Developers into web application development might concur that with …
- client side Web Inspector debugging … the last thing we want to see is …
- an error on line:1 … but, for us at least, an eval() scenario is the most dreaded scenario, and given more and more HTML and Javascript can appear on a single line regarding iframe content or a variety of other reasons, you should not throw your hands in the air and give up straight away, but, rather …
- take a note of the column:[value] … just in case when …
- horizontally scrolling to that column position something will give a clue to the nature of the problem …
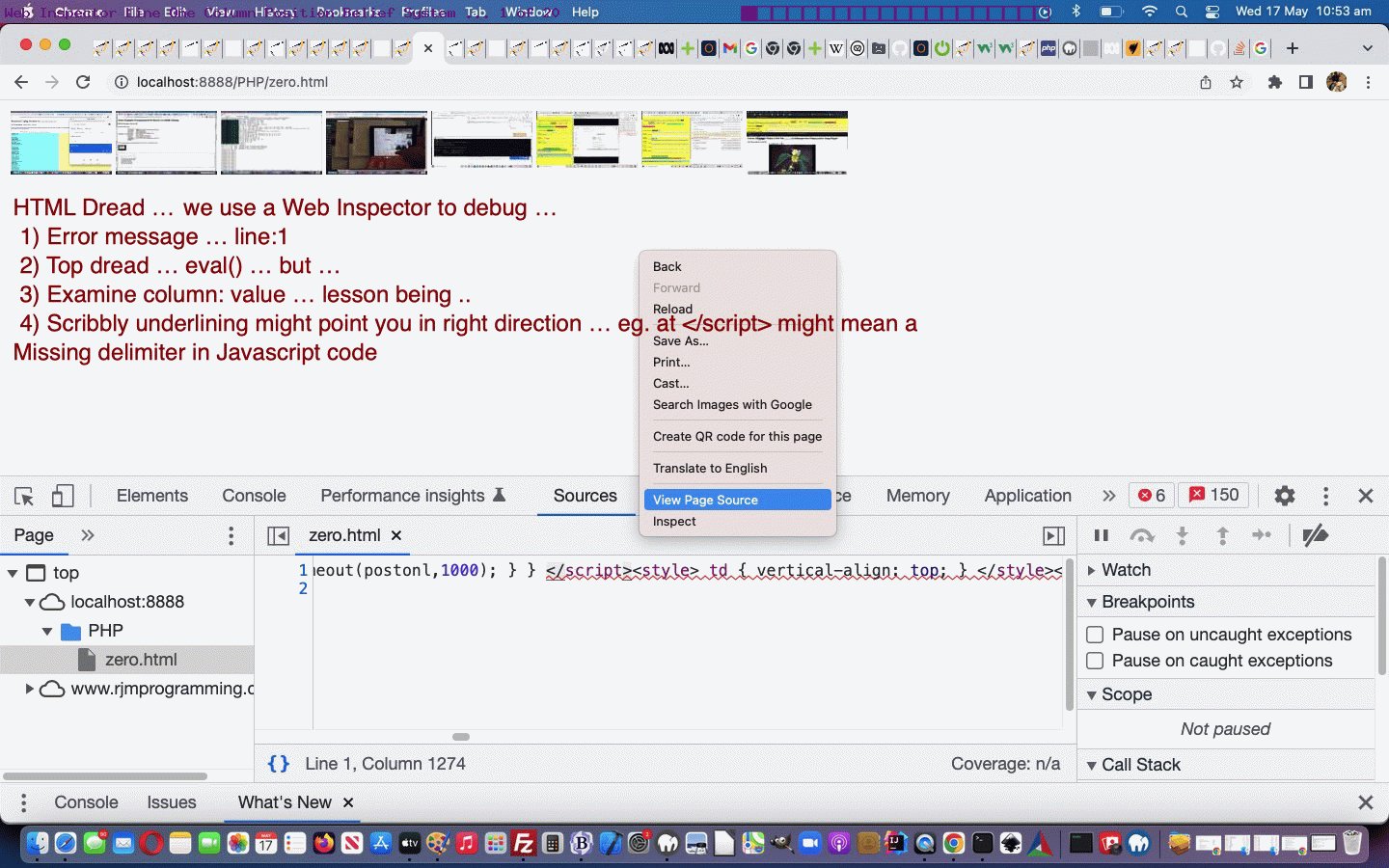
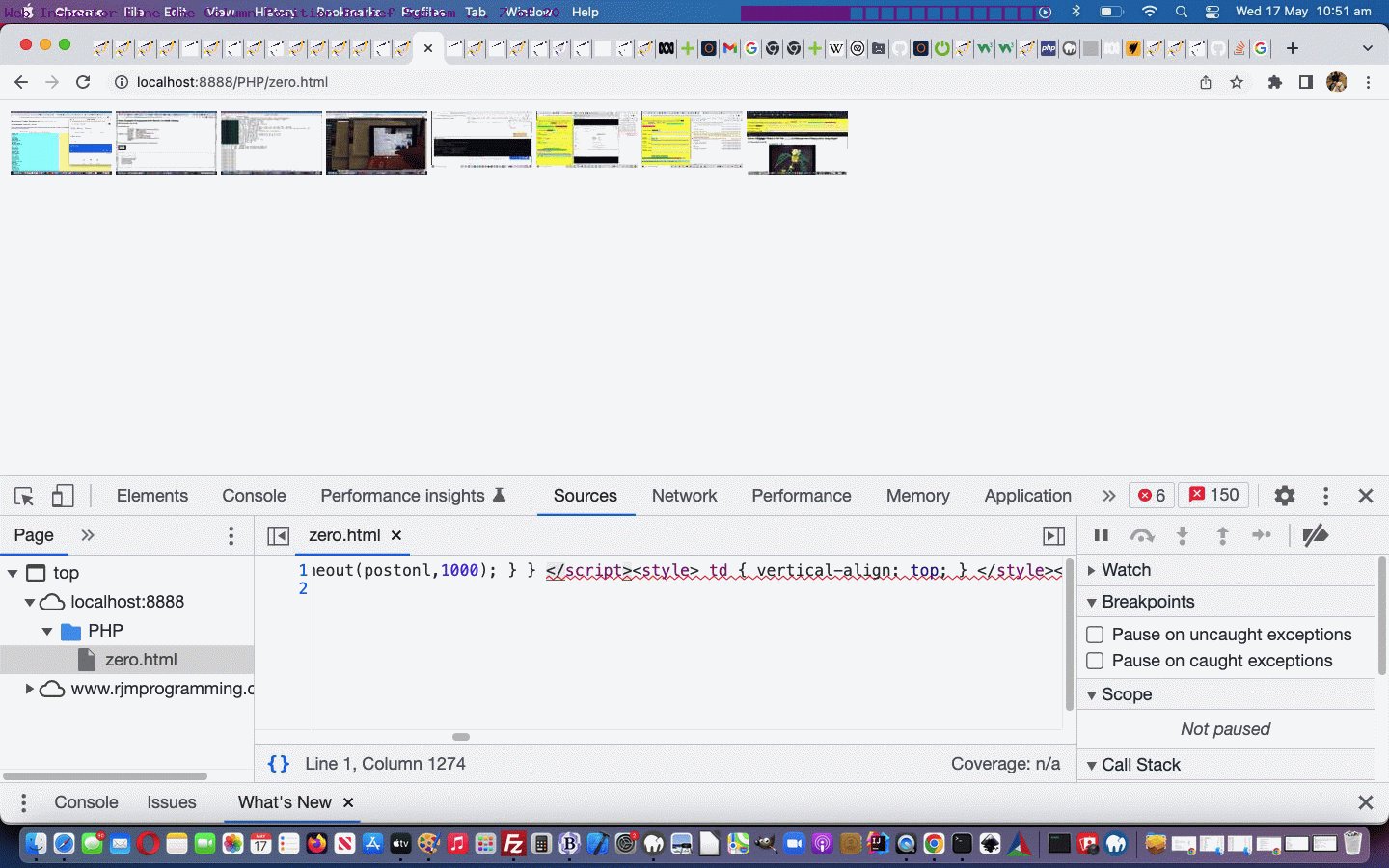
- our example, today, of debugging why our inhouse zero.html iframe content no longer magnified images onmouseover got us to …
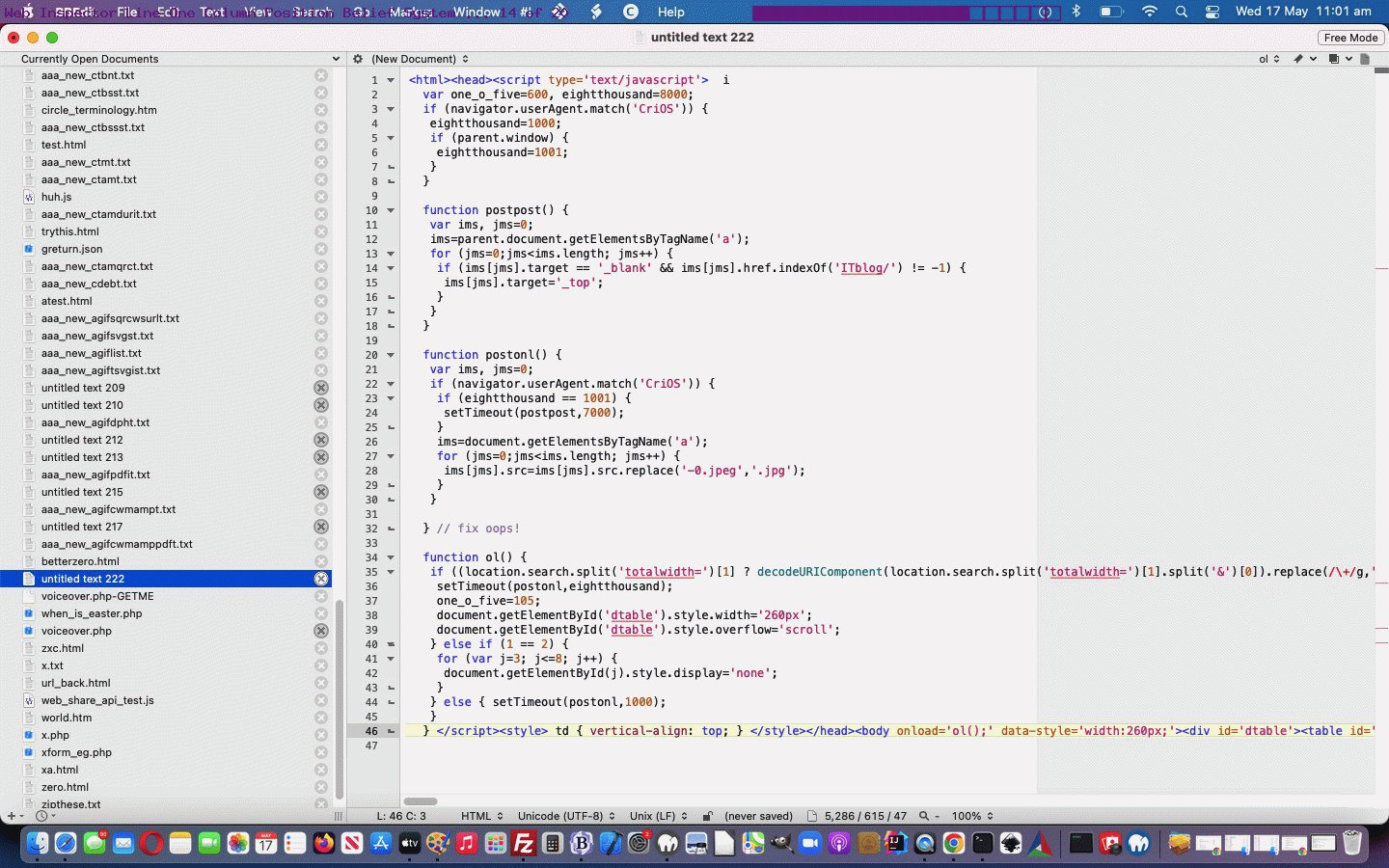
scribbly red underlining starts at </script>
… indicating, so often, that a delimitation issue could be the source of the problem
… an easy enough error to make in the category of “does not wreck workflow usage, so we act like an ostrich for a while” error we’ve finally addressed today, and show you steps towards solving using today’s inhouse animated GIF presentation featuring new “wording interspersed slides” now possible after the work described by the recent Animated GIF Creation on Windows MAMP via PDF Tutorial.
If this was interesting you may be interested in this too.