For the most part, adding onto yesterday’s PHP JSON Decode and Encode Primer Tutorial with today’s clientside “Ajax FormData Javascript JSON Parse and Stringify” thinking we could have started afresh with an HTML codebase, except for one thing in the code that is … anyone, anyone? … yes, Edgar J Hoover, that would be the “post“, rather than “get” in the codeline …
function clickit(bois) {
if (bois.id == 'ajaxit') {
form = new FormData();
xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
var myobj = JSON.parse(this.responseText);
var str=syntaxHighlight(myobj); //JSON.stringify(myobj, null, 2);
document.getElementById('result').innerHTML=\"<br><br><a target=_blank title=JSON.Stringify href='//www.w3schools.com/js/js_json_stringify.asp'>JSON.stringify</a>(<a target=_blank title=JSON.Parse href='//www.w3schools.com/js/js_json_parse.asp'>JSON.parse</a>('\" + this.responseText + \"')) = <br><br>\" + str;
console.log(myobj);
}
};
form.append('ajax', 'yes');
form.append('injson', document.getElementById('trcontent').innerText);
xhr.open('post', 'json_code.php', true);
xhr.setRequestHeader('Cache-Control', 'no-cache');
xhr.send(form);
} else {
document.getElementById('mysubmit').click();
}
}
… the reason for keeping “post” being, purely and simply, and not for functional reasons (though it could be of interest to you that the user cannot know what data was involved by looking at the web browser address bar URL used), that “post” can handle more data than “get” (affecting the web browser address bar URL via those ? and & arguments) can. The upshot, though, is that we stay with a PHP codebase. However, we want you to know, for small amounts of JSON data, you can use …
… to send and receive JSON data from a webpage.
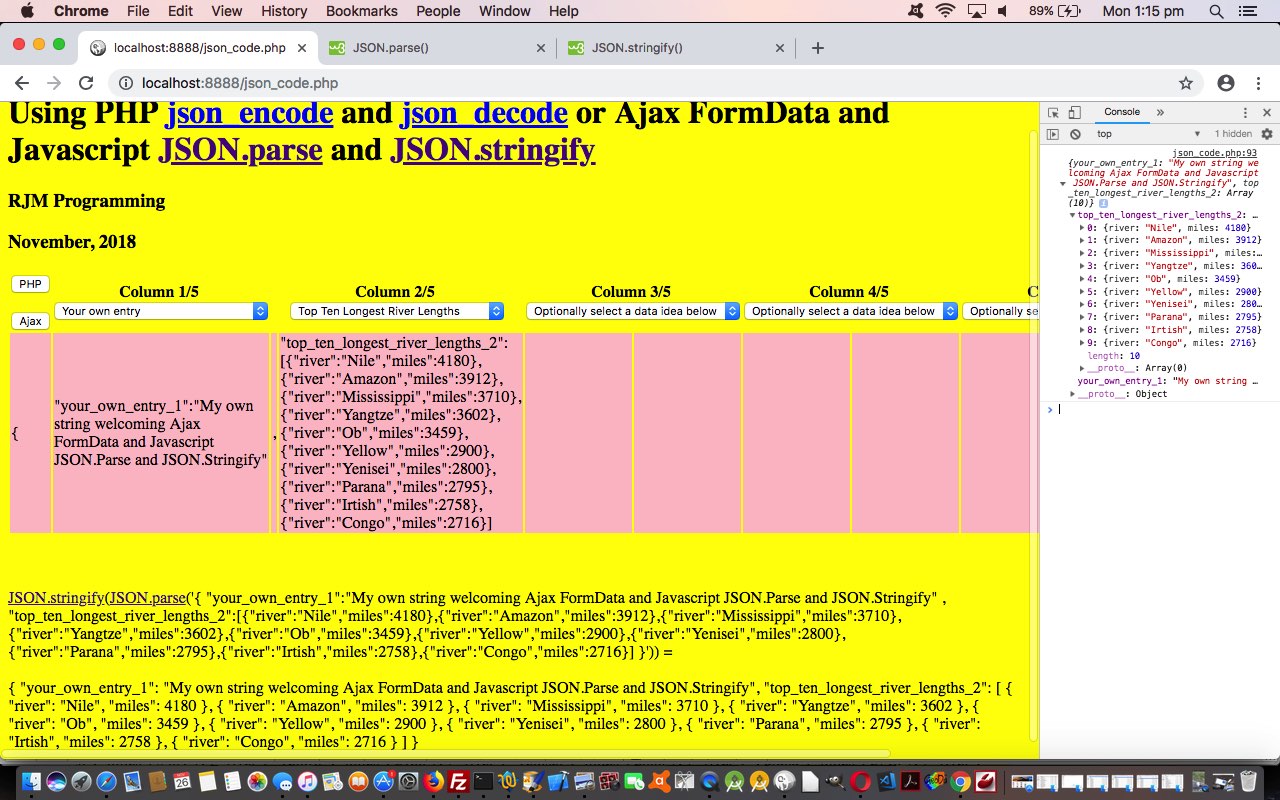
And so again, please feel free to try out the changed PHP json_code.php‘s live run way for you to try out some PHP and/or Ajax FormData Javascript interplay via JSON data.
Previous relevant PHP JSON Decode and Encode Primer Tutorial is shown below.
PHP and Javascript can form a potent mix of serverside and clientside interplay for web applications. As a conduit between the two, datawise, and an industry standard, is the JSON protocol …
JSON: JavaScript Object Notation.
JSON is a syntax for storing and exchanging data.
JSON is text, written with JavaScript object notation.
When exchanging data between a browser and a server, the data can only be text.
JSON is text, and we can convert any JavaScript object into JSON, and send JSON to the server.
We can also convert any JSON received from the server into JavaScript objects.
This way we can work with the data as JavaScript objects, with no complicated parsing and translations.
Looking at this JSON conduit from the PHP serverside, we have two really useful PHP functions, namely …
- json_decode — Decodes a JSON string
- json_encode — Returns the JSON representation of a value
… that would be good to learn for any programmer interested in data, in all its forms, and possibilities. And particularly for those programmers who love working with objects and object notation.
What we’ve done today, in an introductory sense, is to write a PHP web application allowing the user to define up to 5 pieces of data, be that a scalar one, or an array one or a structure one, that collects JSON syntax into a JSON string. That approach of doing this is new to us, and goes like this, in broad brush terms …
- we start with an HTML table element with columns enough for up to 5 delimited columns of data (in those forms talked about above) … and it is the case that …
- the web application is responsible for maintaining a valid JSON string, made up of several HTML td cell (innerHTML) parts (within a single HTML tr row … hint, hint) … so that being the case …
- what is posted back to the same PHP code via an HTML form method=POST action=[here’s looking at you, kid] becomes, simply, the one (relevant) HTML tr (row) element’s innerText property value … cute, huh?!
… so, in “response mode” the web application first calls …
- json_decode — to decode a JSON string (displayed via var_dump PHP function), then … for the heck of it … calls …
- json_encode — to sanity check the JSON representation of that value (as much as anything because the dollar sign in front of a PHP variable name can cause some unusual behaviour, on occasions)
Please feel free to try out the PHP json_code.php‘s live run way for you to try out some PHP and Javascript interplay via JSON data.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.