Yesterday’s AppML Acronyms Tutorial works in an HTML table by appml-repeating table cell content elements via an array. What happens if your JSON contains arrays within arrays, like our Acronym data’s “vars” members …
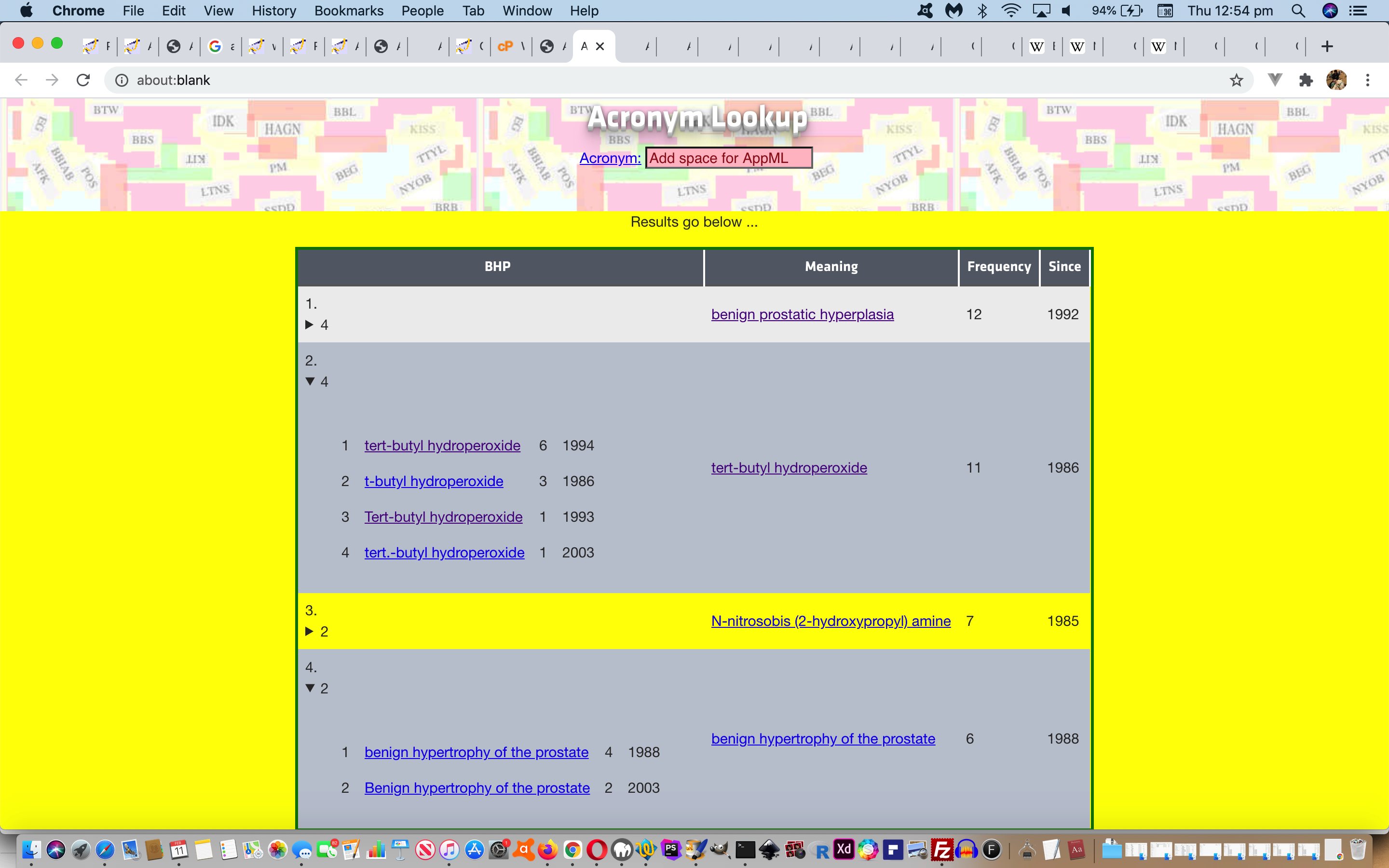
[{"sf": "BHP", "lfs": [{"lf": "benign prostatic hyperplasia", "freq": 12, "since": 1992, "vars": [{"lf": "benign prostatic hyperplasia", "freq": 8, "since": 1992}, {"lf": "Human benign hyperplastic prostate", "freq": 2, "since": 1994}, {"lf": "Benign prostatic hyperplasia", "freq": 1, "since": 1995}, {"lf": "benign prostate hyperplasia", "freq": 1, "since": 1995}]}, {"lf": "tert-butyl hydroperoxide", "freq": 11, "since": 1986, "vars": [{"lf": "tert-butyl hydroperoxide", "freq": 6, "since": 1994}, {"lf": "t-butyl hydroperoxide", "freq": 3, "since": 1986}, {"lf": "Tert-butyl hydroperoxide", "freq": 1, "since": 1993}, {"lf": "tert.-butyl hydroperoxide", "freq": 1, "since": 2003}]}, {"lf": "N-nitrosobis (2-hydroxypropyl) amine", "freq": 7, "since": 1985, "vars": [{"lf": "N-nitrosobis (2-hydroxypropyl) amine", "freq": 6, "since": 1985}, {"lf": "N-Nitrosobis (2-hydroxypropyl) amine", "freq": 1, "since": 1993}]}, {"lf": "benign hypertrophy of the prostate", "freq": 6, "since": 1988, "vars": [{"lf": "benign hypertrophy of the prostate", "freq": 4, "since": 1988}, {"lf": "Benign hypertrophy of the prostate", "freq": 2, "since": 2003}]}]}]
? Well, we just surmised (a table template like) …
<table appml-data="appis">
<tr>
<th>Meaning</th>
<th>Frequency</th>
<th>Since</th>
<th>Subs</th>
</tr>
<tr appml-repeat="records">
<td>{{lf}}</td>
<td>{{freq}}</td>
<td>{{since}}</td>
<td>{{vars}}</td>
</tr>
</table>
… might be a good start. It was, the AppML leaving behind comma separated [object Object] hardcodings for the submembers of the “vars” array members, and then PHP code like …
<?php
$json_output = json_decode(str_replace("$@$", "", str_replace("}]}]}]", "}]}]}", str_replace("$@$[","", ("$@$" . $pageContent))))); // ,true);
