If you look after a web server, especially an Apache one, and you use a tool like cPanel to manage it, you’ll probably have come across a withering number of reporting decisions you can decide to tweak the default parameters of to your needs. Some of the decisions involve, on any given report, some or all of …
- whether or not to report at all
- if reporting, time period that is basis for report … such as yearly, monthly, daily, hourly, minutely (huh?)
- if reporting, time period for which to store the reports
… and personally, find when we program a report we sometimes forget that last “nuance” when doing it, and that is what happened with our previous Client Pre-emptive Iframe Crontab Curl Tutorial as shown below.
Does it really matter? Well, probably no, if there is disk space and inode numbers monitoring going on with your web server, and somebody hasn’t fallen (asleep) into their soup, but we all like to write code that allows users some flexibility of usage.
Think we need to talk about a couple of Linux interactive ways for you to check on …
- disk space …
df -k - inode numbers …
df -ih
Okay, so how did we change Client Pre-emptive Iframe Crontab Curl Tutorial to add in functionality for that last “nuance”? We just decided on allowing two months worth of minute by minute (let’s ditch “minutely”) reporting, and we decided to make this happen within the PHP code that also creates the report (by using some Korn Shell scripting for a Linux operating system within a PHP exec method call), though there will be arguments out there to say this should be handled separately, and these arguments definitely can be advantageous depending on the scenario.
Here is the new downloadable PHP source code you could call continuous_report.php which changed
if (isset($_GET['fiftycheck']) && strpos($startdate->format("_i_"), "_50_") !== false) { // only keep 2 months worth
exec("ksh -c 'for i in `find creports -name \"acontinuous.rpt????-??-??_??_??_??.html\" -mtime +62`; do rm -f \$i; done '");
}
if (isset($_GET['forcecheck'])) { // only keep 2 months worth
exec("ksh -c 'for i in `find creports -name \"acontinuous.rpt????-??-??_??_??_??.html\" -mtime +62`; do rm -f \$i; done '");
}
*/1 * * * * curl http://www.rjmprogramming.com.au/HTMLCSS/continuous_report.php?fiftycheck=y
We’ll be revisiting inode concepts with regard to Linux at a later date, but, bye for now.
Previous relevant Client Pre-emptive Iframe Crontab Curl Tutorial is shown below.
Recap to yesterday …
We don’t know if “Client Pre-emptive Iframe” is a concept, but even if it isn’t, we’d like to say something about it today.
To us, it’s the idea that in the web application world, at the client end of things, with Javascript, though there is no file manipulation as such, there is what we’d like to term “Client Pre-emptive Iframe”, as an idea that Javascript functionality teamed with an HTML iframe (and its onload event logic) can achieve a bit of what a serverside language like PHP or ASP.Net can achieve, in terms of using server files, by guessing about their existence as the src= parameter of an HTML iframe element, and sort of “sucking it, and seeing” whether the operation succeeds … ie. pre-emptive guessing, we guess. The point is, even if the guess is wrong, no huge harm is done, and in Javascript, it can be checked for, so why stress out,
