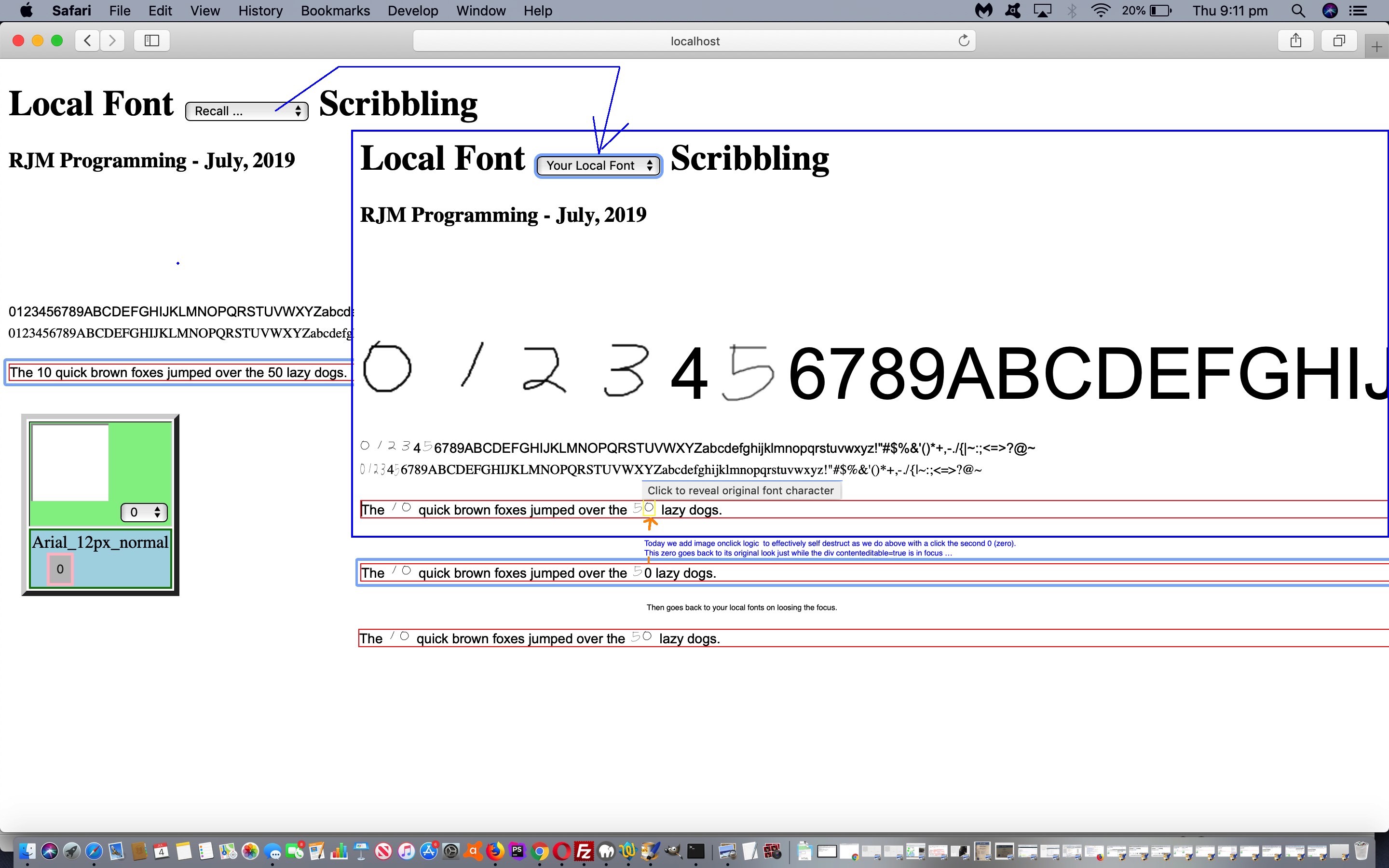
Not much doing aesthetics wise with today’s improvements on yesterday’s Local Fonts Revisited Application Tutorial. It’s more a shoring up of the logic of that div contenteditable=true user defined field and incorporating two new ideas or concepts, those being …
- a decision for the div’s onblur and onchange event logics to start with a scenario where innerHTML is equivalent to (innerText || contentWindow || contentDocument) before building all the imagery needed for the whole div content (ie. like changing from an SQL UPDATE idea to a DELETE/INSERT paradigm) … and for this we developed methodologies whereby …
- the img (local font) insertions can be converted back to either …
- “spanized” form (ie. as span element) …or …
- straight text
… either of which can then get you back to “straight text” with the …
var outsidec=('' + (divo.innerText || divo.contentWindow || divo.contentDocument));
… again
At first we thought Javascript [String].split(‘<img’) thoughts, but soon realized what would be much neater (and cuter) would be to “infuse” into the img elements onclick logic to self destruct. We like this because …
- the onclick event has the scope to know about its title property or a global data attributes “data-index” we start using today (and access via [divObject].getAttribute(‘data-index’)) … as well as the fact that …
- the onclick event can be accessed programmatically via the [imgObject].click() Javascript functionality … and so lends itself to …
- a sequence of [imgObject].click() calls “do a procedure maketh for (var ijh=0; ijh<imgids.length; ijh++) { selfdestruct(ijh,”); }” (like up where we wanted to help with “img (local font) insertions can be converted back”)
Here’s the img element onclick logic function …
function selfdestruct(indx,ititle) {
var issa=[];
if (imgids.length > indx) {
var inc=imgids[indx].split(String.fromCharCode(9))[0];
var parid=imgids[indx].split(String.fromCharCode(9))[1];
var csid=imgids[indx].split(String.fromCharCode(9))[2];
var atti=imgids[indx].split(String.fromCharCode(9))[3];
var ih=String.fromCharCode(eval('' + inc.replace('ximage','').replace('image','')));
var intag='img';
if (1 == 3 && document.getElementsByClassName) {
issa=document.getElementsByClassName(inc);
var iil=0; //for (var iil=0; iil<issa.length; iil++) {
if (ititle != '') {
for (iil=0; iil<issa.length; iil++) {
if (issa[iil].outerHTML.indexOf(' data-index=') != -1) {
if (ititle == issa[iil].getAttribute('data-index')) {
