There are heaps of nuances to web application design, in our eyes, where we like to discuss it in terms of (an issue often involving) …
- overlay … and/or …
- reveal
… and as you might guess above, our “nuance” of web application design difference today, involves some overlay thoughts.
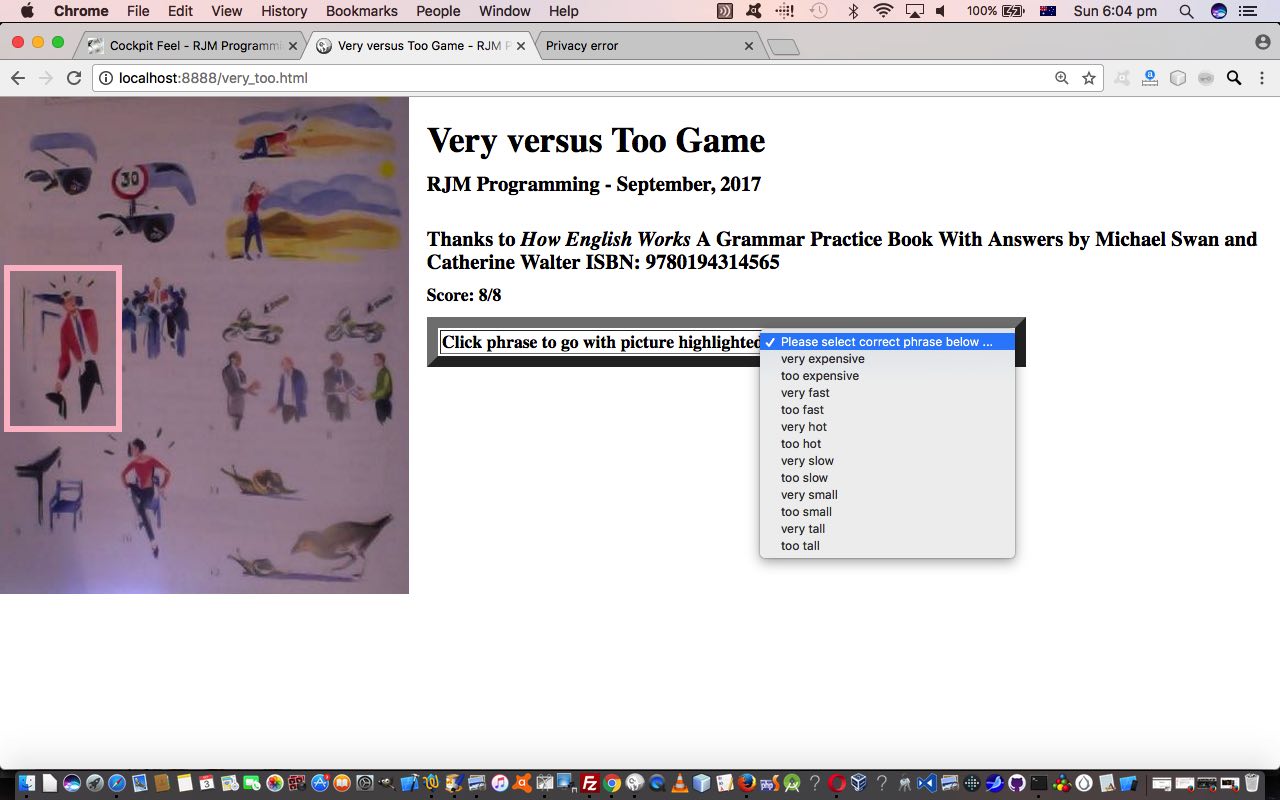
We proceed with today’s ESL “Very versus Too” game with a lot of methodologies very familiar to followers of this blog, namely …
- we involve the “ever useful to us” mobilefish HTML (image) map element creator … which, as you will know if you follow this blog, calls on many of our usual overlay CSS suspects …
- position:absolute property
- z-index property
… that the recent Walkways Quiz Game Primer Tutorial also talks about.
