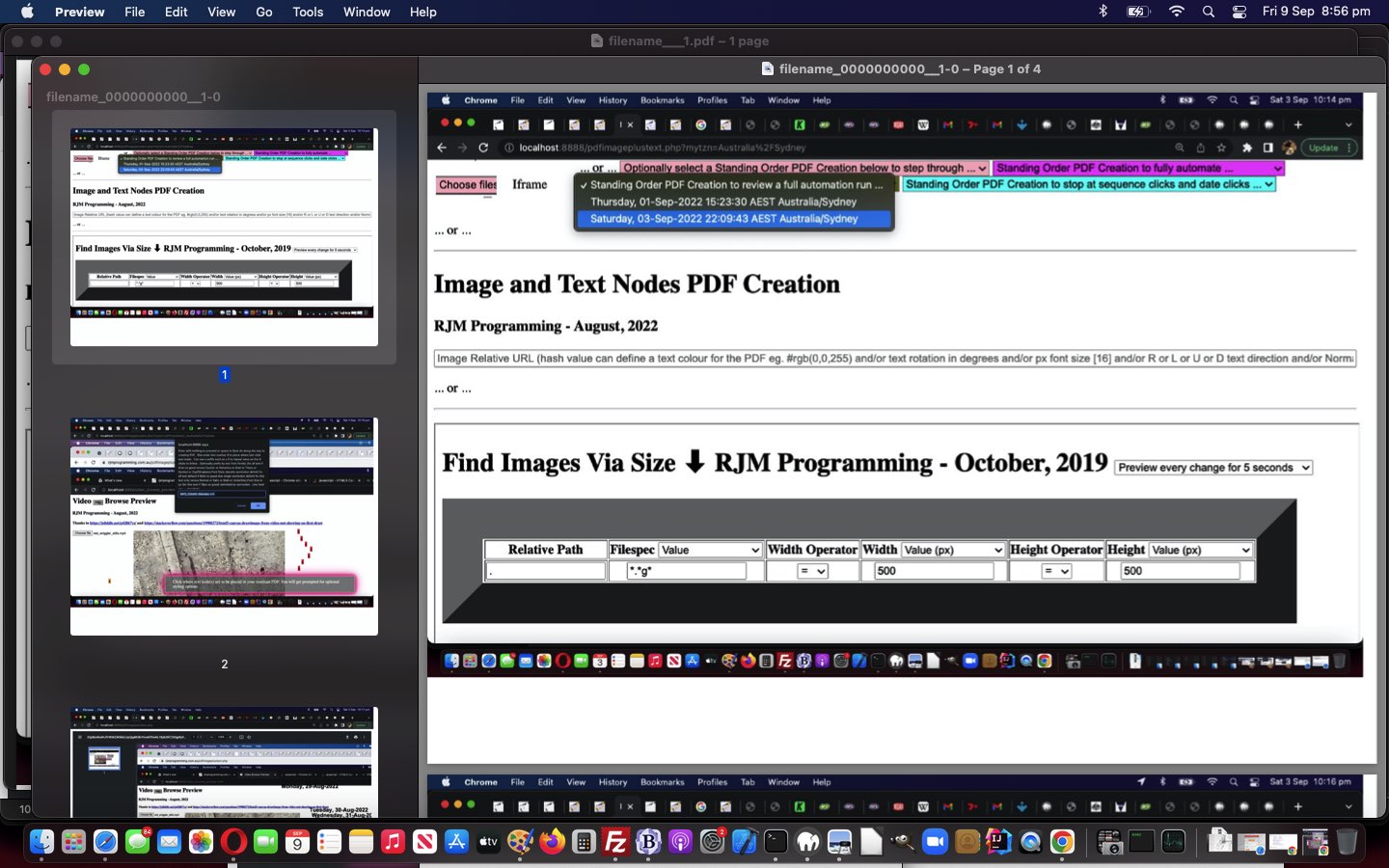
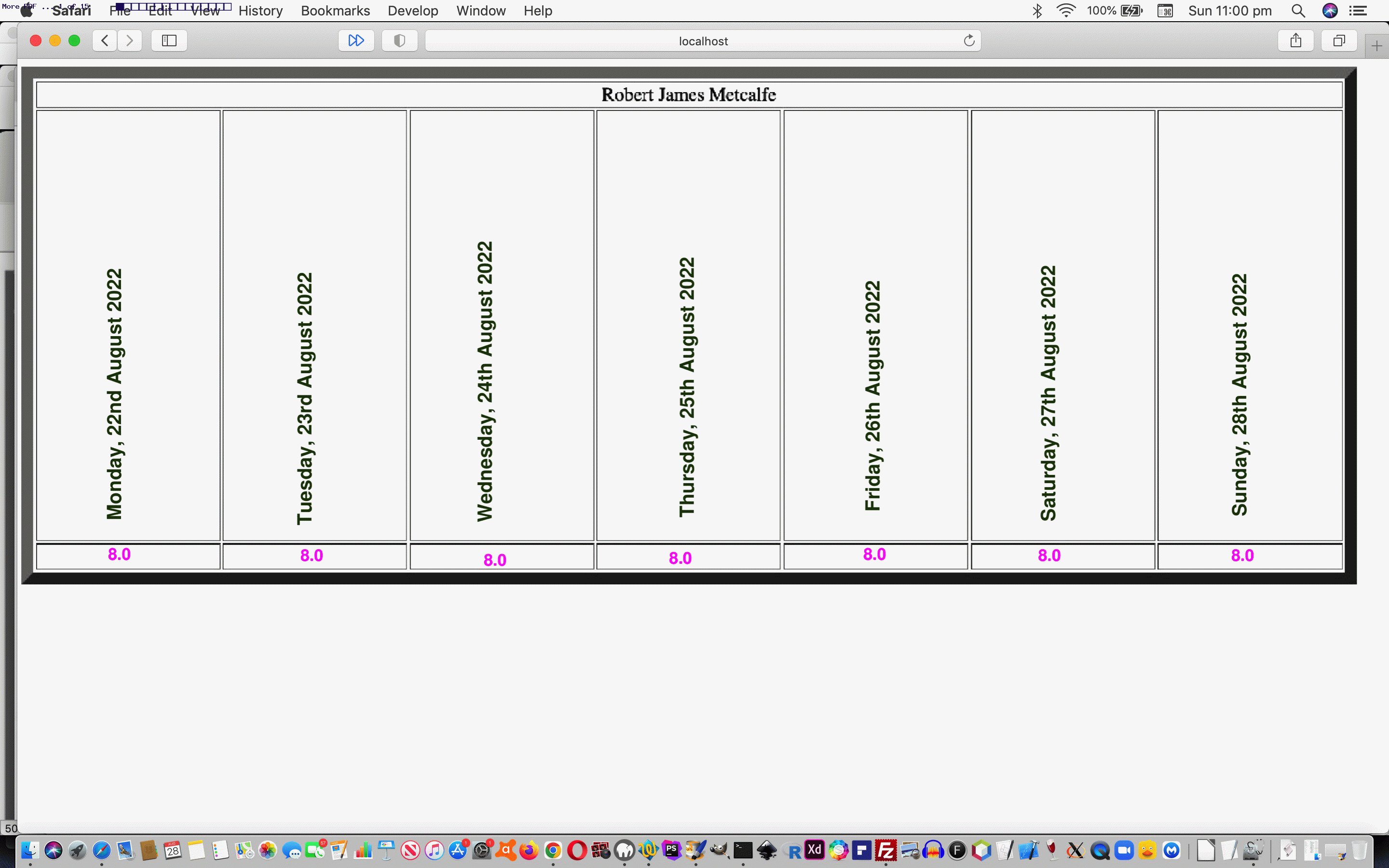
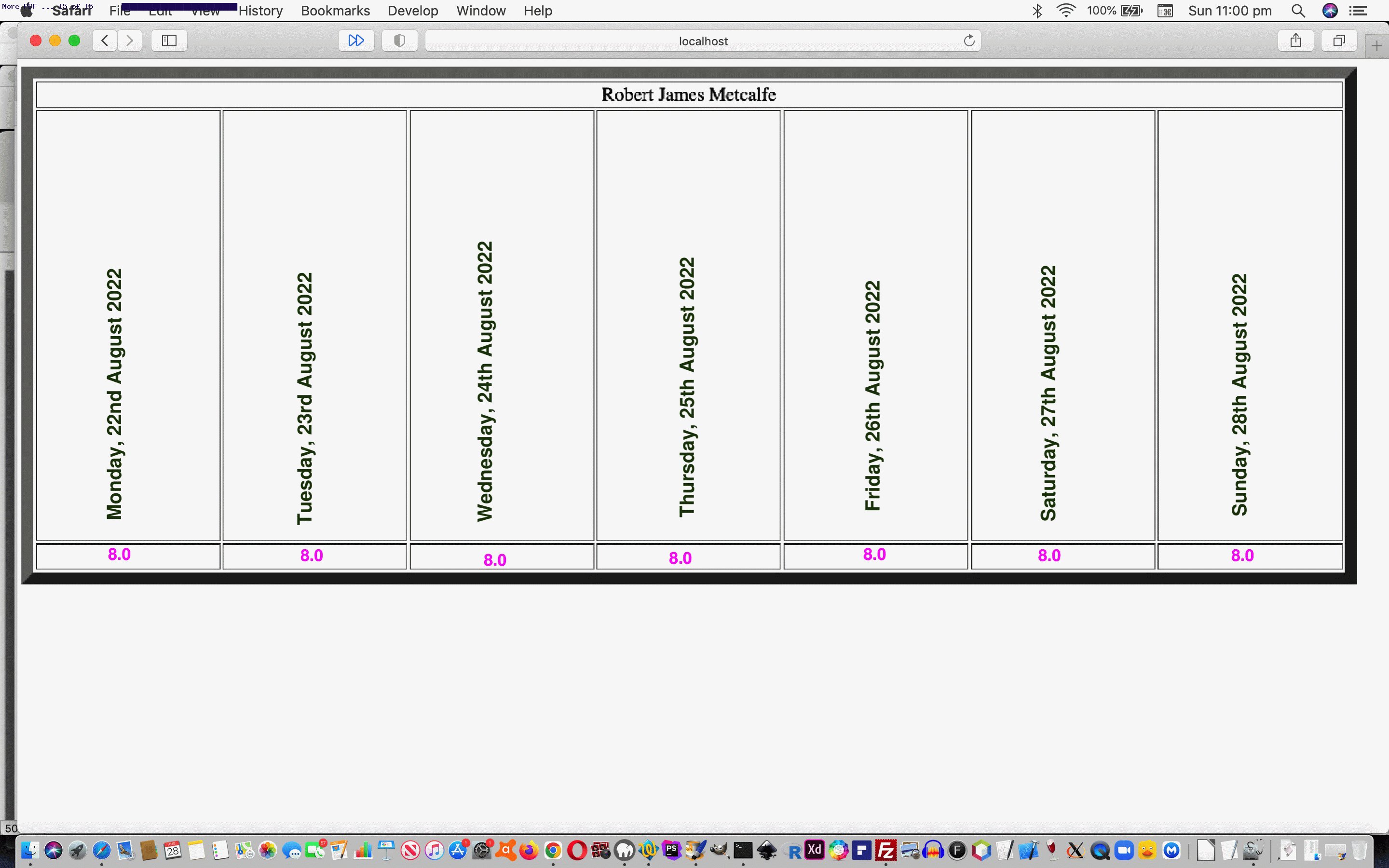
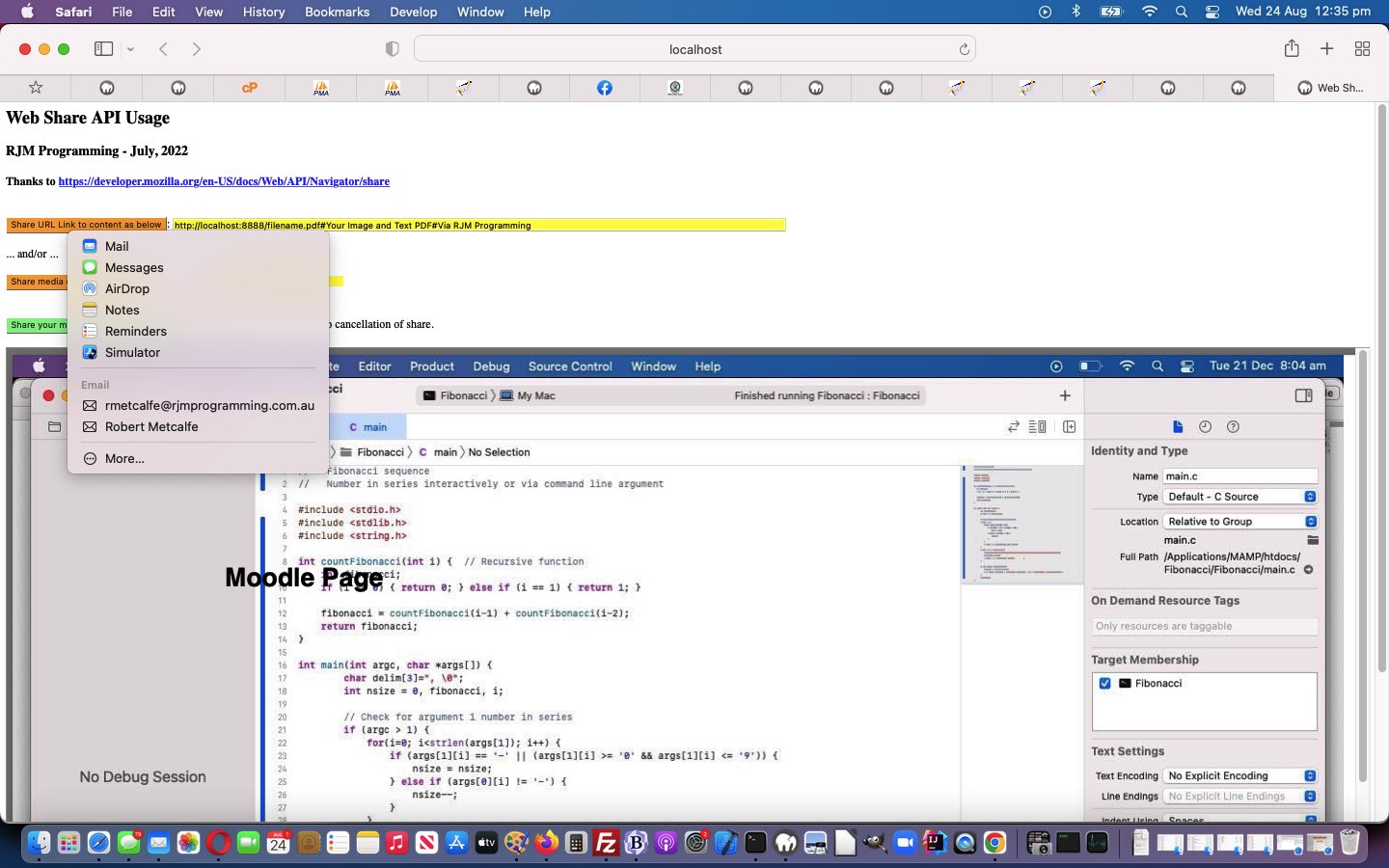
Onto yesterday’s Image and Text Multiple PDF Book Tutorial “PDF Book” progress, today, we …
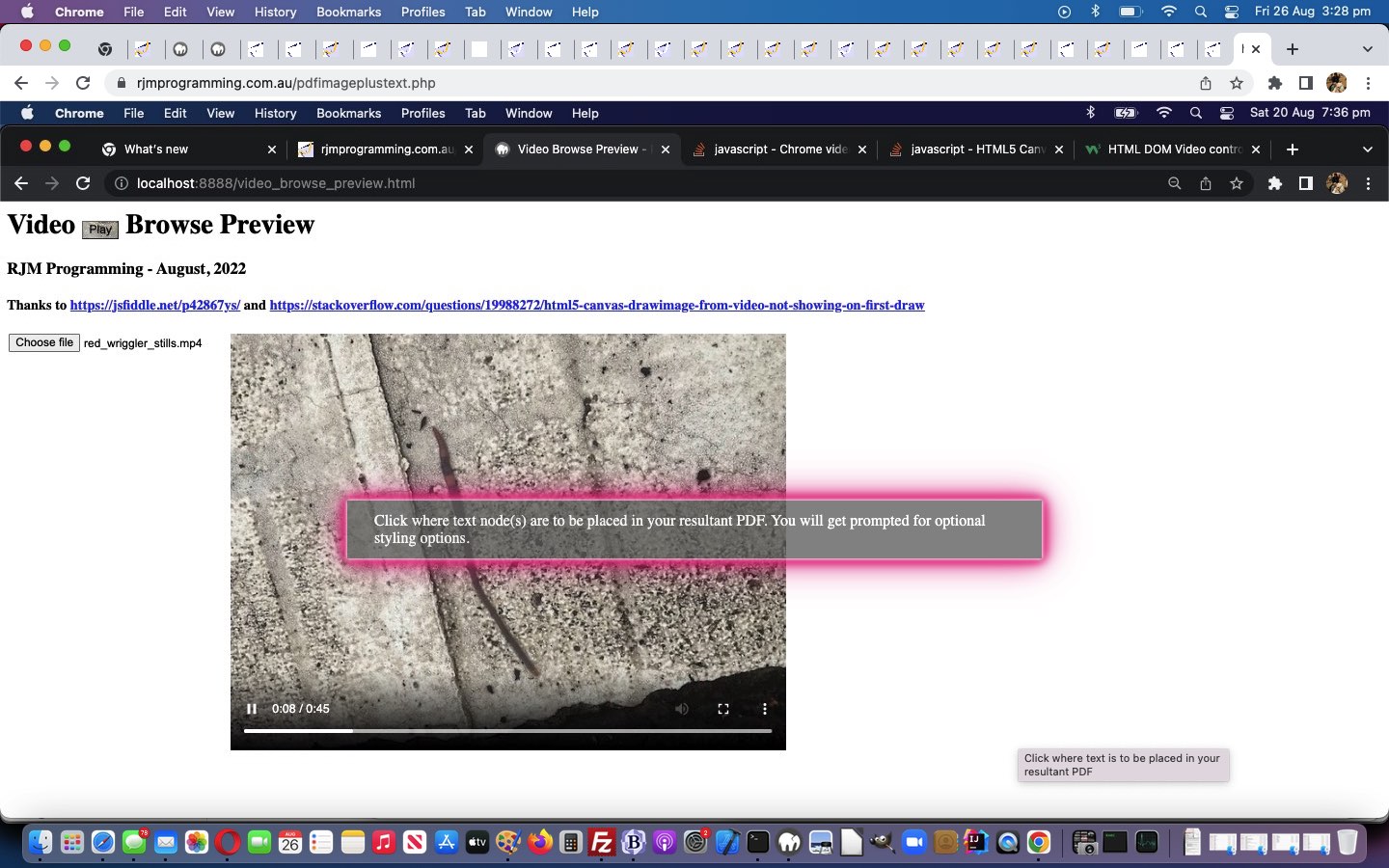
- flag in the changed HTML (using an Eat at Joes style of textbox placeholder arrangement) and Javascript web_share_api_test.html Web Share API supervisor helper the existence of a “PDF Book” to share via a multiple image entry scenario … and, for the first time …
- allow for multiple PDF Creation runs per day for PDF Creations
Being as we only allow a “less than one day existence period” for PDF Creations for any unique …
- IP address
- web browser “brand”
… combination, we think we could be more generous about a unique combination PDF Creation execution run limit to now be above one, should the user have multiple requirements or makes an error. This is handled in the PHP function determining a PDF filename “uniquifier suffix” as per …
<?php
$zbit="";
if (isset($_POST['ippref'])) {
$zbit=str_replace('+',' ',urldecode($_POST['ippref']));
} else if (isset($_GET['ippref'])) {
$zbit=str_replace('+',' ',urldecode($_GET['ippref']));
}
if (isset($_GET['ipsuff'])) {
$dotzbits=explode(',', str_replace('+',' ',urldecode($_GET['ipsuff'])));
if (sizeof($dotzbits) >= 2) { $zbit=$dotzbits[1]; }
}
function server_remote_addr() {
global $afterjpg, $ourfname, $zbit;
$yourfname=$ourfname;
if ($yourfname == "") { $yourfname="filename"; }
if (sizeof(explode("-", $yourfname)) == 2) {
$yourfname=explode('-', $yourfname)[0];
} else if (sizeof(explode(".", $yourfname)) == 2) {
$yourfname=explode('.', $yourfname)[0];
}
$rma = $zbit . $_SERVER['REMOTE_ADDR'];
$ua = strtolower($_SERVER['HTTP_USER_AGENT']);
// you can add different browsers with the same way ..
