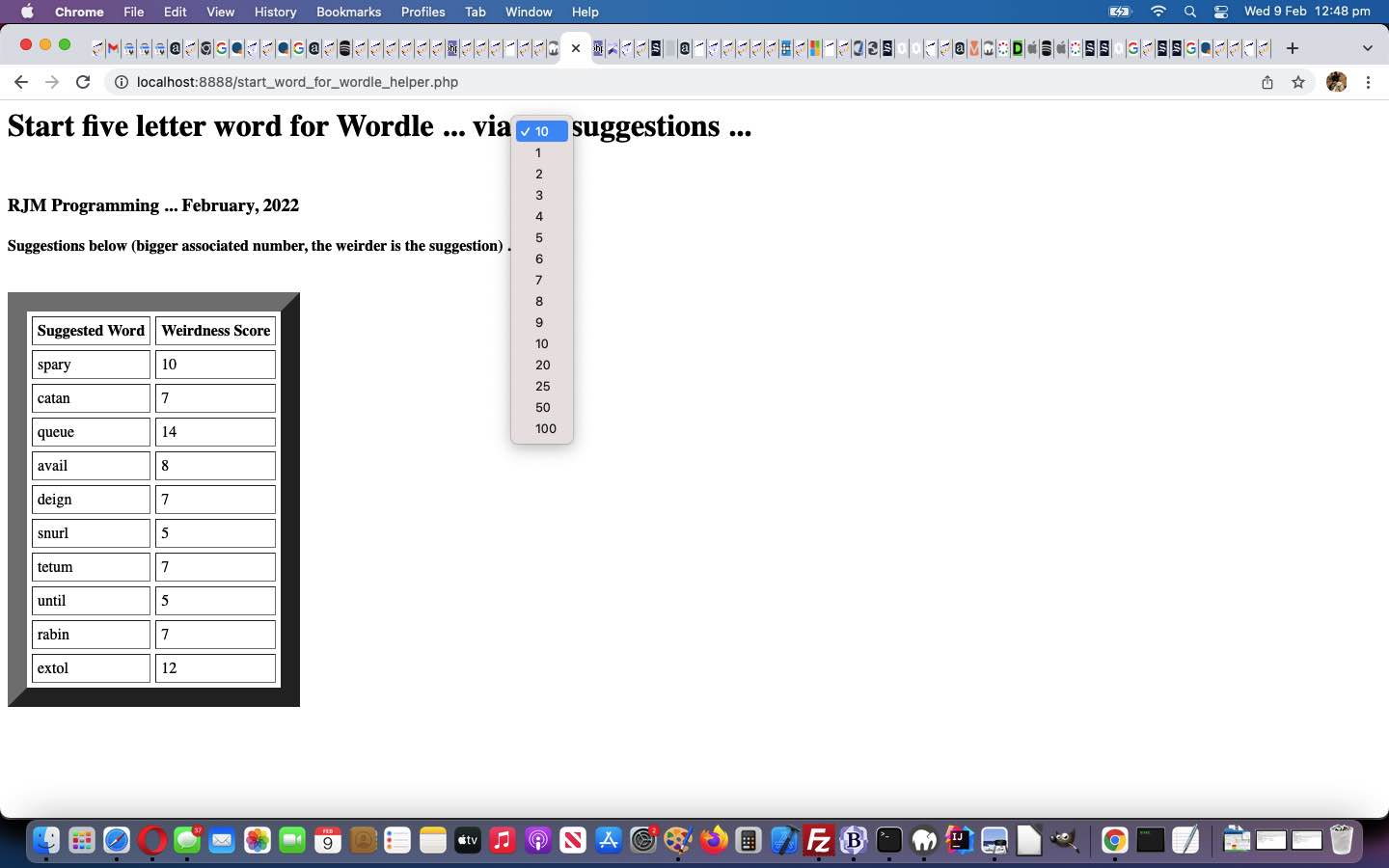
The webpage created when you execute Start Word Suggestions for Wordle Iframe Tutorial‘s “Start Word Suggestions for Wordle” web application features a pretty common and traditional form of HTML table element display.
