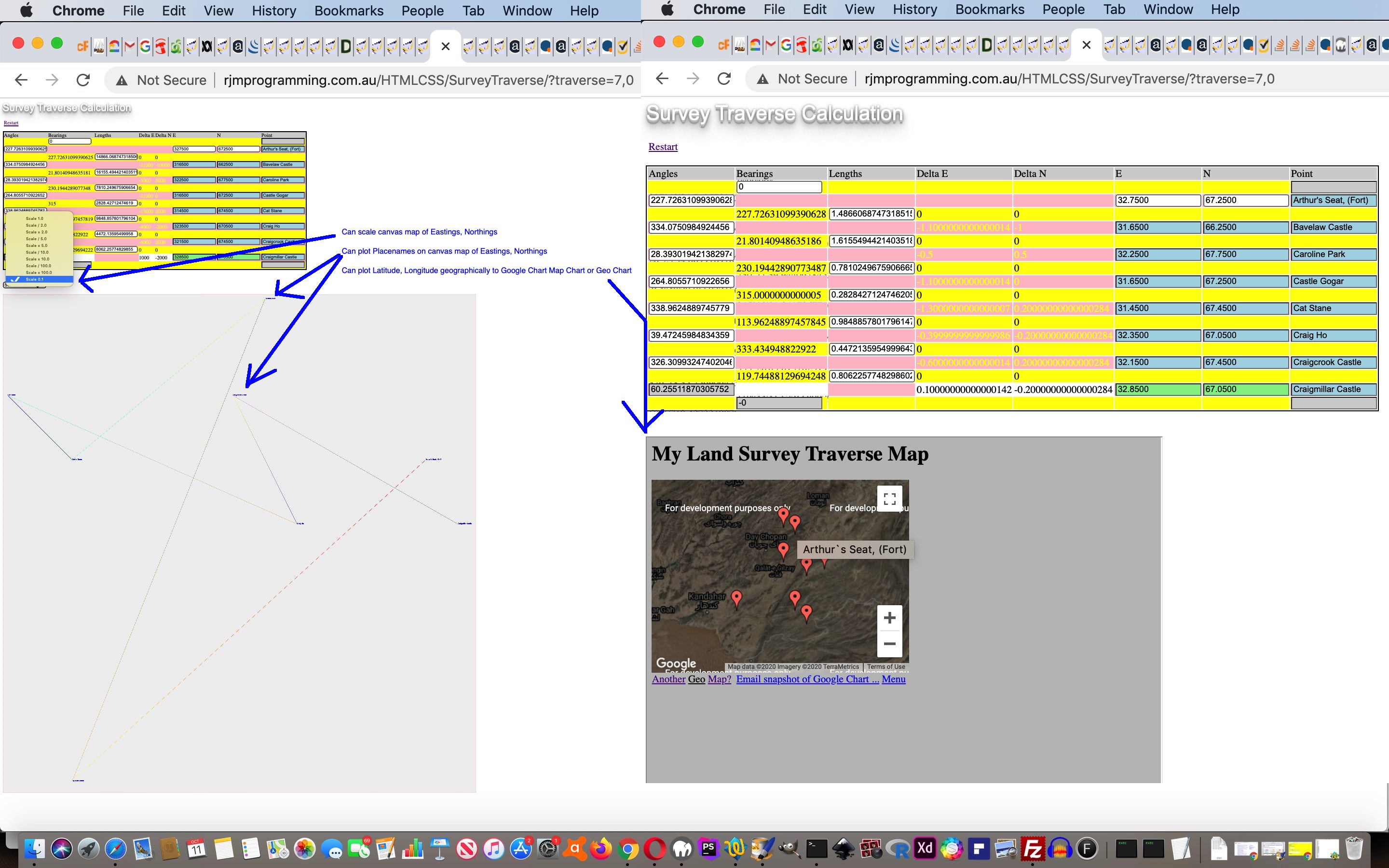
Today’s progress on top of yesterday’s HTML and Javascript and CSS Survey Traverse CSV Placename Tutorial is pretty well summed up by today’s tutorial picture‘s “blurb” explaining the imagery (done in macOS Paintbrush) …
Can scale canvas map of Eastings, Northings
Can plot Placenames on canvas map of Eastings, Northings
Can plot Latitude, Longitude geographically to Google Chart Map Chart or Geo Chart
… improving the user experience for users with real co-ordinate data that covers a large area, and thus results in a huge canvas plot. We allow for a scaling dropdown, not so much with set scales as such, but rather a mechanism for the user to zoom out or in via “multipliers” to reach their “happy medium” (say hello for me?!).