if (1 == 2) {
if(preg_match('/(chromium)[ \/]([\w.]+)/', $ua))
$rma = $zbit . '000000'.$rma;
elseif(preg_match('/(chrome)[ \/]([\w.]+)/', $ua))
$rma = $zbit . '00000'.$rma;
elseif(preg_match('/(safari)[ \/]([\w.]+)/', $ua))
$rma = $zbit . '0000'.$rma;
elseif(preg_match('/(opera)[ \/]([\w.]+)/', $ua))
$rma = $zbit . '000'.$rma;
elseif(preg_match('/(msie)[ \/]([\w.]+)/', $ua))
$rma = $zbit . '00'.$rma;
elseif(preg_match('/(mozilla)[ \/]([\w.]+)/', $ua))
$rma = $zbit . '0'.$rma;
}
$retearly=false;
if (trim($zbit) == "") {
if (trim($zbit) != $zbit) { $zbit=trim($zbit); $retearly=true; }
$sone=false;
$stwo=false;
if ((isset($_POST['ipsuff']) && strlen($_POST['ipsuff']) > 0) || (isset($_GET['ipsuff']) && strlen($_GET['ipsuff']) > 0)) {
sleep(15);
$sone=file_exists("filename" . "_" . str_replace(".", "_", str_replace(":", "_", $rma)) . ".jpg");
$stwo=false;
} else {
$sone=file_exists("filename" . "_" . str_replace(".", "_", str_replace(":", "_", $rma)) . ".jpg");
$stwo=file_exists("filename" . "_" . str_replace(".", "_", str_replace(":", "_", $rma)) . "-0.pdf");
}
while ($sone || $stwo) {
$zbit.="0";
$rma="0" . $rma;
$sone=false;
$stwo=false;
if ((isset($_POST['ipsuff']) && strlen($_POST['ipsuff']) > 0) || (isset($_GET['ipsuff']) && strlen($_GET['ipsuff']) > 0)) {
$sone=file_exists("filename" . "_" . str_replace(".", "_", str_replace(":", "_", $rma)) . ".jpg");
$stwo=false;
} else {
$sone=file_exists("filename" . "_" . str_replace(".", "_", str_replace(":", "_", $rma)) . ".jpg");
$stwo=file_exists("filename" . "_" . str_replace(".", "_", str_replace(":", "_", $rma)) . "-0.jpg");
}
}
if ($zbit != "" && (isset($_POST['ipsuff']) && strlen($_POST['ipsuff']) > 0) || (isset($_GET['ipsuff']) && strlen($_GET['ipsuff']) > 0)) {
$zbit=substr($zbit, 1);
$rma=substr($rma, 1);
}
if ($retearly) { $zbit=trim($zbit); return ''; }
}
if (isset($_GET['ipsuff'])) {
if ($yourfname == "filename") { $yourfname.="_" . str_replace(".", "_", str_replace(":", "_", $rma)); }
if (strlen($_GET['ipsuff']) > 0) {
if (strpos($_SERVER['SERVER_NAME'], 'rjmprogramming.com.au') !== false) {
$afterjpg="cp " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . ".jpg " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-0.jpg ; /usr/local/cpanel/3rdparty/bin/convert " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-*.jpg " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-0.pdf"; //, null, $result ); // Thanks to https://stackoverflow.com/questions/8624886/pdf-to-jpg-conversion-using-php
} else {
$afterjpg="cp " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . ".jpg " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-0.jpg ; /usr/local/bin/convert " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-*.jpg " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-0.pdf"; //, null, $result ); // Thanks to https://stackoverflow.com/questions/8624886/pdf-to-jpg-conversion-using-php
}
}
return "_" . str_replace(".", "_", str_replace(":", "_", $rma)) . explode('.', str_replace(' ','+',urldecode($_GET['ipsuff'])))[0];
} else if (isset($_POST['ipsuff'])) {
if (strlen($_POST['ipsuff']) > 0) {
if ($yourfname == "filename") { $yourfname.="_" . str_replace(".", "_", str_replace(":", "_", $rma)); }
if (strpos($_SERVER['SERVER_NAME'], 'rjmprogramming.com.au') !== false) {
$afterjpg="cp " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . ".jpg " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-0.jpg ; /usr/local/cpanel/3rdparty/bin/convert " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-*.jpg " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-0.pdf"; //, null, $result ); // Thanks to https://stackoverflow.com/questions/8624886/pdf-to-jpg-conversion-using-php
} else {
$afterjpg="cp " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . ".jpg " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-0.jpg ; /usr/local/bin/convert " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-*.jpg " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-0.pdf"; //, null, $result ); // Thanks to https://stackoverflow.com/questions/8624886/pdf-to-jpg-conversion-using-php
}
}
return "_" . str_replace(".", "_", str_replace(":", "_", $rma)) . str_replace(' ','+',urldecode($_POST['ipsuff']));
}
return "_" . str_replace(".", "_", str_replace(":", "_", $rma));
}
?>
… called this way before HTML is written for the stage 1 or stage 2 webpage …
<?php
if ($zbit == "") {
$zbit=" ";
server_remote_addr();
}
?>
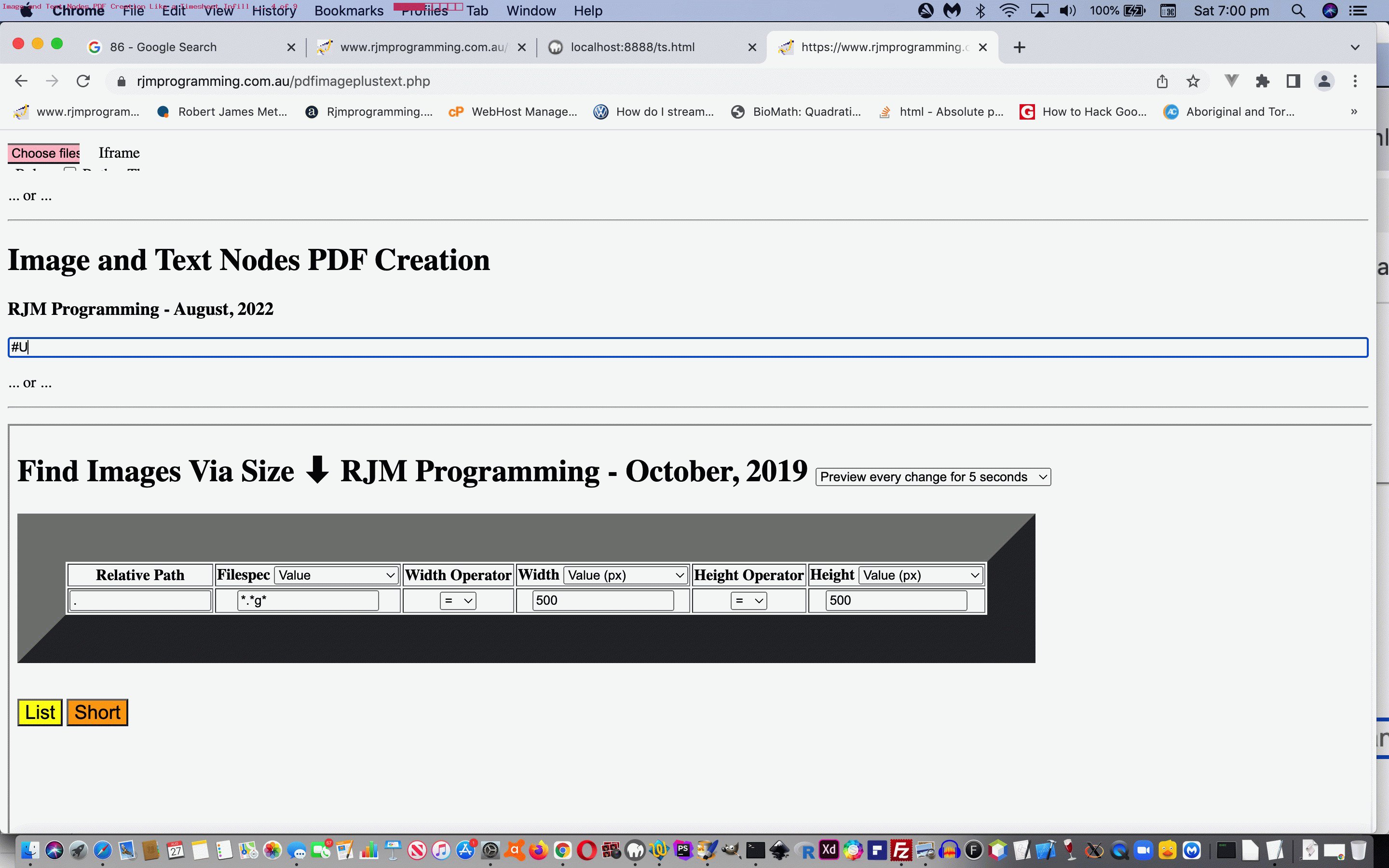
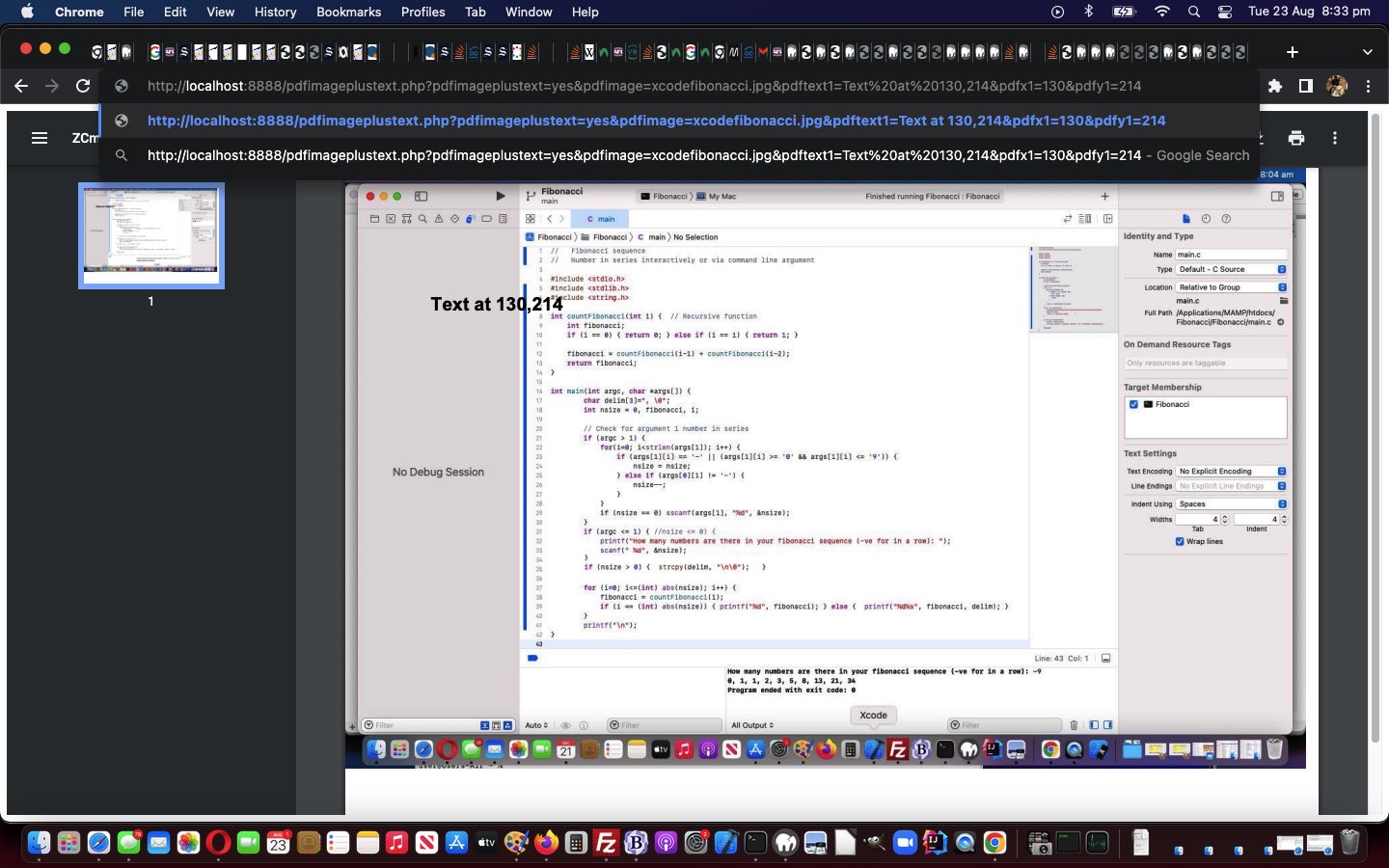
… in the changed pdfimageplustext.php Image and Text PDF PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text Multiple PDF Book Tutorial is shown below.
