Template processing in general can signify “time saving” in Information Technology circles, and when it is a template regarding data, it can be a relief to have it at your disposal as a programmer. So jQuery Javascript library’s loadTemplate plugin functionality is a great case in point here.
Today’s “case in point” joins …
- jQuery loadTemplate header code …
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript" src="HTTP://ajax.aspnetcdn.com/ajax/jquery.templates/beta1/jquery.tmpl.min.js"></script>
… and within the <body></body> …
<div><button onclick="setTimeout(andth,2000);" id="getData">Load Data</button> <span id="lastLoad"></span></div><br><br>
<script id="flickrTemplate" type="text/x-jquery-tmpl">
<div><h4>#${title} ${link} ${lastname}</h4><span>${description} ${modified} ${generator}</span></div><br><br>
</script>
<script id="flickrTemplateLine" type="text/x-jquery-tmpl">
<table border=20><tbody><tr><th>Title</th><th>Link</th><th>Media</th><th>Date Taken</th><th>Description</th><th>Published</th><th>Author</th><th>Author ID</th><th>Tags</th></tr>
<tr><td>#${title}</td><td>${link}</td><td>${media.m}</td><td>${date_taken}</td><td>${description}</td><td>${published}</td><td>${author}</td><td>${author_id}</td><td>${tags}</td></tr>
</script>
</tbody></table>
<div id="flickrContent"></div>
<div id="flickrLine"></div>
… to gel with … - JSON formatted data from the Flickr image hosting for rjmprogramming.com.au called rmetimages via jQuery $(document).ready code (inspired by this useful link, thanks) …
$(document).ready(function(){
$("#getData").click( function() {
$.getJSON("HTTP://api.flickr.com/services/feeds/photos_public.gne?id=59164050@N03&format=json&jsoncallback=?",
function(data){
//empty out the div that will hold the generated content
$("#flickrContent").empty();
$("#flickrLine").empty();
//call the tmpl function, pass in the data and have it append to flickrContainer
$("#flickrTemplate").tmpl( data ).appendTo("#flickrContent");
$.each(data.items, function(i,item){
$("#flickrTemplateLine").tmpl( item ).appendTo("#flickrLine");
});
//indicate when last loaded
var nowIs = new Date().toLocaleString();
$('#lastLoad').html( nowIs );
});
});
});
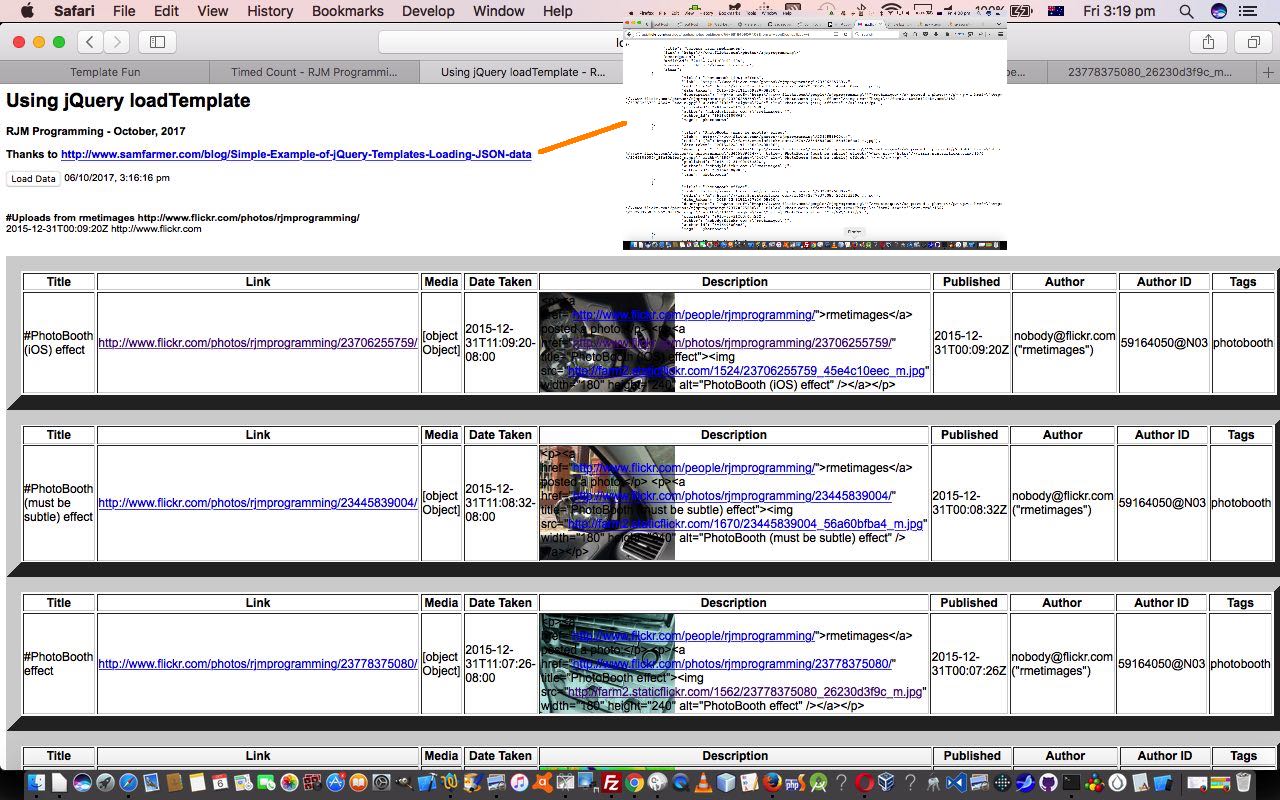
