Do you still read hardcopy newspapers or magazines or books?
It depends on your native language written text arrangements a lot, but in English, with a newspaper or magazine or book written in English, it is often the case that the words are in columns, and as we traditionally read left to right … though, given a few drinks?! … and so the text (of a paragraph (HTML p tag)) justifies to the left quite often, and sometimes also to the right (against the column). Think, though, you see this less on the web, and we don’t do it here, for instance, as the default, at this blog … until today … easy does it there … still, today, it is not the default but as of today, we allow (albeit, pretty unfriendly) mechanisms by which you can make this left and right text justification happen at this WordPress blog.
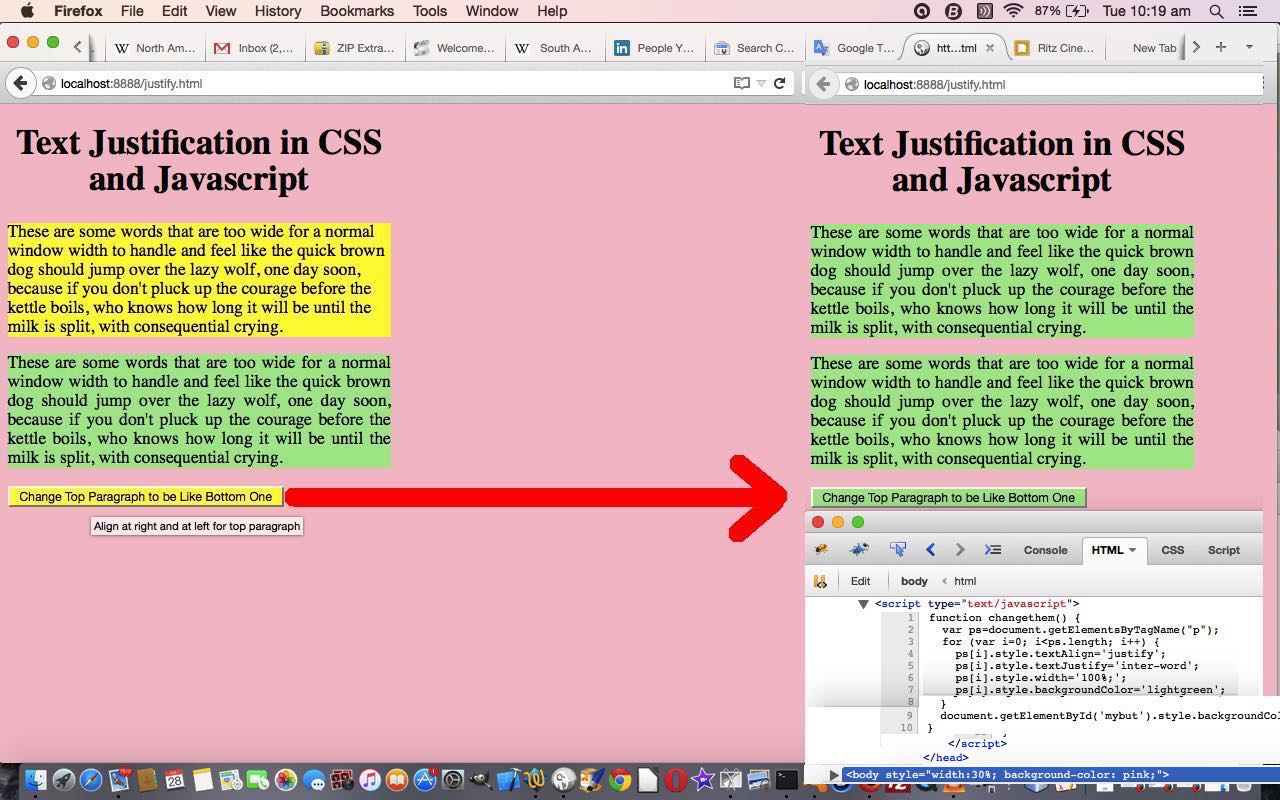
Before we show how it was achieved on the WordPress blog, as an optional thing, let’s go over our proof of concept steps we went through with our small HTML text_justify.html (proof of concept) live run showing that …
- left and right justification can be achieved via CSS as per (within <head> and </head>) styling such as …
<style>
div {
text-align: justify;
text-justify: inter-word;
}
</style>
- left and right justification can be achieved dynamically via Javascript as per (within <head> and </head>) a button onclick event logic such as …
<script type='text/javascript'>
function changethem() {
var ps=document.getElementsByTagName("p");
for (var i=0; i<ps.length; i++) {
ps[i].style.textAlign='justify';
ps[i].style.textJustify='inter-word';
ps[i].style.width='100%;';
ps[i].style.backgroundColor='lightgreen';
}