document.getElementById(parid).innerHTML=document.getElementById(parid).innerHTML.replace(issa[iil].outerHTML, '<span class="' + csid + '">' + ih + '</span>');
}
} else {
if (ititle == issa[iil].title) {
document.getElementById(parid).innerHTML=document.getElementById(parid).innerHTML.replace(issa[iil].outerHTML, '<span class="' + csid + '">' + ih + '</span>');
}
}
}
} else if (issa.length > 0) {
document.getElementById(parid).innerHTML=document.getElementById(parid).innerHTML.replace(issa[iil].outerHTML, '<span class="' + csid + '">' + ih + '</span>');
}
} else {
var ijl;
var huhs=document.getElementsByTagName(intag);
for (ijl=0; ijl<huhs.length; ijl++) {
if (huhs[ijl].className.indexOf(inc) != -1) {
issa.push(huhs[ijl]);
}
}
var il=0; //for (var il=0; il<issa.length; il++) {
if (ititle != '') {
for (il=0; il<issa.length; il++) {
if (issa[il].outerHTML.indexOf(' data-index=') != -1) {
if (ititle == issa[il].getAttribute('data-index')) {
document.getElementById(parid).innerHTML=document.getElementById(parid).innerHTML.replace(issa[il].outerHTML, '<span class="' + csid + '">' + ih + '</span>');
}
} else {
if (ititle == issa[il].title) {
document.getElementById(parid).innerHTML=document.getElementById(parid).innerHTML.replace(issa[il].outerHTML, '<span class="' + csid + '">' + ih + '</span>');
}
}
}
} else if (issa.length > 0) {
document.getElementById(parid).innerHTML=document.getElementById(parid).innerHTML.replace(issa[il].outerHTML, '<span class="' + csid + '">' + ih + '</span>');
}
}
}
}
… instigated in the changed calling arrangement (for that div contenteditable=true red bordered element) …
imgids.push('ximage' + ic + String.fromCharCode(9) + 'arialdiv' + String.fromCharCode(9) + 'span' + outsidec.substring(ii, eval(1 + ii)) + String.fromCharCode(9) + eval(-1 + imgids.length));
dcs=docgetclasssub('span' + outsidec.substring(ii, eval(1 + ii)).charCodeAt(), 'span', document.getElementById('ximage' + ic).outerHTML.replace(' id=', ' class=').replace('<img','<img title="Click to reveal original font character" data-index="' + eval(-1 + imgids.length) + '" onclick="selfdestruct(' + eval(-1 + imgids.length) + ',' + eval(-1 + imgids.length) + ');"'));
for (var idcs=1; idcs<dcs.length; idcs++) {
imgids.push('ximage' + ic + String.fromCharCode(9) + 'arialdiv' + String.fromCharCode(9) + 'span' + outsidec.substring(ii, eval(1 + ii)) + String.fromCharCode(9) + eval(-1 + imgids.length));
}
To see these ideas in play, you can see this idea play out at the changed under_local_font.html‘s live run link.
