Javascript popup windows are a bit of a web application wooooooorrrrllllddd throwback to the early days of operating system GUI desktop applications, even before dialog boxes in those operating system desktop applications. They stop the workflow of the web application, and so are considered “modal” (in operating system desktop applications, you can have “modal dialog boxes”). They can …
- display information or errors … alert Javascript popup window
- display information or errors and get a Yes/No answer off the user … confirm Javascript popup window
- display information or errors and get a textual answer off the user … prompt Javascript popup window
Javascript offers up methods as linked to above that handle the styling and presentation of those popup windows, but there is an alternative. As a Javascript global variable (as shows as wording of links above) you can redefine these popup windows as another arrangement, the least nonsensical being to turn these into overlaying (ie. position: absolute) windows containing an HTML form (method=GET action=[here’sLookingAtYouKid]) and submit button(s) in readiness to navigate back with user supplied information. Whether you take steps to make the new arrangement “modal” is up to you. The woooorrrrllldddd’s your oyster!
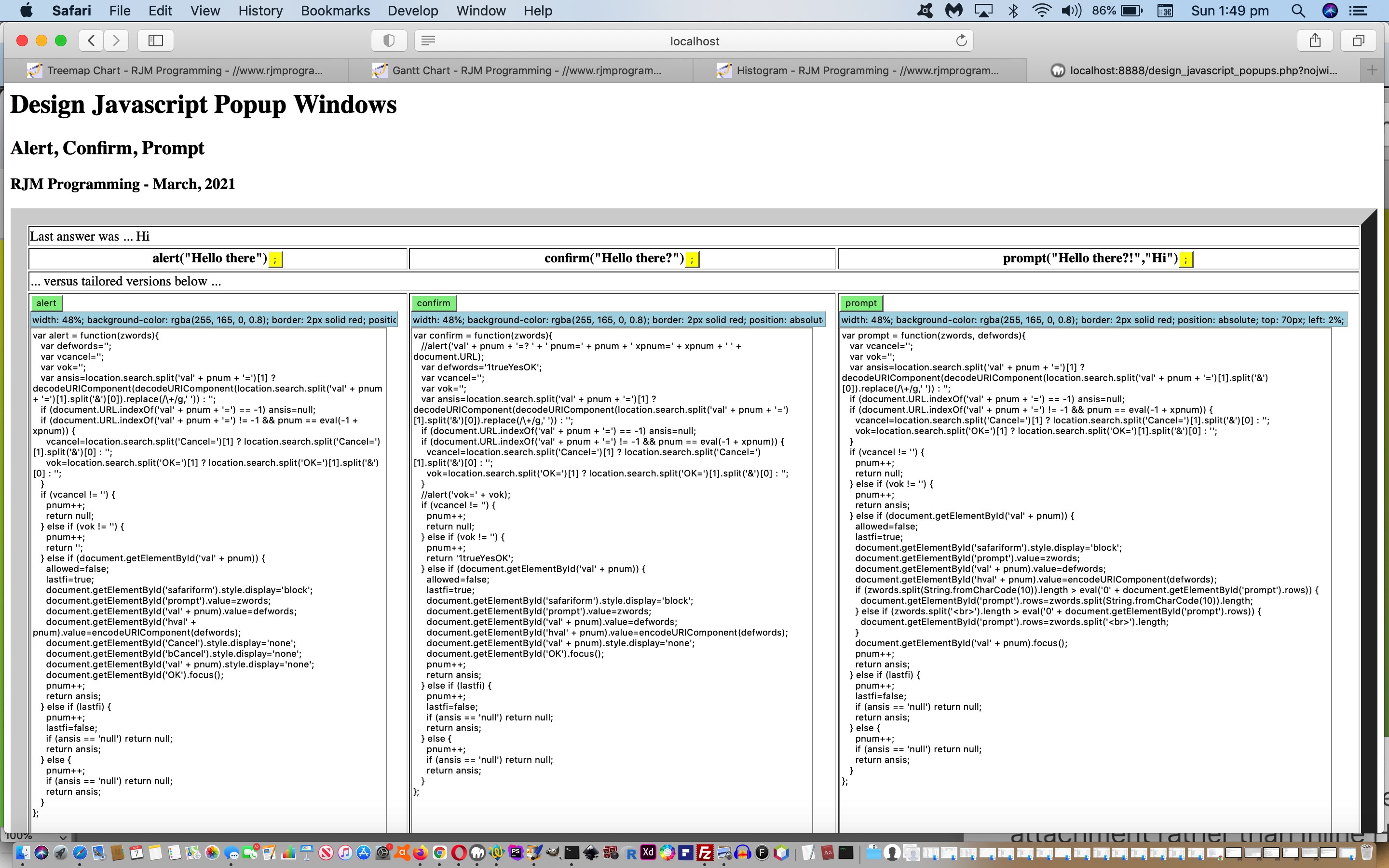
We’ve touched on this before when we discussed Conditional Alternative to Javascript Popup Windows Tutorial, and we are going to use the code there as a basis for a “proof of concept” meets “and over to you” web application where you can make your own alternative Javascript popup window (shall we say) “verb” arrangements.
Feel free to try design_javascript_popups.php‘s Javascript popup window alternatives here … or below …
If this was interesting you may be interested in this too.