There are two aspects to diskspace maintainence up at the web server for RJM Programming.
|
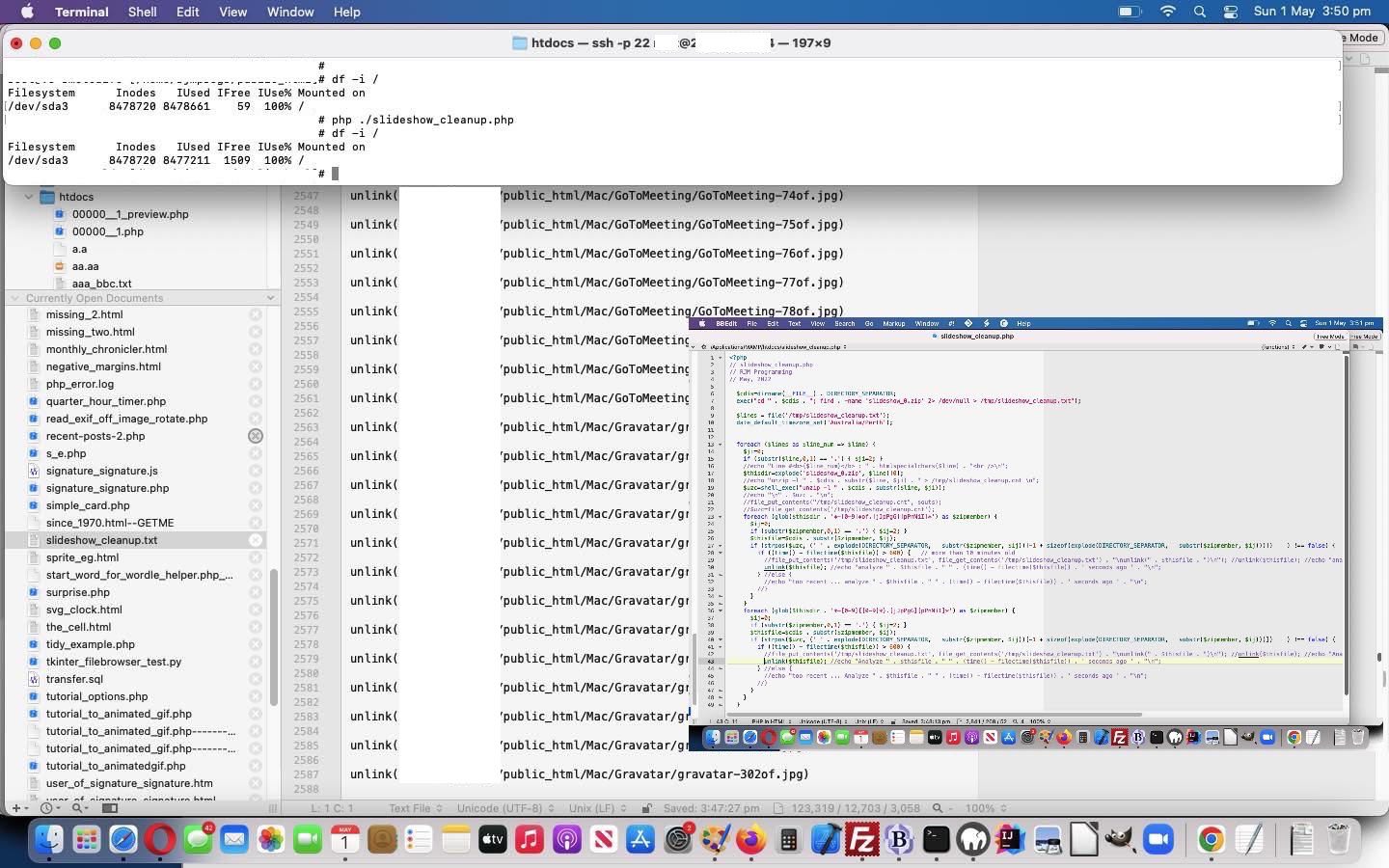
# diskspace # inode count |
… and it is often that inode count we are concerned about, and looking out for ways to reduce the number of files we create on the web server.
