If you think of one of those “Post RE” user entries from yesterday’s WordPress Blog Search Title and Posting Date Checkbox Tutorial as an “expression” then an and/or dictionary explanation …
used as a function word to indicate that two words or expressions are to be taken together or individually
… fits in with what we are doing today to extend yesterday’s logic with ways to join “expressions” in an “and” way or “or” way.
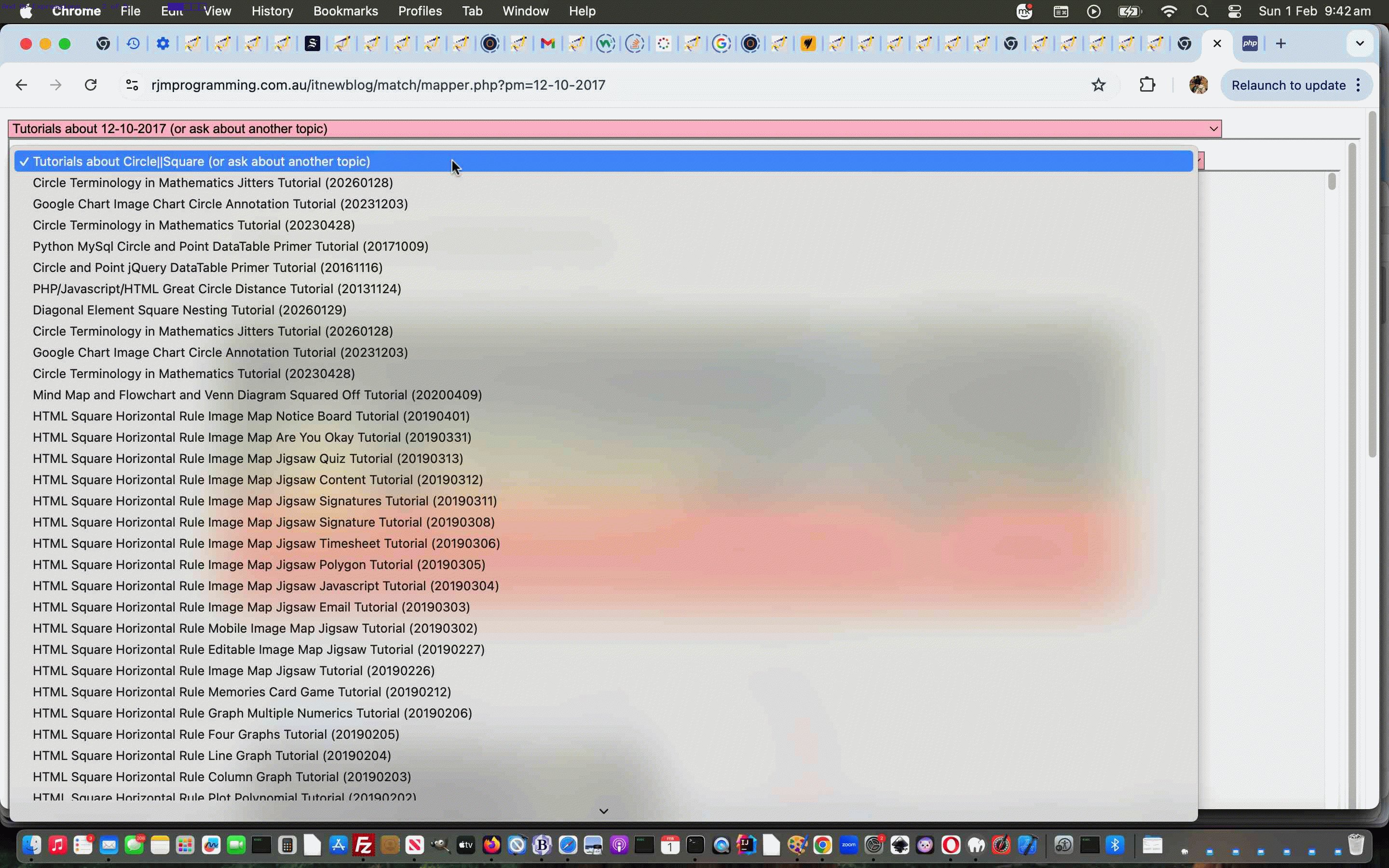
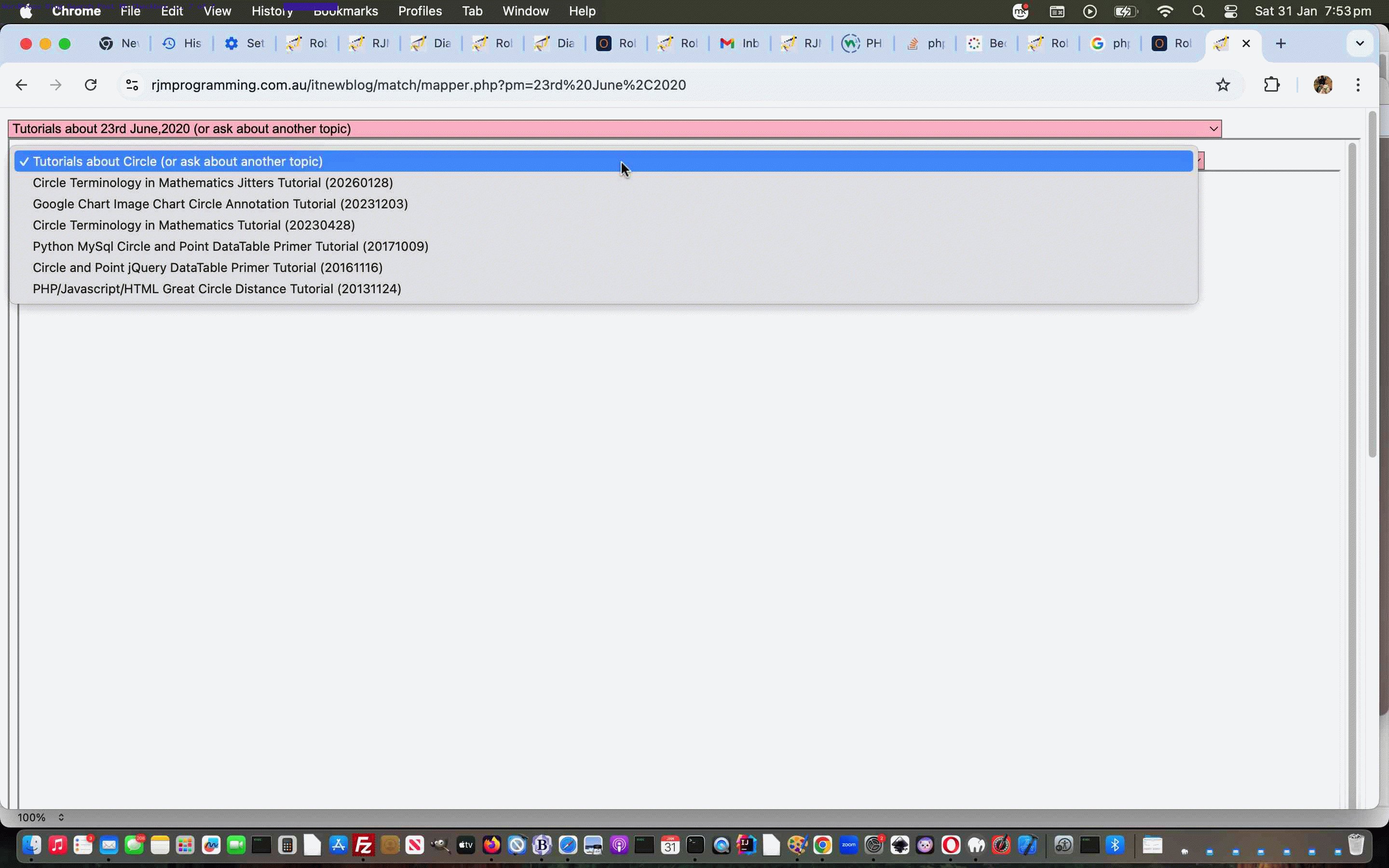
Supposing you were to enter the “or” logic using …
Circle||Square
… then, as of today, a dropdown like would be presented to you.
