For us, there is a lot to discuss regarding HTML select (dropdown) elements. Alas, the mobile platforms have limited the power of these types of elements with their lack of size attribute values greater than one, and the ability to “drill into” the (HTML select element) multiple attribute implications to HTML option (sub)element events, like their onclick events. This, as also discussed recently, at HTML Nested Centering via Multiple Select Tutorial makes our “dream” of timed HTML select (dropdown) element in multiple attribute mode controlled functionality (rather than relying on any accompanying HTML buttons), impractical for the mobile platforms.
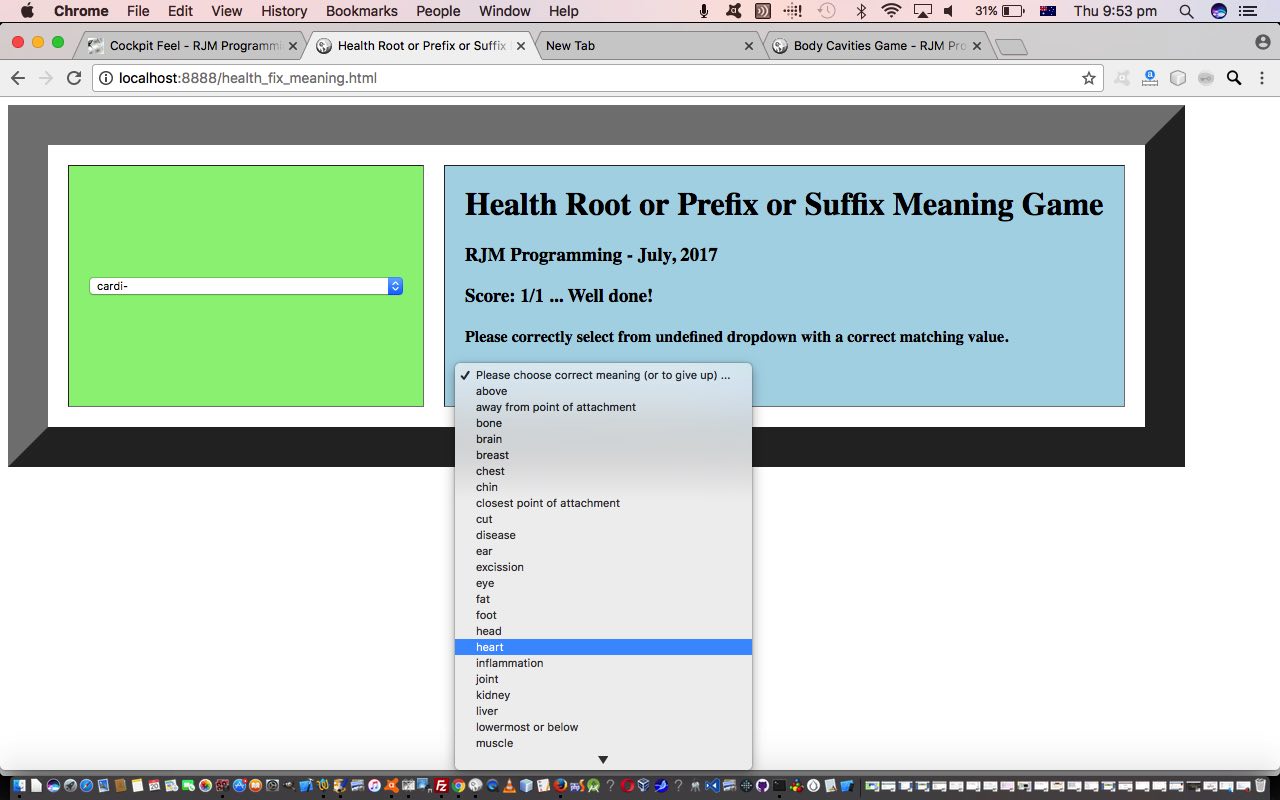
Nevertheless, today, with our “Health Root or Prefix or Suffix Meaning Game”, testing the user’s understanding of the meaning of various medical roots, prefixes and suffixes, we allow for two dropdowns related to single selection mode meanings and for the selection of medical roots and prefixes and suffixes in single selection mode for the mobile platforms, but in (our “dream”) “unaccompanied” HTML select element timed multiple selection mode for non-mobile platforms. Now, with these non-mobile platform timed multiple selection modes we need …
- effectively ignore that multiple selection mode dropdown’s onchange event … in favour of …
- use a setTimeout function to continually check multiple selection mode dropdown selections … given a …
- delay is introduced into the logic to allow for user “thinking time” but not too long to be annoying, the triggering of which is interrupted (and started again) by any dropdown onclick event occurrences
… the affect of which, for non-mobile platforms, the ability to “drill into” the dropdown’s events, whereas with mobile platforms that “listener” for dropdown value changes is hampered by that dropdown only “releasing” its values after the mobile platform web browser logic supervision is over. Hence the mobile platform need to accompany multiple selection mode dropdowns with a button.