This HTML table element can “host” children and grandchildren and great grandchildren …
- thead (table header “child”)
- tbody (table body “child” element … some browsers create a tbody given the lack of a thead and the existence of element(s) below in the static HTML used)
- tr (table row “grandchild”)
- th (table header cell “great grandchild”)
- td (table body cell “great grandchild”)
… and our table “static HTML” (ie. “the static initial design HTML” before any Javascript DOM comes into play at or after the document.body “onload” event) involves “tr” and “th” and “td” elements above, and we become interested in massaging that (via Javascript DOM) to host all “tr -> th” elements within a derived “thead” and all “tr -> td” elements within a derived “tbody” element, so that “sorting functionality” logic can consist of …
- add onclick logic for “th” elements … that can …
- affect the “tbody” innerHTML’s “tr -> td” element content order …
- toggling between “from highest to lowest” and “from lowest to highest”
… so that the scripting and styling code now looks like …
<?php
$ondc=" ondblclick=dictmaybe(this); ";
if (isset($_GET['nodouble']) || isset($_POST['nodouble'])) { $ondc=""; }
$hsc="<head>
<title>Start five letter word for Wordle - RJM Programming - February, 2022</title>
<meta id='myviewport' name='viewport' content='width=device-width, initial-scale=1, minimum-scale=0.1, maximum-scale=8, user-scalable=yes' >
<style>
td {
text-align: center;
}
td:nth-child(2n+1) {
background-color: #f3f7fa;
}
th:nth-child(2n+1) {
background-color: #f3f7fa;
}
body {
background-color: #f7f7f7;
}
</style>
<script type='text/javascript'>
var wois=null;
var sortrecs=[];
var tables=[];
var tbodies=[];
var theads=[];
var ths=[];
var trs=[];
var tds=[];
var parti=0;
var lessis=1;
var tabih='';
var woare=null;
var adc=null;
function onl() {
if (window.self !== window.top) {
document.body.innerHTML = ('' + document.body.innerHTML).replace(/h1/g, 'h2');
}
makesortable();
}
function gebtn() {
theads=document.getElementsByTagName('thead');
tables=document.getElementsByTagName('table');
trs=document.getElementsByTagName('tr');