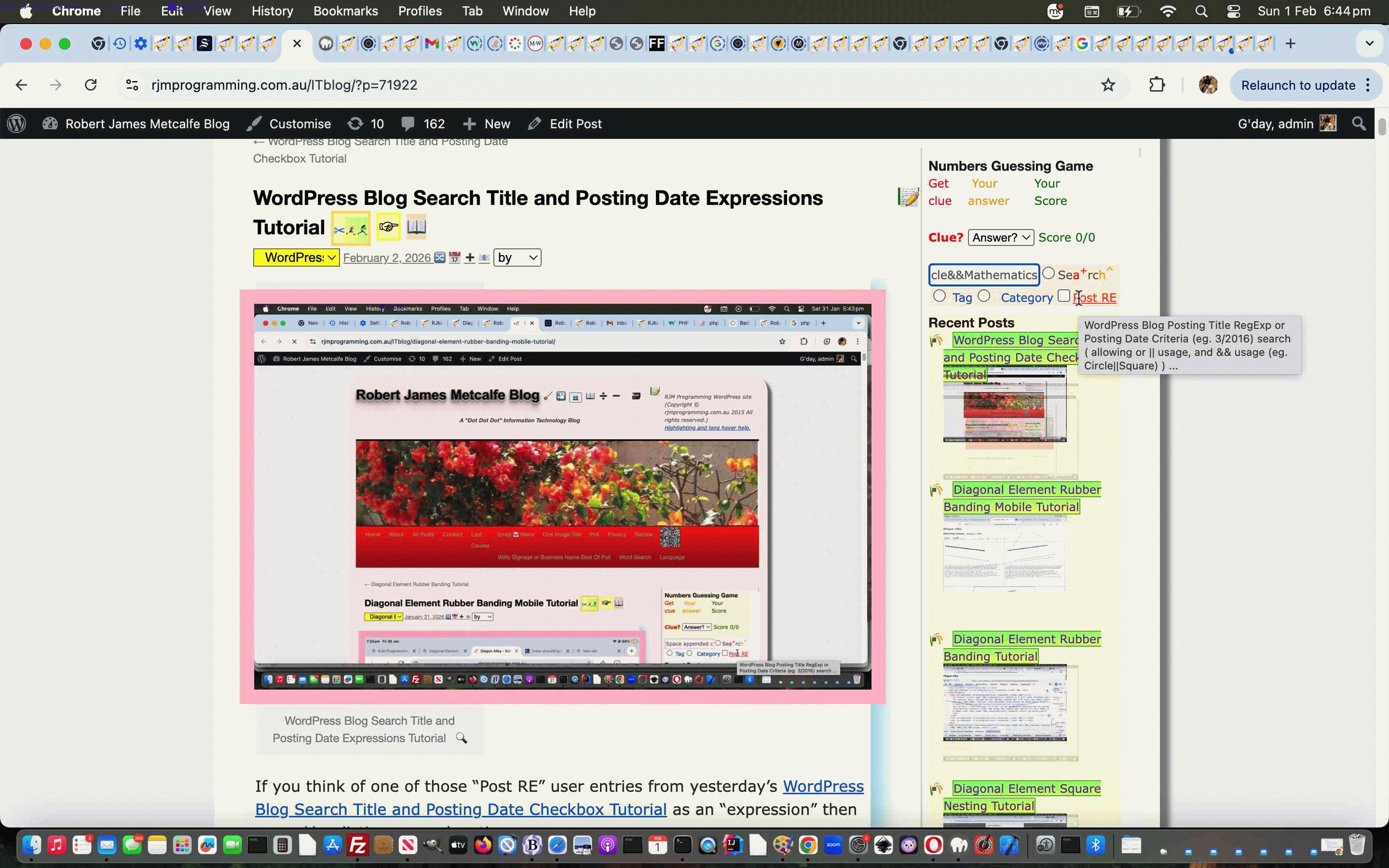
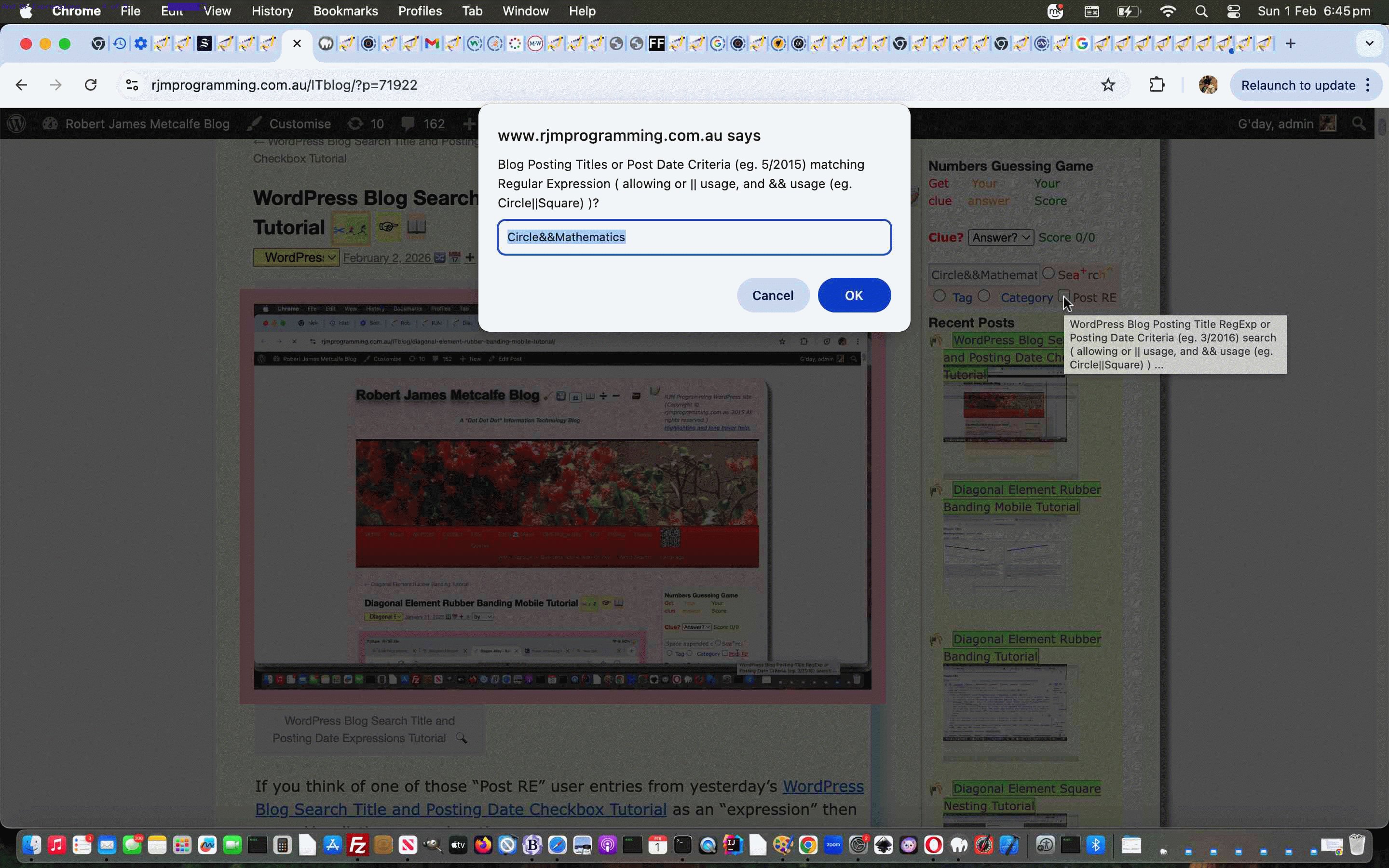
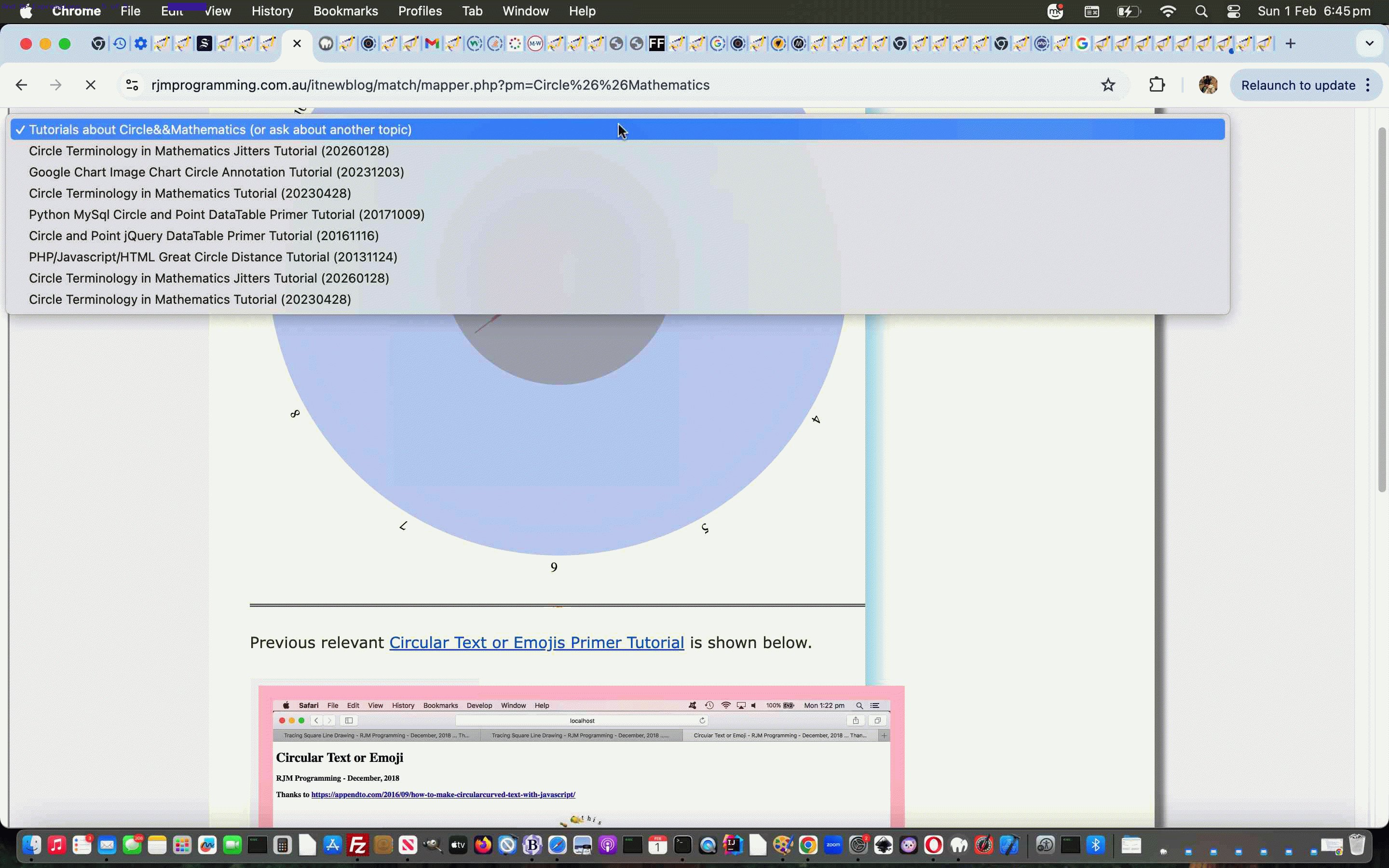
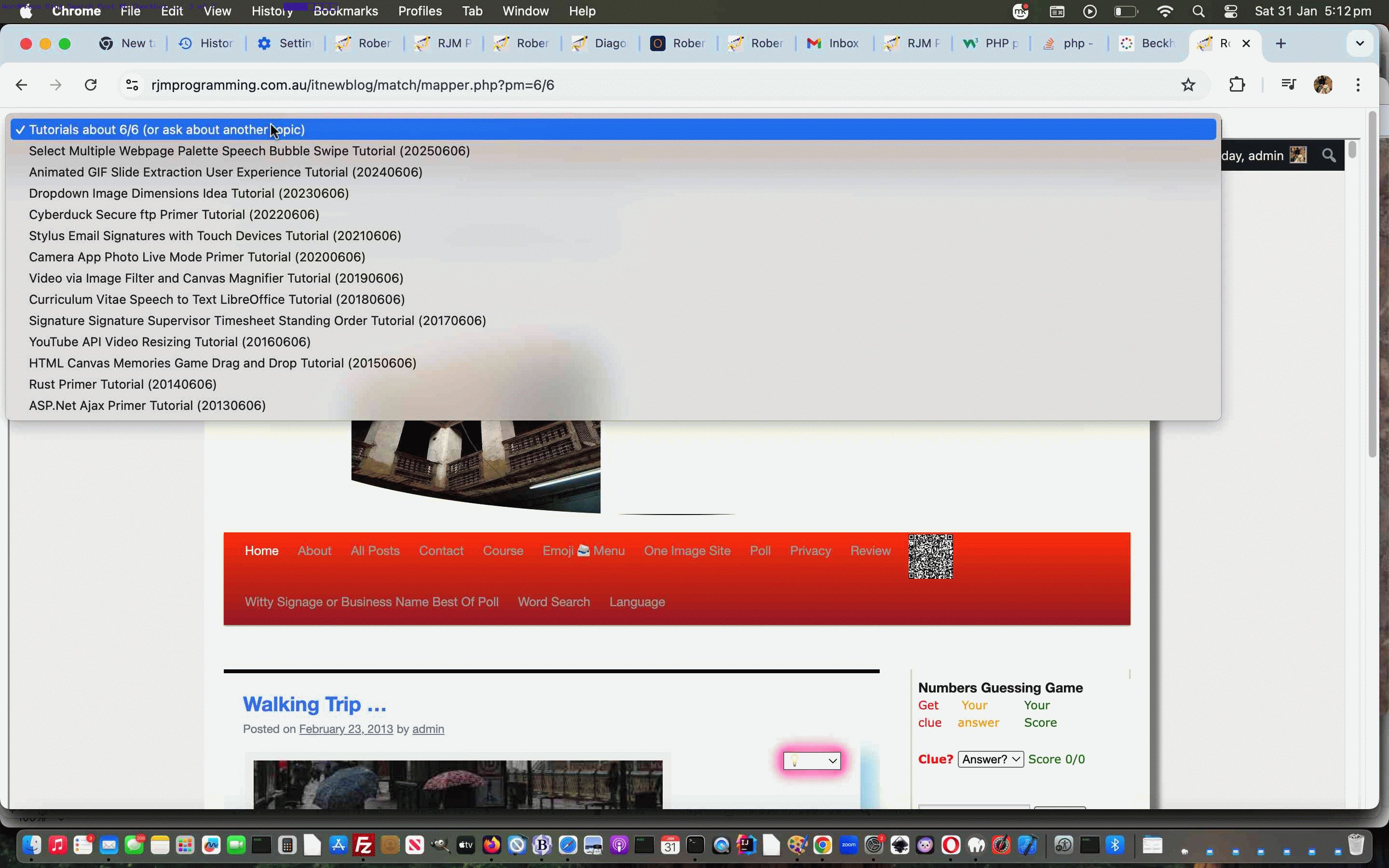
Supposing you were to enter the “and” logic using …
Circle&&Mathematics
… then, as of today, a dropdown like would be presented to you.
