Adding to yesterday’s Window Open Focus Stays on Parent Primer Tutorial‘s …
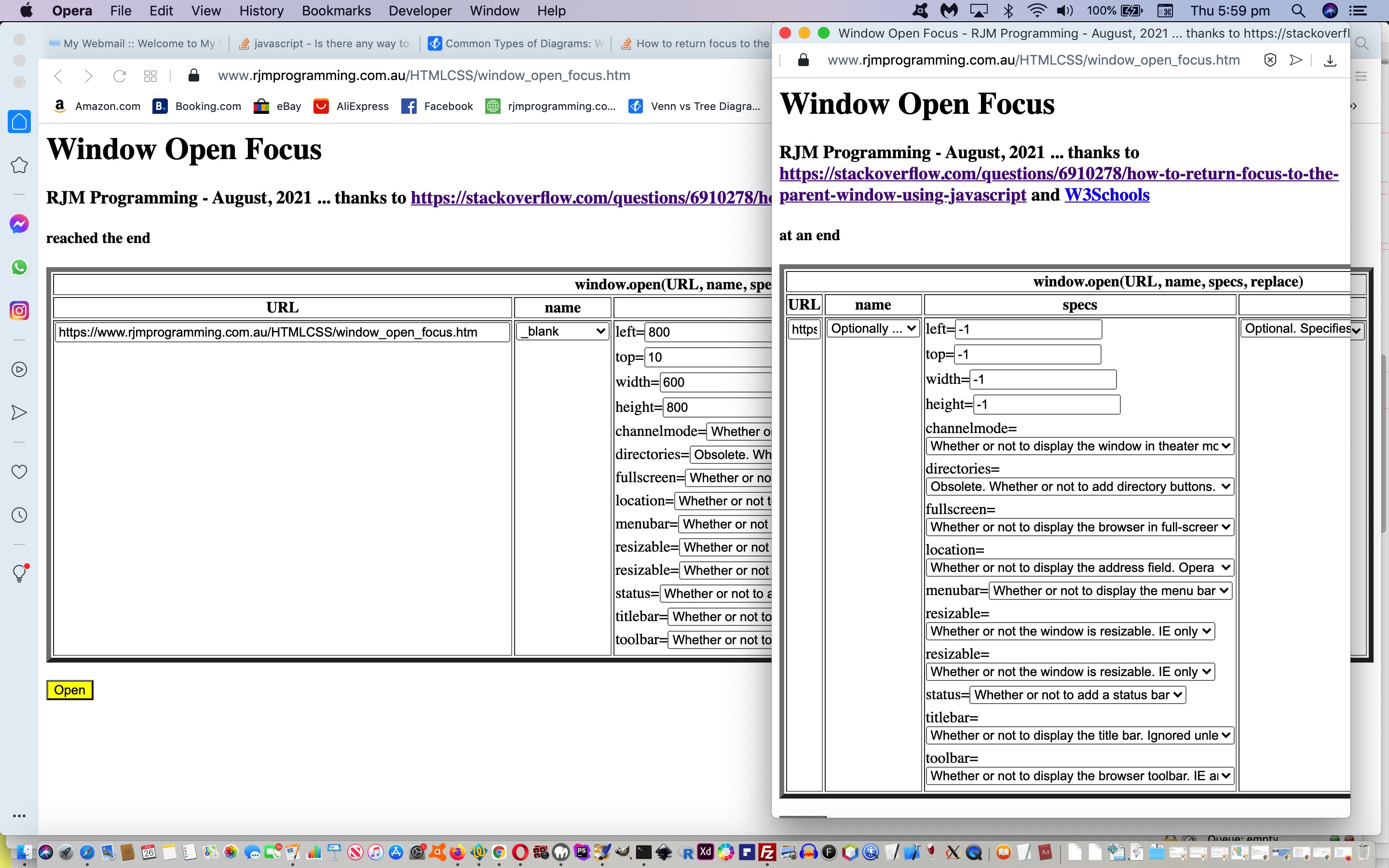
- parent “focus” over window.open child window … today we add …
- form method=GET action=[here’sLookingAtYouKid] navigation to allow for all window.open argument arrangements …
var awois=null;
var awoisc='';
var url=location.search.split('url=')[1] ? decodeURIComponent(location.search.split('url=')[1].split('&')[0]) : ' ';
var wname=location.search.split('name=')[1] ? decodeURIComponent(location.search.split('name=')[1].split('&')[0]) : ' ';
var height=location.search.split('height=')[1] ? eval(location.search.split('height=')[1].split('&')[0]) : -1;
var width=location.search.split('width=')[1] ? eval(location.search.split('width=')[1].split('&')[0]) : -1;
var left=location.search.split('left=')[1] ? eval(location.search.split('left=')[1].split('&')[0]) : -1;
var xtop=location.search.split('top=')[1] ? eval(location.search.split('top=')[1].split('&')[0]) : -1;
var channelmode=location.search.split('channelmode=')[1] ? decodeURIComponent(location.search.split('channelmode=')[1].split('&')[0]) : ' ';
var directories=location.search.split('directories=')[1] ? decodeURIComponent(location.search.split('directories=')[1].split('&')[0]) : ' ';
var fullscreen=location.search.split('fullscreen=')[1] ? decodeURIComponent(location.search.split('fullscreen=')[1].split('&')[0]) : ' ';
var xlocation=location.search.split('location=')[1] ? decodeURIComponent(location.search.split('location=')[1].split('&')[0]) : ' ';
var menubar=location.search.split('menubar=')[1] ? decodeURIComponent(location.search.split('menubar=')[1].split('&')[0]) : ' ';
var resizable=location.search.split('resizable=')[1] ? decodeURIComponent(location.search.split('resizable=')[1].split('&')[0]) : ' ';
var status=location.search.split('status=')[1] ? decodeURIComponent(location.search.split('status=')[1].split('&')[0]) : ' ';
var titlebar=location.search.split('titlebar=')[1] ? decodeURIComponent(location.search.split('titlebar=')[1].split('&')[0]) : ' ';