document.getElementById('mybut').style.backgroundColor='lightgreen';
}
</script>
So, coming back to the WordPress blog thoughts, left and right justification is achieved by …
- Clicking on a link for the Blog
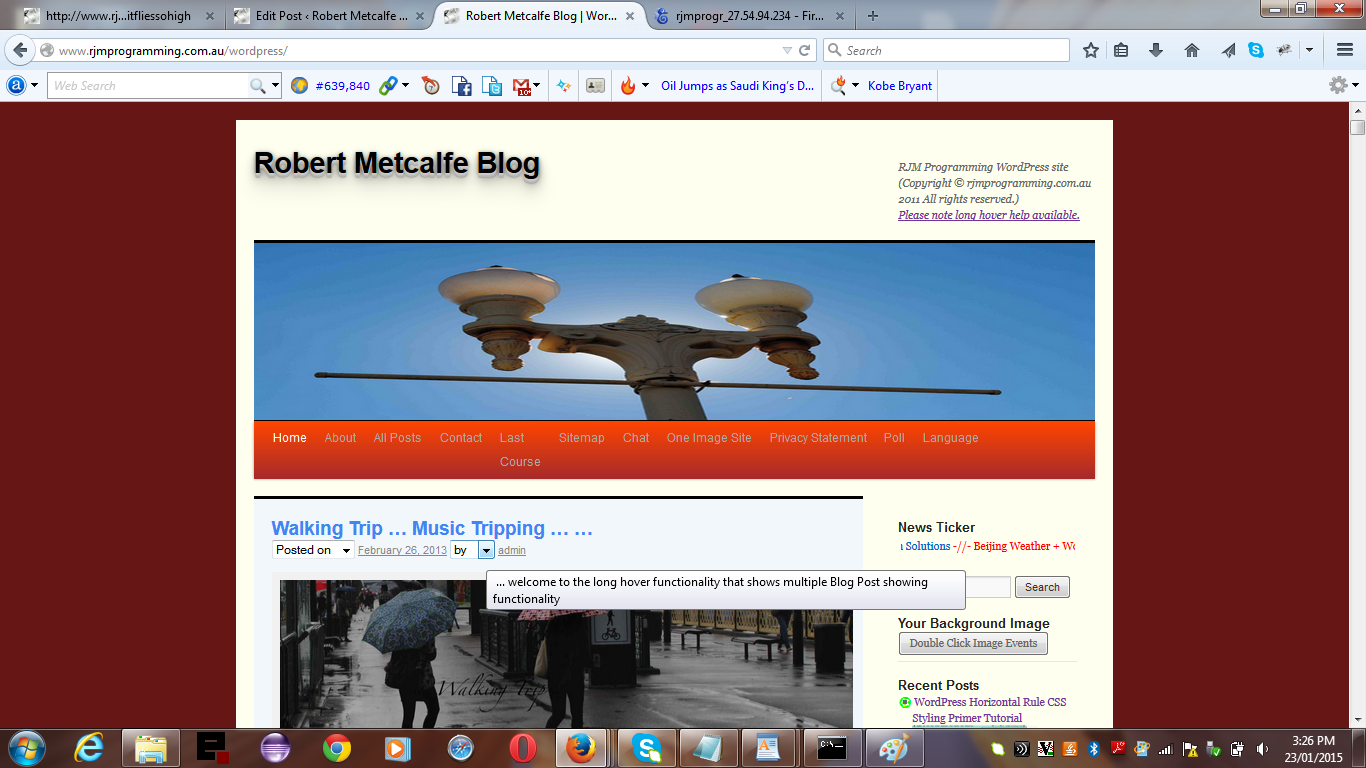
- Clicking on that “by” dropdown we first started creating with WordPress Blog Multiple Post Primer Tutorial (as shown below) … and clicking its “BY” version, or …
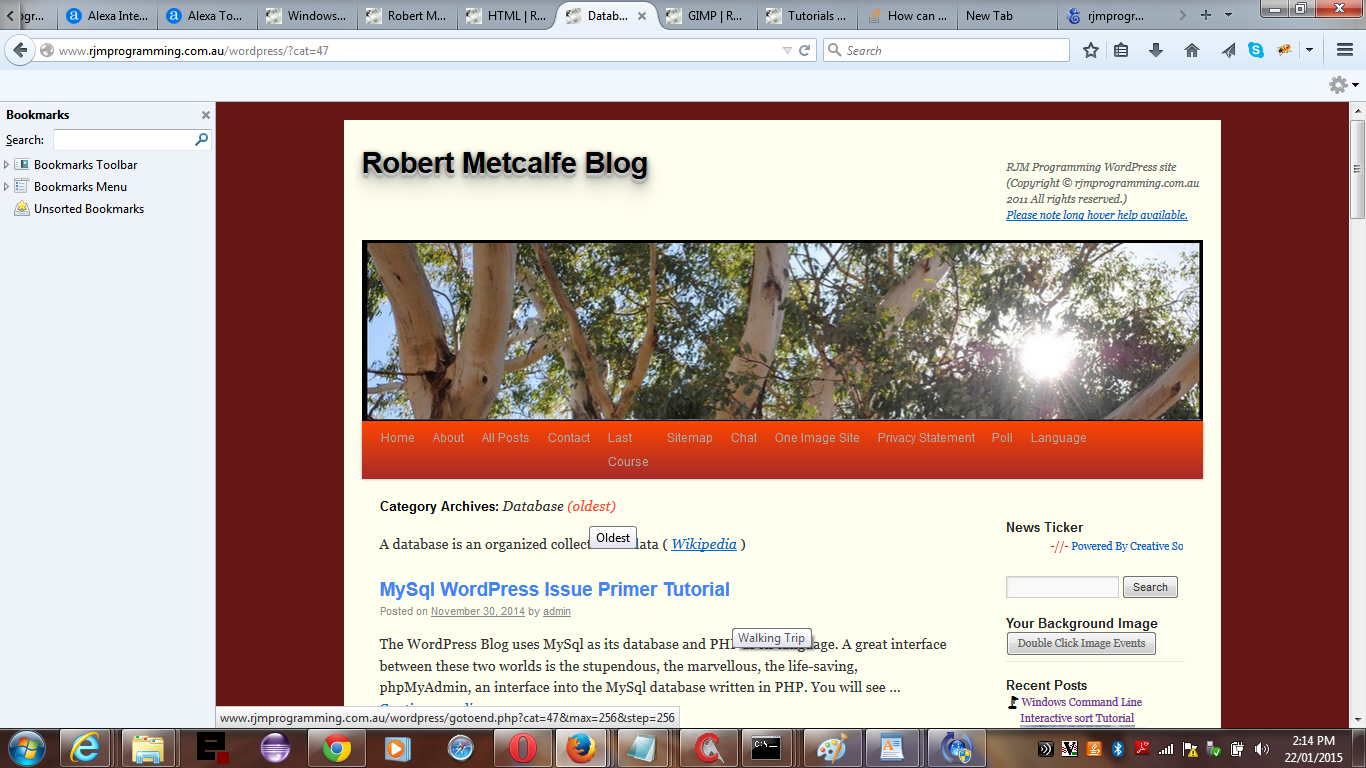
- Clicking on that last “Left and Right Paragraph Justification” dropdown option (and mobile users may have to click the <-Show button as well) … voila … the blog postings below will be justified (if still in English) to the left and the right (at the same time (and not requiring any steak knives))
The mechanism by which we allow you, the reader, see the blog you are reading with paragraph justification left and right, like you might see in newspapers and magazines, is achieved by hooking into the functionality of WordPress Blog Multiple Post Primer Tutorial as shown below … and the code changes to good old WordPress header.php involved the bold changes as below …
function metasep() {
var mss;
if (document.getElementsByClassName) {
mss=document.getElementsByClassName("meta-sep");
} else {
mss=document.getElementsByTagName("span");
}
var imss, jmss=-1;
for (imss=0; imss<mss.length; imss++) {
if (jmss < 0 && mss[imss].innerHTML == "by") {
jmss = imss;
}
}
if (jmss >= 0 && 1 == 1) {
if (1 == 2) mss[jmss].innerHTML = "<select ontouchend=' yehBut(); ' onmouseover=' getBytheby(); ' ontouchstart=' getBytheby(); ' onmouseout=' yehBut(); ' onclick=' this.style.display=\"none\"; document.getElementById(\"stutsm\").style.display=\"inline\"; document.getElementById(\"bstutsm\").style.display=\"inline\"; document.getElementById(\"sstutsm\").style.display=\"inline\"; document.getElementById(\"istutsm\").src= document.getElementById(\"istutsm\").src + \"?populate=stutsm\"; ' style='width:50px;' id='stuts' title=' ... welcome to the long hover functionality that shows multiple Blog Post showing functionality'><option value=''>by</option><option value='by'>by</option></select><select multiple size=5 style='width:300px;display:none;' id='stutsm' title='Show multiple tutorials'></select><input type='button' onclick='metasepnext();' style='display:none;margin-top:-8px;' value='<-Show' id='bstutsm'></input><span id='sstutsm' style='display:none;'> by </span><iframe style='width:1;height:1;' width=1 height=1 id='istutsm' src='http://www.rjmprogramming.com.au/wordpress/bytheby.php'></iframe>";
mss[jmss].innerHTML = "<select ontouchend=' yehBut(); ' onmouseover=' getBytheby(); ' ontouchstart=' getBytheby(); ' onmouseout=' yehBut(); ' onclick=' this.style.display=\"none\"; document.getElementById(\"stutsm\").style.display=\"inline\"; document.getElementById(\"bstutsm\").style.display=\"inline\"; document.getElementById(\"sstutsm\").style.display=\"inline\"; document.getElementById(\"istutsm\").src= document.getElementById(\"istutsm\").src + \"?populate=stutsm\"; setTimeout(stutsmlast, 3000); ' style='width:50px;' id='stuts' title=' ... welcome to the long hover functionality that shows multiple Blog Post showing functionality'><option value=''>by</option><option value='by'>by</option><option onclick=' justifyit(); ' value=' '>BY</option></select><select multiple size=5 style='width:300px;display:none;' id='stutsm' title='Show multiple