And what if the user’s CSV (or entered) co-ordinate data is decimal Latitude, Longitude? Well, it would be better to then use the inhouse integrations to the Google Chart interfacing from Map Chart and/or Geo Chart to plot these, via our changed SurveyTraverse.htm live run link.
Previous relevant HTML and Javascript and CSS Survey Traverse CSV Placename Tutorial is shown below.
You might say the progress made in yesterday’s HTML and Javascript and CSS Survey Traverse CSV Co-ordinates Tutorial was …
- inordinately complex … for …
- not enough “gain”
… two criticisms we can live with, and today, we “eat into” the credibility of, on two fronts …
- we extend functionality, to include “placename” data … and …
- that very complexity is not all bad news, as the involvement of PHP and HTML data format is also “an opportunity” to arrange data (and delimitation) to our own programming arrangements
It is “an opportunity” to come out of the PHP with two numeric fields and up to one (ie. optional placename) string field for each <br> delimited HTML record (that <br> allowing for a one Javascript codeline achieving this (though this aspect is not new to today’s work)).
It is “an opportunity” to not involve string delimitation coming out of the PHP on its way to the parent HTML iframe via its “srcdoc” attribute. How can we arrange this? Well, helped out by the usefulness of this great link we constructed the PHP function …
<?php
function clean_csv_commas($csv, $indelimis) { // thanks to https://stackoverflow.com/questions/10739016/how-to-remove-commas-between-double-quotes-in-php
$until=true;
$qdelim = '"';
$bqdelim = "'";
$altbqdelim = "'";
$comma = ',';
$altcomma = ',';
$altqdelim = '"';
$prevcomma=FALSE;
$aftcomma=FALSE;
if ($indelimis == "'") {
$qdelim=$indelimis;
$bqdelim='"';
$altqdelim = ''';
$altbqdelim = '"';
}
$len = strlen($csv);
$inside_block = FALSE;
$out='';
$rep='';
for ($i=0; $i<$len; $i++) {
if (ord($csv[$i]) < 32) {
$inside_block=FALSE;
$until=false;
} else if ($csv[$i] == $qdelim) {
if ($i == 0) {
$prevcomma=FALSE;
$inside_block=TRUE;
} else if (($i + 1) == $len) {
$aftcomma=FALSE;
$inside_block=FALSE;
} else {
if ($csv[-1 + $i] == ',' || ord($csv[-1 + $i]) < 32) { $prevcomma=TRUE; } else { $prevcomma=FALSE; }
if ($csv[1 + $i] == ',' || ord($csv[1 + $i]) < 32) { $aftcomma=TRUE; } else { $aftcomma=FALSE; }
if ($inside_block) {
if ($aftcomma) { $inside_block=FALSE; }
} else {
if ($prevcomma) { $inside_block=TRUE; }
}
}
}
//if ($until) {
// $rep.="\n" . $csv[$i] . " \$inside_block=" . $inside_block . " \$prevcomma=" . $prevcomma . " \$aftcomma=" . $aftcomma;
