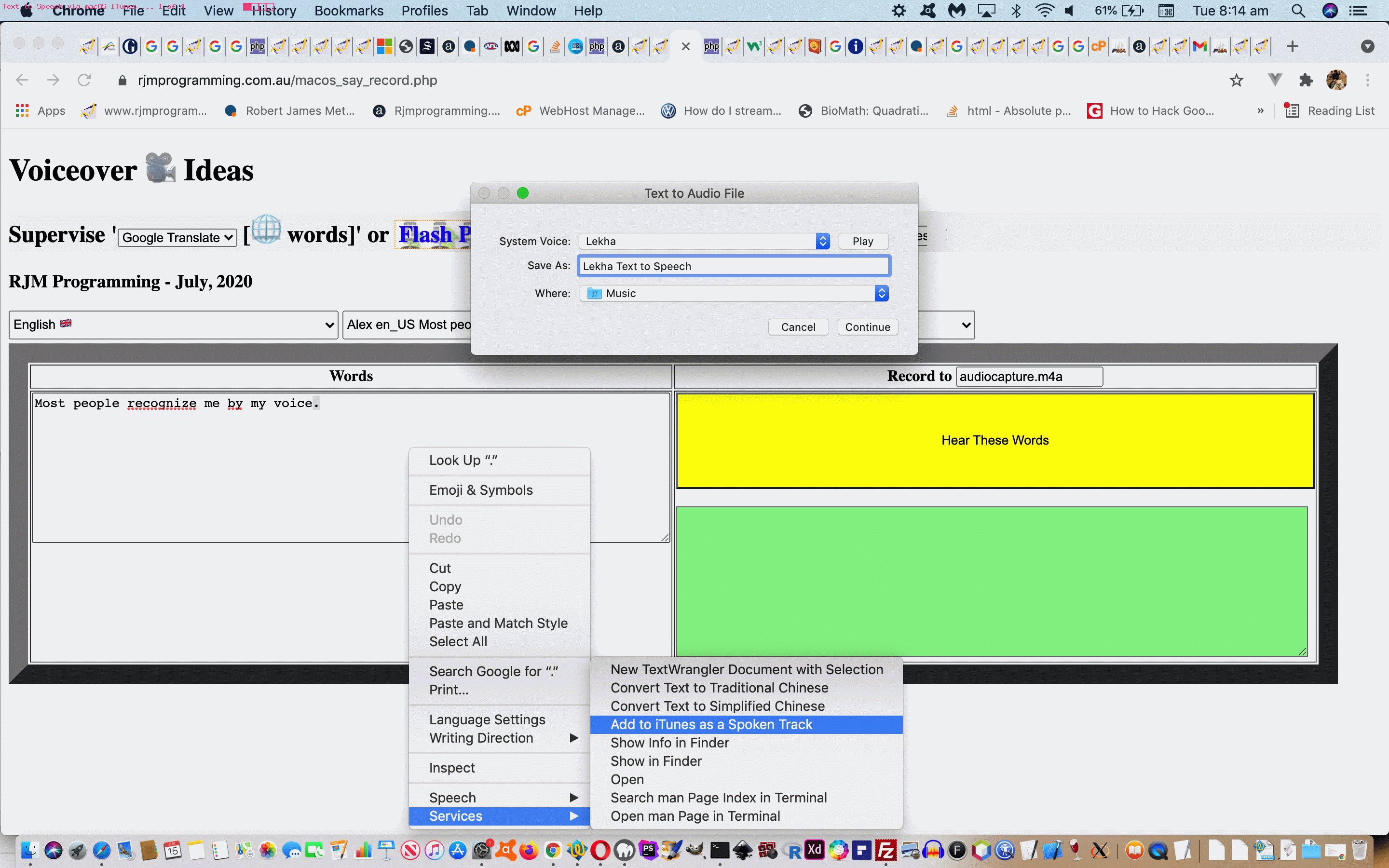
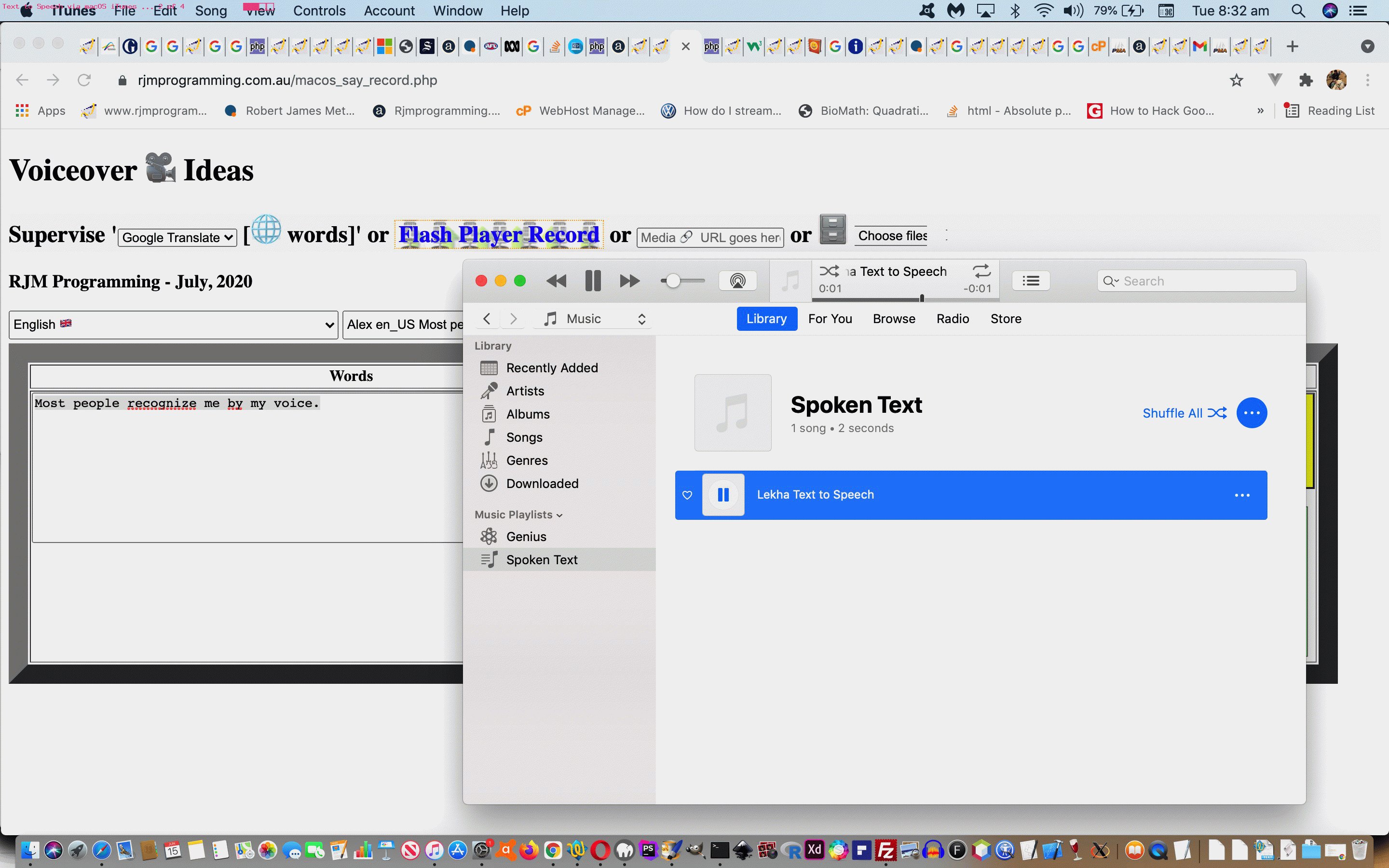
The recent Text to Emoji Translation Textarea Tutorial got me forensically examining the two finger gesture menu of an HTML textarea of a webpage, hosted on macOS. We’d never visited the “Services” submenu here, and were gobsmacked that we, as mere mortals, can “Add to iTunes as a Spoken Track” the Speech that gets derived, perhaps by the brilliant say command line command, from Text of that HTML TextArea element.