The Inhouse Slideshow ways of Inhouse Slideshow Mobile Google Crawl Tutorial …
- use zip files to “scrunch up” a series of image files into the one zip file … for the vast majority of time … but when asked to, by a user …
- unzip the image files when required by a user wanting to see them … and then …
- tidy up, after some delay in time
… but we want to design a PHP way to independently tidy up as a backup mechanism. And we say, with PHP code, that if such files have been on the web server longer than ten minutes, this PHP callable slideshow_cleanup.php code …
<?php
// slideshow_cleanup.php
// RJM Programming
// May, 2022
$cdis=dirname(__FILE__) . DIRECTORY_SEPARATOR;
exec("cd " . $cdis . "; find . -name 'slideshow_0.zip' 2> /dev/null > /tmp/slideshow_cleanup.txt");
$lines = file('/tmp/slideshow_cleanup.txt');
date_default_timezone_set('Australia/Perth');
foreach ($lines as $line_num => $line) {
$ji=0;
if (substr($line,0,1) == '.') { $ji=2; }
$thisdir=explode('slideshow_0.zip', $line)[0];
$uzc=shell_exec("unzip -l " . $cdis . substr($line, $ji));
foreach (glob($thisdir . '*-[0-9]*of.[jJpPgG][pPnNiI]*') as $zipmember) {
$ij=0;
if (substr($zipmember,0,1) == '.') { $ij=2; }
$thisfile=$cdis . substr($zipmember, $ij);
if (strpos($uzc, (' ' . explode(DIRECTORY_SEPARATOR, substr($zipmember, $ij))[-1 + sizeof(explode(DIRECTORY_SEPARATOR, substr($zipmember, $ij)))]) ) !== false) {
if ((time() - filectime($thisfile)) > 600) { // more than 10 minutes old
unlink($thisfile); //echo "analyze " . $thisfile . " " . (time() - filectime($thisfile)) . ' seconds ago ' . "\n";
}
}
}
foreach (glob($thisdir . '*-[0-9]{[0-9]*}.[jJpPgG][pPnNiI]*') as $zipmember) {
$ij=0;
if (substr($zipmember,0,1) == '.') { $ij=2; }
$thisfile=$cdis . substr($zipmember, $ij);
if (strpos($uzc, (' ' . explode(DIRECTORY_SEPARATOR, substr($zipmember, $ij))[-1 + sizeof(explode(DIRECTORY_SEPARATOR, substr($zipmember, $ij)))]) ) !== false) {
if ((time() - filectime($thisfile)) > 600) {
unlink($thisfile); //echo "Analyze " . $thisfile . " " . (time() - filectime($thisfile)) . ' seconds ago ' . "\n";
}
}
}
}
?>
… should do its thaing!
Previous relevant Inhouse Slideshow Mobile Google Crawl Tutorial is shown below.
The recent Inhouse Slideshow Mobile Tutorial did not satisfy all the “mobile usability” tests performed by the “Google Crawl” algorithm, failing on “Content wider than screen”, and you can read some background to this with Google Crawl Viewport Geographicals Tutorial. And so we try some refinements here today, with an idea to control on mobile platforms the max-width CSS property of the document.body of a Inhouse Slideshow webpage, which made up the URLs failing this test at the Google Search Console.
We were reading this great and useful link, thanks, and decided to see whether this stopping of scrolling in X on mobile platform versions of the Inhouse Slideshow webpages gels better with Google Search Console “Google Crawl” Mobility Usability algorithms.
Yet again, deployment of these changes is similar to that last time, and the times before that, as per …
Unit testing completed, the deployment, again, matches those ideas of the recent PDF Slideshow and Form Creation Helper Slideshow Tutorial … in that …
- the changed index.php new “inhouse slideshow” presentation supervisor (exemplified by this live run link) reading of a slideshow_0.zip zip file … was done in …
- virtually an unchanged job.ksh (Korn shell) arrangement
Here are changes we’ll be testing up at Google …
<head>
<script type='text/javascript'>
// Other Javascript code here ...
