An important aspect to any Object Oriented Programming (or OOP) discussion would have to include an early introduction to the concept of the (object) Constructor …
In class-based object-oriented programming, a constructor is a special type of subroutine called to create an object. It prepares the new object for use, often accepting arguments that the constructor uses to set required member variables.
The nature of method signatures including …
- method name … and …
- arguments (also known as parameters) … and …
- return value(s)
… “tests” for uniqueness, and so, validity, means that any one “class” (like a “blueprint”, where “Constructors” are defined for the deployed “objects” to follow) can have multiple (method name) “Constructors” defined.
So, how best to illustrate this? Well, with Javascript (where, as with other languages that support OOP, you can mix OOP style programming with non-OOP style programming, should you wish), we often use the Date object when we have a web application involving the “when” of life. Look at the four ways below you can “construct” a Date object …
Creating Date Objects
Date objects are created with the new Date() constructor.
There are 4 ways to create a new date object:
new Date()
new Date(year, month, day, hours, minutes, seconds, milliseconds)
new Date(milliseconds)
new Date(date string)
Interesting, huh?! The first we use most commonly, resulting in a Date object describing the Date and Time it is when the codeline executes. The second is used to recreate a Date and Time you have information about. The fourth is a way to create a Date object via a timestamp string.
We think the third one above is very intriguing and revealing! Could it be that the computer view of a Date object’s data be as simple as containable in a single “counting number” (or integer) type of data item? Yup! It’s been organized that way because it was decided that 1st January 1970 00:00:00 should be the starting point (ie. parameter zero) for this arrangement. For a lot of us “oldies” then, the sad news is, to describe your birth day will need the second or fourth constructors, only! But cheer up, because this arrangement is really great for computer speed processing Date object logic.
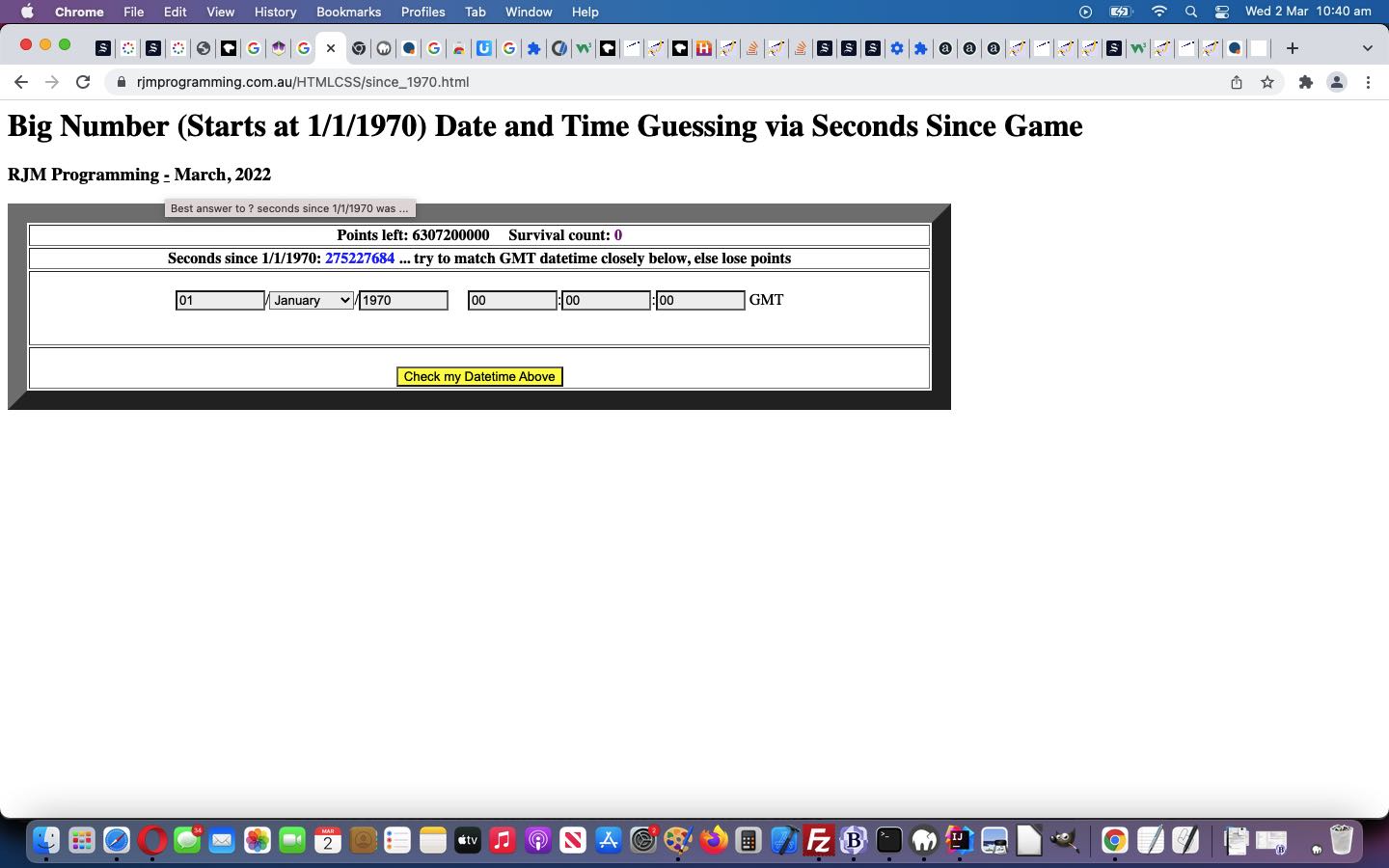
We decided to write a bit of a “proof of concept” (fun and) games since_1970.html web application Game to give you a feel for all of this, that features “Constructors” two and three above. You can also try it below …
If this was interesting you may be interested in this too.