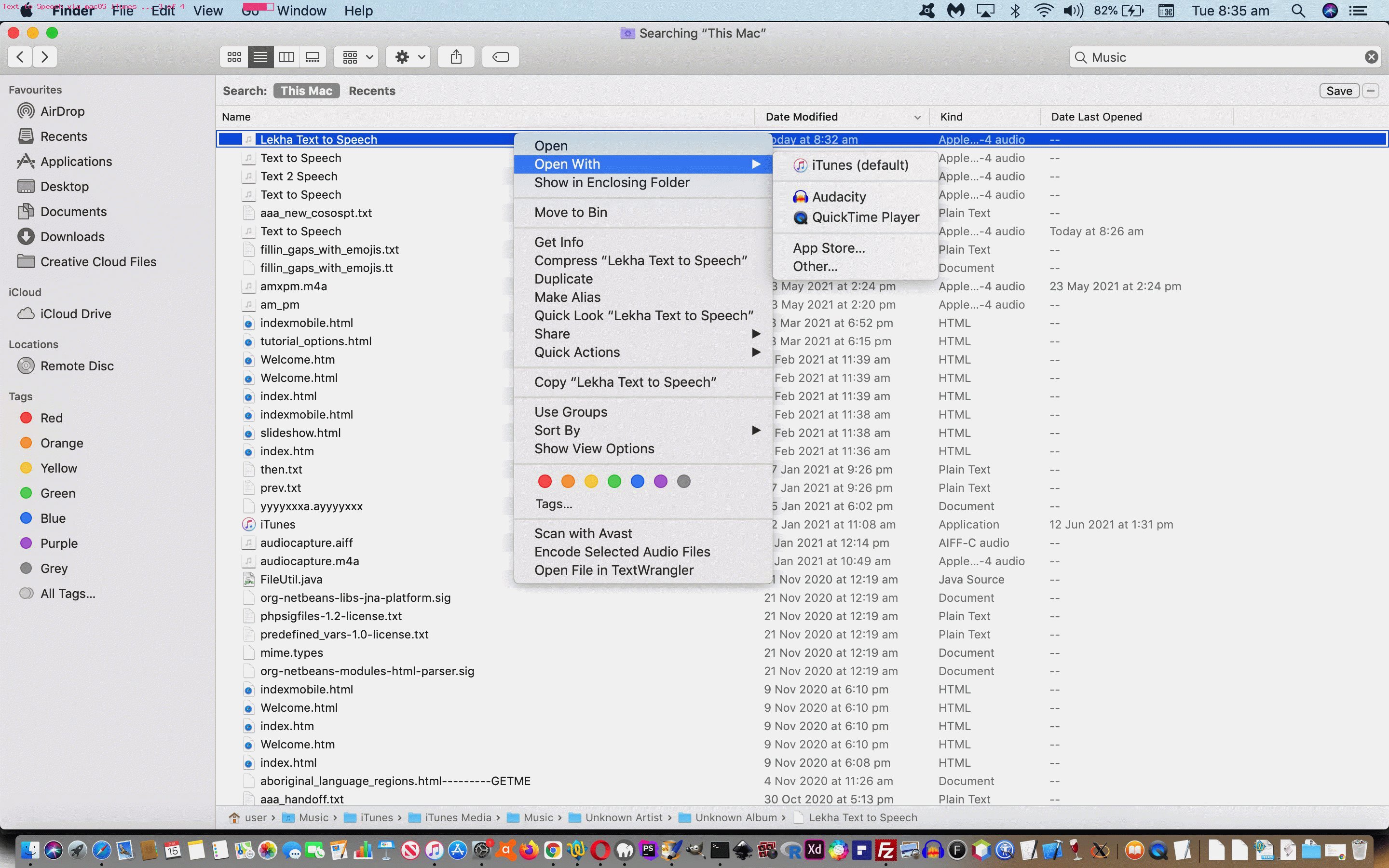
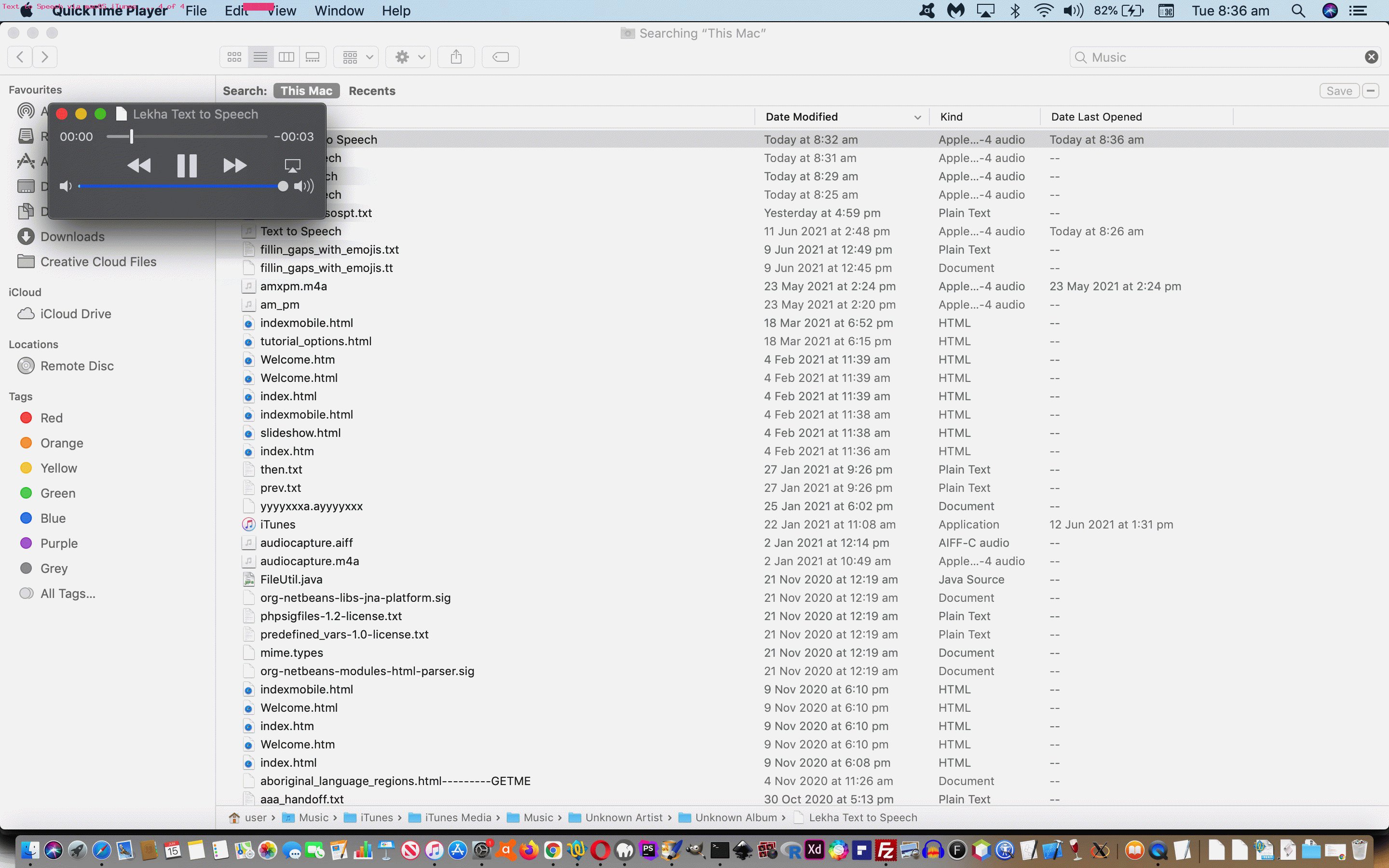
You can see us using it with today’s animated GIF presentation. Along the way to achieving this whereby the default path for default settings below ended up writing m4a audio files to “/Users/user/Music/iTunes/iTunes Media/Music/Unknown Artist/Unknown Album/” (where our $HOME equates to /Users/user/) …
- System Voice
- Save As
- Where
… that “System Voice” dropdown being a say looking one and the “Where” default place being “Music”.