It’s still PHP that mainly changes for this via the changed mapper.php Posting Search “Post RE” filterer web application, with rearranged …
<?php
function ourexplode($needle, $haystack) {
$backsome=-3;
$bckbit='';
$forbit='';
$isordinal=false;
$intrm=explode($needle, $haystack)[0];
if ($intrm != $haystack) {
if (strlen($intrm) >= 4) {
if (strtolower(substr($intrm,($backsome - 1),4)) == ' of ') {
if (strtolower(substr($intrm,($backsome - 2),5)) >= '0 of ' && strtolower(substr($intrm,($backsome - 2),5)) <= '9 of ') {
$isordinal=true;
$bckbit=' ';
} else {
$forbit=substr($intrm,$backsome,3);
$backsome-=3;
}
}
if (substr($intrm,($backsome - 1),1) >= '0' && substr($intrm,($backsome - 1),1) <= '9') {
if (substr($intrm,-1,1) == ' ') {
switch (strtolower(substr($intrm,$backsome,2))) {
case 'st':
case 'nd':
case 'rd':
case 'th':
$isordinal=true;
break;
default:
break;
}
}
}
}
}
if ($isordinal) {
//return str_replace($bckbit . substr($intrm,$backsome,3) . $forbit, ' ', str_replace($bckbit . substr($intrm,$backsome,3) . $forbit . $needle . ',', substr($intrm,$backsome,3) . $needle . ' ', str_replace($bckbit . substr($intrm,$backsome,3) . $forbit . $needle . ', ', substr($intrm,$backsome,3) . $needle . ' ', $haystack)));
return str_replace($bckbit . substr($intrm,$backsome,3) . $forbit, ' ', str_replace($bckbit . substr($intrm,$backsome,3) . $forbit . $needle . ',', ' ' . $needle . ' ', str_replace($bckbit . substr($intrm,$backsome,3) . $forbit . $needle . ', ', ' ' . $needle . ' ', $haystack)));
}
return $haystack;
}
function someof($sbits, $viapm) {
global $onclick;
$origviapm=$viapm;
$orthere=false;
$andthere=false;
$ors=[];
$ands=[];
$orands=[];
$previa='';
$obits="";
$befvia='';
$obits=str_replace('></option>','></OPTION>',$sbits);
$zobits=explode("</option>",$obits);
if (sizeof($zobits) > 1) {
$obits=str_replace("Tutorials (show blog, toggle sort order) ...","Tutorials about " . $viapm . " (or ask about another topic)",$zobits[0]) . "</option>";
$andors=explode('&&',str_replace('||', '&&', $viapm));
for ($ii=0; $ii<sizeof($andors); $ii++) {
$previa='';
if ($ii > 0) {
if (strpos($origviapm, '&&' . $andors[$ii]) !== false) {
array_push($ands, $orands[-1 + $ii]);
$andthere=true;
} else if (strpos($origviapm, '||' . $andors[$ii]) !== false) {
array_push($ors, $orands[-1 + $ii]);
$orthere=true;
}
}
if (sizeof($andors) > 1) {
$viapm=trim($andors[$ii]);
} else {
$viapm=$andors[$ii];
}
if ($viapm != "") {
if (strpos(strtolower(' ' . $viapm . ' '), 'january') !== false) {
$viapm=str_replace('January','01', str_replace('january','01', str_replace('JANUARY','01', $viapm)));
$viapm=ourexplode('01', $viapm);
if (substr($viapm,0,2) == '01') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'jan ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jan/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jan-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jan,') !== false) {
$viapm=str_replace('Jan','01', str_replace('jan','01', str_replace('JAN','01', $viapm)));
$viapm=ourexplode('01', $viapm);
if (substr($viapm,0,2) == '01') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'february') !== false) {
$viapm=str_replace('February','02', str_replace('february','02', str_replace('FEBRUARY','02', $viapm)));
$viapm=ourexplode('02', $viapm);
if (substr($viapm,0,2) == '02') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'feb ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'feb/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'feb-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'feb,') !== false) {
$viapm=str_replace('Feb','02', str_replace('feb','02', str_replace('FEB','02', $viapm)));
$viapm=ourexplode('02', $viapm);
if (substr($viapm,0,2) == '02') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'march') !== false) {
$viapm=str_replace('March','03', str_replace('march','03', str_replace('MARCH','03', $viapm)));
$viapm=ourexplode('03', $viapm);
if (substr($viapm,0,2) == '03') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' mar ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'mar/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'mar-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'mar,') !== false) {
$viapm=str_replace('Mar','03', str_replace('mar','03', str_replace('MAR','03', $viapm)));
$viapm=ourexplode('03', $viapm);
if (substr($viapm,0,2) == '03') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'april') !== false) {
$viapm=str_replace('April','04', str_replace('april','04', str_replace('APRIL','04', $viapm)));
$viapm=ourexplode('04', $viapm);
if (substr($viapm,0,2) == '04') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' apr ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'apr/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'apr-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'apr,') !== false) {
$viapm=str_replace('Apr','04', str_replace('apr','04', str_replace('APR','04', $viapm)));
$viapm=ourexplode('04', $viapm);
if (substr($viapm,0,2) == '04') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'may') !== false) {
$viapm=str_replace('May','05', str_replace('may','05', str_replace('MAY','05', $viapm)));
$viapm=ourexplode('05', $viapm);
if (substr($viapm,0,2) == '05') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' may ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'may/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'may-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'may,') !== false) {
$viapm=str_replace('May','05', str_replace('may','05', str_replace('MAY','05', $viapm)));
$viapm=ourexplode('05', $viapm);
if (substr($viapm,0,2) == '05') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'june') !== false) {
$viapm=str_replace('June','06', str_replace('june','06', str_replace('JUNE','06', $viapm)));
$viapm=ourexplode('06', $viapm);
if (substr($viapm,0,2) == '06') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' jun ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jun/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jun-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jun,') !== false) {
$viapm=str_replace('Jun','06', str_replace('jun','06', str_replace('JUN','06', $viapm)));
$viapm=ourexplode('06', $viapm);
if (substr($viapm,0,2) == '06') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'july') !== false) {
$viapm=str_replace('July','07', str_replace('july','07', str_replace('JULY','07', $viapm)));
$viapm=ourexplode('07', $viapm);
