We touch on more of other astronomy enthusiasts’ work brought to light by the exciting exploits of the NASA New Horizon space probe and its photographs of the Solar System dwarf planet Pluto, and our follow up look into the topic via HTML Image Map Solar System Follow Up Tutorial as shown below, where we again look for public sources of information via the Google search engine with the three searches below.
- Co-ordinate system search search on Google (resulting in great resources from Muskegon Astronomical Society … thanks)
- Kepler’s 3 Laws search (resulting in a great resource from The Physics Classroom … thanks)
- Planetary days and years calculator search (resulting in a great resource from The Exploratorium … thanks)
The new functionality is provided by HTML input type=button elements, not in HTML form elements, but calling on the Javascript code defined for their (Javascript DOM enhanced) onclick event logic.
So we’ll leave you with today’s image map (based) web application live run you could call solar_system.html which changed from previous work as per this link.
Previous relevant HTML Image Map Solar System Follow Up Tutorial is shown below.
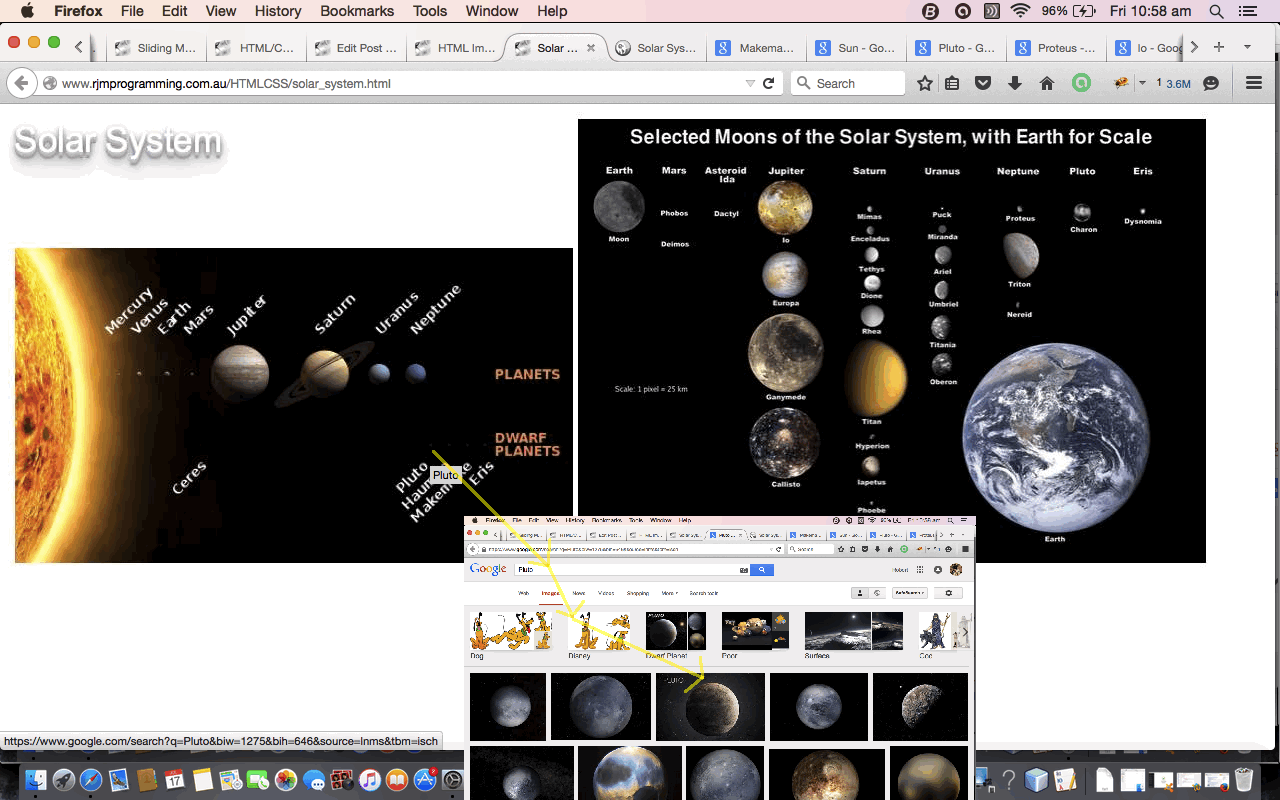
In following up on the exciting exploits of the NASA New Horizon space probe and its photographs of the Solar System dwarf planet Pluto, and our initial look into the topic via HTML Image Map Solar System Primer Tutorial as shown below, we want to add more research and development ideas via public sources of information.