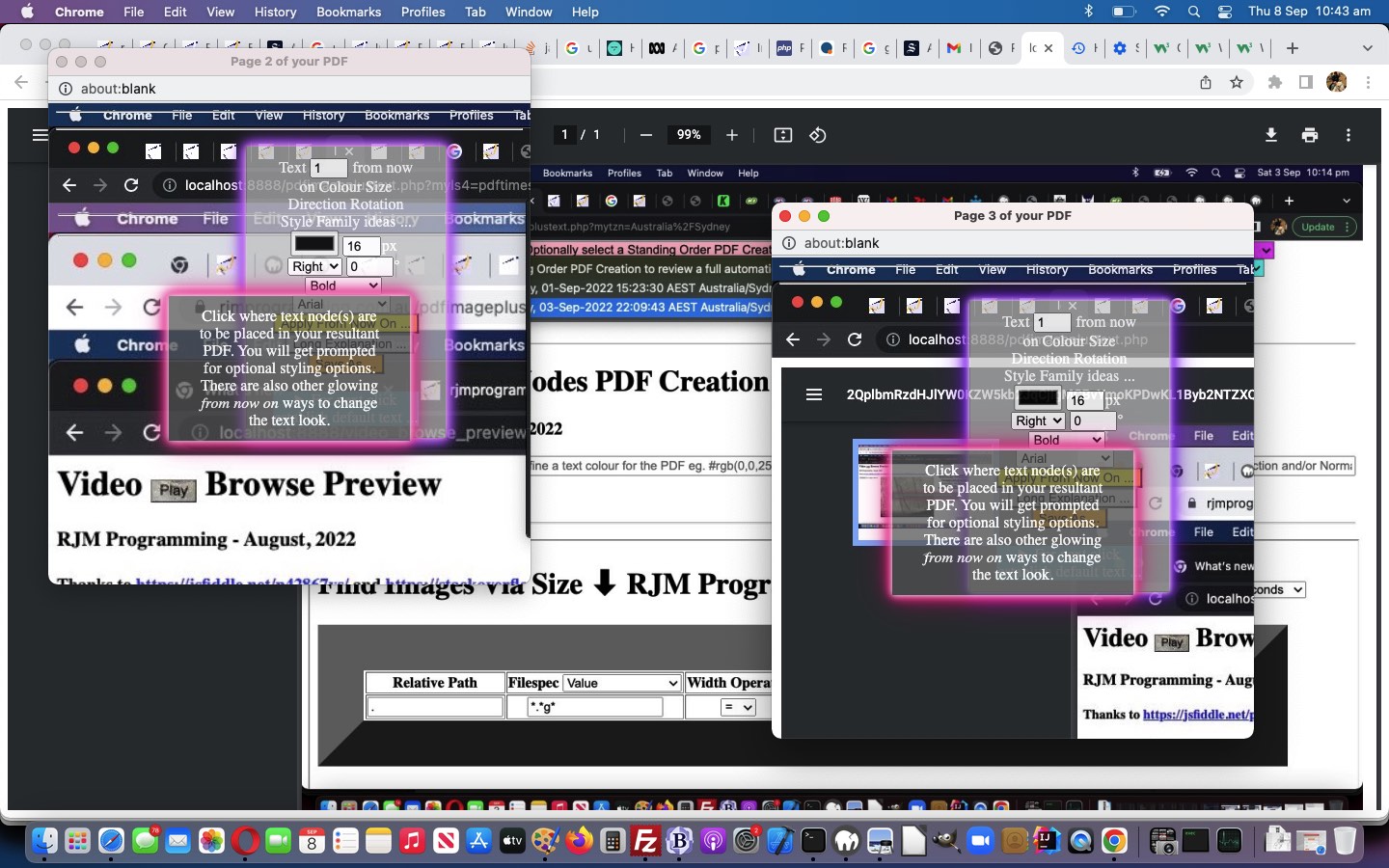
Yesterday’s Image and Text Multiple PDF Relative URL Tutorial paves the way for us to go from …
- single page Image and Text Nodes PDF creation … to start thinking of …
- book of related, and in order, set of single page Image and Text Nodes PDF creations
… the major conduit again, being, the great ImageMagick image and PDF functionality from the command line “convert” utility … thanks, and yay!!!!
We prepare a PHP …
<?php
exec($afterjpg);
?>
… intervention via global variable $afterjpg determination …
<?php
function server_remote_addr() {
global $afterjpg, $ourfname;
$yourfname=$ourfname;
if ($yourfname == "") { $yourfname="filename"; }
if (sizeof(explode("-", $yourfname)) == 2) {
$yourfname=explode('-', $yourfname)[0];
} else if (sizeof(explode(".", $yourfname)) == 2) {
$yourfname=explode('.', $yourfname)[0];
}
$rma = $_SERVER['REMOTE_ADDR'];
$ua = strtolower($_SERVER['HTTP_USER_AGENT']);
// you can add different browsers with the same way ..
if (1 == 2) {
if(preg_match('/(chromium)[ \/]([\w.]+)/', $ua))
$rma = '000000'.$rma;
elseif(preg_match('/(chrome)[ \/]([\w.]+)/', $ua))
$rma = '00000'.$rma;
elseif(preg_match('/(safari)[ \/]([\w.]+)/', $ua))
$rma = '0000'.$rma;
elseif(preg_match('/(opera)[ \/]([\w.]+)/', $ua))
$rma = '000'.$rma;
elseif(preg_match('/(msie)[ \/]([\w.]+)/', $ua))
$rma = '00'.$rma;
elseif(preg_match('/(mozilla)[ \/]([\w.]+)/', $ua))
$rma = '0'.$rma;
}
if (isset($_GET['ipsuff'])) {
if ($yourfname == "filename") { $yourfname.="_" . str_replace(".", "_", str_replace(":", "_", $rma)); }
if (strlen($_GET['ipsuff']) > 0) {
if (strpos($_SERVER['SERVER_NAME'], 'rjmprogramming.com.au') !== false) {
$afterjpg="cp " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . ".jpg " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-0.jpg ; /usr/local/cpanel/3rdparty/bin/convert " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-*.jpg " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-0.pdf"; //, null, $result ); // Thanks to https://stackoverflow.com/questions/8624886/pdf-to-jpg-conversion-using-php
} else {
$afterjpg="cp " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . ".jpg " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-0.jpg ; /usr/local/bin/convert " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-*.jpg " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-0.pdf"; //, null, $result ); // Thanks to https://stackoverflow.com/questions/8624886/pdf-to-jpg-conversion-using-php
}
}
return "_" . str_replace(".", "_", str_replace(":", "_", $rma)) . str_replace(' ','+',urldecode($_GET['ipsuff']));
} else if (isset($_POST['ipsuff'])) {
if (strlen($_POST['ipsuff']) > 0) {
if ($yourfname == "filename") { $yourfname.="_" . str_replace(".", "_", str_replace(":", "_", $rma)); }
if (strpos($_SERVER['SERVER_NAME'], 'rjmprogramming.com.au') !== false) {
$afterjpg="cp " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . ".jpg " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-0.jpg ; /usr/local/cpanel/3rdparty/bin/convert " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-*.jpg " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-0.pdf"; //, null, $result ); // Thanks to https://stackoverflow.com/questions/8624886/pdf-to-jpg-conversion-using-php
} else {
$afterjpg="cp " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . ".jpg " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-0.jpg ; /usr/local/bin/convert " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-*.jpg " . dirname(__FILE__) . DIRECTORY_SEPARATOR . $yourfname . "-0.pdf"; //, null, $result ); // Thanks to https://stackoverflow.com/questions/8624886/pdf-to-jpg-conversion-using-php
}
}
return "_" . str_replace(".", "_", str_replace(":", "_", $rma)) . str_replace(' ','+',urldecode($_POST['ipsuff']));
}
return "_" . str_replace(".", "_", str_replace(":", "_", $rma));
}
?>
It’s typical of ImageMagick usage in PHP, that big steps happen with little effort! See this in the changed pdfimageplustext.php Image and Text PDF PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text Multiple PDF Relative URL Tutorial is shown below.
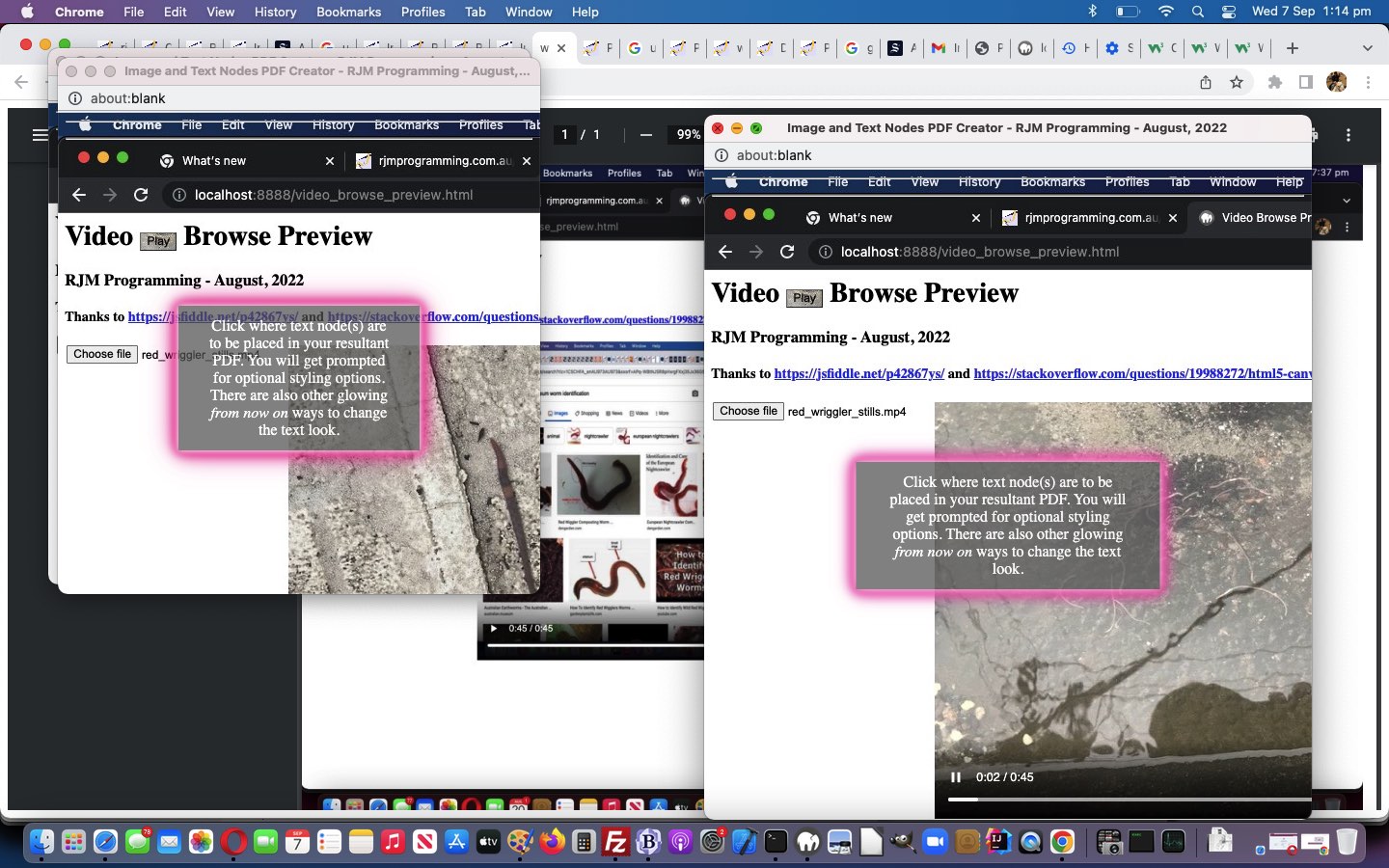
There are two main ways with the Image and Text Nodes PDF Creator web application of yesterday’s Image and Text Multiple PDF Files Tutorial, to define the image part, those being …
- browse via the HTML5 File API methodologies … and …
- define a relative URL
… and the natural follow up to that first way allowing for multiple PDF File creation(s), is to allow it for the relative URL way. We do that by allowing the wildcards * or ? appear in the URLspec and then call into play the brilliant PHP glob means by which that can be transformed into a list of relative URL single images, with their one to one correspondence as the base graphics for any of our PDF Single Page creations.
<?php
if (isset($_GET['wildcard'])) {
if (strlen($_GET['wildcard']) > 0) {
$htmlis='';
foreach (glob(str_replace('+',' ',urldecode($_GET['wildcard']))) as $filename) {
if ($htmlis == '') {
$udirnameprebimg=$filename;
$pjbit='data:image/' . str_replace('jpg','jpeg',strtolower(explode('.',$udirnameprebimg)[-1 + sizeof(explode('.',$udirnameprebimg))])) . ';base64,' . base64_encode(file_get_contents($udirnameprebimg));
$htmlis='<html><body onload=" var j=0; parent.predurip(' . "'" . $pjbit . "'" . '); if (1 == 1) { j++; } parent.document.getElementById(' . "'" . 'iurl' . "'" . ').value=parent.document.getElementById(' . "'" . 'iurl' . "'" . ').value.replace(' . "'" . str_replace('+',' ',urldecode($_GET['wildcard'])) . "'" . ',' . "'" . $pjbit . "'" . '); parent.setjust(parent.document.getElementById(' . "'" . 'iurl' . "'" . ')); "></body></html>';
} else {
$udirnameprebimg=$filename;
$pjbit='data:image/' . str_replace('jpg','jpeg',strtolower(explode('.',$udirnameprebimg)[-1 + sizeof(explode('.',$udirnameprebimg))])) . ';base64,' . base64_encode(file_get_contents($udirnameprebimg));
$htmlis=str_replace(" j++;", " parent.durip('" . $pjbit . "'); j++;", $htmlis);
}
}
echo $htmlis;
}
exit;
}
?>
… for the changed pdfimageplustext.php Image and Text PDF PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF CSS Colour Blending Tutorial is shown below.
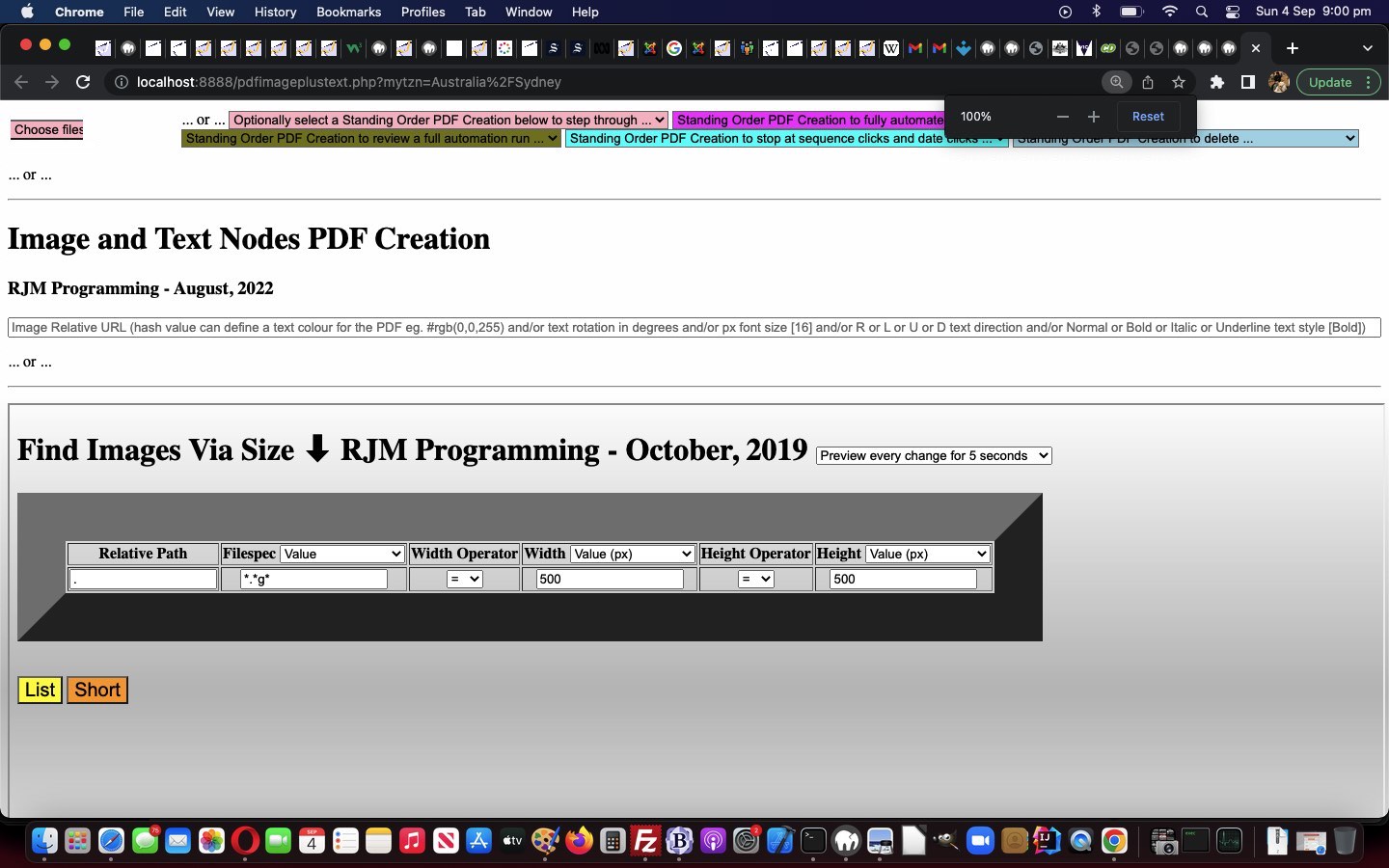
Around here our …
- desire not to rock “the apple cart” as far as having “things work” … on behalf of …
- making things be more aesthetically pleasing
… does not compute! We, first and foremost, are interested in software working, rather than looking good. And so, in our current Image and Text Nodes PDF Creator web application project, we are ready to persevere with the ugliness of the top left part of our web application design, and not mess around with the modular workings of the HTML iframe that handles our local file image browsing functionality.
