Was wondering, today, whether we’ve ever mentioned the very useful onblur event for the textbox input HTML tag, which fires after you leave a textbox, whether you have filled it in or not. It pans out we have, with the previous relevant Ajax jQuery Primer Tutorial as shown below, which is an Ajax tutorial.
Ajax is a client-side meets server-side melding of (local file server files, typically XML and/or JSON, or) PHP (or ASP.Net) and Javascript and HTML and CSS and allows you to stay on the web page you are on doing many more things, rather than constantly changing web pages the way that HTML form tag makes you do. Ajax works with XMLHttpRequest object to quiz the server-side while staying on the client side. You can do the server-side work ahead of time by placing your own data file on the server ahead of time, and in such scenarios, PHP or ASP.Net may not be needed to perform Ajax functionality. For working up to using Ajax, here on this blog, I would refer you to the previous tutorial about JavaScript and the DOM Tutorial and PHP + JavaScript + HTML Primer Tutorial for important information to learn before tackling Ajax. Ajax shares similar restrictions to iFrames in limiting you to work within your own domain, generally speaking. Ajax often makes use of the onmouseover events of HTML elements, but today we show you an onblur input tag method of using Ajax where a local MySql database is the data source accessed via PHP. With Ajax Div Overlay Primer Tutorial (into the future) we show that the onclick event can be combined with a Javascript timer (eg. setInterval() method) to dovetail with Ajax functionality, as another thought, when the requirement is not so much for dynamic active user intervention with a mouse, but for display dynamics that are watched.
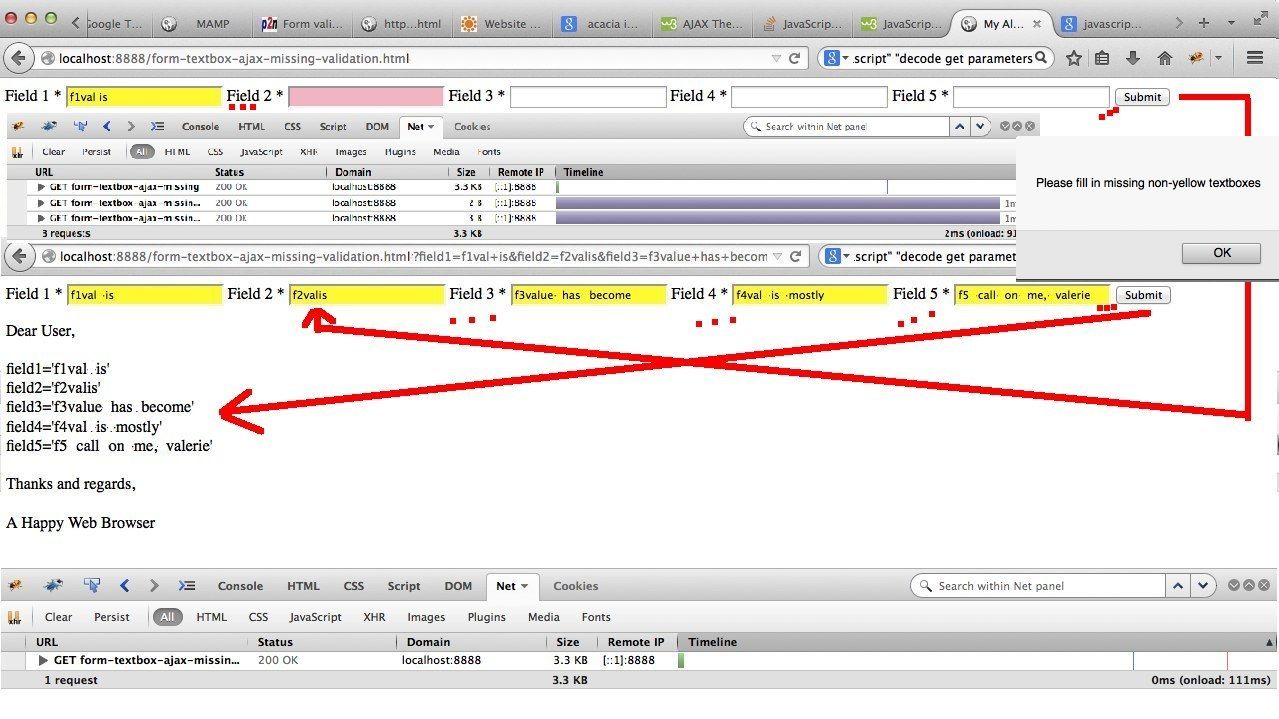
Let’s extend the ideas presented there to the idea of “validation as you go” via Ajax (to PHP) with an HTML form. With this method, if there was no need to store this data in any way, there’d be no role for the submit button, because you’d know that everything passes validation by the time that final submit button press causes the webpage to move on to some new functionality.