//
//
// Of relevance today bold below ...
function blater() {
var tdsare=document.getElementsByTagName('td');
var rectg=tdsare[2].getBoundingClientRect(); //document.getElementById('i0').getBoundingClientRect();
tdsare[2].style.borderRight='2px solid white';
document.body.style.backgroundImage="URL('" + document.getElementById('i0').src + "')";
var rl=eval('' + rectg.left);
rl+=eval('' + rectg.width);
rl+=10;
document.body.style.backgroundPosition=" " + rl + "px " + Math.floor(rectg.top) + "px";
document.body.style.backgroundRepeat="no-repeat";
document.body.style.backgroundClip="content-box";
}
function zoom_maybe() {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
//document.getElementById('rfs').innerHTML='<style> html { zoom: .5; } </style>';
document.getElementById('rfs').innerHTML='<style> html { zoom: 0.4; body { max-width: 100%; max-height: 80vh; } table { max-width: <?php if (strpos($_SERVER['QUERY_STRING'],'exif=') !== false) { echo "100"; } else { echo "95"; } ?>%; max-height: 80vh; margin: auto; overflow-x: hidden; } </style>';
}
}
function nwpdf(iithis) {
if (('' + iithis.src).length > 0) {
if (navigator.userAgent.match(/iPhone|iPad|iPod/i)) {
window.open(iithis.src,'_blank');
}
}
}
function mytw() {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
document.body.style.width='' + (window.orientation == 0 ? Math.floor(eval(2.5 * window.screen.width)) : window.screen.height) + 'px';
document.getElementById('myt').style.width='100%'; //'' + (window.orientation == 0 ? window.screen.width : window.screen.height) + 'px';
}
}
window.setInterval(function(){havealook(1)},2000);
</script>
<style>
td { vertical-align:top; }
@media only screen and (max-width: 800px) {
body { max-width: 100%; max-height: 80vh; } table { max-width: <?php if (strpos($_SERVER['QUERY_STRING'],'exif=') !== false) { echo "100"; } else { echo "95"; } ?>%; max-height: 80vh; margin: auto; overflow-x: hidden; }
}
</style>
</head>
<body onload=" mytw(); zoom_maybe(); if (document.URL.indexOf('pdf=') != -1) { document.getElementById('selmode').value='PDF Slideshow'; if (document.getElementById('tdfirst')) { document.getElementById('s0').style.width=document.getElementById('tdfirst').style.width; document.getElementById('s0').style.height=document.getElementById('tdfirst').style.height; } } if (document.URL.indexOf('exif=') != -1) { document.getElementById('selmode').value='Exif Slideshow'; if (document.getElementById('tdfirst')) { document.getElementById('s0').style.width=document.getElementById('tdfirst').style.width; document.getElementById('s0').style.height=document.getElementById('tdfirst').style.height; } } document.title=document.title + ' ' + lastone; ol(); ">
Previous relevant Inhouse Slideshow Mobile Tutorial is shown below.
The recent PDF Slideshow and Form Creation Helper Slideshow Tutorial changes were made on a MacBook Pro laptop. Did it show that we have put off until today, to look at that functionality with mobile platforms?!
In a “going off to the right table row of cells” arrangement like this, what are some considerations that improve the user experience (of our inhouse slideshows) for mobile platform users?
- turn the “@” link into an “emoji button” as per ➡ ( ➡ )
- for both mobile and non-mobile, we’ve decided …
- UTF-8 meta …
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″> -
<style>
td { vertical-align:top; }
</style>
- change the h4 element to be h2 to help with legibility
- UTF-8 meta …
- for mobile, we’ve decided …
- viewport …
<meta name=”viewport” content=”width=device-width, initial-scale=0.4, minimum-scale=0.1, maximum-scale=8, user-scalable=yes”> -
<style>
html { zoom: .5; }
</style>
- iOS (ie. iPad and iPhone) PDF iframe elements have known scrolling issues, which we decided to bypass by opening these PDF creations in a new webpage window
- viewport …
Deployment of these changes is similar to that last time, and the times before that, as per …
Unit testing completed, the deployment, again, matches those ideas of the recent PDF Slideshow and Form Creation Helper Slideshow Tutorial … in that …
- the changed index.php new “inhouse slideshow” presentation supervisor (exemplified by this live run link) reading of a slideshow_0.zip zip file … was done in …
- virtually an unchanged job.ksh (Korn shell) arrangement
Previous relevant PDF Slideshow and Form Creation Helper Slideshow Tutorial is shown below.
