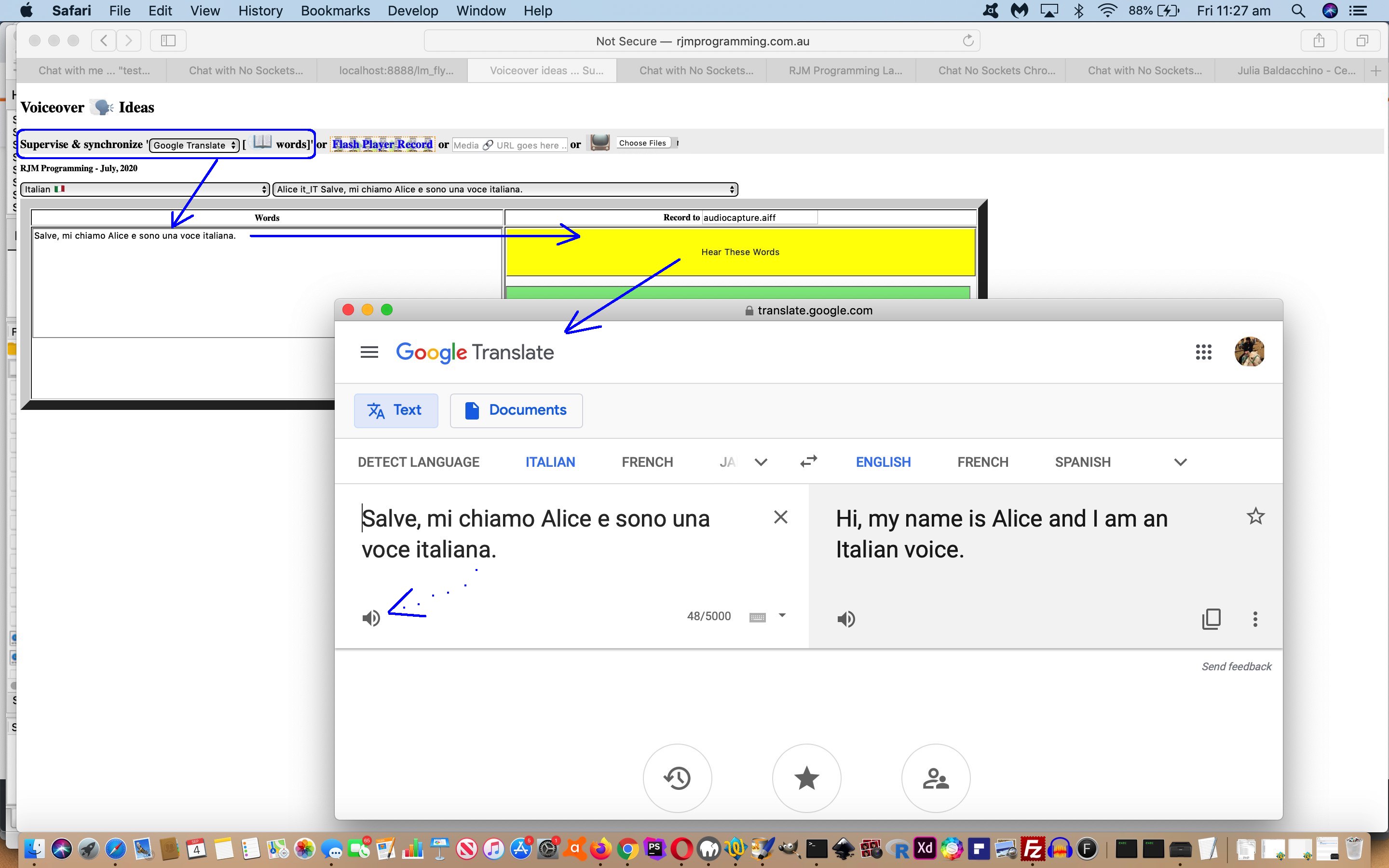
Were you around for the “Voiceover Ideas” series of blog postings headed, last, by Haiku Multimedia via Media Record Font Tutorial? Well, today, looking around for a …
- “hear it back” feature for our Chat web application … we remembered how good …
- Google Translate is both for translations, and “hearing it back” on both sides of the translation … and how we could …
- improve both Chat and Voiceover web applications separately and together (for the changed php_listener.php Chat (no sockets) web application), interfaced … by …
- adding Google Translate interfacing to the changed macos_say_record.php Voiceover web application
… opening the door to the passing of a language code for the Chat … perhaps a Polish Chat?
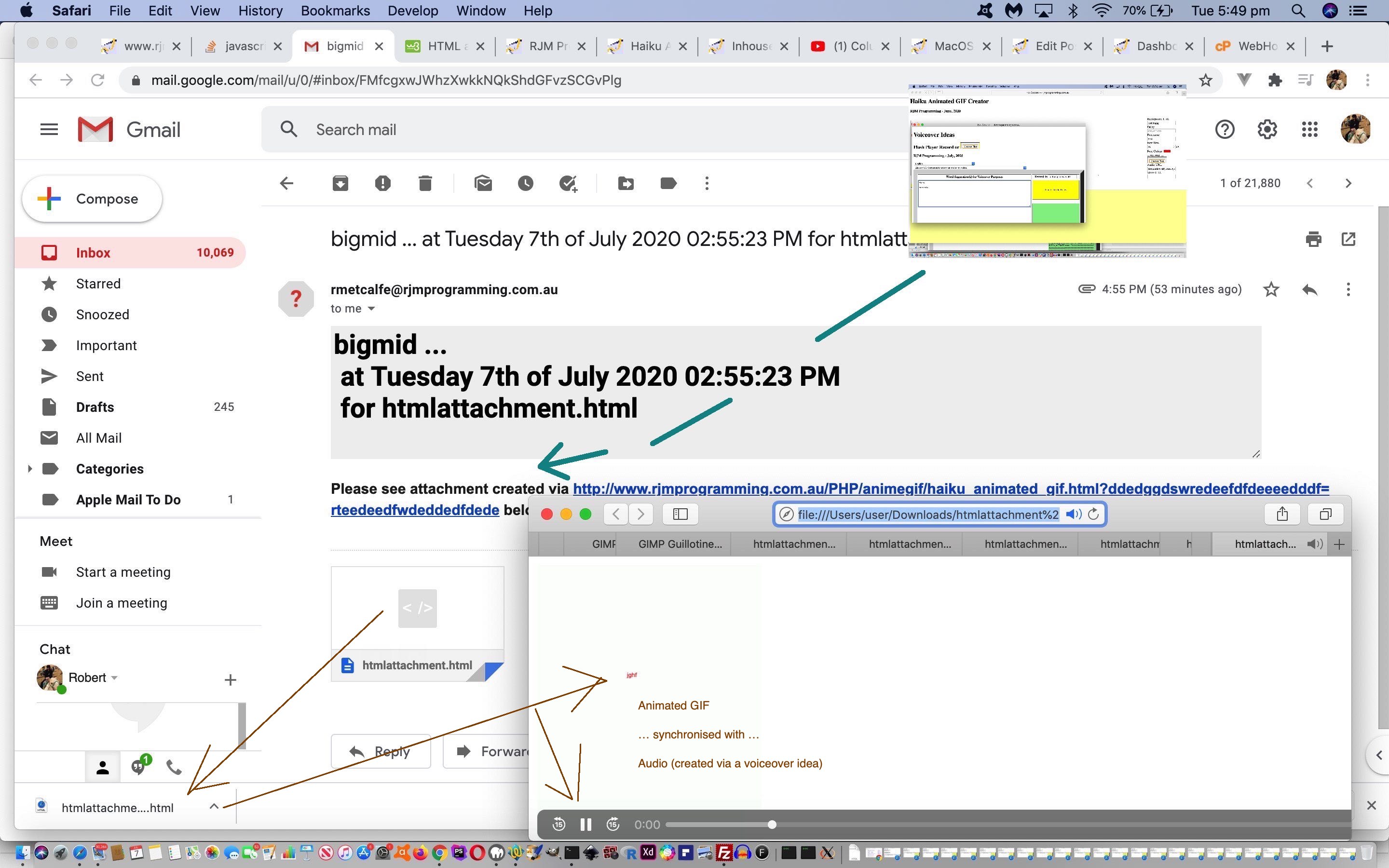
Previous relevant Haiku Multimedia via Media Record Font Tutorial is shown below.