It may be that this method also helps the user be patient with the process, because they don’t have to wait to the end to work out if everything is okay, as far as what they have entered is concerned.
The onblur event works with (mobile) touch phones and tablets in a much more reliable way than onmouseover (another popular event to hang Ajax code off).
Download HTML supervisory programming source code and rename to form-textbox-ajax-missing-validation.html … supervises PHP … form-textbox-ajax-missing-validation.php (which is responsible for validation … you’d add the nitty-gritty of your business logic to this file, but for today, we just check that you have entered something … anything).
And yes, that is FirePHP (depends on both Firefox web browser and Firebug addon), in action, as a debugger, in the tutorial picture today. FirePHP is brilliant for PHP and/or Ajax debugging, being able to show you the Ajax messaging to and fro, and you can read more about this with PHP Debug via Firefox and FirePHP Primer Tutorial.
Hope this live run tutorial helps you out with something … anything.
Previous relevant Ajax jQuery Primer Tutorial is shown below.
A lot of the things people like about the Web are to do with Javascript and client-side activities. Adding to that experience are Javascript libraries packed full of features. Probably the best known of these is jQuery. It is very popular, and it is often the case that the term jQuery has completely replaced Javascript for some users who never need to leave the jQuery “world” to do their client-side code. Let’s see what Wikipedia says about jQuery.
jQuery is a multi-browser JavaScript library designed to simplify the client-side scripting of HTML.[4] It was released in January 2006 at BarCamp NYC by John Resig. It is currently developed by a team of developers led by Dave Methvin. Used by over 55% of the 10,000 most visited websites, jQuery is the most popular JavaScript library in use today.[5][6]
jQuery is free, open source software, licensed under the MIT License.[7] jQuery’s syntax is designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications. jQuery also provides capabilities for developers to create plug-ins on top of the JavaScript library. This enables developers to create abstractions for low-level interaction and animation, advanced effects and high-level, theme-able widgets. The modular approach to the jQuery library allows the creation of powerful dynamic web pages and web applications.
Ajax is a client-side meets server-side melding of PHP (or ASP.Net) and Javascript and HTML and CSS and allows you to stay on the web page you are on doing many more things, rather than constantly changing web pages the way that HTML form tag makes you do. Ajax works with XMLHttpRequest object to quiz the server-side while staying on the client side. You can do the server-side work ahead of time by placing your own data file on the server ahead of time, and in such scenarios, PHP or ASP.Net may not be needed to perform Ajax functionality. For working up to using Ajax, here on this blog, I would refer you to the previous tutorial about JavaScript and the DOM Tutorial and PHP + JavaScript + HTML Primer Tutorial for important information to learn before tackling Ajax. Ajax shares similar restrictions to iFrames in limiting you to work within your own domain, generally speaking. Ajax often makes use of the onmouseover events of HTML elements, but today we show you an onblur input tag method of using Ajax where a local MySql database is the data source accessed vi PHP.
Today these two big “worlds” meet by the use of jQuery Ajax functionality calls and a good informational webpage about this is here.