We can feel some PHP “audio functionality” ideas coming on … perhaps we need to take a Bex and have a lie down.
But then again … perhaps you are on macOS now, and want to see this? Try this live run link and two finger gesture the “say” wording suggestion in the textarea element presented.
Previous relevant Text to Emoji Translation Textarea Tutorial is shown below.
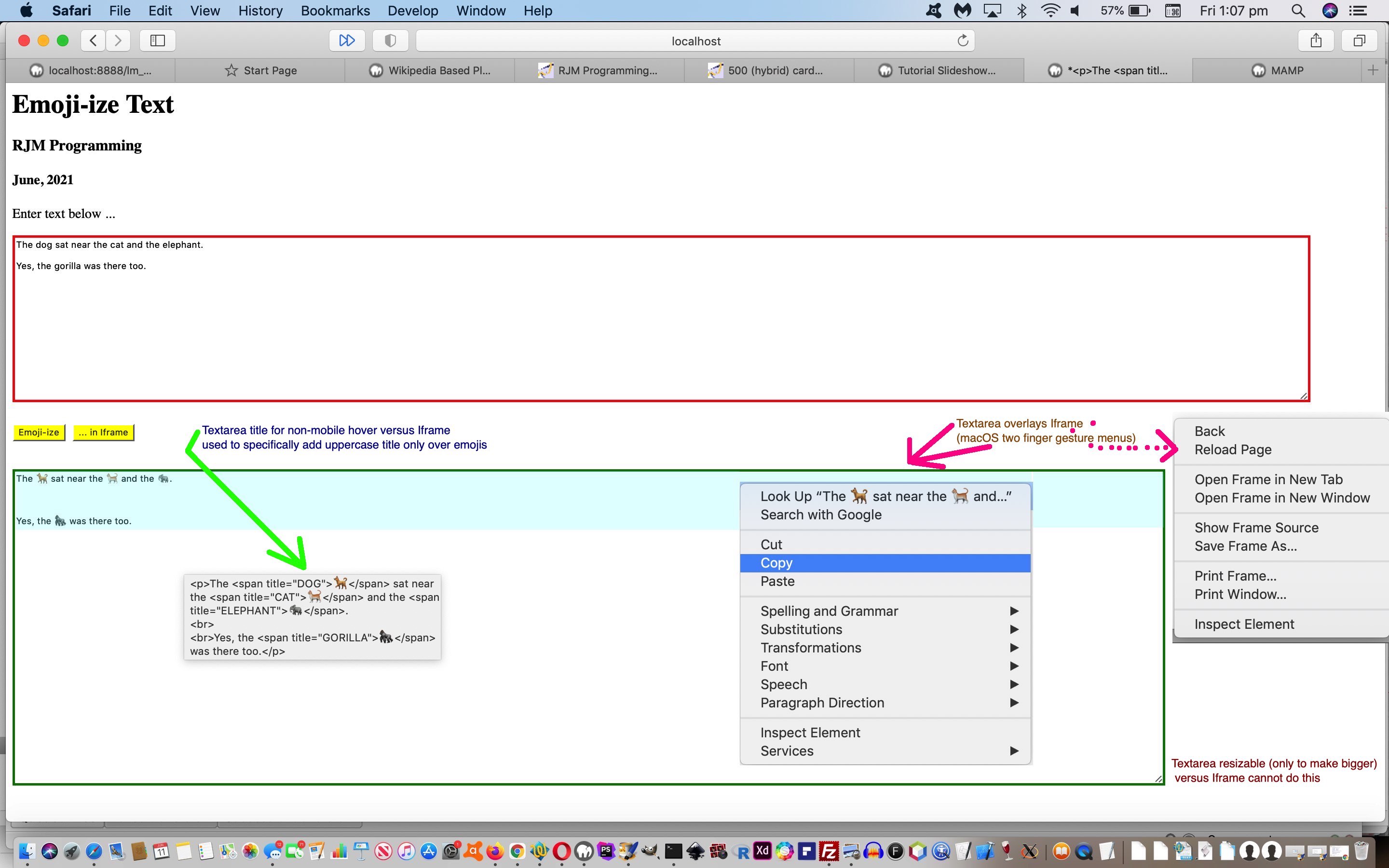
Within the design of the web application behind yesterday’s Text to Emoji Translation Primer Tutorial it would have grated with many web purists that …
- the data being textual (emojis are text) …
- we entered “data” into a “textarea” element … no complaints … very suitable … but …
- we translated into an “iframe” element … huh?!