if (substr($viapm,0,2) == '07') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' jul ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jul/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jul-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jul,') !== false) {
$viapm=str_replace('Jul','07', str_replace('jul','07', str_replace('JUL','07', $viapm)));
$viapm=ourexplode('07', $viapm);
if (substr($viapm,0,2) == '07') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'august') !== false) {
$viapm=str_replace('August','08', str_replace('august','08', str_replace('AUGUST','08', $viapm)));
$viapm=ourexplode('08', $viapm);
if (substr($viapm,0,2) == '08') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' aug ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'aug/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'aug-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'aug,') !== false) {
$viapm=str_replace('Aug','08', str_replace('aug','08', str_replace('AUG','08', $viapm)));
$viapm=ourexplode('08', $viapm);
if (substr($viapm,0,2) == '08') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'september') !== false) {
$viapm=str_replace('September','09', str_replace('september','09', str_replace('SEPTEMBER','09', $viapm)));
$viapm=ourexplode('09', $viapm);
if (substr($viapm,0,2) == '09') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' sep ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'sep/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'sep-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'sep,') !== false) {
$viapm=str_replace('Sep','09', str_replace('sep','09', str_replace('SEP','09', $viapm)));
$viapm=ourexplode('09', $viapm);
if (substr($viapm,0,2) == '09') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'october') !== false) {
$viapm=str_replace('October','10', str_replace('october','10', str_replace('OCTOBER','10', $viapm)));
$viapm=ourexplode('10', $viapm);
if (substr($viapm,0,2) == '10') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' oct ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'oct/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'oct-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'oct,') !== false) {
$viapm=str_replace('Oct','10', str_replace('oct','10', str_replace('OCT','10', $viapm)));
$viapm=ourexplode('10', $viapm);
if (substr($viapm,0,2) == '10') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'november') !== false) {
$viapm=str_replace('November','11', str_replace('november','11', str_replace('NOVEMBER','11', $viapm)));
$viapm=ourexplode('11', $viapm);
if (substr($viapm,0,2) == '11') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' nov ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'nov/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'nov-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'nov,') !== false) {
$viapm=str_replace('Nov','11', str_replace('nov','11', str_replace('NOV','11', $viapm)));
$viapm=ourexplode('11', $viapm);
if (substr($viapm,0,2) == '11') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'december') !== false) {
$viapm=str_replace('December','12', str_replace('december','12', str_replace('DECEMBER','12', $viapm)));
$viapm=ourexplode('12', $viapm);
if (substr($viapm,0,2) == '12') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' dec ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'dec/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'dec-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'dec,') !== false) {
$viapm=str_replace('Dec','12', str_replace('dec','12', str_replace('DEC','12', $viapm)));
$viapm=ourexplode('12', $viapm);
if (substr($viapm,0,2) == '12') { $previa="([0-9]{4})"; }
}
if (preg_match('/([0-9]{4})/i', $viapm)) {
if (!preg_match('/\(([0-9]{4})/i', $viapm)) {
if (preg_match('/^([0-9]{4})/i', $viapm)) {
$previa="\\(";
}
}
if (preg_match('/([0-9]{1})\/([0-9]{2})\/([0-9]{4})/i', $viapm) || preg_match('/([0-9]{1})\/([0-9]{1})\/([0-9]{4})/i', $viapm)) {
$dnums=explode('/', $viapm);
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[2]=explode(' ', $dnums[2])[0];
$dnums[2]=explode(',', $dnums[2])[0];
if (substr(('0' . $dnums[1]),-2,2) > '12') {
$viapm=str_replace($dnums[0] . '/' . $dnums[1] . '/' . substr($dnums[2],0,4), substr($dnums[2],0,4) . substr(('0' . $dnums[0]),-2,2) . substr(('0' . $dnums[1]),-2,2), $viapm);
} else {
$viapm=str_replace($dnums[0] . '/' . $dnums[1] . '/' . substr($dnums[2],0,4), substr($dnums[2],0,4) . substr(('0' . $dnums[1]),-2,2) . substr(('0' . $dnums[0]),-2,2), $viapm);
}
} else if (preg_match('/([0-9]{1})\-([0-9]{2})\-([0-9]{4})/i', $viapm) || preg_match('/([0-9]{1})\-([0-9]{1})\-([0-9]{4})/i', $viapm)) {
$dnums=explode('-', $viapm);
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[2]=explode(' ', $dnums[2])[0];
$dnums[2]=explode(',', $dnums[2])[0];
if (substr(('0' . $dnums[1]),-2,2) > '12') {
$viapm=str_replace($dnums[0] . '-' . $dnums[1] . '-' . substr($dnums[2],0,4), substr($dnums[2],0,4) . substr(('0' . $dnums[0]),-2,2) . substr(('0' . $dnums[1]),-2,2), $viapm);
} else {
$viapm=str_replace($dnums[0] . '-' . $dnums[1] . '-' . substr($dnums[2],0,4), substr($dnums[2],0,4) . substr(('0' . $dnums[1]),-2,2) . substr(('0' . $dnums[0]),-2,2), $viapm);
}
} else if (preg_match('/([0-9]{1})\ ([0-9]{2})\ ([0-9]{4})/i', $viapm) || preg_match('/([0-9]{1})\ ([0-9]{1})\ ([0-9]{4})/i', $viapm)) {
$thiszero=-1;
for ($ik=0; $ik<strlen($viapm); $ik++) {
if ($thiszero < 0) {
if (substr(substr($viapm, $ik),0,1) >= '0' && substr(substr($viapm, $ik),0,1) <= '9') {
$thiszero=$ik;
}
}
}
$dnums=explode(' ', substr($viapm, max($thiszero,0)));
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[2]=explode(' ', $dnums[2])[0];
$dnums[2]=explode(',', $dnums[2])[0];
if (substr(('0' . $dnums[1]),-2,2) > '12') {
$viapm=str_replace($dnums[0] . ' ' . $dnums[1] . ' ' . substr($dnums[2],0,4), substr($dnums[2],0,4) . substr(('0' . $dnums[0]),-2,2) . substr(('0' . $dnums[1]),-2,2), $viapm);
} else {
$viapm=str_replace($dnums[0] . ' ' . $dnums[1] . ' ' . substr($dnums[2],0,4), substr($dnums[2],0,4) . substr(('0' . $dnums[1]),-2,2) . substr(('0' . $dnums[0]),-2,2), $viapm);
}
} else if (preg_match('/([0-9]{2})\/([0-9]{4})/i', $viapm) || preg_match('/([0-9]{1})\/([0-9]{4})/i', $viapm)) {
$dnums=explode('/', $viapm);
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[1]=explode(' ', $dnums[1])[0];
$dnums[1]=explode(',', $dnums[1])[0];
$viapm=str_replace($dnums[0] . '/' . substr($dnums[1],0,4), substr($dnums[1],0,4) . substr(('0' . $dnums[0]),-2,2), $viapm);
} else if (preg_match('/([0-9]{2})\-([0-9]{4})/i', $viapm) || preg_match('/([0-9]{1})\-([0-9]{4})/i', $viapm)) {