… for a speedy … - initial rendition of data via the jQuery loadTemplate code further fancied up via a “Load Data” button onclick event Javascript DOM function to make HTML a links and background images, as appropriate to enhance functionality
You can see all this play out at this live run link whose HTML and jQuery and Javascript code you could call jQueryLoadTemplateExample.html for your perusal.
You can also see this play out at WordPress 4.1.1’s jQuery Template flickr Data Primer Tutorial.
Previous relevant Mac Sharing iPhoto and flickr Primer Tutorial is shown below.
It’s been a while since we talked about Photo Sharing, and we’ve talked in the past about some online Photo Sharing repositories called flickr and Picasa (with the tutorial Photo Sharing with Flickr and Picasa Primer Tutorial we did a bit of comparison) and the last time we visited this topic we talked about a drag and drop application using flickr with a tutorial called YUI Debugging Logger Control Flickr Feed Drag Drop Tutorial as shown below.
There was a time before the “web” … gasp … so always like a story that talks about (data) integration between the desktop and the web … so today we won’t be talking about that … just fooling … so today we’ll be talking about a pretty cute integration of a Mac laptop desktop iPhoto application (data) integration or sharing arrangement with the online web photo sharing website flickr … specifically this domain’s account.
In our tutorial today we show the uploading of two images to flickr via the setup of the connection that will be used for this data integration now and into the future … and beyond … yayyyyyyyy!!!!!
Previous relevant YUI Debugging Logger Control Flickr Feed Drag Drop Tutorial is shown below.
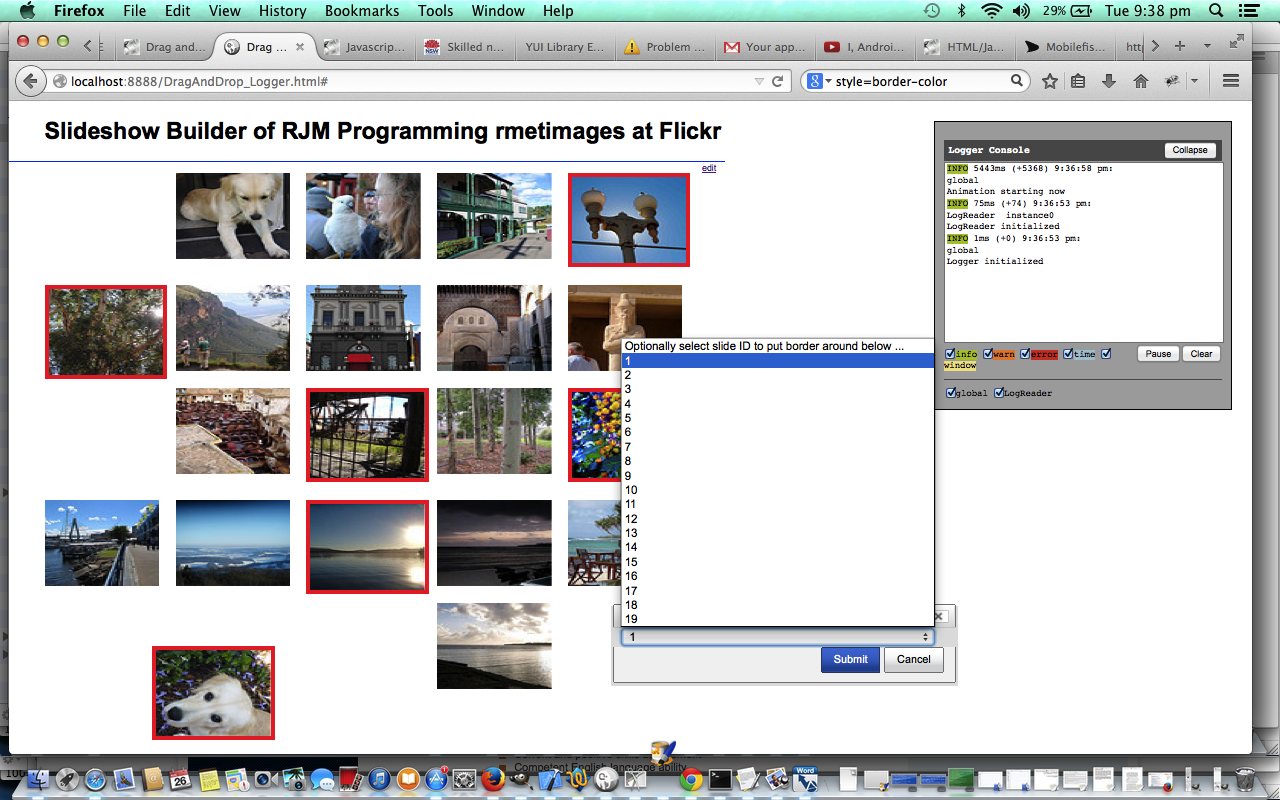
Today we add a Javascript YUI library Debugging Logger Control to build on our previous relevant YUI and jQuery Javascript Flickr Feed Drag and Drop Tutorial as shown below. This Logger Control can be used to gather debugging information you need to display, especially useful with Ajax coding scenarios.