But, even so, there are mild CSS “colour blending” tweaks we can make to make this top left part of yesterday’s Image and Text PDF Reviewed Standing Order Tutorial‘s web application look more “designer”, involving …
| Javascript DOM (document.body onload event logic) methodology to overlay over HTML iframe “framing” ugliness … |
|---|
|
| CSS background colour blending via linear-gradient (inline HTML) CSS background-image property … |
<?php echo ”“; ?> |
… in the changed pdfimageplustext.php Image and Text PDF (now with “fourth draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF Reviewed Standing Order Tutorial is shown below.
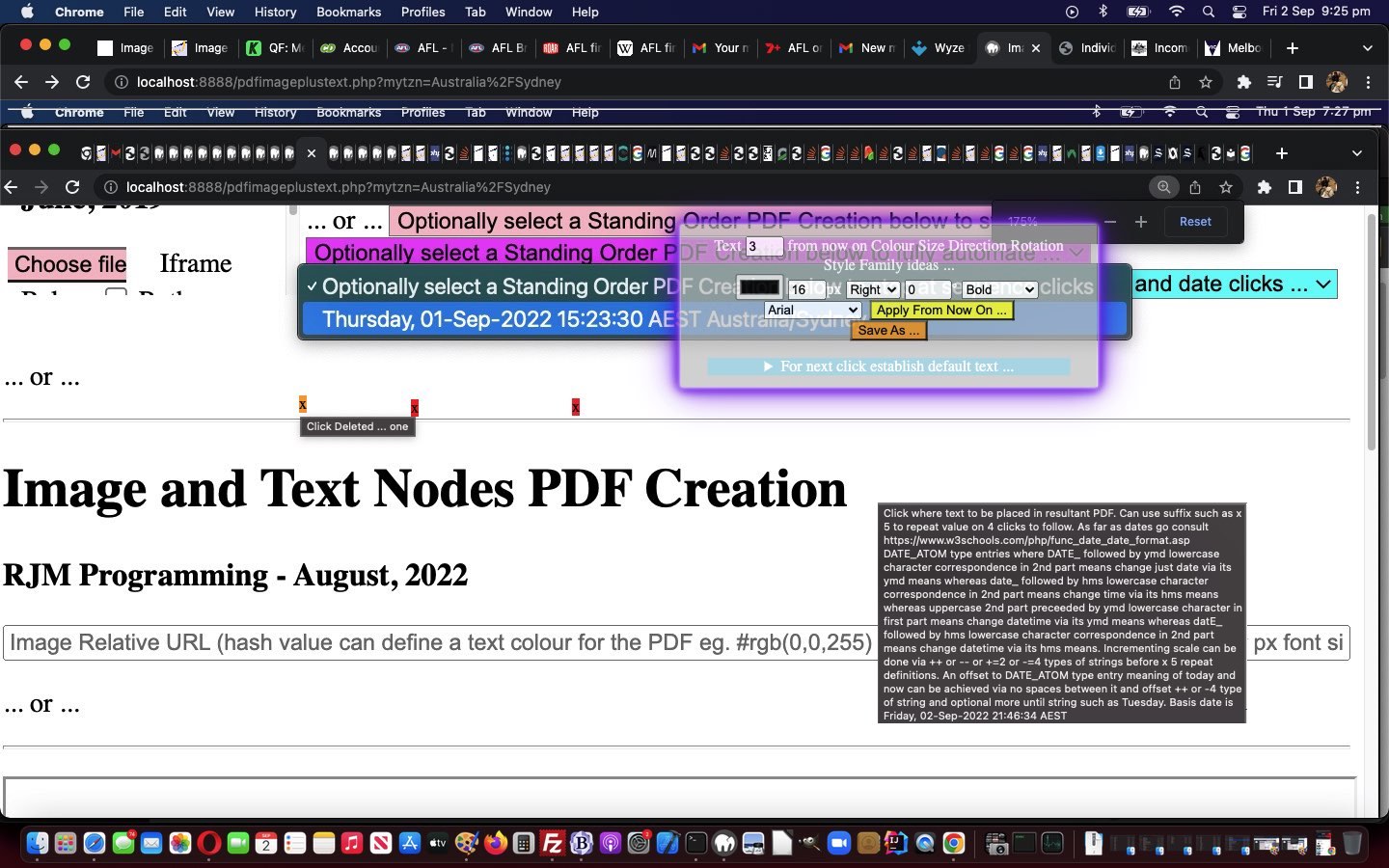
With the same sentiment as yesterday’s Image and Text PDF Undo Tutorial, especially its “all but” scenario thinking for Undo functionality usefulness, we’ve realized there could be great improvements in functionality scope by combining …
- Standing Order PDF Creation … with …
- fully automated phase … with …
- additional “review” user interactions allowed at the end
All of this being stage 2 functionality, this is not as hard to arrange as you might think. It’s the same as fully automated mode just with the last click ignored programmatically …
lsnames=lsval.split('@!@');
if (sofarmode == 4) {
if (eval('' + lsnames.length) > 2) {
if (lsnames[eval(-1 + lsnames.length)].indexOf('!!!') == 0) {
lsval=lsval.replace('@!@' + lsnames[eval(-1 + lsnames.length)], '');
lsnames=lsval.split('@!@');
}
}
sofarmode=3;
}
… to allow for the re-entry of default user interaction modus operandi, at the end.
Additionally, we shore up some non DATE_ATOM date sequencing Standing Order weaknesses in the changed pdfimageplustext.php Image and Text PDF (now with “fourth draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF Undo Tutorial is shown below.
There are lots of reasons “Undo” types of functionalities are good when human user interaction determines the content of the PDFs that get created in our current Image and Text Nodes PDF Creation project. Some are …
- mistakes
- “all but” scenarios … now apt as we have some “repeated content” and/or “datetime sequence” entry arrangements possible
And so we add “onclick” and “onmouseover” and “onmouseout” event intelligence …
<?php echo ”
document.getElementById('blob').innerHTML+='<div onmouseover=\" blobover(this); \" onmouseout=\" blobout(this);\" onclick=\" blobdel(this.id); \" title=\"\" id=\"bpdftext' + coordn + '\" style=\"position:absolute;left:' + x + 'px;top:' + y + 'px;background-color:red;z-index:200;\">x</div>';
“; ?>
… to those new click position flagging div elements introduced yesterday …
function blobover(ini) {
event.target.style.backgroundColor='orange';
}
function blobout(ini) {
event.target.style.backgroundColor='red';
}
function blobdel(inid) {
inid='' + event.target.id;
event.stopPropagation();
if (document.getElementById(inid).title.indexOf('Sorry') != 0) {
document.getElementById(inid.substring(1)).value='';
document.getElementById(inid).style.backgroundColor='cyan';
document.getElementById(inid).title=document.getElementById(inid).title.replace('Delete ', 'Deleted ');
}
}
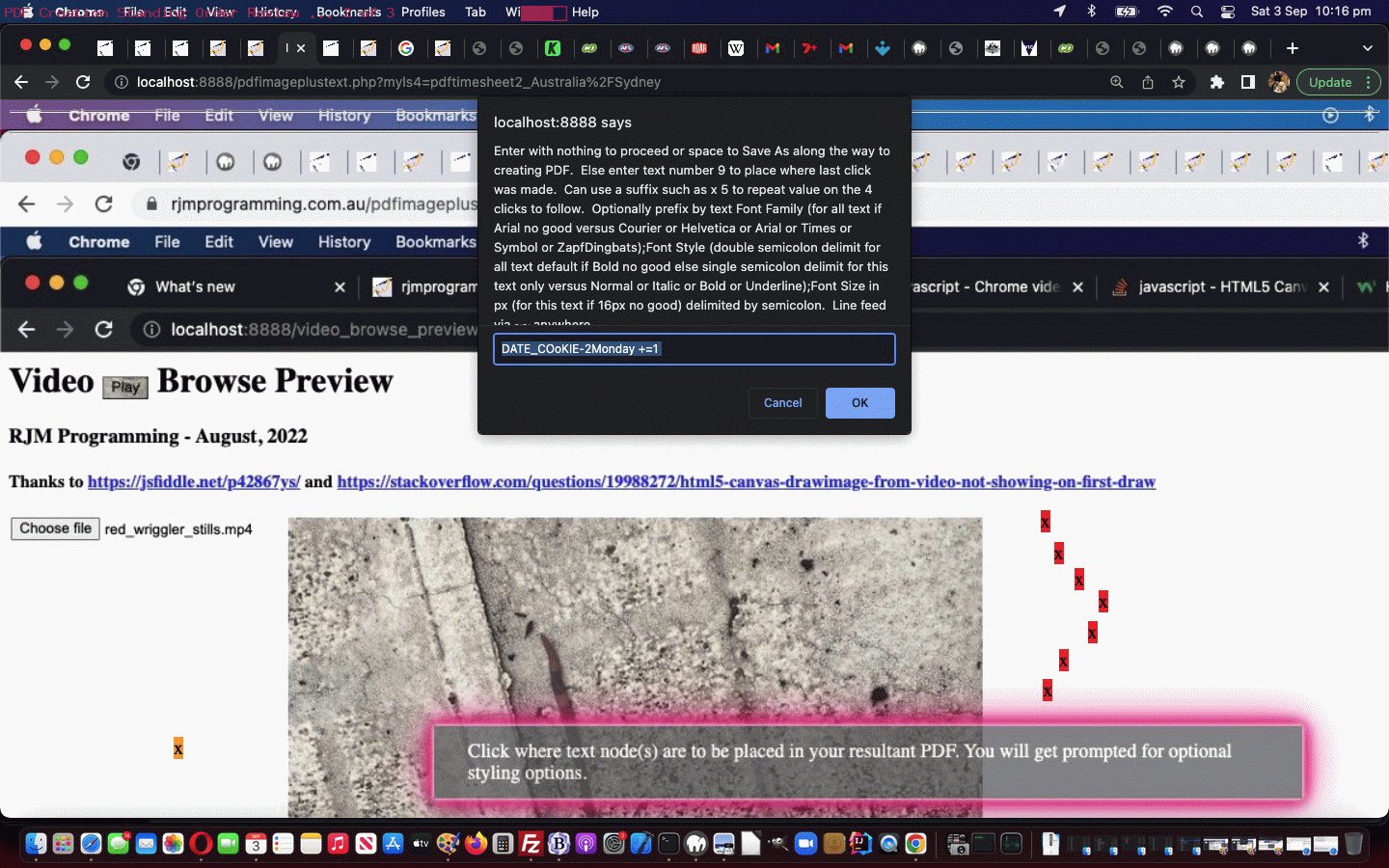
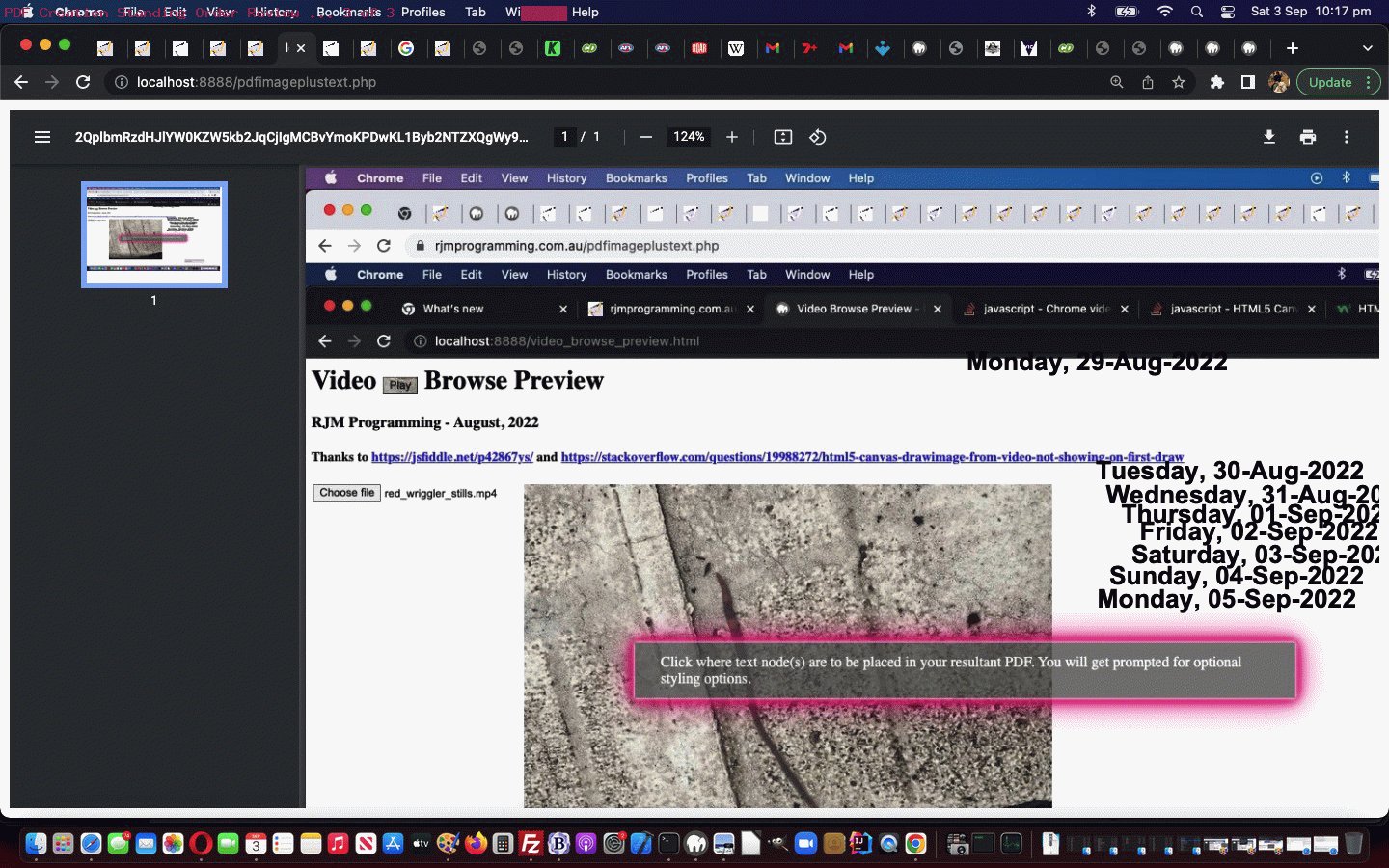
Also adding to yesterday’s Image and Text PDF Standing Orders Tutorial‘s progress we nuance that DATE_ATOM type entry initial offset additional functionality so in an example like the Monday one below …
DATE_AToM-2Monday +=1 x 5
- considers just the date part of a DateTime::ATOM timestamp for now in the current timezone
- subtract 2 days from that timestamp
- if not Monday subtract single days until a Monday DateTime::COOKIE timestamp is detected to determine
- clicked position filled with date part of DateTime::ATOM timestamp string
- next 4 clicks get that timestamp plus 1 day as the DateTime::ATOM timestamp string shown at the clicked position
Why? Well, it can free the user of this Image and Text Nodes PDF Creation web application using it to fill in a timesheet, for instance, from worrying (less) about which day of the week they fill it out using a Standing Order arrangement they create and start using in the changed pdfimageplustext.php Image and Text PDF (now with “fourth draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF Standing Orders Tutorial is shown below.