tds=document.getElementsByTagName('td');
tbodies=document.getElementsByTagName('tbody');
ths=document.getElementsByTagName('th');
}
function makesortable() {
var itd=0;
var jtd=0;
var recis='';
var thisih='';
var nonhead='';
var origsrl=eval(sortrecs.length);
gebtn();
if (eval('' + theads.length) == 0 && eval('' + tbodies.length) > 0 && eval('' + tables.length) > 0 && eval('' + tds.length) > 0 && eval('' + ths.length) > 0 && eval('' + trs.length) > 0) {
if (tables[0].innerHTML.indexOf('<tbody>') != -1) {
tables[0].innerHTML=tables[0].innerHTML.replace('<tbody>','').replace('</tbody>','').replace(trs[0].outerHTML, '<thead>' + trs[0].outerHTML + '</thead>');
theads=document.getElementsByTagName('thead');
tbodies=document.getElementsByTagName('tbody');
}
}
if (eval('' + tbodies.length) == 0 && eval('' + tables.length) > 0 && eval('' + tds.length) > 0) {
if (eval('' + ths.length) > 0 && eval('' + trs.length) > 0) {
if (eval('' + theads.length) > 0) {
nonhead=tables[0].innerHTML.replace(theads[0].outerHTML,'');
} else {
nonhead=tables[0].innerHTML.replace(trs[0].outerHTML,'');
}
if (nonhead != '') {
tables[0].innerHTML=tables[0].innerHTML.replace(nonhead, '<tbody id=mytbody>' + nonhead + '</tbody>');
tbodies=document.getElementsByTagName('tbody');
}
}
}
if (eval('' + tbodies.length) > 0 && eval('' + tables.length) > 0 && eval('' + tds.length) > 0) {
if (eval('' + ths.length) > 0 && eval('' + trs.length) > 0) {
recis='';
for (itd=0; itd<eval('' + tds.length); itd+=eval('' + ths.length)) {
if (itd == 0) {
for (jtd=0; jtd<eval('' + ths.length); jtd++) {
ths[jtd].title='Click this column ' + eval(1 + jtd) + ' to sort from highest to lowest.';
ths[jtd].onclick = function() { sortcol(this); };
}
}
for (jtd=itd; jtd<eval(itd + eval('' + ths.length)); jtd++) {
thisih=tds[jtd].innerHTML;
if (thisih.trim() != '') {
if (thisih.trim().replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'') == '') {
recis+=(' ' + thisih).slice(-20);
} else {
recis+=(thisih + ' ').substring(0,20);
}
} else {
recis+=' ';
}
if (eval(eval(1 + jtd) % eval('' + ths.length)) == 0) {
if (origsrl == 0) { sortrecs.push(recis); }
recis='';
}
}
}
}
if (origsrl == 0) {
tabih=tables[0].innerHTML;
