Today’s posting hooks up two HTML5 concepts, as described below …
- The HTML5 specification allows for the display of 2D-graphics via SVG HTML tags which use graphical applications in XML and the XML is then rendered by a SVG viewer. SVG stands for Scalable Vector Graphics.
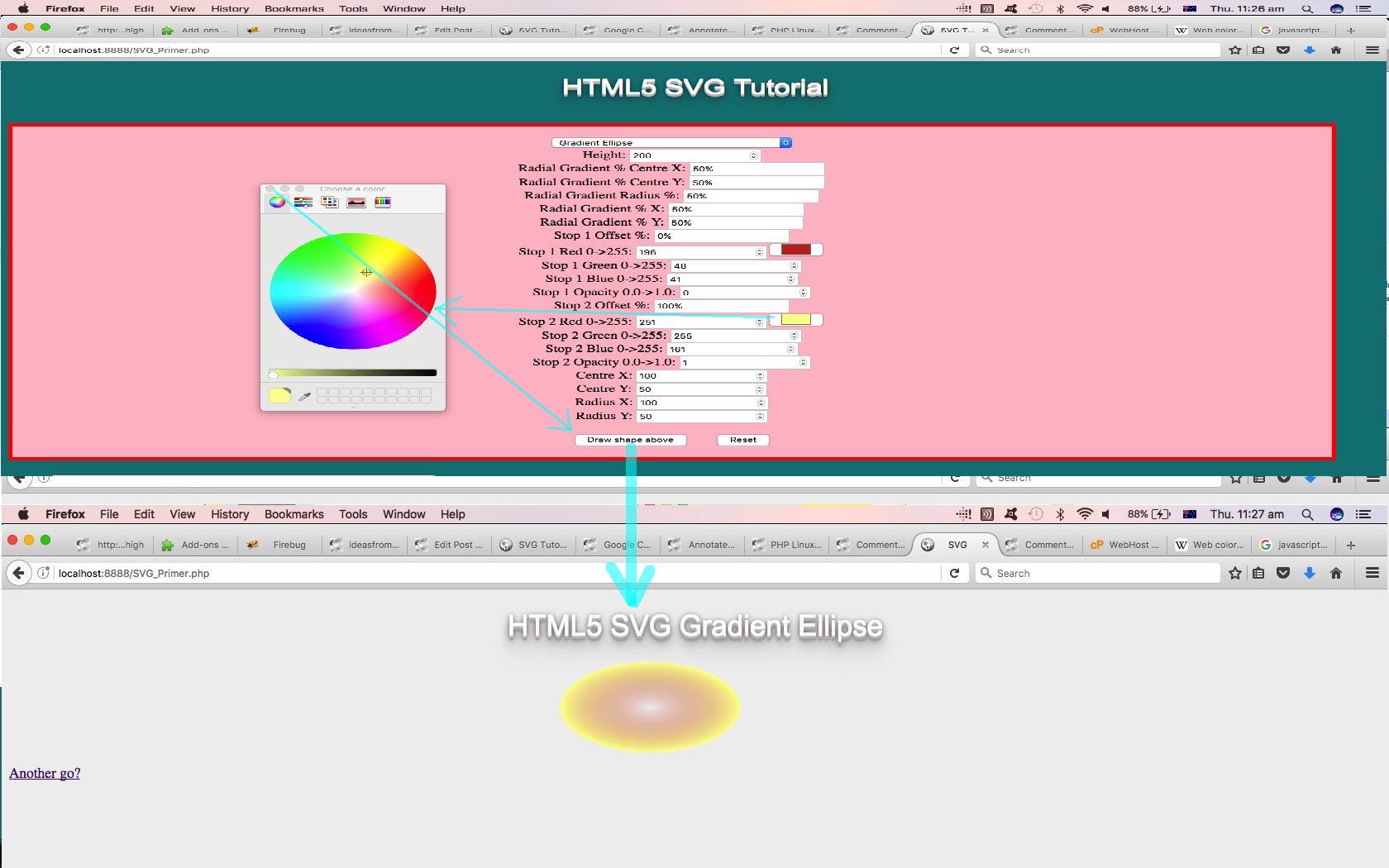
- The HTML5 specification added some new very useful HTML input element types, and today, we’re talking about the type=color element type that brings up a pretty suave colour picker helper, in some browsers
There are alternative colour pickers out there, in addition to what HTML5 has given us, and you may want to read YUI UI Colour Picker Primer Tutorial about that.