//}
if ($csv[$i] == $comma && $inside_block) {
if ($until) {
$rep.="\n" . $csv[$i] . " \$inside-block=" . $inside_block . " \$prevcomma=" . $prevcomma . " \$aftcomma=" . $aftcomma;
}
$out.=$altcomma;
} else if ($csv[$i] == $qdelim && $inside_block && !$aftcomma && !$prevcomma) {
$out.=$altqdelim;
} else if ($csv[$i] == $bqdelim && $inside_block) {
$out.=$altbqdelim;
} else {
$out.=$csv[$i];
}
}
if ($indelimis == "") {
//file_put_contents("zerocsv.xxx", $csv);
//file_put_contents("one_csv.xxx", $rep);
//file_put_contents("onecsv.xxx", $out);
$out=str_replace("'","",str_replace('"','',clean_csv_commas($out, "'")));
//file_put_contents("twocsv.xxx", $out);
}
return $out;
}
?>
… called in this way …
<?php
if (isset($_GET['csvfile'])) {
$fname=str_replace("+"," ",urldecode($_GET['csvfile']));
$csvcont='';
if (strpos(strtolower($fname),"http") !== false) {
$csvcont=file_get_contents($fname);
} else if (file_exists($fname)) {
$csvcont=file_get_contents($fname);
}
//file_put_contents("threecsv.xxx", '<html><body onload="parent.document.getElementById(' . "'" . ifcsv . "'" . ').srcdoc=' . "'<pre>" . str_replace("\r","<br>",str_replace("\n","<br>",str_replace("\r\n","<br>",str_replace("'","",clean_csv_commas($csvcont,""))))) . "</pre>'" . ';"></body></html>');
echo '<html><body onload="parent.document.getElementById(' . "'" . ifcsv . "'" . ').srcdoc=' . "'<pre>" . str_replace("\r","<br>",str_replace("\n","<br>",str_replace("\r\n","<br>",str_replace("'","",clean_csv_commas($csvcont,""))))) . "</pre>'" . ';"></body></html>';
exit;
}
?>
… to replace any need for string delimitation (via ‘ or ” characters encasing any commas mapped to , or fellow string delimiters to " or ' respectively) with HTML Entity use …
var eoff=0.0;
var noff=0.0;
var envials=[];
var pvials=[];
if (window.localStorage) {
// 34,56,78,45 ... ,
// 34,56,"One",78,45,"Two" ... ,"
// "One",34,56,"Two",78,45 ... ",
var acontt=decodeURIComponent(('' + localStorage.getItem('en_st')).replace(/^null$/g,'')).replace(/\+/g,' ');
if (acontt != '') { localStorage.removeItem('en_st'); }
//alert(acontt);
var minicom=[];
var endelim=',';
if (acontt.indexOf(',"') != -1 && acontt.indexOf('",') != -1) {
if (eval('' + acontt.indexOf('",')) < eval('' + acontt.indexOf(',"'))) {
endelim='",';
} else {
endelim=',"';
}
} else if (acontt.indexOf(',"') != -1) {
endelim=',"';
} else if (acontt.indexOf('",') != -1) {
endelim='",';
}
var pfirst=true;
var pyoullneverfindthis='';
var jxv=0;
var xenvials=acontt.split(endelim);
