It’s going to take a while to “bed this in”, the web application of yesterday’s Local Fonts Revisited Recall Tutorial involving local font management, and now thinking about “applying” local fonts digitized by the user.
We want to explore alternative ideas to …
- character by character traversal of an HTML element (with innerHTML … the raw textual wording of which can be gleaned via code like (for HTML element object “divo”)) …
var outsidec=('' + (divo.innerText || divo.contentWindow || divo.contentDocument));
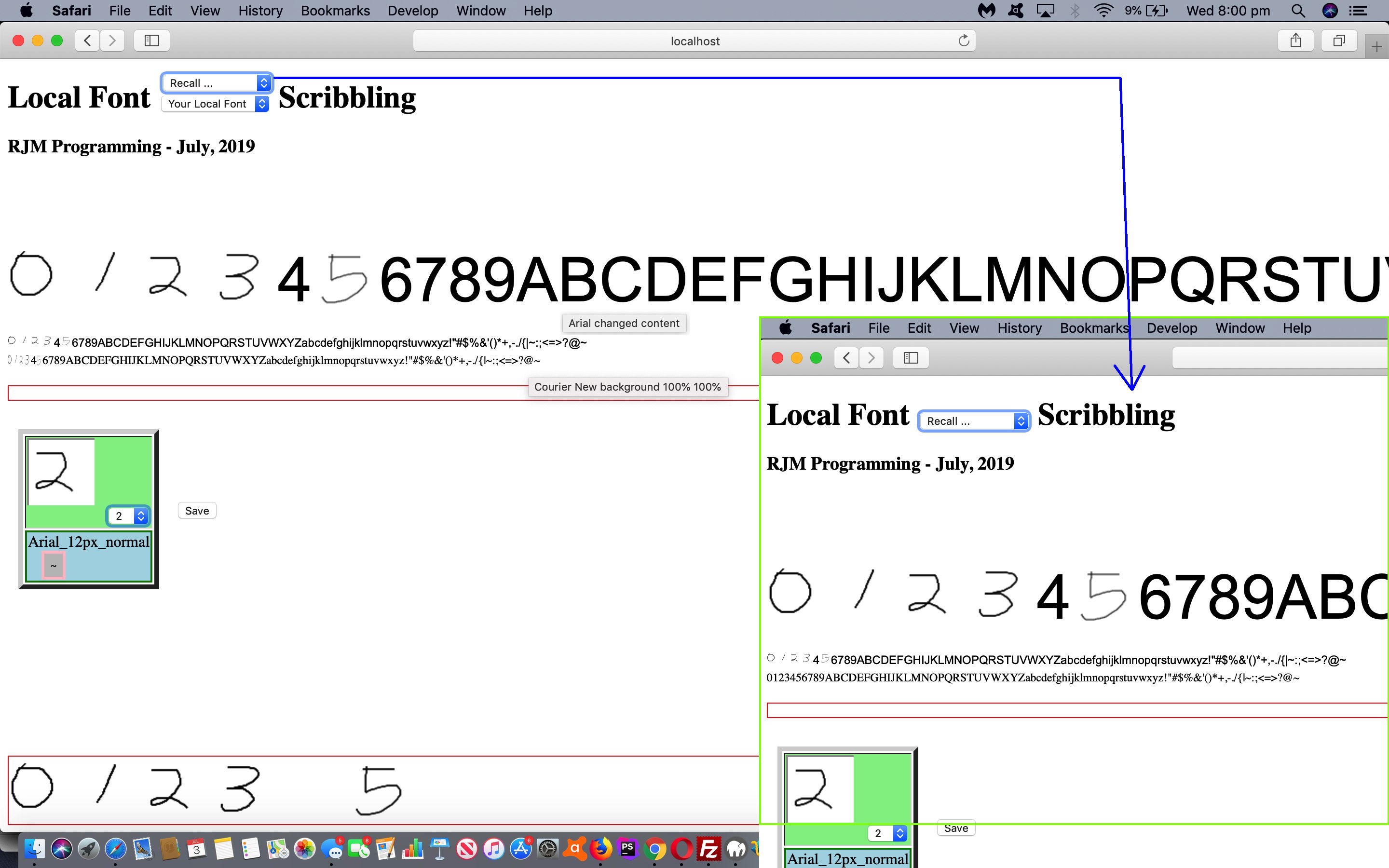
… for chances of “font character image” substitution to the innerHTML content … because it can be slow (though we think we can improve on that slowness, in future code releases) … so today we look to … - idea of applying a “background image strip version of the textual content” brought to the fore (which can mean retract what’s there to the back) only where a user defined font character exists … alas, we discovered (without a lot more effort (we may yet do)) this only suits monospaced fonts such as Courier New (going back to that decision we made that the digitizing canvas should be 70 x 70)
At first we tried that linear gradient thought that a background might “glow above” the foreground (tee hee, but seriously, this technique does suit sometimes, as with Javascript and PHP Base64 Media Tutorial). But then we saw sense and to “retract what’s there to the back” we could set the existant element CSS property color:transparent, opening the door to the plan below.