tables[0].ondblclick = function() { tables[0].innerHTML=tabih; makesortable(); };
tables[0].title='Double click me to restore to original sort order.';
}
}
}
function compareparts(a, b) {
if (a.substring(eval(20 * parti),eval(20 + eval(20 * parti))) == b.substring(eval(20 * parti),eval(20 + eval(20 * parti)))) {
if (parti > 0) {
if (a.substring(0,eval(20 * parti)) < b.substring(0,eval(20 * parti))) {
return lessis;
} else if (a.substring(0,eval(20 * parti)) > b.substring(0,eval(20 * parti))) {
return -lessis;
}
}
return 0;
}
if (a.substring(eval(20 * parti),eval(20 + eval(20 * parti))) < b.substring(eval(20 * parti),eval(20 + eval(20 * parti)))) { return lessis; }
return -lessis;
}
function dictmaybe(intdo) {
if (('' + intdo.innerHTML) != '' && ('' + intdo.innerHTML).replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'') != '') {
if (woare) { if (!woare.closed) { woare.close(); woare=null; } }
woare=window.open('//www.thefreedictionary.com/' + encodeURIComponent(intdo.innerHTML), '_blank', 'top=100,left=' + eval(eval('' + screen.width) / 2) + ',width=' + eval(eval('' + screen.width) / 2) + ',height=600');
}
}
function sortcol(tho) {
var ij=0;
var kl=0;
var tb='';
parti=0;
if (('' + tho.title).indexOf('Click this column ') == 0 && ('' + tho.title).indexOf(' to sort from ') != -1) {
parti=eval(-1 + eval(('' + tho.title).split('Click this column ')[1].split(' ')[0]));
if (eval('' + tbodies.length) > 0 && eval('' + tables.length) > 0 && eval('' + tds.length) > 0) {
if (('' + tho.title).indexOf(' highest to lowest') != -1) {
sortrecs.sort(compareparts);
for (ij=0; ij<eval('' + ths.length); ij++) {
ths[ij].title=ths[ij].title.replace(' highest to lowest', ' lowest to highest');
}
tb='';
for (kl=0; kl<eval('' + sortrecs.length); kl++) {
tb+='<tr></tr>';
for (ij=0; ij<eval('' + ths.length); ij++) {
tb=tb.replace('</tr>', '<td" . $ondc . ">' + sortrecs[kl].substring(eval(20 * ij),eval(20 + eval(20 * ij))).trim() + '</td></tr>');
}
tb=tb.replace('</tr>', '</TR>');
}
lessis=-lessis;
} else {
sortrecs.sort(compareparts);
for (ij=0; ij<eval('' + ths.length); ij++) {
ths[ij].title=ths[ij].title.replace(' lowest to highest', ' highest to lowest');
