A web application like yesterday’s one in Javascript Popup Window Alternative Tutorial misses “accountability” by not having a way to recall a scenario. Come to think of it, it is hard to consider a web application involving user input as any kind of “tool” if it has no way to save and recall that data entered in by the user. We like to think of that as “accountability”.
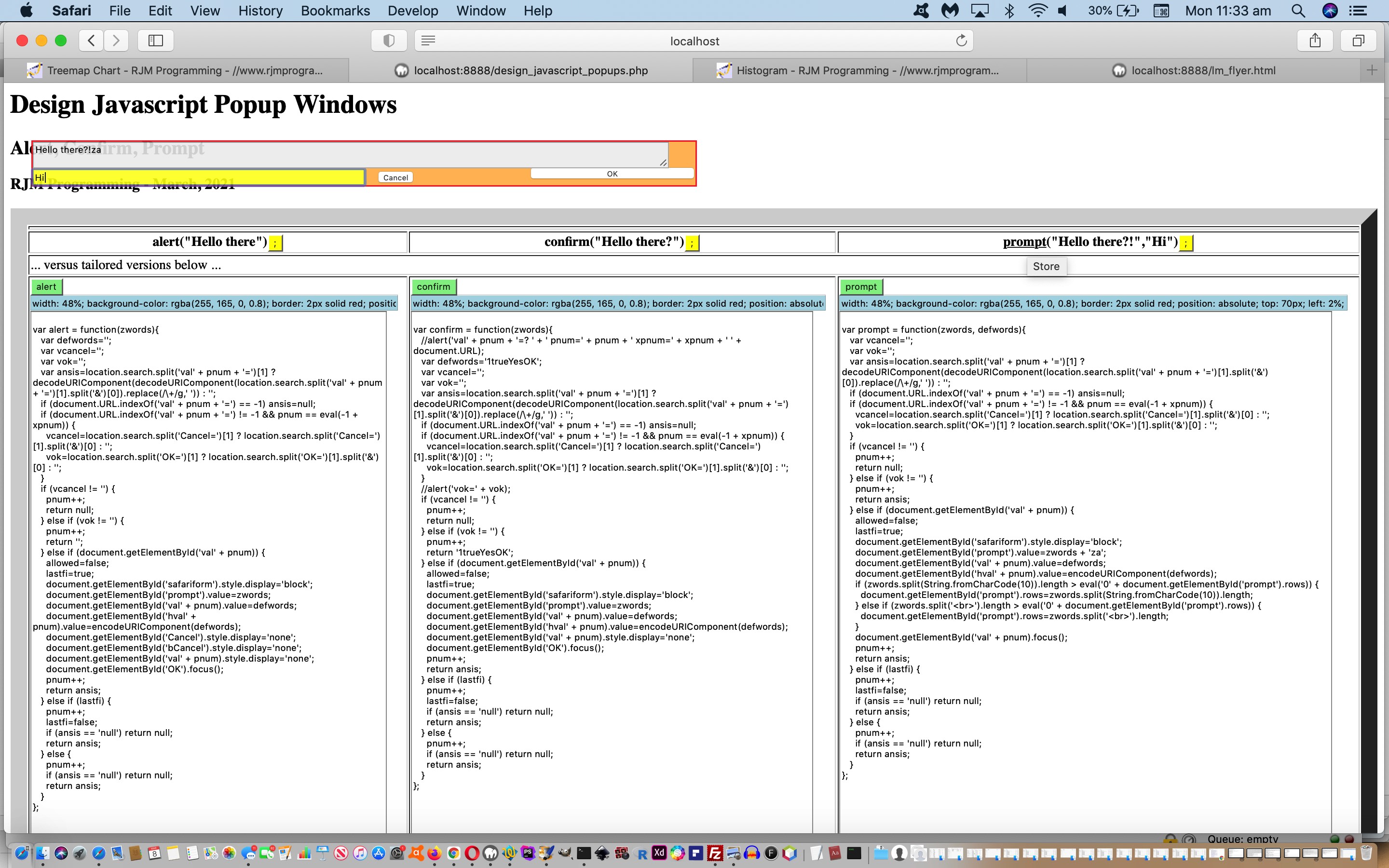
Let me tell you of an annoyance with yesterday’s work as a case in point. A user seeing yesterday’s incarnation (and today’s too) would see a set of 3 yellow buttons and a set of 3 lightgreen buttons in two separate rows within a table. Many users would intuit that any one button press (ie. click) amongst those 6 would result in a useful result …
- a yellow button single click is useful (it, on its own) shows a default Javascript popup window behaviour (fully filled out)
- a lightgreen single click is not that useful, showing your tailored popup window not filled out … whereas, yesterday …
- a lightgreen single click followed by a yellow button single click is useful, showing your tailored popup window fully filled out
So, how to get the second scenario get the same result as the third scenario, and so save the user that annoying extra yellow button click?