$hstuff = str_replace("none;", "block;", str_replace("></th>", "> " . $selname . " </th>", $uc));
for ($i=0; $i<sizeof($json_output->lfs); $i++) {
if (strpos($hstuff, '>' . $json_output->lfs[$i]->lf . '</td') === false) {
if ($done == "n") {
for ($ii=1; $ii<sizeof($biarray); $ii+=2) {
if (strtoupper($json_output->lfs[$i]->lf) == strtoupper($biarray[$ii])) $done = "Y";
}
}
$subhstuff="";
$shs="";
if ($json_output->lfs[$i]->vars) {
for ($iij=0; $iij<sizeof($json_output->lfs[$i]->vars); $iij++) {
if ($subhstuff == "") {
$subhstuff="<br><table><TBODY></TBODY></table>";
$shs="[object Object]";
} else {
$shs.=",[object Object]";
}
$subhstuff=str_replace("</TBODY>", "<tr><th>" . ($iij + 1) . "</th><th class=thlink>" . $json_output->lfs[$i]->vars[$iij]->lf . "</th><th>" . $json_output->lfs[$i]->vars[$iij]->freq . "</th><th>" . $json_output->lfs[$i]->vars[$iij]->since . "</th></tr></TBODY>", $subhstuff);
}
if ($fillin == "") { $fillin=" setTimeout(alat, 5000); \n } \n function alat() { \n var dai=document.getElementsByTagName('table'); " . "\n"; }
$fillin.=" dai[0].innerHTML=dai[0].innerHTML.replace(/" . '\"' . "/g,'').replace(\"" . $shs . "\", \"" . str_replace("<br>", "", $subhstuff) . "\"); " . "\n";
}
$hstuff = str_replace("</tbody></table>", "<tr class='" . $trclass . "'><td>" . ($i + 1) . ".<details><summary>" . sizeof($json_output->lfs[$i]->vars) . "</summary>" . str_replace(" class=\"thlink\"", "", str_replace(" class=thlink", "", str_replace("<th", "<td", str_replace("</th>", "</td>", $subhstuff)))) . "</details></td><td>" . $json_output->lfs[$i]->lf . "</td><td>" . $json_output->lfs[$i]->freq . "</td><td>" . $json_output->lfs[$i]->since . "</td></tr></tbody></table>", $hstuff);
if ($trclass == "odd") {
$trclass = "even";
} else {
$trclass = "odd";
}
}
$ij = 1 + $i;
}
?>
… replaces those with table within table submember display HTML.