}
tb='';
for (kl=0; kl<eval('' + sortrecs.length); kl++) {
tb+='<tr></tr>';
for (ij=0; ij<eval('' + ths.length); ij++) {
tb=tb.replace('</tr>', '<td" . $ondc . ">' + sortrecs[kl].substring(eval(20 * ij),eval(20 + eval(20 * ij))).trim() + '</td></tr>');
}
tb=tb.replace('</tr>', '</TR>');
}
lessis=-lessis;
}
tbodies[0].innerHTML=tb.replace('</tr>', '</TR>');
}
}
}
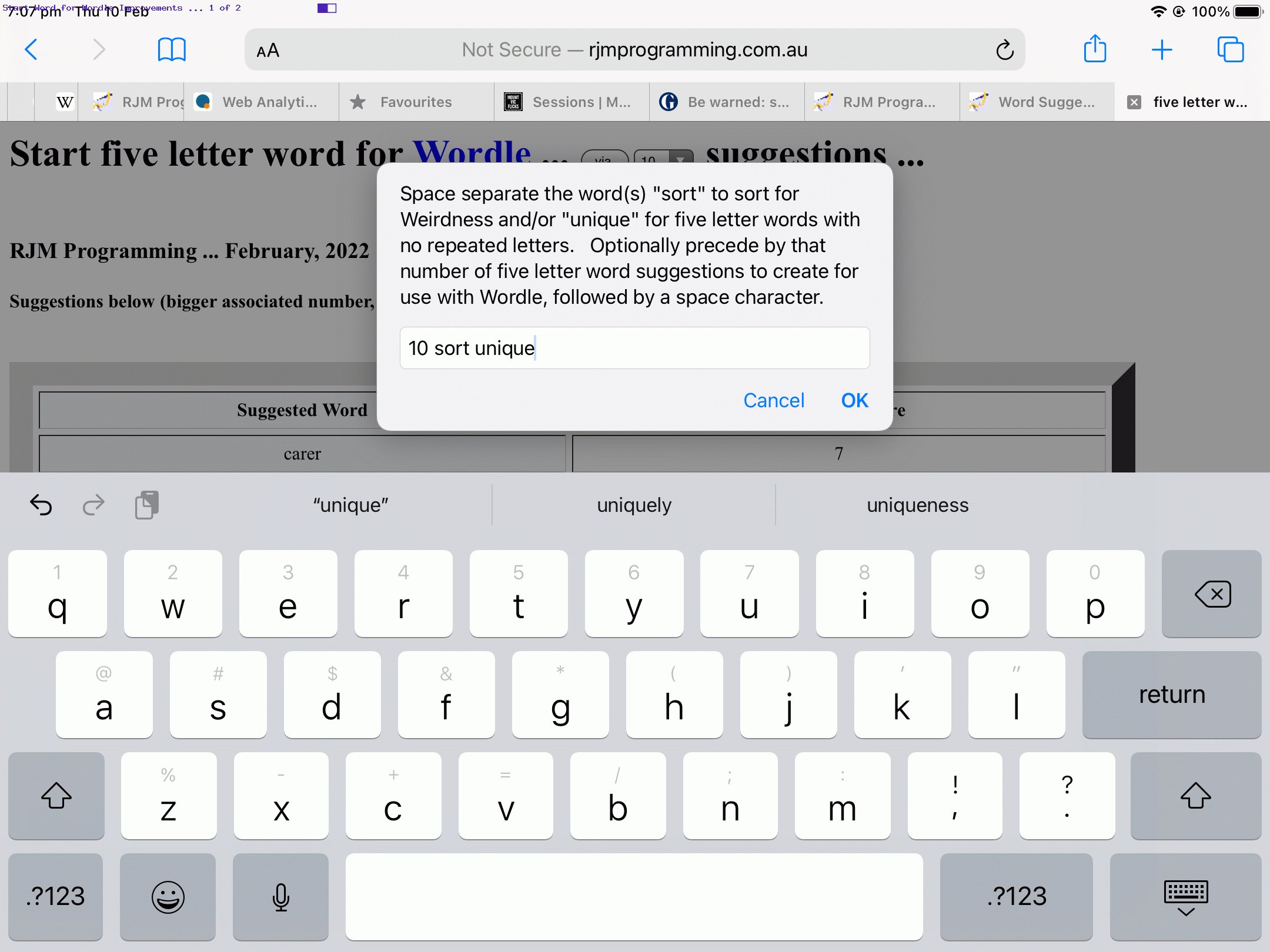
function mixitup() {
var others=prompt('Space separate the word(s) \"sort\" to sort for Weirdness and/or \"unique\" for five letter words with no repeated letters. Optionally precede by that number of five letter word suggestions to create for use with Wordle, followed by a space character.', '');
var clickthis='';
if (others == null) { others=''; }
others=others.replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'');
others=others.toLowerCase().replace('sort',' sort').replace('uniqu',' uniqu');
if (others.trim() != '') {
var aothers=others.trim().split(' ');
if (aothers[0].replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'') == '') {
document.getElementById('defopt').value='-' + aothers[0];
document.getElementById('defopt').innerHTML=aothers[0];
document.getElementById('sugnum').value='-' + aothers[0];
others=others.replace(aothers[0],'').trim();
clickthis='mysub';
}
}
if (others.trim() != '') {
var sv=document.getElementById('sugnum').value;
document.getElementById('myform').innerHTML+='<input type=hidden name=others value=\"' + others + '\"></input>';
document.getElementById('sugnum').value=sv;
}
if (clickthis != '') { document.getElementById(clickthis).click(); }
}
</script>
</head>";
?>
… that augments that “th” “onclick” event logic with some non-mobile “ondblclick” event logic …
- for “table” that unscrambles any sorting …
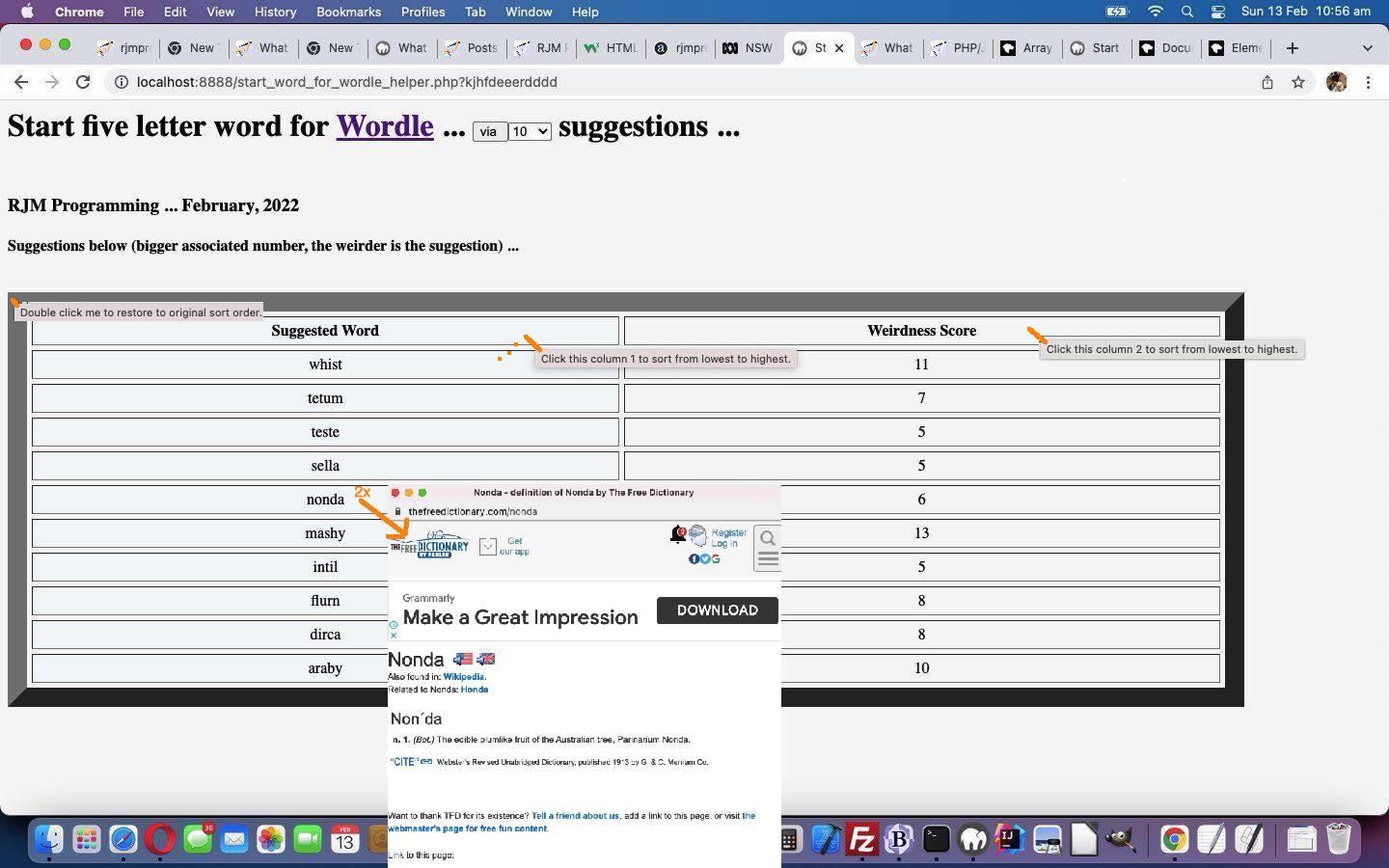
- for “td” cells whose content is not numeric, look up The Free Dictionary, thanks, to try to explain word meanings
… for our changed start_word_for_wordle_helper.php live run link, or below, “Start Word for Wordle” web application.
Previous relevant Start Word Suggestions for Wordle Iframe Tutorial is shown below.