manperson?
… as you can see, also, at Client Pre-emptive Iframe Primer Tutorial.
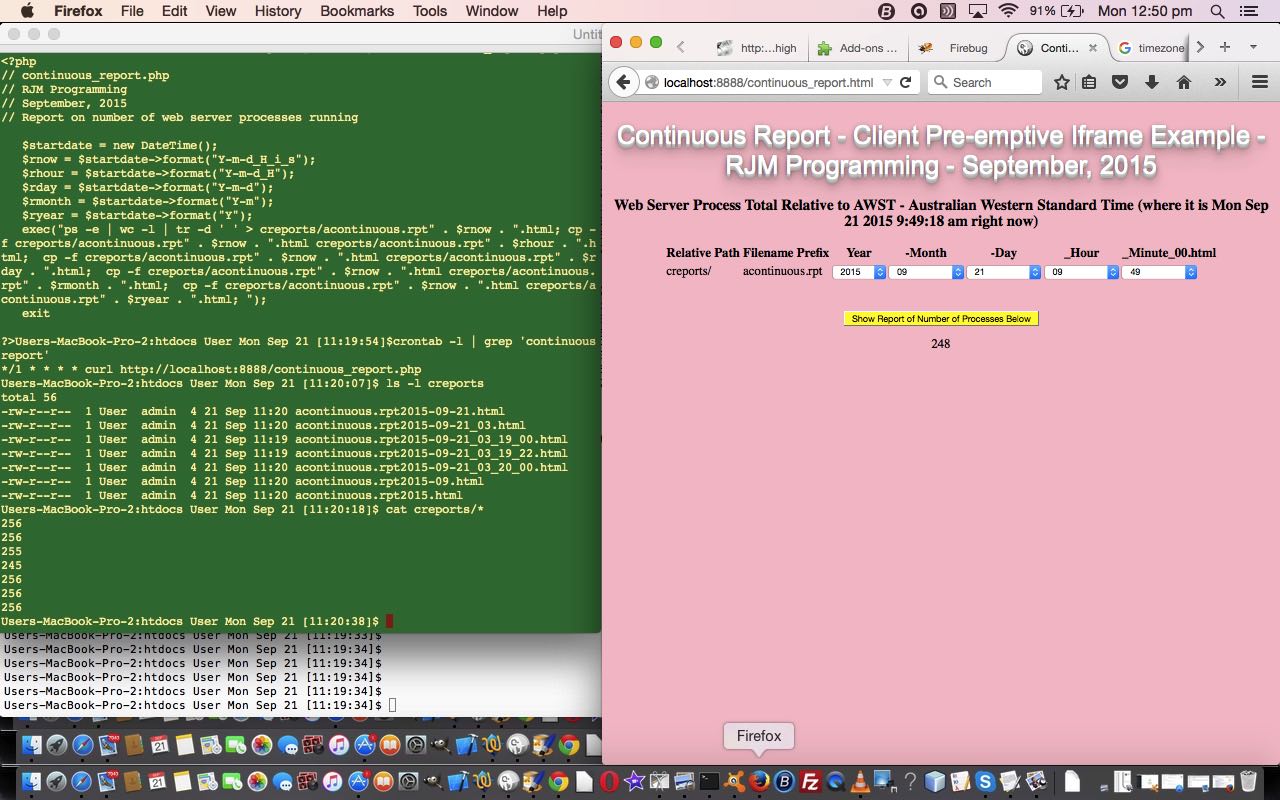
Today’s HTML/Javascript work of continuous_report.html teams this concept with a Linux web server’s …
… (what a duo!) … where we set up a “Continuous Report” on our web server, where an HTML report is placed via the crontab job …
*/1 * * * * curl http://www.rjmprogramming.com.au/HTMLCSS/continuous_report.php
… repeated every minute using the PHP continuous_report.php (source code) to report on the number of web server processes are running at this snapshot of time at the www.rjmprogramming.com.au web server, which happens to be Linux … otherwise for a Windows web server we’d probably have used a Windows Schedular Batch File setup.
Here, we are very close to the territory of feeds, or shared reporting.
Dates and times fly around everywhere with the code for such reporting, as do timezones relevant to your web server, up at the continuous_report.html Javascript client code.
So try a live run to see what we mean.
Previous relevant Client Pre-emptive Iframe Primer Tutorial is shown below.
We don’t know if “Client Pre-emptive Iframe” is a concept, but even if it isn’t, we’d like to say something about it today.
To us, it’s the idea that in the web application world, at the client end of things, with Javascript, though there is no file manipulation as such, there is what we’d like to term “Client Pre-emptive Iframe”, as an idea that Javascript functionality teamed with an HTML iframe (and its onload event logic) can achieve a bit of what a serverside language like PHP or ASP.Net can achieve, in terms of using server files, by guessing about their existence as the src= parameter of an HTML iframe element, and sort of “sucking it, and seeing” whether the operation succeeds … ie. pre-emptive guessing, we guess. The point is, even if the guess is wrong, no huge harm is done, and in Javascript, it can be checked for, so why stress out, man person?
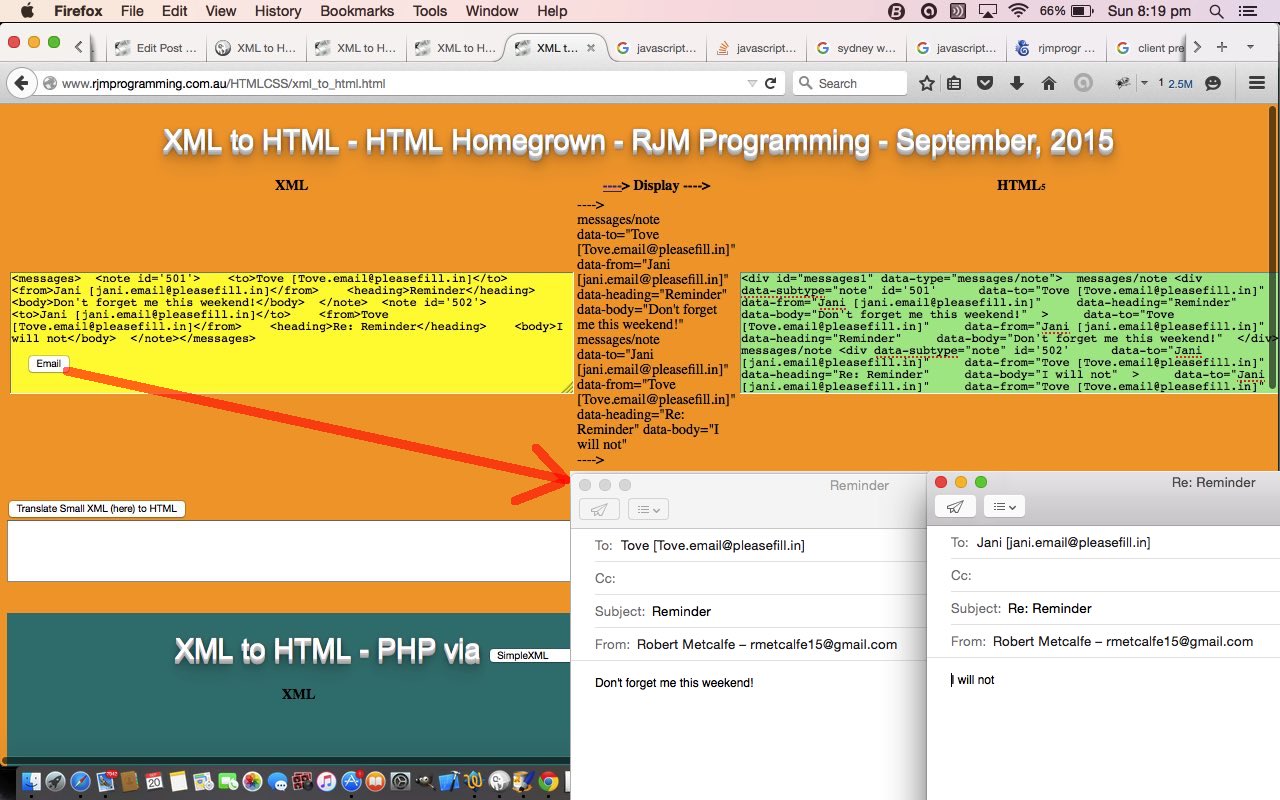
So, today, we add client-side “Client Pre-emptive Iframe” business logic functionality, to yesterday’s XML to HTML PHP Three Ways Translation Tutorial, by only adding additional Emailing functionality should an address book HTML file exist at the server. That extra functionality adds an “Email” button.
So that is conditional functionality … unconditionally we add functionality to be able to send “client” “mailto:” email messages should the XML contain id= parameters and <to> … </to> or its ilk defined via the HTML textarea populated and its associated HTML input submit button pressed.
This is a clunky equivalent to PHP’s file_exists method for Javascript client usage, and an aid to determinations of whether specific business logic comes into play.