The plan we have going forward with this approach goes like …
- find text elements with defined innerHTML … that …
- have a defined “ID” … and …
- apart from <br> and > and < and & and if innerHTML is equivalent to (innerText || contentWindow || contentDocument) … we …
- CSS (via Javascript DOM) …
- document.getElementById(‘arial_span’).style.color = ‘transparent’;
- document.getElementById(‘arial_span’).style.backgroundRepeat = ‘no-repeat’;
- document.getElementById(‘arial_span’).style.backgroundSize=’105% 100%’;
- letsomethrough( document.getElementById(‘arial_span’) ).style.backgroundImage = ‘URL(“‘ + document.getElementById(‘ifsrc’).src.replace(‘?ipinto=y’, document.getElementById(‘ipinto’).value) + ‘”)’;
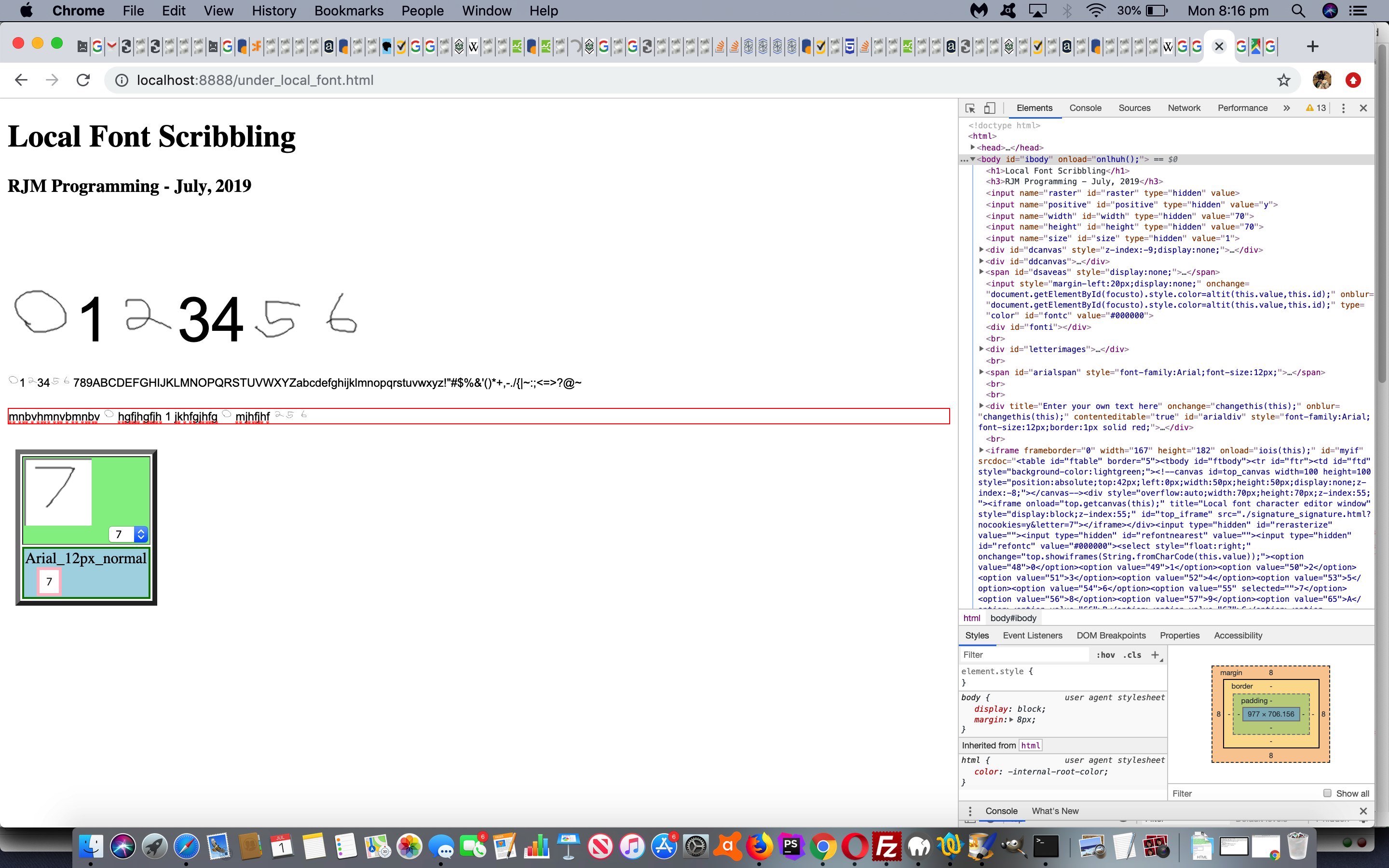
- “spanize” the parent text element as above via that Javascript function letsomethrough by nesting all “lonely” (find in code later below where var outside is true) text characters within a …
- span element (why span? … because it is CSS display:inline) … that if for a letter (as per the “w” of below) digitized by the user …
- will inherit its colour from the parent (ie. be transparent, and allow the background imagery to “shine through”, via <span>w</span>) … whereas if for a letter not digitized by the user …
- we define the colour to be black, overriding transparent, via <span style=”color:black;”>w</span>
As you can see, this is ongoing, and we hope to iron out some of the restrictiveness and get to cross browser issues and “apply” to real world data, such as this blog contents, perhaps.