As many ways to “mix it up” regarding …
- animated GIF “visual” image slides …
- animated GIF “text” annotation overlay …
- accompanying audio and/or video media
- positioning (as % of imagery or as px for left,top)
- angle (as an anticlockwise angle in degrees) … and because the “resolution” (of angle) here is 1 degree anyway … make use of a mantissa methodology to define a text annotation (overlay)…
- opacity (ie. via Font Angle[.Opacity] arrangement) … joining the already established …
- font size (px) … and…
- font colour
- font family (default Arial)
- change “topic”, as required, from “Haiku” …
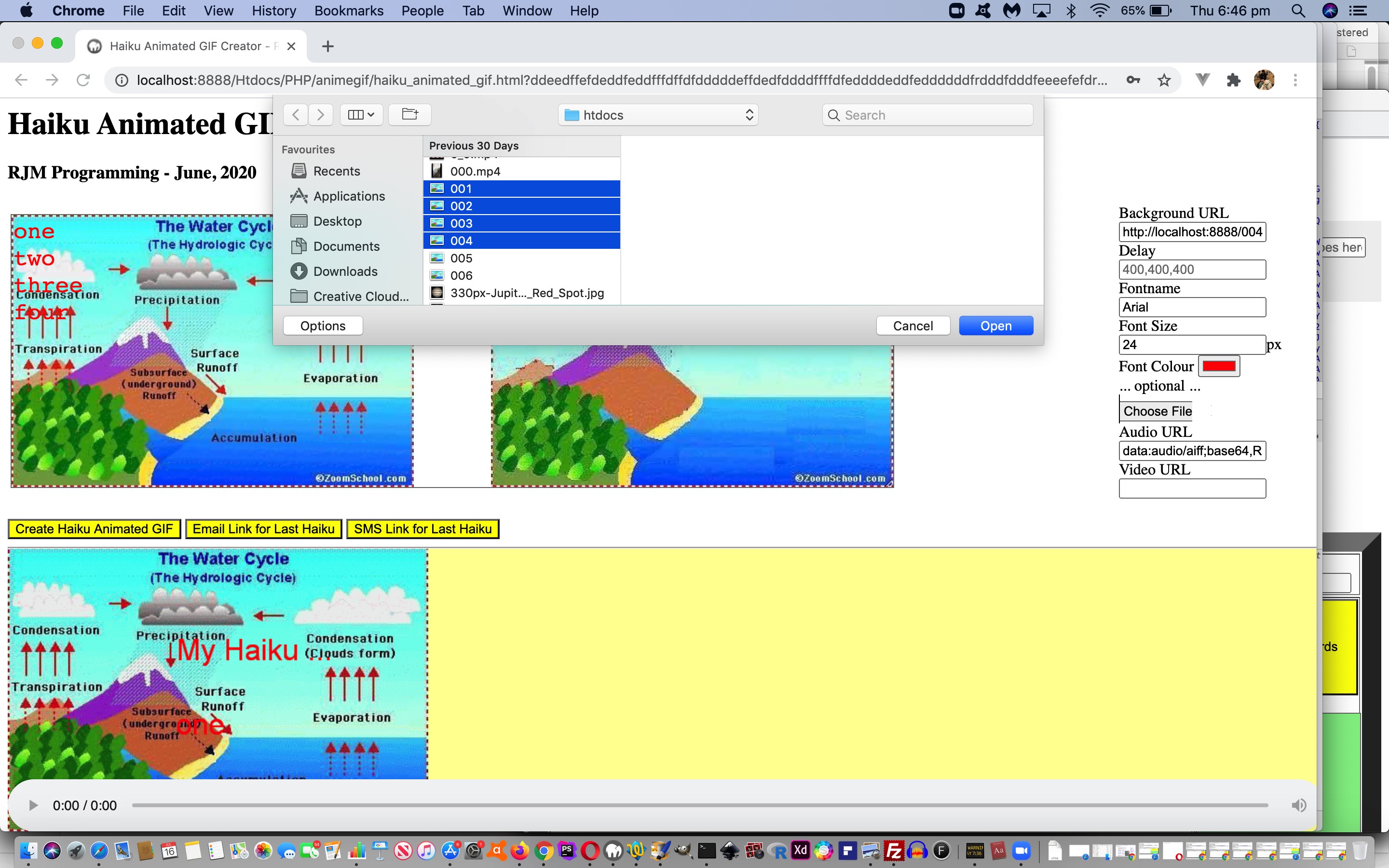
- locally browse for the image slides of animated GIF
- optionally set other right hand table column “menu” settings you predict would be good …
- type any animated GIF text annotation into textarea … and tab out for imagery sanity check …
- click “Create [Topic] Animated GIF” button … examine result … [tweak away … reclick] as required
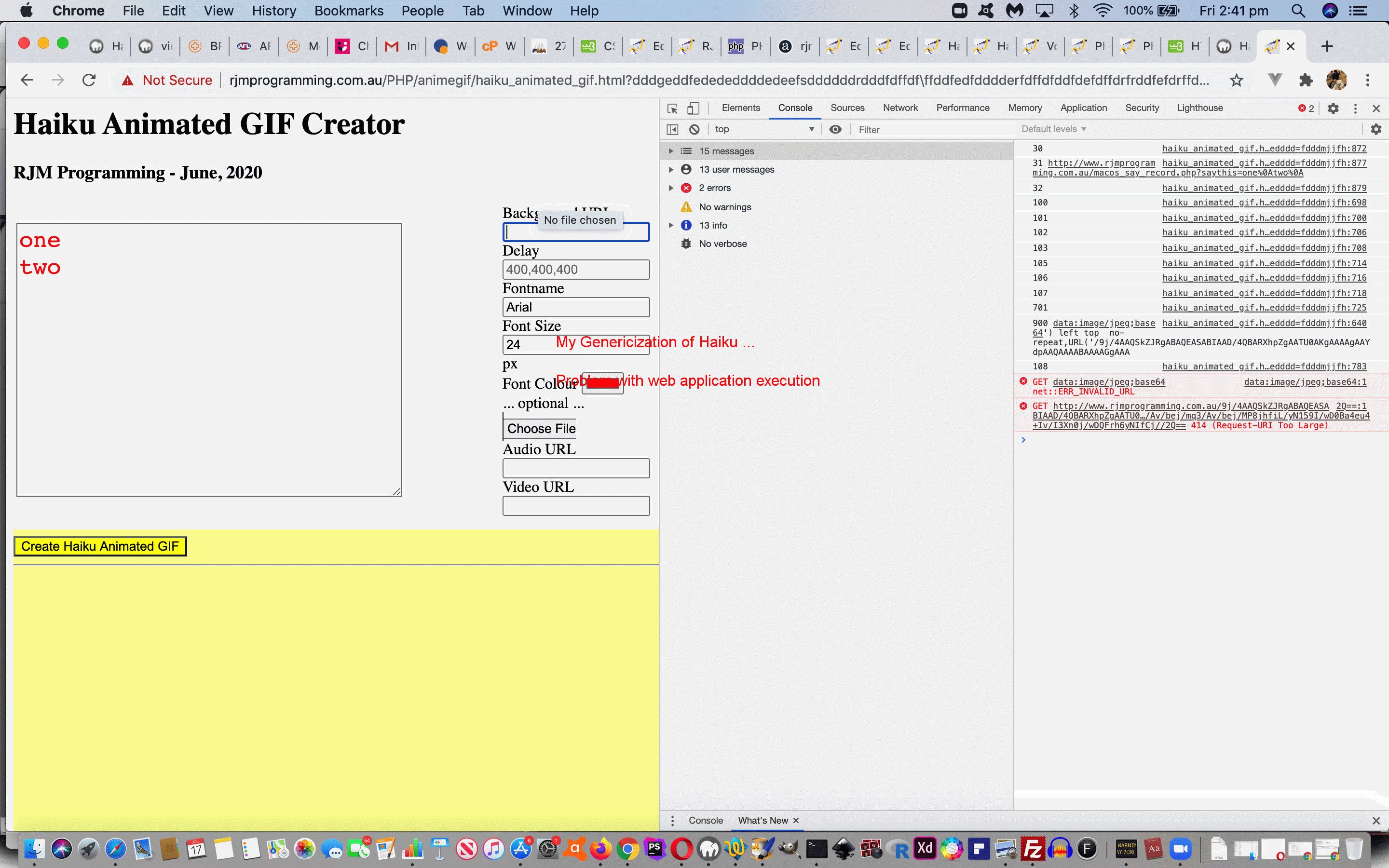
- we start to allow a comma separated list of user entered image URLs into the Background URL textbox as a possibility …
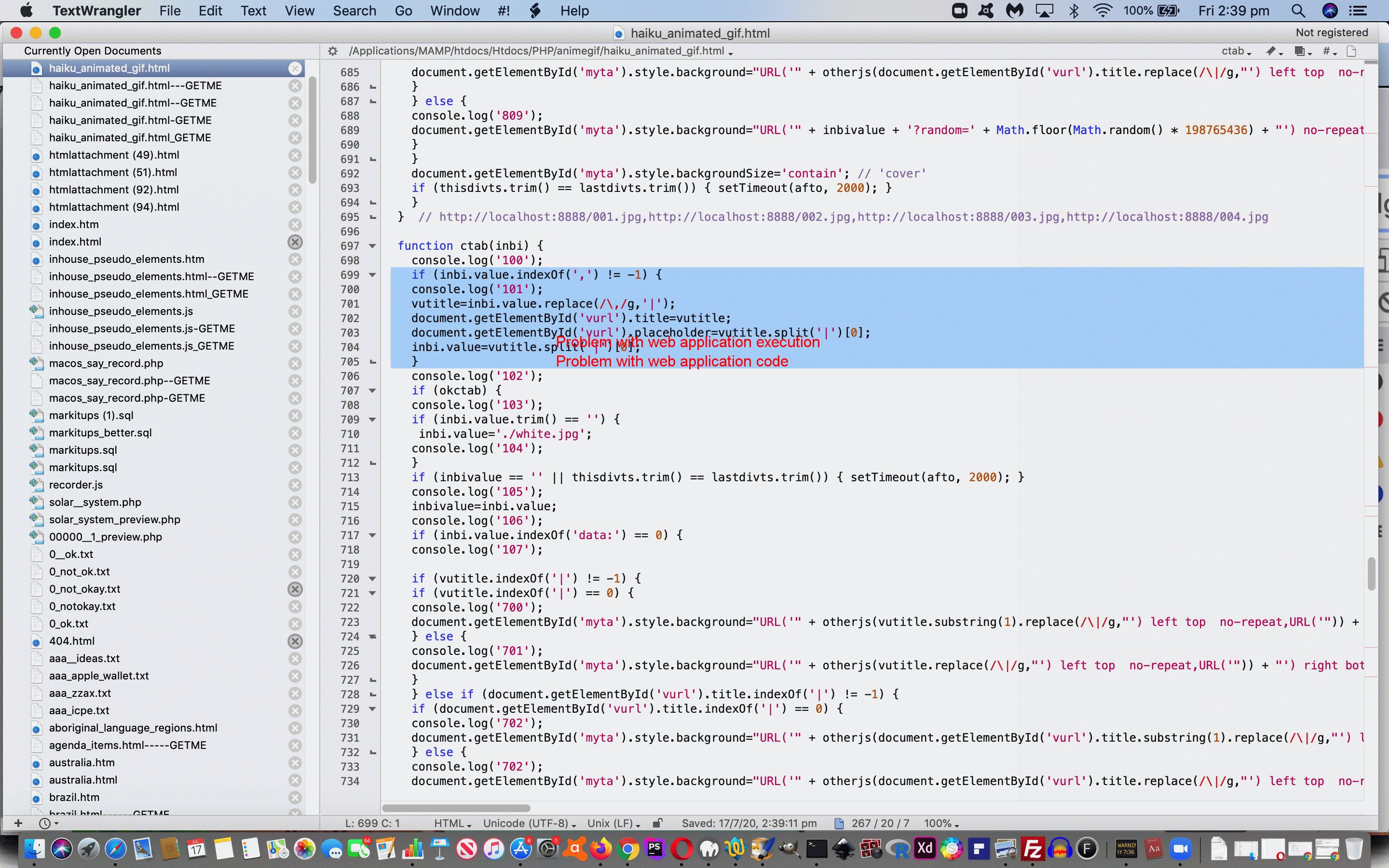
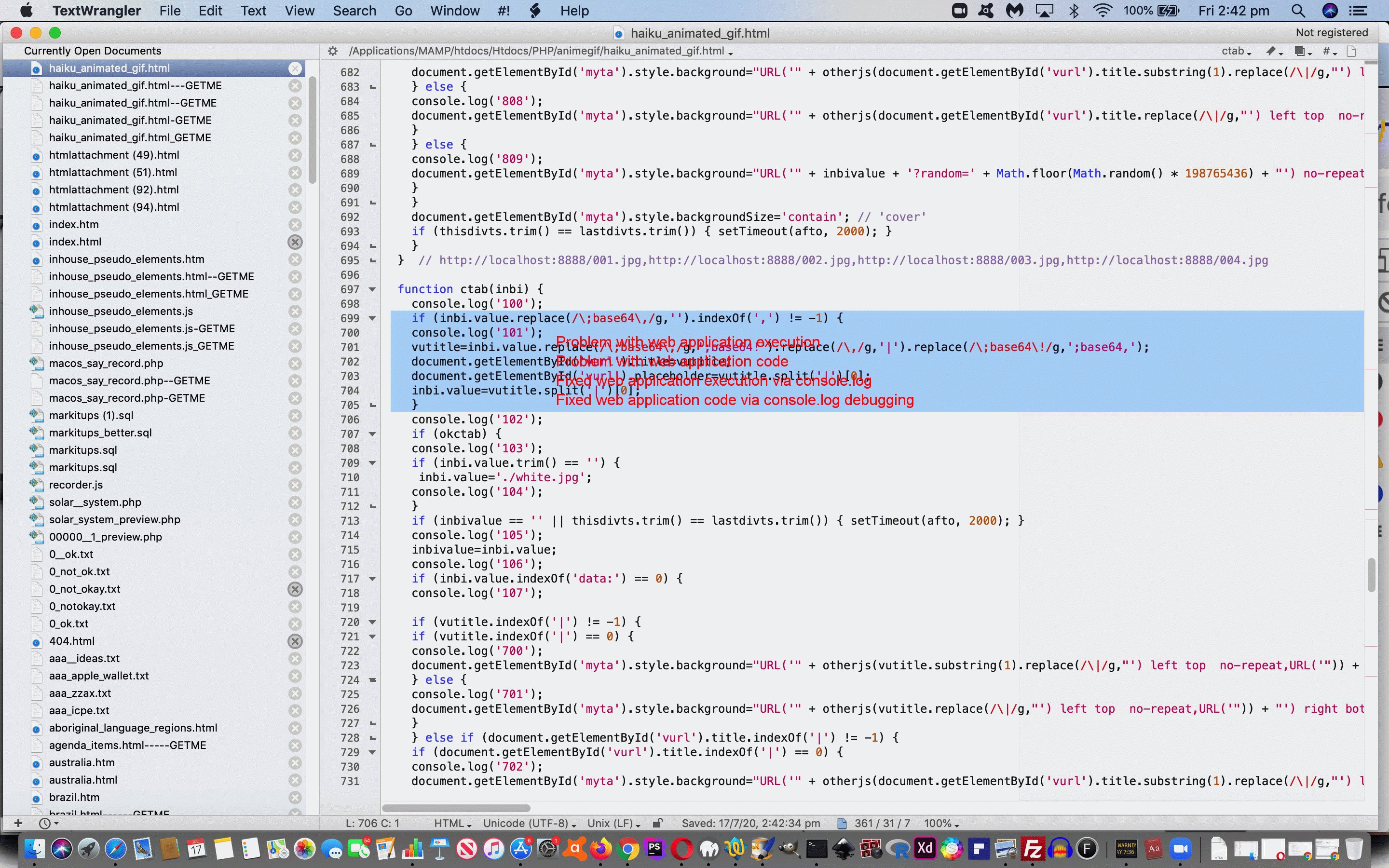
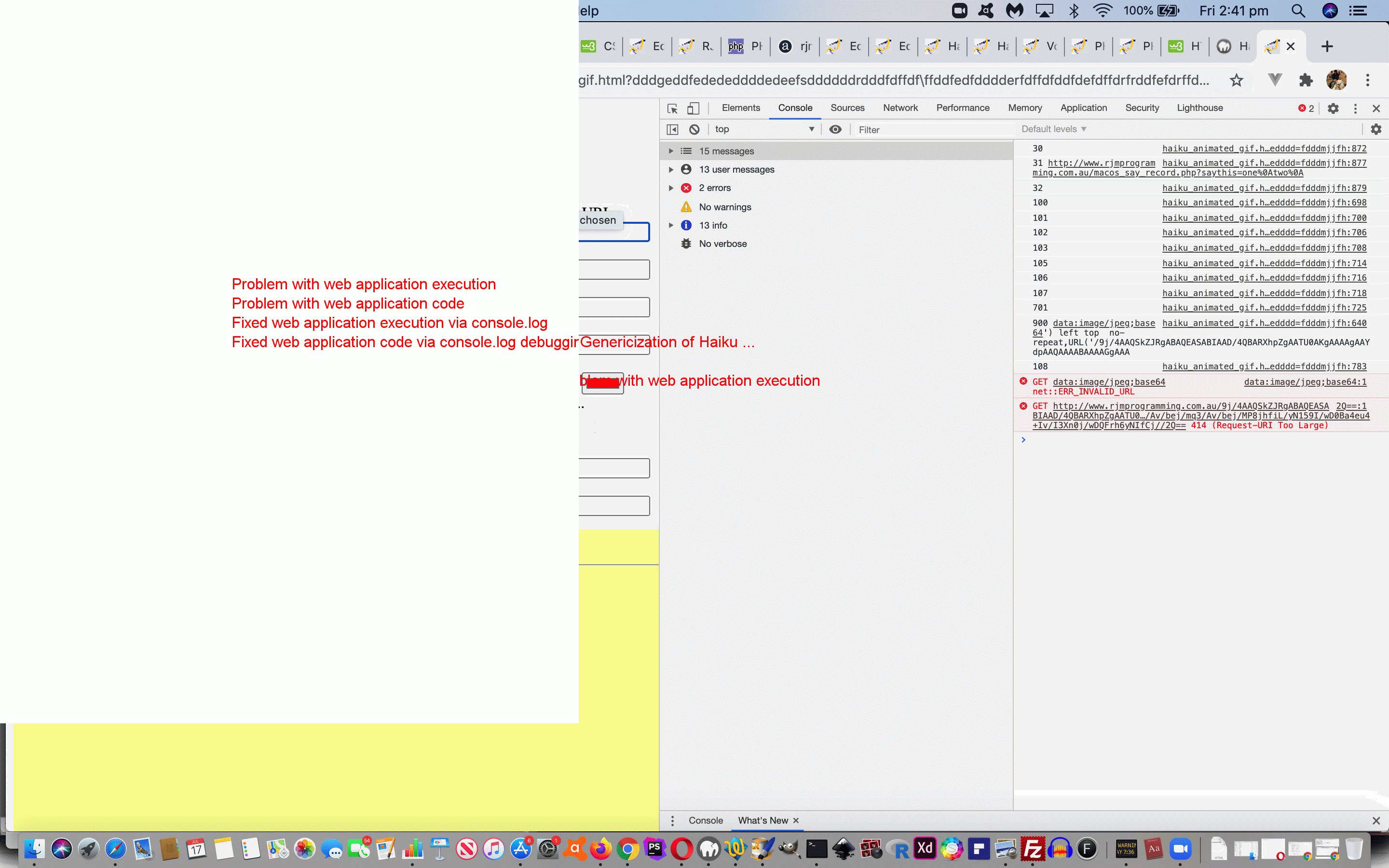
- along the way getting into some “Data-URI http error 414” problems we needed “console.log” to help us out debugging … hence today’s tutorial picture … and …
- a new genericization strategy …
- today’s changed haiku_animated_gif.html‘s Haiku creation and sharing web application live run link (we hope you try for yourself) …
- calls the changed macos_say_record.php … which also …
- calls the HTML/Javascript the changed client_browsing.htm child web application to handle this HTML input capture usage
- calling the changed tutorial_to_animated_gif.php animated GIF creator
- fix the positioning of the animated GIF in the lower art of the webpage … and …
- allow the Choose File(s) local browsing functionality …
- browse for a single image file that could be the background image behind every (could be Haiku) animated GIF “slide” … or …
- browse for multiple image files that could be sequenced background images behind corresponding (could be Haiku) animated GIF “slide” with its (could be Haiku based) textarea derived corresponding record line overlayed annotation for that “slide” … a pretty apt use for multiple property …
<input type=file accept="image/*,video/*,audio/*" capture multiple></input>
… still supporting yesterday’s progress supporting audio and/or video foreground data and email sharing
- today’s changed haiku_animated_gif.html‘s Haiku creation and sharing web application live run link (we hope you try for yourself) …
- calls the changed macos_say_record.php … which also …
- calls the HTML/Javascript the changed client_browsing.htm child web application to handle this HTML input capture usage
- iframe “child” window (especially where all participants reside on the RJM Programming domain) …
- popup “child” window (especially where participants reside on a local web server)
- today’s changed haiku_animated_gif.html‘s Haiku creation and sharing web application live run link …
- calls the changed macos_say_record.php … which also …
- and uses the changed emailhtml.php PHP Inline HTML Email helper
- non-mobile Adobe Flash Player plugin audio recording (Speech to Audio) … as well as …
- input type=file capture mobile browsing and/or creating (iOS video) and non-mobile browsing of media with an audio (Speech to Audio) capability … on top of that original …
- macOS or Mac OS X “say” command line command Text to Audio original “voiceover” idea
- audio data-URI … or …
- video data-URI
- today’s changed haiku_animated_gif.html‘s Haiku creation and sharing web application live run link’s Ajax/FormData email sending …
function waitforalatr() { // features Ajax/FormData techniques to send email via inhouse PHP email helper
if (document.getElementById('iurl').value == '') {
setTimeout(waitforalatr, 2000);
} else {
alatr();
altsubject='My Haiku ...';
var tois=prompt('Who do you want to email to? Optionally hashtag (#) separate your own personal subject line to the email (eg. theemail@theemailplace.com#Hello there, it is moi.)', '');
if (tois == null) { tois=''; }
if (tois.indexOf('@') != -1) {
var alts=tois.split('#');
if (alts.length > 1) { altsubject=alts[1]; tois=alts[0]; }
//var text=document.getElementById('result').innerHTML;
//document.getElementById('ifem').innerHTML="<iframe onload=checkz(this); src='//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php?to=" + encodeURIComponent(tois) + '&subj=' + thisencodeURIComponent(altsubject) + ' ... ') + '&sliceminusten=' + encodeURIComponent(text.slice(-10)) + "' style=width:500px;height:600px;></iframe>";
var zhr = new XMLHttpRequest();
var zform=new FormData();
//zform.append('inline', '');
zform.append('to', tois);
zform.append('subj', altsubject + ' ... ');
zform.append('tdhuhta', '<html><body>' + document.getElementById('bpalette').innerHTML.replace('<audio ','<audio loop ').replace('<video ','<video loop ').replace('position:absolute;','').replace('left:','margin-left:0.').replace('top:','margin-top:0.') + '</body></html>');
zhr.open('post', '//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php', true);
zhr.send(zform);
document.getElementById('iurl').value='';
alert('Email sent with downloadable HTML attachment.');
}
}
}
… workings … - calls on a changed macos_say_record.php live run link … and also …