Let me explain a bit about what prompted this web application architecture thinking. This is the first web application, to our memory that has a table with a left hand cell and a right hand cell where …
- we allow for either left hand cell or right hand cell to contain the “unknown” for the user’s interaction, or the known for the user’s interaction … the difference between the two being …
- a single selection in the left hand cell’s dropdown can result in only one correct right hand cell dropdown correct answer … but …
- a single selection in the right hand cell’s dropdown can sometimes result in several correct left hand cell dropdown answers
… and for that last aspect to the “data architecture” features of this web application, we’d like to reward the non-mobile user with extensive knowledge, the chance to use a (timed) multiple selection mode dropdown to score points for all of their selections, and in that way to be able to have a “score” greater than the number of “goes”.
An interesting limitation to timed multiple selection mode dropdowns like this is that, short of a button to press, it is best to present all the option subelements of the dropdown before the user’s eyes. This can present the problem that it is not great here if the resultant dropdown, defined with a size attribute equal to the number of option (sub)elements, becomes so big it extends beyond the (screen) fold. This is not the end of the world, but it is a bit annoying, as might be our remedy today (though in our defence there is nothing stopping the user zooming the window with non-mobile web browsers), using the document.body onload event timed code line …
var smallfs="6px";
var origfs=window.getComputedStyle(document.getElementById('root_prefix_suffix'), null).getPropertyValue("font-size");
… to allow for “scrunched up ‘smallfs'” size > 1 timed multiple selection mode left hand cell scenarios to toggle to “not scrunched up ‘origfs'” size = 1 single selection mode left hand cell scenarios, and back, as necessary, depending on the random “mode of question type” talked about in first point of list above.
Another aspect to any such web application is “how not to give the game away (too easily)” by either of …
- leaving onmouseover event information to be shown (giving the game away) … revolves around the use of data attributes here as well, as you can see being played out in HTML/Javascript Subject Areas Game Data Attributes Tutorial … and/or
- a one to one order of matching left hand cell dropdown element option subelements to those of the right hand cell
… and the (rather doh!ish) solution to this is to work on the right hand cell data and filter (out repeated) meaning data items, and to alphabetically sort them.
Today’s HTML and Javascript health_fix_meaning.html‘s live run is here for you to peruse, or try out. Thanks to HLTAAP001 Recognise healthy body systems – Reading 1: Apply knowledge of the basic structure of the healthy human body NSW DET 2007 for the web content ideas.
Today’s web application has big synergies with PHP/Javascript Derivations Game Tutorial regarding Greek and Latin roots in the English language.