xenvials.push('');
for (var ixv=0; ixv<xenvials.length; ixv++) {
if (xenvials[ixv] != '') {
if (endelim == ',"') {
pvials.push(xenvials[eval(1 + ixv)].split('"')[0]);
if (xenvials[ixv].indexOf('",') != -1) { xenvials[ixv]=xenvials[ixv].replace(xenvials[ixv].split('",')[0] + '",',''); }
minicom=xenvials[ixv].split(',');
for (jxv=0; jxv<minicom.length; jxv++) {
envials.push(minicom[jxv]);
}
} else if (endelim == '",') {
pvials.push(xenvials[ixv].split('"')[0]);
if (xenvials[eval(1 + ixv)].indexOf(',"') != -1) { xenvials[eval(1 + ixv)]=xenvials[eval(1 + ixv)].replace(',"' + xenvials[eval(1 + ixv)].split(',"')[0],''); }
minicom=xenvials[eval(1 + ixv)].split(',');
for (jxv=0; jxv<minicom.length; jxv++) {
envials.push(minicom[jxv]);
}
} else if (('' + xenvials[ixv]).trim() != '' && ('' + xenvials[ixv]).replace(/\ /g,'').replace(/\-/g,'').replace(/\./g,'').replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'') == '') {
//alert('envials.push(' + xenvials[ixv] + ');');
envials.push(xenvials[ixv]);
} else if (('' + xenvials[ixv]).replace(/\ /g,'').replace(/\-/g,'').replace(/\./g,'').replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'') != pyoullneverfindthis) {
//alert('pvials.push(' + xenvials[ixv].replace(/\&\;/g,"&").replace(/\&apos\;/g,"'").replace(/\"\;/g,'"') + ')');
pvials.push(xenvials[ixv].replace(/\&\;/g,"&").replace(/\&apos\;/g,"'").replace(/\"\;/g,'"'));
if (pfirst) {
pfirst=false;
pyoullneverfindthis='youllnever_find_this';
}
} else {
//alert('envials.push(' + xenvials[ixv] + ')');
envials.push(xenvials[ixv]);
}
pfirst=false;
}
}
}
… as exemplified by …
| Originally | 327500,672500,”Arthur’s Seat, (Fort)” | ||||||
|---|---|---|---|---|---|---|---|
| Out of the PHP | <html><body onload=”parent.document.getElementById(‘ifcsv’).srcdoc = ‘<pre>327500,672500,Arthur&apos;s Seat&comma; (Fort)<br></pre>’;”></body></html> | ||||||
| Via Parent Iframe body innerHTML | 327500,672500,Arthur&apos;s Seat&comma; (Fort) | ||||||
| window.localStorage | 327500,672500,Arthur’s Seat, (Fort) | ||||||
| Finally |
|
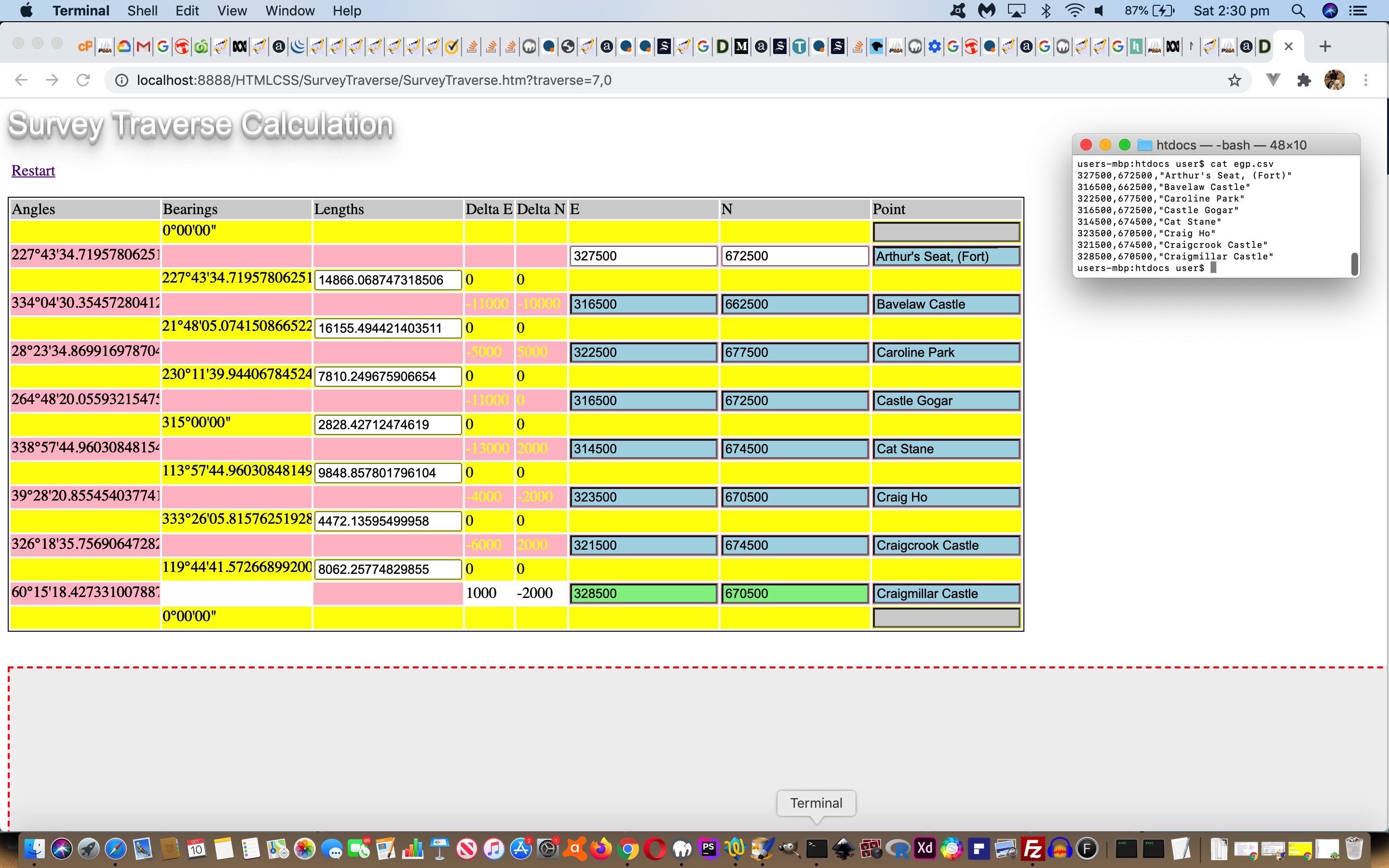
And we’d like to thank this great link for today’s tutorial’s testing CSV data as per egp.csv …
327500,672500,"Arthur's Seat, (Fort)"
316500,662500,"Bavelaw Castle"
322500,677500,"Caroline Park"
316500,672500,"Castle Gogar"
314500,674500,"Cat Stane"
323500,670500,"Craig Ho"
321500,674500,"Craigcrook Castle"
328500,670500,"Craigmillar Castle"
… in our changed “sister” PHP SurveyTraverse.php code called by our changed SurveyTraverse.htm live run link.
