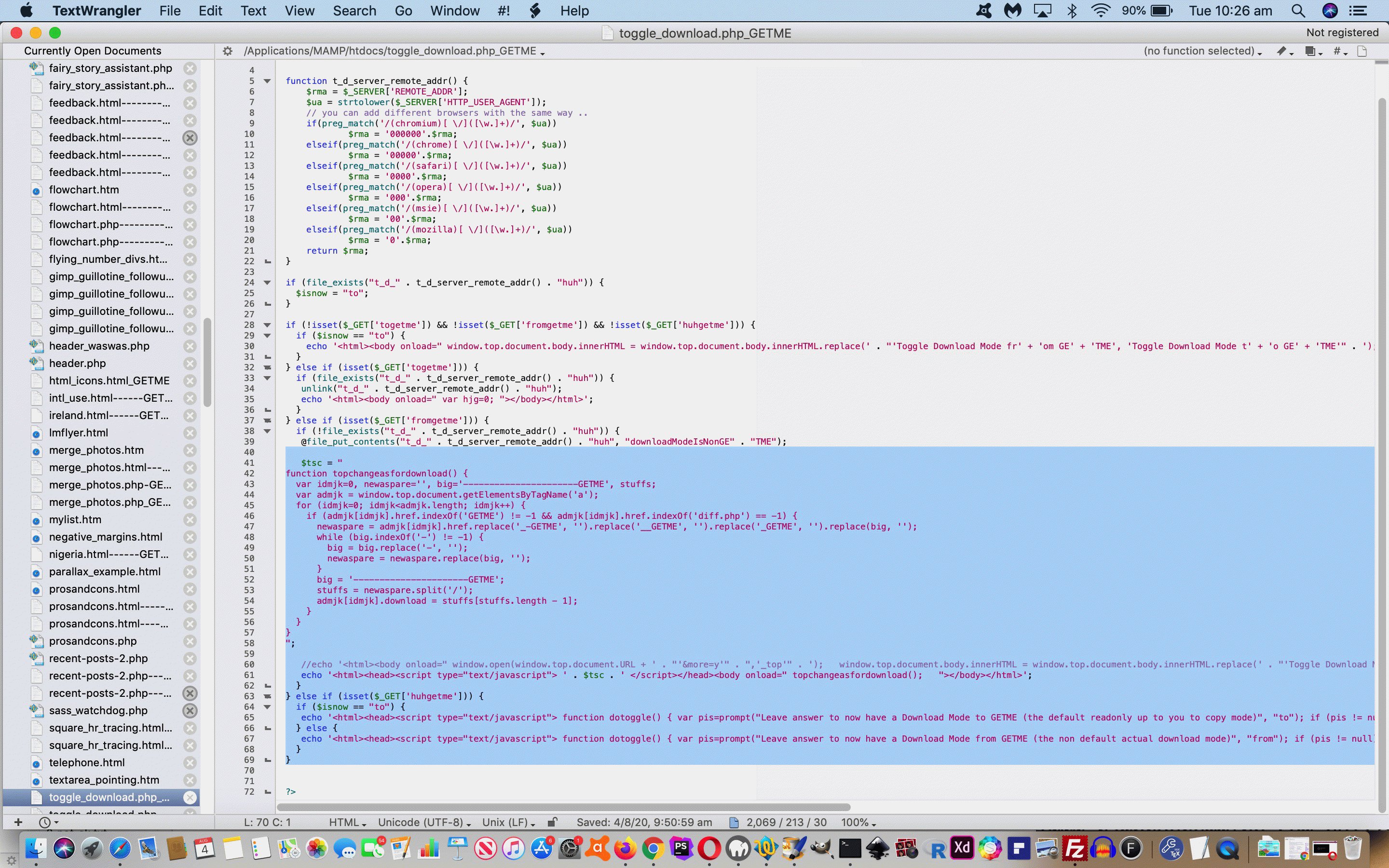
- use the changed PHP toggle_download.php in conjunction with a changed good ‘ol TwentyTen Theme header.php as below …
<?php
if (outs == null) {
var dnprefix=decodeURIComponent(('' + localStorage.getItem('download_copy_to_folder')).replace(/^null$/g,'')).replace(/\+/g,' ').replace(/\\\\/g, '_').replace(/\//g, '_').replace(/\:/g, '_');
for (idmjk=0; idmjk<admjk.length; idmjk++) {
if (admjk[idmjk].href.indexOf('GETME') != -1 && admjk[idmjk].href.indexOf('diff.php') == -1) {
if (origcafd < 0) { //!cafd) {
xp=admjk[idmjk].href.split("GETME");
prexp=xp[0].split("/");
postprexp=prexp[-1 + prexp.length].split(".");
extis = postprexp[-1 + postprexp.length].replace(/_/g,"").replace(/-/g,"").replace(/GETME/g,"");
outs="//www.rjmprogramming.com.au/getmelist.htm?topoff=150&tsp=" + (Math.floor(Math.random() * 1999900) + 100) + "#" + postprexp[0] + "." + postprexp[-1 + postprexp.length].replace(extis,"").replace(extis,"").replace(extis,"") + "GETME" + extis;
aorig=admjk[idmjk].innerHTML;
admjk[idmjk].innerHTML=admjk[idmjk].innerHTML.replace(".","<span data-alt='" + outs + "' id='spn" + cafd + "' title=\" + Code Download Table\" onclick=\"if (cafd == cafd) { cafd=" + cafd + "; changeasfordownload(); } else { window.open('" + outs + "','_blank','top=100,left=100,width=500,height=500'); } return false; \">⚫</span>");
if (aorig == admjk[idmjk].innerHTML && admjk[idmjk].innerHTML.indexOf('er posts') == -1) admjk[idmjk].innerHTML=admjk[idmjk].innerHTML.replace(" ","<span data-alt='" + outs + "' id='spn" + cafd + "' title=\" + Code Download Table\" onclick=\"if (cafd == cafd) { cafd=" + cafd + "; changeasfordownload(); } else { window.open('" + outs + "','_blank','top=100,left=100,width=500,height=500'); } return false; \">⚪</span>");