- calls the HTML/Javascript the changed client_browsing.htm child web application to handle this HTML input capture usage and interfacing to (now various) parent.window scenarios … along the way also involving …
- recently changed tutorial_to_animated_gif.php animated GIF creator … and …
- Inhouse HTML Email helper/creator’s key interfacing code now goes …
<?php
$smt="";
if (isset($_GET['sliceminusten'])) { $smt=' (' . str_replace(" ","+",urldecode($_GET['sliceminusten'])) . ')'; }
$honesmt="Paste to lightgreen here (already copied from lightgreen there (but recopy and repaste yourself if last characters" . $smt . " do not match) and click yellow button to Email off this Audio player ...";
if (strlen($smt) == 13 && strpos(str_replace("+"," ",('' . urldecode($_GET['to']))),"@") !== false && str_replace("+"," ",('' . urldecode($_GET['subj']))) != '') {
echo "<html><head><script type='text/javascript'>
var smt=('" . $smt . "').substring(2).substring(0,10), smts='';
function onsm() {
var wpr=null;
var wp=window.parent;
if (wp) { wpr=parent.document.getElementById('result'); }
if ((window.opener && window.opener !== window) || (wp && wpr)) {
if (5 == 5) { // window.opener.document.getElementById('result')) {
document.getElementById('divplace').innerHTML='Email sent' + smts + '.';
//alert(window.opener.document.getElementById('result').slice(-10) + ' vs ' + smt);
return true;
} else {
document.getElementById('divplace').innerHTML='Other green textbox not detected.';
return false;
}
} else {
document.getElementById('divplace').innerHTML='Not a popup window.';
return false;
}
}
function fixta() {
if (document.getElementById('taready').value.indexOf('#') == -1 && ((document.getElementById('taready').value.indexOf('data:audio/') == 0 || document.getElementById('taready').value.indexOf('data:video/') == 0) || document.getElementById('taready').value == '')) {
if (document.getElementById('taready').value == '' || (' ' + document.getElementById('taready').value).slice(-10) == smt) {
if (document.getElementById('taready').value != '') {
var midbit=document.getElementById('taready').value.split('data:')[1].split(';')[0] + ' src=' + \"'\";
document.getElementById('taready').value='<body><' + midbit.substring(0,5) + ' id=thisaudio controls><source type=' + midbit + document.getElementById('taready').value.replace(/\ /g,'+') + \"'\" + '></source></' + midbit.substring(0,5) + '></body>';
} else {
document.getElementById('taready').value='<body><p></p></body>';
smts=' with the subject only';
}
return true;
} else {
//document.getElementById('divplace').innerHTML='Copy failed because ' + (' ' + document.getElementById('taready').value).slice(-10) + ' paste does not match ' + smt + ' copy.';
document.getElementById('divplace').innerHTML='Copy failed because paste does not match copy.';
return false;
}
} else {
document.getElementById('divplace').innerHTML='Incorrect data';
return false;
}
}
</script></head><body onload=\"document.getElementById('taready').focus(); if (wpr) { document.getElementById('status').innerHTML='Copy and Paste Done Below ...'; } \"><h1 id=status>" . $honesmt . "</h1>
<form target=ifplace onsubmit=\"if (fixta()) { return onsm(); } else { return false; }\" action=./emailhtml.php method=POST>
<input type=hidden name=inline value=''></input>
To: <input style=width:80%; type=text name=to value='" . str_replace("+"," ",urldecode($_GET['to'])) . "'></input><br>
Subject: <input style=width:80%; type=text name=subj value='" . str_replace("+"," ",urldecode($_GET['subj'])) . "'></input><br>
<textarea style=width:100%;background-color:lightgreen; cols=80 rows=10 name=tdhuhta id=taready></textarea><br><br>
<input id=sub type=submit style=background-color:yellow; value='Email'></input></form><br>
<iframe style=display:none; name=ifplace id=ifplace src=./emailhtml.php></iframe>
<div id=divplace></div>
</body></html>";
} else {
echo "<html><body><p>Incorrect usage.</p></body></html>";
}
exit;
?> - calls (just like Animated GIF Audio or Video Foreground Tutorial did) the HTML/Javascript the changed client_browsing.htm child web application to handle this HTML input capture usage and interfacing to (now various) parent.window scenarios …
- called by a changed macos_say_record.php live run link … that relies on our …
- Inhouse HTML Email helper/creator’s key interfacing code now goes …
<?php
$smt="";
if (isset($_GET['sliceminusten'])) { $smt=' (' . str_replace(" ","+",urldecode($_GET['sliceminusten'])) . ')'; }
if (strlen($smt) == 13 && strpos(str_replace("+"," ",('' . urldecode($_GET['to']))),"@") !== false && str_replace("+"," ",('' . urldecode($_GET['subj']))) != '') {
echo "<html><head><script type='text/javascript'>
var smt=('" . $smt . "').substring(2).substring(0,10), smts='';
function onsm() {
var wpr=null;
var wp=window.parent;
if (wp) { wpr=parent.document.getElementById('result'); }
if ((window.opener && window.opener !== window) || (wp && wpr)) {
if (5 == 5) { // window.opener.document.getElementById('result')) {
document.getElementById('divplace').innerHTML='Email sent' + smts + '.';
//alert(window.opener.document.getElementById('result').slice(-10) + ' vs ' + smt);
return true;
} else {
document.getElementById('divplace').innerHTML='Other green textbox not detected.';
return false;
}
} else {
document.getElementById('divplace').innerHTML='Not a popup window.';
return false;
}
}
function fixta() {
if (document.getElementById('taready').value.indexOf('#') == -1 && ((document.getElementById('taready').value.indexOf('data:audio/') == 0 || document.getElementById('taready').value.indexOf('data:video/') == 0) || document.getElementById('taready').value == '')) {