Previous relevant HTML and Javascript and CSS Survey Traverse Canvas Tutorial is shown below.
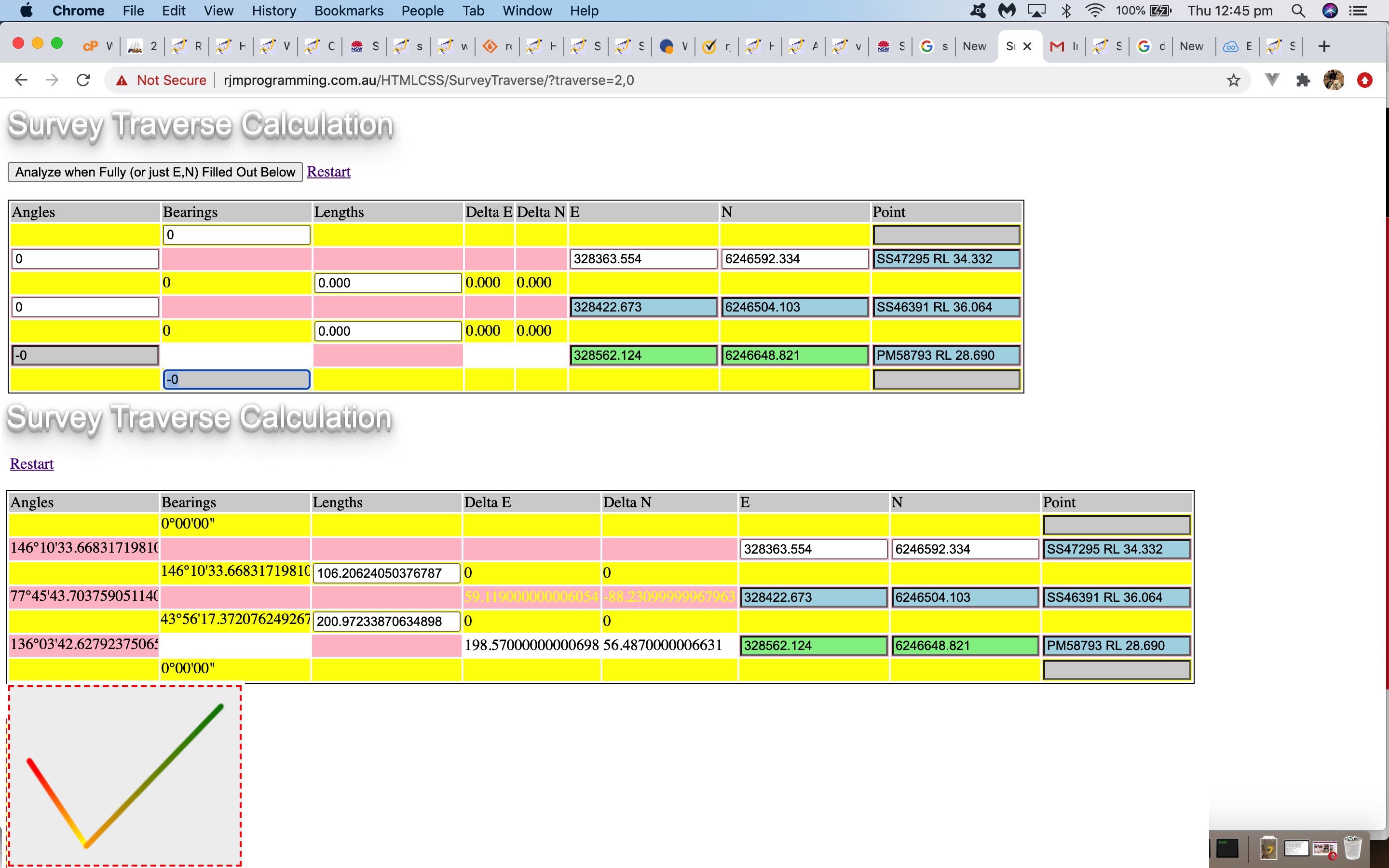
Onto yesterday’s HTML and Javascript and CSS NSW State Survey Traverse Tutorial progress with our Survey Traverse web application functionality we wanted to augment …
- the existent tabular data … with …
- new canvas graphics to show the (Easting,Northing) co-ordinate sets of the Survey Traverse
… involving the collection of minimums and maximums Javascript “ifzeromakezero” function code changes …
var edone=false, ndone=false;
var maxe=-1.0, mine=-1.0, maxn=-1.0, minn=-1.0;
function ifzeromakezero(innum,e_or_n) {
var cinnum = innum.toString();
if (cinnum.indexOf("e-") != (0 - 1)) {
if (e_or_n == 1) {
if (!edone) {
mine=0.0;
maxe=0.0;
} else {
if (mine > 0.0) { mine=0.0; }
if (maxe < 0.0) { maxe=0.0; }
}
edone=true;
} else if (e_or_n == 2) {
if (!ndone) {
minn=0.0;
maxn=0.0;
} else {
if (minn > 0.0) { minn=0.0; }
if (maxn < 0.0) { maxn=0.0; }
}
ndone=true;
}
return 0.000;
}
if (e_or_n == 1) {
if (!edone) {
mine=innum;
maxe=innum;
} else {
if (mine > innum) { mine=innum; }
if (maxe < innum) { maxe=innum; }
}
edone=true;
} else if (e_or_n == 2) {
if (!ndone) {
minn=innum;
maxn=innum;
} else {
if (minn > innum) { minn=innum; }
if (maxn < innum) { maxn=innum; }
}
ndone=true;
}
return innum;
}
… and the canvas creation and line plotting, featuring (thanks to (linear gradients on canvas) ideas from this excellent link) canvas Javascript code …
document.getElementById('overlays').innerHTML+='<br><br><canvas style="background-color:#f0f0f0;border:2px dashed red;" height=' + eval(40 + eval('' + maxn) - eval('' + minn)) + ' width=' + eval(40 + eval('' + maxe) - eval('' + mine)) + ' id=mycanvas></canvas>';
setTimeout(postspanscheck, 5000);
var ele=document.getElementById('mycanvas');
var context=document.getElementById('mycanvas').getContext('2d');
var iz=0, mto=true, grad;
// var pts = [[0, 0, "red"], [0, 0, "green"], [0, 0, "blue"], [0, 0, "purple"], [0, 0, "olive"], [0, 0, "magenta"], [0, 0, "cyan"], [0, 0, "brown"], [0, 0, "black"], [0, 0, "pink"], [0, 0, "darkgreen"], [0, 0, "darkblue"], [0, 0, "darkorange"]];
