There are three very useful “hotwiring” ideas that usually work with your web applications …
- via absolute image URLs
- via absolute stylesheet URLs
- via absolute external Javascript URLs
… and that last one is what we want to hone in regarding, with an idea we had to allow a user to …
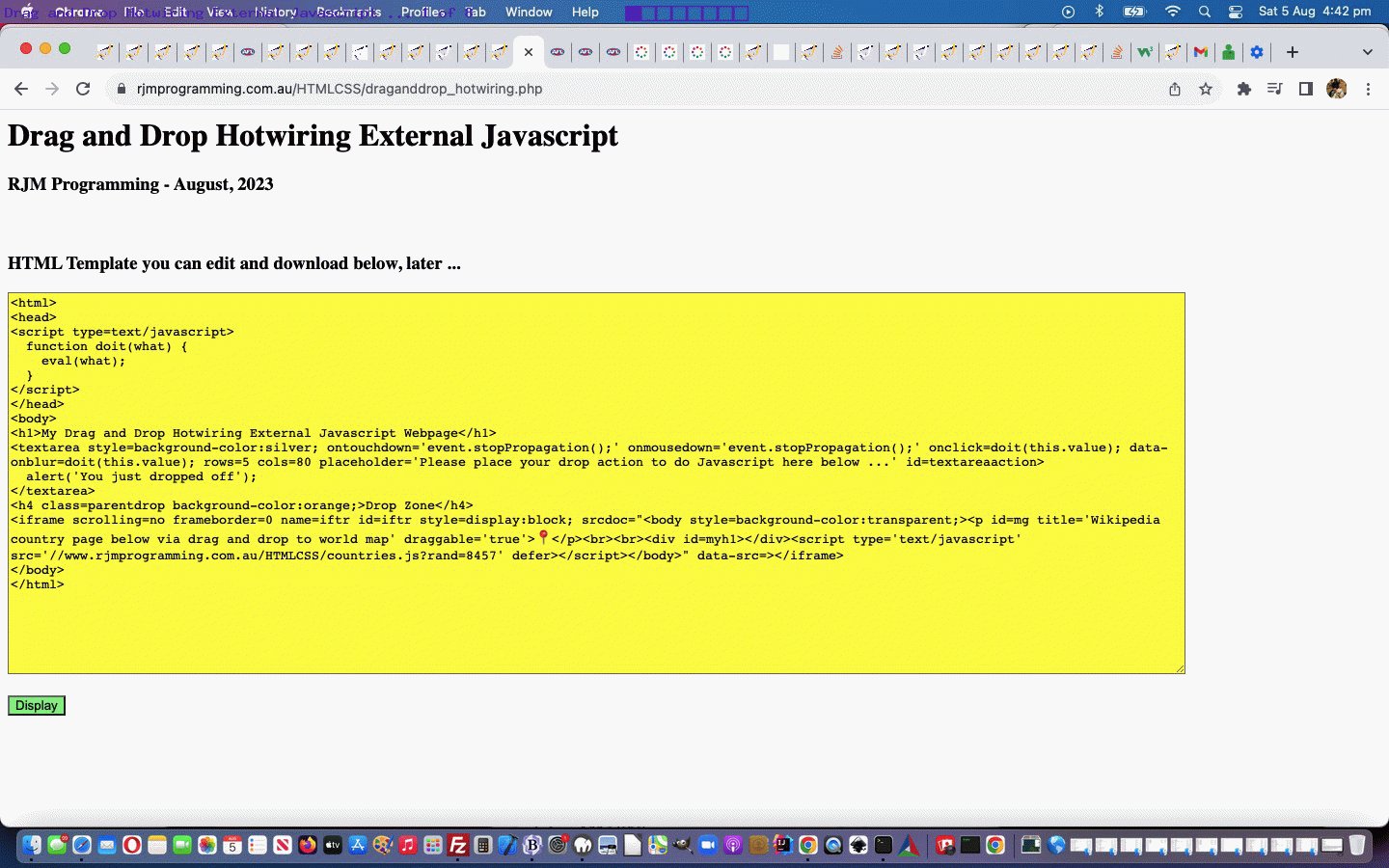