Previous relevant Local Fonts Revisited Application Tutorial is shown below.
It’s going to take a while to “bed this in”, the web application of yesterday’s Local Fonts Revisited Recall Tutorial involving local font management, and now thinking about “applying” local fonts digitized by the user.
We want to explore alternative ideas to …
- character by character traversal of an HTML element (with innerHTML … the raw textual wording of which can be gleaned via code like (for HTML element object “divo”)) …
var outsidec=('' + (divo.innerText || divo.contentWindow || divo.contentDocument));
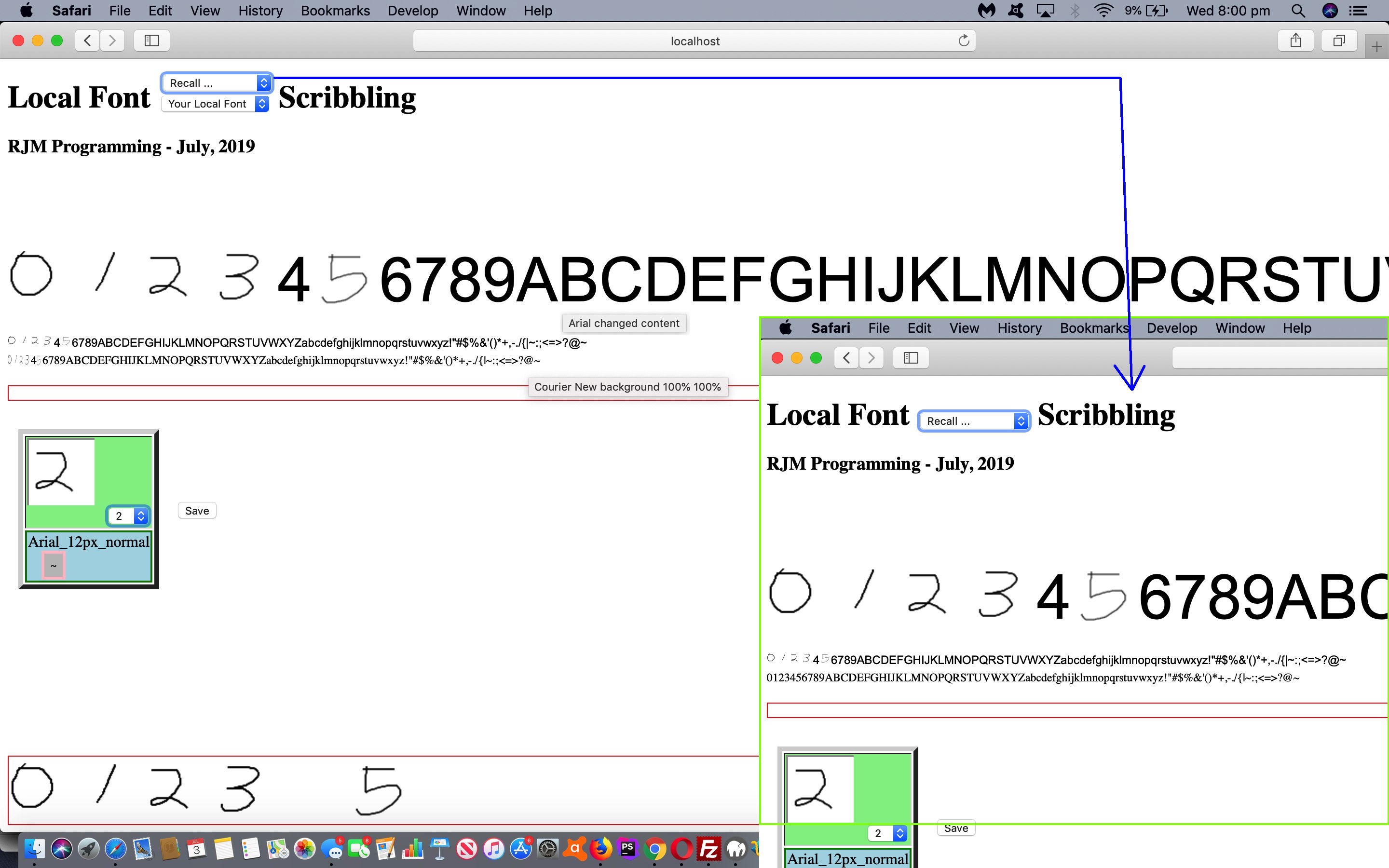
… for chances of “font character image” substitution to the innerHTML content … because it can be slow (though we think we can improve on that slowness, in future code releases) … so today we look to … - idea of applying a “background image strip version of the textual content” brought to the fore (which can mean retract what’s there to the back) only where a user defined font character exists … alas, we discovered (without a lot more effort (we may yet do)) this only suits monospaced fonts such as Courier New (going back to that decision we made that the digitizing canvas should be 70 x 70)
At first we tried that linear gradient thought that a background might “glow above” the foreground (tee hee, but seriously, this technique does suit sometimes, as with Javascript and PHP Base64 Media Tutorial). But then we saw sense and to “retract what’s there to the back” we could set the existant element CSS property color:transparent, opening the door to the plan below.