if (document.getElementById('taready').value == '' || (' ' + document.getElementById('taready').value).slice(-10) == smt) {
if (document.getElementById('taready').value != '') {
var midbit=document.getElementById('taready').value.split('data:')[1].split(';')[0] + ' src=' + \"'\";
document.getElementById('taready').value='<body><' + midbit.substring(0,5) + ' id=thisaudio controls loop><source type=' + midbit + document.getElementById('taready').value.replace(/\ /g,'+') + \"'\" + '></source></' + midbit.substring(0,5) + '></body>';
} else {
document.getElementById('taready').value='<body><p></p></body>';
smts=' with the subject only';
}
return true;
} else {
//document.getElementById('divplace').innerHTML='Copy failed because ' + (' ' + document.getElementById('taready').value).slice(-10) + ' paste does not match ' + smt + ' copy.';
document.getElementById('divplace').innerHTML='Copy failed because paste does not match copy.';
return false;
}
} else {
document.getElementById('divplace').innerHTML='Incorrect data';
return false;
}
}
</script></head><body onload=\"document.getElementById('taready').focus();\"><h1 id=status>Paste to lightgreen here (already copied from lightgreen there (but recopy and repaste yourself if last characters" . $smt . " do not match) and click yellow button to Email off this Audio player ...</h1>
<form target=ifplace onsubmit=\"if (fixta()) { return onsm(); } else { return false; }\" action=./emailhtml.php method=POST>
<input type=hidden name=inline value=''></input>
To: <input style=width:80%; type=text name=to value='" . str_replace("+"," ",urldecode($_GET['to'])) . "'></input><br>
Subject: <input style=width:80%; type=text name=subj value='" . str_replace("+"," ",urldecode($_GET['subj'])) . "'></input><br>
<textarea style=width:100%;background-color:lightgreen; cols=80 rows=10 name=tdhuhta id=taready></textarea><br><br>
<input id=sub type=submit style=background-color:yellow; value='Email'></input></form><br>
<iframe style=display:none; name=ifplace id=ifplace src=./emailhtml.php></iframe>
<div id=divplace></div>
</body></html>";
} else {
echo "<html><body><p>Incorrect usage.</p></body></html>";
}
exit;
?> - local web server (over macOS) text to audio (via macOS say) programmatical input source for “voiceover” aims … and today, still on …
- local web server (over macOS) (user) we have speech to audio (via Adobe Flash Player plugin) input source for “voiceover” or “dictation” or “voice memo feeling” aims
- popup window child windows … and
- iframe child windows that listen out for the (next) Flash Player *.wav file creation event via a recursive … HTML …
<?php
<iframe onload=checkff(this); name=checkflash id=checkflash style=display:none; src='./macos_say_record.php?audiosize=y'></iframe>
?>
…
<?php
if (isset($_GET['audiosize'])) {
// if (file_exists('HTTP://www.rjmprogramming.com.au/MarkItUp/html/audio/audio.wav')) {
if (isset($_GET['getmecontent'])) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'HTTP://www.rjmprogramming.com.au/MarkItUp/html/audio/audio.wav');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
echo "<html><body onload=\" parent.document.getElementById('audioname').value='audiocapture.wav'; parent.document.getElementById('daudiolater').innerHTML='<audio id=thataudio controls autoplay loop><source type=audio/x-wav src=" . "data:audio/x-wav;base64," . base64_encode($output) . "></source></audio> <a style=display:inline-block;text-decoration:none;cursor:pointer; onclick=emailit(); title=Email>📧</a>';\"><p>" . strlen($output) . "</p><div>data:audio/x-wav;base64," . base64_encode($output) . "</div></body></html>";
} else {
//$context = stream_context_create(array('http' => array('header'=>'Connection: close\r\n')));
//$ct=file_get_contents('HTTP://www.rjmprogramming.com.au/MarkItUp/html/audio/audio.wav',false,$context);
//file_put_contents("x.x",strlen($ct));
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'HTTP://www.rjmprogramming.com.au/MarkItUp/html/audio/audio.wav');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
echo "<html><body><p>" . strlen($output) . "</p><div></div></body></html>";
}
// } else {
// echo "<html><body><p>-1</p><div></div></body></html>";
// }
exit;
}
?>
… file_get_contents turning out to be so much slower than curl - contains no “#” characters
- starts with … data:audio/
- ends with the same 10 characters passed over to the PHP email helper code
- client based “a” “mailto:” link approaches because …
- the size of data is too large
- we need to be able to use HTML within Inline HTML Email if we are not happy leaving around RJM Programming web server audio files (which we are not)
… and so we need to call on …
- server (public, not local) based code (ie. PHP, for us) that can email Inline HTML Email
- involve CORS in an Ajax FormData call or an HTML Form method=POST … or …
- involve window.PostMessage approach (perhaps involving web server audio files that are temporary) … or, as we decided upon …
- involve popup web server “inhouse” PHP Inline HTML Email creator helper … that …
- codes allowances for the caller situation (that situation having ensured a data-URI “copy” of the audio content in in the web browser buffer ahead of the popup window appearing, all instigated via a new 📧 email emoji button (📧)) …
- sets up the PHP code …
<?php
