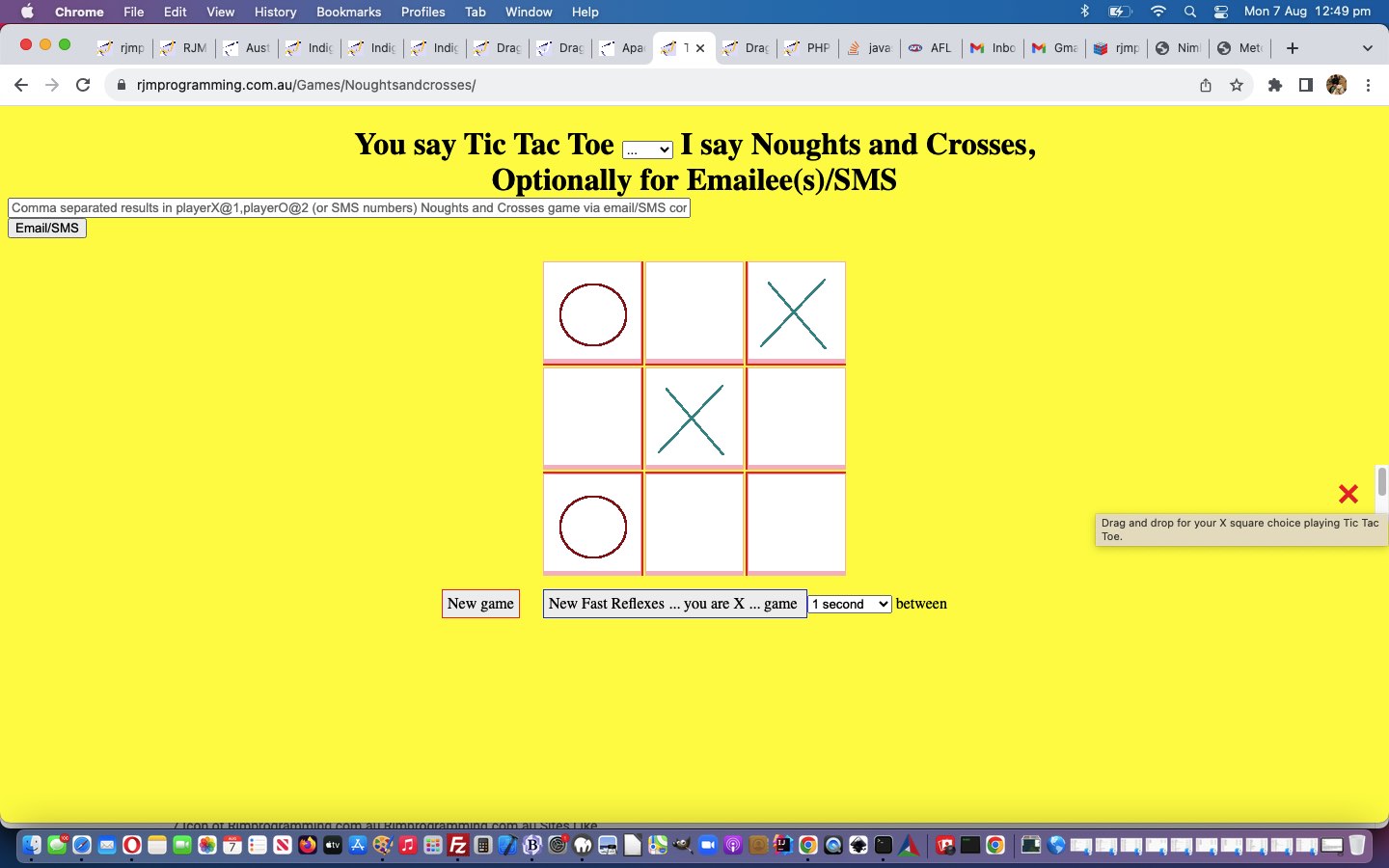
The Tic Tac Toe game talked about in Apache PHP Code Control Tutorial already has a variety of inputs such as mouse and touch and email and SMS possibilities, and so to also allow drag and drop as an alternative does not sound like too much of a stretch for our extremely able and perspicacious audience!
Again, “click” or “touch” reigns supreme here, but because the user is being asked to fill a (3×3 grid) square with their (usually “X”) answer of “X” or “O” a drag and drop paradigm can well suit the player’s thinking.