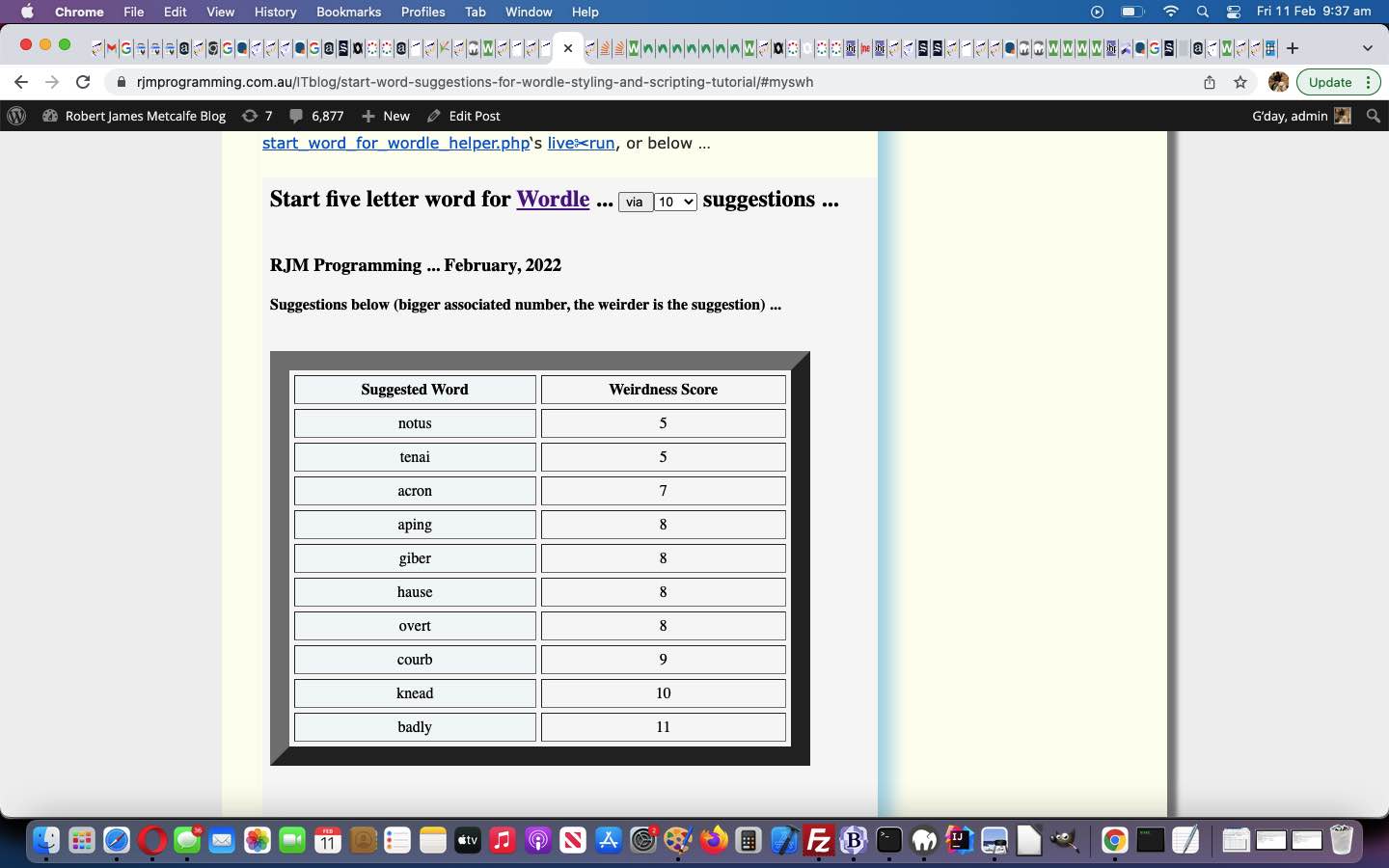
Yesterday’s Start Word Suggestions for Wordle Styling and Scripting Tutorial‘s presentation used a hashtag navigation link, “or below“, to take the user to an HTML iframe hosted execution of our current web application of interest. Sometimes in such a scenario, you might be dealing with a vastly reduced width and/or height to work with, and find your presentation to this iframe appears a bit too wide or too high. And so, today, we outline an idea or two about how to handle that.