echo "<html><head><script type='text/javascript'> function fixta() { if (document.getElementById('taready').value.indexOf('data:') == 0) { var midbit=document.getElementById('taready').value.split('data:')[1].split(';')[0] + ' src=' + \"'\"; document.getElementById('taready').value='<body><audio id=thisaudio controls loop><source type=' + midbit + document.getElementById('taready').value.replace(/\ /g,'+') + \"'\" + '></source></audio></body>'; } } </script></head><body onload=\"document.getElementById('taready').focus();\"><h1 id=status>Paste to lightgreen here (already copied from lightgreen there) and click yellow button to Email off ...</h1>
<form onsubmit='fixta(); return true;' action=./emailhtml.php method=POST>
<input type=hidden name=inline value=''></input>
<input type=hidden name=to value='" . str_replace("+"," ",urldecode($_GET['to'])) . "'></input>
<input type=hidden name=subj value='" . str_replace("+"," ",urldecode($_GET['subj'])) . "'></input>
<textarea style=width:100%;background-color:lightgreen; cols=80 rows=10 name=tdhuhta id=taready></textarea><br>
<input id=sub type=submit style=background-color:yellow; value='Email to " . str_replace("+"," ",urldecode($_GET['to'])) . " ... " . str_replace("+"," ",urldecode($_GET['subj'])) . "'></input></form>
</body></html>";
exit;
?> - awaits the user clicking an interim HTML form submit button … that …
- recalls itself and really sends the Inline HTML Email containing HTML that includes an audio tag with data-URI content
… this whole scenario only acceptable in its entirety by iOS Mail apps (but not Gmail Webmail nor macOS Mail (at least with our testing)).
Again, given the same local web server provisions as outlined on the day before yesterday, feel free to try out a changed macos_say_record.php macOS “say” PHP helper with better email sharing functionality.
Previous relevant MacOS Text to Audio Internationalization Tutorial is shown below.
Yesterday’s MacOS Text to Audio Primer Tutorial was very “English”, at least hereabouts. We think it would be good to Internationalize the “say” integration with “-v” voices in other languages to choose from.
That “Internationalization” we have Apple to thank for, because “say” documents …
$ say -v ‘?’
Alex en_US # Most people recognize me by my voice.
Alice it_IT # Salve, mi chiamo Alice e sono una voce italiana.
Alva sv_SE # Hej, jag heter Alva. Jag är en svensk röst.
Amelie fr_CA # Bonjour, je m’appelle Amelie. Je suis une voix canadienne.
Anna de_DE # Hallo, ich heiße Anna und ich bin eine deutsche Stimme.
Carmit he_IL # שלום. קוראים לי כרמית, ואני קול בשפה העברית.
Claire nl_NL # Hallo, mijn naam is Claire. Ik ben een Nederlandse stem.
Damayanti id_ID # Halo, nama saya Damayanti. Saya berbahasa Indonesia.
Daniel en_GB # Hello, my name is Daniel. I am a British-English voice.
Diego es_AR # Hola, me llamo Diego y soy una voz española.
Ellen nl_BE # Hallo, mijn naam is Ellen. Ik ben een Belgische stem.
Fiona en-scotland # Hello, my name is Fiona. I am a Scottish-English voice.
Fred en_US # I sure like being inside this fancy computer
Ioana ro_RO # Bună, mă cheamă Ioana . Sunt o voce românească.
Joana pt_PT # Olá, chamo-me Joana e dou voz ao português falado em Portugal.
Jorge es_ES # Hola, me llamo Jorge y soy una voz española.
Juan es_MX # Hola, me llamo Juan y soy una voz mexicana.
Kanya th_TH # สวัสดีค่ะ ดิฉันชื่อKanya
Karen en_AU # Hello, my name is Karen. I am an Australian-English voice.
Kate en_GB # Hello, my name is Kate. I am a British-English voice.
Kyoko ja_JP # こんにちは、私の名前はKyokoです。日本語の音声をお届けします。
Laura sk_SK # Ahoj. Volám sa Laura . Som hlas v slovenskom jazyku.
Lekha hi_IN # नमस्कार, मेरा नाम लेखा है. मैं हिन्दी में बोलने वाली आवाज़ हूँ.
Luca it_IT # Salve, mi chiamo Luca e sono una voce italiana.
Luciana pt_BR # Olá, o meu nome é Luciana e a minha voz corresponde ao português que é falado no Brasil
Maged ar_SA # مرحبًا اسمي Maged. أنا عربي من السعودية.
Mariska hu_HU # Üdvözlöm! Mariska vagyok. Én vagyok a magyar hang.
Mei-Jia zh_TW # 您好,我叫美佳。我說國語。
Melina el_GR # Γεια σας, ονομάζομαι Melina. Είμαι μια ελληνική φωνή.
Milena ru_RU # Здравствуйте, меня зовут Milena. Я – русский голос системы.
Moira en_IE # Hello, my name is Moira. I am an Irish-English voice.
Monica es_ES # Hola, me llamo Monica y soy una voz española.
Nora nb_NO # Hei, jeg heter Nora. Jeg er en norsk stemme.
Oliver en_GB # Hello, my name is Oliver. I am a British-English voice.
Paulina es_MX # Hola, me llamo Paulina y soy una voz mexicana.
Samantha en_US # Hello, my name is Samantha. I am an American-English voice.
Sara da_DK # Hej, jeg hedder Sara. Jeg er en dansk stemme.
Satu fi_FI # Hei, minun nimeni on Satu. Olen suomalainen ääni.
Serena en_GB # Hello, my name is Serena. I am a British-English voice.
Sin-ji zh_HK # 您好,我叫 Sin-ji。我講廣東話。
Tessa en_ZA # Hello, my name is Tessa. I am a South African-English voice.
Thomas fr_FR # Bonjour, je m’appelle Thomas. Je suis une voix française.
Ting-Ting zh_CN # 您好,我叫Ting-Ting。我讲中文普通话。
Tom en_US # Hello, my name is Tom. I am an American-English voice.
Veena en_IN # Hello, my name is Veena. I am an Indian-English voice.
Victoria en_US # Isn’t it nice to have a computer that will talk to you?
Xander nl_NL # Hallo, mijn naam is Xander. Ik ben een Nederlandse stem.
Yelda tr_TR # Merhaba, benim adım Yelda. Ben Türkçe bir sesim.
Yuna ko_KR # 안녕하세요. 제 이름은 Yuna입니다. 저는 한국어 음성입니다.
Yuri ru_RU # Здравствуйте, меня зовут Yuri. Я – русский голос системы.
Zosia pl_PL # Witaj. Mam na imię Zosia, jestem głosem kobiecym dla języka polskiego.
Zuzana cs_CZ # Dobrý den, jmenuji se Zuzana. Jsem český hlas.… to go on here, as a help for this level of “Internationalization”. Another “level” again would be to translate the webpage and menu wording, but we’ve decided against that here today.