Yesterday’s Australian Indigenous Language Drag and Drop Tutorial‘s logic panned out to be a great help with fleshing out what was required, but again, there were nuances …
| tictactoe.js | countries.js |
|---|---|
|
|
… asking for our still needing to be changed changed external Javascript countries.js “Drag and Drop specialist” to be tweaked, so that a call by the changed tictactoe.js Tic Tac Toe logic external Javascript specialist used for the Tic Tac Toe game could be made to work, as you might want to try below …
Previous relevant Apache PHP Code Control Tutorial is shown below.
It might be tempting to ask, after the event, with web application code on an Apache web server, can controlling code be added to an existing web application codeset, that does not rely on changes to any existent code? The answer is yes, with a lot of provisos …
- it’s not a great idea, as much to do with causing confusion as to do with security looseness … but, nonetheless, depending on other php.ini configurations you might be able to add …
- into Apache domain’s php.ini configuration file …
; Automatically add files before or after any PHP document.
auto_prepend_file = somestartingphp.php
auto_append_file = someendingphp.php
… as we intimated in Apache/PHP/MySql Linux Language Considerations Primer Tutorial … or … - within a folder of Apache web server directory structure via an Apache .htaccess file mention, such as …
php_value auto_prepend_file ../../ncmailxitin.php
php_value auto_append_file ../../ncmailxitout.php
… the exact contents of our MAMP Apache .htaccess for HTTP://localhost:8888/Games/Noughtsandcrosses/ in explanation below
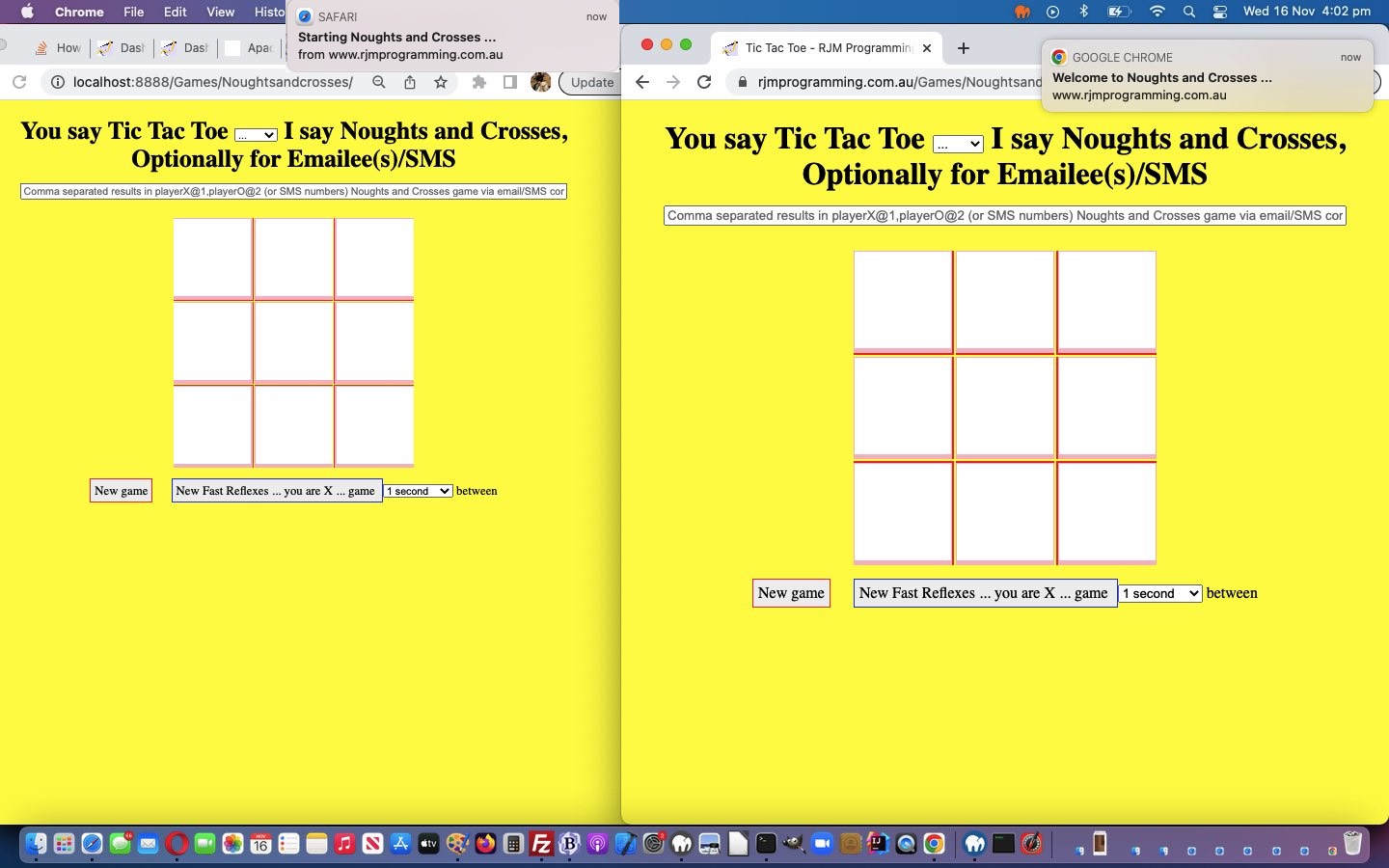
We were kind of sad and relieved at the same time seeing that to apply this .htaccess approach of allowing for introductory Notification welcome messages up at the RJM Programming domain’s Noughts and Crosses web application we tried it on, but it did not work, whereas trying to apply it to our Apache MAMP (local web server) environment via …
- downloaded existing code to MAMP place in Games/Noughtsandcrosses off the MAMP Document Root folder …