Onto yesterday’s Image and Text PDF Multiline Tutorial work we have two functionality improvements …
- standing order PDF creations
- click position flagging (just during stage 2)
… both of which ask for a lot of setTimeout timer work.
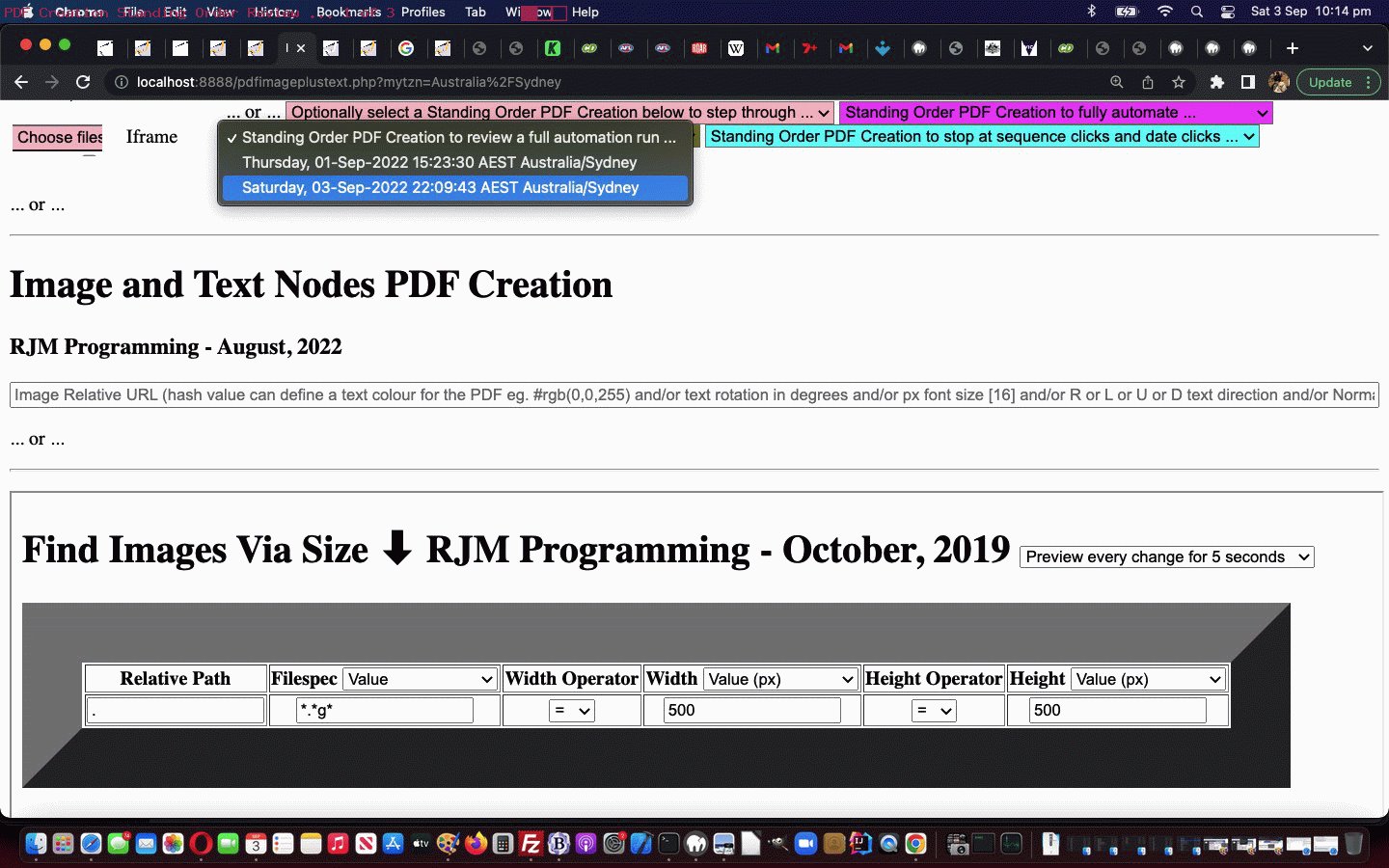
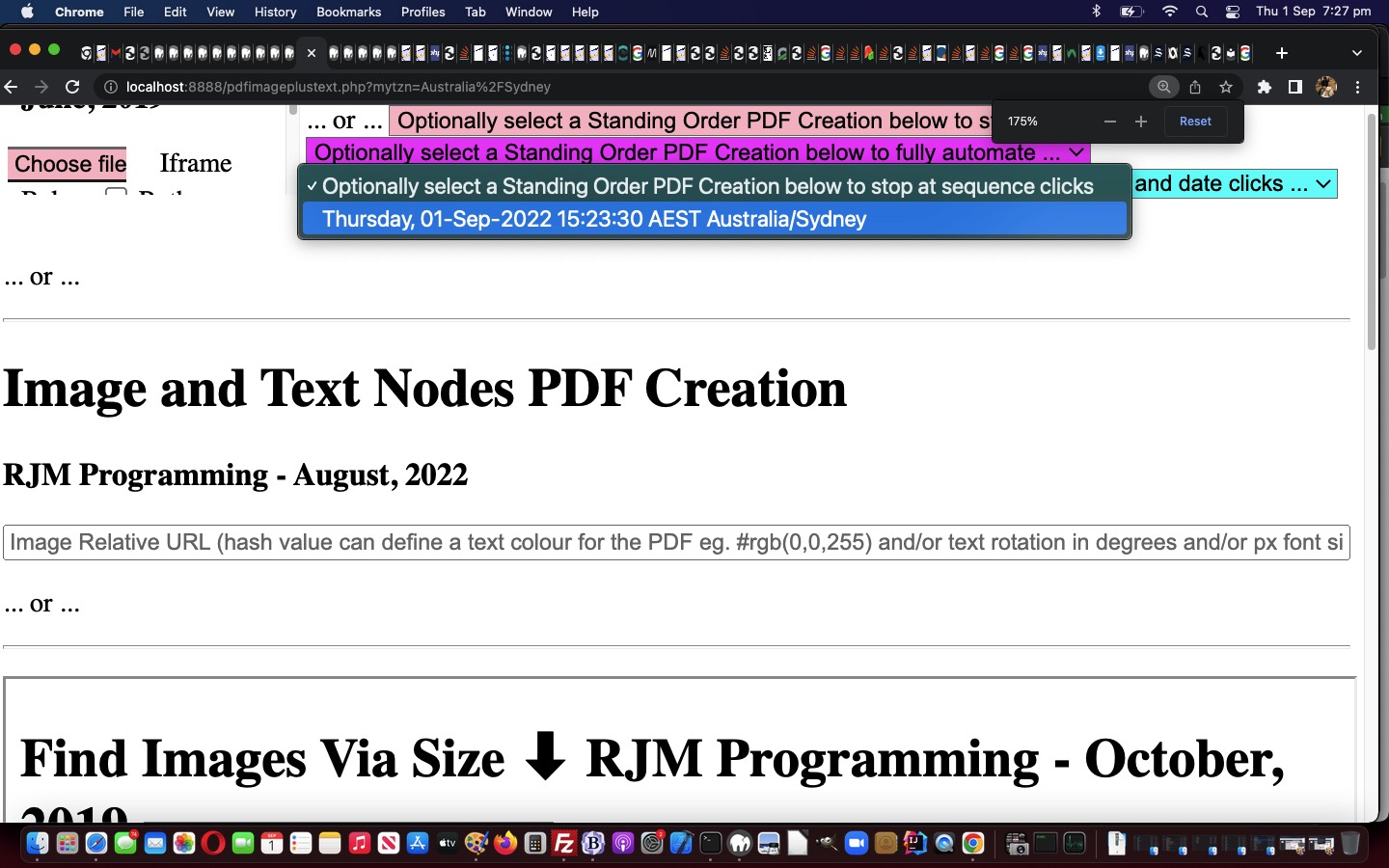
As far as Standing Orders go they work off dropdowns initiated as …
… or …
… and populated via various Javascript functions using window.localStorage ideas …
<?php echo ”
var sofarso='" . $newdts . $newdtssuffix . "';
var sofarsoatend='';
var sofarsonext=1;
var sofarmode=" . $sfm . "; // 1=step through and 2=stop at sequences and dates and 3=fully automate
var curone=2;
var isokay=true;
var xans='';
var onlval='';
var lsnames=[];
var curls=-1;
var origtz='';
var lsname='';
var newtz='';
function lslook() {
var lsstuff='', jj=1;
if (('' + window.localStorage.getItem('pdftimesheet' + jj)).replace(/^undefined/g,'').replace(/^null/g,'') != '') {
if (decodeURIComponent('' + window.localStorage.getItem('pdftimesheet' + jj)).indexOf('@!@') != -1) {
lsstuff='<option value=\"' + 'pdftimesheet' + jj + '\">' + decodeURIComponent('' + window.localStorage.getItem('pdftimesheet' + jj)).split('@!@')[0].replace('_',' ') + '</option>';
}
jj++;
while (('' + window.localStorage.getItem('pdftimesheet' + jj)).replace(/^undefined/g,'').replace(/^null/g,'') != '') {
if (decodeURIComponent('' + window.localStorage.getItem('pdftimesheet' + jj)).indexOf('@!@') != -1) {
lsstuff+='<option value=\"' + 'pdftimesheet' + jj + '\">' + decodeURIComponent('' + window.localStorage.getItem('pdftimesheet' + jj)).split('@!@')[0].replace('_',' ') + '</option>';
}
jj++;
}
sofarsonext=jj;
document.getElementById('lstd').innerHTML='<span id=tablespan> ... or ... <select style=background-color:pink; onchange=lsnameget(this.value);><option value=>Optionally select a Standing Order PDF Creation below to step through ...</option>' + lsstuff + '</select> <select style=background-color:magenta; onchange=lsnamefullauto(this.value);><option value=>Optionally select a Standing Order PDF Creation below to fully automate ...</option>' + lsstuff + '</select> <select style=background-color:cyan; onchange=lsnamesemiauto(this.value);><option value=>Optionally select a Standing Order PDF Creation below to stop at sequence clicks and date clicks ...</option>' + lsstuff + '</select> ' + '<select style=background-color:lightblue; onchange=lsnamedelete(this.value);><option value=>Optionally select a Standing Order PDF Creation to delete below ...</option>' + lsstuff + '</select>';
}
onlval=location.search.split('myls3=')[1] ? decodeURIComponent(location.search.split('myls3=')[1].split('&')[0]) : '';
if (onlval != '') {
sofarmode=3;
} else {
onlval=location.search.split('myls2=')[1] ? decodeURIComponent(location.search.split('myls2=')[1].split('&')[0]) : '';
if (onlval != '') {
sofarmode=2;
setTimeout(setupgn, 2000); //document.getElementById('nextetc').innerHTML+='<br><button onclick=gonext();>Next</button>';
} else {
onlval=location.search.split('myls1=')[1] ? decodeURIComponent(location.search.split('myls1=')[1].split('&')[0]) : '';
if (onlval != '') {
sofarmode=1;
setTimeout(setupgn, 2000); //document.getElementById('nextetc').innerHTML+='<br><button onclick=gonext();>Next</button>';
} else {
onlval=location.search.split('myls=')[1] ? decodeURIComponent(location.search.split('myls=')[1].split('&')[0]) : '';
}
}
}
if (onlval != '') {
//alert(onlval);
if (onlval.indexOf('_') != -1 && onlval.indexOf('/') != -1) { // && onlval.indexOf('/') > onlval.indexOf('_')) {
if (onlval.indexOf('/') > onlval.indexOf('_')) {
newtz=onlval.replace(onlval.split('_')[0] + '_', '');
onlval=onlval.split('_')[0];
}
}
//alert('Onlval=' + onlval + ' ... ' + ('' + window.localStorage.getItem(onlval)));
if (decodeURIComponent('' + window.localStorage.getItem(onlval)).indexOf('@!@') != -1) {
lsval=decodeURIComponent(window.localStorage.getItem(onlval));
//alert('Lsval=' + lsval);
if (lsval.indexOf('@!@') != -1) {
lsnames=lsval.split('@!@');
curls=0;
lsname=lsval.split('@!@')[0];
lsvaliname=lsval.split('@!@')[1];
if (lsvaliname.indexOf('data:') == 0) { lsvaliname=lsvaliname.replace(/" . "\\" . " /g,'+'); }
if (eval('' + lsval.length) > 2) {
if (lsval[2].replace('#','').trim() != '' && ('' + lsval[1] + ' ').indexOf('#') == 0) {
document.getElementById('iurl').value='#' + lsval[2];
setjust(document.getElementById('iurl'));
curone++;
}
}
//alert('onlval=' + onlval);
document.getElementById('mytzn').value=maybels('' + Intl.DateTimeFormat().resolvedOptions().timeZone); //maybels(document.getElementById('mytzn').value);
sofarso=lsname + '@!@' + lsvaliname;
document.getElementById('slideshow').value=lsvaliname; // standing order image established
//alert('here');
datauri='';
lookfordatauri();
}
}
} else {
document.getElementById('mytzn').value=maybels('' + Intl.DateTimeFormat().resolvedOptions().timeZone);
sofarso+='_' + document.getElementById('mytzn').value + '@!@';
}
}
function setupgn() {
document.getElementById('nextetc').innerHTML+='<br><button onclick=gonext();>Next</button>';
}
function lsnamefullauto(tv) {
if (tv.trim() != '') {
sofarmode=3;
lsnameget(tv.split('_')[0]);
}
}
function lsnamesemiauto(tv) {
if (tv.trim() != '') {
sofarmode=2;
lsnameget(tv.split('_')[0]);
}
}
function lsnameget(tv) {
//alert(98);
if (tv.trim() != '') {
//alert(tv.split('_')[0]);
if (('' + window.localStorage.getItem(tv.split('_')[0])).replace(/^undefined/g,'').replace(/^null/g,'') != '') {
//alert('2:' + tv.split('_')[0]);
lsval=decodeURIComponent(window.localStorage.getItem(tv.split('_')[0]));
//alert('3:' + lsval);
if (lsval.indexOf('@!@') == -1) {
sofarmode=0;
} else if (lsval.indexOf('@!@') != -1) {
lsname=lsval.split('@!@')[0];
lsvaliname=lsval.split('@!@')[1];
//alert('lsname:' + lsname);
if (lsvaliname.indexOf('data:') == 0) { lsvaliname=lsvaliname.replace(/" . "\\" . " /g,'+'); }
//alert('lsvaliname:' + lsvaliname);
if (lsvaliname.trim() != '') {
if (sofarmode == 0) { sofarmode=1; }
if (lsname.indexOf('_') != -1 && lsname.indexOf('/') != -1) {
//alert('lsname=' + lsname);
if (document.URL.indexOf('?myls') != -1) {
sofarmode=sofarmode; //alert('lsvaliname:' + lsvaliname);
} else {
if (lsname.indexOf('/') > lsname.indexOf('_')) {
location.href=document.URL.split('?')[0].split('#')[0] + '?myls' + sofarmode + '=' + encodeURIComponent(tv + '_' + lsname.replace(lsname.split('_')[0] + '_', '') + sofarsoatend);
} else {
location.href=document.URL.split('?')[0].split('#')[0] + '?myls' + sofarmode + '=' + encodeURIComponent(tv);
}
}
}
}
}
}
}
}
function gonext() {
document.getElementById('mytextarea').value='';
isokay=true;
curls++;
}
function lsnamedelete(tv) {
window.localStorage.setItem(tv.split('_')[0], '');
}
function lsnamesaveas() {
if (sofarso.trim() != '') {
//alert('pdftimesheet' + sofarsonext + ' will get value ' + sofarso + sofarsoatend);
window.localStorage.setItem('pdftimesheet' + sofarsonext, encodeURIComponent(sofarso + sofarsoatend));
sofarsonext++;
}
}
“; ?>
… in the changed pdfimageplustext.php Image and Text PDF (now with “fourth draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF Multiline Tutorial is shown below.