The usual roadblock with such thoughts is that there are lots of sources of information out there on the net, as we are told every day, and as you’d expect with scientific topics like the Solar System … but how best will we find good information sources? Well, you may know people to ask, and that is great, but otherwise you can use the search engines in searches of the ilk of the ones below, in the order that they were tried … and why they were tried …
- Haumea search on Google … the /[planet or moon]/ indicates a good chance of dedicated information about [planet or moon], as is the =[planet or moon] for a non-permalink (ie. GET parameter URL) scenario … start with a [planet or moon] whose name would require information of some quality or rarity (hence Haumea, for us) … added to Google ideas with Wikipedia and Space Facts (thanks)
- Proteus search on Google … this search was undertaken when it was realized that Space Facts was pretty good but not to the detail of some others, and that, for instance, there is no information about Proteus (a moon of Neptune), so we drill down with the pattern of the search above and the addition of “astronomy” to differentiate planet or moon names of astronomy from car makes etcetera … added to Google, Wikipedia and Space Facts (put down the list) ideas with Encyclopedia (thanks)
- NASA Jupiter search on Google … this last search was undertaken because it didn’t make any sense not to include NASA (National Aeronautics and Space Administration of the United States of America) (which had not been noticed up to now) … and we also looked up the Russian equivalent Russian Federal Space Agency website, but the searching for planetary information does not have a big public interface
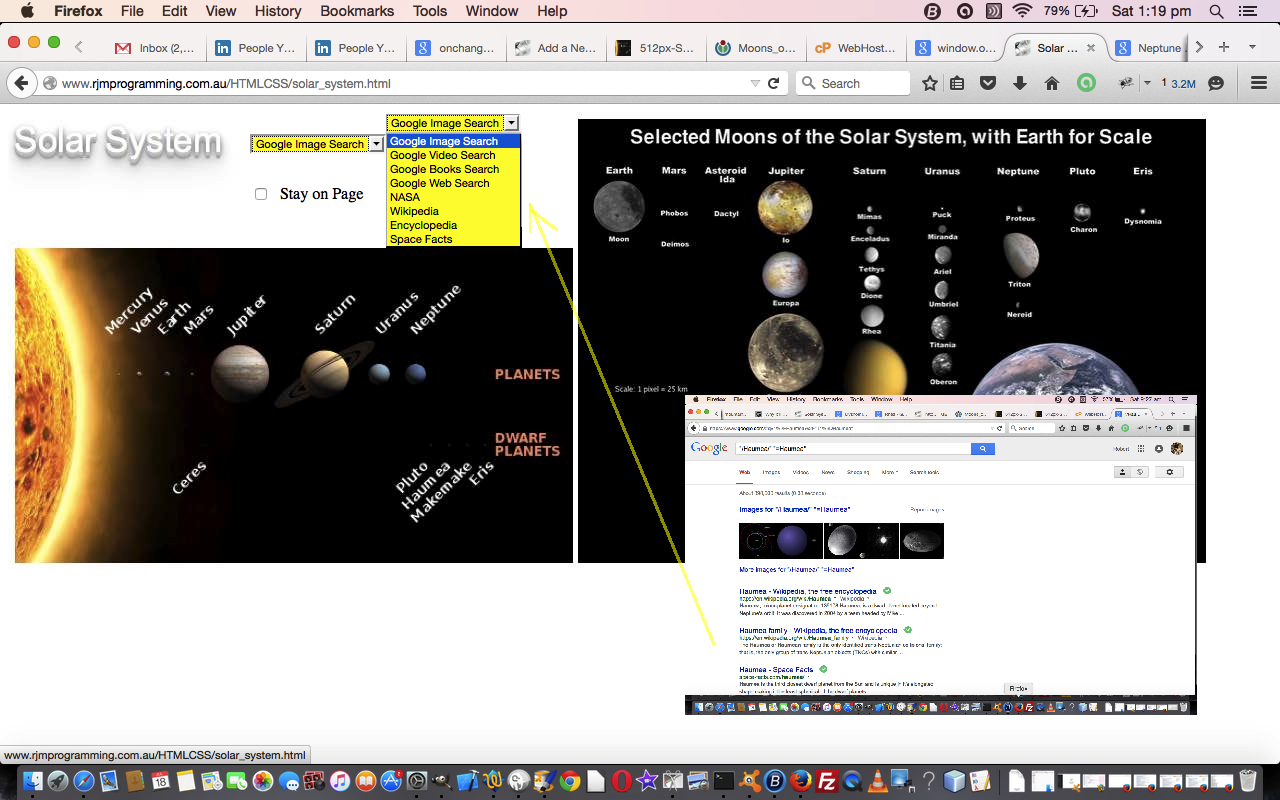