In that previous tutorial we noted that web browser users really like to make use of data feeds and one of the protocol formats they are often using when accessing RSS feeds is JSON (and XML), as outlined below in a Wikipedia entry. In this tutorial we see JavaScript jQuery library functionality accessing the Flickr image hosting share area used by this domain here at rjmprogramming.com.au and then go on to show you YUI library animation Drag and Drop functionality to dynamically rearrange the photographs.
JSON (pron.: /ˈdʒeɪsɒn/ JAY-sawn, pron.: /ˈdʒeɪsən/ JAY-sun), or JavaScript Object Notation, is a text-based open standard designed for human-readable data interchange. It is derived from the JavaScript scripting language for representing simple data structures and associative arrays, called objects. Despite its relationship to JavaScript, it is language-independent, with parsers available for many languages.
The JSON format was originally specified by Douglas Crockford, and is described in RFC 4627. The official Internet media type for JSON is application/json. The JSON filename extension is .json.
The JSON format is often used for serializing and transmitting structured data over a network connection. It is used primarily to transmit data between a server and web application, serving as an alternative to XML.
Click on picture above to see the YUI Debugging Logger Control in conjunction with Flickr Feed tutorial using YUI, jQuery and JSON with Drag and Drop functionality.
Link to Flickr Feed live run for rjmprogramming.com.au Flickr photo set (latest 20) Drag and Drop rearrange.
Below are some good background reading for the concepts of this tutorial all via Wikipedia:
Link to Flickr image hosting for rjmprogramming.com.au called rmetimages.
Download programming source code and rename to DragAndDrop_Logger.html.
Here are the changes in code required to add the Debugging Logger Control here.
Link to YUI Library information … via Wikipedia.
Link to YUI Library spiritual home page … via Yahoo!
Link to YUI Library download page … download YUI Library here.
Link to YUI Library UI Animation page … YUI Library UI Animation functionality (one of many YUI Library UI ideas).
Regarding this Debugging Logger Control tutorial topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith p. 379-382
Previous relevant YUI and jQuery Javascript Flickr Feed Drag and Drop Tutorial is shown below.