- decide on a strategy for “iframe” modus operandi CSS styling improvement or HTML design improvement or Javascript DOM dynamic styling improvement … we’ve decided, today …
- for “iframe” modus operandi we want to reduce width by turning the “h1″ element into an “h2″ element … which amounts to an HTML design improvement implemented via a Javascript DOM action conduit, as per …
- decide on an intervention point for that Javascript DOM action conduit … you guessed it … document.body onload event as the webpage loads …
<?php
echo "<html>" . $hsc . "<body onload=onl();><h1><span>Start five letter word for <a target=_blank href='//www.powerlanguage.co.uk/wordle/'>Wordle</a> ... </span><input onclick=mixitup(); title='Allow for Unique Letters, Weirdness Sorting' type=button style=display:inline-block; value='via '></input></span><form id=myform style=display:inline-block; action=./start_word_for_wordle_helper.php method=POST><input id=mysub type=submit value=Submit style=display:none;></input><select style=display:inline-block; id=sugnum name=sugnum onchange=document.getElementById('mysub').click();><option id=defopt value=-" . $sugnum . ">" . $sugnum . "</option><option value=1>1</option><option value=2>2</option><option value=3>3</option><option value=4>4</option><option value=5>5</option><option value=6>6</option><option value=7>7</option><option value=8>8</option><option value=9>9</option><option value=10>10</option><option value=20>20</option><option value=25>25</option><option value=50>50</option><option value=100>100</option></select><span> suggestions ...</span></h1><h3>RJM Programming ... February, 2022</h3><h4>Suggestions below (bigger associated number, the weirder is the suggestion) ...</h4><br>" . $tablebit . "</body></html>";
?>
… then … - write the new Javascript document.body onload event logic …
<?php echo ”
function onl() {
if (window.self !== window.top) {
document.body.innerHTML = ('' + document.body.innerHTML).replace(/h1/g, 'h2');
}
}
“; ?>
… a total “document.body.innerHTML” (content) solution working here (but is not always a good solution) to change the “type” of an element
… representing a “hosting mode of use” style variation with our changed start_word_for_wordle_helper.php live run link, or below, web application!
Previous relevant Start Word Suggestions for Wordle Styling and Scripting Tutorial is shown below.
Yesterday’s Start Word Suggestions for Wordle Primer Tutorial proof of concept “Start Five Letter Word for Wordle Suggester” web application managed to create a workable webpage that did not need a “head” element. What are you missing with no “head” element? Primarily …
… and, perhaps a webpage title element, and, perhaps “meta” elements like “meta viewport” elements that help with mobile device display (improved visibility, for us).