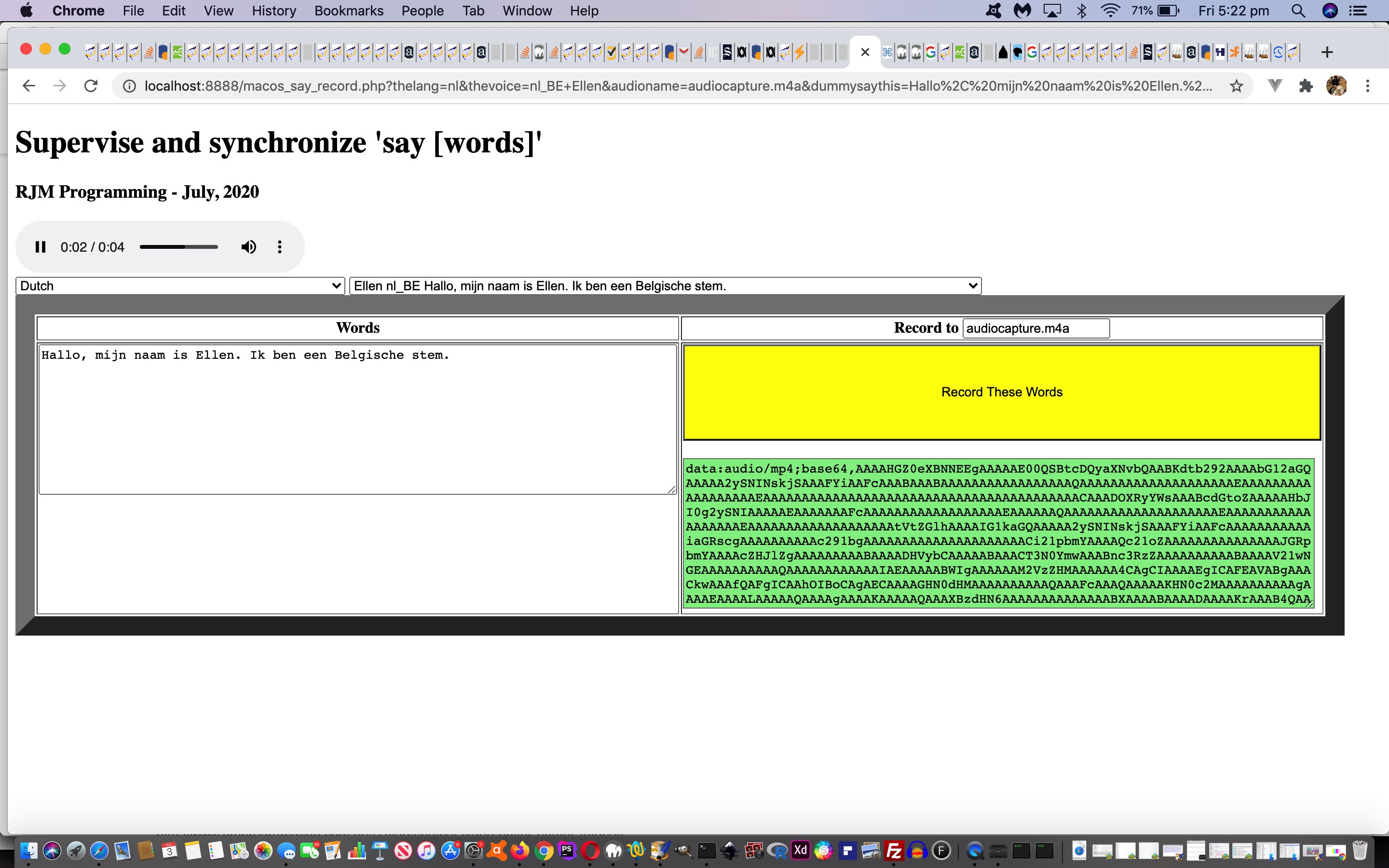
So we add a language dropdown and a voice dropdown to help the user explore this Text to Audio functionality accessing a macOS or Mac OS X operating system.
Also, today, we’ve introduced “.m4a” (audio/mp4) as the default audio file extension to use with the file created via “say” “-o” switch for all but Safari, as this works better for “all but Safari” (absolutely).
Given the same local web server provisions as outlined yesterday feel free to try out a changed macos_say_record.php macOS “say” PHP helper with better Internationalization functionality, thanks in large part to the great ideas from this useful link.
Previous relevant MacOS Text to Audio Primer Tutorial is shown below.
The previous Mac OS X Text to English Speech Primer Tutorial …
- lauded the …
Text to English Speech via Mac OS X’s command line say command
- and today we write some PHP (with its very useful exec conduit to “say”) to make use of the same (macOS) “say” and its Text to Audio talents (via its “-o” switch usage)
… and it’s at times like this we wish that the RJM Programming domain’s web server had a macOS operating system. Alas, “say” is a macOS and Mac OS X application, but not a Linux one.
None the less, we integrated …
- today’s changed haiku_animated_gif.html‘s Haiku creation and sharing web application live run link’s workings (last talked about at Haiku Animated Gif Creator Tutorial) with …
- macos_say_record.php macOS “say” PHP helper
… so that if you had a MAMP local Apache/PHP/MySql web server going, and you …
- downloaded tutorial_to_animated_gif.php to same MAMP subdirectory as …
- downloaded haiku_animated_gif.html to same MAMP place (which can be the same MAMP document root place as talked about below, in which case HTTP://localhost:8888/haiku_animated_gif.html is what you’d type into the web browser address bar to try this for yourself on a macOS or Mac OS X system) … and …
- downloaded macos_say_record.php to MAMP document root (for us, equating to URL HTTP://localhost:8888/macos_say_record.php)
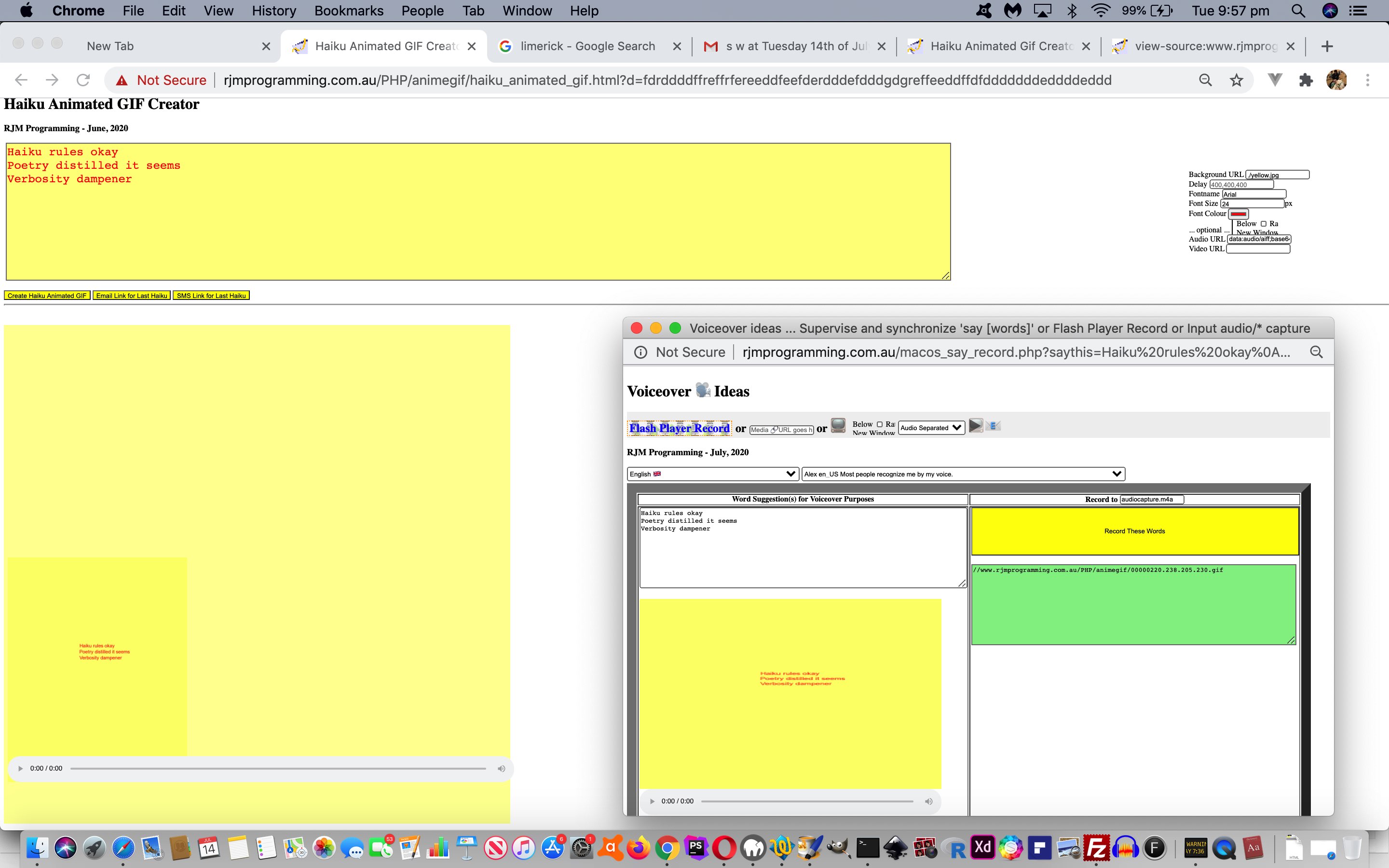
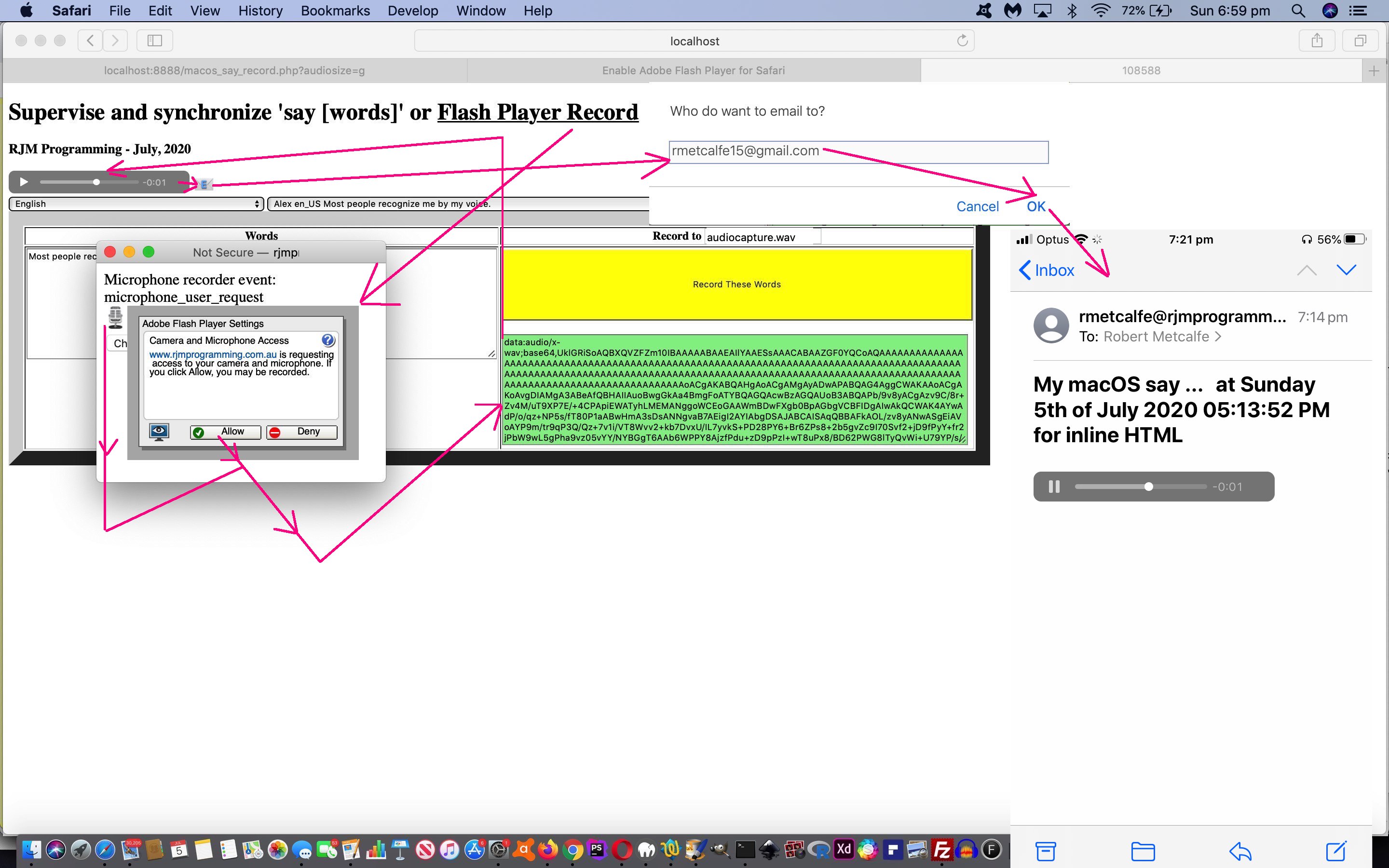
… then you would be in the position to see a Haiku creation scenario (where we used the Safari web browser) like with today’s tutorial picture, interesting, in our view, regarding the integration “tactics” …
- parent Haiku window opens …
- child (popup) PHP “say” helper web application … which …
- passes back to parent …
window.opener.document.getElementById('aurl').value=document.getElementById('result').value;
window.opener.atab(window.opener.document.getElementById('aurl'));
… achieving functionality we often ask HTML iframe elements achieve for our code. HTML iframe does have a role today, though. It uses a favoured “client pre-emptive iframe” approach to determine whether we even try to open that popup window above via …
- HTML …
<div id=dif></div>
- Javascript …
var mampok=false, mampprefix='';
if (document.URL.indexOf('/localhost') != -1) {
mampprefix="http://localhost" + document.URL.split('/localhost')[1].split('/')[0] + "/";
document.getElementById('dif').innerHTML="<iframe onload='oicheck(this);' style='display:none;' src='http://localhost" + document.URL.split('/localhost')[1].split('/')[0] + "/'></iframe>";