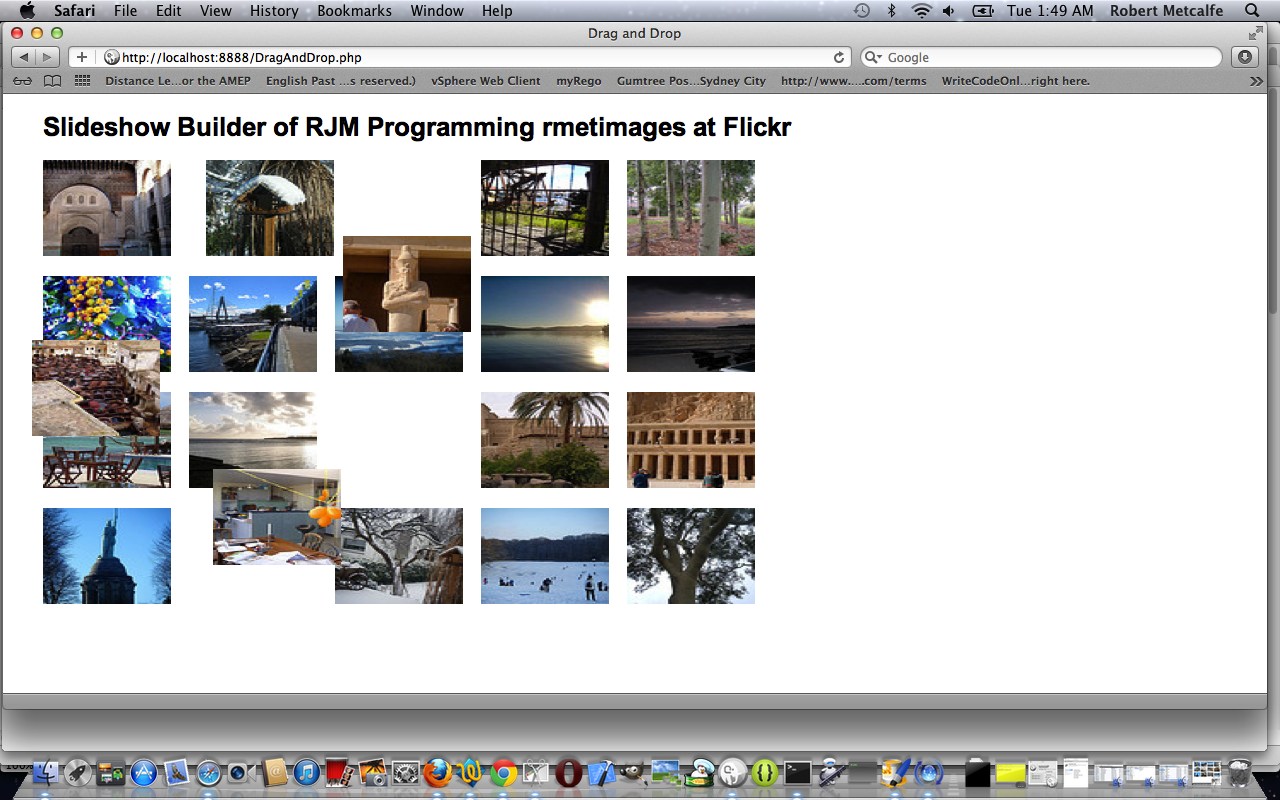
Web browser users really like to make use of data feeds and one of the protocol formats they are often using when accessing RSS feeds is JSON (and XML), as outlined below in a Wikipedia entry. In this tutorial we see JavaScript jQuery library functionality accessing the Flickr image hosting share area used by this domain here at rjmprogramming.com.au and then go on to show you YUI library animation Drag and Drop functionality to dynamically rearrange the photographs.
JSON (pron.: /ˈdʒeɪsɒn/ JAY-sawn, pron.: /ˈdʒeɪsən/ JAY-sun), or JavaScript Object Notation, is a text-based open standard designed for human-readable data interchange. It is derived from the JavaScript scripting language for representing simple data structures and associative arrays, called objects. Despite its relationship to JavaScript, it is language-independent, with parsers available for many languages.
The JSON format was originally specified by Douglas Crockford, and is described in RFC 4627. The official Internet media type for JSON is application/json. The JSON filename extension is .json.
The JSON format is often used for serializing and transmitting structured data over a network connection. It is used primarily to transmit data between a server and web application, serving as an alternative to XML.
Click on picture above to see the Flickr Feed tutorial using YUI, jQuery and JSON with Drag and Drop functionality.
Link to Flickr Feed live run for rjmprogramming.com.au Flickr photo set (latest 20) Drag and Drop rearrange.
Below are some good background reading for the concepts of this tutorial all via Wikipedia:
Link to Flickr image hosting for rjmprogramming.com.au called rmetimages.
Download programming source code and rename to DragAndDrop.php or DragAndDrop.html (no PHP used as such).
Link to YUI Library information … via Wikipedia.
Link to YUI Library spiritual home page … via Yahoo!
Link to YUI Library download page … download YUI Library here.
Link to YUI Library UI Animation page … YUI Library UI Animation functionality (one of many YUI Library UI ideas).
Regarding this Drag and Drop tutorial topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
You may want to try the new Android App called Flickr Latest 20.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.