A recent “stumble upon” on the Internet got us interested in the “accent-color” CSS property, which is only relevant as per …
The accent-color property specifies the accent color for user-interface controls like: <input type=”checkbox”>, <input type=”radio”>, <input type=”range”> and <progress>.
… and it being a “colour issue” our ears pricked up, meaning we wanted to go around trying it on some of our pre-existing …
| <progress> |
|---|
| the changed dams_usa.html Dams in the USA … |
| <input type=”checkbox”> |
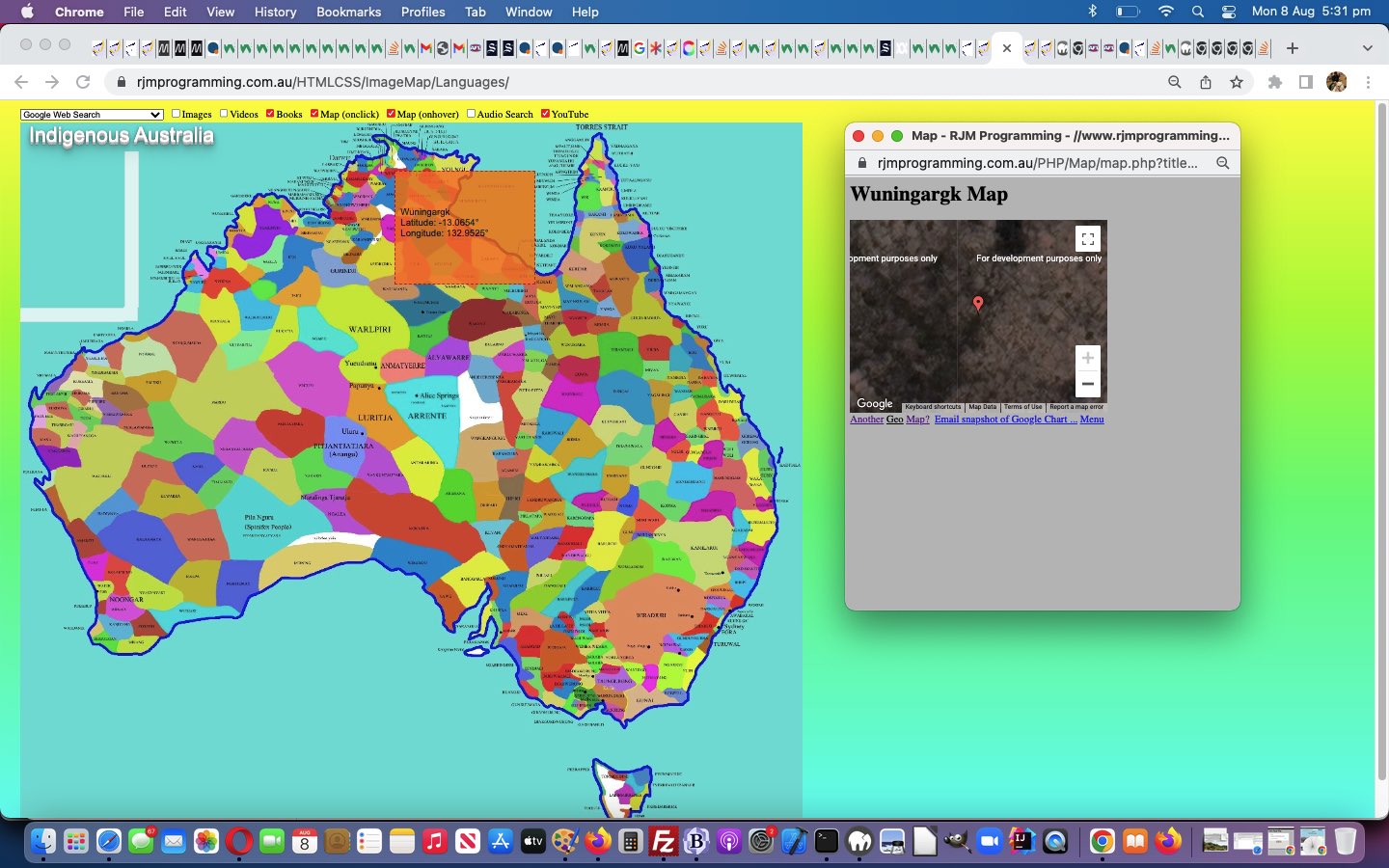
| the changed aboriginal_language_regions.html Australian Indigenous Language Image Map … |
| <input type=”radio”> |
| the changed separated_radio.html Elevation Game Radio Button Usage … |
| <input type=”range”> |
| the changed hashtag_idea.html HTML Input Types … |
… web applications as a way to aesthetically improve their look via CSS property “accent-color”.
If this was interesting you may be interested in this too.