Our solution gives a (separate apt) role to …
- sessionStorage … versus (and combined with) …
- localStorage
… a combined functionality usage that we cannot recall ever using before. But we do remember mentioning sessionStorage’s role methodology before to help HTML/Javascript achieve a little of what PHP/form (method=POST) can do without needing serverside PHP. This idea is that with a sizeable amount of data to store (eg. the Javascript logics of the Javascript popup window “verb”: logics) you can store this in sessionStorage while getting the HTML/Javascript recall itself and be able to access that sessionStorage (can be quite large in size) data. We have PHP, and the same ideas are available there too.
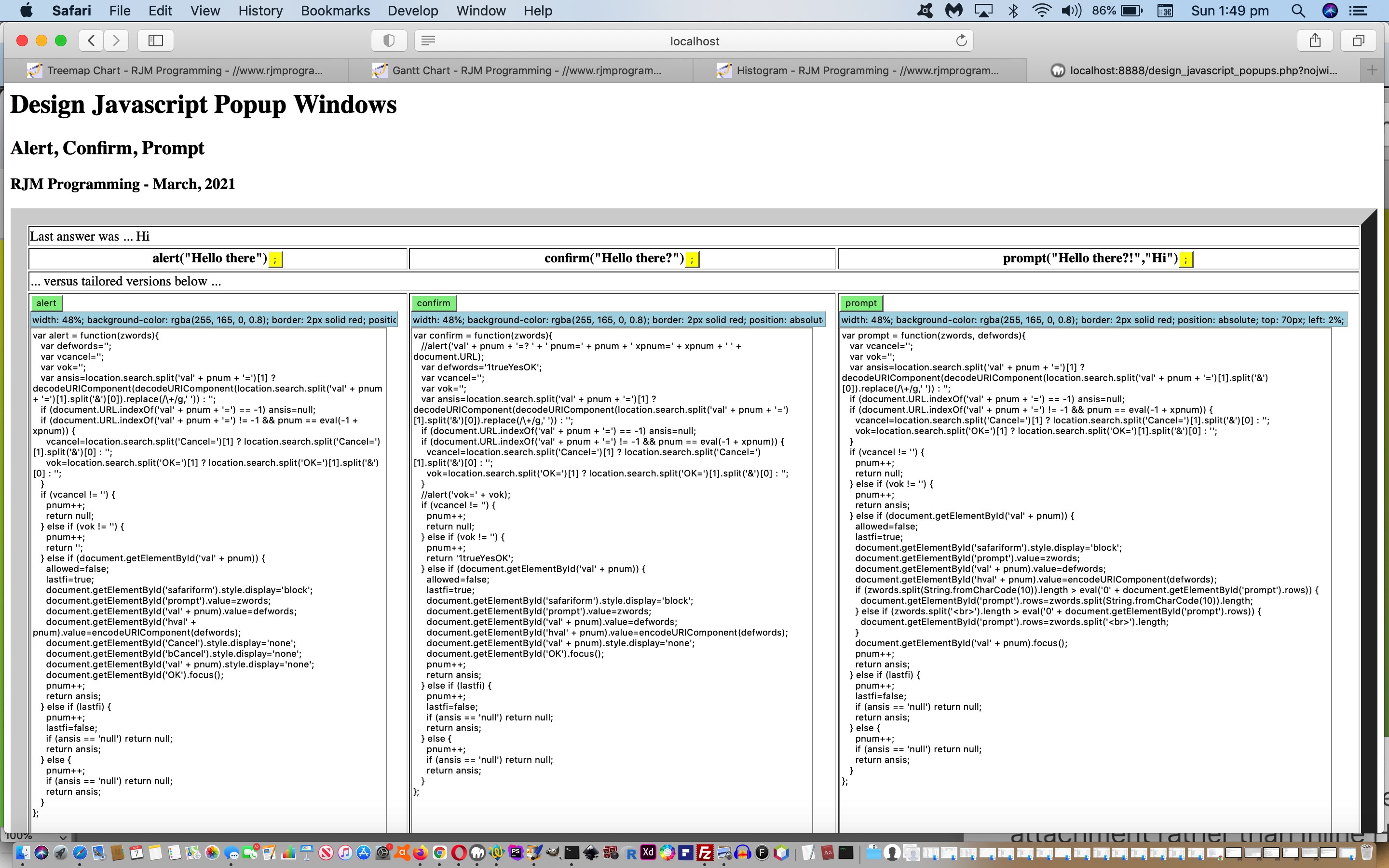
In practice, now, at the press (ie. click) of a lightgreen button we save all the “name” attributed form inputs and textareas values to sessionStorage places.
Then, at the web application’s recall we can scour sessionStorage for relevant data and populate inputs and textareas and divs (contenteditable=true). We can even remove those sessionStorage entries there and then, as they have served their purpose … ta muchly!
In the logic, we now can determine the scenario of a user lightgreen button press before (in yesterday’s scenario) a miffed user might press (ie. click) a corresponding yellow button to fill in the wording on the blank user tailored popup window showing. Good. But before we programmatically click that corresponding yellow button in our code, we want to facilitate another feature of the second draft of the web application.
We turn that first relevant hardcoding of the Javascript popup window type (ie. “alert” or “confirm” or “prompt”) into an “a” link with no href attribute but an onlick event logic that if clicked saved what was in sessionStorage a couple of seconds ago into localStorage. This allows intersessional recall of user entered data for better “accountability”.