Onto yesterday’s Image and Text PDF Timesheet Emojis Tutorial‘s progress with our Image and Text Nodes PDF Creator web application, today, we address …
- multiline entries
- DATE_ATOM type entry initial offset additional functionality
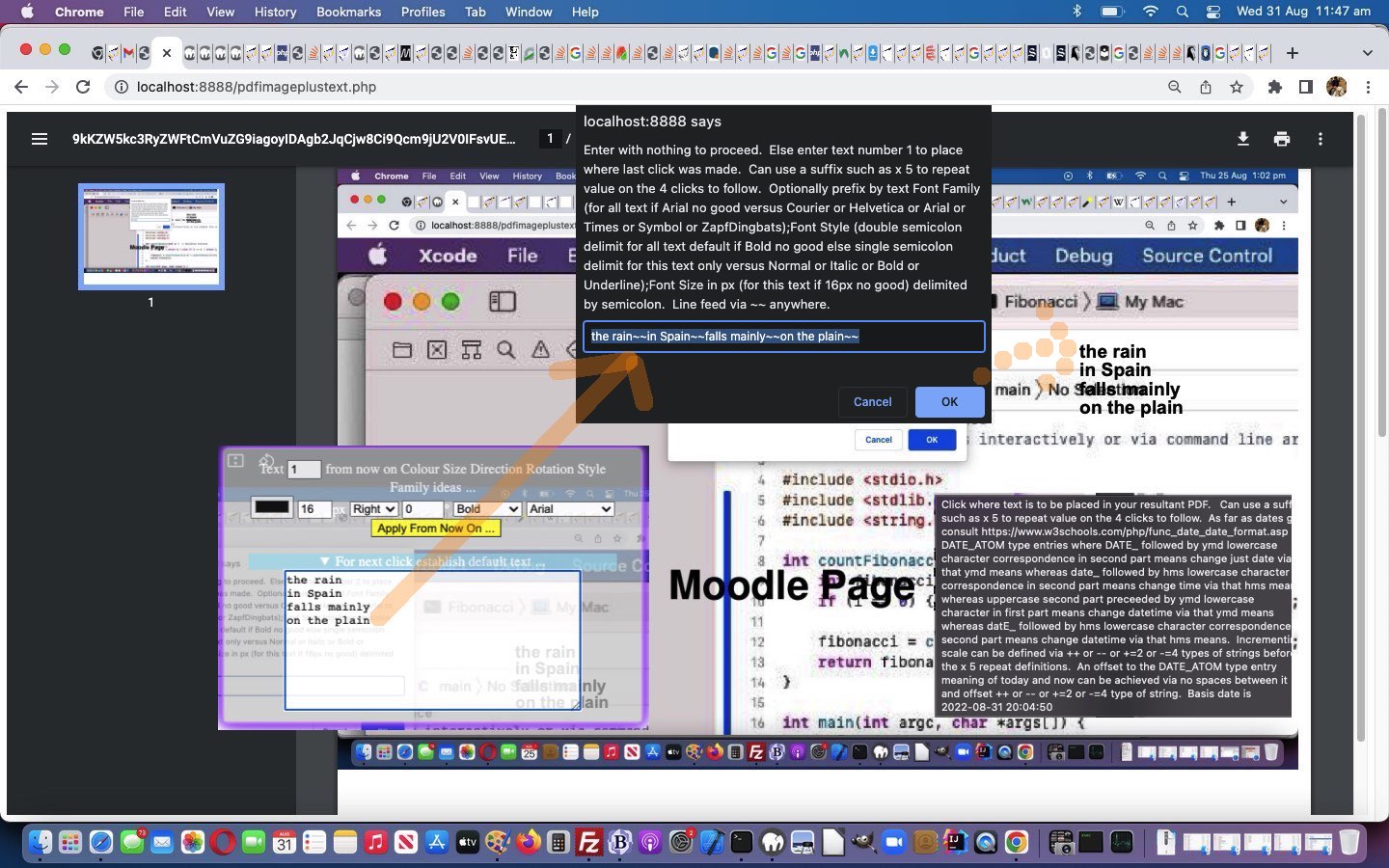
As far as “multiline entries” go we find a way to introduce, via the new HTML textarea (within the “toast” DIV) …
<details><summary style=background-color:lightblue;>For next click establish default text ...</summary><textarea id=mytextarea cols=40 rows=10 value=></textarea></details>
… as an optional means by which the prompt window default value can be managed via the ~~ equating to a line feed way …
function askaway() {
var ans=' ';
if (startrecording && !showingc) {
if (repeats > 0) {
ans=lastans;
if (ans == null) { ans=''; }
if (analyze(ans).trim() == '') { startrecording=false; if (1 == 11) { alert(document.getElementById('coords').innerHTML); } document.getElementById('myform').submit(); } else { addtoform(ans); setTimeout(askaway, 5000); }
} else {
repeats=0;
lastans='';
var indef='';
if (document.getElementById('mytextarea')) {
if (document.getElementById('mytextarea').value != '') {
indef=document.getElementById('mytextarea').value;
while (indef.indexOf(String.fromCharCode(10)) != -1) {
indef=indef.replace(String.fromCharCode(10), '~~')
}
document.getElementById('mytextarea').value='';
}
}
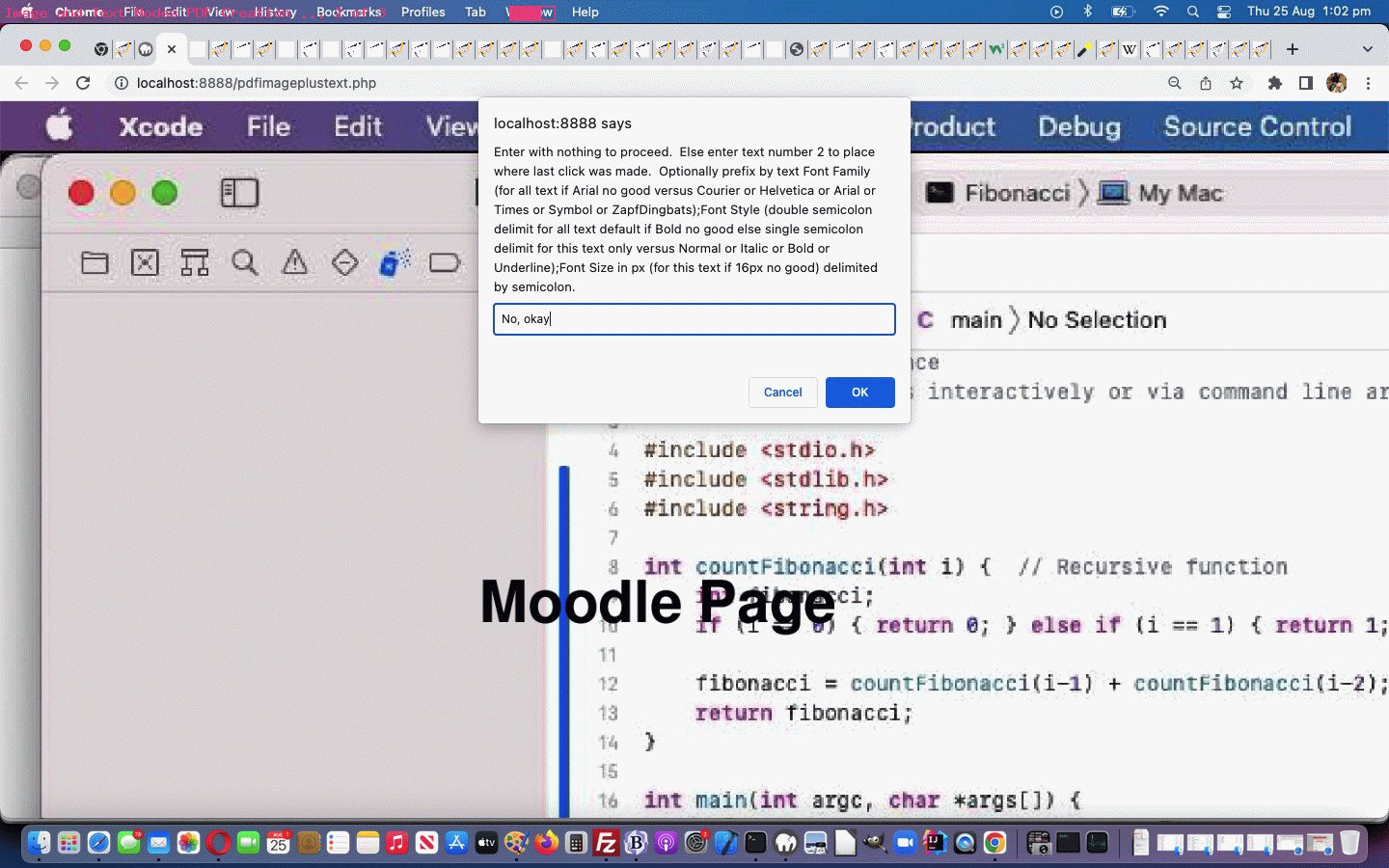
ans=prompt('Enter with nothing to proceed. Else enter text number ' + coordn + ' to place where last click was made. Can use a suffix such as x 5 to repeat value on the 4 clicks to follow. Optionally prefix by text Font Family (for all text if Arial no good versus Courier or Helvetica or Arial or Times or Symbol or ZapfDingbats);Font Style (double semicolon delimit for all text default if Bold no good else single semicolon delimit for this text only versus Normal or Italic or Bold or Underline);Font Size in px (for this text if 16px no good) delimited by semicolon. Line feed via ~~ anywhere.',indef);
if (ans == null) { ans=''; }
var rarris=ans.replace(' * ',' x ').split(' x 1');
if (rarris.length == 1) { rarris=ans.replace(' * ',' x ').split(' x 2'); }
if (rarris.length == 1) { rarris=ans.replace(' * ',' x ').split(' x 3'); }
if (rarris.length == 1) { rarris=ans.replace(' * ',' x ').split(' x 4'); }
if (rarris.length == 1) { rarris=ans.replace(' * ',' x ').split(' x 5'); }
if (rarris.length == 1) { rarris=ans.replace(' * ',' x ').split(' x 6'); }
if (rarris.length == 1) { rarris=ans.replace(' * ',' x ').split(' x 7'); }
if (rarris.length == 1) { rarris=ans.replace(' * ',' x ').split(' x 8'); }
if (rarris.length == 1) { rarris=ans.replace(' * ',' x ').split(' x 9'); }
if (rarris.length == 1) { rarris=ans.replace(' * ',' x ').split(' x 0'); }
if (rarris.length > 1) { repeats=eval(0 + eval('' + ans.replace(' * ',' x ').split(' x ')[1])); lastans=ans.replace(' * ',' x ').split(' x ')[0]; } else if (1 == 3) { lastans=''; }
if (analyze(ans).trim() == '') { startrecording=false; if (1 == 11) { alert(document.getElementById('coords').innerHTML); } document.getElementById('myform').submit(); } else { addtoform(ans); setTimeout(askaway, 5000); }
}
}
}
… by which we set in play the new for loop method to place into the PDF individual line records …
<?php
$str_is=explode("\n", $stris);
$xfsz=0;
$yfsz=floatval($fsz);
for ($ii=0; $ii<sizeof($str_is); $ii++) {
if (isset($_POST['pdfdirectiontext' . $texti])) {
//file_put_contents('xxx.xxx',$_POST['pdfdirectiontext' . $texti]);
if (('' . urldecode($_POST['pdfdirectiontext' . $texti])) == '') {
//file_put_contents('xx.xxx',$_POST['pdfdirectiontext' . $texti]);
if (1 == 8 && strpos($str_is[$ii], "\n") !== false) {
$outputpdf->SetXY($ourx,$oury); //,'');
$outputpdf->Write(5, html_entity_decode($str_is[$ii]));
} else {
$outputpdf->Text($ourx,$oury,$str_is[$ii]);
}
if (isset($_POST['pdfdirectiontext'])) {
$_POST['pdfdirectiontext']="R"; // because means "from here on"
}
} else {
//file_put_contents('xx.xx',$_POST['pdfdirectiontext' . $texti]);
$outputpdf->TextWithDirection($ourx,$oury,$str_is[$ii],$_POST['pdfdirectiontext' . $texti]);
if (isset($_POST['pdfdirectiontext'])) {
$_POST['pdfdirectiontext']=$_POST['pdfdirectiontext' . $texti]; // because means "from here on"
if ($_POST['pdfdirectiontext' . $texti] == "U") {
$xfsz=floatval($fsz);
$yfsz=0;
} else if ($_POST['pdfdirectiontext' . $texti] == "D") {
$xfsz=-floatval($fsz);
$yfsz=0;
}
} else {
$odir=$_POST['pdfdirectiontext' . $texti];
if ($odir == "U") {
$xfsz=floatval($fsz);
$yfsz=0;
} else if ($odir == "D") {
$xfsz=-floatval($fsz);
$yfsz=0;
}
}
}
} else if (isset($_POST['pdfrotatetextdeg' . $texti])) {
if (('' . urldecode($_POST['pdfrotatetextdeg' . $texti])) == '') {
$outputpdf->Text($ourx,$oury,$str_is[$ii]);
if (isset($_POST['pdfrotatetextdeg'])) {
$_POST['pdfrotatetextdeg']="0"; // because means "from here on"
}
} else {
$outputpdf->TextWithRotation($ourx,$oury,$str_is[$ii],$_POST['pdfrotatetextdeg' . $texti],0);
if (isset($_POST['pdfrotatetextdeg'])) {
$_POST['pdfrotatetextdeg']=$_POST['pdfrotatetextdeg' . $texti]; // bdecause means "from here on"
$xfsz=sin(floatval($_POST['pdfrotatetextdeg' . $texti]) * pi() / 180.0) * floatval($fsz);
$yfsz=cos(floatval($_POST['pdfrotatetextdeg' . $texti]) * pi() / 180.0) * floatval($fsz);
} else {
$orot=$_POST['pdfrotatetextdeg' . $texti];
$str_is[$ii]$xfsz=sin(floatval($orot) * pi() / 180.0) * floatval($fsz);
$yfsz=cos(floatval($orot) * pi() / 180.0) * floatval($fsz);
}
}
} else if ($odir != "") {
//file_put_contents('xxxx.xx',$odir . ' for ' . $texti);
$outputpdf->TextWithDirection($ourx,$oury,$str_is[$ii],$odir);
if ($odir == "U") {
$xfsz=floatval($fsz);
$yfsz=0;
} else if ($odir == "D") {
$xfsz=-floatval($fsz);
$yfsz=0;
}
} else if (isset($_POST['pdfdirectiontext'])) {
//file_put_contents('xxxxx.xx',$_POST['pdfdirectiontext'] . ' For ' . $texti);
$outputpdf->TextWithDirection($ourx,$oury,$str_is[$ii],$_POST['pdfdirectiontext']);
if ($_POST['pdfdirectiontext'] == "U") {
$xfsz=floatval($fsz);
$yfsz=0;
} else if ($_POST['pdfdirectiontext'] == "D") {
$xfsz=-floatval($fsz);
$yfsz=0;
}
} else if ($orot != "") {
$outputpdf->TextWithRotation($ourx,$oury,$str_is[$ii],$orot,0);
} else if (isset($_POST['pdfrotatetextdeg'])) {
$outputpdf->TextWithRotation($ourx,$oury,$str_is[$ii],$_POST['pdfrotatetextdeg'],0);
$str_is[$ii]$xfsz=sin(floatval($_POST['pdfrotatetextdeg']) * pi() / 180.0) * floatval($fsz);
$yfsz=cos(floatval($_POST['pdfrotatetextdeg']) * pi() / 180.0) * floatval($fsz);
} else {
if (1 == 8 && strpos($str_is[$ii], "\n") !== false) {
$outputpdf->SetXY($ourx,$oury); //,'');
$outputpdf->Write($fsz, html_entity_decode($str_is[$ii]));
} else {
$outputpdf->Text($ourx,$oury,$str_is[$ii]);
}
}
$ourx+=$xfsz;
$oury+=$yfsz;
}
?>
Regarding DATE_ATOM type entry initial offset additional functionality we realized its importance when thinking about future “standing order” (maybe regarding timesheet) ideas into the future. You may fill out the PDF days ahead of it being “apt”, and so, allowing for “offset steps in time” different to the time of execution might be vital for “automation ease” later on.
Take a look at how this was achieved by examining the changed pdfimageplustext.php Image and Text PDF (now with “fourth draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF Timesheet Emojis Tutorial is shown below.
