Adding onto the recent Onmouseover and Onmouseout Event Monitoring Tutorial …
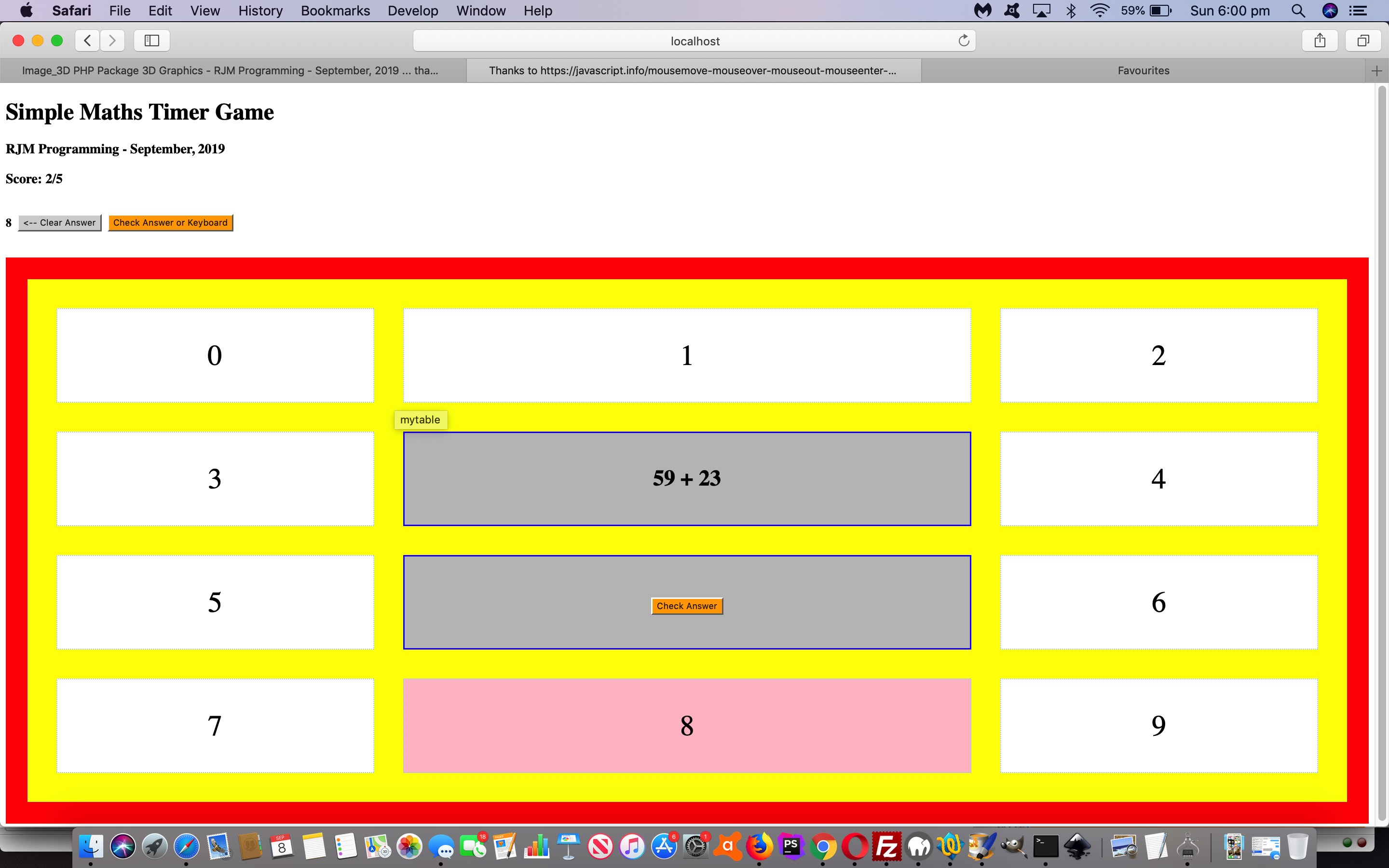
- Simple Maths Timer Game
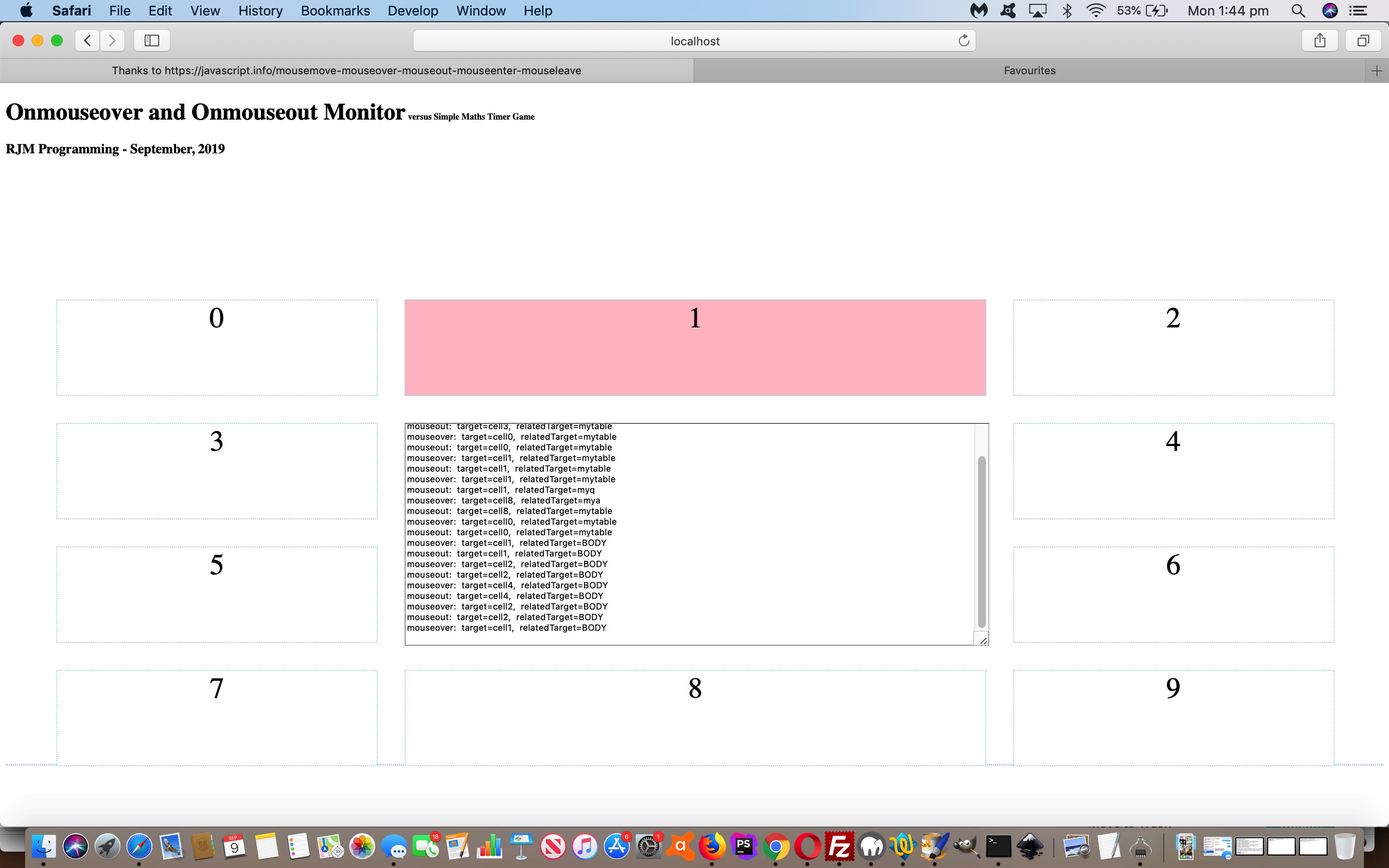
- Onmouseover and Onmouseout Monitor … we add, today, a new …
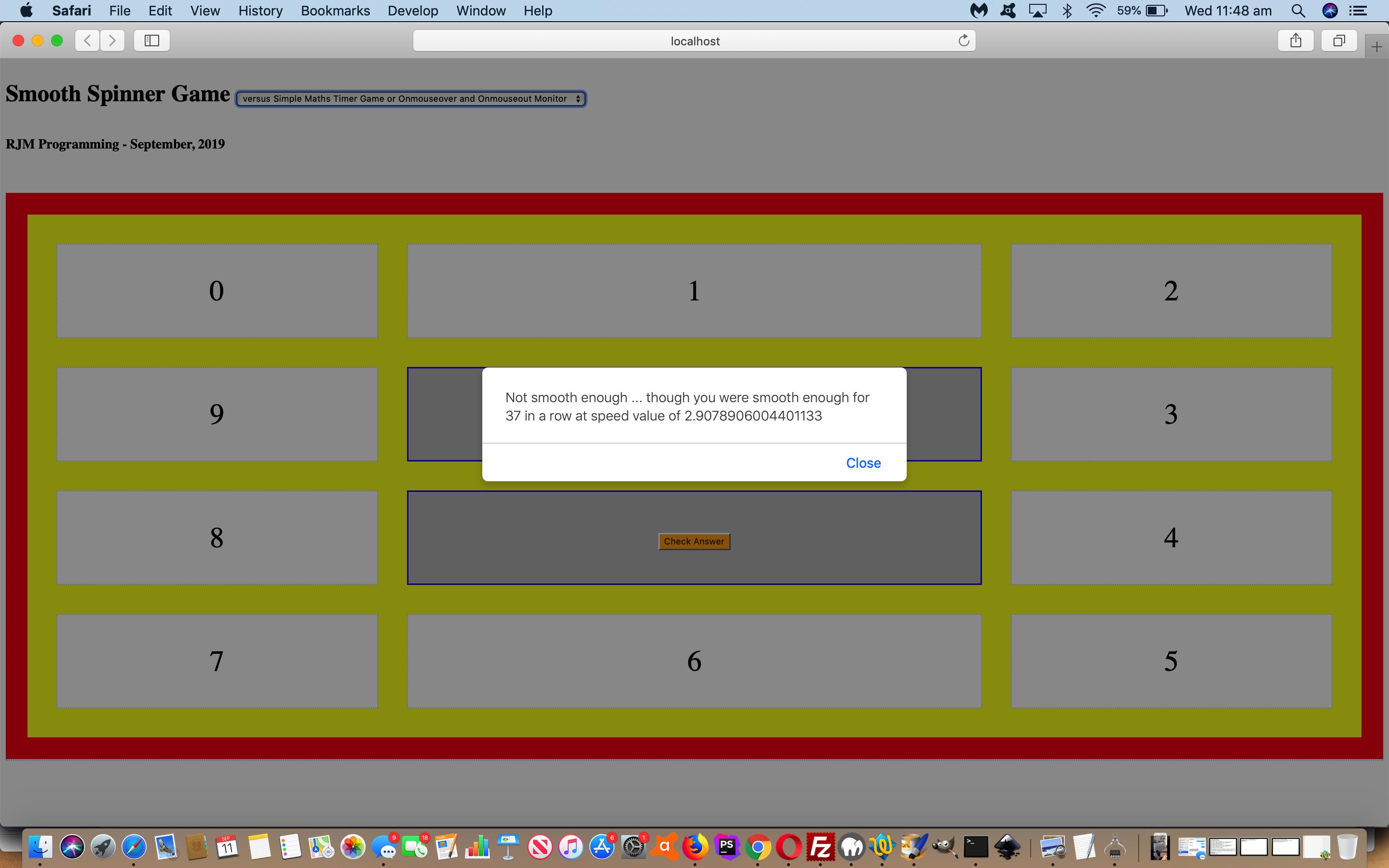
- Smooth Spinner Game
… test of a user’s control, nerve and patience, where they need to hover (or click, for mobile devices) in consecutive order to maximise their score, that is also made up of a speed component to put dawdlers in their place … ie. not nirvana.
Yes, non-mobile players will score better than mobile device players, because of the existence of an onmouseover (ie. hover) event. This same lament for mobile devices is a similar lament regarding a lot of Ajax functionality thoughts, which were very suited to making use of the onmouseover event.
With this game we can work in either …
- Simple Maths Timer Game’s table cell mode … or …
- Onmouseover and Onmouseout Monitor’s div element mode
… and so it is really only the new scoring arrangements, and the changing of “binary” H1 click toggling to “ternary” (or more) select element selection, involved in the changed mo_me_rt_t.htm dualternary purpose live run link, today.