tutorials'></select><input type='button' onclick='metasepnext();' style='display:none;margin-top:-8px;' value='<-Show' id='bstutsm'></input><span id='sstutsm' style='display:none;'> by </span><iframe style='width:1;height:1;' width=1 height=1 id='istutsm' src='https://www.rjmprogramming.com.au/ITblog/bytheby.php'></iframe>";
}
}
function justifyit() {
var ps=document.getElementsByTagName("p");
for (var i=0; i<ps.length; i++) {
ps[i].style.textAlign='justify';
ps[i].style.textJustify='inter-word';
ps[i].style.width='100%;';
}
}
function stutsmlast() {
document.getElementById('stutsm').innerHTML += "<option onclick=' justifyit(); ' value=' '>Left and Right Paragraph Justification</option>";
}
Hope you get ideas from today’s CSS and Javascript thoughts.
Previous relevant WordPress Blog Multiple Post Primer Tutorial is shown below.
Like with yesterday’s WordPress Blog Oldest Link Primer Tutorial as shown below, today we again tackle a navigational idea here at this WordPress Blog, and again we are in the area up above the “fold”, thank goodness, adding extra functionality underneath an uncontroversial byword … chortle, chortle. Today, thought it would be good to offer a navigation option where you would be able to see two tutorials side by side, for comparison purposes perhaps. We do this by setting up a multiple select HTML tag of tutorial options, and on selecting some tutorial(s) the user gets a new popup var wo=window.open(“”,”_blank”,”top=10,left=10,width=1000,height=900″); (with a blank first parameter, that then gets populated via wo.document.write([theNecessaryHTML]);) window to show the tutorials, hopefully side by side, but depending on the web platform rendering rules, as well.
