There are a few “themes” to today’s HTML and Javascript and CSS web application we’ve written, that also features in WordPress 4.1.1’s Gimp Free Select Tool and CSS Rotation Primer Tutorial …
- creation of image of a white lead with transparent background featuring Gimp’s “Free Select” tool and the role of Realia in learning, to focus attention and/or amusement … in order to …
- a desire to attempt to genericize the interim analogue_clock.htm functionality, last looked at with our blog posting thread ending with Analogue Clock Timezone Tutorial, for other purposes … such as a pendulum movement for today’s rather lame connection of …
- make a pretty lame joke embedded in the Fitbit Activity Tracker Bluetooth Primer Tutorial as shown below
… but it’s often the “lame” ideas that get you learning lots, as they are often quite difficult to “nut out” actually.
Let’s show that “lame” idea again below …
So, roughly, what steps went into the creation of our image …  … realia.
… realia.
- photograph it laid out on table with iPad Camera app
- via iPad Photos app email it to myself to pick up with MacBook Pro’s Gmail email and download, initially to Paintbrush
- resize to 553 x 553 pixels, like the compass needle used in Analogue Clock Timezone Tutorial to compare “apples with apples” we guess, in Paintbrush, then Save As… lead.png
- open lead.png in Gimp and rotate 90 degrees (which we should have thought of to do right back at the iPad Camera app, if we’d been “mindful” enough … chortle, chortle)
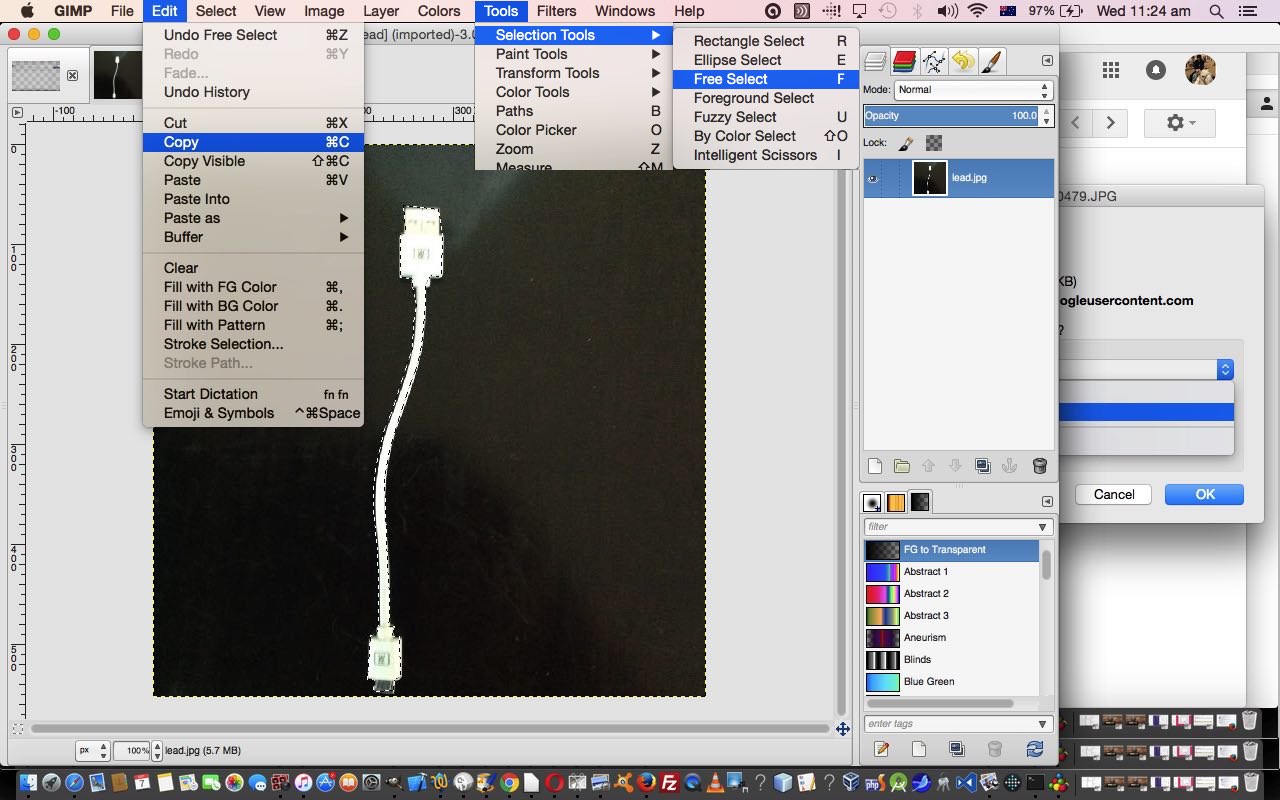
- in Gimp use Tools -> Selection Tools -> Free Select tool to trace out and Copy the lead image parts into the Clipboard
- in Gimp set opacity of whole image to 0% and Export As… lead.png … effectively clobbering it
- reopen lead.png in Paintbrush and Paste in the contents of the Clipboard, and place this centrally
- in Paintbrush Save As… lead.png … effectively clobbering it again … for the last time
Roughly speaking, what initial genericizations have we applied for the new generic_swinger.html HTML and Javascript and CSS code …
- introduced GET parameter (ie. in address bar URL) functionality for …
- image URL
- “pendulum” mode (for 90 degree to and fro arcing, rather than the 360 degrees of analogue clock)
- text (that replaces the analogue clock datestamp text)
- number of hands … default 1 … but can have up to 3 … our “hand” is a “lead”, for our purposes
- allowed for mapped bearings to have rotations going to and fro, as for “pendulum” mode (so far), rather than continuously clockwise, as with the analogue clock
You can see this as a “pendulum” mode lead live run or raw live run. You can peruse how it was developed from that interim analogue clock code via this link.