The plan we have going forward with this approach goes like …
- find text elements with defined innerHTML … that …
- have a defined “ID” … and …
- apart from <br> and > and < and & and if innerHTML is equivalent to (innerText || contentWindow || contentDocument) … we …
- CSS (via Javascript DOM) …
- document.getElementById(‘arial_span’).style.color = ‘transparent';
- document.getElementById(‘arial_span’).style.backgroundRepeat = ‘no-repeat';
- document.getElementById(‘arial_span’).style.backgroundSize=’105% 100%';
- letsomethrough( document.getElementById(‘arial_span’) ).style.backgroundImage = ‘URL(“‘ + document.getElementById(‘ifsrc’).src.replace(‘?ipinto=y’, document.getElementById(‘ipinto’).value) + ‘”)';
- “spanize” the parent text element as above via that Javascript function letsomethrough by nesting all “lonely” (find in code later below where var outside is true) text characters within a …
- span element (why span? … because it is CSS display:inline) … that if for a letter (as per the “w” of below) digitized by the user …
- will inherit its colour from the parent (ie. be transparent, and allow the background imagery to “shine through”, via <span>w</span>) … whereas if for a letter not digitized by the user …
- we define the colour to be black, overriding transparent, via <span style=”color:black;”>w</span>
As you can see, this is ongoing, and we hope to iron out some of the restrictiveness and get to cross browser issues and “apply” to real world data, such as this blog contents, perhaps.
In the meantime, see this idea play out at the changed under_local_font.html‘s live run link.
You can also see this play out at WordPress 4.1.1’s Local Fonts Revisited Application Tutorial.
Previous relevant Local Fonts Revisited Recall Tutorial is shown below.
Onto yesterday’s Local Fonts Revisited Primer Tutorial Local Fonts web application start, we’ve progressed today with some “recall” work.
