Further to the recent Button Versus Input Type Equals Button Primer Tutorial we know that …
- a webpage’s body element can have mouse or touch events associated with it to perform co-ordinate logic … but …
- there are some “framing” features an entire body element’s innerHTML shoved into a nested button element’s innerHTML
… offers, and perhaps surprisingly, a lot of HTML and Javascript and CSS work that had little in its design that relied on hierarchy (of events, or otherwise), specifically, can still …
- perform as it used to do … top priority for any integration (but adding something) thinking … as well as …
- adding those possibilities for mouse or touch logic for parts of the webpage that you normally place no importance on with the original design … largely “whitespace”
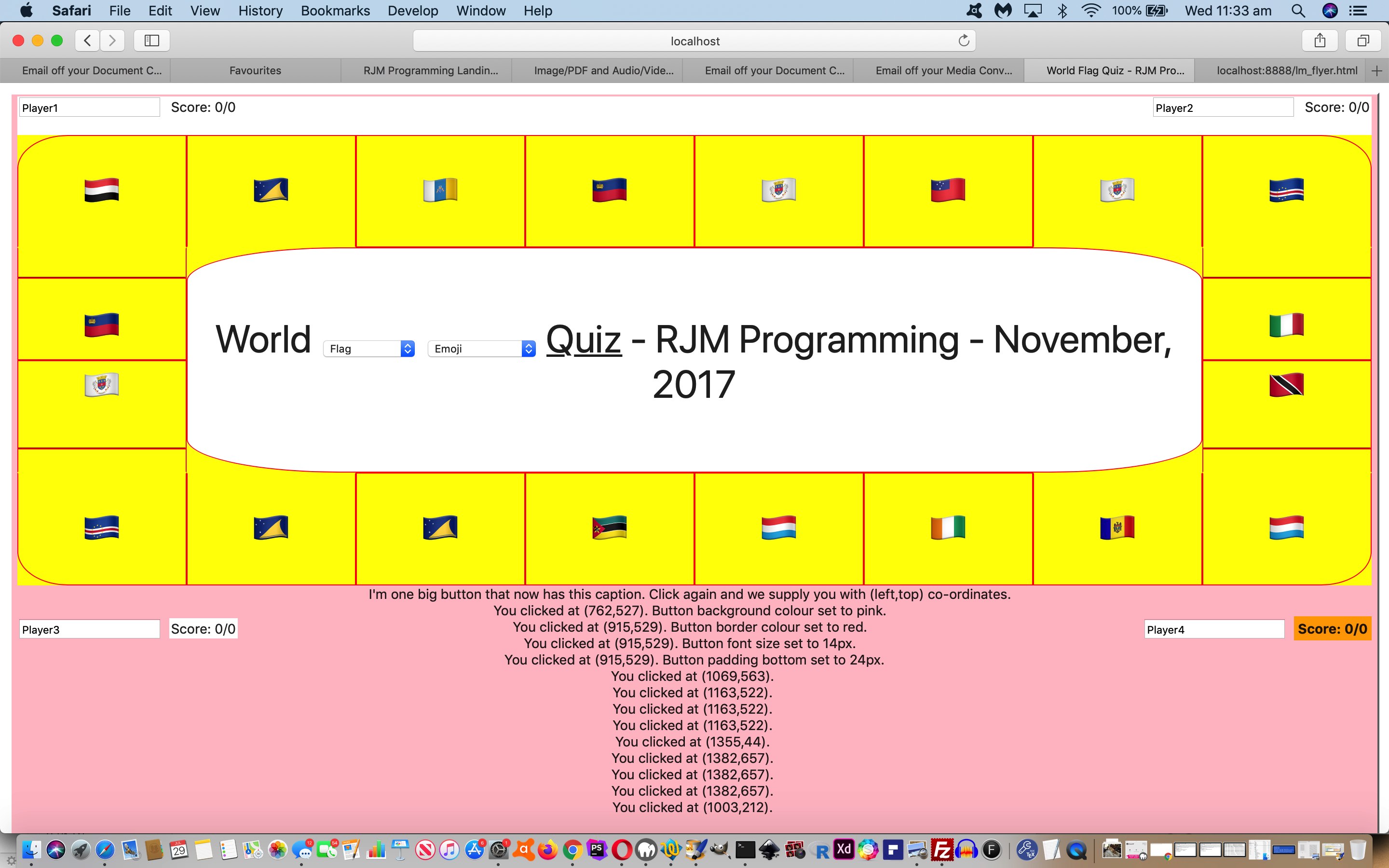
To test this, we cloned the web application of Emoji Circuit Quiz Animated Emoji Tutorial to arrive at the resultant flag_quiz.html live run link you could also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.