Previous relevant Fitbit Activity Tracker Bluetooth Primer Tutorial is shown below.
Fitbit devices, in our case an activity tracker, feels, for me at least, like one of the most integrated bits of computer, or perhaps you’d say “leisure”, equipment around. In helping set one up recently, it was really impressive to me the integration among …
- Fitbit device
- iPad Fitbit app
- iOS Notifications
- Bluetooth
- WiFi
- Windows laptop
- Web reporting software
… and though we are so very fond of “ubiquitous” black and white leads around here, dealing with hardware and software not involving a lead of any sort, is quite pleasurable. Mind you, with leads, we feel that …
Nor that idea, with a lot of software, that assumes you will be available almost 24/7, and it giving the impression that this is a boon to your life. Maybe to some, but our motto is … “forget the hype, unless it really has added to your life, rather than just putting on slightly more than it inconveniences” … pretty quirky adage, eh wot … guv’. But seriously, am happy to say the Fitbit experience was so much better than we thought it would be.
And the major reason for this is Bluetooth technology, as well as the great iOS Notifications functionality, which we’ve tried to talk about before … can remember sitting in the VM Golf with a DVD Player experimenting for hours … “good times”. Let’s see a bit of what Wikipedia has to say about this technology …
Bluetooth is a wireless technology standard for exchanging data over short distances (using short-wavelength UHF radio waves in the ISM band from 2.4 to 2.485 GHz[4]) from fixed and mobile devices, and building personal area networks (PANs). Invented by telecom vendor Ericsson in 1994,[5] it was originally conceived as a wireless alternative to RS-232 data cables. It can connect several devices, overcoming problems of synchronization.
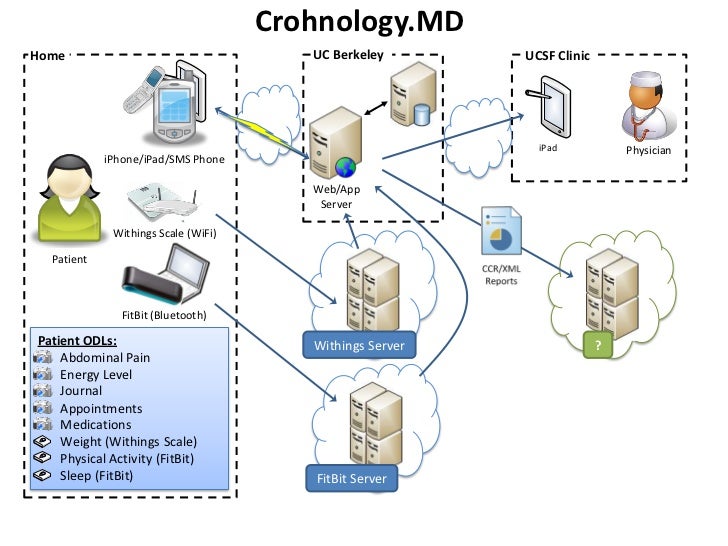
Take a look at this image courtesy of Chronology.MD – Project HealthDesign putting a Fitbit device into a health monitoring usage framework …

Once heard about the proportion of the world’s data that Fitbit applications represent, and remember being staggered, and so having a feeling you would not be alone if you acquired your own Fitbit.
We’ll leave you today with a “stream of consciousness” PDF “slideshow” view of some of the setup and early integration days of the Fitbit activity device communicating with an iPad and Windows laptop.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.