Try some lightgreen button clicks yourself with the changed design_javascript_popups.php web application.
Previous relevant Javascript Popup Window Alternative Tutorial is shown below.
Javascript popup windows are a bit of a web application wooooooorrrrllllddd throwback to the early days of operating system GUI desktop applications, even before dialog boxes in those operating system desktop applications. They stop the workflow of the web application, and so are considered “modal” (in operating system desktop applications, you can have “modal dialog boxes”). They can …
- display information or errors … alert Javascript popup window
- display information or errors and get a Yes/No answer off the user … confirm Javascript popup window
- display information or errors and get a textual answer off the user … prompt Javascript popup window
Javascript offers up methods as linked to above that handle the styling and presentation of those popup windows, but there is an alternative. As a Javascript global variable (as shows as wording of links above) you can redefine these popup windows as another arrangement, the least nonsensical being to turn these into overlaying (ie. position: absolute) windows containing an HTML form (method=GET action=[here’sLookingAtYouKid]) and submit button(s) in readiness to navigate back with user supplied information. Whether you take steps to make the new arrangement “modal” is up to you. The woooorrrrllldddd’s your oyster!
We’ve touched on this before when we discussed Conditional Alternative to Javascript Popup Windows Tutorial, and we are going to use the code there as a basis for a “proof of concept” meets “and over to you” web application where you can make your own alternative Javascript popup window (shall we say) “verb” arrangements.
Feel free to try design_javascript_popups.php‘s Javascript popup window alternatives here … or below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.