$dnums=explode('-', $viapm);
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[1]=explode(' ', $dnums[1])[0];
$dnums[1]=explode(',', $dnums[1])[0];
$viapm=str_replace($dnums[0] . '-' . substr($dnums[1],0,4), substr($dnums[1],0,4) . substr(('0' . $dnums[0]),-2,2), $viapm);
} else if (preg_match('/([0-9]{2})\ ([0-9]{4})/i', $viapm) || preg_match('/([0-9]{1})\ ([0-9]{4})/i', $viapm)) {
$thiszero=-1;
for ($ik=0; $ik<strlen($viapm); $ik++) {
if ($thiszero < 0) {
if (substr(substr($viapm, $ik),0,1) >= '0' && substr(substr($viapm, $ik),0,1) <= '9') {
$thiszero=$ik;
}
}
}
$dnums=explode(' ', substr($viapm, max($thiszero,0)));
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[1]=explode(' ', $dnums[1])[0];
$dnums[1]=explode(',', $dnums[1])[0];
$viapm=str_replace($dnums[0] . ' ' . substr($dnums[1],0,4), substr($dnums[1],0,4) . substr(('0' . $dnums[0]),-2,2), $viapm);
}
} else if (preg_match('/([0-9]{1})\/([0-9]{1})/i', $viapm)) {
$dnums=explode('/', $viapm);
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[1]=explode(' ', $dnums[1])[0];
$dnums[1]=explode(',', $dnums[1])[0];
if (substr(('0' . $dnums[0]),-2,2) > '12') {
$viapm=str_replace($dnums[0] . '/' . $dnums[1], '([0-9]{4})' . substr(('0' . $dnums[1]),-2,2) . substr(('0' . $dnums[0]),-2,2), $viapm);
} else {
$viapm=str_replace($dnums[0] . '/' . $dnums[1], '([0-9]{4})' . substr(('0' . $dnums[0]),-2,2) . substr(('0' . $dnums[1]),-2,2), $viapm);
}
} else if (preg_match('/([0-9]{1})\-([0-9]{1})/i', $viapm)) {
$dnums=explode('-', $viapm);
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[1]=explode(' ', $dnums[1])[0];
$dnums[1]=explode(',', $dnums[1])[0];
if (substr(('0' . $dnums[0]),-2,2) > '12') {
$viapm=str_replace($dnums[0] . '-' . $dnums[1], '([0-9]{4})' . substr(('0' . $dnums[1]),-2,2) . substr(('0' . $dnums[0]),-2,2), $viapm);
} else {
$viapm=str_replace($dnums[0] . '-' . $dnums[1], '([0-9]{4})' . substr(('0' . $dnums[0]),-2,2) . substr(('0' . $dnums[1]),-2,2), $viapm);
}
} else if (preg_match('/([0-9]{1})\ ([0-9]{1})/i', $viapm)) {
$thiszero=-1;
for ($ik=0; $ik<strlen($viapm); $ik++) {
if ($thiszero < 0) {
if (substr(substr($viapm, $ik),0,1) >= '0' && substr(substr($viapm, $ik),0,1) <= '9') {
$thiszero=$ik;
}
}
}
$dnums=explode(' ', substr($viapm, max($thiszero,0)));
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[1]=explode(' ', $dnums[1])[0];
$dnums[1]=explode(',', $dnums[1])[0];
if (substr(('0' . $dnums[0]),-2,2) > '12') {
$viapm=str_replace($dnums[0] . ' ' . $dnums[1], '([0-9]{4})' . substr(('0' . $dnums[1]),-2,2) . substr(('0' . $dnums[0]),-2,2), $viapm);
} else {
$viapm=str_replace($dnums[0] . ' ' . $dnums[1], '([0-9]{4})' . substr(('0' . $dnums[0]),-2,2) . substr(('0' . $dnums[1]),-2,2), $viapm);
}
}
array_push($orands, $previa . $viapm);
}
for ($j=1; $j<sizeof($zobits); $j++) {
$title=explode(">",$zobits[$j])[-1 + sizeof(explode(">",$zobits[$j]))];
//if (eregi($viapm, $title)) {
$worryaboutlast=true;
$worryless=false;
if ($andthere) {
for ($ijk=0; $ijk<sizeof($ands); $ijk++) {
if (!preg_match('/' . $ands[$ijk] . '/i', $title)) {
$worryaboutlast=false;
}
}
}
if ($orthere) {
for ($ijk=0; $ijk<sizeof($ors); $ijk++) {
if (preg_match('/' . $ors[$ijk] . '/i', $title)) {
$worryless=true;
}
}
}
if (($worryless || preg_match('/' . $previa . $viapm . '/i', $title)) && $worryaboutlast) {
$onclick=" onchange=";
$obits.=str_replace('65.254.93.32','www.rjmprogramming.com.au',str_replace('65.254.95.247','www.rjmprogramming.com.au',"\n<option " . str_replace("_blank","myi",str_replace("windowopen","window.open",explode("<option ", $zobits[$j])[-1 + sizeof(explode("<option ", $zobits[$j]))]))) . "</option>");
}
}
}
}
return $obits;
}
?>
Previous relevant WordPress Blog Search Title and Posting Date Checkbox Tutorial is shown below.
We’re back at this WordPress Blog’s Search textbox inhouse checkbox tailoring functionality today. All the user will initially see is that one checkbox that used to be labelled “Title RE” is now labelled “Post RE” because …
- as well as the blog posting Title (optional Regular Expression means of filtering) … as of today, also, we now offer …
- new functionality for blog posting Date of Publication filtering … examples of use being …
- 3/2015
- 23rd October,2016
- 23/10/2016
- 10/23/2016 … but this one only works because 23 is greater than 12 … we’d prefer dd/mm/yyyy user entries really
- 20161023
It’s PHP that mainly changes for this via the changed mapper.php Posting Search “Post RE” filterer web application, with new …
<?php
function ourexplode($needle, $haystack) {
$isordinal=false;
$intrm=explode($needle, $haystack)[0];
if ($intrm != $haystack) {
if (strlen($intrm) >= 4) {
if (substr($intrm,-4,1) >= '0' && substr($intrm,-4,1) <= '9') {
if (substr($intrm,-1,1) == ' ') {
switch (strtolower(substr($intrm,-3,2))) {
case 'st':
case 'nd':
case 'rd':
case 'th':
$isordinal=true;
break;
default:
break;
}
}
}
}
}
if ($isordinal) {
return str_replace(substr($intrm,-3,3), ' ', str_replace(substr($intrm,-3,3) . $needle . ',', substr($intrm,-3,3) . $needle . ' ', $haystack));
}
return $haystack;
}
function someof($sbits, $viapm) {
global $onclick;
$previa='';
$obits="";
$befvia='';
$obits=str_replace('></option>','></OPTION>',$sbits);
$zobits=explode("</option>",$obits);
if (sizeof($zobits) > 1) {
$obits=str_replace("Tutorials (show blog, toggle sort order) ...","Tutorials about " . $viapm . " (or ask about another topic)",$zobits[0]) . "</option>";
if ($viapm != "") {
if (strpos(strtolower(' ' . $viapm . ' '), 'january') !== false) {
$viapm=str_replace('January','01', str_replace('january','01', str_replace('JANUARY','01', $viapm)));
$viapm=ourexplode('01', $viapm);
if (substr($viapm,0,2) == '01') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'jan ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jan/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jan-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jan,') !== false) {
$viapm=str_replace('Jan','01', str_replace('jan','01', str_replace('JAN','01', $viapm)));
$viapm=ourexplode('01', $viapm);
if (substr($viapm,0,2) == '01') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'february') !== false) {
$viapm=str_replace('February','02', str_replace('february','02', str_replace('FEBRUARY','02', $viapm)));
$viapm=ourexplode('02', $viapm);
if (substr($viapm,0,2) == '02') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'feb ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'feb/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'feb-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'feb,') !== false) {