To enable such functionality involves a bit of work and it is PHP work in our favourite header.php to establish this link and PHP coding to display that “multiple” blog posting possibility as the underlying functionality.
Let’s start with the header.php changes as shown in bold below ( and if there is no course functionality use <body onload=” metasep(); “> ) …
function metasepnext() {
// alert(999);
var pse, pseone, psetwo;
var doprefix="<html><body><table><tr></tr></table></body></html>";
var sin=document.getElementById("stutsm");
for (var im=0; im<sin.options.length; im++) {
if (sin.options[im].selected) {
if (sin.options[im].value.indexOf("=") != -1) {
pseone=sin.options[im].value.split("&");
pse=sin.options[im].value.split("=");
psetwo=pse[1].split("&");
if (sin.options[im].value.indexOf("?page_id=") != -1) {
doprefix=doprefix.replace("</tr>", "<iframe style='width:610;height:900;' src='" + pseone[0] + "'></iframe></td></tr>");
} else {
doprefix=doprefix.replace("</tr>", "<iframe style='width:610;height:900;' src='" + pseone[0] + "#post-" + psetwo[0] + "'></iframe></td></tr>");
}
}
}
}
if (doprefix.indexOf("<tr></tr>") == -1) {
var mywo=window.open("", "_blank", "top=20,left=20,width=1250,height=950");
mywo.document.write(doprefix);
}
}
function metasep() {
var mss;
if (document.getElementsByClassName) {
mss=document.getElementsByClassName("meta-sep");
} else {
mss=document.getElementsByTagName("span");
}
var imss, jmss=-1;
for (imss=0; imss<mss.length; imss++) {
if (jmss < 0 && mss[imss].innerHTML == "by") {
jmss = imss;
}
}
if (jmss >= 0 && 1 == 1) {
// mss[jmss].style.height = "50px";
// mss[jmss].style.width = "50px";
// mss[jmss].innerHTML = "<iframe src='http://www.rjmprogramming.com.au/wordpress/bytheby.php' title='by'></iframe>";
mss[jmss].innerHTML = "<select ontouchend=' yehBut(); ' onmouseover=' getBytheby(); ' ontouchstart=' getBytheby(); ' onmouseout=' yehBut(); ' onclick=' this.style.display="none"; document.getElementById("stutsm").style.display="inline"; document.getElementById("bstutsm").style.display="inline"; document.getElementById("sstutsm").style.display="inline"; document.getElementById("istutsm").src= document.getElementById("istutsm").src + "?populate=stutsm"; ' style='width:50px;' id='stuts' title=' ... welcome to the long hover functionality that shows multiple Blog Post showing functionality'><option value=''>by</option><option value='by'>by</option></select><select multiple size=5 style='width:300px;display:none;' id='stutsm' title='Show multiple tutorials'></select><input type='button' onclick='metasepnext();' style='display:none;margin-top:-8px;' value='<-Show' id='bstutsm'></input><span id='sstutsm' style='display:none;'> by </span><iframe style='width:1;height:1;' width=1 height=1 id='istutsm' src='http://www.rjmprogramming.com.au/wordpress/bytheby.php'></iframe>";
}
}
function courseCookies() {
metasep(); // meta-sep class dropdown
checkpt(); // category and tag "oldest"
rptwo(); // Recent Post images
...
}
The new standalone PHP source code you could call bytheby.php and you will see in it the use of @file_get_contents PHP method where the @ suppresses immediate output, and so is useful, as is this link … thanks.
Our contextual help Javascript source code (all in the one place) can be downloaded by wajax.js which changed as per wajax.js for these modifications today.
Previous relevant WordPress Blog Oldest Link Primer Tutorial is shown below.