- tweaked the changed tictactoe.js … in a way that suited allowing new introductory Notifications welcoming players in both MAMP and RJM Programming domain brands of Apache web servers, but in different ways … please note that this change to existent code would not have been needed had the RJM Programming domain accepted the .htaccess methodologies, and we were not wanting the same Noughts and Crosses codeset suiting both Apache environments …
- renamed the Games/Noughtsandcrosses index.html (default web application filename) to index.php … to allow for an Apache .htaccess methodology to possibly work (but only does, for us, at MAMP) … it’s only noticed when PHP code is involved (even if there are no starting <?php and ending ?> delimitations in the code, as in our, what was, index.html case) …
- created a 644 permissions .htaccess in Games/Noughtsandcrosses off the MAMP Document Root folder …
php_value auto_prepend_file ../../ncmailxitin.php
php_value auto_append_file ../../ncmailxitout.php
- created in MAMP Document Root folder ncmailxitin.php …
- created in MAMP Document Root folder ncmailxitout.php
… did!
Previous relevant Apache/PHP/MySql Linux Language Considerations Primer Tutorial is shown below.
The recent CSS Style Javascript DOM Override Onload Primer Tutorial “proof of concept” web application ended up with the name …
are_you_happy_with_my_or_do_you_think_my_derriere_needs_work.html
… but along the way we wanted to call it …
are_you_happy_with_my_or_do_you_think_my_derrière_needs_work.html
… but this didn’t work as an RJM Programming website filename. Rather than make it work, we compromised, and called it (the final) are_you_happy_with_my_or_do_you_think_my_derriere_needs_work.html it ended up as. But this didn’t stop us wondering about all this language and the relationship of these language characters and where and how you can or can’t use those characters outside those usual US-keyboard type characters.
And that brings us to the great MAMP local Apache/PHP/MySql web server product, as a place to experiment, comforted in the knowledge that the Mac OS X Terminal application …
ls -li
… and knowledge of inodes (all the way to their “extreme case Linux system file removal talents) you can read about at Linux Inode File Removal Tutorial would probably protect me from home grown stupidities.