… and so this gives us the information we need, via the internal “prefix” and “suffix” of a URL (or anything, often) idea we are fond of, to construct a useful dropdown HTML select element that is overlayed on the image map by specifying a CSS style z-index value bigger than the image map’s default z-index (not specified in the HTML, so would be the default value). You may remember previous “overlay” concept idea list …
- z-index
- position:absolute
- not here, but often opacity comes into play
… and that leaves the user experience decision about whether the user gets to control whether they stay on the webpage they are on while the extra information is displayed, and we decide this is a good idea, but that the default scenario should be that the new information is displayed on a new web browser tab, while the other scenario (that can be selected via the ticking of an HTML input type=checkbox element, also overlayed onto the image map) uses the Javascript window.open() (popup window) method to function, and the underlying Javascript DOM control of the image map area tags’ target attribute (where we make use of an HTML iframe element). All of this work requires some Javascript DOM functionality for the onchange events of these overlayed elements.
So link away to more content ideas for today’s image map (based) web application live run you could call solar_system.html which changed from yesterday’s work as per this link.
Previous relevant HTML Image Map Solar System Primer Tutorial is shown below.
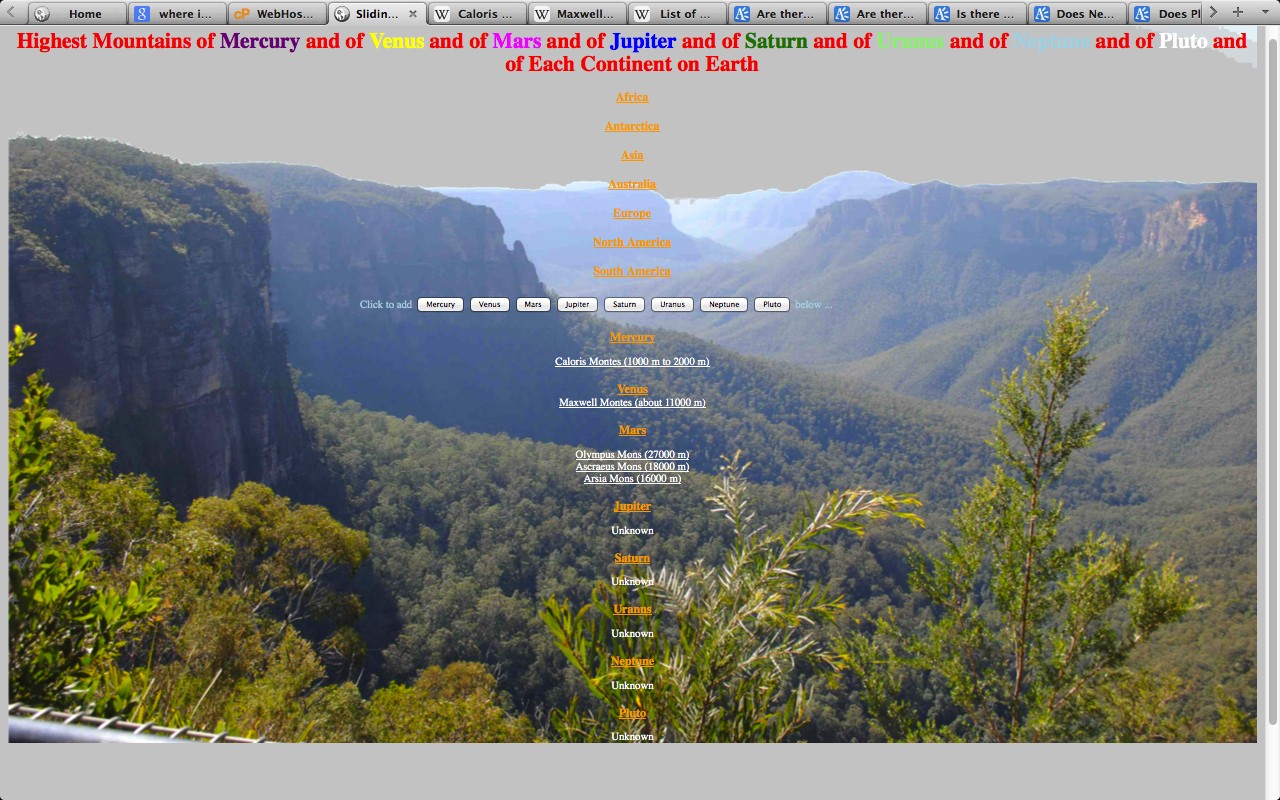
The exciting exploits of the NASA New Horizon space probe and its photographs of the Solar System dwarf planet Pluto has set me wondering again about Mountains on the Solar System planets (and dwarf planets), as we started with More Javascript DOM Tutorial as shown below, when we were still in the old days schooling thought pattern of thinking of the Solar System planetary as Mercury, Venus, Earth, Mars, Jupiter, Saturn, Uranus, Neptune, Pluto … or just try the wonderful music of Holst for your inspiration, if you like?