- write their own HTML (and derived Javascript) via a textarea element with initial template HTML code
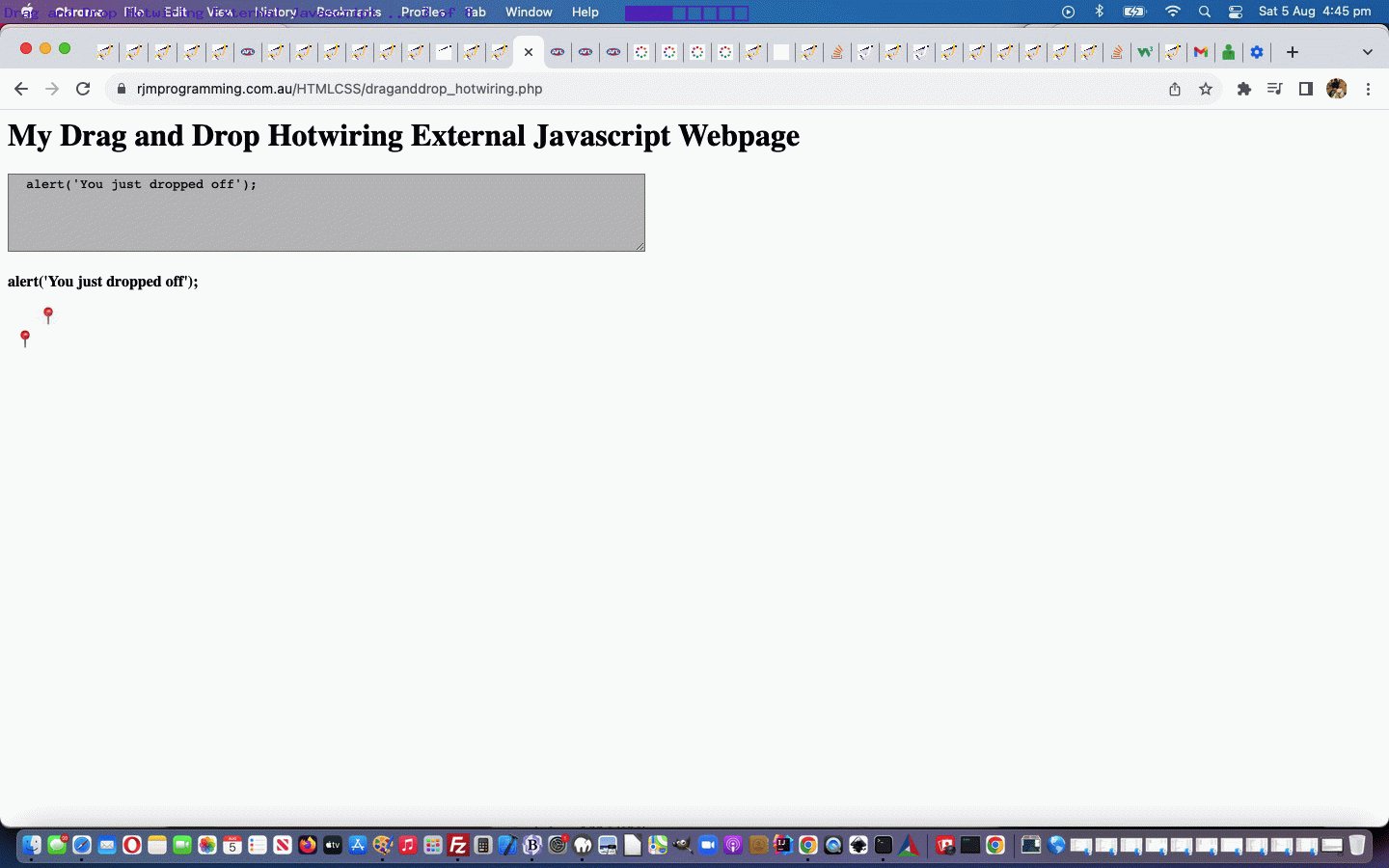
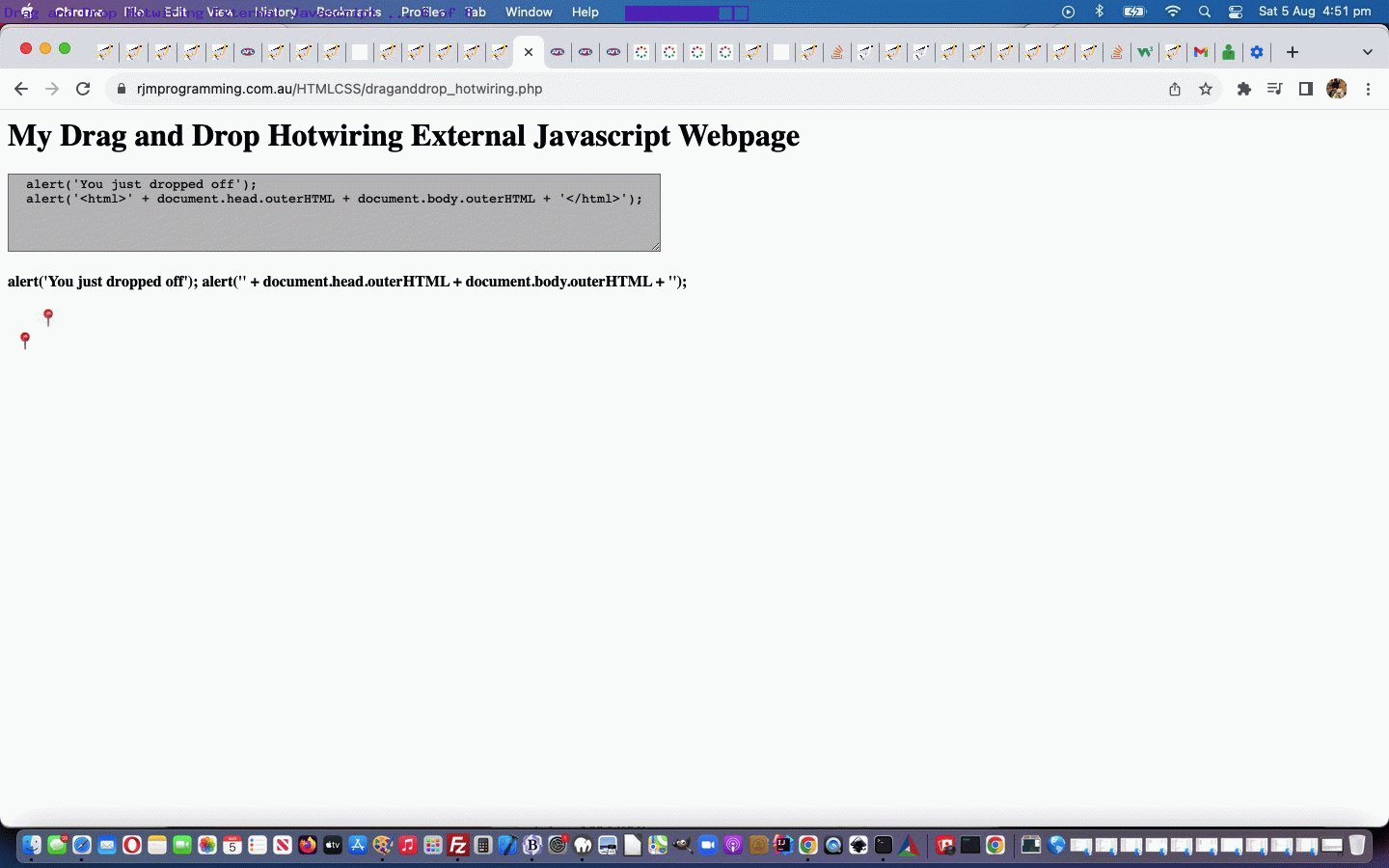
- construct a personalized HTML webpage after the light green submit button press … so that …
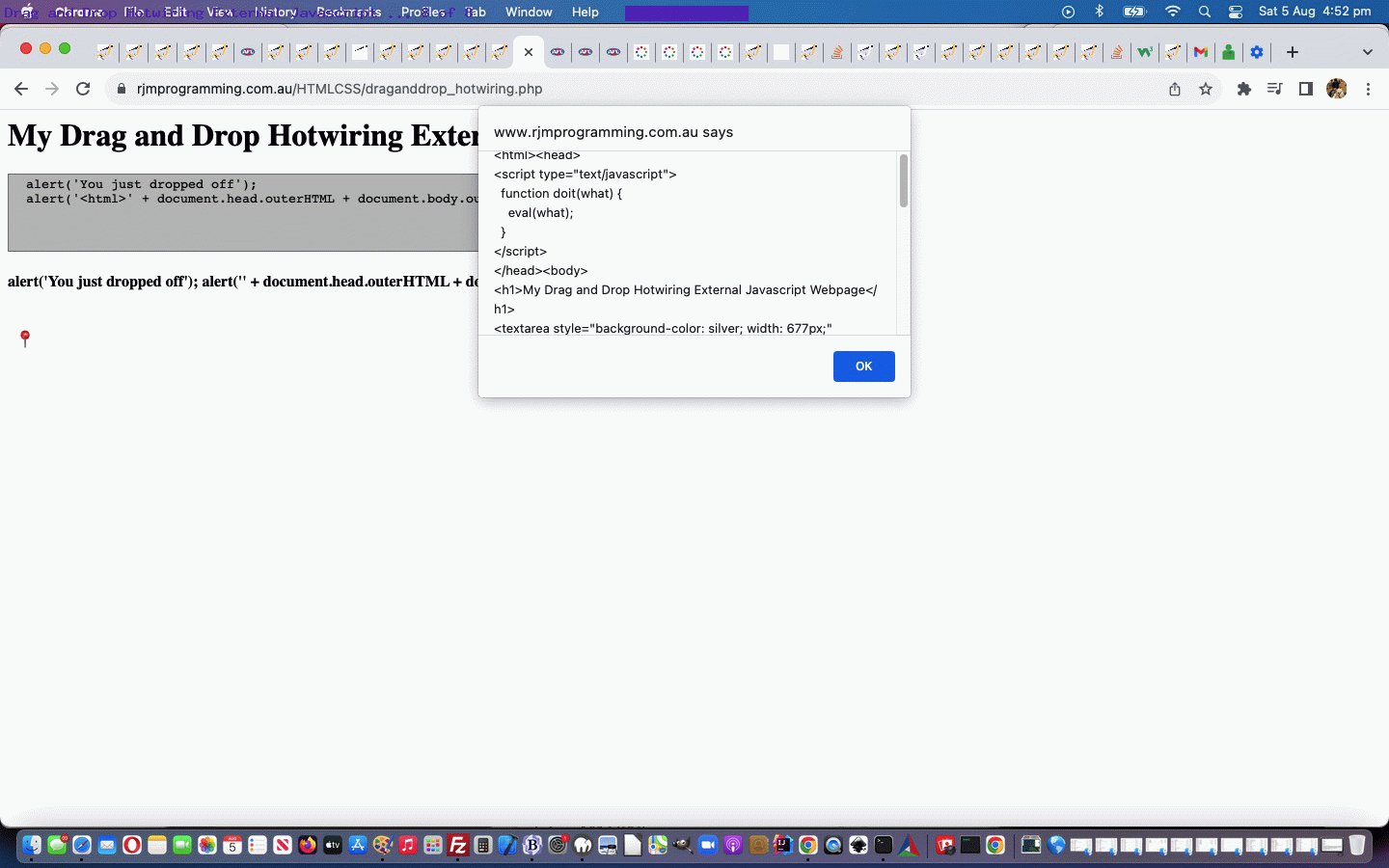
- downloading the HTML is possible via “View Page Source” (context option) and Copy/Paste into a text editor (and then, perhaps, onto local system web server environment development via an Apache/PHP/MySql local web server product such as MAMP)
In order to allow this more generic approach we made changes to our external Javascript countries.js “Drag and Drop specialist” use by our “first draft proof of concept” PHP draganddrop_hotwiring.php web application you can try below (where a context option like “View Frame Source” might more be the go regarding downloading your HTML invention) …
If this was interesting you may be interested in this too.