Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation semantics (the look and formatting) of a document written in a markup language. Its most common application is to style web pages written in HTML and XHTML, but the language can also be applied to any kind of XML document, including plain XML, SVG and XUL.
Tutorial …
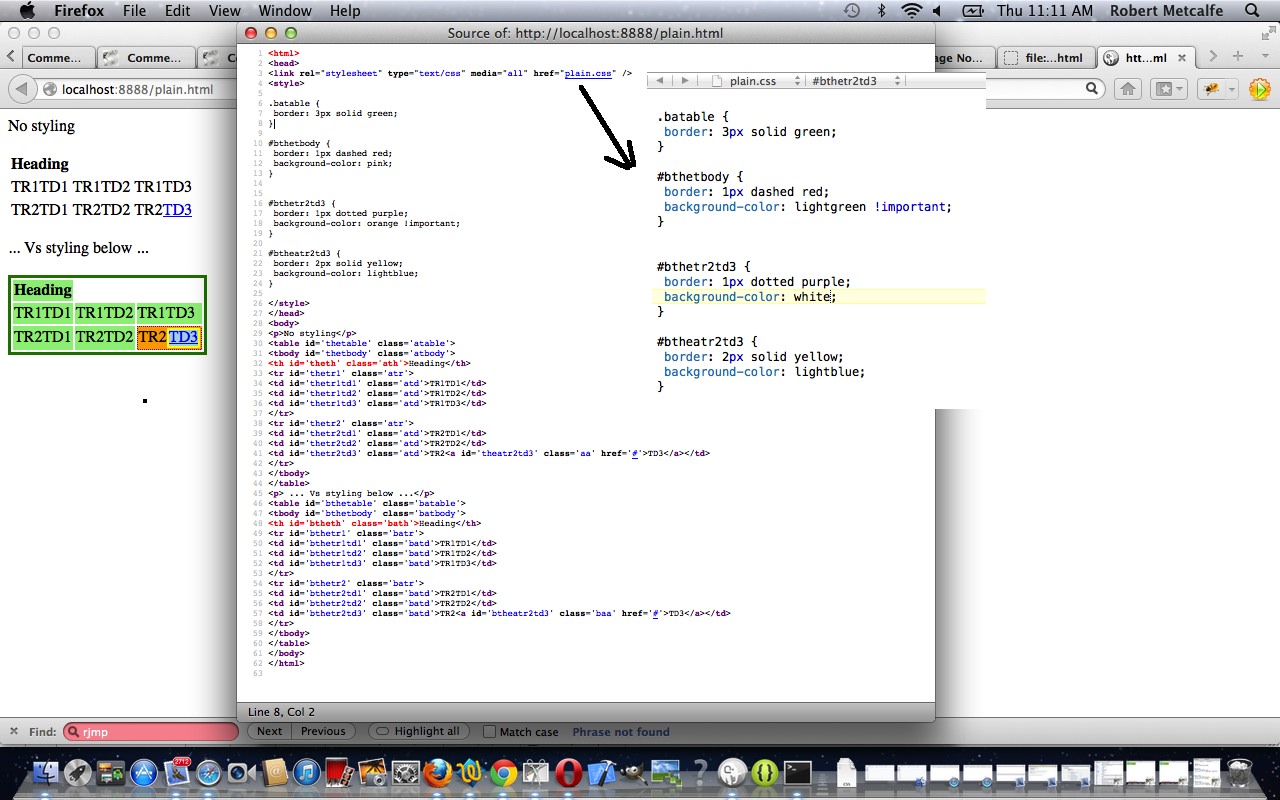
Cascading Style Sheet methodology is a good technique in order to separate document content from document presentation. For the same content, two different CSS approaches can produce vastly different browser outputs.
This tutorial does not attempt to show examples of all the possible syntax … please refer to CSS Reference for that, but touches on the hierarchical approach with respect to the use of web page HTML element id and class.
Please be aware that there are several other approaches to meet the same ends, such as the use of style= on individual HTML elements and the use of JavaScript and the DOM.
Link to CSS more information … via Wikipedia, from where quote above came.
Link to CSS “spiritual home” … via W3Schools.
Link to CSS and HTML jobs done … CSS and HTML jobs done … some of personal experience.
Download source code and rename to plain.html
Download source code and rename to plain.css
If this was interesting you may be interested in this too.