Along the way we add in Wikipedia links and hashtag navigation to swap between the JSON and the Wikipedia and vice versa.
Like yesterday, you can check out the PHP changed getacronymdata.php called by the minor changes of getacronymdata.htm‘s acronym web application to see (or try) this all for yourself.
Previous relevant AppML Acronyms Tutorial is shown below.
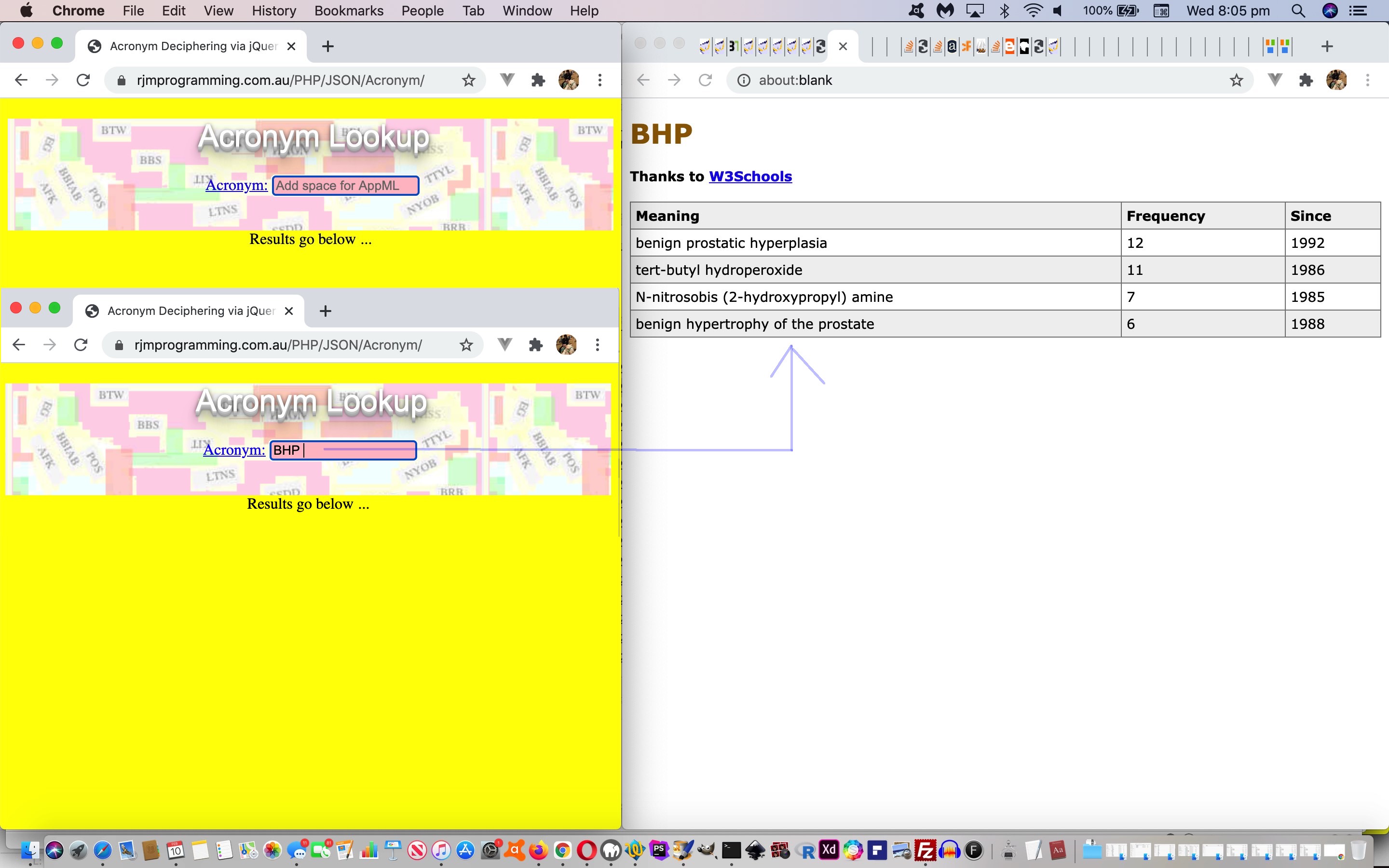
After yesterday’s AppML Primer Tutorial we went looking for an apt inhouse web application that allows an interface to these new AppML framework concepts. Do you remember Acronyms Lookup Wikipedia Tutorial?
We first thought we’d be working in the client half of this web application but found it was much better to just add a new input element (ie. textbox) placeholder, just, here, and do the bulk of the changes needed in the serverside PHP that is Ajax called from the client HTML.
What most pointed us in the right direction here, with the code, was AppML Data whereby that “customers.js” web server JSON file arrangement of yesterday, can be localized via PHP (where $pageContent is JSON results for acronym query from third parties, thanks and $appml is true for user flagging they want the AppML output report look) …