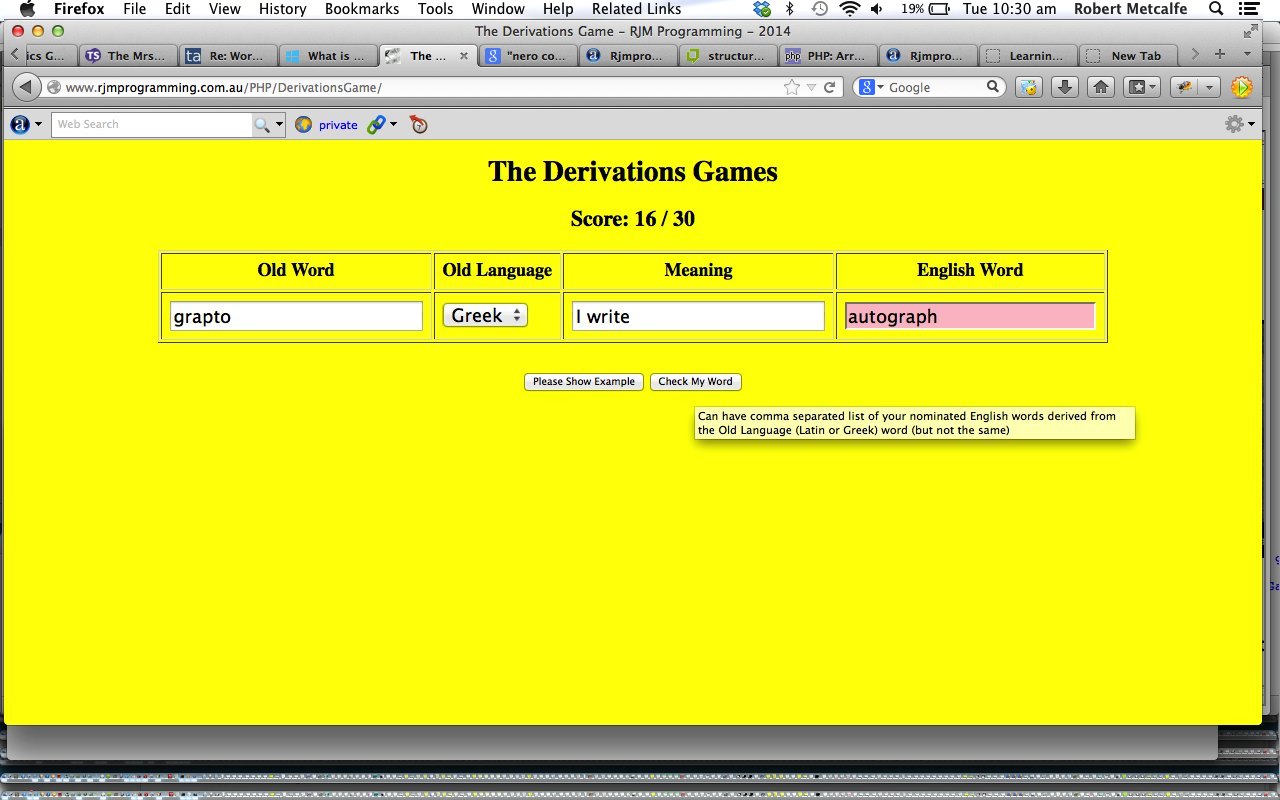
Previous relevant PHP/Javascript Derivations Game Tutorial is shown below.
Do you like word games? Today’s game takes Latin and Greek root words, shows you their meaning, and asks you for a derived English Word based on this Latin or Greek root word … we’re going to call the game “The Derivations Game” … and you score a point for each word you supply that satisfies some criteria for whether they are derived from your Latin or Greek root (word). It uses English words, based on the dictionary arrangements at its (web) server. Maybe it would be a good game to learn English vocabulary.
Programmers often use Linux dictionary files as a means to get a word list, and that list could be in any language, and for ours it is English, so to make it for another language, you’d need a Linux dictionary arrangement (on your web server) with a different language base.
This game has two parts to it for PHP and Javascript to respectively assess a word to use and arrange the user interaction.
Hopefully you can figure the rules when you click the picture above for a live run.
Thanks to “Text Types in English” by Mark Anderson and Kathy Anderson pp. 57-58 for the idea for this tutorial.
Another thank you to The Free Dictionary for its great online presence as a dictionary resource, for the functionality to explain an unknown word, for its dictionary meaning. The image map “click parts of the picture” vocabulary ESL tutorials at this blog use the same resource to explain dictionary information about clicked on “things”.
Anyway, see how you go with this game of interest and history!
Here is a link to some downloadable PHP (with Javascript) programming code you could rename to latin_greek.php
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.