So what followed for me was a quick look at MAMP’s relevant php.ini file and its httpd.conf configuration files to see that the web server default “goto look for” file list for the web server directory can be altered by a change of …
DirectoryIndex index.html index.php
… to something else in httpd.conf Apache configuration file. But nothing to easily reinvent the US-keyboard feeling file extensions .htm and .html and .php that was apparent to me. And noting to change that …
[protocol]://localhost:[localHostPortNumber]/
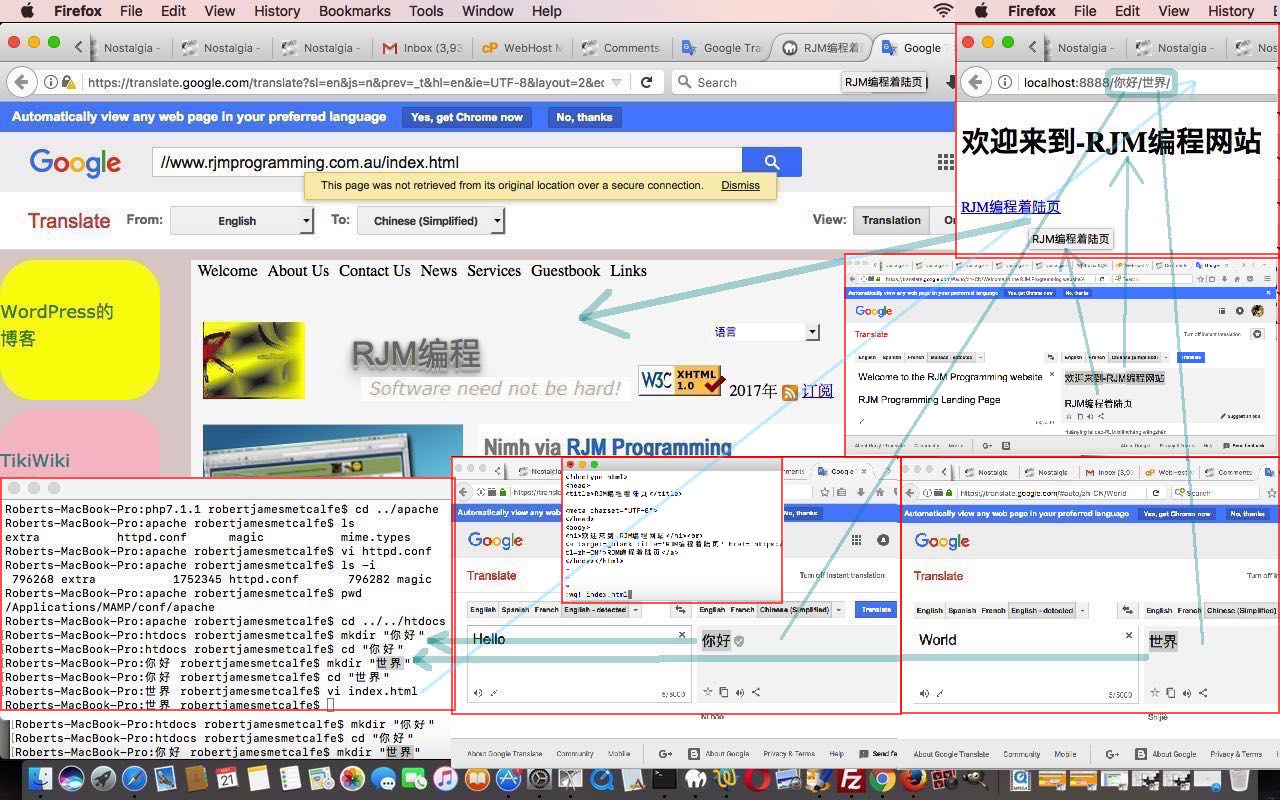
… US-keyboard feeling prefix to a URL, such as our HTTP://localhost:8888/ prefix to a MAMP local Apache/PHP/MySql URL we created a Simplified Chinese character set “Hello World” folder scenario (and thank Google Translate for translation help today) …
http://localhost:8888/你好/世界/
index.html as per …
<!doctype html>
<head>
<title>RJM编程着陆页</title>
<meta charset="UTF-8">
</head>
<body>
<h1>欢迎来到-RJM编程网站</h1><br>
<a target=_blank title='RJM编程着陆页' href='https://translate.google.com/translate?sl=en&js=n&prev=_t&hl=en&ie=UTF-8&layout=2&eotf=1&u=%2F%2Fwww.rjmprogramming.com.au%2Findex.html&tl=zh-CN'>RJM编程着陆页</a>
</body></html>
Within the php.ini configuration file we found interesting, in particular …
; Automatically add files before or after any PHP document.
auto_prepend_file =
auto_append_file =
; PHP's built-in default is text/html
default_mimetype = "text/html"
; Whether to allow the treatment of URLs (like // or ftp://) as files.
allow_url_fopen = On
… the last of which, if set to Off could set up for the scenario of setting up a web server full of index.html and index.php code in web server folders that could include non US-keyboard characters, and so you could have within the code of …
http://localhost:8888/你好/
index.html a relative URL such as …
<a target=_blank title='你好 世界' href='世界'>你好 世界</a>
… taking you off to today’s (URL) starting place.
Am sure you can feel yourself, there is so much more to explore in this topic area, and we’ll be returning soon to this neck of the woods soon, we hope. In the meantime, take a look at our tutorial picture for a bit of what we did on MAMP with some of these concepts not changing any configuration files at all.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.