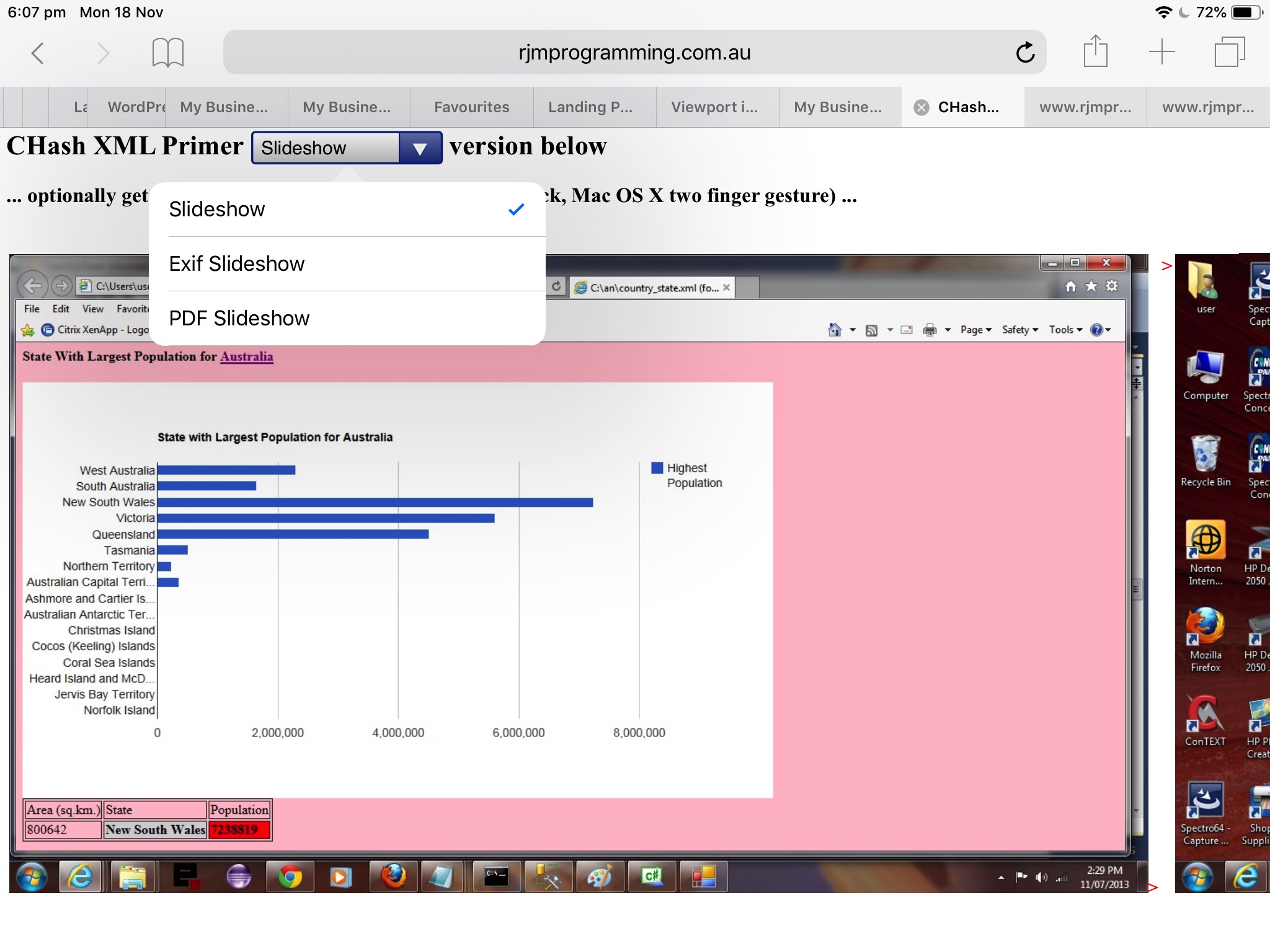
The first “integration cab” off the rank for yesterday’s PDF Slideshow and Form Creation Helper Primer Tutorial underlying usefulness is with our Inhouse Slideshow arrangements last talked about at Inhouse Slideshow Design Exif Order Tutorial. That generic PHP code now has three display dropdown options of …
- Slideshow
- Exif Slideshow … and the new, as of today’s work …
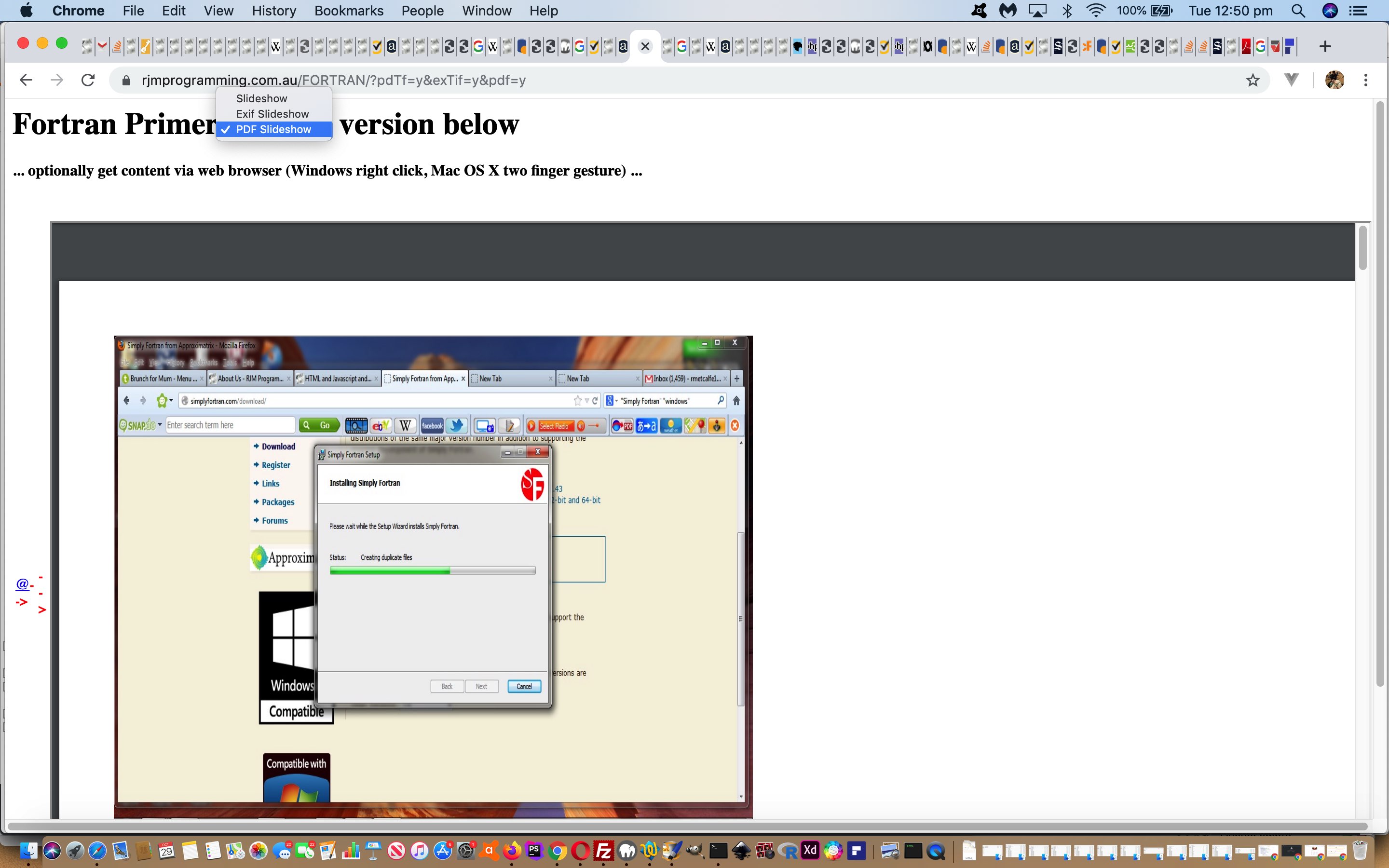
- PDF Slideshow
… that little bit different in that a PDF Slideshow occupies just the one table cell (rather than the many horizontal cells of the other display modes) and the resultant embedded PDF data vertically scrolls when multiple image slides are involved.
This new option also adds onto this “Inhouse Slideshow” functionality the chance to download and keep a PDF representation of that slideshow to your local system. Perhaps this makes this be of interest to you?!