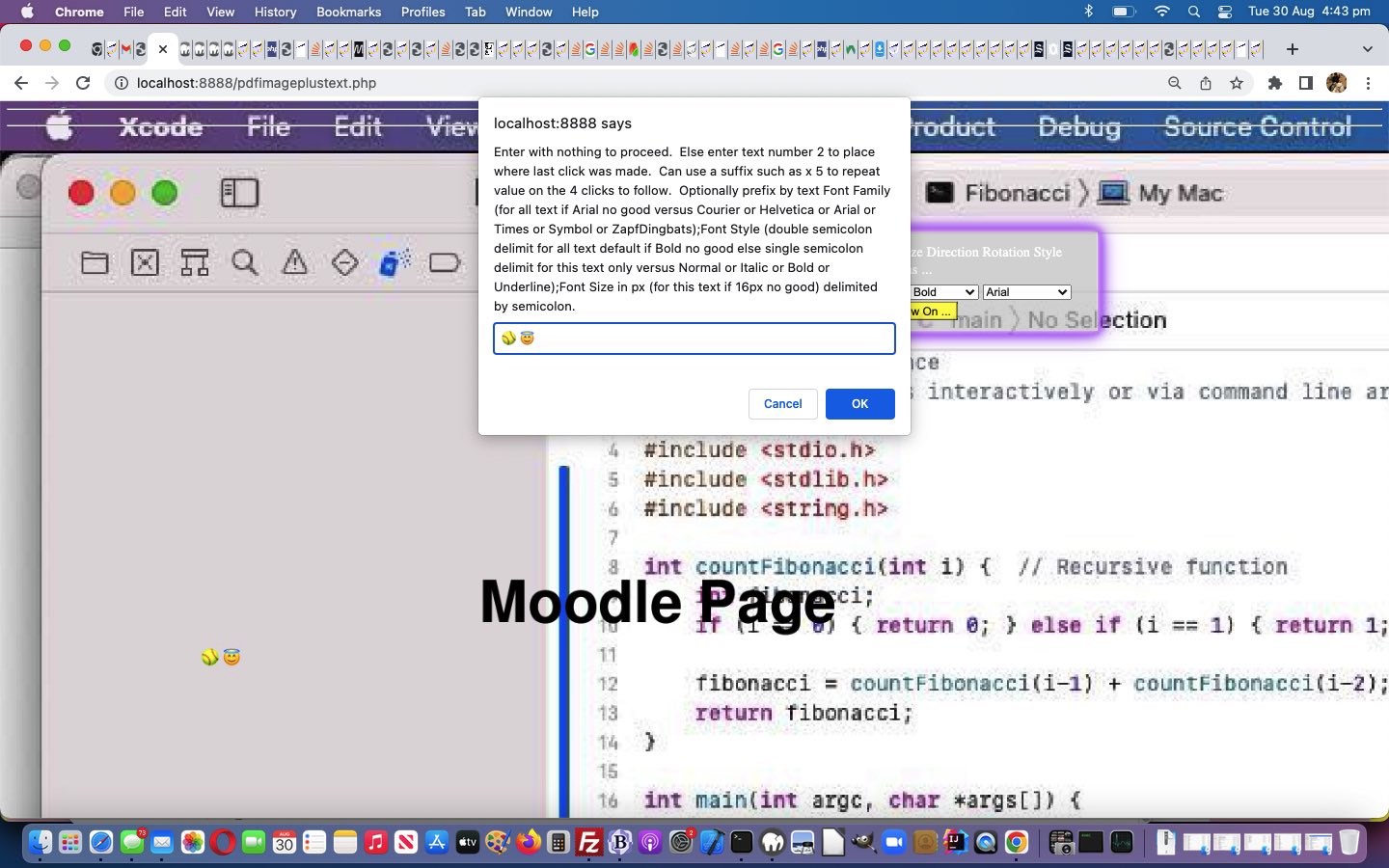
Are emojis …
- text … or …
- graphics ?
We normally think “text”, but today’s scenario, on top of the progress with yesterday’s Image and Text PDF Timesheet Value Sequences Tutorial harkens back to software written before emojis were invented, that being the FPDF PHP library. No matter what anybody writes about PHP ways to try to get FPDF to create emojis in a PDF you need to involve a font that can handle unicode data, and that would involve a big ttf file to handle all the emoji characters in the woooooorrrrrllllldddd. Quite an ask?!
And yet, we revisited this old chestnut for half a day trying things until the solution dawned. Start thinking of an emoji as “graphics”. And so we can hook into the “Image” base for our PDF creation in thinking this way. And what conduit can help place an “emoji graphic” into an …
- image ? … the best conduit since HTML5, we think is the HTML …
- canvas
Once starting to think more clearly we developed this Javascript function to help here …
function canvasize(inx, iny, inemojis) {
var lineHeight=eval('' + document.getElementById('tsiz').value);
if (document.getElementById('tdir').value.toUpperCase().substring(0,1) == 'U') {
ctx.save();
ctx.translate(inx, iny);
ctx.rotate(-Math.PI / 2);
ctx.textAlign = 'left';
ctx.fillText(inemojis, 0, lineHeight / 2);
ctx.restore();
} else if (document.getElementById('tdir').value.toUpperCase().substring(0,1) == 'D') {
ctx.save();
ctx.translate(inx, iny);
ctx.rotate(Math.PI / 2);
ctx.textAlign = 'left';
ctx.fillText(inemojis, 0, lineHeight / 2);
ctx.restore();
} else if (document.getElementById('tdir').value.toUpperCase().substring(0,1) == 'L') {
ctx.save();
ctx.translate(inx, iny);
ctx.rotate(Math.PI / 1);
ctx.textAlign = 'left';
ctx.fillText(inemojis, 0, lineHeight / 2);
ctx.restore();
} else if (document.getElementById('trot').value.toUpperCase().substring(0,1) != '0') {
ctx.save();
ctx.translate(inx, iny);
ctx.rotate(eval(eval('' + document.getElementById('trot').value) * Math.PI / 180.0));
ctx.textAlign = 'left';
ctx.fillText(inemojis, 0, lineHeight / 2);
ctx.restore();
} else if (document.getElementById('tdir').value.toUpperCase().substring(0,1) == 'R') {
ctx.fillText(inemojis, inx, iny);
} else {
ctx.fillText(inemojis, inx, iny);
}
document.getElementById('slideshow').value=mycanvas.toDataURL('image/jpeg');
document.body.style.backgroundImage='url(' + document.getElementById('slideshow').value + ')';
}
… conditionally called upon via …
<?php echo ”
/**
* Convert a string to HTML entities
*/
String.prototype.toHtmlEntities = function() { // Thanks to https://zditect.com/code/javascript/easy-solution-to-encode-html-entities-in-javascript.html
return this.replace(/./gm, function(s) {
return (s.match(/[a-z0-9" . "\\" . "s]+/i)) ? s : '&#' + s.charCodeAt(0) + ';';
});
};
function addtoform(withwhat) {
if (withwhat.trim() != '') {
if (x >= 0 && y >= 0) {
document.getElementById('coords').innerHTML+='<input type=hidden name=pdfx' + coordn + ' value=\"' + ('' + x).split('.')[0] + ontox + '\"></input>';
document.getElementById('coords').innerHTML+='<input type=hidden name=pdfy' + coordn + ' value=\"' + ('' + y).split('.')[0] + '\"></input>';
if (withwhat.toHtmlEntities().replace(/\\&\\#[0-9][0-9][0-9]\\;/g,'').replace(/\\&\\#[0-9][0-9]\\;/g,'').replace(/\\&\\#[0-9]\\;/g,'').indexOf('&#') >= 0) {
document.getElementById('coords').innerHTML+='<input type=hidden name=pdftext' + coordn + ' value=\"\"></input>';
canvasize(('' + x).split('.')[0], ('' + y).split('.')[0], withwhat);
} else {
document.getElementById('coords').innerHTML+='<input type=hidden name=pdftext' + coordn + ' value=\"' + withwhat.toHtmlEntities() + '\"></input>';
}
coordn++;
document.getElementById('tnum').value='' + coordn;
ontox='';
startrecording=false;
}
}
}
“; ?>
… in our changed pdfimageplustext.php Image and Text PDF (now with “fourth draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF Timesheet Value Sequences Tutorial is shown below.
To my mind the biggest bugbears with filling out timesheets are …
- totally repetitious value repeats
- date or datetime or time sequencing
… but working off the progress up until yesterday’s Image and Text PDF More Toast Tutorial we got some solace reading PHP date_format() Function, particularly …
- DATE_ATOM – Atom (example: 2013-04-12T15:52:01+00:00)
- DATE_COOKIE – HTTP Cookies (example: Friday, 12-Apr-13 15:52:01 UTC)
- DATE_ISO8601 – ISO-8601 (example: 2013-04-12T15:52:01+0000)
- DATE_RFC822 – RFC 822 (example: Fri, 12 Apr 13 15:52:01 +0000)
- DATE_RFC850 – RFC 850 (example: Friday, 12-Apr-13 15:52:01 UTC)
- DATE_RFC1036 – RFC 1036 (example: Fri, 12 Apr 13 15:52:01 +0000)
- DATE_RFC1123 – RFC 1123 (example: Fri, 12 Apr 2013 15:52:01 +0000)
- DATE_RFC2822 – RFC 2822 (Fri, 12 Apr 2013 15:52:01 +0000)
- DATE_RFC3339 – Same as DATE_ATOM (since PHP 5.1.3)
- DATE_RSS – RSS (Fri, 12 Aug 2013 15:52:01 +0000)
- DATE_W3C – World Wide Web Consortium (example: 2013-04-12T15:52:01+00:00)
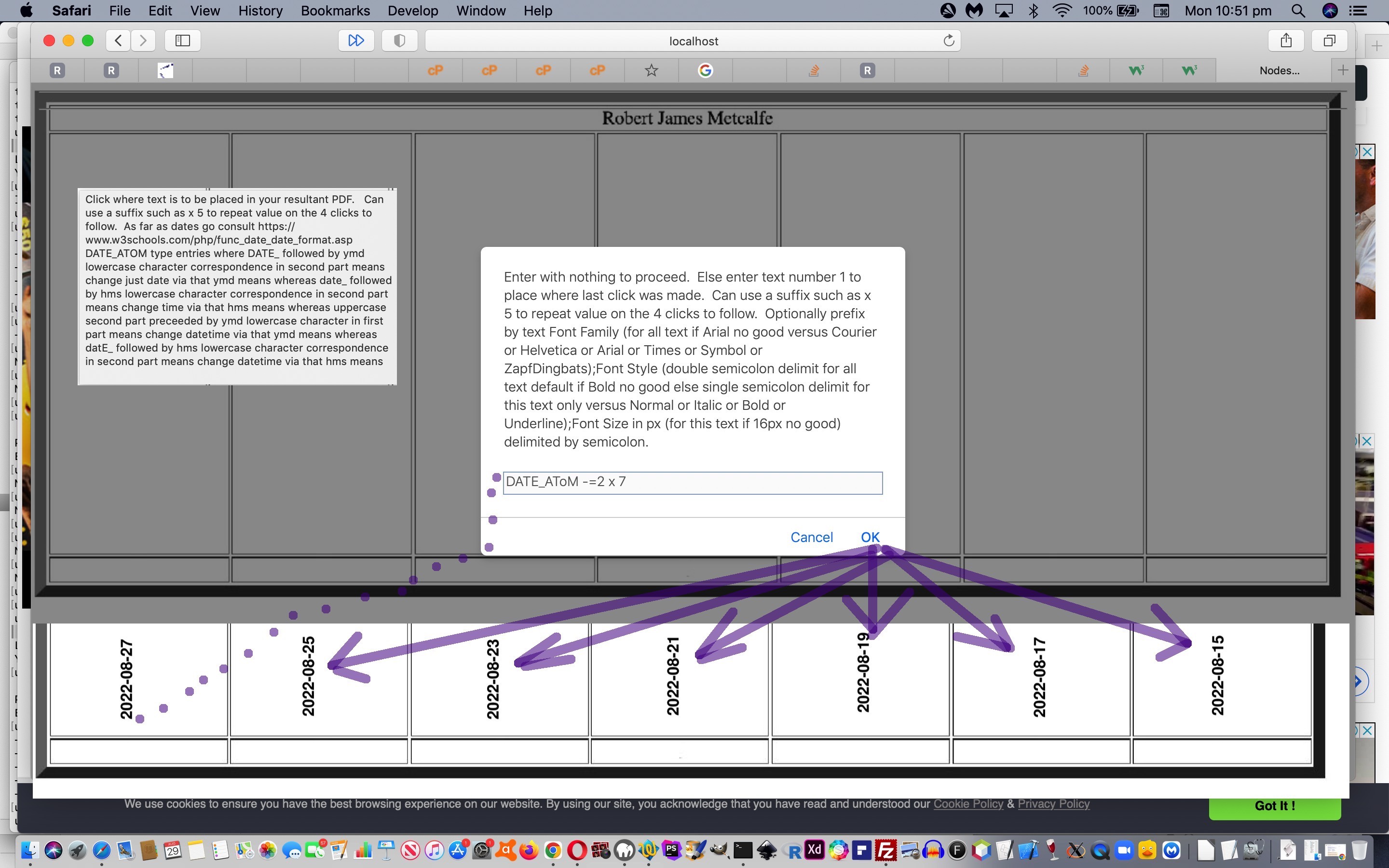
… as ideas for user entries not involving arcane timestamp formats (such as today’s tutorial picture’s DATE_AToM -=2 x 7 example) while allowing for many user date/time timesheet requirements, teamed with our new stage 2 document.body “title” (ie. hover) advice …
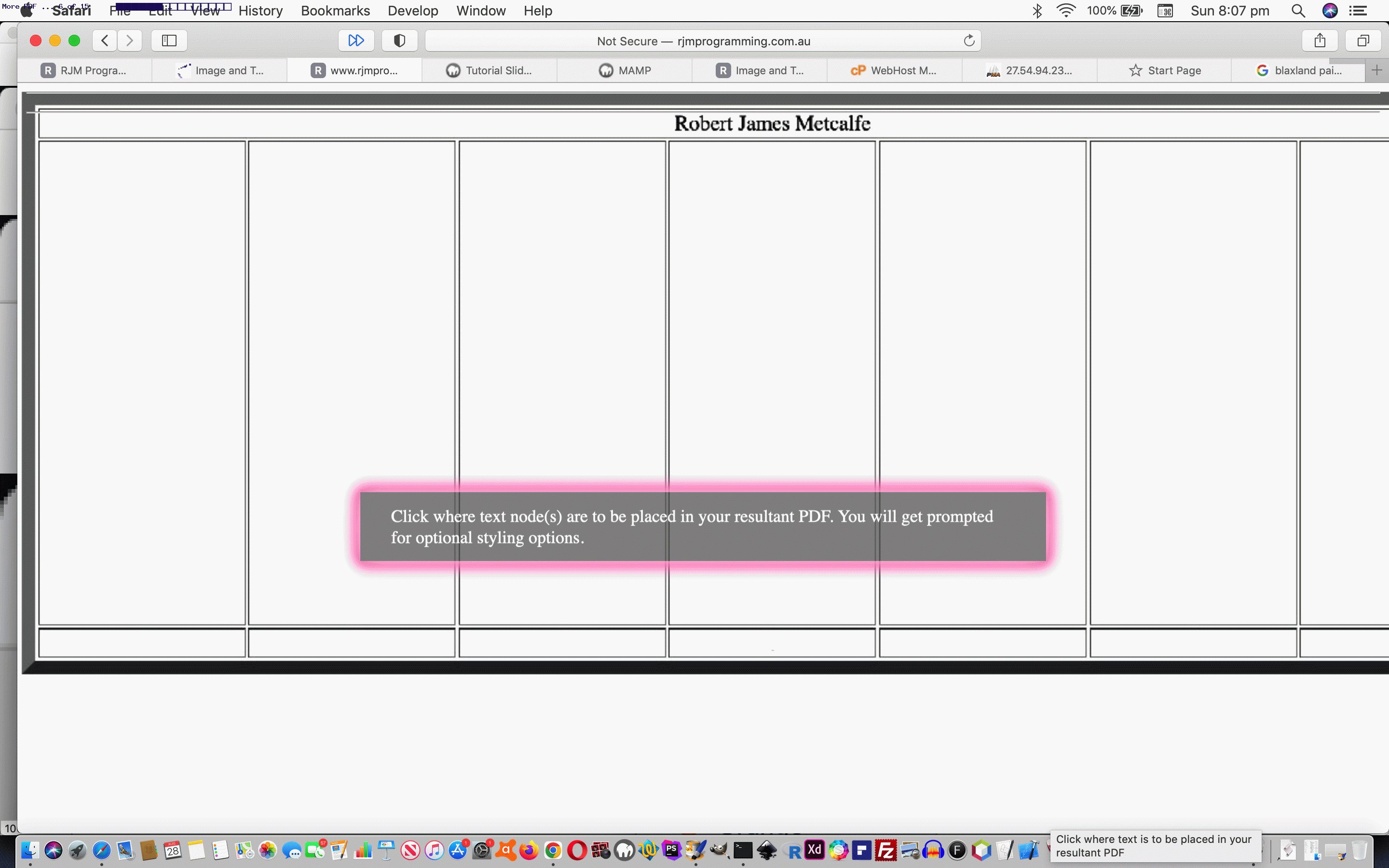
Click where text is to be placed in your resultant PDF. Can use a suffix such as x 5 to repeat value on the 4 clicks to follow. As far as dates go consult https://www.w3schools.com/php/func_date_date_format.asp DATE_ATOM type entries where DATE_ followed by ymd lowercase character correspondence in second part means change just date via that ymd means whereas date_ followed by hms lowercase character correspondence in second part means change time via that hms means whereas uppercase second part preceeded by ymd lowercase character in first part means change datetime via that ymd means whereas datE_ followed by hms lowercase character correspondence in second part means change datetime via that hms means. Incrementing scale can be defined via ++ or — or +=2 or -=4 types of strings before the x 5 repeat definitions.