On a WordPress Blog such as this one there are various mechanisms to search for information. Three of the useful ones are to search by Category or Tag or by search words. This, by default, with the default behaviour of the underlying template software of the Twenty Ten theme of this WordPress Blog (the last similar posting being WordPress Blog Submenu Primer Tutorial as shown below), results in Blog Posting links that sort with the most recent postings first. For the most part this is a great decision, but there may be times when a user wants an overview of a big topic and start simply, and work up from there. In such circumstances it makes sense to be able to jump to the oldest, and usually the simplest relevant blog posting, and work from this the other way around.
To enable such functionality involves a bit of work and it is PHP work in our favourite header.php to establish this link and PHP coding to display that “oldest” blog posting as the underlying functionality.
Let’s start with the header.php changes as shown in bold below ( and if there is no course functionality use <body onload=” checkpt(); “> ) …
function checkpt() {
var du=document.URL, ih;
var abit=" <a target='myccor' onclick=" document.getElementById('myccor').style.width='100%'; document.getElementById('myccor').style.height='1200'; " title=' ... welcome to the long hover functionality that shows oldest Blog Posts within a category or tag or normal search' ontouchend=' yehBut(); ' onmouseover=' getOldestPost(); ' ontouchstart=' getOldestPost(); ' onmouseout=' yehBut(); ' href='http://www.rjmprogramming.com.au/wordpress/gotoend.php?";
var h1s;
if (du.indexOf("&paged=") == -1) {
if (du.indexOf("?cat=") != -1 || du.indexOf("?tag=") != -1 || du.indexOf("?s=") != -1) {
if (document.body.innerHTML.indexOf("Older posts") != -1) {
h1s=document.getElementsByTagName("h1");
for (ih=0; ih<h1s.length; ih++) {
if (h1s[ih].className == "page-title") {
if (h1s[ih].innerHTML.indexOf("</span>") != -1) {
abit = abit + location.search.substring(1) + "&max=256&step=256'>(oldest)</a>";
h1s[ih].innerHTML = h1s[ih].innerHTML.replace("</span>", abit + "</span>");
}
}
}
}
}
}
}
function courseCookies() {
checkpt(); // category and tag "oldest"
rptwo(); // Recent Post images
...
}
The new standalone PHP source code you could call gotoend.php and you will see in it the use of @file_get_contents PHP method where the @ suppresses immediate output, and so is useful, as is this link … thanks.
Our contextual help Javascript source code (all in the one place) can be downloaded by wajax.js which changed as per wajax.js for these modifications today.
Previous relevant WordPress Blog Submenu Primer Tutorial is shown below.
Lots of websites have a menu of options somewhere near to the top of their landing pages (and the others that follow), to put the navigable parts of the website close to the user’s attention. So you definitely see those major options up above the “fold” (in web design parlance) … and that is great. The other thing people who surf the net (on laptops or desktops, and even though the hover event is not a mobile device thing, the innards of WordPress are helping it work for mobile devices as well) often instinctively do, is to hover over those menus looking to see if there are any submenus coming off those menus, and “gettable toable” without having clicked (or touched) anything yet. These submenus are a win-win for everybody in a lot of ways, because the user may be interested in that functionality, and the web designer can fit more functionality in without overcrowding the look of the web design.
