The recent Nimh Game Revisit Tutorial continued the idea with our Nimh game, whereby a human plays the computer, and we take it you can see that two players within reach of a device playing the game could collaborate as a two player choice. But what about a competitive two player mode of use? Yes, that might be good, but how?
Solutions wise, from coolest to hottest (does not compute?) …
- PHP mail inline HTML form email showing of matches in the body of the email … but …
- lots of current logic is Javascript which does not work with “inline HTML form email”
- images pointing at web server disks could be converted to data-URIs but then email would get too large in content size
- PHP mail HTML content attachment that emailee has to download and click on to make happen
- client “a” href=sms: SMS link containing a &body= argument that is a link to an RJM Programming domain Nimh game (resumption) webpage link
- client “a” href=mailto: email link containing a &body= argument that is a link to an RJM Programming domain Nimh game (resumption) webpage link
We’re opting for options 3 and 4 above, but don’t rule out 2 and 1 into the future.
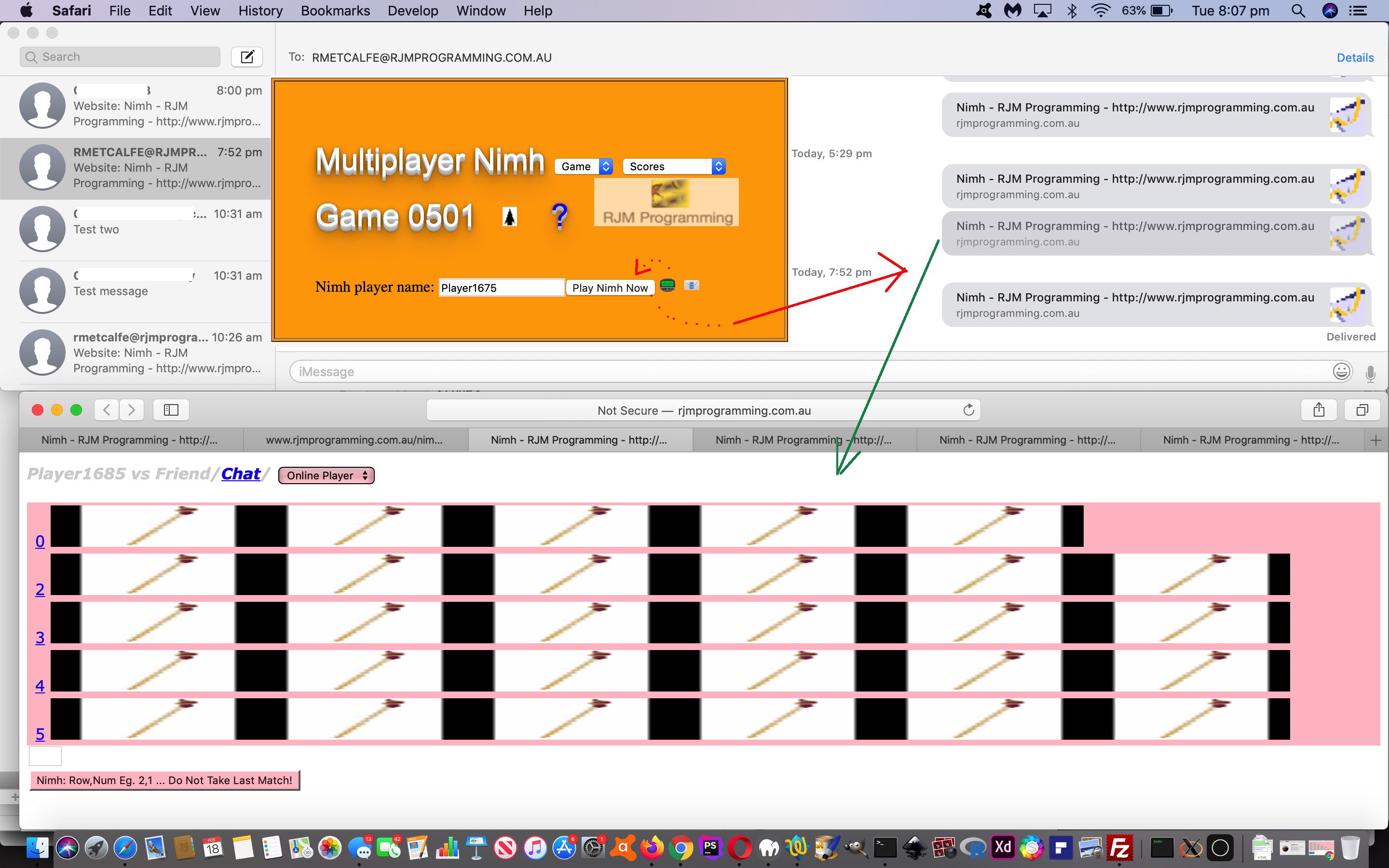
To make this happen a new SMS 📟 emoji button piece of HTML …
<a onclick=asksms(); title=SMS style=cursor:pointer;text-decoration:none;>📟</a>
… with associated Javascript …
function asksms() {
if (document.getElementById('sms')) {
var wassms=document.getElementById('sms').value;
var smsis=prompt('Please enter comma separated SMS To,From', wassms);
if (smsis) {
if (smsis.trim() != '') {
if (smsis.indexOf(',') == -1) {
if (smsis == smsis.toUpperCase()) {
smsis+=',' + smsis.toLowerCase();
} else {
smsis+=',' + smsis.toUpperCase();
}
}
document.getElementById('sms').value=smsis;
}
}
}
}
… and similar thoughts for Email 📧 button. On macOS an SMS address can be an email address, on occasions, and we cater for both possibilities, in this scenario.
