A lot of the things people like about the Web are to do with JavaScript and client-side activities. Adding to that experience are Javascript libraries packed full of features. Probably the best known of these is jQuery.
Read more about the powerful jQuery Javascript library here (at its spiritual home) and here (at Wikipedia).
Regarding this topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith pages 437 to 441. The code in this book was followed with quite a few changes. Why change a good thing … welllllll, want to show you some concepts/ideas/buffoonery which we’d like to present in pointy form below (you thought we were going to say “above” didn’t you? … go on! … admit it):
- Can include “old style” Javascript “body onload” code within jQuery ready functionality (just checking … because, personally, feel shy about combining the two worlds, but there is nothing wrong doing this, as we do today) …
- Function onloading() which is “old style” Javascript is the first thing called from jQuery ready code … why?
- First off please refer to today’s downloadable HTML/Javascript/jQuery code you could call conjunction_sortable_table.html
- Sometimes you want to use Javascript DOM techniques to dynamically load your document.body.innerHTML contents … so that, perhaps, you can read off a data source of some kind … wouldn’t PHP be sooooo great here?! … Subtext translation: the programmer is lazy and wanted to save coding time by taking an array from the previous tutorial called HTML/Javascript Sentence Conjunction Game Tutorial
- The jQuery ready code fires at the webpage’s body onload event, and you lose the ability to go <body onload=’onloading();’> but this doesn’t stop you plugging in onloading() up the top of your ready code … are you still awake?!
- Alternative approach is static HTML, and this is presented to you, but is commented out down the bottom of our code provided today … by the way, HTML comment goes <!– … –>
- … and how was this derived when a View->Page Source doesn’t show it? …
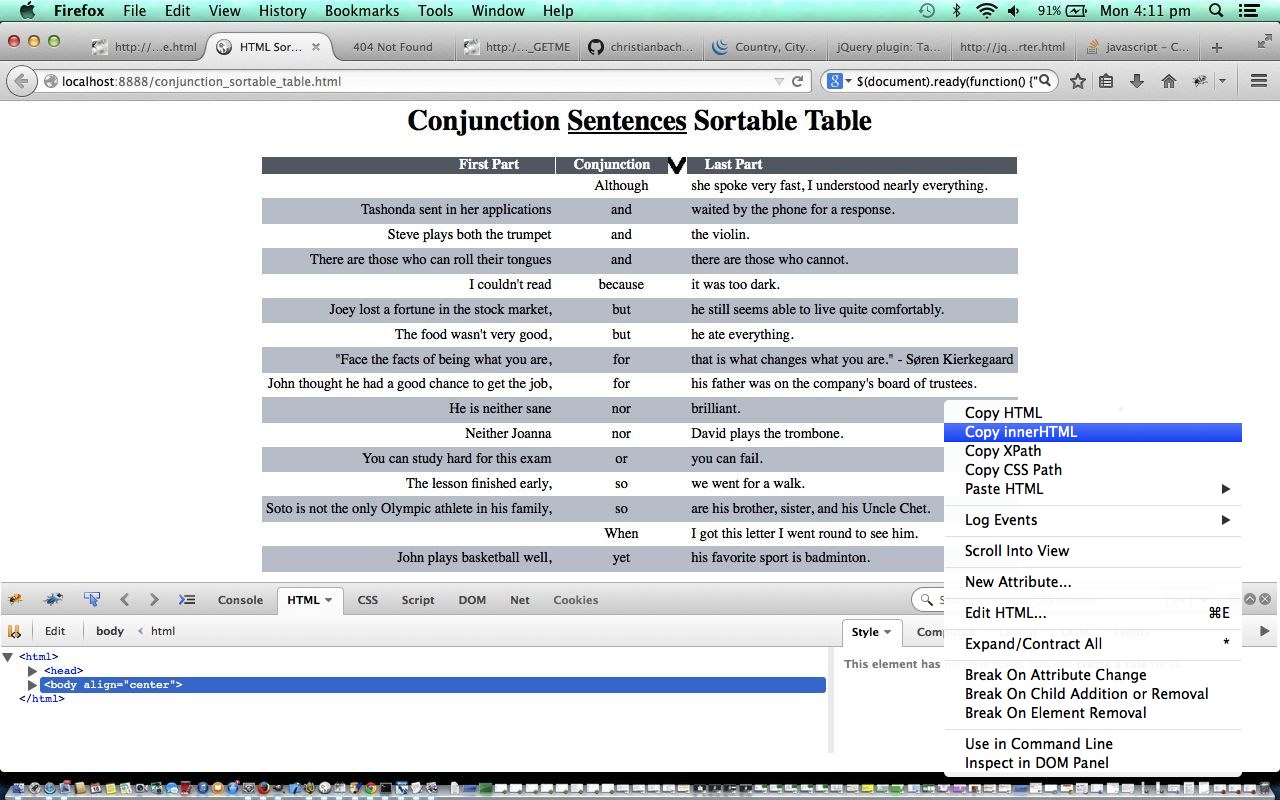
- … use Firebug (or something like it) and point at the body tag and use “Copy innerHTML” to derive this (as per the tutorial’s picture)
- Use of cursor:pointer style property to make a span tag, within an h1 tag act like an a tag
- Recall of ready function for the addsome() Javascript bit awkward, in that code is repeated
- Maybe start reading http://stackoverflow.com/questions/999092/can-i-call-the-function-ready-again-in-jquery to see if you can do better
Click on picture above to go to jQuery page for a (live run) tutorial on the jQuery concept called Sortable Table.
Link to jQuery information … via Wikipedia.
Link to jQuery spiritual home page … via jQuery Foundation.
Link to the great third-party jQuery Sortable Table code is available from the GitHub source control resource here which is a link from here … thanks heaps … isn’t Open Source great?!
Did you know?
The tutorial picture today features the Firefox web browser and a very useful add-on called Firebug which you may want more information about here, which is commonly used to debug client-side Javascript and HTML. As for today’s usage, Firebug is also extremely useful in deconstructing how a web page was created. The other simple wonderful tool for this is the web browser’s equivalent menu command like View->Page Source (or sometimes equivalent of right-click Page Source). Firebug has a sister product called FirePHP which helps debug server-side PHP and Ajax work.
If this was interesting you may be interested in this too.




4 Responses to jQuery Sortable Table Primer Tutorial