Today, we’ll leave you with SVG_Primer.php changed from PHP GD and Image Functions Primer Tutorial‘s version in this way. And before you leave, you could create your own SVG elements via this live run link.
Previous relevant PHP/Javascript SVG Primer Tutorial is shown below.
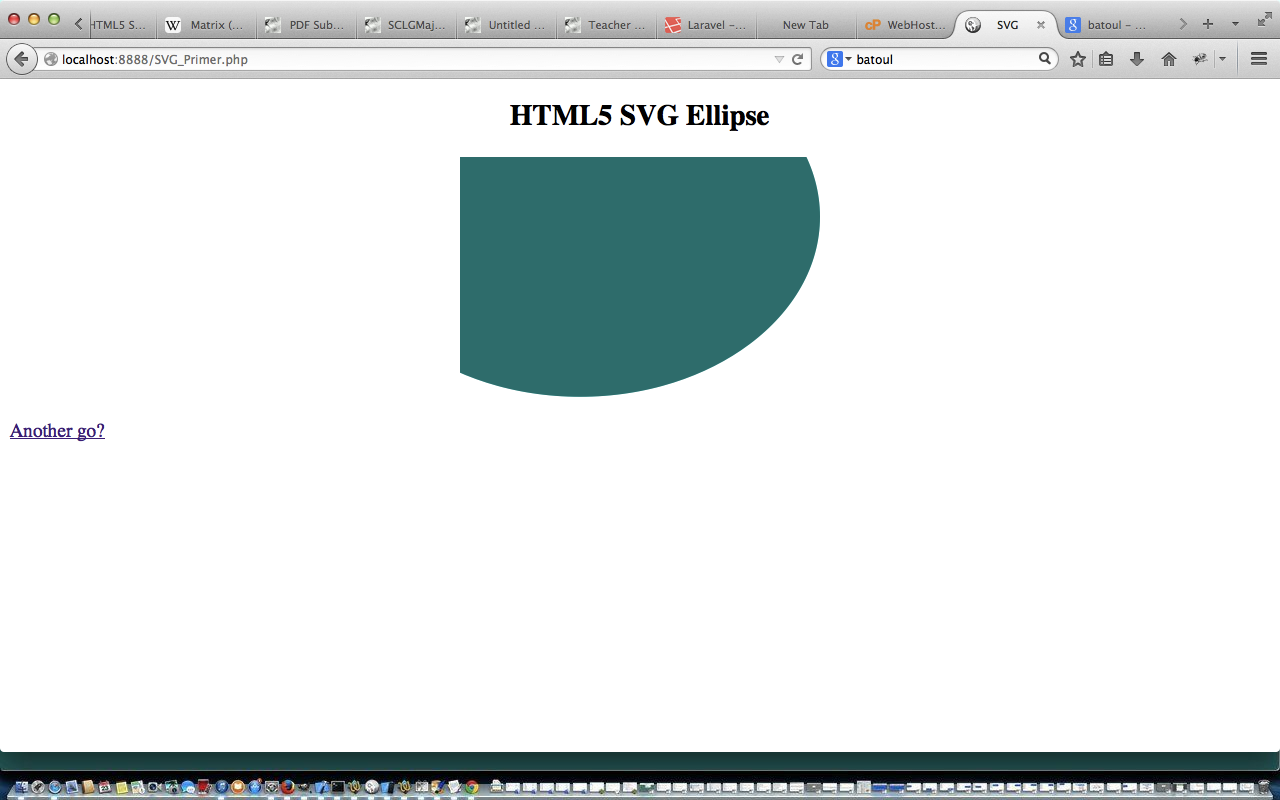
The HTML5 specification allows for the display of 2D-graphics via SVG HTML tags which use graphical applications in XML and the XML is then rendered by an SVG viewer. SVG stands for Scalable Vector Graphics.
We’ve talked about the HTML canvas element as another means to come to this end, but the SVG methods are more straightforward in their creation.
For today’s tutorial we follow the advice at this wonderful tutorial and wrap it in PHP, so that you can specify your own parameters. Hope you find it very useful, and easy.
This demonstrates to you that if you have some great static HTML you can keep that great static content and present a dynamic version the user can play around with, and learn from, by adding that PHP server-side content. For today’s PHP interface we got the HTML to use an HTML form of the relevant shape’s characteristics and post this data back to the same PHP webpage, analyzing the $_POST[] data to fill in the static HTML parameter values with user-defined parameter alternatives.
Today we have PHP and Javascript programmable source code you could call SVG_Primer.php and here is its live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.