cafd++;
} else {
prestuffs = admjk[idmjk].href.split('/');
newaspare = admjk[idmjk].href.replace('_-GETME', '').replace('__GETME', '').replace('_GETME', '').replace(big, '');
while (big.indexOf('-') != -1) {
big = big.replace('-', '');
newaspare = newaspare.replace(big, '');
}
big = '----------------------GETME';
stuffs = newaspare.split('/');
if (dnprefix != '') {
admjk[idmjk].download = dnprefix + prestuffs[stuffs.length - 1];
} else {
admjk[idmjk].download = dnprefix + stuffs[stuffs.length - 1];
}
admjk[idmjk].title = "(Really download) " + admjk[idmjk].title + ' ... welcome to the long hover functionality that shows allows for a Download Mode for the blog that can be toggled';
admjk[idmjk].onmouseover = " getDownloadMode(); ";
admjk[idmjk].onmouseout = " yehBut(); ";
admjk[idmjk].ontouchstart = " getDownloadMode(); ";
admjk[idmjk].ontouchend = " yehBut(); ";
}
} else if (admjk[idmjk].href.indexOf('GETME') != -1 && origcafd < 0) { //!cafd) {
xp=admjk[idmjk].href.split("GETME");
prexp=xp[0].split("/");
postprexp=prexp[-1 + prexp.length].split(".");
extis = postprexp[-1 + postprexp.length].replace(/_/g,"").replace(/-/g,"").replace(/GETME/g,"");
outs="//www.rjmprogramming.com.au/getmelist.htm?topoff=150&tsp=" + (Math.floor(Math.random() * 1999900) + 100) + "#" + postprexp[0] + "." + postprexp[-1 + postprexp.length].replace(extis,"").replace(extis,"").replace(extis,"") + "GETME" + extis;
aorig=admjk[idmjk].innerHTML;
selbitis=allthecombos((admjk[idmjk].href + '=').split('=')[1].split('&')[0]);