<?php
if ($appml) {
$mytitle=$selname; // incoming acronym to look up
$aml="<!DOCTYPE html>
<html lang=\"en-US\">
<link rel=\"stylesheet\" href=\"style.css\">
<title>Customers</title>
<script src=\"//www.w3schools.com/appml/2.0.3/appml.js\"></script>
<body>
<h1>" . $mytitle . "</h1>
<h4>Thanks to <a target=_blank title='AppML via W3Schools, thanks' href='//webdevable.com/w3schools/appml/appml_howto.html'>W3Schools</a></h4>
<table appml-data='appis'>
<tr>
<th>Meaning</th>
<th>Frequency</th>
<th>Since</th>
</tr>
<tr appml-repeat=\"records\">
<td>{{lf}}</td>
<td>{{freq}}</td>
<td>{{since}}</td>
</tr>
</table>
<script>
var appis=" . (str_replace('"JUNKJUNK',"'",str_replace('"sf": "' . $selname . '", "lfs": ', '"records":', str_replace("\n","",str_replace("}]}]}]", "}]}]}",substr($pageContent,1)) ))) ) . ";
</script>
</body>
</html>
";
echo $aml;
exit;
}
?>
So, you can check out the PHP changed getacronymdata.php called by the minor changes of getacronymdata.htm‘s acronym web application to see (or try) this all for yourself.
Previous relevant AppML Primer Tutorial is shown below.