… in our changed pdfimageplustext.php Image and Text PDF (now with “fourth draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF More Toast Tutorial is shown below.
In our current “Image and Text Nodes PDF Creator” PHP web application project, it is stage 2, primarily, that we want to make more “featureful“, shall we say! It was as we were constructing yesterday’s Image and Text PDF Rotation and Direction Tutorial‘s animated GIF tutorial picture we realized that it fell into that trap of “lack of reality” regarding its premise. A background timesheet image with the hours already filled in? This is not realistic. And yet, regarding a “two pass” scenario, where a PDF’s JPEG could be called into play for a second pass, it is too much to ask users to put up with such complexity! Better is to allow the user to change Text styling adequately enough, midstream, to allow this timesheet scenario …
- start with no hours filled in (as the base image)
- user fills in the hours … then (courtesy of new “from then on” more toast functionality) …
- user (is able to) fill in the date strings
… all in the one pass of execution of our “Image and Text Nodes PDF Creator” PHP web application.
Again, the second of the dual toast purposes involves position:fixed but just in case users want to click for text nodes under it, we give 20 second periods where it is hidden, as you can see in our changed pdfimageplustext.php Image and Text PDF (now with “third draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF Rotation and Direction Tutorial is shown below.
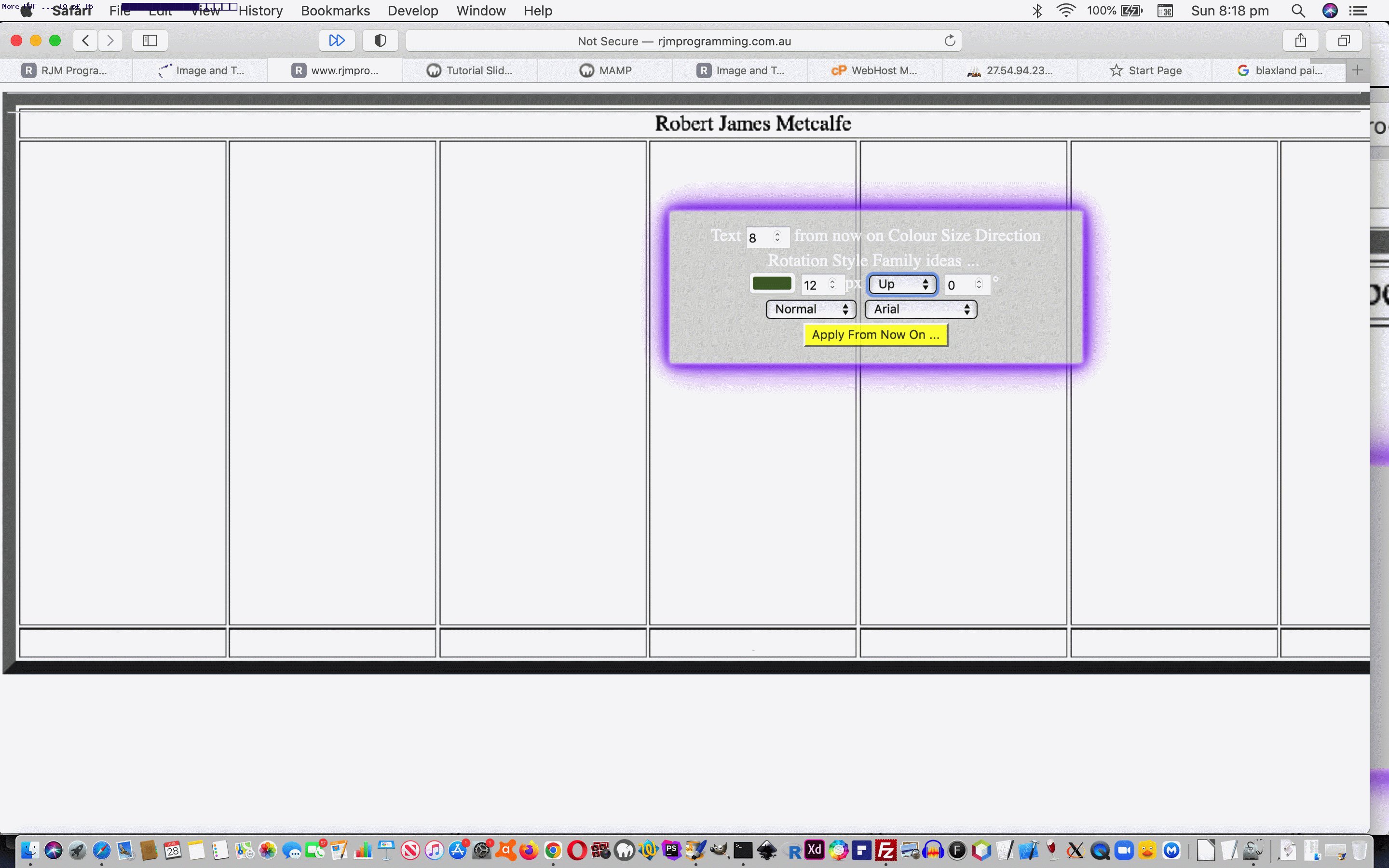
Yesterday’s Image and Text PDF Glowing Toast Tutorial allowed for text …
- where the size could be changed
- where the style could be changed
- where the font family could be changed
… but users may want, particularly if they are infilling a timesheet, text …
- where colour can be changed
- where direction can be changed amongst Up Down Left Right
- where rotation can be changed
To facilitate this, we appreciate the FPDF subclass developed here, thanks, and used it to improve the user selectable possibilities in our changed pdfimageplustext.php Image and Text PDF (now with “third draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF Glowing Toast Tutorial is shown below.
Lemon curry? No, it’s Glowing Toast today! Huh?!
Well, it’s a way to temporarily show a very noticeable overlaid message box …
<style>
.custom-alert {
display: inline-block;
/* visibility: visible; */
background-color: rgba(102,102,102,0.8);
color: #fff;
text-align: enter;
margin: 5% auto;
padding: 12px 28px;
opacity: 0.9;
z-index: 200;
-webkit-animation: glow 1s linear infinite alternate;
-moz-animation: glow 1s linear infinite alternate;
animation: glow 1s linear infinite alternate;
}
/* Thanks to https://www.w3schools.com/howto/tryit.asp?filename=tryhow_css_glowing_text */
@-webkit-keyframes glow {
from {
box-shadow: 0 0 3px #fff, 0 0 5px #fff, 0 0 37px #e60073, 0 0 9px #e60073, 0 0 11px #e60073, 0 0 13px #e60073, 0 0 15px #e60073;
}
to {
box-shadow: 0 0 24px #fff, 0 0 6px #ff4da6, 0 0 8px #ff4da6, 0 0 10px #ff4da6, 0 0 12px #ff4da6, 0 0 14px #ff4da6, 0 0 16px #ff4da6;
}
}
</style>
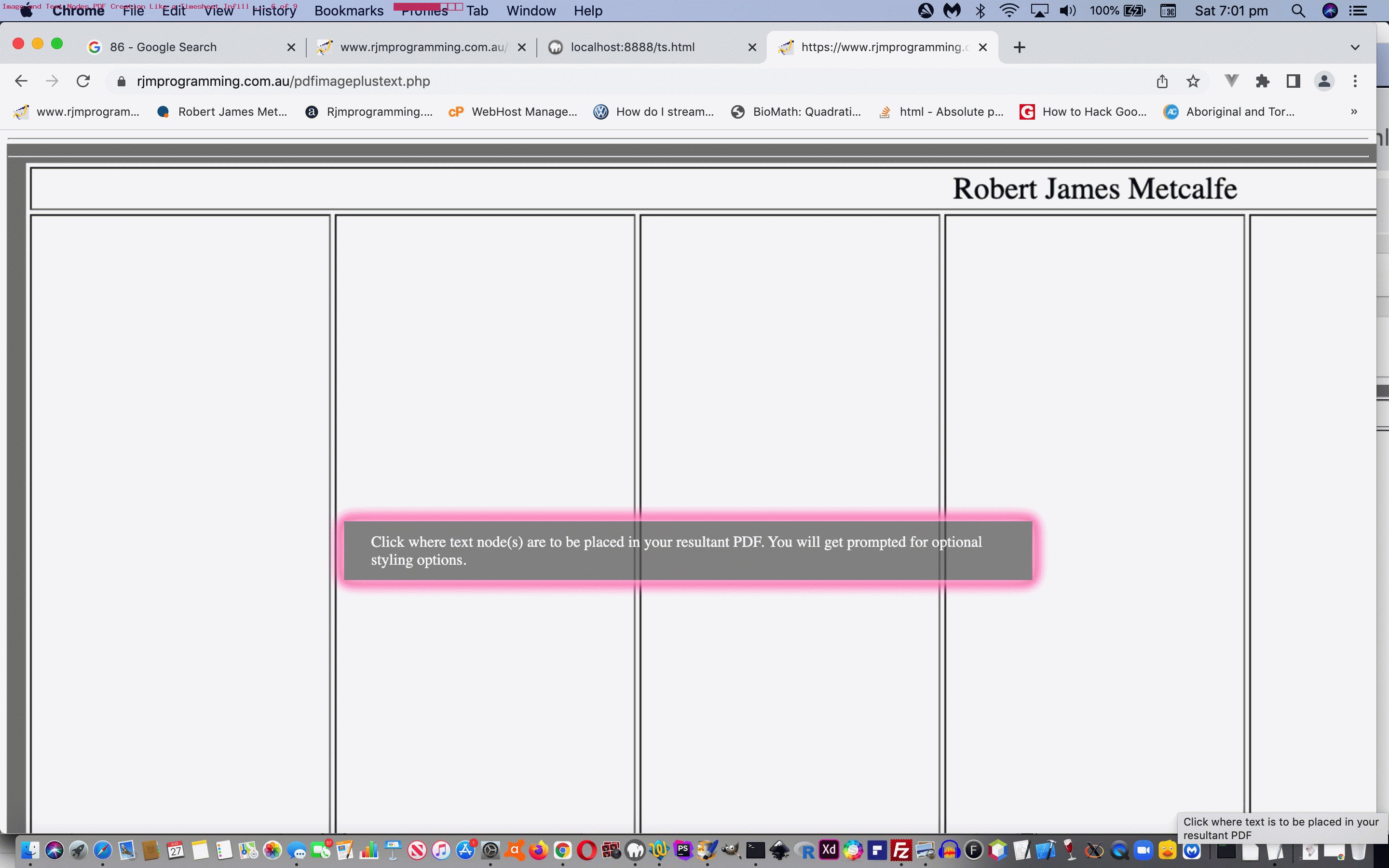
… over our “Image and Text Nodes PDF” in exact context in stage 2 in yesterday’s tutorial further below, better informing the user, especially mobile ones, what is required of them to add Text Nodes onto the Image to complete PDF creation, better than yesterday’s Image and Text PDF Interaction Tutorial …
Also in the mix below is the third “user interaction” mode of use below …
- browse for local device image files …
- enter an Image Relative URL (ie. relative to https://www.rjmprogramming.com.au/ or RJM Programming’s Apache/PHP/MySql web server Document Root folder) …
- turn to a modified very apt find_images_via_size.php web application that adds a visual component to the Image Relative URL idea above
… complimenting the changed pdfimageplustext.php Image and Text PDF (now with “second draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF Interaction Tutorial is shown below.
Many web applications benefit from user interaction to make them dynamically useful. The idea is you, as the programmer, set up the default scenario of there being “nothing to go on yet” with a reasonably easily understood way for the user to supply the web application with the information required, a phase often referred to as “user interaction”.
And so, with our current “Image and Text Nodes PDF Creation” project of yesterday’s Image and Text PDF Sharing Tutorial you might say we worked from the end of the workflow to the start of the workflow, today, with us adding a “user interaction” phase when the URL entered is just …
https://www.rjmprogramming.com.au/pdfimageplustext.php
There is a proviso, though! When you have a PHP web application and deal with $_POST[] arguments, as we steer you towards, today, with our sizeable data issue, you will see that same URL as above at various stages (all 1 and 2 and 3 below) of the PDF creation workflow …
- user enters https://www.rjmprogramming.com.au/pdfimageplustext.php at address bar of the web browser where user defines an image URL or browses for a local image file …
- user sees that image and clicks/taps where they want text node(s) placed, and can proceed to the next step by answering with a blank text node …
- user sees created PDF file consisting of an Image and Text Node(s)
In other words, the use of serverside $_POST[] argument HTML form method=POST methodologies …
<form id=myform method=POST action=./pdfimageplustext.php style=display:none;>
<input type=hidden id=slideshow name=justiurl value=''></input>
<div id=coords style=display:none;></div>
<input type=submit id=isub style=display:none; value='Ask for Text'></input>
</form>
… make the web application “look” be contextual, where $_GET[] argument usage would be more self explanatory, but, alas, is impractical when the length of character data exceeds about 800, as it would with any self respecting image data URL!
A “first time that we can remember” curiosity about that HTML form usage above, used in two of the stages talked about above, is the “navigation $_POST[] argument renaming” as per …
function redraw() {
document.getElementById('cbi').style.display='none';
document.getElementById('myp').style.display='none';
document.getElementById('iurl').style.display='none';
document.getElementById('myh1').style.display='none';
document.getElementById('myh3').style.display='none';
document.getElementById('mybody').style.background='url(' + datauri + ')';
document.getElementById('mybody').style.backgroundRepeat='no-repeat';
document.getElementById('slideshow').name='pdfimage';
if (document.body.outerHTML.indexOf('url(') != -1) {
datauri=document.body.outerHTML.split('url(')[1].split(')')[0].replace(/\"\;/g,'');
}
document.getElementById('slideshow').value=datauri;
//alert(datauri.substring(0,100) + ' ... ' + document.body.outerHTML.substring(0,350));
document.getElementById('coords').innerHTML+='<input type=hidden name=pdfimageplustext value=y></input>';
startrecording=true;
document.getElementById('mybody').onclick=function(e){
e = e || window.event;
e.preventDefault();
startrecording=true;
if (e.touches) {
if (e.touches[0].pageX) {
x = e.touches[0].pageX;
y = e.touches[0].pageY;
askaway();
} else {
x = e.touches[0].clientX;
y = e.touches[0].clientY;
askaway();
}
//console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
x = e.clientX;
y = e.clientY;
askaway();
} else {
x = e.pageX;
y = e.pageY;
askaway();
}
};
document.getElementById('mybody').title='Click where text is to be placed in your resultant PDF'; //setTimeout(askaway, 5000); //alert('am here');
}
Somehow, we’ve always been shy to work things this way, but is fine to do!
Again, see this in action with the changed pdfimageplustext.php Image and Text PDF (now with “first draft” user interaction logic) PHP web application you can also try below, in a pared down “awkward interaction” mode of use showing you that $_GET[] arguments are catered for but not used with the real user interaction code talked about above.
Previous relevant Image and Text PDF Sharing Tutorial is shown below.
Onto yesterday’s Image and Text PDF Primer Tutorial “Image and Text PDF” creator start, today we wanted to link in with our previous Web Share API Primer Tutorial work to offer some of our users the chance to share their work. Yes, it’s some of our users here because the Web Share API interfacing does not work on all platforms and only works for https: protocol URLs.
Also in the winds today is the “uniquifying” of media filenames for their limited lifespan.
And in a wind (called Mariah) we convert our PDF to a JPEG image via the great ImageMagick …
convert -density 300 pdffilename.pdf pdffilename.jpg
… command line type of command (accessed via PHP exec conduit) along the way, because that might come in handy down the line.
And then, “down the line”, we realized that for Safari platform work where a PDF is shown within an HTML iframe scenario, that JPEG image can immediately help, it being that (onclick event) intermediary between the iframe and opening PDF in a new window (but not good in the iframe element).
See this in action with the changed pdfimageplustext.php Image and Text PDF (still a blank webpage without the user interaction, at this first draft) PHP web application (helped out by the changed HTML and Javascript web_share_api_test.html Web Share API supervisor) you can also try below.
Previous relevant Image and Text PDF Primer Tutorial is shown below.
We are restarting our interest in our “Timesheet Filling In Automator” web application long standing dream from another angle today. We want to …
- create PDF data via the FPDF PHP library … where we …
- base the PDF on a single image (at this stage) … and …
- allow for any number of x,y,text combinations placed on top of the image above … and …
- allow for Font Family and Font Style and Font Size (with a mantissa on x means to change the Font Size for individual text nodes)
… for this early days “proof of concept” and “just the workings, not the user interaction” with our “first draft” pdfimageplustext.php Image and Text PDF (blank webpage without the user interaction, at this first draft) PHP web application you can see in the example usage below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.