Yes, this is not the best approach, we concur. And yet, it is not all bad. Let’s tabularize what we mean here (including macOS two finger gesture or Windows right click menu functionality possibilities), below …
| Element type | Description | Pro | Con |
|---|---|---|---|
| Textarea | Repository of Text data | ✔✔ | |
| Iframe | Repository of Text data | ✔ | |
| Textarea | Resizable | ✔ | |
| Iframe | Resizable | ❌ | |
| Textarea | Paragraph direction control | ✔ | |
| Iframe | Paragraph direction control | ❌ | |
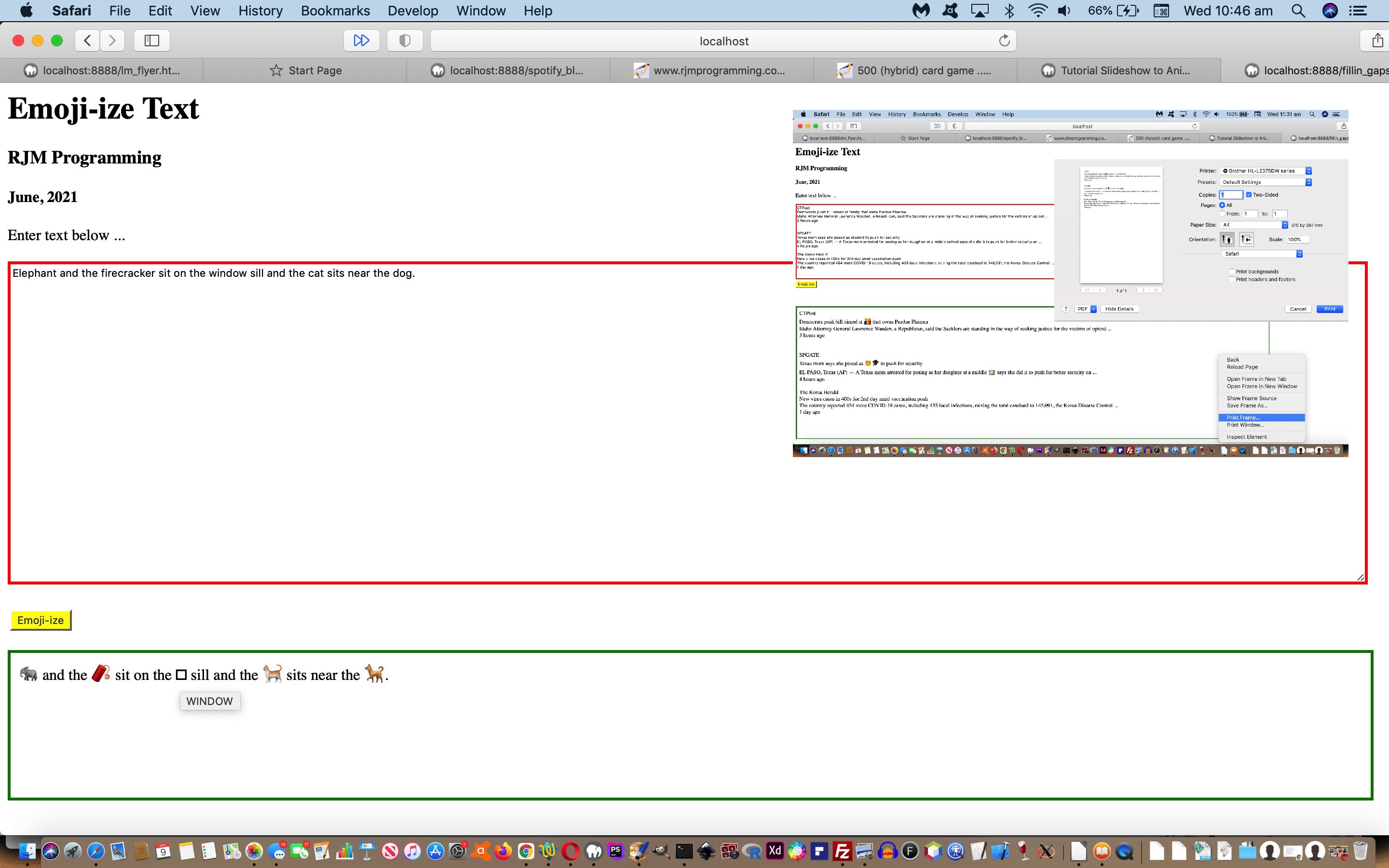
| Textarea | Printing of Text data | ❌ | |
| Iframe | Printing of Text data | ✔ | |
| Textarea | Copy/paste of Text data | ✔ | |
| Iframe | Copy/paste of Text data | ✔ | |
| Textarea | New tab | ❌ | |
| Iframe | New tab | ✔ | |
| Textarea | New window | ❌ | |
| Iframe | New window | ✔ | |
| Textarea | Spelling and grammar check | ✔ | |
| Iframe | Spelling and grammar check | ❌ | |
| Textarea | Text to speech (macOS) | ✔ | |
| Iframe | Text to speech (macOS) | ❌ | |
| Textarea | Uppercase/lowercase (macOS) | ✔ | |
| Iframe | Uppercase/lowercase (macOS) | ❌ | |
| Textarea | Text services (macOS eg. iTunes Text to Speech recordings) | ✔ | |
| Iframe | Text services (macOS eg. iTunes Text to Speech recordings) | ❌ | |
| Textarea | Search engine lookup (macOS) | ✔ | |
| Iframe | Search engine lookup (macOS) | ❌ | |
| Textarea | Element source code | ❌ | |
| Iframe | Element source code | ✔ | |
| Textarea | Emoji specific title on non-mobile hover | ❌ | |
| Iframe | Emoji specific title on non-mobile hover | ✔ |