var toolbar=location.search.split('toolbar=')[1] ? decodeURIComponent(location.search.split('toolbar=')[1].split('&')[0]) : ' ';
var replace=location.search.split('replace=')[1] ? decodeURIComponent(location.search.split('replace=')[1].split('&')[0]) : ' ';
function perhapsopen() {
var cdelim='', third='', thisv='';
var arr=['channelmode','directories', 'fullscreen', 'xlocation', 'resizable', 'status', 'titlebar', 'toolbar', 'height', 'width', 'left', 'xtop'];
if (url != ' ') {
document.getElementById('url').value=url;
if (wname == ' ') {
awoisc='awois=window.open("' + url + '")';
} else {
if (wname.replace('_blank','').replace('_parent','').replace('_top','').replace('_self','') != '') {
document.getElementById('nondefopt').value=wname;
document.getElementById('name').value=huh;
} else {
document.getElementById('name').value=wname;
}
if ((channelmode + directories + fullscreen + xlocation + resizable + status + titlebar + toolbar + height + width + left + top).replace(/\-1/g, '').trim() == '') {
if (replace == ' ') {
awoisc='awois=window.open("' + url + '", "' + wname.trim() + '")';
} else {
awoisc='awois=window.open("' + url + '", "' + wname.trim() + '", "' + '' + '", "' + replace + '")';
}
} else {
for (var ii=0; ii<arr.length; ii++) {
eval("thisv='' + " + arr[ii]);
if (thisv.replace(/\-1/g, '').trim() != '') {
third+=cdelim + arr[ii].replace('xlocation','location').replace('xtop','top') + '=' + thisv;
document.getElementById(arr[ii].replace('xlocation','location').replace('xtop','top')).value=thisv;
cdelim=',';
}
}
if (replace == ' ') {
awoisc='awois=window.open("' + url + '", "' + wname.trim() + '", "' + third + '")';
} else {
document.getElementById('replace').value=replace;
awoisc='awois=window.open("' + url + '", "' + wname.trim() + '", "' + third + '", "' + replace + '")';
}
}
}
}
if (('' + window.opener)) { if (('' + document.referer).indexOf(document.URL.split('#')[0].split('?')[0]) != -1) { setTimeout(andthenit, 4500); } else { setTimeout(andthenit, 4500); } } else { setTimeout(andthenit, 4500); }
}
function andthenit() {
if (awoisc != '') { eval('' + awoisc); }
}
function atstart() {
var wonurl='';
if (window.opener) {
