Moving along … chortle chortle … from yesterday’s Same Domain Popup Moveto Primer Tutorial automated (ie. programmed) screen edge popup window moving, can we allow the user to control the popup window positioning?
Before you say “of course we can, we don’t run this web application” we need to explain that popup windows are a different kettle of fish in terms of …
- parent … communicating with …
- child
… than iframes are. With popup windows there is no “parent.” DOM relationship usage or “.contentWindow” DOM content usage, but you can have a …
- Window object via …
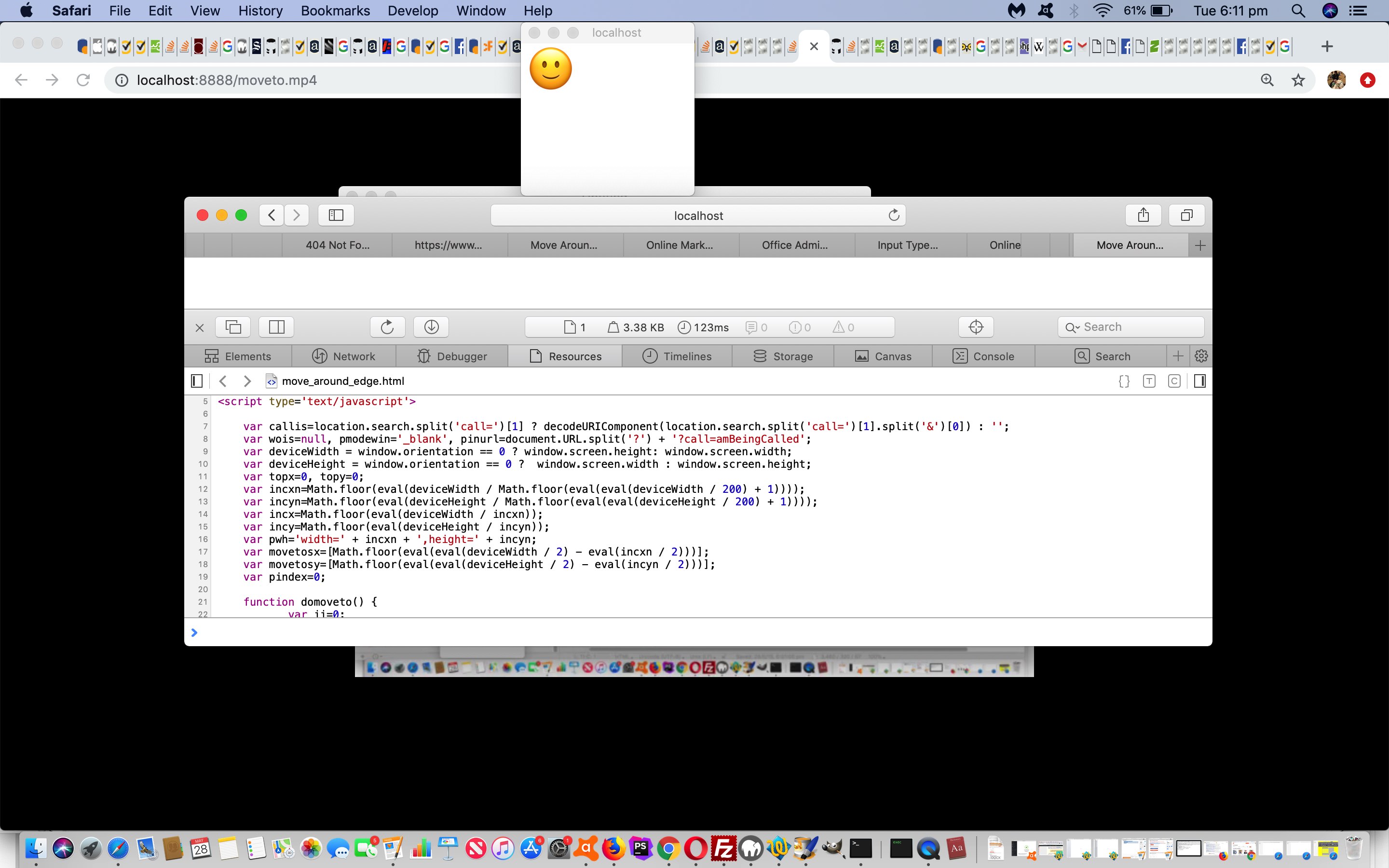
var winObj = window.open([URL], [WindowName], [pwhx]);
… and today, to monitor position, from that Window object we can access … - winObj.screenX and winObj.screenY (left and top positioning respectively)
… enough for us to work with comparing these with default edge creeping X and Y to determine if the user has taken control as per the setInterval(tracker, 200) controlled …
var allowmove=true; // ie. allow computer to move the popup ... versus the user
var inarow=0;
function tracker() {
if (wois) {
if (eval('' + pindex) > 0) {
var ws='';
var hs='';
try {
ws=('' + wois.screenX);
} catch(wert) {
ws=pwhx.replace(pwh,'').replace('screenX=','left=').split('left=')[1].split(',')[0];
}
try {
hs=('' + wois.screenY);
} catch(wert) {
hs=pwhx.replace(pwh,'').replace('screenY=','top=').split('top=')[1].split(',')[0];
}
if (!allowmove && ws == '0') {
inarow=0;
allowmove=true;
wois.focus();
}
if (pwhx.replace(pwh,'').indexOf('' + ws) == -1 && ('' + movetosx[eval(pindex % movetosx.length)]).indexOf('.0') != -1) { // || pwhx.replace(pwh,'').indexOf('' + wois.screenY) == -1) {
inarow++;
if (inarow > 10 && ('' + ws + '~').indexOf('0~') == -1) { allowmove=false; }
console.log('tracker here ' + pwhx + ' ' + ws + ' ... ' + hs);
} else {
inarow=0;
console.log('Tracker Here ' + pwhx + ' ' + ws + ' ... ' + hs);
}
} else {
console.log('pretracker here ');
}
}
}
… combined with the webpage “blurb” (ie. instructions) …
In some places you can move this to take the controls from the automated screen edge movements. If so to relinquish control place at left hand edge again.
You can try this changed HTML out yourself with move_around_edge.html‘s live run link.
Previous relevant Same Domain Popup Moveto Primer Tutorial is shown below.
Yesterday’s Australian Postcode Place Modal Backdrop Popup Move Tutorial outlined a dilemma …
- window.open based Window with that 3rd argument popup positioning used …
- Window object method moveTo … when that Window URL is …
- cross-domain
… but today we change “cross” to “same” and show what is possible with the Window object method moveTo method. We can even have webpage windows controlled by a parent window that does not even overlap the popups it is creating, so that we can ring a central window with moving popup windows.
Try this out yourself with move_around_edge.html‘s live run link, or see this with the video below …
You can also see this play out at WordPress 4.1.1’s Same Domain Popup Moveto Primer Tutorial.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.