The changed form_creator.php‘s live run is what gets integrated into the “Inhouse Slideshow” “sisterhood”. We say “sisterhood” because this “Inhouse Slideshow” is designed as a single PHP codefile “hived off” to a lot of other web server folders as their default “index.php” web browser default webpage in a “peer to peer” feeling arrangement. Such an arrangement asks a bit of the deployment arrangements, and we’ve talked about this before (with underlying links pointing to today’s work, should you be interested) …
Unit testing completed, the deployment, again, matches those ideas of the recent Inhouse Slideshow Design Exif Zip Tutorial … in that …
- the changed index.php new “inhouse slideshow” presentation supervisor (exemplified by this live run link) reading of a slideshow_0.zip zip file … was done in …
- virtually an unchanged job.ksh (Korn shell) arrangement
But when we say “Unit testing completed” above, we need to fill you in on a Fpdf issue we came across during unit testing of our changes. We were getting a …
FPDF Error: Not a JPEG file
… Fpdf error message choosing the new “PDF Slideshow” option on some, but not all, “Inhouse Slideshow” address bar URLs. And so the online research began as per …
- FPDF error: Not a JPEG file – Google Search … got us to reading …
- FPDF error: Not a JPEG file: /mysite/img/logo.jpg – Configuring and using PrestaShop – PrestaShop Forums
- php – FPDF error: Not a JPEG file: //10.11.201.93:81/webdocc/uploaded/tes3.jpg – Stack Overflow
… almost getting us there to a solution (and as far as the last link goes “that was before we posted the suggestion below”). Then we took one of the error messages at its word …
FPDF error: Not a JPEG file: ../Mac/Linux_drutil-238of.jpg
… and independently looked into the issue via Linux (or macOS command line) file command …
# cd $HOME/public_html/Mac
# ls -l Linux_dr*
-rw-r--r-- 1 owner group 724353 Oct 29 08:00 Linux_drutil-238of.jpg
-rw-r--r-- 1 owner group 132707 Oct 29 08:00 Linux_drutil-239of.jpg
-rw-r--r-- 1 owner group 109595 Oct 29 08:00 Linux_drutil-240of.jpg
# file Linux_drutil-238of.jpg
Linux_drutil-238of.jpg: PNG image data, 1280 x 800, 8-bit/color RGBA, non-interlaced
# file Linux_drutil-239of.jpg
Linux_drutil-239of.jpg: JPEG image data, JFIF standard 1.01
#
… when the penny dropped (about our (macOS) Paintbrush slideshow slide creation habits)! We quote our entry into “php – FPDF error: Not a JPEG file: //10.11.201.93:81/webdocc/uploaded/tes3.jpg – Stack Overflow” …
Have found that constructing slideshows with Paintbrush on a MacBook Pro for years have sometimes been saving what “file jpeg_filename.jpg” determines is a PNG, as a JPEG, which is not the end of the world as far as the browsers go rendering this. Within FPDF’s fpdf.php I fixed my own shortcomings that were resulting in “FPDF Error: Not a JPEG file” via the kludgy “if($a[2]==3) { return $this->_parsepng($file); }” additional codeline below …
function _parsejpg($file)
{
// Extract info from a JPEG file
$a = getimagesize($file);
if(!$a)
$this->Error(‘Missing or incorrect image file: ‘.$file);
if($a[2]==3) { return $this->_parsepng($file); }
if($a[2]!=2)
$this->Error(‘Not a JPEG file: ‘.’ ‘.$a[2].’ ‘.$file);
if(!isset($a[‘channels’]) || $a[‘channels’]==3)
$colspace = ‘DeviceRGB';
elseif($a[‘channels’]==4)
$colspace = ‘DeviceCMYK';
else
$colspace = ‘DeviceGray';
$bpc = isset($a[‘bits’]) ? $a[‘bits’] : 8;
$data = file_get_contents($file);
return array(‘w’=>$a[0], ‘h’=>$a[1], ‘cs’=>$colspace, ‘bpc’=>$bpc, ‘f’=>’DCTDecode’, ‘data’=>$data);
}
… and this change to Fpdf’s fpdf.php fixed the issue in our case for a lot of our previously erroneous “PDF Slideshow” displays of “Inhouse Slideshows”.
Previous relevant PDF Slideshow and Form Creation Helper Primer Tutorial is shown below.
Our recent work involving the great Fpdf creator of PDF files when we presented Ajax FormData Object No Body PHP PDF Tutorial has got us starting on a new PDF (PHP) web application we are starting out thinking will help with …
- online forms (probably via thinking in terms of Fpdf open source programmers like Rick van Buuren and Clément Lavoillotte‘s excellent HTML table rendering ideas) via HTML table intermediate user interactions … and …
- slideshows
… but we will not be surprised if the project branches out into other ideas. We’ll see over time.