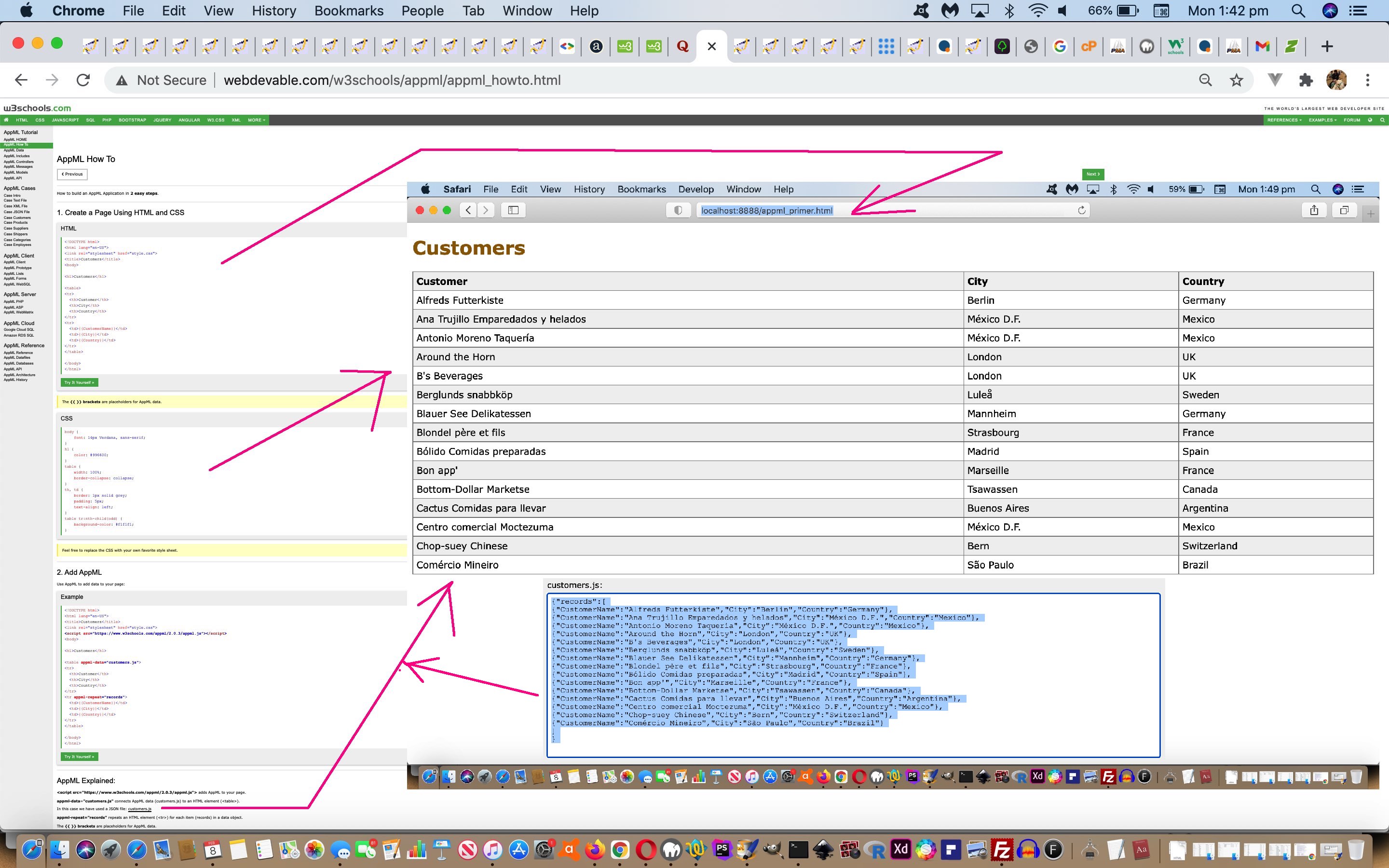
There are hundreds and perhaps thousands of Framework type applications out there that create HTML output. Some set to a Framework the handling of data, and today we’re trying out one called AppML where we are going to use the W3Schools Two Step first tutorial as per …
AppML Explained:
<script src=”https://www.w3schools.com/appml/2.0.3/appml.js”> adds AppML to your page.
appml-data=”customers.js” connects AppML data (customers.js) to an HTML element (<table>>).
In this case we have used a JSON file: customers.js
appml-repeat=”records” repeats an HTML element (<tr>) for each item (records) in a data object.
The {{ }} brackets are placeholders for AppML data.
Tokenizing this way (or you could call it substituting) gels with our thinking nearly as much as adding global data attributes as ways to make your HTML more intelligent, and more like that “protocol with glasses”, XML.
All it took to create today’s “pretty swish” table of a web application was …
- index.html HTML
- style.css CSS
- customers.js JSON
… that JSON serving as a flat file data source. Interesting, huh?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.