Before we leave this posting a coding approach we’d never used up until now got involved in the use of the new select (dropdown) element introduced. We gave “ID” properties to all option sub-members to the select element. We also wanted to keep the traditional size=1 way of select elements (and always on mobile platforms), aware of not overusing height up the top of the webpage. The select element can serve a dual purpose here …
- always show, in words, the other two modes of functionality, to help the user … and this can be contained in that first option element’s innerHTML property … and…
- the other two option elements can be rearranged value-wise and innerHTML-wise (they are always the same, for these two) for uniquifying option values, and at the end of the onchange logic …
function stoggle(osel) {
var three=3, wasv='', newoi=' versus ', cs=['Simple Maths Timer Game','Onmouseover and Onmouseout Monitor','Smooth Spinner Game'], nv=osel.value;
if (osel.value != modeofgame) {
wasv=document.getElementById('myh1').innerHTML.split('&')[0].split('<')[0];
document.getElementById('soption').value=nv;
for (var ics=0; ics<cs.length; ics++) {
if (cs[ics] != nv) { if (newoi == ' versus ') { newoi+=cs[ics]; document.getElementById('o2').value=cs[ics]; document.getElementById('o2').innerHTML=cs[ics]; } else { newoi+=' or ' + cs[ics]; document.getElementById('o' + three).value=cs[ics]; document.getElementById('o' + three).innerHTML=cs[ics]; three++; } }
}
document.getElementById('soption').innerHTML=newoi;
document.getElementById('myh1').innerHTML=nv;
document.getElementById('stoggle').value=nv;
modeofgame=nv;
if (modeofgame == "Simple Maths Timer Game" && wasv != "Simple Maths Timer Game") { //"Onmouseover and Onmouseout Monitor") {
location.href=document.URL;
} else if (modeofgame == "Onmouseover and Onmouseout Monitor") {
divonl();
} else if (modeofgame == "Smooth Spinner Game") {
document.getElementById('score').innerHTML='';
document.getElementById('sofar').style.display='none';
document.getElementById('bclear').style.display='none';
document.getElementById('prebonus').style.display='none';
document.getElementById('bonus').style.display='none';
if (wasv == "Simple Maths Timer Game") {
document.getElementById('myq').style.fontSize='10px';
document.getElementById('mya').style.fontSize='10px';
document.getElementById('myq').innerHTML='Hover or Click<br> clockwise or anticlockwise';
document.getElementById('mya').innerHTML=' ... as fast<br> as you can ...';
}
}
}
}
… always setting the select (dropdown) value equal to the first option value, and so always showing, in words, the full picture, for the user … yoo hoo, you can wake up now!
Previous relevant Onmouseover and Onmouseout Event Monitoring Tutorial is shown below.
Perhaps you were reading yesterday’s Maths Ouija Board Quiz Primer Tutorial and wondering “what gives with the ‘mo_me_rt_t.htm’ name of the web application”? Well, the original inspiration at “Moving the mouse: mouseover/out, mouseenter/leave”, thanks, was for an Onmouseover and Onmouseout Event Monitor web application, and today we go back and add to …
- Maths Ouija Board Quiz … based on table cells … to …
- Onmouseover and Onmouseout Event Monitoring … based on div elements …
… because nested hierarchical element arrangements like with HTML tables (with their cells) muddy the waters quite a bit trying to show the user a log also involving …
These events are special, because they have property relatedTarget. This property complements target. When a mouse leaves one element for another, one of them becomes target, and the other one – relatedTarget.
For mouseover:
event.target – is the element where the mouse came over.
event.relatedTarget – is the element from which the mouse came (relatedTarget → target).
For mouseout the reverse:
event.target – is the element that the mouse left.
event.relatedTarget – is the new under-the-pointer element, that mouse left for (target → relatedTarget).
… and we want to mull over this, starting by logging event behaviour. We allow for an HTML h1 click/touch toggling of functionality, and we initially have the table cells show, but a toggling, maps over these table cells, position and all, with …
- HTML divs …
- CSS styled like table cells (ie. td) … and using …
- HTML table cell (ie. td) outerHTML property … added with …
- “overlay” favourites …
- position:absolute property
- [HTML element].getBoundingClientRect() method to arrive with properties top, left, width, height (as we did with HTML map area subelements mapped to div when we presented Very Versus Too Game Primer Tutorial)
… and “underlay” [HTML element].style.display=’none’ or [HTML element].style.visibility=’hidden’
See the changed mo_me_rt_t.htm dual purpose live run link.
Previous relevant Maths Ouija Board Quiz Primer Tutorial is shown below.
We’re not really using a ouija board with today’s Maths Quiz web application, but if you use the mouse or trackpad means by which to answer the Maths arithmetic, it can feel like an ouija board in play.
We’ve arranged answers that just involve numbers so can have it that …
- keyboard numbers can be interpreted as part of a user’s answer …
- keyboard non-numbers can be interpreted as go check the answer …
- onmouseover or onclick of number buttons are interpreted as part of a user’s answer …
- onmouseover or onclick of “Check Answer” buttons go check the answer
The third of those above you may wonder about double ups. We left a setTimeout period of no doubling up between onmouseover and onclick event logics to help here.
Today’s quiz scoring allows for bonus points for those quick to answer. The countdown of bonus points, as above, is achieved via a setTimeout timer.
Do you want to give today’s HTML/Javascript/CSS mo_me_rt_t.htm a go? We hope you do!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.