}
function oicheck(iois) {
mampok=false;
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
if (aconto.body.innerHTML.toLowerCase().indexOf('>not found<') == -1 && aconto.body.innerHTML.toLowerCase().indexOf("our home page for your perusal") == -1) { mampok=true; }
}
}
}
}
// and then later when the textarea has text and its onblur event is triggered ...
if (mampok) {
if (wois) { wois.close(); wois=null; }
wois=window.open(mampprefix + "macos_say_record.php?saythis=" + encodeURIComponent(document.getElementById('myta').value),"_blank","top=460,left=400,width=700,height=400");
}
- Text to English Speech via Mac OS X’s command line say command used by PHP via exec to make say.php (which is useful as a download to a Mac OS X laptop using MAMP) which, today, does not have a live run because the web server of domain rjmprogramming.com.au is a CentOS Linux server … Linux equivalent of Mac OS X’s say? … read here
- Trying to present this brought up the usual movie production problem with iMovie overlaying the audio on top of the video (though you may want to try, and you could start reading with this link) versus QuickTime Player talent to catch both audio and video tracks (and that we ended up using), but not of the “screen goings on”, alas versus MPlayer OSX Extended which can play separately but not two tracks on top and doesn’t do any reconstituting … so …
- Improved on our inhouse Video/Audio synchronizing efforts by allowing audio_video.html supervisor (changed in this way) be able to be called to press one of its preconceived synchronization buttons onload which we do with (the newly added) Macbeth Act 1 Scene 1 … in a small celebration of the Bard … who, am thinking (in that Falstaff way), would have got a huge chuckle out of “anonymous” instead of “anon” during the Three Witches scene … we had to do something to say Happy Birthday
Previous relevant Mac OS X Text to English Speech Primer Tutorial is shown below.
We’ve got a few new ideas today …
Along the way we tried filming the MacBook Pro with the iPad to a YouTube …
… but weren’t happy with the audio quality, alas (too/two).
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
… going to make up our (let’s say, leaving behind “Haiku” now, just) Animated GIF Creator web application area good idea in our books (ignore the pamphlettes … they’re always moaning anyway).
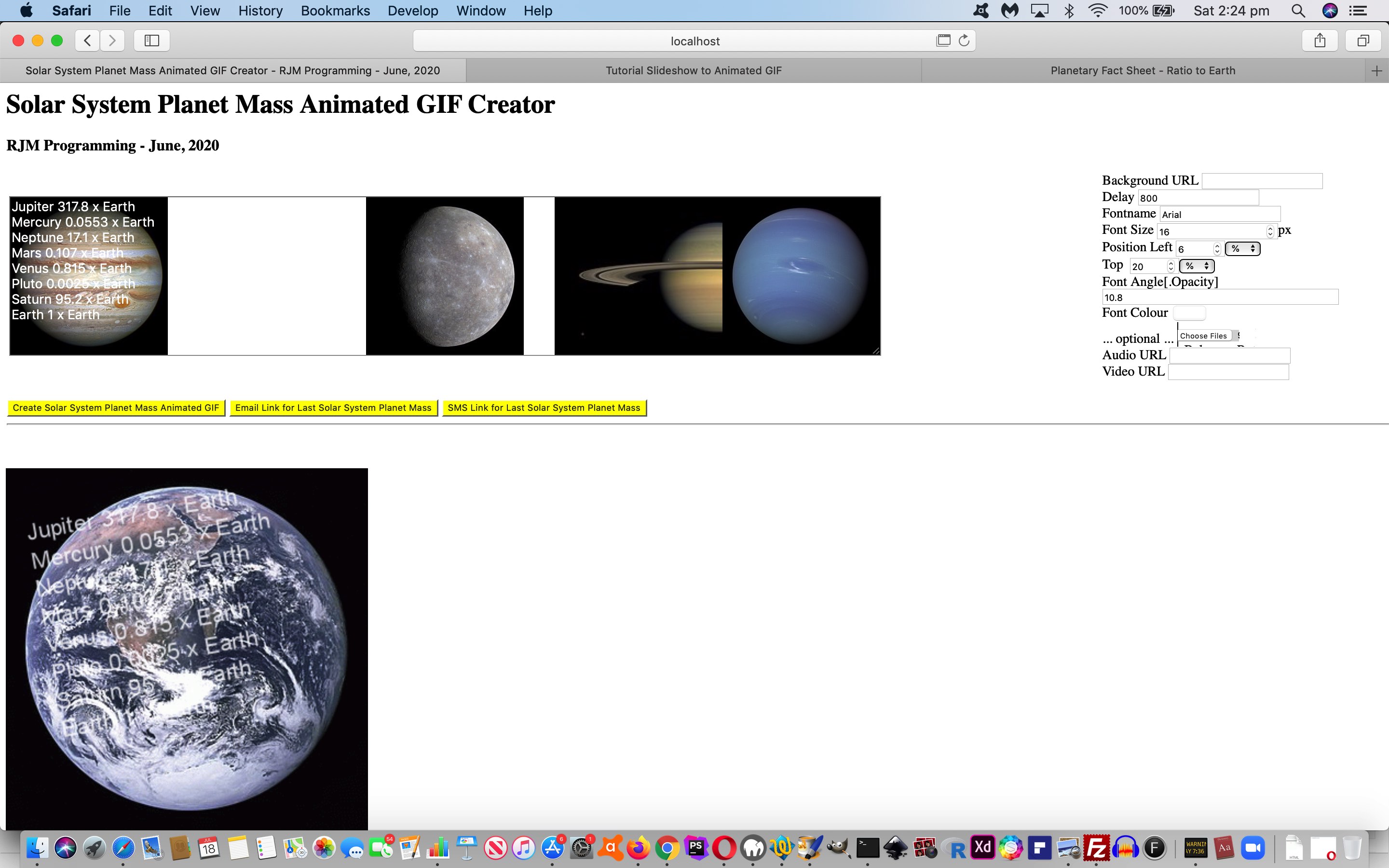
And in this line of thinking, how can we know ahead of time whether a user wants to emphasise whichever part of this “jigsaw” to the end result? So we should, today, shore up the “font” control a user has, and we allow, today, that “text annotation” to have the user set it’s …
… and make all this be “tweakable” around the clicking of that “Create Haiku Animated GIF” button. This means you can …
… on top of progress up to yesterday’s Haiku Multimedia via Media Record Genericization Tutorial can be seen as below (thanks to Wikipedia regarding images displayed) …

for today’s changed haiku_animated_gif.html‘s Haiku creation and sharing web application live run link (we hope you try for yourself).