So we’ve started the ball rolling with an image map created via the great Mobilefish “create your own image map” functionality to allow a click and go to link web application for the Sun and the Planets and the Dwarf Planets and the Moons of the Planets (and Dwarf Planets) …
“Hey, astronomer, looking through that telescope by yonder planetarium and/or observatory?!”
“What’s up? Apart from dark matter (intelligent chortle, intelligent chortle).”
“Can’t we go back to calling Pluto a Planet, rather than this ‘Dwarf Planet’ bizzo?”
“Well, you see, my young lad (smirking intelligent chortle, smirking intelligent chortle) … you’re forgetting that we found Eris out there in the Kuiper Belt, and it’s bigger than Pluto … and you see we’ve got lots of Disney films already out there talking about Pluto the Dog, and it’s showed up on Pluto, so we can’t just say it isn’t a Planet at all … so its either Pluto Puppy or Dwarf Planet Pluto … take your pick.”
“Seems to me you could say Pluto the Dog was really Pluto Puppy when New Horizon left Earth nine and a bit years ago?”
“Think you need to forget about the dog and concentrate on your ice mountains on Pluto.”
… quite so, yes, and we wait with bated breath for more information, maybe longer than 16 months, to be updated with the latest.
In the meantime, click away and find out Google search image results (and link away to other content ideas while you are there) for today’s image map web application live run you could call solar_system.html
We’d like to thank Wikipedia for the two original images as the basis for the image map as per this image (of planets) and this image (of moons).
Previous relevant More Javascript DOM Tutorial is shown below.
Here is a tutorial that addresses more Javascript DOM ideas and builds on two previous tutorials HTML/CSS/Javascript Sliding Menus Primer Tutorial and JavaScript and the DOM Tutorial.
Some of the salient points about Javascript DOM are:
- Javascript DOM can make the use of HTML form elements obsolete, so that you can alter the current webpage without a change of page
- key to successful easy Javascript DOM use involves HTML elements with id= definitions mapped to use of var v=document.getElementById([ideq]); v.style.display=’block’; type of usage
- can use Javascript DOM using HTML elements with class= definitions mapped to use of var vs=document.getElementsByClassName([classeq]); vs[0].style.display=’block’;
