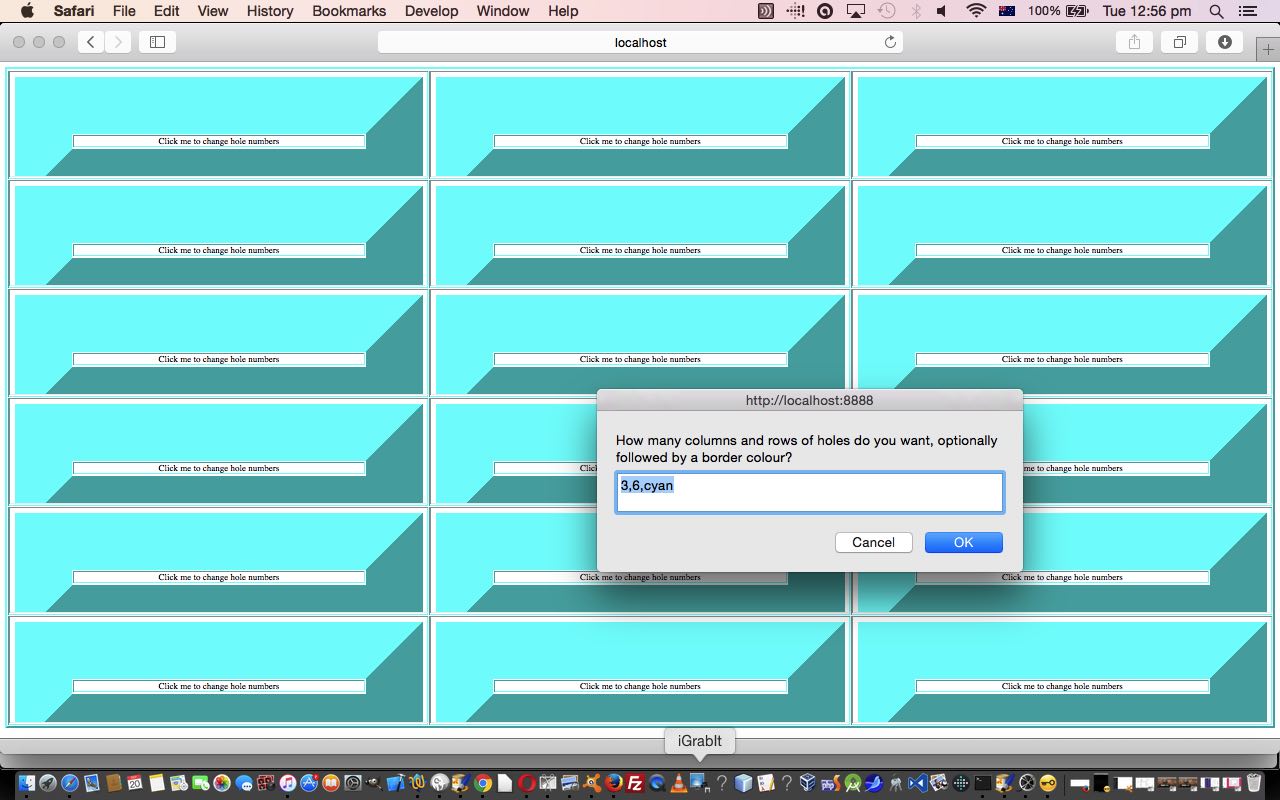
Today we want to show you a web application using a CSS “look” we stumbled upon recently, namely making the HTML table element border attribute be quite a big numerical value. To do this creates a sort of 3D “bevelled” look, that we’ve turned to our advantage, so far, just to create a simple web application asking the user how many “Holes” they want to create in a grid where they nominate …
- number of columns
- number of rows
- border colour
We’re thinking about other uses for this, but just for the meantime we’re enjoying the hierarchical nature of it, and the dynamic aspects that change the dimensions of “Holes” should you resize the web application window, triggering the web application to fire off an onresize event. So far, the display is everything, and we can happily rewrite document.body.innerHTML without a care via the examination of document.URL calls, in child HTML iframe windows, as necessary, but, as you can imagine, if more detailed data issues come up, we may not have this “luxury” forever. For instance, when you start involving HTML form elements in a web application, the rewrite of document.body.innerHTML becomes more involved, though not impossible to accommodate.
So we guess we’ll see if we develop this idea further, in the future. We think it can become a multi-purpose job organizer of user-defined functionality. But for now, let’s deal with this “look” for now … admittedly unusual for us to undertake this project this way around, but we are keen on the HTML table border attribute, with large values, usage.
In the meantime, please try our HTML and Javascript holes.html with this live run link, and try making some “Holes” yourself.
If this was interesting you may be interested in this too.