In WordPress, and here we are specifically exemplifying the “Twenty Ten” theme used for this WordPress Blog website, it is a pretty simple procedure to add a submenu (or dropdown menu) …
- Log on as the Administrator using the Meta Menu option “Site Admin” over to the right (of the WordPress “Twenty Ten” theme, anyway) and down the bottom
- Hover over Page icon and pick “Add New Page” option (this type of work is the essence of CMS (Content Management System) … your easier way of “uploading” content to your blog (or forum or whatever))
- Make sure the viewing option tag is set to “HTML”, rather than “Visual” … it’s easier to learn some HTML
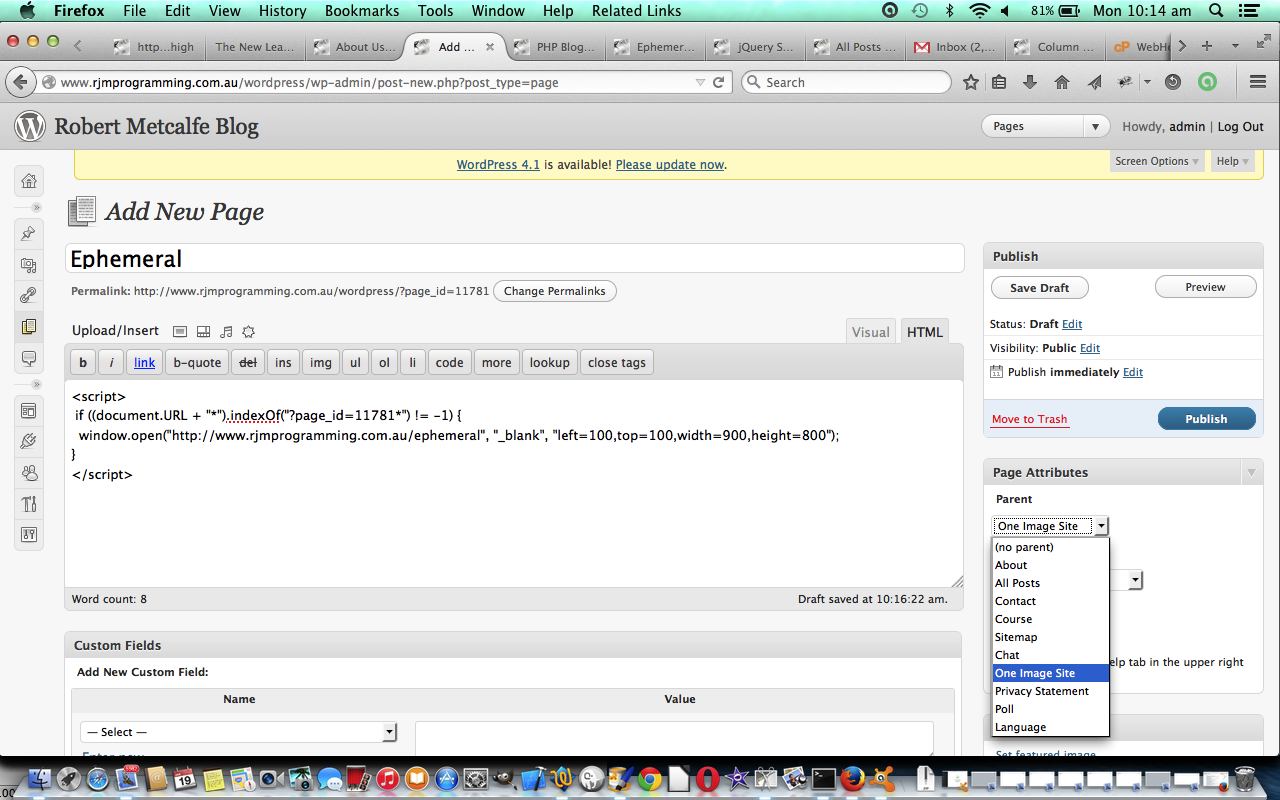
- Enter in a good submenu webpage Title … after a bit you get underneath that title a message from WordPress … example for our pictured “Ephemeral” submenu is “Permalink: http://www.rjmprogramming.com.au/wordpress/?page_id=11781”
- At right in Page Attributes section with the Parent dropdown we pick “One Image Site” as the parent menu under which we want to see “Ephemeral” … by the way, the order of this versus the next step is not important …
- Now you have the job of putting in content, which is up to you, but for “Ephemeral” we want to navigate directly to “Ephemeral” webpages with a popup window, so we use blog page code (note how the 11781 is used) like …
<script>
if ((document.URL + "*").indexOf("?page_id=11781*") != -1) {
window.open("http://www.rjmprogramming.com.au/ephemeral", "_blank", "left=100,top=100,width=900,height=800");
}
</script>
- Click or touch the Publish button … and voila, “Ephemeral” appears as a workable submenu (or dropdown menu)
In a way, personally, dropdowns are good for this same basic reason of maximising information for the least amount of space. Whether overcrowding is not your “scene” will determine your feelings on this subject … perhaps you’d like to read about diagonally cut sandwiches while you think about it?
Hope you get something out of our tutorial today, and please note that any self-respecting CMS platform (or other WordPress theme other than “Twenty Ten”) will be able to do this same functionality, as it is commonly asked for by the web design community.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.