In the meantime, see this idea play out at the changed under_local_font.html‘s live run link.
Previous relevant Local Fonts Revisited Recall Tutorial is shown below.
Onto yesterday’s Local Fonts Revisited Primer Tutorial Local Fonts web application start, we’ve progressed today with some “recall” work.
In this respect we had to decide a mechanism by which a user could recall their work. Our decision is to …
- be saving user defined font characters into a long “canvas” strip element … and …
- allow a “Save” button be pressed … to …
- convert that “canvas” strip element to data URI and subsequently to a web server image file (via PHP) … that has a filename whereby …
- on web application rerun if such a Local Fonts web server image file is found (via PHP) … this triggers …
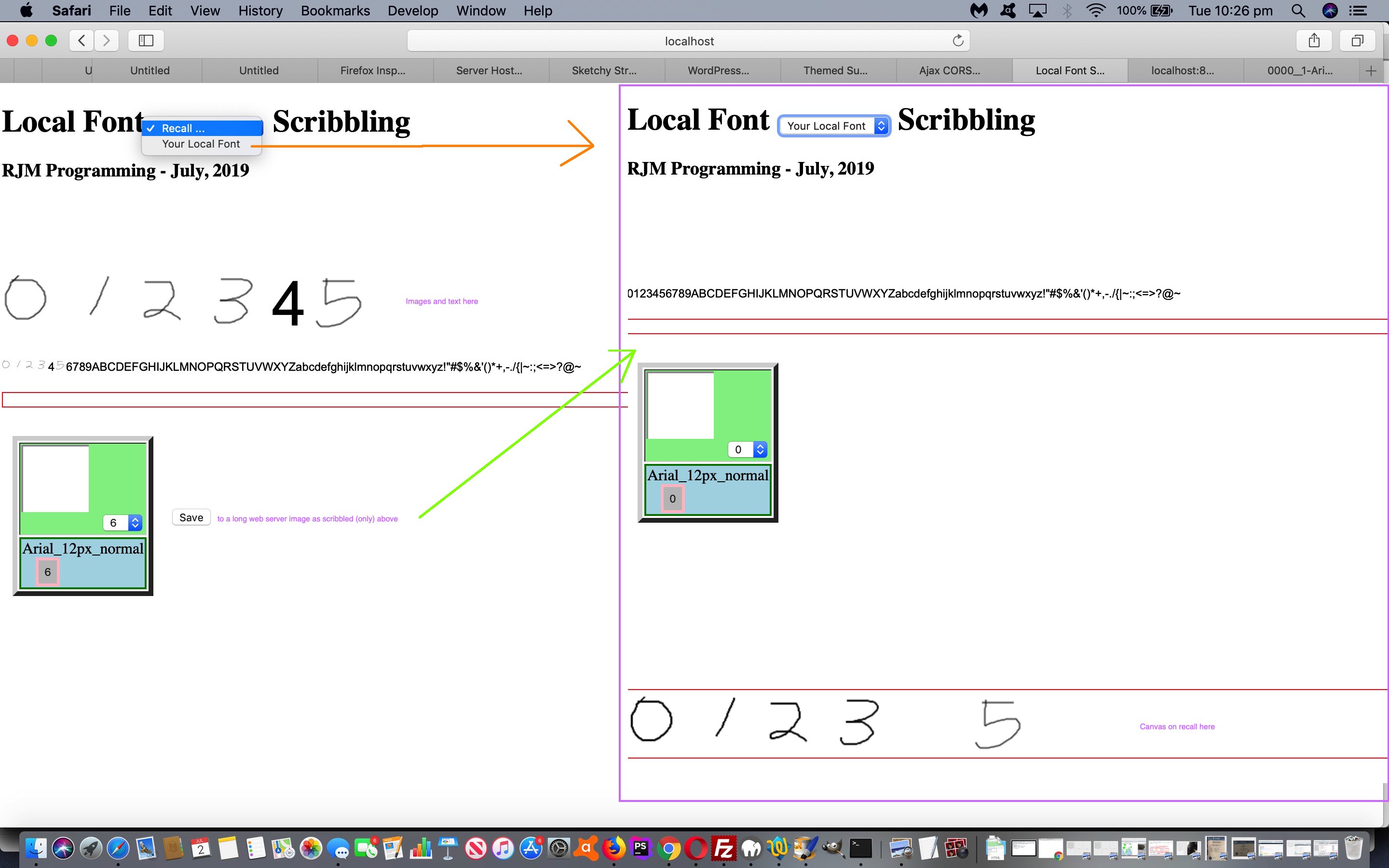
- a select (dropdown) element appears in the h1 heading element allowing the user to “recall” that Local Font work …in which case …
- a long “canvas” strip element appears with these Local Font characters … and tomorrow …
… leaving tomorrow’s work to “meld” that recall data into the natural workflow of that previous work.
It’s best you view the changed under_local_font.html‘s live run link to see what we mean here, getting the [canvasContext].drawImage() functionality to be able to draw multiple images into a single canvas element, the curiosity being that we needed to …
function athy() {
var xid='';
if (lastcid != cid) {
lastcid=cid;
compcanv=document.getElementById('compositeimages');
compcanvc=compcanv.getContext('2d');