The HTML code you can call xml_to_html.html and it changed from previously in this way, or you can try a live run, or you can try a live run without the email onload event functionailty.
The PHP code you can call xml_to_html.php and it changed from yesterday in this way, but we’d like to emphasise the client side today, and want you to see that this PHP server-side functionality is optional to the whole process, or you can try a live run, or you can try a live run without the email onload event functionality.
Below we’ll leave you with some quite specific email business logic code …
<script type='text/javascript'>
// ... Some Javascript global variables regarding Client Pre-emptive Iframe addressbook usage
var preqs=location.search.split('addressbook=')[1] ? location.search.split('addressbook=')[1].split('&')[0] : "y";
var qs="?addressbook=" + (location.search.split('noaddressbook=')[1] ? location.search.split('noaddressbook=')[1].split('&')[0].toLowerCase().replace("y","n") : preqs);
// ... more Javascript
// A business logic idea ... messages/note XML with defined id= are user interactively emailable
function checkforemail() {
var ee, eo, preiu, iu, predivs,divs=[],cdivs;
var ecnt=0;
var oto='', ofrom='', osubject='', obody='';
predivs=document.body.innerHTML.toLowerCase().split(' id=');
for (preiu=1; preiu<predivs.length; preiu++) {
cdivs=predivs[preiu].substring(1).split(predivs[preiu].substring(0,1));
iu=0;
divs[iu]=document.getElementById(cdivs[0]);
try {
oto='';
ofrom='';
oheading='';
obody='';
try {
oto=divs[iu].getAttribute('data-to');
if (oto == null) oto='';
} catch (ee) {
oto='';
}
try {
ofrom=divs[iu].getAttribute('data-from');
if (ofrom == null) ofrom='';
} catch (ee) {
ofrom='';
}
try {
obody=divs[iu].getAttribute('data-body');
if (obody == null) obody='';
} catch (ee) {
obody='';
}
try {
osubject=divs[iu].getAttribute('data-heading');
if (osubject == null) {
osubject='';
osubject=divs[iu].getAttribute('data-subject');
if (osubject == null) osubject='';
}
} catch (ee) {
osubject='';
try {
osubject=divs[iu].getAttribute('data-subject');
if (osubject == null) osubject='';
} catch (ee) {
osubject='';
}
}
} catch (ee) {
}
if (oto != '' || obody != '' || osubject != '') {
if (document.getElementById('elinksplace').innerHTML.replace(/&/g,"&").indexOf(('mailto:' + oto + '?subject=' + encodeURIComponent(osubject) + '&body=' + encodeURIComponent(obody)).replace(/&/g,"&")) == -1) {
document.getElementById('elinksplace').innerHTML+='<a href="mailto:' + oto + '?subject=' + encodeURIComponent(osubject) + '&body=' + encodeURIComponent(obody) + '" id="email' + ecnt + '" style="display:none;">From ' + ofrom + "</a>";
ecnt++;
}
}
}
if (ecnt > 0) {
for (var iuc=0; iuc<ecnt; iuc++) {
eo=document.getElementById('email' + iuc);
eo.click();
}
}
}
// A business logic idea ... client pre-emptive iframe ... address book
function getaddressbook(iois) {
var qbits, ie, je, edelim='"', bdone=false;