- HTML element additions are easily achieved for <start id=’el’>HTML contents</start> style HTML elements after “contents” via (syntax like) var xel=document.getElementById(‘el’); xel.innerHTML = xel.innerHTML + ” are extended.”; … please note that there is no such HTML element as <start> but hopefully you get what I mean by HTML elements with the three parts of start, innerHTML, and /start
- HTML element “plugins” are easily achieved for <start id=’el’>HTML contents</start> style HTML elements in the middle of “HTML contents” via (syntax like) var xel=document.getElementById(‘el’); xel.innerHTML = xel.innerHTML.replace(“L c”, “L drop dead gorgeous c”);
- Javascript DOM techniques are really suited to HTML div elements, but xel.innerHTML = xel.innerHTML.replace(“</tbody>”, “<tr><td>new col 1 of 2</td><td>new col 2 of 2</td></tr></tbody>”); type syntax could add a record to a table HTML element (that has a <tbody></tbody>, that is), for example
- whenever you have a style= part to an HTML element there is almost always an equivalent Javascript DOM syntax possibility starting (like) xel.style.[styleProperty] = [stylePropertyValue]; and you can see those properties detailed here at HTML DOM Style Object
- as you can see, Javascript DOM makes for very dynamic web pages, and if no database or file manipulation is required, and/or if you have no PHP, it is a good alternative to Ajax to make your web pages dynamic and with more functionality per page
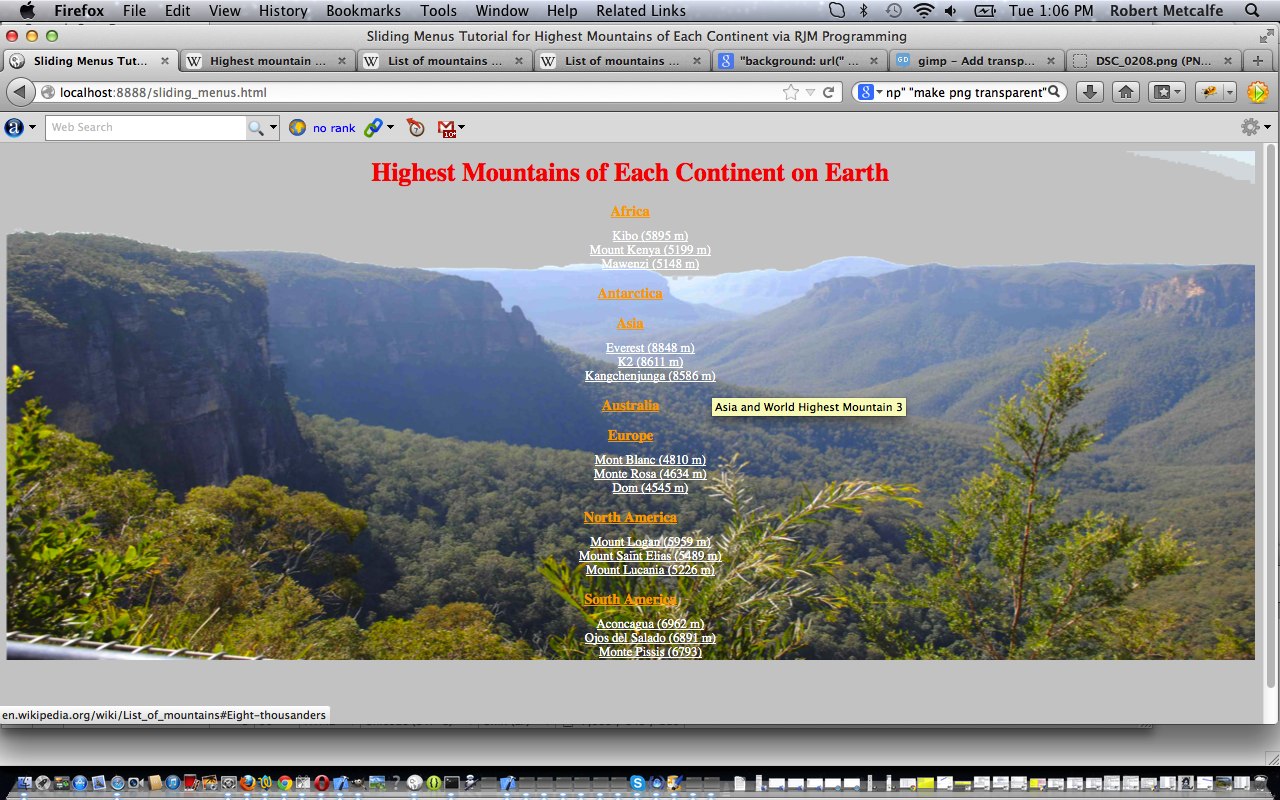
This Javascript DOM tutorial builds on the idea of a Sliding Menu. What is a Sliding Menu? Glad you asked. Sliding Menus let you present a set of links without the clutter until you choose to “let the clutter in”. We are not showing a jQuery solution here, as we have simplified it quite a bit, but there are good jQuery approaches to Sliding Menu requirements, such as shown for jQuery UI Accordian Primer Tutorial. As you can imagine, Sliding Menus are very popular with Mobile App developers and this link goes to an Android mobile app advice demo page.
Thanks to Wikipedia for the data about Mountain Heights on Earth which helped with the content of this tutorial.
This tutorial also touched on the idea of transparency with a png background image using GIMP, and I found this link really helpful.