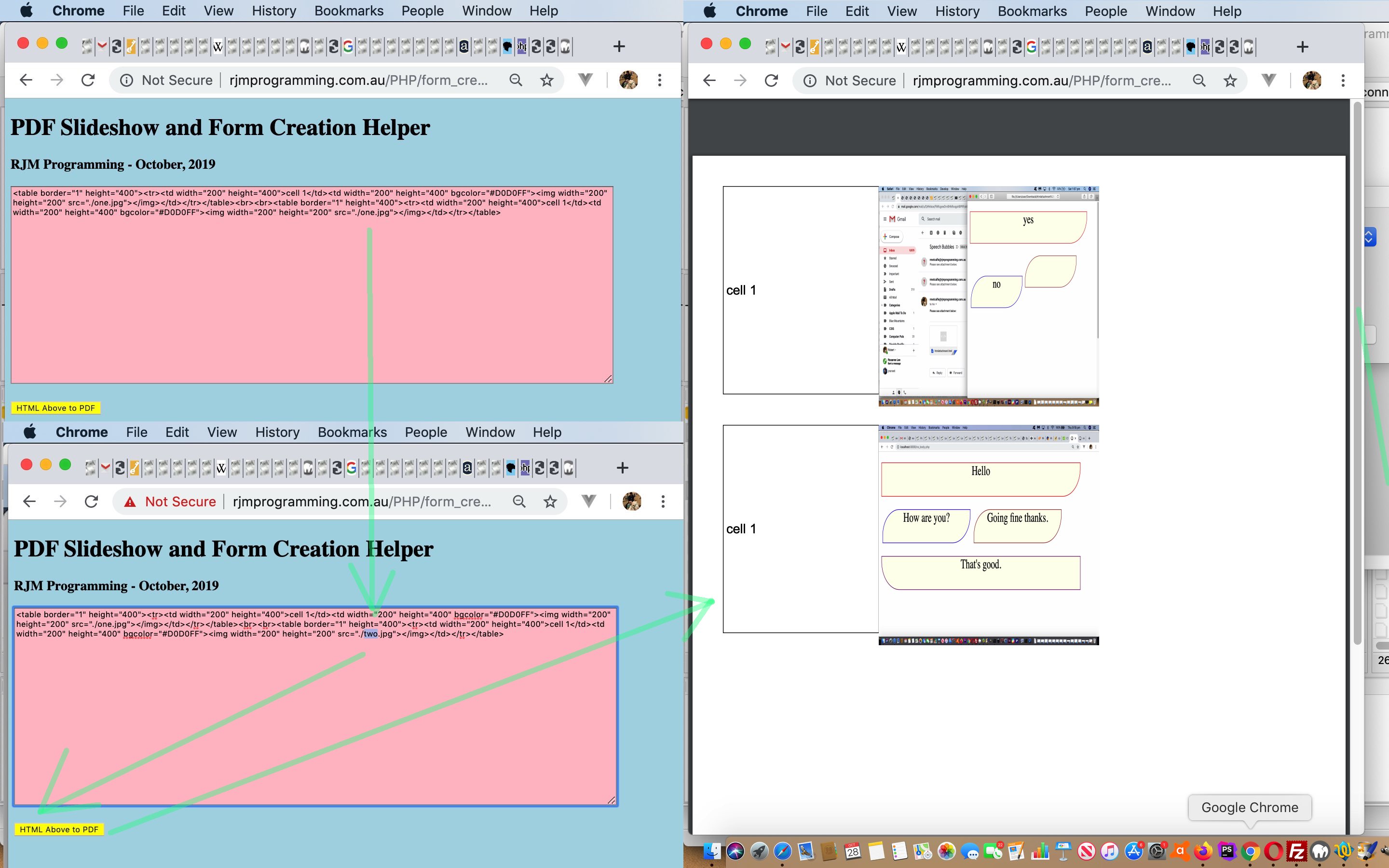
We hope you come along for the trip starting with a bit of a proof of concept form_creator.php‘s live run for you to try, where we allow you to enter (and be able to change) some HTML table code (if that’s what you end up with?!) in a pink HTML textarea element, and that will become PDF should you click the underlying HTML form’s yellow submit button.
Hope to see you for tomorrow’s PDF writing developments here.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.