But here are some of the “nuanced” differences, even different to another “position:absolute” themed recent Travel Collage Quiz Game Primer Tutorial exemplifies, we …
- do the image input side of the job not needing the “sharing” involvement of email, by only using the MacBook Pro’s webcam camera, in combination with its Photobooth desktop application (not forgetting its very useful Edit -> Autoflip New Items setting) to create the web application’s underlying single image media
- we follow through with mobilefish‘s methodologies completely, only to manually use Javascript DOM (and bit of HTML) to pluck out the useful co-ordinate data with a view to using that to create a totally “position:absolute” overlay web application that allows for two modes of interaction …
- user clicks an image part (corresponding to a map element area tag to match an HTML div element (loaded with overlay “usual suspect” inline styling) onclick event to an HTML select “dropdown” element value … or …
- user chooses the corresponding HTML select element value to a border highlighted HTML div element
… to score points in the game
Other “familiars” (to our approaches) today involve …
- heavy use of Javascript global variables and an “answers” array as per …
var picks=["very fast","too fast","too hot","very hot","too tall","very tall","too expensive","very expensive","very small","too small","very slow","too slow"];
- Javascript DOM game random feel via, for example … pickis=Math.floor(Math.random() * picks.length);
- Javascript DOM document.body onload event instigators of the “rearrangements, followed by the instigating of the “random clue, random mode questioning and processing user answer” cycle of the game’s logic
Which brings us to more (and last) familiars …
- thanks to today’s inspiration … How English Works A Grammar Practice Book With Answers by Michael Swan and Catherine Walter ISBN: 9780194314565
- live run
- HTML (with inline CSS) and Javascript very_too.html source code
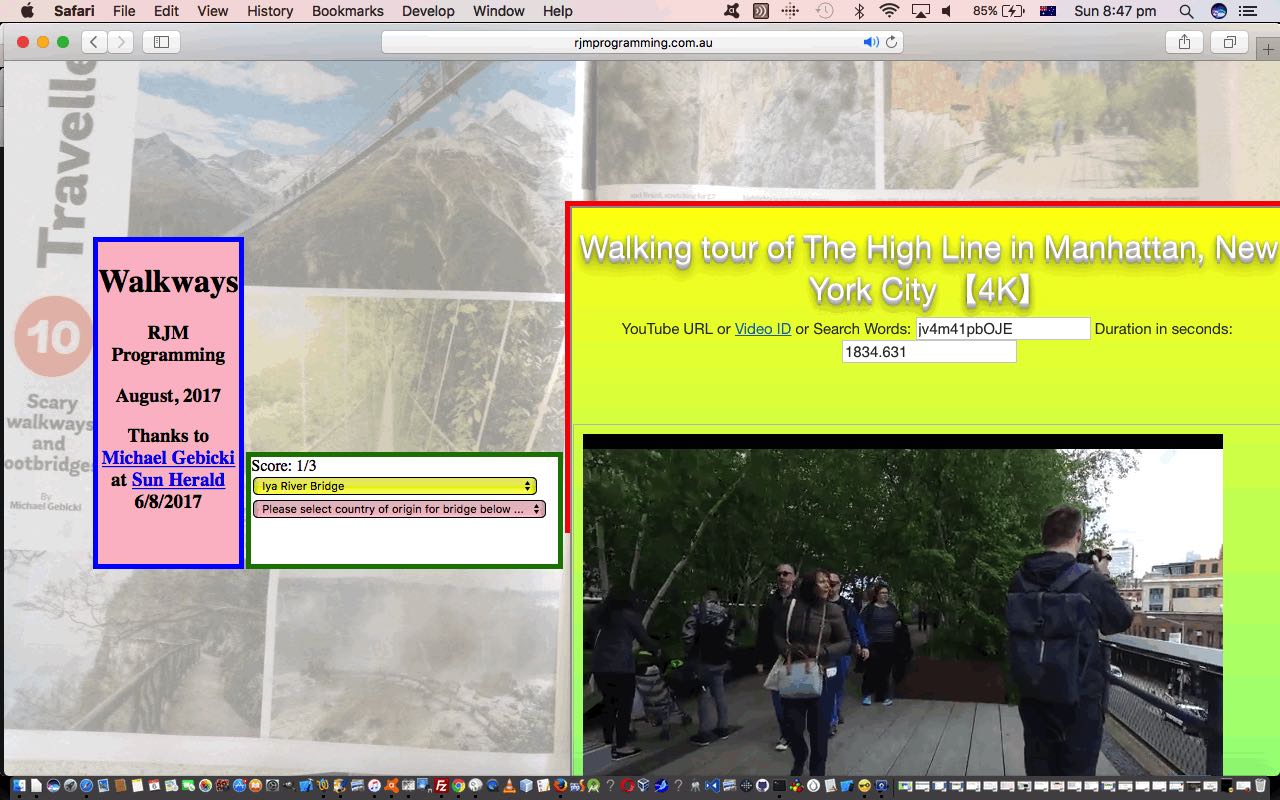
Previous relevant Walkways Quiz Game Primer Tutorial is shown below.
Have you ever thought of a background image for a webpage, as a thing you could “regionally” click, as happens with the HTML map element? What about if we filled the webpage background with an HTML map element and its associated HTML img element? Then what about if we “overlayed” onto that the main webpage functionality intended. That’s what we do today for our “Walkways Quiz” game web application.
Let’s summarize the features of our “Walkways Quiz” game below …
- the webpage background consists of an HTML map element and its associated HTML img element (again created, as per our oft used approach, using the great mobilefish image map creator) that is defined as 100% width, and has “regional” click functionality
- HTML div elements “overlay” this background, relying for “overlay” on our “usual suspects” for overlaying, namely …
- position:absolute property (all elements today have this inherited property)
- z-index
- opacity
… and a “work in progress” is to (try to) position the overlaying (via % type positioning, in this first draft) so as to hide background image “game giveaway” information
- the “overlaying” functionality is a “Walkways Quiz” presenting an HTML select “dropdown” of Walkway names, randomly selected, asking the user to choose from another HTML select “dropdown” element the Country of origin of that Walkway
- to keep the “overlaying” “Walkways Quiz” functionality “above the fold” we, at the document/body onload event arrange to hashtag navigate to it via the Javascript DOM …
location.href='#dmiddle';
- border-radius is used with the “overlaying” HTML div elements to create rounded corners
- YouTube API for Iframe embedded videos functionality
Before we go any further, we need to thank …
- Michael Gebricki’s “Scary Walkways and Footbridges” article in the Sun Herald (Sydney) 6/8/2017 edition
- Michael Gebicki‘s traveller.com.au online article
- Image map creation help via the mobilefish webpage
Maybe walkways interest you? If so, or if you want to see how the functionality talked about above, “fits together”, or if you want to see the rounded borders, or how embedded YouTube videos can work, or how an HTML map element, with its associated image, can act as a more hands on and interesting webpage background image, try today’s live run and/or peruse its HTML and Javascript and CSS walkways.html source code.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.