var pts = [[0, 0, "red"], [0, 0, "orange"], [0, 0, "yellow"], [0, 0, "green"], [0, 0, "cyan"], [0, 0, "blue"], [0, 0, "violet"]];
var begin = pts[0];
var end = pts[1];
while (document.getElementById('E' + iz)) {
if (document.getElementById('E' + iz).value != '') {
if (mto) {
context.lineWidth = 6;
context.lineJoin = "round";
context.lineCap = "round";
//context.strokeStyle = "black";
context.beginPath();
begin=pts[eval(iz % pts.length)];
begin[0] = eval(20 + eval('' + document.getElementById('E' + iz).value) - eval('' + mine));
begin[1] = eval(eval('' + maxn) + 20 - eval('' + document.getElementById('N' + iz).value) + 0 * eval('' + minn));
context.moveTo(eval(20 + eval('' + document.getElementById('E' + iz).value) - eval('' + mine)), eval(eval('' + maxn) + 20 - eval('' + document.getElementById('N' + iz).value) + 0 * eval('' + minn)));
} else {
end=pts[eval(1 + eval(iz % 5))];
end[0] = eval(20 + eval('' + document.getElementById('E' + iz).value) - eval('' + mine));
end[1] = eval(eval('' + maxn) + 20 - eval('' + document.getElementById('N' + iz).value) + 0 * eval('' + minn));
grad = context.createLinearGradient(begin[0], begin[1], end[0], end[1]);
grad.addColorStop(0, begin[2]);
grad.addColorStop(1, end[2]);
context.strokeStyle = grad;
context.lineTo(eval(20 + eval('' + document.getElementById('E' + iz).value) - eval('' + mine)), eval(eval('' + maxn) + 20 - eval('' + document.getElementById('N' + iz).value) + 0 * eval('' + minn)));
context.stroke();
//context.strokeStyle = "black";
context.beginPath();
context.moveTo(eval(20 + eval('' + document.getElementById('E' + iz).value) - eval('' + mine)), eval(eval('' + maxn) + 20 - eval('' + document.getElementById('N' + iz).value) + 0 * eval('' + minn)));
begin=pts[eval(iz % pts.length)];
begin[0] = eval(20 + eval('' + document.getElementById('E' + iz).value) - eval('' + mine));
begin[1] = eval(eval('' + maxn) + 20 - eval('' + document.getElementById('N' + iz).value) + 0 * eval('' + minn));
}
mto=false;
}
iz++;
}
}
… via our changed SurveyTraverse.htm live run link.
