We’ve got a fairly simple but fairly useful lesson today with respect to a CSS styling improvement introduced with CSS3, the Background Size property that allows you to specify the size of background images.
How often have you mismatched (the size of) a background image to the contents it is backgrounded against, and involved the background-repeat property, much to your chagrin, perhaps?
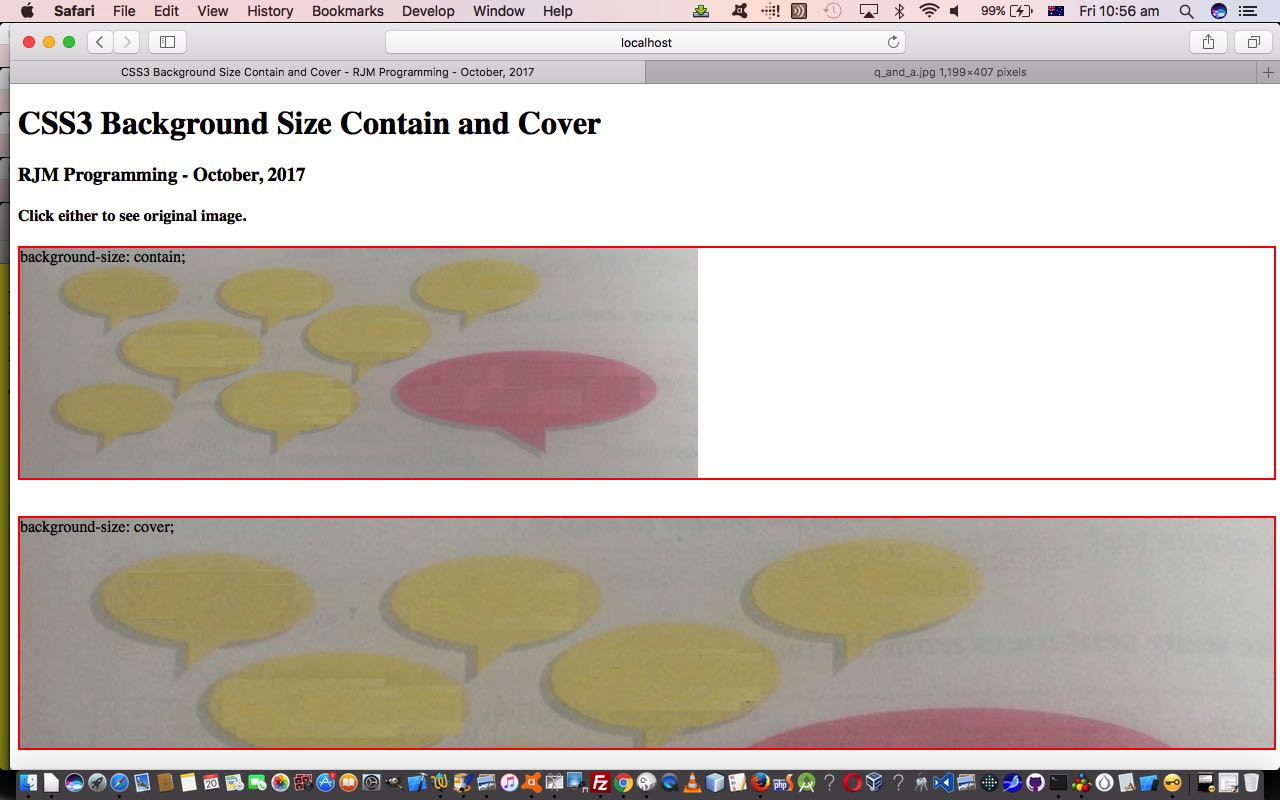
You can try this simple illustration of two useful background-size values, namely …
-
The contain keyword scales the background image to be as large as possible (but both its width and its height must fit inside the content area). As such, depending on the proportions of the background image and the background positioning area, there may be some areas of the background which are not covered by the background image.
-
The cover keyword scales the background image so that the content area is completely covered by the background image (both its width and height are equal to or exceed the content area). As such, some parts of the background image may not be visible in the background positioning area.
… at today’s live run link with its underlying serverside HTML and CSS code you could call bs_contain_cover.html as you wish.
If this was interesting you may be interested in this too.