wonurl=window.opener.document.URL;
if (wonurl.indexOf('?url=') != -1) { document.getElementById('dstyle').innerHTML=(' <style> * { opacity: 0.5 !important; } </style>').substring(0,1).trim(); }
}
document.getElementById('url').value=document.URL.split('#')[0].split('?')[0];
perhapsopen();
if (!awois && awoisc == '') {
if (document.URL.indexOf('focus=') != -1) {
if (document.URL.indexOf('window_open_focus.htm?end=') == -1) { wois=window.open('./window_open_focus.htm?end=here', '_blank').focus(); }
} else {
if (document.URL.replace('url=','end=').indexOf('window_open_focus.htm?end=') == -1) {
if (document.URL.indexOf('?url=') == -1 && wonurl.indexOf('?url=') == -1) {
window.name="parent";
wois=window.open('./window_open_focus.htm?end=here', '_blank');
//wois.window.opener.focus();
}
}
if (('' + window.opener)) { setTimeout(andthen, 4000); }
}
}
}
… very much a hotchpotch of possibilities depending on web browser brands and device platforms you are using … hence our thoughts of giving you, the user, the chance to try the arguments out for yourself, in some way shape or form.
We think our changed HTML/Javascript/CSS window_open_focus.htm‘s live run link!
Previous relevant Window Open Focus Stays on Parent Primer Tutorial is shown below.
Regulars will have heard us talk about the window.open (sometimes popup) window opening method in Javascript, a lot.
Regulars will have heard us talk about the input type=text focus, a lot.
Regulars will have heard us talk about window focus, a bit.
And so, am sure you’ll forgive us for thinking we could achieve …
- design a scenario whereby a parent window …
- opens a child window via window.open … but …
- instead of the immediate focus lying on the child we still have a child window, but “the focus webpage” shall we say, is the parent one
… with a window.focus() style of solution, in all naivety.
It’s curiouser and curiouser that great advice from https://stackoverflow.com/questions/6910278/how-to-return-focus-to-the-parent-window-using-javascript webpage we used working via the sage advice …
You need to give your parent window a name.