admjk[idmjk].innerHTML=admjk[idmjk].innerHTML.replace(".","<span data-alt='" + outs + "' id='spn" + cafd + "' title=\" + Code Download Table\" onclick=\"if (cafd == cafd) { cafd=" + cafd + "; changeasfordownload(); } else { window.open('" + outs + "','_blank','top=100,left=100,width=500,height=500'); } return false; \"><select onchange=\" if (this.value.length > 0) { window.open(this.value,'_blank'); } return false; \" style='margin-bottom:0px;width:40px;' id='sel" + cafd + "'><option value=>⚫</option>" + selbitis + "</select></span>");
if (aorig == admjk[idmjk].innerHTML && admjk[idmjk].innerHTML.indexOf('er posts') == -1) admjk[idmjk].innerHTML=admjk[idmjk].innerHTML.replace(" ","<span data-alt='" + outs + "' id='spn" + cafd + "' title=\" + Code Download Table\" onclick=\"if (cafd == cafd) { cafd=" + cafd + "; changeasfordownload(); } else { window.open('" + outs + "','_blank','top=100,left=100,width=500,height=500'); } return false; \"><select onchange=\" if (this.value.length > 0) { window.open(this.value,'_blank'); } return false; \" style='margin-bottom:0px;width:40px;' id='sel" + cafd + "'><option value=>⚪</option>" + selbitis + "</select></span>");
cafd++;
} else if ((admjk[idmjk].innerHTML.indexOf('live run') != -1 || admjk[idmjk].title.toLowerCase().indexOf('click picture') != -1) && origcafd < 0) { //!cafd) {
outs="//www.rjmprogramming.com.au/slideshow.html#tuts";
admjk[idmjk].innerHTML=admjk[idmjk].innerHTML.replace(" ","<span data-alt='" + outs + "' id='spn" + cafd + "' title=\" + Cut to the Chase ... see the blog post list related to live runs and slideshows ... ie. the main point of the blog posting\" onclick=\"if (cafd == cafd) { cafd=" + cafd + "; changeasfordownload(); } else { window.open('" + outs + "','_blank','top=100,left=100,width=650,height=100'); } return false; \">✂</span>");