$viapm=str_replace('Feb','02', str_replace('feb','02', str_replace('FEB','02', $viapm)));
$viapm=ourexplode('02', $viapm);
if (substr($viapm,0,2) == '02') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'march') !== false) {
$viapm=str_replace('March','03', str_replace('march','03', str_replace('MARCH','03', $viapm)));
$viapm=ourexplode('03', $viapm);
if (substr($viapm,0,2) == '03') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' mar ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'mar/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'mar-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'mar,') !== false) {
$viapm=str_replace('Mar','03', str_replace('mar','03', str_replace('MAR','03', $viapm)));
$viapm=ourexplode('03', $viapm);
if (substr($viapm,0,2) == '03') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'april') !== false) {
$viapm=str_replace('April','04', str_replace('april','04', str_replace('APRIL','04', $viapm)));
$viapm=ourexplode('04', $viapm);
if (substr($viapm,0,2) == '04') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' apr ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'apr/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'apr-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'apr,') !== false) {
$viapm=str_replace('Apr','04', str_replace('apr','04', str_replace('APR','04', $viapm)));
$viapm=ourexplode('04', $viapm);
if (substr($viapm,0,2) == '04') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'may') !== false) {
$viapm=str_replace('May','05', str_replace('may','05', str_replace('MAY','05', $viapm)));
$viapm=ourexplode('05', $viapm);
if (substr($viapm,0,2) == '05') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' may ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'may/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'may-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'may,') !== false) {
$viapm=str_replace('May','05', str_replace('may','05', str_replace('MAY','05', $viapm)));
$viapm=ourexplode('05', $viapm);
if (substr($viapm,0,2) == '05') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'june') !== false) {
$viapm=str_replace('June','06', str_replace('june','06', str_replace('JUNE','06', $viapm)));
$viapm=ourexplode('06', $viapm);
if (substr($viapm,0,2) == '06') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' jun ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jun/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jun-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jun,') !== false) {
$viapm=str_replace('Jun','06', str_replace('jun','06', str_replace('JUN','06', $viapm)));
$viapm=ourexplode('06', $viapm);
if (substr($viapm,0,2) == '06') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'july') !== false) {
$viapm=str_replace('July','07', str_replace('july','07', str_replace('JULY','07', $viapm)));
$viapm=ourexplode('07', $viapm);
if (substr($viapm,0,2) == '07') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' jul ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jul/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jul-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'jul,') !== false) {
$viapm=str_replace('Jul','07', str_replace('jul','07', str_replace('JUL','07', $viapm)));
$viapm=ourexplode('07', $viapm);
if (substr($viapm,0,2) == '07') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'august') !== false) {
$viapm=str_replace('August','08', str_replace('august','08', str_replace('AUGUST','08', $viapm)));
$viapm=ourexplode('08', $viapm);
if (substr($viapm,0,2) == '08') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' aug ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'aug/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'aug-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'aug,') !== false) {
$viapm=str_replace('Aug','08', str_replace('aug','08', str_replace('AUG','08', $viapm)));
$viapm=ourexplode('08', $viapm);
if (substr($viapm,0,2) == '08') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'september') !== false) {
$viapm=str_replace('September','09', str_replace('september','09', str_replace('SEPTEMBER','09', $viapm)));
$viapm=ourexplode('09', $viapm);
if (substr($viapm,0,2) == '09') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' sep ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'sep/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'sep-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'sep,') !== false) {
$viapm=str_replace('Sep','09', str_replace('sep','09', str_replace('SEP','09', $viapm)));
$viapm=ourexplode('09', $viapm);
if (substr($viapm,0,2) == '09') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'october') !== false) {
$viapm=str_replace('October','10', str_replace('october','10', str_replace('OCTOBER','10', $viapm)));
$viapm=ourexplode('10', $viapm);
if (substr($viapm,0,2) == '10') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' oct ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'oct/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'oct-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'oct,') !== false) {
$viapm=str_replace('Oct','10', str_replace('oct','10', str_replace('OCT','10', $viapm)));
$viapm=ourexplode('10', $viapm);
if (substr($viapm,0,2) == '10') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'november') !== false) {
$viapm=str_replace('November','11', str_replace('november','11', str_replace('NOVEMBER','11', $viapm)));
$viapm=ourexplode('11', $viapm);
if (substr($viapm,0,2) == '11') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' nov ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'nov/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'nov-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'nov,') !== false) {
$viapm=str_replace('Nov','11', str_replace('nov','11', str_replace('NOV','11', $viapm)));
$viapm=ourexplode('11', $viapm);
if (substr($viapm,0,2) == '11') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), 'december') !== false) {
$viapm=str_replace('December','12', str_replace('december','12', str_replace('DECEMBER','12', $viapm)));
$viapm=ourexplode('12', $viapm);
if (substr($viapm,0,2) == '12') { $previa="\\(([0-9]{4})"; }
} else if (strpos(strtolower(' ' . $viapm . ' '), ' dec ') !== false || strpos(strtolower(' ' . $viapm . ' '), 'dec/') !== false || strpos(strtolower(' ' . $viapm . ' '), 'dec-') !== false || strpos(strtolower(' ' . $viapm . ' '), 'dec,') !== false) {
