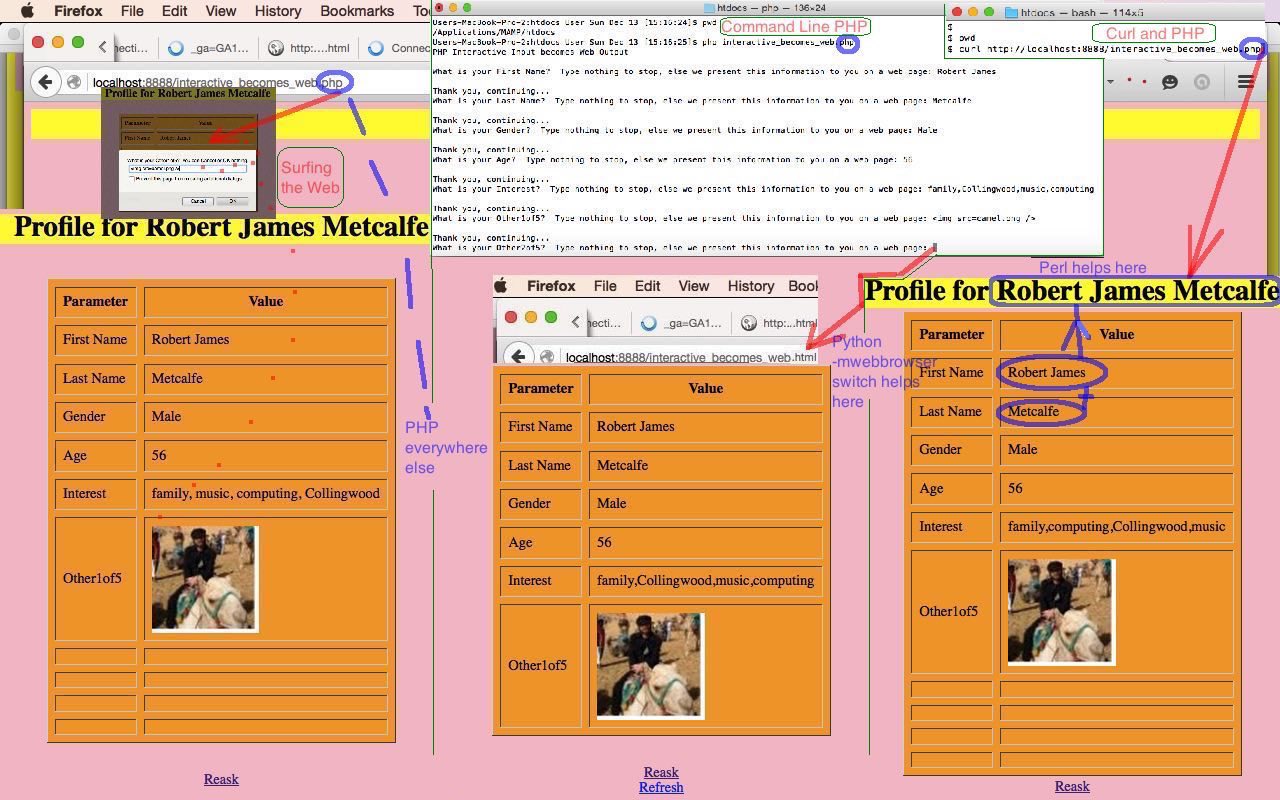
Today we show three PHP modes of use with a Rudimentary Profile Report application, showing our usual (modes of use (ideas of)) …
- Surfing the Web – with a URL typed into web browser address bar and interactively piecing together the (profile) report
- Command Line PHP – with an interactive entry session on the (Bash) Linux command line on a MacBook Pro Terminal application session, and then firing off the report to a web browser (profile) report
- Curl use of PHP – with a command on the (Bash) Linux command line on a MacBook Pro Terminal application session, and then firing off an interactive web page piecing together the (profile) report to a web browser report
And today we detect The Three P’s sleigh riding again, with …
- PHP as the primary web server language used, using its exec method to call …
- Python helps the Command Line PHP and Curl use of PHP modes fire up the web page in a web browser from the command line via the -mwebbrowser (Python command line usage) switch
- Perl is used, a bit like the Linux sed command, to help the Command Line PHP and Curl use of PHP modes populate the Javascript DOM innerHTML property of the following web page’s H1 heading, to give context to whose profile is involved
We tried an idea for the first time today. Paring it down, the idea is the use of a PHP function …
function get_line($inidea, $j) {
$suffix="";
if ($j == 1) $suffix="<script> document.getElementById('myh1').innerHTML='Profile for ' + document.getElementById('t0').innerHTML + ' ' + document.getElementById('t1').innerHTML; </script>";
return "\n" . '<script> document.write(("<td>' . $inidea . '</td><td id=t' . $j . '>" + prompt("What is your ' . $inidea . '? You can Cancel or OK nothing.","") + "</td>").replace("<td>' . $inidea . '</td><td id=t' . $j . '></td>","<td></td><td id=t' . $j . '></td>").replace("<td>' . $inidea . '</td><td id=t' . $j . '>null</td>","<td></td><td id=t' . $j . '></td>")); </script>' . $suffix . "\n";
}
… that embeds within a <tr></tr> HTML table row, cell data information within those rows “on the fly”, by interactively asking for Profile (Report) information, at the client, via the Javascript prompt() method, encased within the Javascript DOM document.write() method.
So please take a look at the PHP source code you could call interactive_becomes_web.php and for that first Surfing the Web mode we can give you a live run link to peruse, as well. We hope this helps you with some ideas.
If this was interesting you may be interested in this too.