cafd++;
}
}
}
?>
… to, depending on whether the user specifies in the “All Posts” toggling’s Javascript prompt window presented, specifies a new comma separated “client folder of interest to copy to” place (stored in window.localStorage), will …- download with the GETME to the Downloads folder and copy off to the specified folder of interest (backing up as necessary) … versus …
- the default download mode downloads to the Downloads folder without the GETME parts
See these changes in action below, contextualizing “server” and “client” codes in the full picture of assisted Downloads (copied on to a folder of the user’s interest) …

Previous relevant Download and Copy or Move Primer Tutorial is shown below.
Downloading from “the net” (“server land”) to your computer or device (“client land”) is a big part of the online experience and the sharing of data over the world wide web. But have you ever wondered about the two step design of …
- download from “the net” to a Downloads folder on your computer or device … and more often than not …
- you, the user, copies or renames this data to another location on your computer or device with command line or with operating system GUI
… ? Why not allow the “server” side define where it can download to on the “client”? Well, that would be a security nightmare, allowing a highjacking of mission critical files on your computer or device. So, I get it, that is a “no no”. But could we have a controlled “arrangement” between …
- the “server” side web applications/pages … and …
- a “client” side listener (like we talked about with Korn Shell listeners with Pandoc Document Conversion Email Tutorial)
… ? We think that sounds reasonable and so, today, we start our (two parts or more) mini-project (making step 2 above be considered to be programmatically handled, sometimes) designing a Korn Shell (“client” side) listener to suit our macOS “client” computer, executed as a background process via …
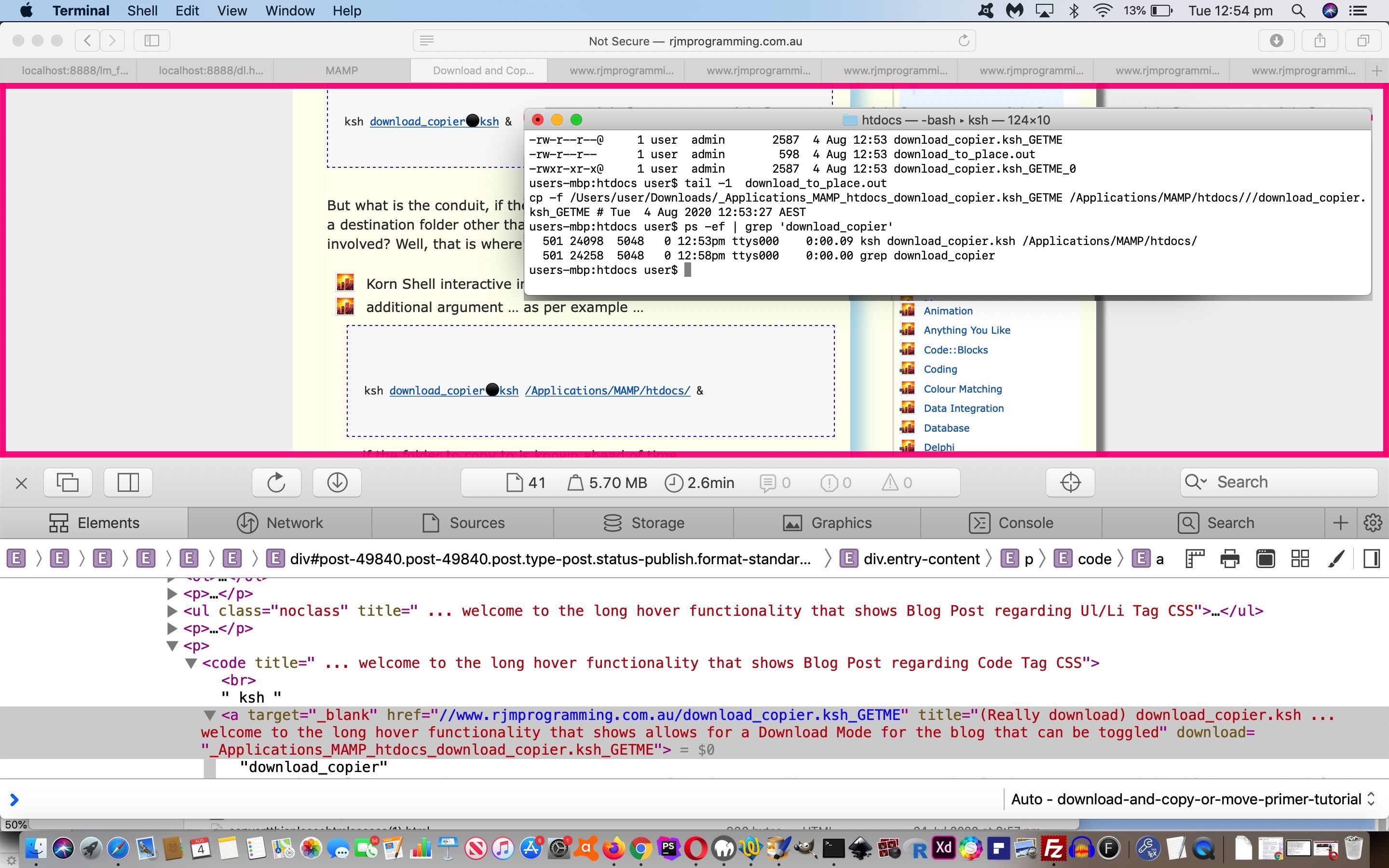
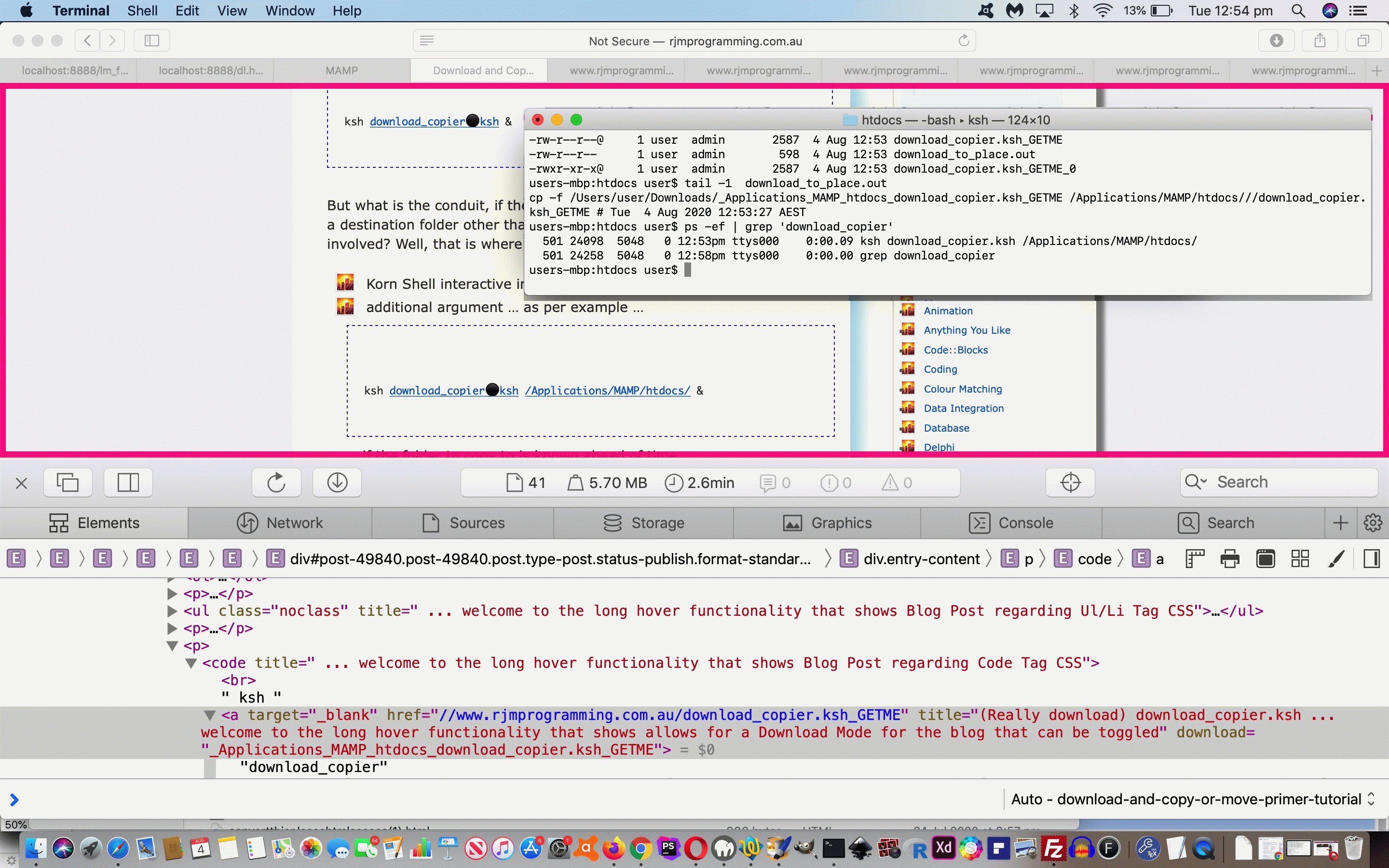
ksh download_copier.ksh &
But what is the conduit, if the “server” web applications/pages cannot define a destination folder other than the macOS Downloads folder for the user involved? Well, that is where we need either …
- Korn Shell interactive input (via read command) … or …
- additional argument … as per example …
ksh download_copier.ksh /Applications/MAMP/htdocs/ &
… if the folder to copy to is known ahead of time
… to define a “client land” folder to copy to (from the user’s Download folder (receiving the downloaded data).
That first Korn Shell read command interactive input was interesting to us for a command backgrounded via the “&” command suffix. But if stdin and stdout are not mentioned in the command you can answer this interactive input and then the processing the Korn Shell performs proceeds in the background. Exactly what we were hoping for, but weren’t sure that this was the case!
The picture is filled in better tomorrow as we discuss the conduit in more detail tomorrow.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.