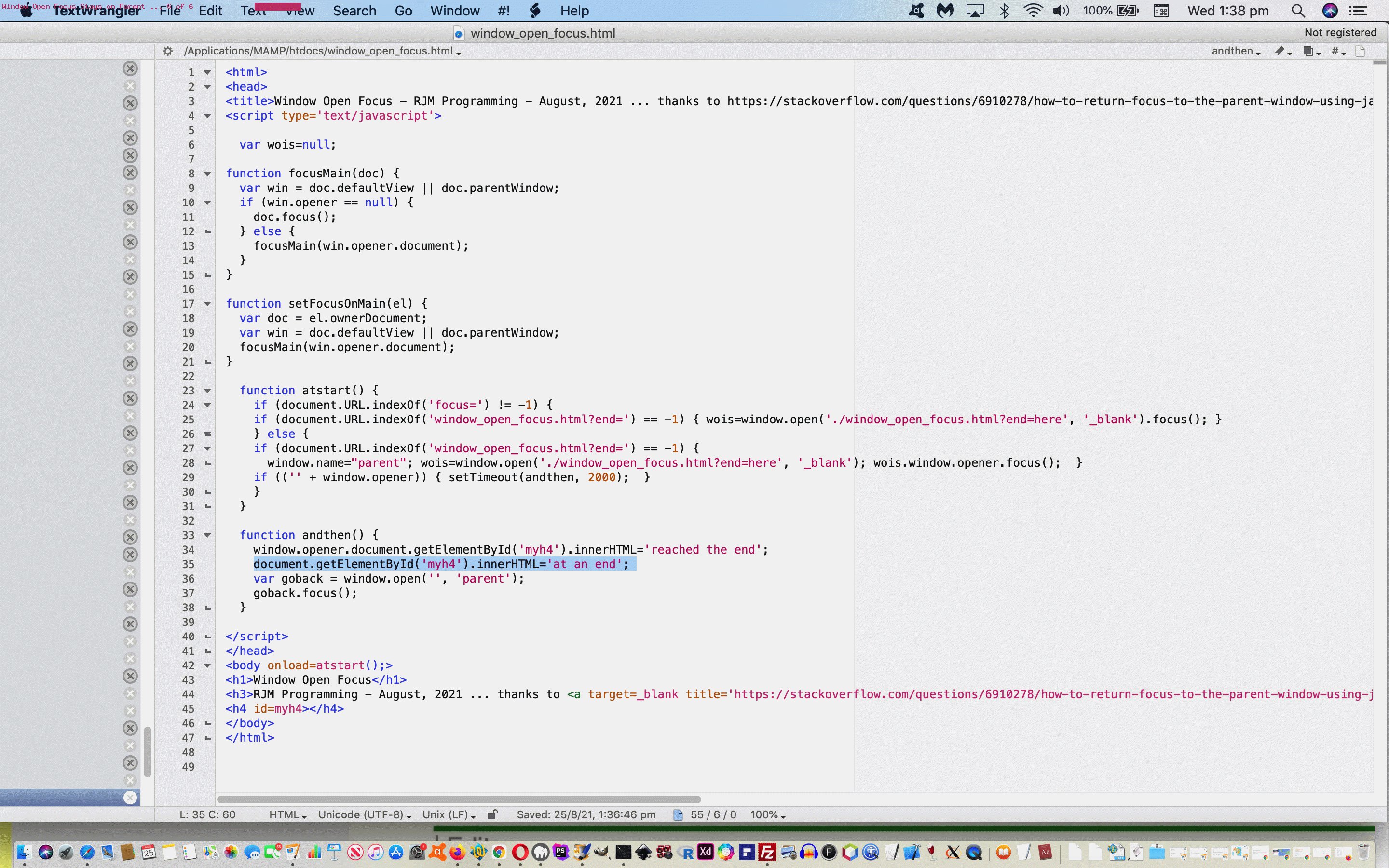
… because that means at the child, who sees the parent as window.opener they can …
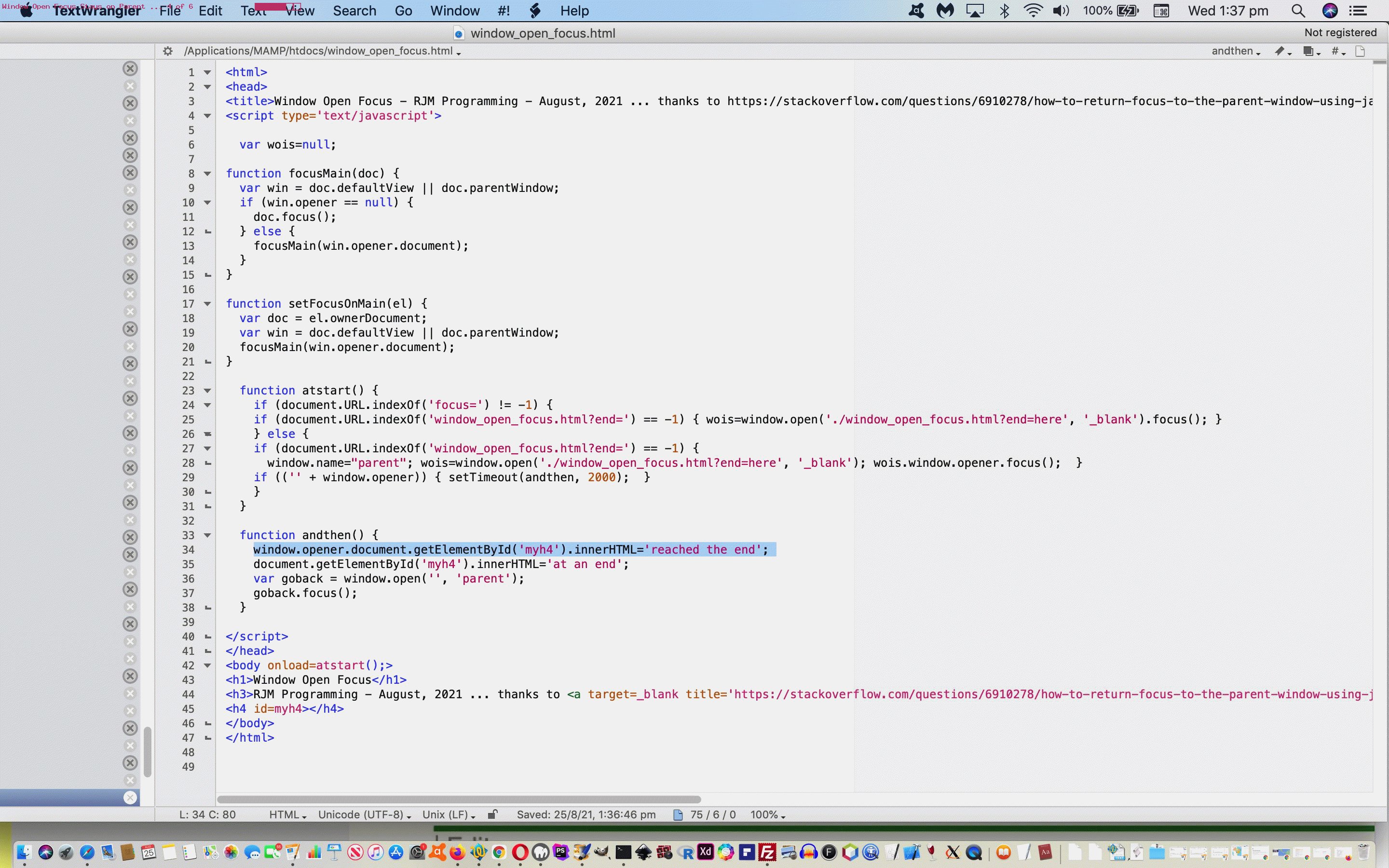
function atstart() {
if (document.URL.indexOf('focus=') != -1) {
if (document.URL.indexOf('window_open_focus.html?end=') == -1) { wois=window.open('./window_open_focus.html?end=here', '_blank').focus(); }
} else {
if (document.URL.indexOf('window_open_focus.html?end=') == -1) {