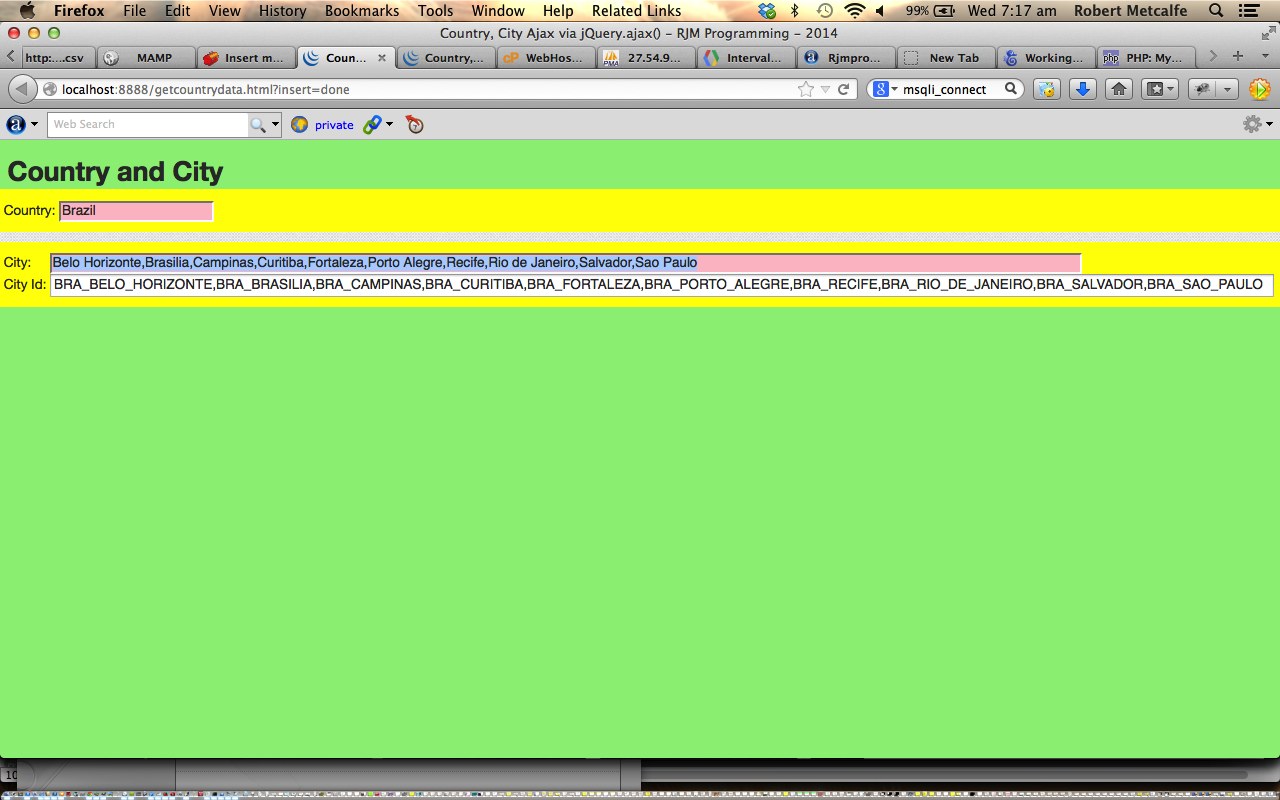
Click on picture above to go to a live run of a Country/City MySql database scenario, where you can enter a Country or enter a City name and receive information regarding what you didn’t enter.
Link to jQuery information … via Wikipedia, from where quote above is derived.
Link to jQuery spiritual home page … via jQuery Foundation.
Link to jQuery download page … download jQuery here.
Link to jQuery Ajax page … jQuery Ajax.
Download HTML programming source code and rename to getcountrydata.html … supervises PHP … getcountrydata.php
The MySql data was created via the data of this link, for which we give thanks.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.