Let’s see some More Javascript DOM Tutorial code in live action for this tutorial where you use a Javascript DOM enhanced Sliding Menu.
Link to some downloadable HTML programming code … rename to sliding_menus_plus.html and you may want to compare this to the previous Sliding Menus tutorial programming code sliding_menus.html with the difference being the Javascript DOM changes (plus a couple of minor CSS changes).
Regarding this topic I really like and got help from “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith
Did you know?
You may notice that the word Javascript does not appear within the code of sliding_menus.html as above, so you may wonder how it can be claimed to involve Javascript. The reason is that Javascript is the default language of HTML element event code, so, just as you can have
<a href=”http://www.youtube.com/watch?v=h-mX9T2qyIQ#zkWMcRlE1mQ” onclick=”alert(‘FUNEX?’);'” title=”Two Ronnies Question”>FUNEX?</a>
you can just as well use syntax like
<a href=”http://www.youtube.com/watch?v=h-mX9T2qyIQ#zkWMcRlE1mQ” onclick=”Javascript: alert(‘S,VFX’);'” title=”Two Ronnies Answer”>S,VFX</a>
CSS doesn’t appear either, but when CSS is written inline (within the HTML) it just resides within <style> and </style> within <head> and </head> within <html> and </html> … have a read of Cascading Style Sheets Primer Tutorial or visit the “spiritual home” of HTML or CSS or Javascript at w3schools and learn at a fundamental level.
And did you know?
You may have noticed the Javascript code snippet as below in sliding_menus_plus.html …
function plusPlanet(planet, col) {
if (typeof(col)===’undefined’) col = ‘red’;
… blah blah blah
}
… this is the way like you can do with VB.Net (via use of “Optional” keyword via syntax like Public Sub thecalled(ByVal blah1 As String, Optional ByVal blah2 As String = “blah”) ) or C++ (OOP function/method overloading methods) or PHP (via syntax like function thecalled($blah1, $blah2 = “blah”)) function/method calls where you don’t have to define all the parameters in your call so that planetPlus(‘Mars’); call is completely equivalent to planetPlus(‘Mars’, ‘red’); in that the default value of col is handled by the function itself if it is undefined
Previous HTML/CSS/Javascript Sliding Menus Primer Tutorial below …
Here is a tutorial that introduces you to the website idea of Sliding Menus. What is a Sliding Menu? Glad you asked. Sliding Menus let you present a set of links without the clutter until you choose to “let the clutter in”. We are not showing a jQuery solution here, as we have simplified it quite a bit, but there are good jQuery approaches to Sliding Menu requirements, such as shown for jQuery UI Accordian Primer Tutorial. As you can imagine, Sliding Menus are very popular with Mobile App developers and this link goes to an Android mobile app advice demo page.
Thanks to Wikipedia for the data about Mountain Heights on Earth which helped with the content of this tutorial.
This tutorial also touched on the idea of transparency with a png background image using GIMP, and I found this link really helpful.
Let’s see some HTML and CSS and Javascript code in live action for this tutorial where you use a Sliding Menu.
Link to some downloadable HTML programming code … rename to sliding_menus.html.
Regarding this topic I really like and got help from “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith
Did you know?
You may notice that the word Javascript does not appear within the code of sliding_menus.html as above, so you may wonder how it can be claimed to involve Javascript. The reason is that Javascript is the default language of HTML element event code, so, just as you can have
<a href=”http://www.youtube.com/watch?v=h-mX9T2qyIQ#zkWMcRlE1mQ” onclick=”alert(‘FUNEX?’);'” title=”Two Ronnies Question”>FUNEX?</a>
you can just as well use syntax like
<a href=”http://www.youtube.com/watch?v=h-mX9T2qyIQ#zkWMcRlE1mQ” onclick=”Javascript: alert(‘S,VFX’);'” title=”Two Ronnies Answer”>S,VFX</a>
CSS doesn’t appear either, but when CSS is written inline (within the HTML) it just resides within <style> and </style> within <head> and </head> within <html> and </html> … have a read of Cascading Style Sheets Primer Tutorial or visit the “spiritual home” of HTML or CSS or Javascript at w3schools and learn at a fundamental level.
If this was interesting you may be interested in this too.