window.name="parent"; wois=window.open('./window_open_focus.html?end=here', '_blank'); wois.window.opener.focus(); }
if (('' + window.opener)) { setTimeout(andthen, 2000); }
}
}
function andthen() {
window.opener.document.getElementById('myh4').innerHTML='reached the end';
document.getElementById('myh4').innerHTML='at an end';
var goback = window.open('', 'parent');
goback.focus();
}
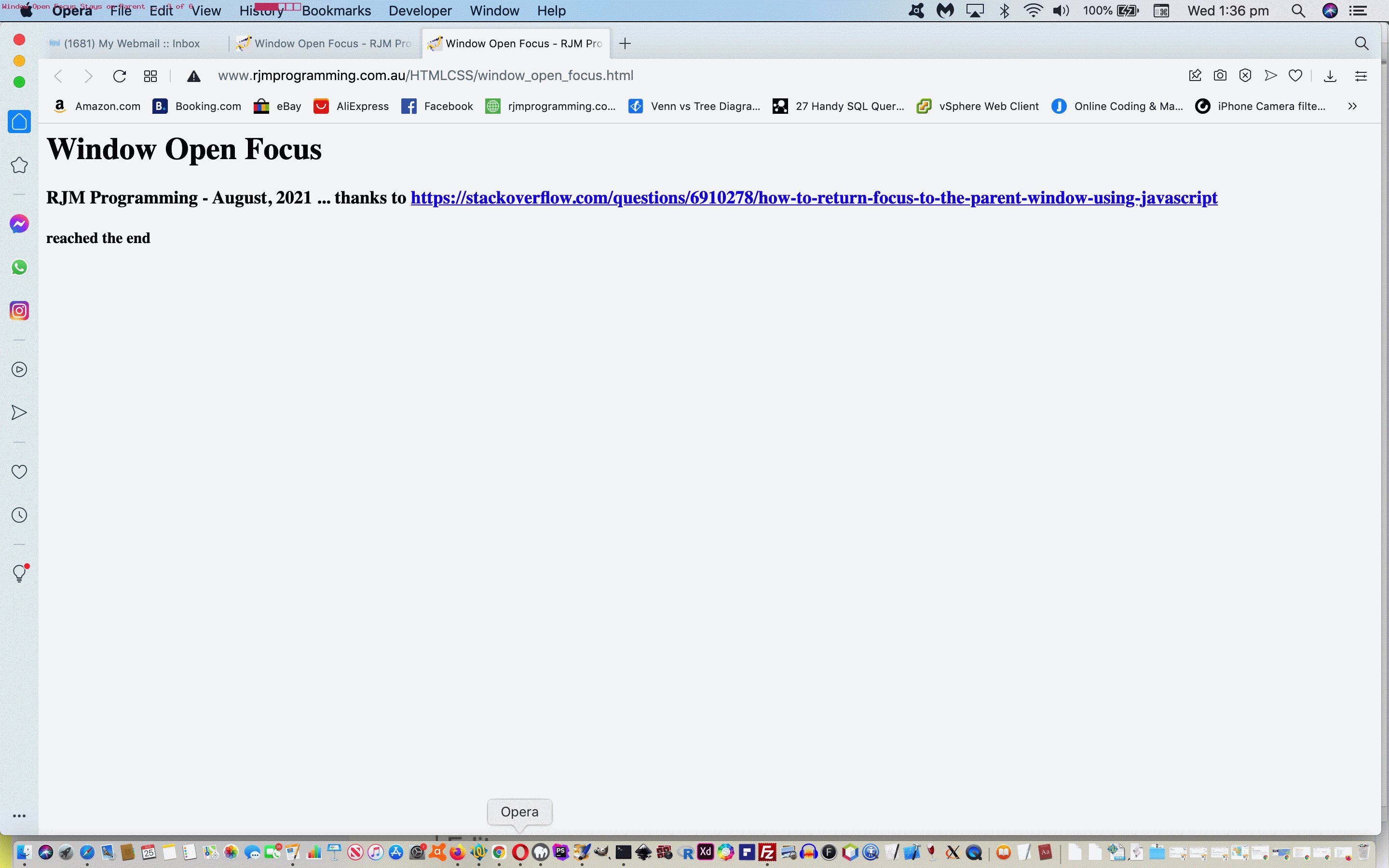
… and do you know what? Sometimes (ie. web browser brands differ) our “reached the end” parent window appears to the left (in tab order) of the “at an end” child window (as you might expect) and sometimes, as with today’s Opera web browser tutorial picture example, it’s the other way around, and yet “focus” (if you like to call it that) remained on the parent window in both cases. And no clicking element solutions are needed here with window_open_focus.html‘s live run link!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.