Previous relevant HTML and Javascript and CSS NSW State Survey Traverse Tutorial is shown below.
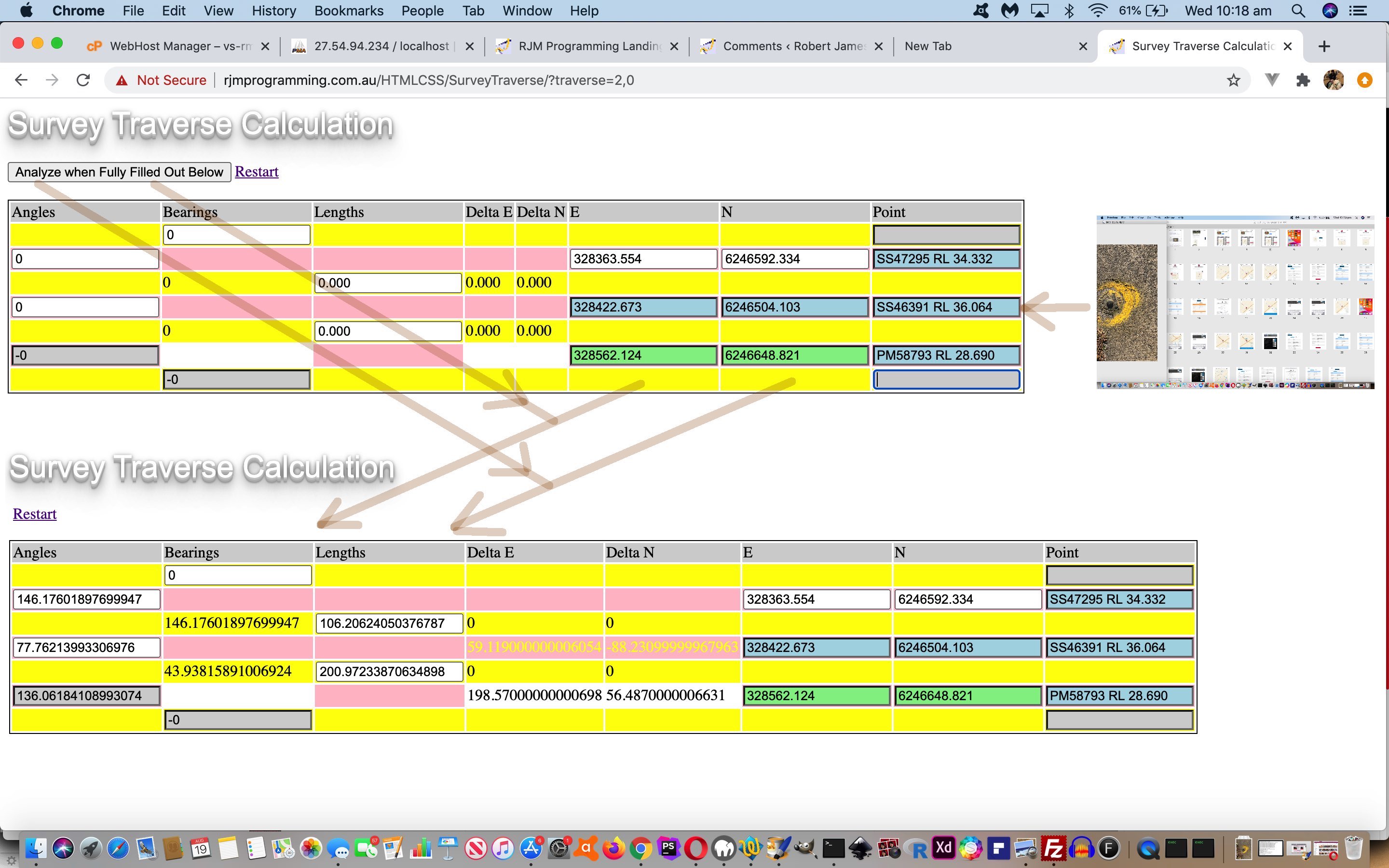
Yesterday’s HTML and Javascript and CSS Survey Traverse Co-ordinates Tutorial was kind of “mathematical” by nature. Today we add some realism.