In this respect we had to decide a mechanism by which a user could recall their work. Our decision is to …
- be saving user defined font characters into a long “canvas” strip element … and …
- allow a “Save” button be pressed … to …
- convert that “canvas” strip element to data URI and subsequently to a web server image file (via PHP) … that has a filename whereby …
- on web application rerun if such a Local Fonts web server image file is found (via PHP) … this triggers …
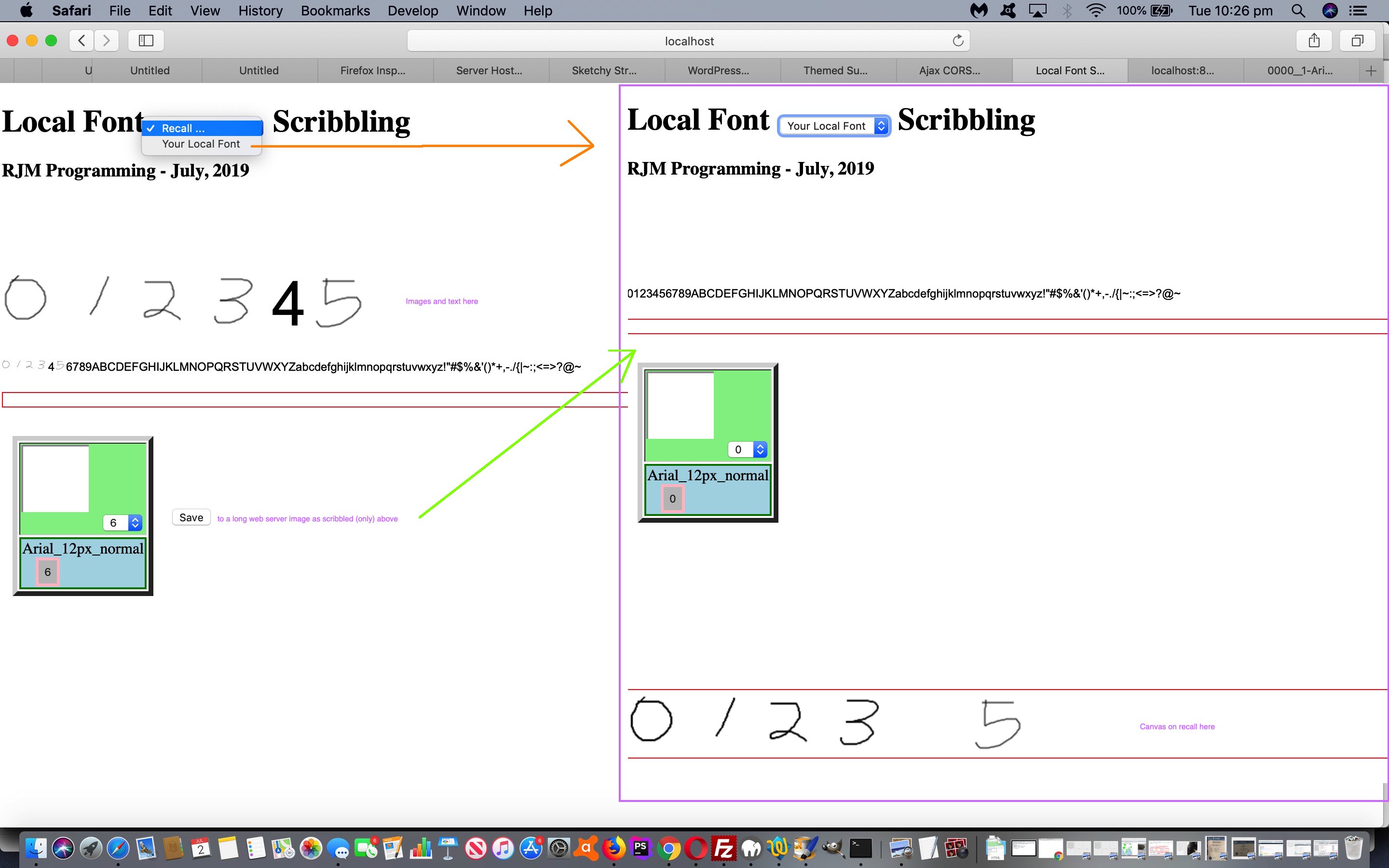
- a select (dropdown) element appears in the h1 heading element allowing the user to “recall” that Local Font work …in which case …
- a long “canvas” strip element appears with these Local Font characters … and tomorrow …
… leaving tomorrow’s work to “meld” that recall data into the natural workflow of that previous work.
It’s best you view the changed under_local_font.html‘s live run link to see what we mean here, getting the [canvasContext].drawImage() functionality to be able to draw multiple images into a single canvas element, the curiosity being that we needed to …
function athy() {
var xid='';
if (lastcid != cid) {
lastcid=cid;
compcanv=document.getElementById('compositeimages');
compcanvc=compcanv.getContext('2d');
var isd=docgetclass('athy', 'img');
for (var jsd=0; jsd<isd.length; jsd++) {
xid=String.fromCharCode(eval('' + isd[jsd].id.replace('image','')));
curx=eval(70 * eval('' + origlist.indexOf(xid)));
compcanvc.drawImage(document.getElementById(isd[jsd].id),0,0,70,70,curx,cury,70,70);
}
}
}
… a form of verbosity we were not expecting but required because the canvas would clear in between Local Font character definitions.
Previous relevant Local Fonts Revisited Primer Tutorial is shown below.
Working off our work on the Textarea Pointing web application of the series of blog postings ending with Textarea Pointing Local Font Canvas Overlay Deletes Tutorial today we’re starting out on a Local Fonts web application journey.