Previous JavaScript and the DOM Tutorial below …
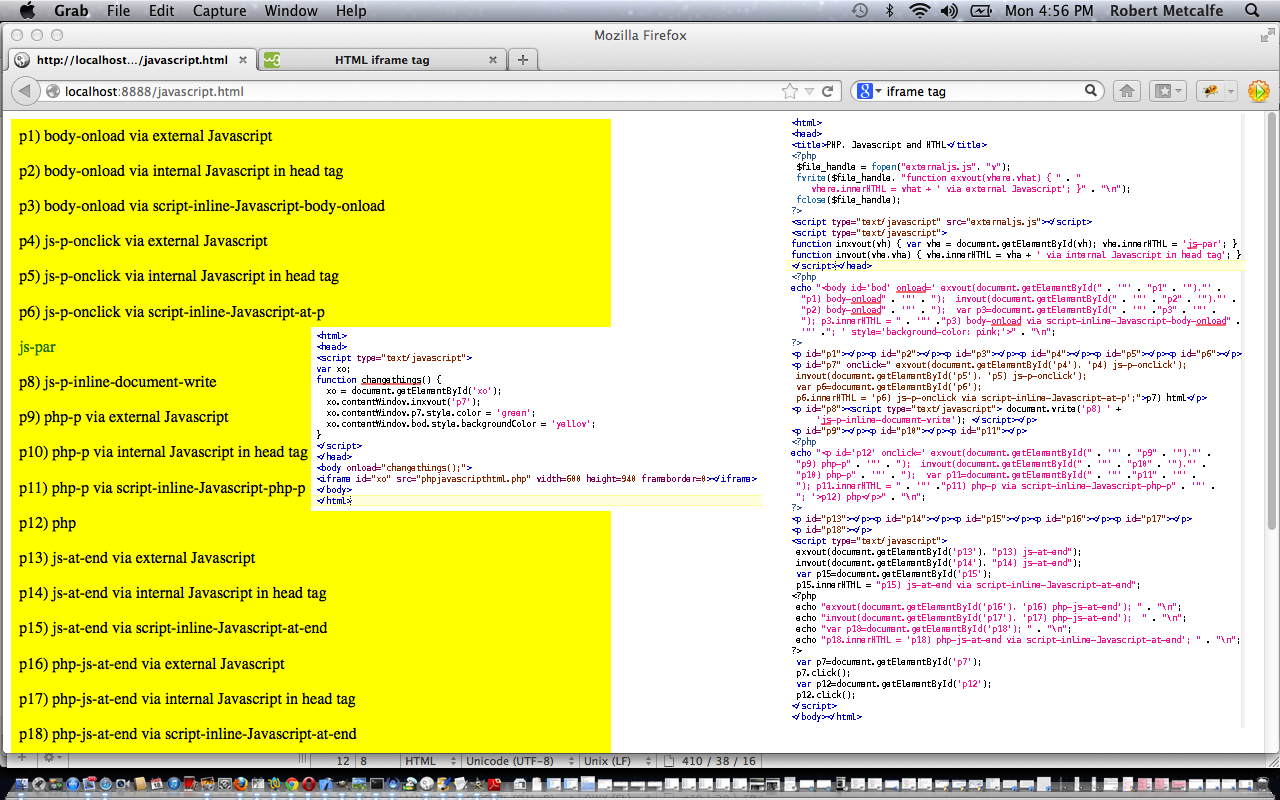
JavaScript is a tremendous web client-side language to learn. You may have heard of a server-side JavaScript, but this tutorial only deals with client-side work. This tutorial builds a JavaScript layer on top of the PHP tutorial made earlier, showing how the DOM can be used to change the look of your webpage dynamically, even if most of it is in an iFrame (but there are limits).
PHP is a wonderful language to learn. It is usually associated with being a web server-side language (as with this tutorial, where it is being shown on a local MAMP web server) but can be a command line tool as well. If you like PHP you may eventually like ASP.Net and/or Python, and vice versa. It has sophisticated data structures, Object Oriented (the thinking that you can build classes with data and methods which define objects created as you run the program … eg. you might write a class for book and have data members for things like numPages and publisher, author, creationDate and have methods called things like getCreationDate, setCreationDate, getAuthor, setAuthor allowing the user to use these methods rather than changing the data members themselves … heaven forbid that!) code concepts, and really combines well with JavaScript (as a client-side language).
Download programming source code and rename to javascript.html
Download source code and rename to phpjavascripthtml.php
Tutorial …
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.








2 Responses to HTML Image Map Solar System More Tutorial