This realism stems from the discovery of a NSW State Survey mark in the local area (to the right of today’s tutorial picture). Having a Land Surveying background, an indestructible looking survey mark is a joy to behold. The thing is though, when I was doing a Bachelor Of Surveying in the late 1970’s and early 1980’s, this survey mark was much more an object of awe than perhaps such a mark is to people, even me, today. Mystery surrounded it, it taking a visit to a government agency (NSW Titles Office), and no doubt some paperwork to match, would be required to find out anything about it, Land Surveyors at the very least curious about …
- (Easting, Northing) co-ordinates in AMG (Australian Map Grid) (in whatever ellipsoid of relevance)
- Reduced Level (at whatever datum of relevance)
We decided on our iPhone to feed that SS46391 survey mark name into Google, thanks, and see what comes up, and discovered the “NSW Survey Marks” iOS app that we downloaded and spent a happy half hour “in a wooooorrrrrllllllddd of discovery and interest” (well, you had to be there).
You see, this app is just great! The information above is augmented by location Sketch Maps (that a Land Surveyor from the past would have created in the NSW Titles Office).
This way, in that half hour we looked for 3 survey marks in that local area, and gleaned their co-ordinates to come up with the …
- (Easting, Northing) co-ordinates in AMG (Australian Map Grid) (from the NSW Survey Marks app)
- Bearings and Distances and theodolite Angles derived
… also shown in today’s tutorial picture … via our changed SurveyTraverse.html live run link, the changes concerning allowing both …
- decimal degrees … as well as …
- degrees, minutes and seconds (useful for setting an angle with a theodolite)
… for those aforesaid mentioned Angles and Bearings (with your compass or iPhone compass app).
Some of this “NSW Survey Marks” app’s workings can be viewed with today’s accompanying PDF presentation.
Previous relevant HTML and Javascript and CSS Survey Traverse Tutorial is shown below.
Here is a tutorial showing some client-side basics in HTML and Javascript and CSS all in the one HTML file, to simplify concepts. The tutorial subject matter is a webpage to perform Survey Traverse calculations. A Survey Traverse is:
Traverse is a method in the field of surveying to establish control networks.[1] It is also used in geodesy. Traverse networks involve placing survey stations along a line or path of travel, and then using the previously surveyed points as a base for observing the next point. Traverse networks have many advantages, including:
Less reconnaissance and organization needed;
While in other systems, which may require the survey to be performed along a rigid polygon shape, the traverse can change to any shape and thus can accommodate a great deal of different terrains;
Only a few observations need to be taken at each station, whereas in other survey networks a great deal of angular and linear observations need to be made and considered;
Traverse networks are free of the strength of figure considerations that happen in triangular systems;
Scale error does not add up as the traverse is performed. Azimuth swing errors can also be reduced by increasing the distance between stations.The traverse is more accurate than triangulateration[2] (a combined function of the triangulation and trilateration practice).[3]
Let’s see some simple HTML in action in a tutorial …
Link to HTML “spiritual home” … at W3Schools has many tutorials.
Link to Survey Traverse live run … here.
Link to Survey Traverse live run (additional Google Line Chart functionality) here.
Link to Survey Traverse information … from Wikipedia from which quote above comes.
Link to some downloadable HTML code … rename to SurveyTraverse.html which packages up a lot of Javascript and a little bit of CSS … or JaCvasScriptS … not sure whether this would ever catch on.
Link to some downloadable PHP programming code (additional Google Line Chart functionality) … rename to SurveyTraverse.php
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.