$viapm=str_replace('Dec','12', str_replace('dec','12', str_replace('DEC','12', $viapm)));
$viapm=ourexplode('12', $viapm);
if (substr($viapm,0,2) == '12') { $previa="([0-9]{4})"; }
}
if (preg_match('/([0-9]{4})/i', $viapm)) {
if (!preg_match('/\(([0-9]{4})/i', $viapm)) {
if (preg_match('/^([0-9]{4})/i', $viapm)) {
$previa="\\(";
}
}
if (preg_match('/([0-9]{1})\/([0-9]{2})\/([0-9]{4})/i', $viapm) || preg_match('/([0-9]{1})\/([0-9]{1})\/([0-9]{4})/i', $viapm)) {
$dnums=explode('/', $viapm);
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[2]=explode(' ', $dnums[2])[0];
$dnums[2]=explode(',', $dnums[2])[0];
if (substr(('0' . $dnums[1]),-2,2) > '12') {
$viapm=str_replace($dnums[0] . '/' . $dnums[1] . '/' . substr($dnums[2],0,4), substr($dnums[2],0,4) . substr(('0' . $dnums[0]),-2,2) . substr(('0' . $dnums[1]),-2,2), $viapm);
} else {
$viapm=str_replace($dnums[0] . '/' . $dnums[1] . '/' . substr($dnums[2],0,4), substr($dnums[2],0,4) . substr(('0' . $dnums[1]),-2,2) . substr(('0' . $dnums[0]),-2,2), $viapm);
}
} else if (preg_match('/([0-9]{1})\-([0-9]{2})\-([0-9]{4})/i', $viapm) || preg_match('/([0-9]{1})\-([0-9]{1})\-([0-9]{4})/i', $viapm)) {
$dnums=explode('-', $viapm);
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[2]=explode(' ', $dnums[2])[0];
$dnums[2]=explode(',', $dnums[2])[0];
if (substr(('0' . $dnums[1]),-2,2) > '12') {
$viapm=str_replace($dnums[0] . '-' . $dnums[1] . '-' . substr($dnums[2],0,4), substr($dnums[2],0,4) . substr(('0' . $dnums[0]),-2,2) . substr(('0' . $dnums[1]),-2,2), $viapm);
} else {
$viapm=str_replace($dnums[0] . '-' . $dnums[1] . '-' . substr($dnums[2],0,4), substr($dnums[2],0,4) . substr(('0' . $dnums[1]),-2,2) . substr(('0' . $dnums[0]),-2,2), $viapm);
}
} else if (preg_match('/([0-9]{1})\ ([0-9]{2})\ ([0-9]{4})/i', $viapm) || preg_match('/([0-9]{1})\ ([0-9]{1})\ ([0-9]{4})/i', $viapm)) {
$thiszero=-1;
for ($ik=0; $ik<strlen($viapm); $ik++) {
if ($thiszero < 0) {
if (substr(substr($viapm, $ik),0,1) >= '0' && substr(substr($viapm, $ik),0,1) <= '9') {
$thiszero=$ik;
}
}
}
$dnums=explode(' ', substr($viapm, max($thiszero,0)));
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[2]=explode(' ', $dnums[2])[0];
$dnums[2]=explode(',', $dnums[2])[0];
if (substr(('0' . $dnums[1]),-2,2) > '12') {
$viapm=str_replace($dnums[0] . ' ' . $dnums[1] . ' ' . substr($dnums[2],0,4), substr($dnums[2],0,4) . substr(('0' . $dnums[0]),-2,2) . substr(('0' . $dnums[1]),-2,2), $viapm);
} else {
$viapm=str_replace($dnums[0] . ' ' . $dnums[1] . ' ' . substr($dnums[2],0,4), substr($dnums[2],0,4) . substr(('0' . $dnums[1]),-2,2) . substr(('0' . $dnums[0]),-2,2), $viapm);
}
} else if (preg_match('/([0-9]{2})\/([0-9]{4})/i', $viapm) || preg_match('/([0-9]{1})\/([0-9]{4})/i', $viapm)) {
$dnums=explode('/', $viapm);
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[1]=explode(' ', $dnums[1])[0];
$dnums[1]=explode(',', $dnums[1])[0];
$viapm=str_replace($dnums[0] . '/' . substr($dnums[1],0,4), substr($dnums[1],0,4) . substr(('0' . $dnums[0]),-2,2), $viapm);
} else if (preg_match('/([0-9]{2})\-([0-9]{4})/i', $viapm) || preg_match('/([0-9]{1})\-([0-9]{4})/i', $viapm)) {
$dnums=explode('-', $viapm);
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[1]=explode(' ', $dnums[1])[0];
$dnums[1]=explode(',', $dnums[1])[0];
$viapm=str_replace($dnums[0] . '-' . substr($dnums[1],0,4), substr($dnums[1],0,4) . substr(('0' . $dnums[0]),-2,2), $viapm);
} else if (preg_match('/([0-9]{2})\ ([0-9]{4})/i', $viapm) || preg_match('/([0-9]{1})\ ([0-9]{4})/i', $viapm)) {
$thiszero=-1;
for ($ik=0; $ik<strlen($viapm); $ik++) {
if ($thiszero < 0) {
if (substr(substr($viapm, $ik),0,1) >= '0' && substr(substr($viapm, $ik),0,1) <= '9') {
$thiszero=$ik;
}
}
}
$dnums=explode(' ', substr($viapm, max($thiszero,0)));
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[1]=explode(' ', $dnums[1])[0];
$dnums[1]=explode(',', $dnums[1])[0];
$viapm=str_replace($dnums[0] . ' ' . substr($dnums[1],0,4), substr($dnums[1],0,4) . substr(('0' . $dnums[0]),-2,2), $viapm);
}
} else if (preg_match('/([0-9]{1})\/([0-9]{1})/i', $viapm)) {
$dnums=explode('/', $viapm);
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[1]=explode(' ', $dnums[1])[0];
$dnums[1]=explode(',', $dnums[1])[0];
if (substr(('0' . $dnums[0]),-2,2) > '12') {
$viapm=str_replace($dnums[0] . '/' . $dnums[1], '([0-9]{4})' . substr(('0' . $dnums[1]),-2,2) . substr(('0' . $dnums[0]),-2,2), $viapm);
} else {
$viapm=str_replace($dnums[0] . '/' . $dnums[1], '([0-9]{4})' . substr(('0' . $dnums[0]),-2,2) . substr(('0' . $dnums[1]),-2,2), $viapm);
}
} else if (preg_match('/([0-9]{1})\-([0-9]{1})/i', $viapm)) {
$dnums=explode('-', $viapm);
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[1]=explode(' ', $dnums[1])[0];
$dnums[1]=explode(',', $dnums[1])[0];
if (substr(('0' . $dnums[0]),-2,2) > '12') {
$viapm=str_replace($dnums[0] . '-' . $dnums[1], '([0-9]{4})' . substr(('0' . $dnums[1]),-2,2) . substr(('0' . $dnums[0]),-2,2), $viapm);
} else {
$viapm=str_replace($dnums[0] . '-' . $dnums[1], '([0-9]{4})' . substr(('0' . $dnums[0]),-2,2) . substr(('0' . $dnums[1]),-2,2), $viapm);
}
} else if (preg_match('/([0-9]{1})\ ([0-9]{1})/i', $viapm)) {
$thiszero=-1;
for ($ik=0; $ik<strlen($viapm); $ik++) {
if ($thiszero < 0) {
if (substr(substr($viapm, $ik),0,1) >= '0' && substr(substr($viapm, $ik),0,1) <= '9') {
$thiszero=$ik;
}
}
}
$dnums=explode(' ', substr($viapm, max($thiszero,0)));
$dnums[0]=explode(',', $dnums[0])[-1 + sizeof(explode(',', $dnums[0]))];
$dnums[0]=explode(' ', $dnums[0])[-1 + sizeof(explode(' ', $dnums[0]))];
$dnums[1]=explode(' ', $dnums[1])[0];
$dnums[1]=explode(',', $dnums[1])[0];
if (substr(('0' . $dnums[0]),-2,2) > '12') {
$viapm=str_replace($dnums[0] . ' ' . $dnums[1], '([0-9]{4})' . substr(('0' . $dnums[1]),-2,2) . substr(('0' . $dnums[0]),-2,2), $viapm);
} else {
$viapm=str_replace($dnums[0] . ' ' . $dnums[1], '([0-9]{4})' . substr(('0' . $dnums[0]),-2,2) . substr(('0' . $dnums[1]),-2,2), $viapm);
}
}
for ($j=1; $j<sizeof($zobits); $j++) {
$title=explode(">",$zobits[$j])[-1 + sizeof(explode(">",$zobits[$j]))];
//if (eregi($viapm, $title)) {
if (preg_match('/' . $previa . $viapm . '/i', $title)) {
$onclick=" onchange=";
$obits.=str_replace('65.254.93.32','www.rjmprogramming.com.au',str_replace('65.254.95.247','www.rjmprogramming.com.au',"\n<option " . str_replace("_blank","myi",str_replace("windowopen","window.open",explode("<option ", $zobits[$j])[-1 + sizeof(explode("<option ", $zobits[$j]))]))) . "</option>");
}
}
}
}
return $obits;
}
?>
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.