Previous relevant Haiku Multimedia via Media Record Genericization Tutorial is shown below.
Coming at yesterday’s Haiku Multimedia via Media Record Background Tutorial …
… with a familiar idea, for us, that being …
change a hardcoding into a dynamic HTML concept
… that dynamic HTML concept being the most “hands on” genericization tool we could think of as far as “user control” goes. The hardcoding is pretty obvious for this current “Haiku Creation” web application, that being …
(the noun) "Haiku"
… and the most “hands on” genericization tool we could think of being a favourite of ours …
<h1><div onblur=titlefix(); style="display:inline-block;border:2px solid transparent;" id=subjectword contenteditable=true title='Can change this'>Haiku</div> Animated GIF Creator</h1>
… the HTML div element attribute contenteditable=true … teamed up with the Javascript …
function titlefix() {
var dgebiswih=document.getElementById('subjectword').innerHTML;
var dgebiswihtwo=dgebiswih;
if (dgebiswihtwo == "") { dgebiswihtwo="-"; }
document.title=document.title.replace(lastword, dgebiswihtwo);
document.getElementById('bag').value=document.getElementById('bag').value.replace(lastword, dgebiswihtwo);
document.getElementById('bemail').value=document.getElementById('bemail').value.replace(lastword, dgebiswihtwo);
document.getElementById('bsms').value=document.getElementById('bsms').value.replace(lastword, dgebiswihtwo);
document.getElementById('aemail').href=document.getElementById('aemail').href.replace(encodeURIComponent(lastword), encodeURIComponent(dgebiswihtwo));
prefix=prefix.replace('stitle=' + encodeURIComponent('My ' + lastword), 'stitle=' + encodeURIComponent(('My ' + dgebiswih + '`').replace('My `','').replace('`','')));
lastword=dgebiswihtwo;
}
But why the border:2px solid transparent; CSS styling? Well, that “Haiku” hardcoding replacement could be “nothing” (ie. a blank string, effectively like an implied English “a” article to reach a web application title of “Animated GIF Creator”, and here we leave off any topic line annotations, if that swings the bargain for you). But how to change from “nothing” back to “something”? That 2px transparent border gives you a way to find your elusive …
<h1><div onblur=titlefix(); style="display:inline-block;border:2px solid transparent;" id=subjectword contenteditable=true title='Can change this'></div> Animated GIF Creator</h1>
… again.
So, on top of yesterday’s Haiku Multimedia via Media Record Share Tutorial we changed …
Previous relevant Haiku Multimedia via Media Record Background Tutorial is shown below.
Yesterday’s Haiku Multimedia via Media Record Share Tutorial helped with the “Haiku feel” to our Haiku Creation web application. The thing is, though, as we found with the video and YouTube API interfacing talents of our (ostenbibly) Karaoke web application, there is good reason to envisage this Haiku Creation web application fitting the bill for other possibilities. With that in mind, we decided to …
As you might surmise from this, we are opening the “Haiku feel” up to lots more data than represented by a Haiku (5, 7, 5) syllable of text data arrangement. We’ll see if the “genericization drive” continues?!
On top of yesterday’s Haiku Multimedia via Media Record Share Tutorial we changed …
Previous relevant Haiku Multimedia via Media Record Share Tutorial is shown below.
Everybody is somebody’s child. And often, in a modular I.T. woooooorrrrlllld a piece of code can be another’s child, even though they have an identity as a parent in their own right. It was the latter role we said goodbye to (developing further, right now) with yesterday’s Media Mix Play Audio Video Mix Concatention Tutorial but we found, returning to our recent Haiku web application, this “Voiceover Ideas” middle child in its …
… and other “childlike” Ajax/FormData or “navigation to via HTML form” guises may still need development to satisfy integration requirements (of the Haiku web application, in all its guises).
So working on top of where we left off Haiku work with the recent Haiku Multimedia via Media Record Capture Tutorial we implemented …
Previous relevant Haiku Multimedia via Media Record Capture Tutorial is shown below.
Let’s semi-drop the “macOS” on our “media capture” functionality we’re developing currently, because over the last two days it has jumped out of this restrictive thought pattern, either through the “voiceover” idea of …
… onto yesterday’s MacOS and Other Mobile Media Record Tutorial you can join the story with, below.
And way back at Mac OS X Text to English Speech Primer Tutorial we can revisit the “synchronicity of media” ideas we are so keen about. Our conduit idea to get us there has been a revisit of the Haiku creation work of Haiku Animated Gif Creator Tutorial where we allow either a …
… form the “foreground” for an animated GIF (Haiku wording) “background” easy to show the user creating it, and shareable via an email HTML attachment approach, on some email clients (eg. Gmail webmail).
Along the way we repurposed the “dishevelment” of yesterday into more programmatically restrictive web application functionality to come up with …
… to pull all this together in that tighter way (so long Colombo) for you to try yourself.
Previous relevant MacOS and Other Mobile Media Record Tutorial is shown below.
We’re letting a little “dishevelment” continue with today’s work on top of yesterday’s MacOS Speech to Flash Player Audio Record Tutorial.
The reason (to our mind) is that involving mobile functionality into a media web application’s sphere of influence is a big step with more than the usual time needed for testing … well, that’s my excuse, anyway. The major reason for this is that the …
<input type=file accept="video/*,audio/*" capture></input>
… is an incredible recent development (allowing dynamic media creation, with “retake” possibilities, all because of that one “capture” property above) separating the mobile (smart device) platforms from the previous laptop media capture capabilities, and at least doubles the amount of unit testing needed to prove the code workings.
And so, for a little while, some users will be annoyed that they see web application functionality not meant for their platform characteristics.
Sometimes “dishevelment” can work, too, or “stewing for a day”, because it turns out a piece of functionality you thought to be impossible with a particular platform amazingly becomes possible the next day?! Hence the adage … “mulling is amazing”!
Code wise …
Please feel free to try it out yourself, email sharing as you go.
Previous relevant MacOS Speech to Flash Player Audio Record Tutorial is shown below.
Yesterday’s MacOS Text to Audio Share Tutorial involved …
… all shareable via email. So these are two non-mobile “voiceover” ideas, and we will present a mobile idea into the future, and thereby open a public domain worthy side to the functionality, then. Rereading here, it just tweaked with us that we can offer this “public domain” aspect even today with a changed macos_say_record.php live run link here, and your Flash Player methodology could work as long as you realize it will be later we hide the inapplicable macOS “say” logics for “public domain” usage.
You’ll see in these changes more interplay among …
Without resorting to any passwords we tighten up the interface to the PHP email helper code at the PHP email helper code end by insisting the email only be sent if the user entry into the interim textarea …
… as per …
<?php
$smt="";
if (isset($_GET['sliceminusten'])) { $smt=' (' . str_replace(" ","+",urldecode($_GET['sliceminusten'])) . ')'; }
if (strlen($smt) == 13 && strpos(str_replace("+"," ",('' . urldecode($_GET['to']))),"@") !== false && str_replace("+"," ",('' . urldecode($_GET['subj']))) != '') {
echo "<html><head><script type='text/javascript'>
var smt=('" . $smt . "').substring(2).substring(0,10), smts='';
function onsm() {
if (window.opener && window.opener !== window) {
if (5 == 5) { // window.opener.document.getElementById('result')) {
document.getElementById('divplace').innerHTML='Email sent' + smts + '.';
//alert(window.opener.document.getElementById('result').slice(-10) + ' vs ' + smt);
return true;
} else {
document.getElementById('divplace').innerHTML='Other green textbox not detected.';
return false;
}
} else {
document.getElementById('divplace').innerHTML='Not a popup window.';
return false;
}
}
function fixta() {
if (document.getElementById('taready').value.indexOf('#') == -1 && (document.getElementById('taready').value.indexOf('data:audio/') == 0 || document.getElementById('taready').value == '')) {
if (document.getElementById('taready').value == '' || (' ' + document.getElementById('taready').value).slice(-10) == smt) {
if (document.getElementById('taready').value != '') {
var midbit=document.getElementById('taready').value.split('data:')[1].split(';')[0] + ' src=' + \"'\";
document.getElementById('taready').value='<body><audio id=thisaudio controls loop><source type=' + midbit + document.getElementById('taready').value.replace(/\ /g,'+') + \"'\" + '></source></audio></body>';
} else {
document.getElementById('taready').value='<body><p></p></body>';
smts=' with the subject only';
}
return true;
} else {
//document.getElementById('divplace').innerHTML='Copy failed because ' + (' ' + document.getElementById('taready').value).slice(-10) + ' paste does not match ' + smt + ' copy.';
document.getElementById('divplace').innerHTML='Copy failed because paste does not match copy.';
return false;
}
} else {
document.getElementById('divplace').innerHTML='Incorrect data';
return false;
}
}
</script></head><body onload=\"document.getElementById('taready').focus();\"><h1 id=status>Paste to lightgreen here (already copied from lightgreen there (but recopy and repaste yourself if last characters" . $smt . " do not match) and click yellow button to Email off this Audio player ...</h1>
<form target=ifplace onsubmit=\"if (fixta()) { return onsm(); } else { return false; }\" action=./emailhtml.php method=POST>
<input type=hidden name=inline value=''></input>
To: <input style=width:80%; type=text name=to value='" . str_replace("+"," ",urldecode($_GET['to'])) . "'></input><br>
Subject: <input style=width:80%; type=text name=subj value='" . str_replace("+"," ",urldecode($_GET['subj'])) . "'></input><br>
<textarea style=width:100%;background-color:lightgreen; cols=80 rows=10 name=tdhuhta id=taready></textarea><br><br>
<input id=sub type=submit style=background-color:yellow; value='Email'></input></form><br>
<iframe style=display:none; name=ifplace id=ifplace src=./emailhtml.php></iframe>
<div id=divplace></div>
</body></html>";
} else {
echo "<html><body><p>Incorrect usage.</p></body></html>";
}
exit;
?>
Previous relevant MacOS Text to Audio Share Tutorial is shown below.
In order to share the audio file of yesterday’s MacOS Text to Audio Internationalization Tutorial we cannot use …
… and calling on that server (public, not local) based code you can choose to …