var idx=['<to>','<to>','<TO>','<To>','data-to="','<from>','<from>','<FROM>','<From>','data-from="','<cc>','<cc>','<CC>','<Cc>','data-cc="','<bcc>','<bcc>','<BCC>','<Bcc>','data-bcc="'];
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
addresscont=aconto.body.innerHTML.replace(/\n/g, ',');
var emailinfo=addresscont.split(',');
for (ie=1; ie<eval(-1 + emailinfo.length); ie+=2) {
if (emailinfo[eval(ie - 1)] != "" && emailinfo[ie].indexOf('@') != -1) {
for (je=0; je<idx.length; je++) {
edelim='<';
if (idx[je].indexOf(edelim) == -1) edelim='"';
if (idx[je].indexOf(edelim) == -1) edelim='<';
if (document.body.innerHTML.toLowerCase().indexOf(idx[je] + emailinfo[eval(ie - 1)].toLowerCase() + edelim) != -1) {
if (document.body.innerHTML.indexOf(idx[je] + emailinfo[eval(ie - 1)] + edelim) != -1) {
if (je < 4 && bdone == false) {
bdone=true;
document.getElementById('bemail').style.display='block';
}
while (document.body.innerHTML.indexOf(idx[je] + emailinfo[eval(ie - 1)] + edelim) != -1) {
document.body.innerHTML=document.body.innerHTML.replace(idx[je] + emailinfo[eval(ie - 1)] + edelim,idx[je] + emailinfo[eval(ie - 1)] + " [" + emailinfo[ie] + "]" + edelim);
}
}
if (document.body.innerHTML.indexOf(idx[je] + emailinfo[eval(ie - 1)].toLowerCase() + edelim) != -1) {
if (je < 4 && bdone == false) {
bdone=true;
document.getElementById('bemail').style.display='block';
}
while (document.body.innerHTML.indexOf(idx[je] + emailinfo[eval(ie - 1)].toLowerCase() + edelim) != -1) {
document.body.innerHTML=document.body.innerHTML.replace(idx[je] + emailinfo[eval(ie - 1)].toLowerCase() + edelim,idx[je] + emailinfo[eval(ie - 1)].toLowerCase() + " [" + emailinfo[ie] + "]" + edelim);
}
}
if (document.body.innerHTML.indexOf(idx[je] + emailinfo[eval(ie - 1)].toUpperCase() + edelim) != -1) {
if (je < 4 && bdone == false) {
bdone=true;
document.getElementById('bemail').style.display='block';
}
while (document.body.innerHTML.indexOf(idx[je] + emailinfo[eval(ie - 1)].toUpperCase() + edelim) != -1) {
document.body.innerHTML=document.body.innerHTML.replace(idx[je] + emailinfo[eval(ie - 1)].toUpperCase() + edelim,idx[je] + emailinfo[eval(ie - 1)] + " [" + emailinfo[ie].toUpperCase() + "]" + edelim);
}
}
}
}
}
}
}
}
}
}
// A business logic idea ... email via XML instructions
function emailit() {
var fs=document.getElementsByTagName('form');
var tas=document.getElementsByTagName('textarea');
if (tas.length >= 3) {
tas[2].innerHTML=tas[0].innerHTML;
fs[0].submit();
}
}
</script>
</head>
<body onload="translate(inxml); if (inxml != preinxml) { checkforemail(); } " style='background-color:orange;'>
<h1 align='center'>XML to HTML - HTML Homegrown - RJM Programming - September, 2015</h1>
<div id='elinksplace'><iframe src="addressbook.html" id="eabook" onload=" if (qs.indexOf('=n') == -1) { getaddressbook(this); } " style="display:none;"></iframe><input onclick=" emailit();" type="button" value="Email" style="display:none;position:absolute;top:280px;left:30px;z-index:7;" id="bemail"></input></div>
</body>
</html>
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.