And so, we allow for the old “Iframe” element approach to still be accessed, but turn the default workflow into a design whereby “Emoji-ize” textual results end up in a “Textarea” element for a changed parent HTML/Javascript fillin_gaps_with_emojis.html ready for you to (re-)try at this live run link.
Previous relevant Text to Emoji Translation Primer Tutorial is shown below.
We’re starting a new coding project, today, calling on the genius of Emojipedia for an …
Emoji-ize Text
… mangling of English … as well as an interesting substitutional feeling web tool.
Admittedly we started the day wondering about that “bluetooth icon” Spotify tutorial of recent times, wondering about how we could have improved the presentation via …
- delayed iPhone photo technique … yes, but what if there was …
- an emoji for that Bluetooth icon look a lot of us know by now
… and looking into that second idea was surprised that the Bluetooth icon, let alone emojis for concepts like WiFi or “Power On” (ie. concepts, by and large, we guess) will either never become emojis or will be slow to get to becoming an emoji. More, emojis suit our real object nouns in our languages, and so we wanted to write a substitutional web application to see whether my theorizing carries any weight.
The user enters into a textarea element their text of interest, then they click/touch a button, and this HTML/Javascript fillin_gaps_with_emojis.html parent asks of the called PHP fillin_gaps_with_emojis.php
Simple idea you might be interested in trying, in a new window, or below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.