At this early stage we’re missing a bit of accountability and recall but we have worked a way to combine …
- proper web font text characters … with …
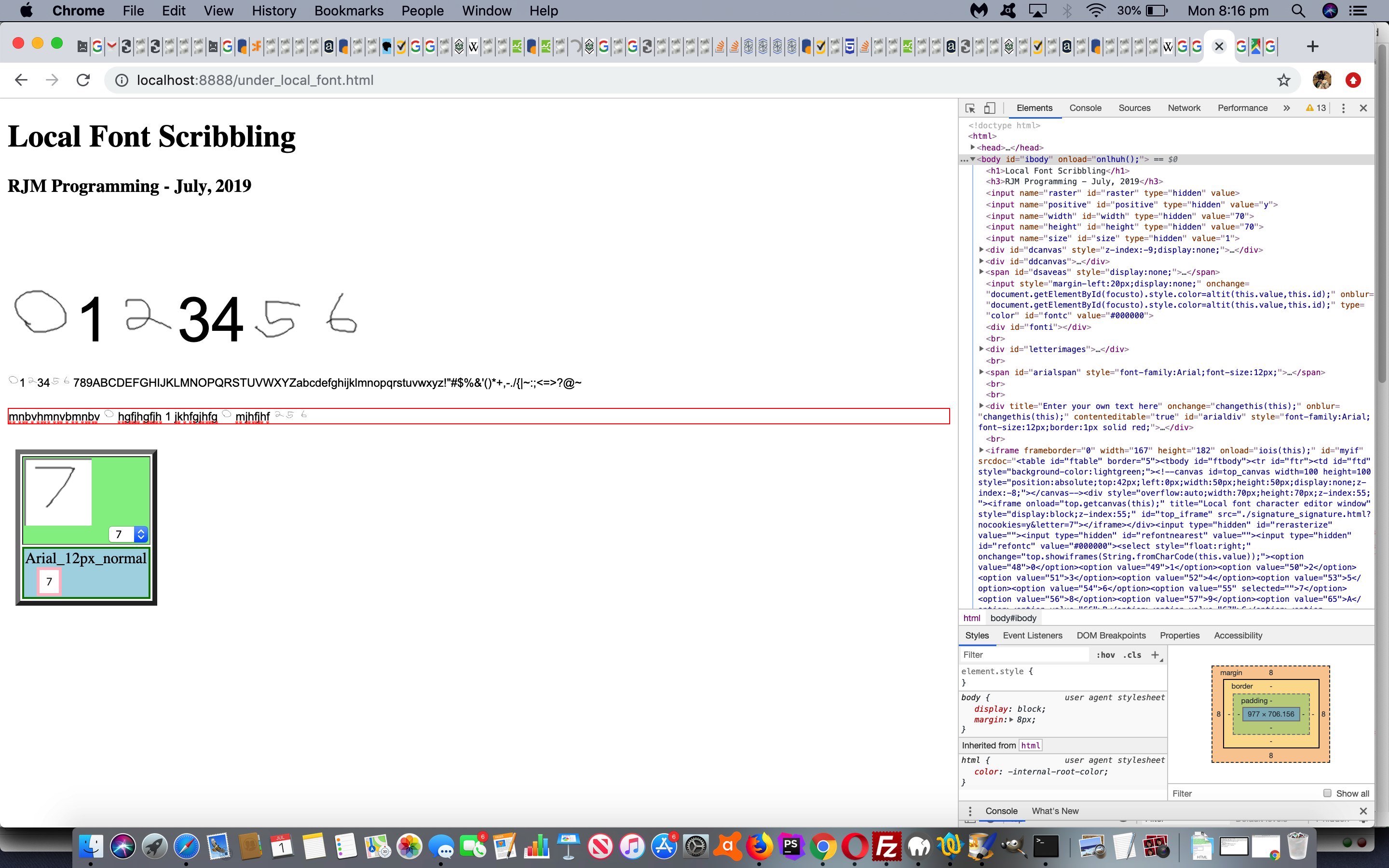
- tailored canvas drawn “scribble” Local Font alternatives … within a grandchild child iframe element … the in between child iframe called via the srcdoc content mode of populating
The user can see these characters “infiltrate” text strings there on the webpage, one …
- a list of the ascii characters we’re dealing with using these Local Fonts … and the other …
- a user controllable HTML div contenteditable=true text string that dynamically changes appropriately as the user defines their Local Font characters
Like the idea? Well, follow the journey in the days to follow today’s “proof of concept” under_local_font.html live run link.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.