Within the PHP code we introduced some of all these improvements via …
<?php
$hsc="<head>
<title>Start five letter word for Wordle - RJM Programming - February, 2022</title>
<meta id='myviewport' name='viewport' content='width=device-width, initial-scale=1, minimum-scale=0.1, maximum-scale=8, user-scalable=yes' >
<style>
td {
text-align: center;
}
td:nth-child(2n+1) {
background-color: #f3f7fa;
}
th:nth-child(2n+1) {
background-color: #f3f7fa;
}
body {
background-color: #f7f7f7;
}
</style>
<script type='text/javascript'>
var wois=null;
function mixitup() {
var others=prompt('Space separate the word(s) \"sort\" to sort for Weirdness and/or \"unique\" for five letter words with no repeated letters. Optionally precede by that number of five letter word suggestions to create for use with Wordle, followed by a space character.', '');
var clickthis='';
if (others == null) { others=''; }
others=others.replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'');
others=others.toLowerCase().replace('sort',' sort').replace('uniqu',' uniqu');
if (others.trim() != '') {
var aothers=others.trim().split(' ');
if (aothers[0].replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'') == '') {
document.getElementById('defopt').value='-' + aothers[0];
document.getElementById('defopt').innerHTML=aothers[0];
document.getElementById('sugnum').value='-' + aothers[0];
others=others.replace(aothers[0],'').trim();
clickthis='mysub';
}
}
if (others.trim() != '') {
var sv=document.getElementById('sugnum').value;
document.getElementById('myform').innerHTML+='<input type=hidden name=others value=\"' + others + '\"></input>';
document.getElementById('sugnum').value=sv;
}
if (clickthis != '') { document.getElementById(clickthis).click(); }
}
</script>
</head>";
?>
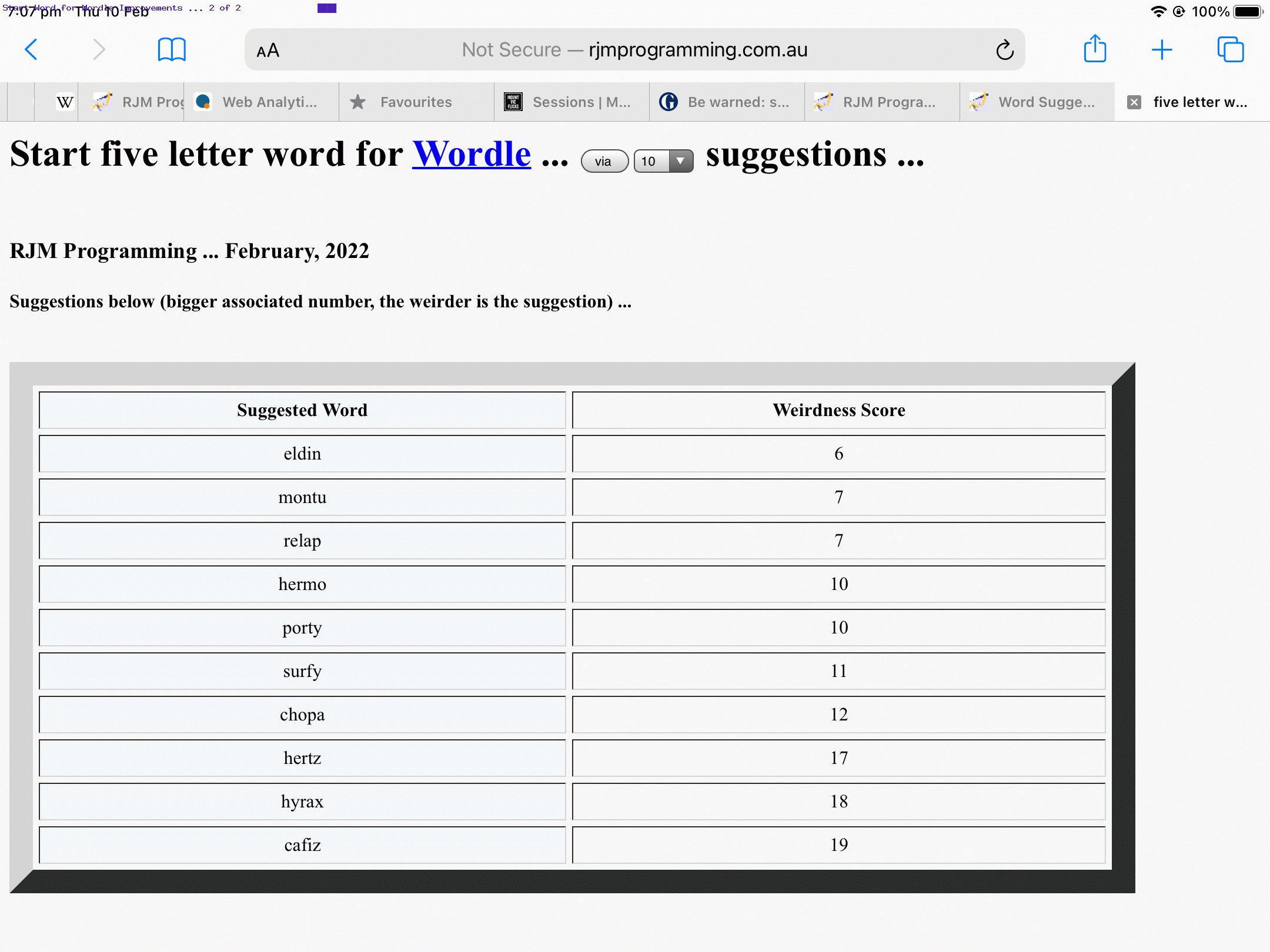
It allows us to offer “sort” (via word weirdness) and “uniquify” (to enforce unique letter sets per five letter word) additional functionality. We hope you try the changed start_word_for_wordle_helper.php live run link, or below, to try out these improvements.
Previous relevant Start Word Suggestions for Wordle Primer Tutorial is shown below.
A new word game is an interesting phenomenon. Are you a regular “Wordle” player? We tried it the other day, and see why it’s addictive. But it seems to us, a lot relies on that first five letter word guess you make.
And so we decided to try to help out, at least in English, by accessing the macOS and Linux dictionary resources, and add in a “weirdness score”, the scoring for which we adopt a “Scrabble stance”. Interested? Try start_word_for_wordle_helper.php‘s live run, or below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.