Previous relevant Nimh Game Revisit Tutorial is shown below.
We’re revisiting our Nimh (“play the computer and do not get stuck with the last match”) game today, for a few reasons …
- it had slowed down, reading through user files, but every now and then we can maintain that … as well as realizing …
- the effect of …
- the sizing we’d established for the matches … combined with …
- the vertical alignment we’d established for a “whole matches row deletion” “a” link … as well as …
- non-mobile onmouseover (ie. on hover) logic we’d applied to preview what could happen should you follow through with your proposed move
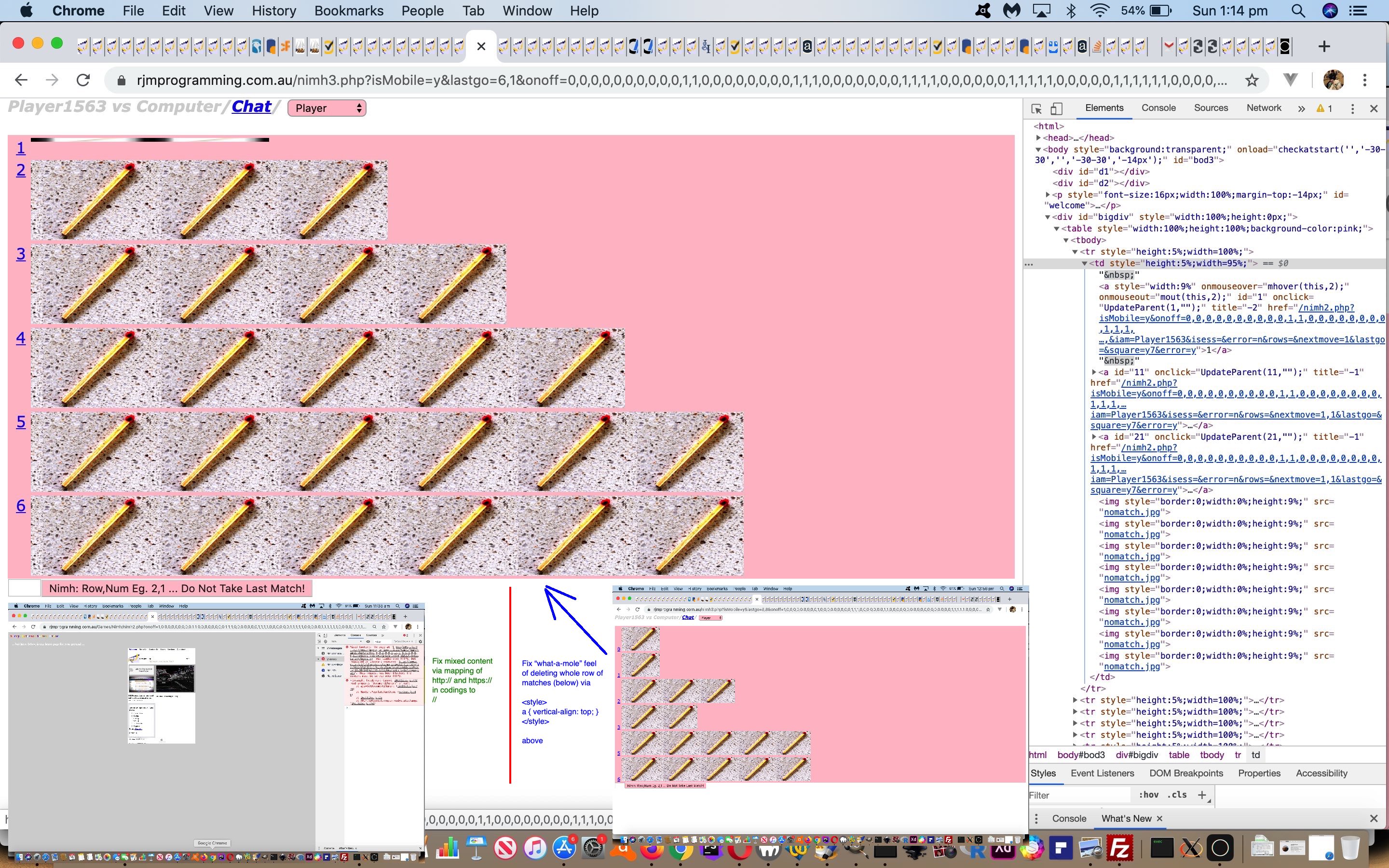
… had (unbeknown to us, sometime back … sorrrrrrrryyyyyyyy) set up the dreaded “whac-a-mole” situation whereby the “a” link would move away from “clickability” when hovering on the way to really wanting to click the “a” link … very frustrating … and the CSS solution panned out to be …
<style>
a { vertical-align:top; }
</style>
- it had many “Mixed Content” situations causing problems, now more “fatal” with the web browsers whereby the coding allows for a mix of “HTTP:” protocol content to mix with “HTTPS:” protocol content, or vice versa … the fix being …
Fix mixed content
via mapping of
HTTP:// and HTTPS://
hardcodings to
//
- had two PHP bugs where in “header(‘Location: /Games/Nimh/index.php’);” we had spurious characters to the right of “:” … sorrrrrrrrrryyyyyyy (for some scenarios)
- fixed the size of matches that in some scenarios was far too big
… that we hope makes the game below more bearable …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.