var isd=docgetclass('athy', 'img');
for (var jsd=0; jsd<isd.length; jsd++) {
xid=String.fromCharCode(eval('' + isd[jsd].id.replace('image','')));
curx=eval(70 * eval('' + origlist.indexOf(xid)));
compcanvc.drawImage(document.getElementById(isd[jsd].id),0,0,70,70,curx,cury,70,70);
}
}
}
… a form of verbosity we were not expecting but required because the canvas would clear in between Local Font character definitions.
Previous relevant Local Fonts Revisited Primer Tutorial is shown below.
Working off our work on the Textarea Pointing web application of the series of blog postings ending with Textarea Pointing Local Font Canvas Overlay Deletes Tutorial today we’re starting out on a Local Fonts web application journey.
At this early stage we’re missing a bit of accountability and recall but we have worked a way to combine …
- proper web font text characters … with …
- tailored canvas drawn “scribble” Local Font alternatives … within a grandchild child iframe element … the in between child iframe called via the srcdoc content mode of populating
The user can see these characters “infiltrate” text strings there on the webpage, one …
- a list of the ascii characters we’re dealing with using these Local Fonts … and the other …
- a user controllable HTML div contenteditable=true text string that dynamically changes appropriately as the user defines their Local Font characters
Like the idea? Well, follow the journey in the days to follow today’s “proof of concept” under_local_font.html live run link.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.